- Javascript on ohjelmointikieli, joka sanelee selaimen hälytysten ponnahdusikkunan.
- Selaimen varoitusikkunat ovat selaimen sisäisiä ilmoituksia, jotka välittävät viestejä käyttäjälle.
- Paras tapa mukauttaa ponnahdusikkunaa on muuttaa CSS-koodia.

- Helppo siirto: käytä Opera-avustajaa siirtämään poistuvia tietoja, kuten kirjanmerkkejä, salasanoja jne.
- Optimoi resurssien käyttö: RAM-muistia käytetään tehokkaammin kuin muissa selaimissa
- Parannettu yksityisyys: ilmainen ja rajoittamaton VPN integroitu
- Ei mainoksia: sisäänrakennettu Ad Blocker nopeuttaa sivujen lataamista ja suojaa tiedon louhinnalta
- Peliystävällinen: Opera GX on ensimmäinen ja paras selain pelaamiseen
- Lataa Opera
Voitko kuvitella matkapuhelimesi ilman ilmoituksia? Ilmoitukset auttavat sinua navigoimaan laitteesi eri sovelluksissa antamalla sinulle palasia siitä, mitä kyseisissä sovelluksissa tapahtuu, ja voit päättää, mikä on tarpeeksi tärkeää kiinnittääksesi huomiota.
JavaScript-ponnahdusikkunoita on kolmenlaisia: varoitusruutu, vahvistusruutu ja kehoteruutu. Tämä artikkeli keskittyy hälytysruutuun.
Varoituslaatikon päätavoitteena on saada käyttäjän tiedot. Varoitusruutu vaatii yleensä käyttäjän OK- tai Dismiss-syötteen jatkaakseen. Jatka lukemista saadaksesi lisätietoja selaimen ponnahdusikkunoiden hälytyksistä.
Mikä on selainhälytys?
Selainhälytys kuvaa verkkosivuston tai verkkosovelluksen lähettämää ilmoitusta. Käyttäjät voivat vastaanottaa selainhälytyksiä tilaamistaan verkkosivustoista, vaikka he eivät olisikaan verkkosivustolla tai käyttävät selaintaan aktiivisesti.
Ennen mobiili- ja tietokonesovellusten kehitystä selaimet olivat ainoa pääsy Internetiin, mutta silloinkaan ilmoituksia ei ollut. Google Chromen version 42 päivitys merkitsi käännekohtaa selaimen kehityksessä.
Selaimen ilmoitukset suorittavat samat toiminnot kuin mobiilisovellusten ilmoitukset. Selaimissa käytetyt ilmoitukset tunnetaan kuitenkin selaimen varoitusikkunana tai JavaScript-ponnahdusikkunana.
Mitä JavaScript-hälytys tarkoittaa?
JavaScript-hälytys on viesti-ikkuna käyttäjille. Se voi vaihdella käyttäjän ilmoittamisesta virheestä muihin viesteihin, kuten uuteen päivitykseen.
JavaScript-hälytystoiminto kehottaa selainta lähettämään modaalisen valintaikkunan, joka sisältää viestin ja OK -painiketta.
Kuinka hallitsen selaimen hälytysten ponnahdusikkunoita JavaScriptissä?
1. Käytä Selenium webdriveriä
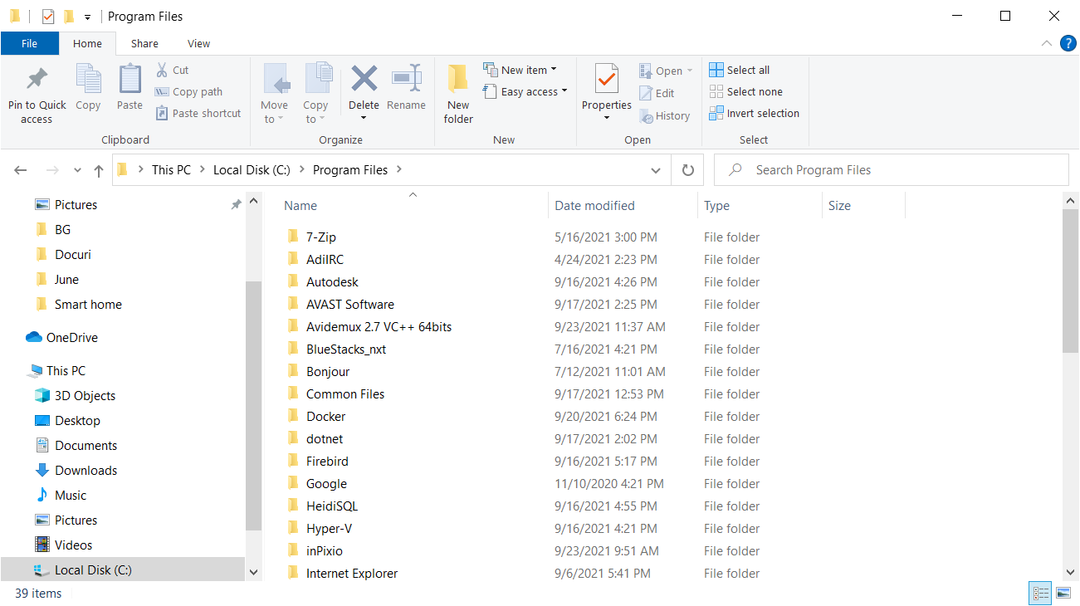
- paina Windows + E näppäimiä aloittaaksesi Tiedostonhallinta.

