Selle vea tõrkeotsinguks järgige allpool toodud lihtsaid näpunäiteid
- Tabamata tüübiviga: $ ei ole funktsiooniviga ilmneb siis, kui kasutaja üritab JavaScriptis funktsioonina kasutada dollarimärki $, kuid seda ei tuvastata.
- Kui kasutate oma veebilehel mitut JavaScripti teeki ja mõni muu teek kasutab otseteena ka dollarimärki ($), võib see tõrke käivitada.
- Vea parandamiseks saate selles juhendis toodud meetodid ja juhtumid läbi töötada.

XINSTALLIMINE Klõpsates ALLALAADIMISE FAILIL
- Laadige alla DriverFix (kinnitatud allalaaditav fail).
- Klõpsake Alusta skannimist et leida kõik probleemsed draiverid.
- Klõpsake Värskenda draivereid uute versioonide hankimiseks ja süsteemi tõrgete vältimiseks.
- DriverFixi on alla laadinud 0 lugejad sel kuul.
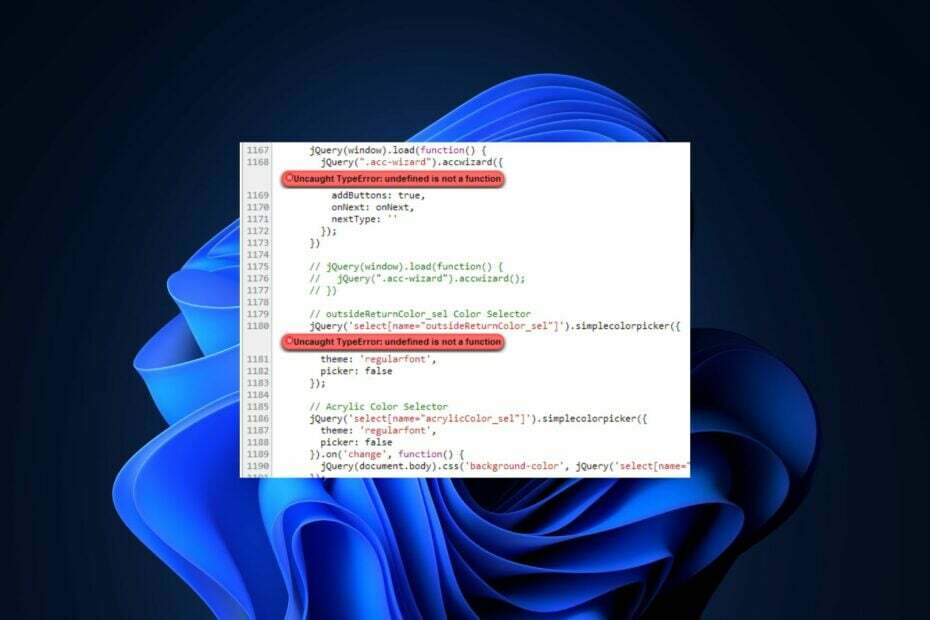
Tabamata tüübiviga: $ ei ole funktsiooni veateade, mis tavaliselt ilmneb
JavaScript kui kasutajad üritavad funktsioonina kasutada dollarimärki ($), kuid seda ei tuvastata ega määratleta.Mõned meie lugejad on hiljuti teatanud, et nad on sellega kokku puutunud JavaScripti viga. Selles artiklis arutame, mis selle vea põhjustab ja kuidas seda kiiresti parandada.
- Mis põhjustab tabamata tüübivea: $ ei ole funktsioon?
- Kuidas parandada tabamata tüübi viga: $ ei ole funktsioon?
- 1. Asendage märksõna „jQuery” dollarimärgiga ($)
- 2. Mähkige $ kood
- 3. Kohandage jQuerys pseudonüümi
Mis põhjustab tabamata tüübivea: $ ei ole funktsioon?
Sellel veal on mõned levinumad põhjused, nagu on teatanud mõned geeks, kes on suutnud tuvastada, mis probleemi käivitab. Allpool on mõned neist:
- jQuery teeki ei laaditud – Dollarimärki ($) seostatakse tavaliselt jQuery raamatukoguga. Kui kasutate jQuery funktsioonid või meetodid oma koodis, peate veenduma, et jQuery teek on enne skripti korralikult laaditud.
