Par Administrateur
Avoir un site Web qui fonctionne bien sur toutes les plateformes est ultra nécessaire à l'ère d'aujourd'hui. Il existe de nombreux outils en ligne pour tester un site Web dans différentes résolutions. Mais savez-vous que vous n'avez besoin d'aucun outil en ligne ou hors ligne et que vous pouvez tester la version mobile du site Web directement dans votre navigateur Chrome. Voici les étapes pour le faire.
Étape 1 - Tout d'abord, ouvrez n'importe quel site Web dans le navigateur Chrome.
Étape 2 – Appuyez maintenant sur CTRL + Maj + I pour ouvrir la console.
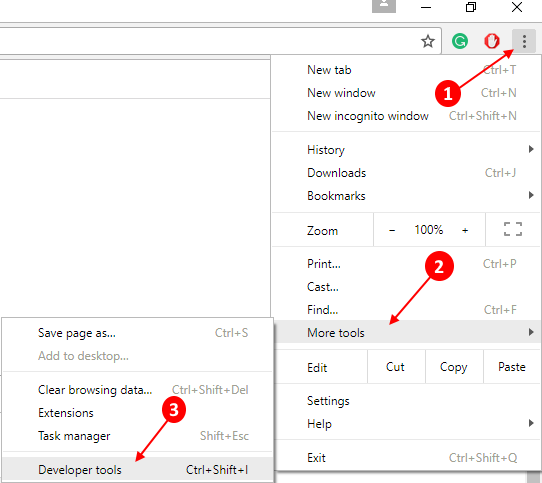
Vous pouvez également ouvrir sur trois points en haut à droite puis cliquer sur Plus d'outils – > Outils de développement.

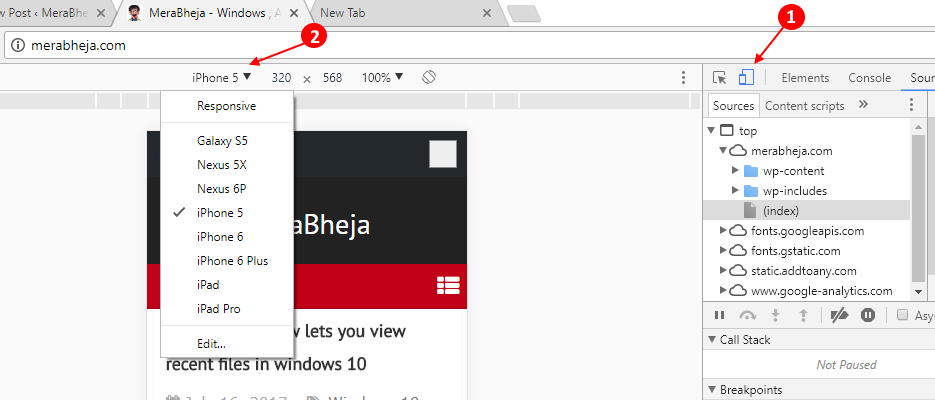
Étape 3 – Maintenant, appuyez sur CTRL + Maj + M. Vous pouvez également cliquer sur l'icône bascule comme indiqué.

Votre site Web sera maintenant affiché en résolution mobile dans le navigateur Chrome.
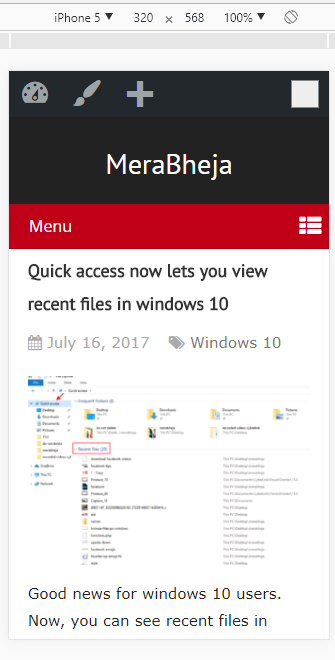
Voici une version mobile de mon site Merabheja.com
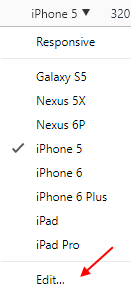
Étape 4 - Cliquez simplement sur le nom du modèle mobile pour changer le modèle mobile avec différentes résolutions.
Étape 5 – Pour voir votre site Web dans une résolution ou des appareils personnalisés, pas dans la liste, cliquez sur Éditer.

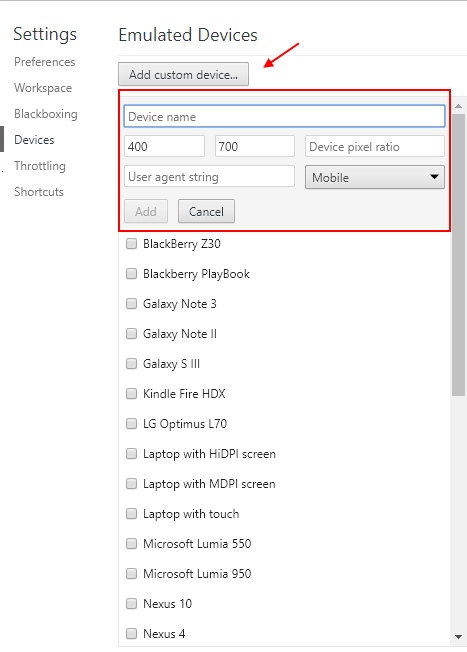
Étape 6 – Choisissez votre appareil parmi une longue liste de différents mobiles. Ou si vous voulez une résolution personnalisée (ou votre téléphone n'est pas dans la liste), cliquez simplement sur Ajouter un appareil personnalisé.

Ainsi de cette façon vous pouvez tester la version mobile des sites utilisant chrome et sans aucune extension.