Corrigez votre animation d'images clés en suivant ces étapes simples
- Les images clés permettent d'ajouter des éléments d'animation dans CSS, cependant, les utilisateurs ont signalé que les images clés ne fonctionnaient pas dans Firefox.
- Chaque image clé configure une séquence d'animation à l'aide de valeurs en pourcentage.
- Essayez de revérifier votre code ou définissez une durée d'animation pour que les images clés fonctionnent correctement.

Vous méritez un meilleur navigateur! 350 millions de personnes utilisent quotidiennement Opera, une expérience de navigation à part entière qui s'accompagne de divers packages intégrés, d'une consommation de ressources améliorée et d'un excellent design.Voici ce que Opera peut faire :
- Migration facile: utilisez l'assistant Opera pour transférer les données existantes de Firefox, en quelques étapes seulement
- Optimisez l'utilisation des ressources: votre mémoire RAM est utilisée plus efficacement que Firefox
- Confidentialité renforcée: VPN intégré gratuit et illimité
- Pas de publicité: le bloqueur de publicités intégré accélère le chargement des pages et protège contre l'exploration de données
- Télécharger Opéra
Les utilisateurs qui expérimentent la propriété keyframes dans Firefox ont signalé que leur code ne donne pas de résultats d'animation mais fonctionne dans Chrome. Continuez à lire pour trouver la solution à ce problème.
Les animations d'images clés sont populaires parmi les développeurs et les concepteurs Web en raison de leur polyvalence. La règle des images clés dans CSS contrôle une séquence d'animation CSS en utilisant des styles changeants. Découvrez nos recommandations pour le meilleurs navigateurs prenant en charge les images clés et les animations CSS.
Comment fonctionne l'animation d'images clés en CSS ?
Les images clés ajoutent un élément d'animation à l'aide de styles CSS. L'animation est configurée en chronométrant chaque image clé dans une séquence à l'aide de pourcentages. Une image clé indique le moment où une position, une opacité ou un son est utilisé.

Pour créer un changement dans l'animation, au moins deux images clés doivent être spécifiées pour créer un mouvement. Une image clé doit être placée pour la valeur au début du changement et une à la fin.
Comment corriger les images clés si elles ne fonctionnent pas dans Firefox ?
1. Revérifiez le code
Cela peut sembler être une solution évidente, mais parfois un problème peut provenir d'une erreur aussi simple qu'un espace supplémentaire quelque part dans le code. Examinez attentivement le code pour vous assurer qu'il n'y a pas de fautes d'orthographe, de valeurs manquantes ou ajoutées, d'espaces supplémentaires, etc.

- Téléchargez et installez Firefox Enterprise pour Windows 10 et 11
- 3 façons de corriger l'erreur de chargement de votre profil Firefox
- Comment ouvrir les fichiers PDF téléchargés de Firefox avec Edge PDF Reader
- 3 meilleurs thèmes dynamiques Firefox que vous devez simplement essayer
- Firefox 77 offre de meilleures performances de navigateur à davantage d'utilisateurs
2. Définir la durée de l'animation
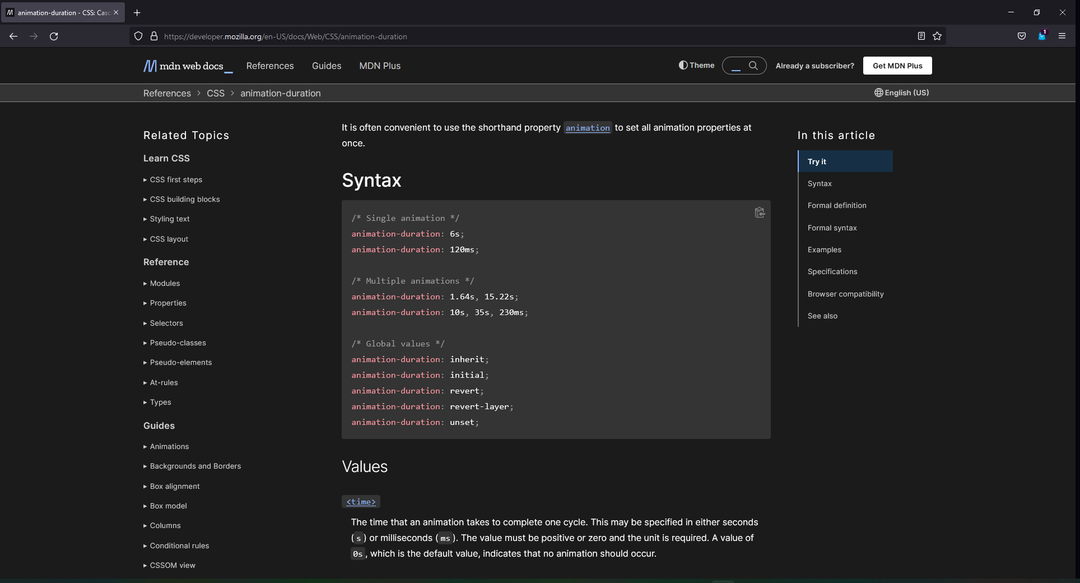
Si aucune durée d'animation n'est spécifiée, l'élément keyframes ne jouera pas l'animation. Pour définir une durée, ajoutez une règle animation-duration avec une valeur définie de secondes dans la même section que animation-name.

Si vous voulez une boucle continue de l'animation CSS, utilisez la règle animation-iteration-count. Spécifiez le nombre de cycles de l'animation ou utilisez une valeur infinie.
3. Supprimer les préfixes de fournisseur
Les préfixes de fournisseur permettent à un navigateur de prendre en charge les nouvelles fonctionnalités CSS avant qu'elles ne soient totalement stables sur tous les navigateurs. Étant donné que les images clés en cascade sont désormais prises en charge sur Firefox depuis la version 14, il n'est pas nécessaire d'avoir le -moz- préfixe.

Espérons que l'une des solutions ci-dessus a aidé à résoudre le problème des images clés qui ne fonctionnent pas dans Firefox. Faites-nous savoir dans les commentaires quelle solution a fonctionné pour vous ou si vous avez une suggestion pour une autre solution.
 Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
Vous avez toujours des problèmes ?Corrigez-les avec cet outil :
- Téléchargez cet outil de réparation de PC noté Excellent sur TrustPilot.com (le téléchargement commence sur cette page).
- Cliquez sur Lancer l'analyse pour trouver les problèmes Windows qui pourraient causer des problèmes au PC.
- Cliquez sur Tout réparer pour résoudre les problèmes avec les technologies brevetées (Remise exclusive pour nos lecteurs).
Restoro a été téléchargé par 0 lecteurs ce mois-ci.