- Klikkaa Tämä PC, napsauta hiiren kakkospainikkeella vapaata tilaa valitsemassasi asemassa ja luo kansio nimeltä jsalert.
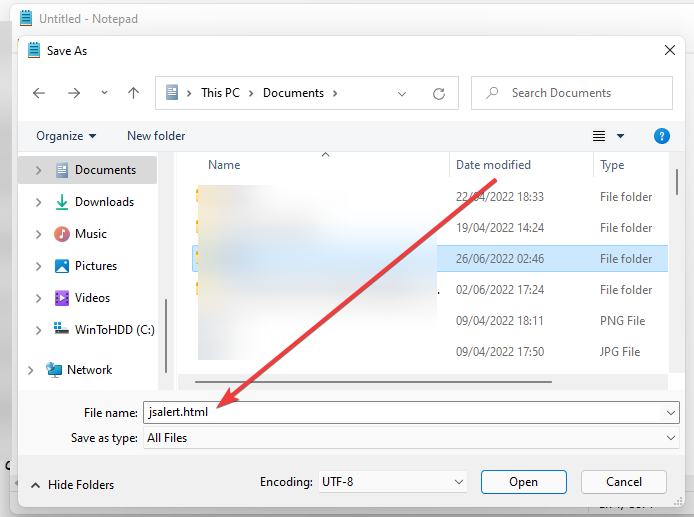
- Luo HTML-tiedosto nimeltä jsalerts.html sisällä jsalert kansio.

- Liitä alla oleva koodi tiedostoon.
- Tallenna koodi ja avaa HTML-tiedosto selaimessasi.
- Napsauta kutakin painiketta toistuvasti nähdäksesi eri hälytykset. yksinkertainen (), vahvista () ja kehote ().
JavaScript-hälytysten käsittely Selenium WebDriverin avulla
Selainhälytysten pääkategorioita on neljä: yksinkertainen, kehote, vahvistus ja todennus. Voit käsitellä näitä hälytyksiä yllä olevien vaiheiden avulla.
2. Sulje selainhälytys JavaScriptissä
JavaScript-selaimen varoitusten sulkemiseen on kaksi tapaa, ja ne ovat:
- Sulje () -menetelmä. Sulje () -funktion koodi näyttää tältä:
anna ilmoitus = uusi Ilmoitus (otsikko, asetukset);
// tee töitä ja sulje sitten ilmoitus
notifikaatio.sulje()
- Automaattisen sulkemisen setTimeout-toiminto. setTimeout-funktion koodi näyttää tältä:
Asiantuntijan vinkki: Joitakin PC-ongelmia on vaikea ratkaista, varsinkin kun kyse on vioittuneista arkistoista tai puuttuvista Windows-tiedostoista. Jos sinulla on ongelmia virheen korjaamisessa, järjestelmäsi voi olla osittain rikki. Suosittelemme asentamaan Restoron, työkalun, joka skannaa koneesi ja tunnistaa vian.
Klikkaa tästä ladataksesi ja aloittaaksesi korjaamisen.
anna ilmoitus = uusi Ilmoitus (otsikko, asetukset);
setTimeout(() => {
notifikaatio.sulje()
}, 4000);
3. Mukauta JavaScript-hälytysruutua CSS: llä
Voit mukauttaa JavaScript-hälytysruutua CSS: n avulla. CSS: n ylä- ja vasemmanpuoleisten ominaisuuksien avulla voit mukauttaa hälytysruudun sijaintia.
Tältä hälytyslaatikon koodi näyttäisi:
× Tämä on hälytyslaatikko. W3 Schoolsilla on erittäin kiva opetusohjelma kuinka luoda JavaScript-hälytyksiä CSS: n avulla, mikä saattaa auttaa sinua paljon.
