
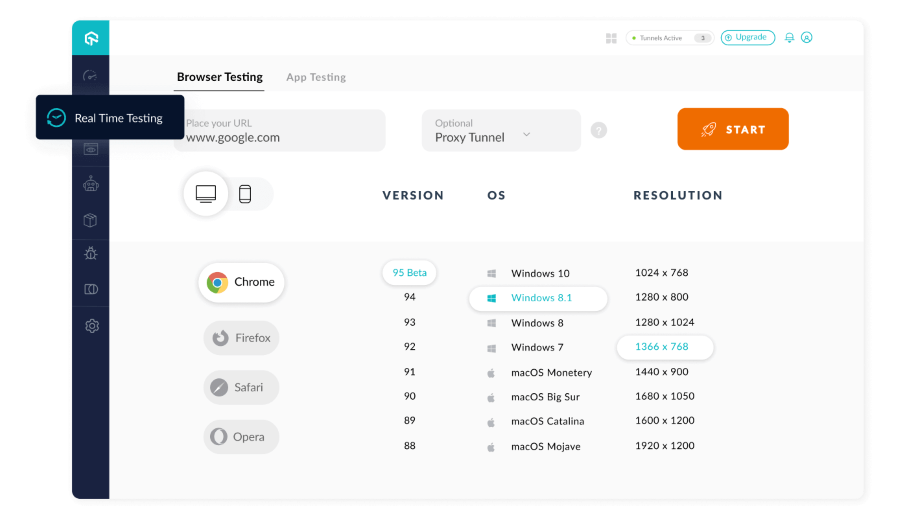
LambdaTest est une extension de test multi-navigateurs qui peut être très utile pour les développeurs. Vous pouvez tester des sites Web et des applications Web publics ou hébergés localement.
Vous pouvez écrire vos codes dans Visual Studio Code et utiliser cette extension pour effectuer des tests en direct de votre application sur un navigateur en ligne. Il prend en charge presque tous les navigateurs Web et vous permet de tester votre application sur un appareil et un système d'exploitation réels.
Certains meilleures fonctionnalités de LambdaTest Les extensions Visual Studio Code sont :
- Offre des tests de navigateur automatisés.
- Tests en direct sur simulateurs Android et iOS.
- Basé sur une infrastructure cloud pour des tests ultra rapides.
- Suite d'analyse de test et d'observabilité la plus détaillée.
⇒ Obtenir un test Lambda

Avec Bracker Pair Colorizer, vous pourrez peindre les crochets correspondants dans votre code avec la même couleur.
Cela pourrait vous aider à vous identifier facilement lorsque vous travaillez avec des fonctions, des composants imbriqués et des objets avec des crochets ou des parenthèses. Utilisez cette extension pour trouver des paires correspondantes et améliorer la navigabilité et l'accessibilité.
Certains des surlignages caractéristiques de Bracket Pair Colorizer inclure:
- Vous permet de localiser les paires correspondantes.
- Améliore l'accessibilité.
- Vous permet de colorer les fonctions afin qu'elles soient faciles à comprendre pour les autres.
⇒ Obtenez Bracket Pair Colorizer 2

Vous pouvez utiliser l'extension Better Comments Visual Studio Code pour faire des commentaires conviviaux dans votre code. Cela permet aux autres de comprendre plus facilement le code source.
Pour saisir des commentaires plus facilement, il vous suffit de suivre une double barre oblique // et vos caractères tels que * (pour le texte en surbrillance),! (pour les erreurs et les avertissements),? (pour les questions), TODO (pour les tâches), etc.
Voici la clé fonctionnalités de meilleurs commentaires:
- Prend en charge plusieurs langues.
- Vous permet d'ajouter facilement des commentaires conviviaux.
- Il est facile à utiliser et à exécuter.
⇒ Obtenez de meilleurs commentaires

Si vous souhaitez conserver la cohérence de vos codes, vous pouvez utiliser l'extension Prettier Visual Studio Code. Vous pouvez configurer les paramètres et les enregistrer avec des raccourcis.
Lorsque vous enregistrez votre configuration, Prettier formatera automatiquement vos codes en fonction de cela et résoudra les problèmes dans vos codes. Il prend en charge plusieurs langages tels que JavaScript, TypeScript, Java, JSON, CSS, HTML, etc.
Voici quelques-uns des meilleures fonctionnalités de Prettier:
- L'installation est assez facile.
- Facilite la cohérence de vos codes.
- Enveloppe le code chaque fois que nécessaire pour le maintenir dans la longueur maximale.
⇒ Devenez plus jolie