- Konfliktid teema või pistikprogrammidega – Võimalik, et mõned pistikprogrammid või teemad sisaldavad JavaScripti, mis on valesti programmeeritud ja häirib jQuery nõuetekohast tööd või kasutab sümbolit "$" viisil, mis põhjustab probleeme teiste skriptid.
- Vale skripti järjekord – Selle vea võib põhjustada ka skriptide laadimise järjekord. Kui teie dollarimärki ($) kasutav skript laaditakse enne jQuery teeki, ei tuvasta see dollarimärki jQuery funktsioonina.
- Konflikt teiste raamatukogudega – Kui kasutate oma veebilehel mitut JavaScripti teeki, võib jQuery ja teise teegi vahel, mis kasutab otseteena ka dollarimärki ($), olla vastuolus.
Nüüd, kui teate mõnda neist võimalikest põhjustest, peaksite saama lahendada vea „Tabamata tüübitõrge: $ ei ole funktsioon” viga ja veenduge, et dollarimärk ($) tuvastatakse teie JavaScriptis jQuery funktsioonina kood.
Kuidas parandada tabamata tüübi viga: $ ei ole funktsioon?
Enne täpsemate tõrkeotsingu või seadete paranduste tegemist peaksid kasutajad tegema järgmised eelkontrollid.
- Veenduge, et jQuery teek laaditakse enne sellest sõltuvaid skripte.
- Kasuta '
Kui vajate näitlikku juhendit tabamata tüübivea parandamiseks: $ ei ole funktsiooniviga, veenduge, et kasutate allpool toodud meetodeid.
1. Asendage märksõna „jQuery” dollarimärgiga ($)
Kui märkate tabamata tüübiviga: $ ei ole funktsiooniviga, kui kasutate funktsioonides sümbolit $, saate selle asendada jQueryga. Näiteks kui teil on järgmine sümboli $ funktsioon: $(function() { // Sinu kood siin });
Asenda see järgmisega:
jQuery (function() { // Teie kood siin });
Erinevalt sümboli $ kasutamisest ei käivita funktsioon jQuery veateadet.
2. Mähkige $ kood
Teise võimalusena saate koodi mähkida kohe kutsutavasse funktsiooniavaldisesse, mis sisaldab jQuery sümbolit. Näiteks: jQuery (funktsioon ($) { // $ saab kasutada ümbrises console.log($('.primary-menu')); });
Pärast nende muudatuste tegemist koodis saate oma brauseri arendajakonsooli abil näha, kas viga püsib.
- WD SES seadme USB: seadme draiverit ei leitud [Paranda]
- Viga ChatGPT pistikprogrammi teenusega suhtlemisel [Paranda]
3. Kohandage jQuerys pseudonüümi
Kuigi dollarimärk $ on jQuery objekti vaikealias, peate võib-olla looma alternatiivse varjunime, et vältida konflikte teiste dollarimärki $ kasutavate teekidega. Allpool on koodirida, mida peate käivitama:
vvar $d = jQuery;
Ülaltoodud kood asendab vaikealiase $ koodiga $d. See ei piirdu siiski ülaltooduga, kuna seda saab muuta millekski muuks, mida soovite.
Ja see on see, kuidas tabamata tüübi viga parandada: $ ei ole funktsiooniviga. Loodetavasti aitavad selles juhendis esitatud meetodid teil probleemi lahendada.
Sarnaselt on ka mõned kasutajad kokku puutunud brawer.analyze ei ole funktsioon viga. Kui leiate sarnaseid probleeme, saate nende kiireks lahendamiseks uurida meie üksikasjalikku juhendit.
Kui teil on küsimusi või teate muid toimivaid meetodeid, jagage neid allpool oleva kommentaaride jaotise abil.
Kas teil on endiselt probleeme? Parandage need selle tööriistaga:
SPONSEERITUD
Mõned draiveriga seotud probleemid saab spetsiaalse tööriista abil kiiremini lahendada. Kui teil on draiveritega endiselt probleeme, laadige lihtsalt alla DriverFix ja käivitage see mõne klõpsuga. Pärast seda laske sellel võimust võtta ja parandage kõik oma vead kiiresti!

![Tabamata tüübiviga: $ ei ole funktsioon [veaparandus]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)