4. Kuinka asettaa selaimen hälytykset
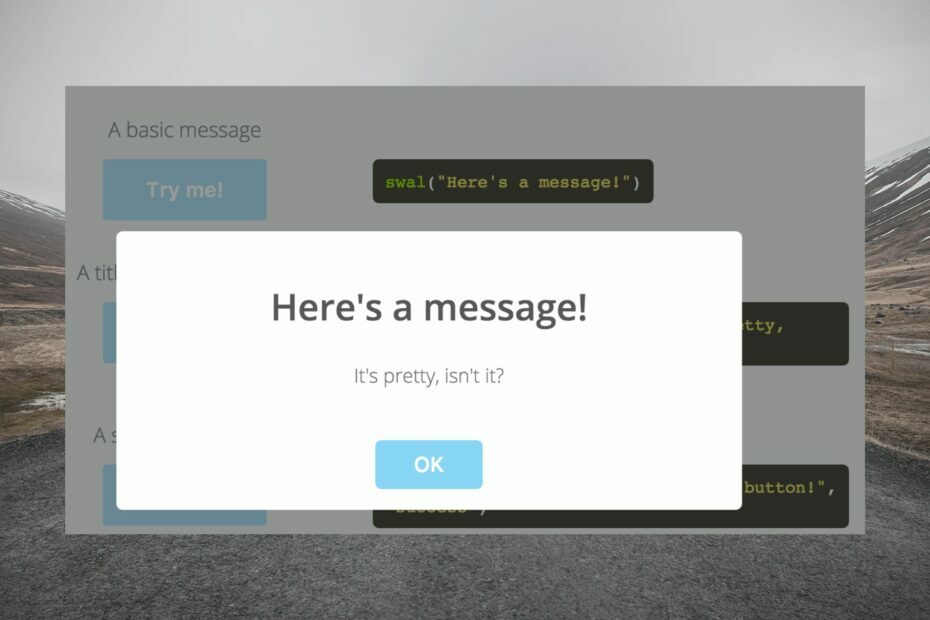
JavaScript käyttää hälytys () -menetelmää hälytysruutujen näyttämiseen. Varoitusruutu avautuu, jossa on tietty viesti ja OK -painiketta, jolla varmistetaan, että käyttäjä saa viestin. Katsotaanpa esimerkiksi alla olevaa koodia yksinkertaisen JavaScript-hälytyksen saamiseksi:
Alert() -menetelmä JavaScriptissä
Tervetuloa JavaScriptiin
Varoitus JavaScriptissä
Näytä hälytysviesti napsauttamalla "Näytä hälytysviesti" -painiketta:
Tämä koodi antaa seuraavan tulosteen:
Tervetuloa JavaScriptiin
Varoitus JavaScriptissä