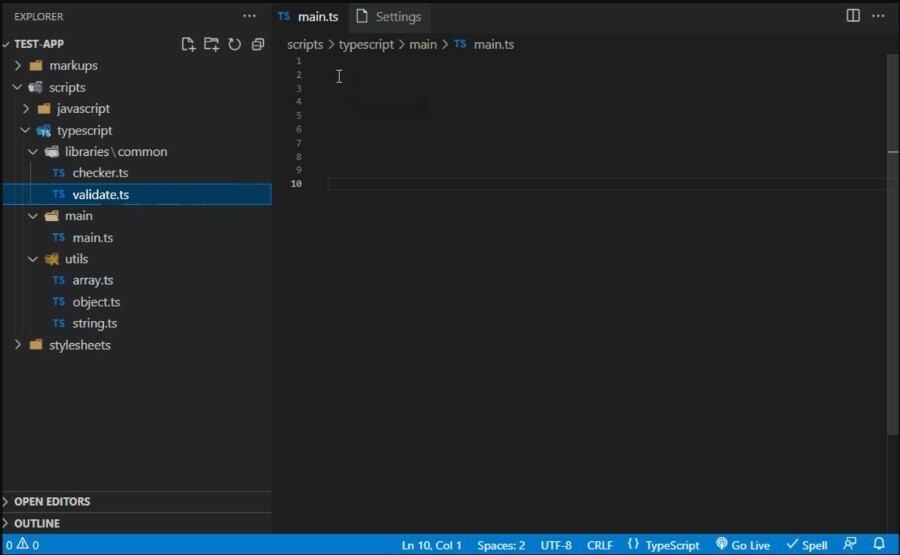
Si vous travaillez avec un grand référentiel, l'extension Relative Path Visual Studio Code peut être d'une grande aide.
Vous pouvez utiliser cette extension pour trouver le chemin relatif du fichier. Tout ce que vous avez à faire est de taper le nom du fichier et l'extension localisera le fichier à partir de l'emplacement actuel.
Ci-dessous les meilleurs fonctionnalités de l'extension Chemin relatif:
- Trouve l'emplacement du fichier à l'aide du nom de fichier.
- Vous permet d'accéder à n'importe quel emplacement de fichier, en particulier dans un grand référentiel.
⇒ Obtenir le chemin relatif

En utilisant l'extension GitLens Visual Studio Code, vous pourrez apprendre des informations importantes sur vos codes.
Vous pouvez comprendre qui, quoi et pourquoi les modifications ont été apportées. Le processus prend quelques secondes et l'extension vous donne également un historique de révision des fichiers.
Certains meilleures fonctionnalités de GitLens sont:
- Vous donne qui, quoi et pourquoi a changé les codes.
- Affiche l'historique des révisions des modifications apportées à vos codes.
- Offre une barre latérale pour une navigation plus facile.
- Vous pouvez intégrer GitHub, GitLab, Gitea, Gerrit, etc.
⇒ Obtenir GitLens

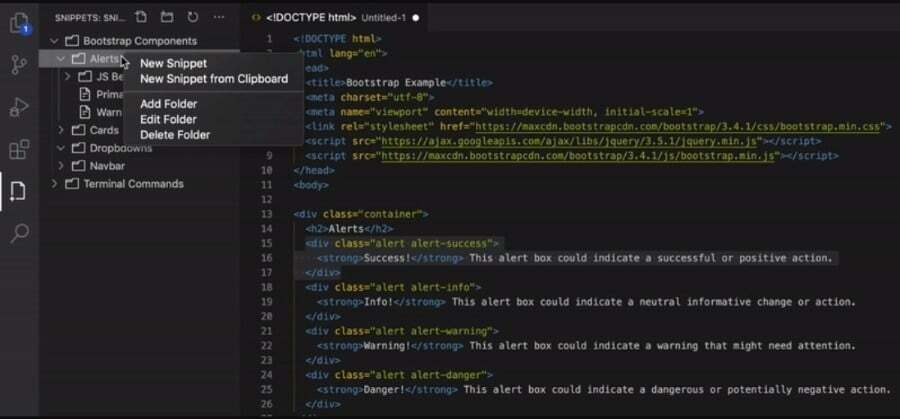
L'extension Snippets vous permet d'écrire vos codes plus rapidement en saisissant les codes répétitifs, tels que les boucles de structures HTM complexes, et plus facilement.
Vous pouvez utiliser les extraits de code pour étendre les fonctionnalités des extraits de code en vous permettant d'organiser les extraits, de créer un extrait, d'ouvrir ou de modifier des extraits, et bien plus encore.
Vérifiez meilleures fonctionnalités de Snippets:
- Vous pouvez utiliser l'éditeur de code VS pour créer un extrait de code.
- Organisez et modifiez des extraits.
- Entrez facilement des codes répétitifs tels que des boucles, etc.
⇒ Obtenir des extraits

Vous pouvez utiliser l'extension Import Cost Visual Studio Code pour gérer les exigences de taille de votre package importé.
Vous pouvez être bien conscient de la taille du package importé et nier les problèmes et problèmes résultant de la taille des dépendances ajoutées sur votre package importé.
Voici les meilleurs fonctionnalités de l'extension Coût d'importation:
- Prend en charge l'importation par défaut.
- L'importation de tout le contenu est prise en charge.
- Importation sélective et de sous-modules.
- Prend en charge JavaScript et TypeScript.
⇒ Obtenir le coût d'importation

