Korjaa avainkehysanimaatiosi näillä helpoilla vaiheilla
- Avainkehykset mahdollistavat animaatioelementtien lisäämisen CSS: ään, mutta käyttäjät ovat ilmoittaneet, että avainkehykset eivät toimi Firefoxissa.
- Jokainen avainkehys määrittää animaatiosarjan käyttämällä prosenttiarvoja.
- Yritä tarkistaa koodisi tai aseta animaation kesto, jotta avainkehykset toimivat oikein.

Ansaitset paremman selaimen! 350 miljoonaa ihmistä käyttää päivittäin Operaa, joka on täysimittainen navigointikokemus, joka sisältää erilaisia sisäänrakennettuja paketteja, tehostettua resurssien kulutusta ja upeaa suunnittelua.Opera voi tehdä näin:
- Helppo siirto: käytä Opera-avustajaa siirtämään poistuvia Firefox-tietoja vain muutamassa vaiheessa
- Optimoi resurssien käyttö: RAM-muistia käytetään tehokkaammin kuin Firefoxia
- Parannettu yksityisyys: ilmainen ja rajoittamaton VPN integroitu
- Ei mainoksia: sisäänrakennettu Ad Blocker nopeuttaa sivujen lataamista ja suojaa tiedon louhinnalta
- Lataa Opera
Firefoxissa Keyframes-ominaisuutta kokeillevat käyttäjät ovat ilmoittaneet, että heidän koodinsa ei tuota animaatiotuloksia, mutta toimii Chromessa. Jatka lukemista löytääksesi ratkaisun tähän ongelmaan.
Keyframe-animaatiot ovat suosittuja verkkokehittäjien ja suunnittelijoiden keskuudessa monipuolisuutensa vuoksi. CSS: n avainkehyssääntö ohjaa CSS-animaatiosarjaa käyttämällä vaihtuvia tyylejä. Tutustu suosituksiimme parhaat selaimet, jotka tukevat avainkehyksiä ja CSS-animaatioita.
Miten avainkehysanimaatio toimii CSS: ssä?
Avainkehykset lisäävät animaatioelementin käyttämällä CSS-tyylejä. Animaatio konfiguroidaan ajastamalla jokainen avainkehys peräkkäin prosenttilukujen avulla. Avainkehys ilmaisee ajankohdan, jolloin sijaintia, peittävyyttä tai ääntä käytetään.

Jotta animaatiossa voidaan tehdä muutos, vähintään kaksi avainkehystä on määritettävä liikkeen luomiseksi. Yksi avainkehys tulee sijoittaa arvolle muutoksen alkuun ja yksi sen loppuun.
Kuinka korjaan avainkehykset, jos ne eivät toimi Firefoxissa?
1. Tarkista koodi uudelleen
Tämä saattaa tuntua itsestään selvältä ratkaisulta, mutta joskus ongelma voi johtua niinkin yksinkertaisesta virheestä kuin ylimääräisestä välilyönnistä jossain koodissa. Tarkista koodi huolellisesti varmistaaksesi, ettei siinä ole kirjoitusvirheitä, puuttuvia tai lisättyjä arvoja, ylimääräisiä välilyöntejä jne.

- Lataa ja asenna Firefox Enterprise Windows 10:lle ja 11:lle
- 3 tapaa korjata Firefox-profiiliasi ei voi ladata Virhe
- Firefoxin ladattujen PDF-tiedostojen avaaminen Edge PDF Readerilla
- 3 parasta Firefoxin dynaamista teemaa, jotka sinun on yksinkertaisesti kokeiltava
- Firefox 77 tarjoaa paremman selaimen suorituskyvyn useammalle käyttäjille
2. Aseta animaation kesto
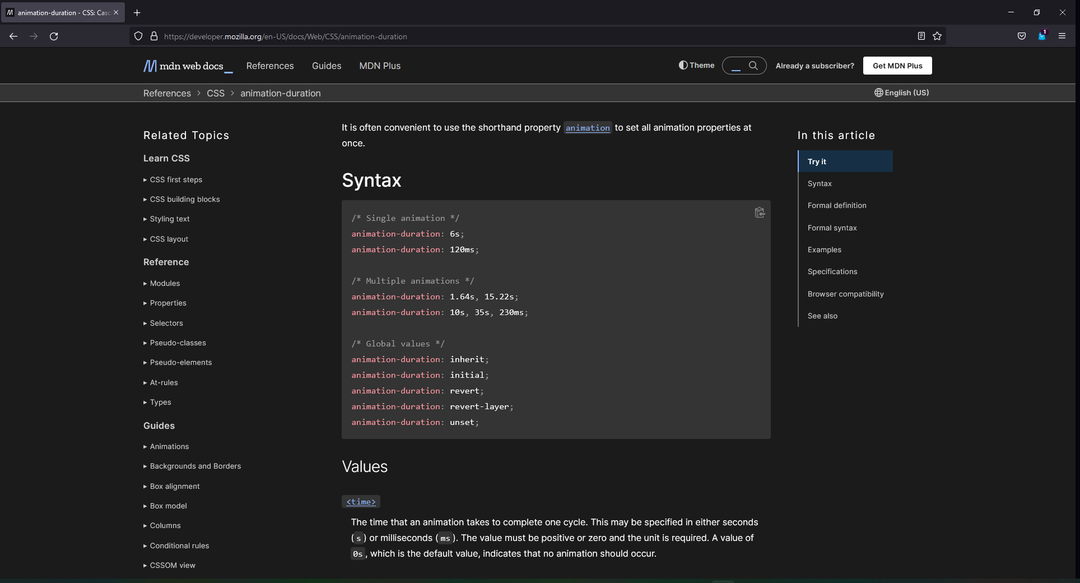
Jos animaation kestoa ei ole määritetty, keyframes-elementti ei toista animaatiota. Voit määrittää keston lisäämällä animaation keston säännön, jonka arvo on sekuntia samaan osioon kuin animaation-nimi.

Jos haluat jatkuvan CSS-animaatiosilmukan, käytä animaatio-iteraatio-laskentasääntöä. Joko määritä, kuinka monta kertaa animaatio toistuu, tai käytä ääretöntä arvoa.
3. Poista toimittajan etuliitteet
Toimittajan etuliitteet tekevät siitä niin, että selain tukee uusia CSS-ominaisuuksia, ennen kuin ne ovat täysin vakaita kaikissa selaimissa. Koska Cascading Keyframe -kehyksiä tuetaan nyt Firefoxissa versiosta 14 lähtien, sitä ei tarvita -moz- etuliite.

Toivottavasti jokin yllä olevista ratkaisuista auttoi korjaamaan ongelman, jossa avainkehykset eivät toimi Firefoxissa. Kerro meille kommenteissa, mikä ratkaisu toimi sinulle tai jos sinulla on ehdotus toisesta ratkaisusta.
 Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
- Lataa tämä PC Repair Tool arvioitiin erinomaiseksi TrustPilot.comissa (lataus alkaa tältä sivulta).
- Klikkaus Aloita skannaus löytääksesi Windows-ongelmia, jotka voivat aiheuttaa tietokoneongelmia.
- Klikkaus Korjaa kaikki korjata Patented Technologies -ongelmia (Eksklusiivinen alennus lukijoillemme).
Restoron on ladannut 0 lukijat tässä kuussa.