Näytä hälytysviesti napsauttamalla näytä hälytysviesti -painiketta
Kun kaksoisnapsautat painiketta, seuraava viesti tulee näkyviin:
Tällä sivulla sanotaan
Tämä on varoitusviesti
OK
- Selaimesi korjaaminen ei ole tuettu -virhettä Hikvisionissa
- Udemyn äänen korjaaminen, jos se ei toimi Chromessa
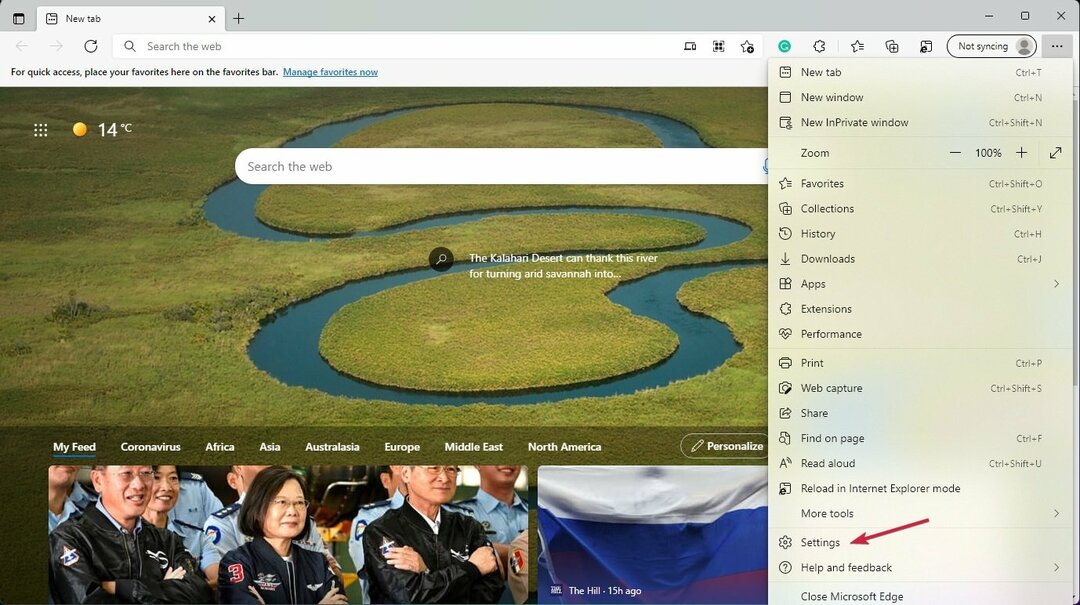
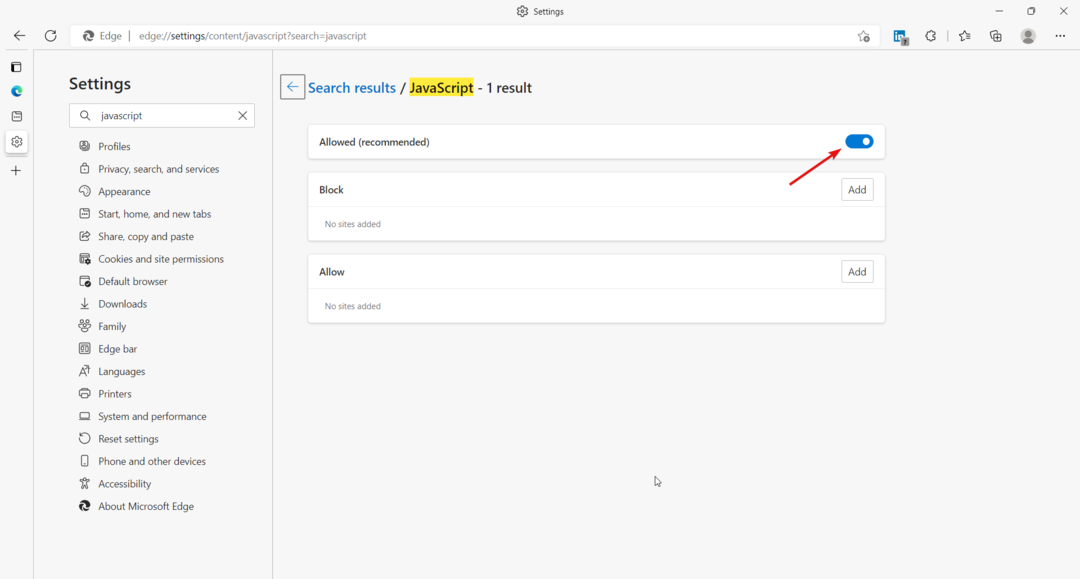
5. Ota Edge-selaimen JavaScript-hälytys käyttöön
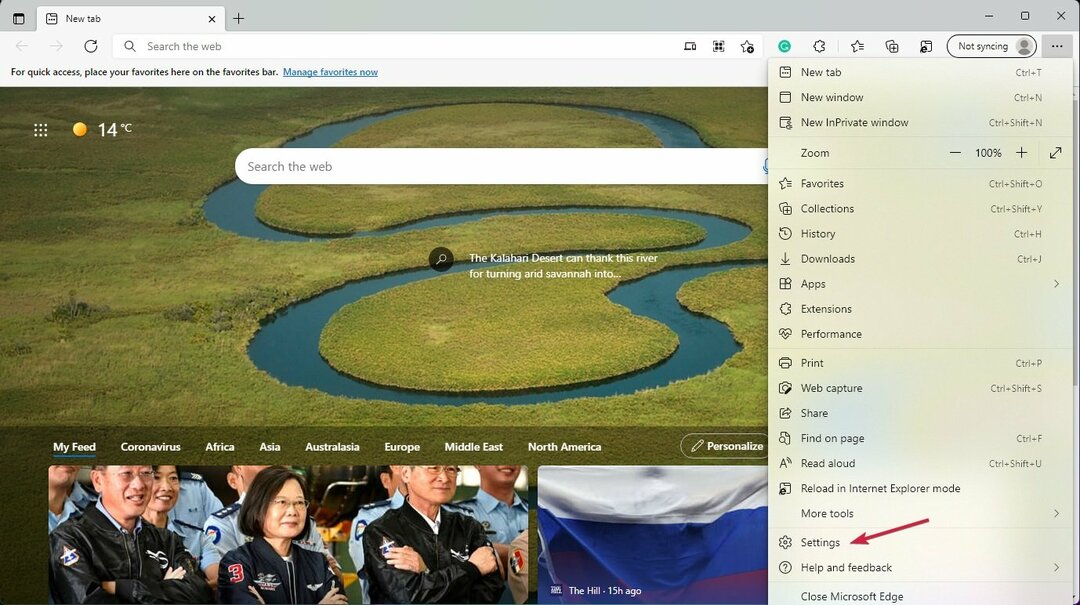
- Avaa Edge-selain ja napsauta Lisää -painiketta (kolme pistettä näytön oikeassa yläkulmassa), vieritä asetuksia alaspäin ja napsauta asetukset.