Si vous êtes un amateur et un codeur de Minecraft, vous adorerez les icônes Datapack, qui peuvent être appliquées aux dossiers, sous-dossiers et fichiers.
Il est facile à utiliser et idéal pour vous donner un ensemble de l'apparence et de la convivialité de Minecraft. Les icônes Datapack sont spécialement conçues pour les développeurs de packs de données.
Voici la clé points forts des icônes Datapack:
- Conçu pour les icônes Datapack.
- Vous donne un look sur le thème de Minecraft.
- Vous pouvez appliquer les icônes aux dossiers, sous-dossiers, fichiers, etc.
⇒ Obtenir les icônes Datapack

Vous pouvez utiliser le raccourci Markdown All in One pour améliorer la productivité et la vitesse globales dans différents domaines techniques.
L'extension Markdown All in One Visual Studio Code fournit des raccourcis faciles à utiliser et un aperçu automatique du contenu.
Voici quelques-uns des caractéristiques notables de Markdown All in One:
- Utilisez des raccourcis pour modifier le texte et ajouter des éléments.
- Offre la saisie semi-automatique de la syntaxe.
- Vous pouvez basculer entre gras, italique, barré et format.
⇒ Obtenez Markdown tout en un

Si vous êtes un développeur débutant, vous pouvez utiliser l'extension Tabnine Visual Studio Code alimentée par l'IA. Il contribue à améliorer la productivité globale.
Il prend en charge toutes les langues, aide à l'achèvement de la ligne entière en temps réel, génère l'intégralité de votre fonction sans avoir besoin de quitter votre éditeur, et écrit ce que vous cherchez, et Tabnine vous proposera le bon code pour toi.
voici les meilleurs fonctionnalités de l'extension Tabnine:
- Vous offre l'achèvement de la ligne entière en temps réel.
- Vous permet d'utiliser le langage naturel pour compléter le code.
- Prend en charge toutes les langues.
- Idéal pour les débutants.
⇒ Obtenir Tabnine

Avec TODO Highlight, vous pourrez rectifier les correctifs dans vos codes. L'extension TODO Highlight Visual Studio Code met en évidence les TODO qui nécessitent votre attention, et vous pouvez les traiter à votre convenance.
Cette extension vous permet de donner différentes couleurs à vos TODO pour une identification plus facile, de personnaliser les mots-clés en fonction de votre convenance et plus encore.
Voici les meilleures fonctionnalités de TODO Highlight:
- Appliquez différentes couleurs pour différents TODO.
- Vous rappelle les notes qui nécessitent votre attention.
- L'annotation peut être prévisualisée dans un fichier séparé.
⇒ Obtenez TODO Highlight

L'extension Visual Studio Code vous permet d'ajouter un signet à votre code. Cela vous permet d'aller et venir facilement entre vos lignes de code et de faire les ajustements.
L'extension Bookmarks est livrée avec un support technique robuste qui vous aidera pour toute requête, une barre latérale dédiée, affiche la liste de tous les signets d'un fichier et d'un projet, et plus encore.
Voici quelques-uns des points saillants des Signets extension:
- Ajoutez un signet à votre ligne de code.
- Naviguez facilement entre les commandes importantes de votre code.
- Vous permet de sélectionner des lignes et des régions avec des signets.
- Offre une barre latérale dédiée avec un accès plus facile.
⇒ Obtenir des signets

À l'aide de l'extension Auto Rename Tag Visual Studio Code, vous pouvez facilement renommer les balises HTML/XML appariées.
Notamment, lorsque vous renommez une balise HTML/XML, l'utilisation de cette extension renomme la balise HTML/XML associée.
Certains des meilleurs caractéristiques de la balise de renommage automatique:
- Aide à améliorer votre efficacité.
- Améliore l'accessibilité pour les projets impliquant de nombreuses balises.
- Vous offre les mêmes fonctionnalités que Visual Studio IDE.
⇒ Obtenir la balise de renommage automatique

Vous pouvez utiliser l'extension Code Spell Checker Visual Studio Code si vous n'êtes pas bon en anglais. Il s'assurera que votre code est exempt de petites erreurs d'anglais.
Personne n'est parfait, et il n'est pas nécessaire d'être parfait en anglais. Cependant, si vous présentez notre travail à un client anglais, il devient nécessaire de lui faire comprendre vos lignes de code.
Voici les meilleurs Fonctionnalités du correcteur orthographique du code:
- Vérifie votre anglais et apporte les correctifs.
- Fonctionne efficacement avec les codes et les documents.
- Les mots qui ne figurent pas dans le dictionnaire seront entourés d'une ligne et pourront être ajoutés ultérieurement.
⇒ Obtenir le correcteur orthographique du code