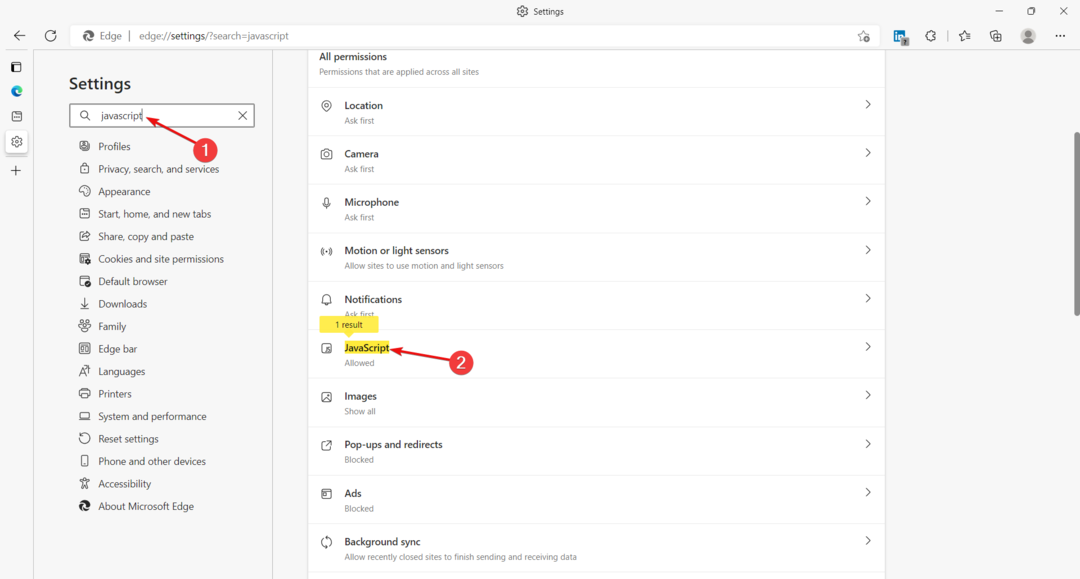
- Tyyppi JavaScript asetusten hakupalkissa.
- Selain korostaa kaikki JavaScriptiin liittyvät asetukset; Klikkaa JavaScript osio.

- Ota JavaScript-hälytys käyttöön napsauttamalla vieressä olevaa kytkintä Sallittu (suositus) vaihtoehto.

- Voit käyttää Lohko tai Sallia vaihtoehtoja valitaksesi tietyt sivustot, joista haluat estää tai sallia hälytykset.
Selaimen hälytykset ovat mullistaneet selaimen käyttökokemuksen, koska niiden avulla käyttäjät voivat seurata toimintaansa samalla tavalla kuin mobiilisovelluksia käytettäessä.
Voit vastaanottaa kehotteita, vahvistaa toiminnon tai vain saada muistutuksen tietyistä toiminnoista verkkosivustolla, vaikka et olisi aktiivisesti sivustolla tai käyttäisi selaintasi.
Toivon, että tämän artikkelin tiedot ovat helpottaneet selaimen ponnahdusikkunassa liikkumista.
Haluat ehkä tarkastella luetteloamme parhaat selaimet, joilla voit muokata osoitepalkkia ja katso, haluatko korvata nykyisen.
Sillä välin, jos sinulla on ehdotuksia tai kysymyksiä, älä epäröi käyttää alla olevaa kommenttiosiota kertoaksesi niistä meille.
 Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
Onko sinulla edelleen ongelmia?Korjaa ne tällä työkalulla:
- Lataa tämä PC Repair Tool arvioitiin erinomaiseksi TrustPilot.comissa (lataus alkaa tältä sivulta).
- Klikkaus Aloita skannaus löytääksesi Windows-ongelmia, jotka voivat aiheuttaa tietokoneongelmia.
- Klikkaus Korjaa kaikki korjata Patented Technologies -ongelmia (Eksklusiivinen alennus lukijoillemme).
Restoron on ladannut 0 lukijat tässä kuussa.