Selle tegemiseks järgige samm-sammult juhendit
- ChatGPT kohalik installimine on keeruline, kuid võib olla kasulik, kuna reageerimisaeg on kiirem.
- See juhend aitab teil üksikasjalikke samme selle tegemiseks.

XINSTALLIMINE Klõpsates ALLALAADIMISE FAILIL
See tarkvara parandab tavalised arvutivead, kaitseb teid failide kadumise, pahavara ja riistvaratõrgete eest ning optimeerib teie arvuti maksimaalse jõudluse saavutamiseks. Parandage arvutiprobleemid ja eemaldage viirused kohe kolme lihtsa sammuga:
- Laadige alla Restoro PC Repair Tool mis on kaasas patenteeritud tehnoloogiatega (patent olemas siin).
- Klõpsake Alusta skannimist et leida Windowsi probleeme, mis võivad arvutiprobleeme põhjustada.
- Klõpsake Parandage kõik arvuti turvalisust ja jõudlust mõjutavate probleemide lahendamiseks.
- Restoro on alla laadinud 0 lugejad sel kuul.
ChatGPT on loodud pakkuma kiireid vastuseid teie päringutele. Saate juurdepääsu ChatGPT-le võrgus; aga kui eelistate rakenduse installida, võib see juhend aidata.
Arutame ChatGPT rakenduse kohapeal installimise samm-sammult meetodit, et saaksite seda kasutada kiiremate vastuste saamiseks suurema privaatsusega.
Miks installida rakendus ChatGPT kohapeal?
AI mudeli arvutisse installimisel on mitmeid eeliseid, millest mõnda on siin mainitud:
- Kiire ja vastutulelik - Saate seda otse oma seadmes käivitada. See tähendab, et rakendus kasutab seadme protsessorit ja mälu, mis töötab tõhusamalt kui kaugserveris töötades.
- Suurenenud privaatsus ja turvalisus – Rakenduse kohapeal kasutamine suurendab teie privaatsete andmete privaatsust ja turvalisust. Andmeid ei edastata enam teie seadmest kaugserverisse.
- Kohandatav - Rakenduse kohapealne installimine võimaldab teil rakendust vastavalt oma eelistustele ja nõuetele kohandada. Saate muuta kasutajaliidest, rakenduse funktsioone ja muud.
- Pole vaja seisakuid silmitsi seista - Kui rakendus on kohapeal installitud, ei pea te uuesti sisse logima ega ootama, kuni server vastab, kui see on hõivatud. Seega pole seisakuid.
Kuidas saan ChatGPT rakendust kohapeal installida?
Eksperdi nõuanne:
SPONSEERITUD
Mõnda arvutiprobleemi on raske lahendada, eriti kui tegemist on rikutud hoidlate või puuduvate Windowsi failidega. Kui teil on probleeme vea parandamisega, võib teie süsteem olla osaliselt katki.
Soovitame installida Restoro – tööriista, mis skannib teie masina ja tuvastab vea.
Kliki siia allalaadimiseks ja parandamise alustamiseks.
Enne ChatGPT rakenduse kohaliku installimise alustamist peaksite kaaluma järgmiste kontrollide tegemist.
- Esmalt installige VS-koodile laiendus Node.js.
- Seejärel hankige VS-koodil Giti laiendus.
1. Looge kaust ja avage see Visual Studio Code'is
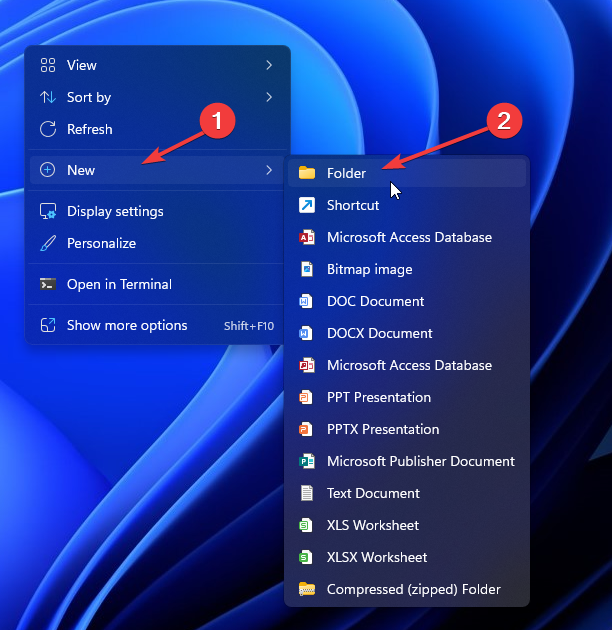
- Paremklõpsake töölaua tühjal alal, valige Uus, siis Kaust.

- Nimetage kaust ümber kui Open_AI_ChatGPT rakendus.
- Vajutage nuppu Windows võti, tüüp Visual Studio koodja klõpsake Avatud.

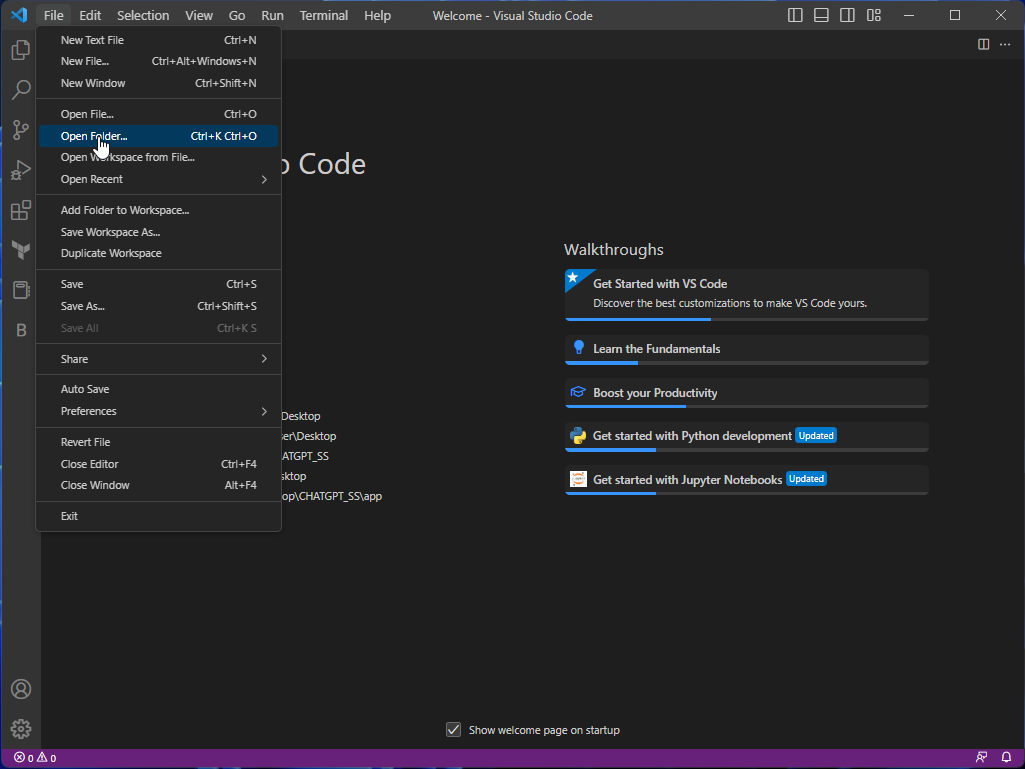
- Mine lehele Fail menüü ja valige Ava kaust.

- Valige kaust ja klõpsake Valige kaust.
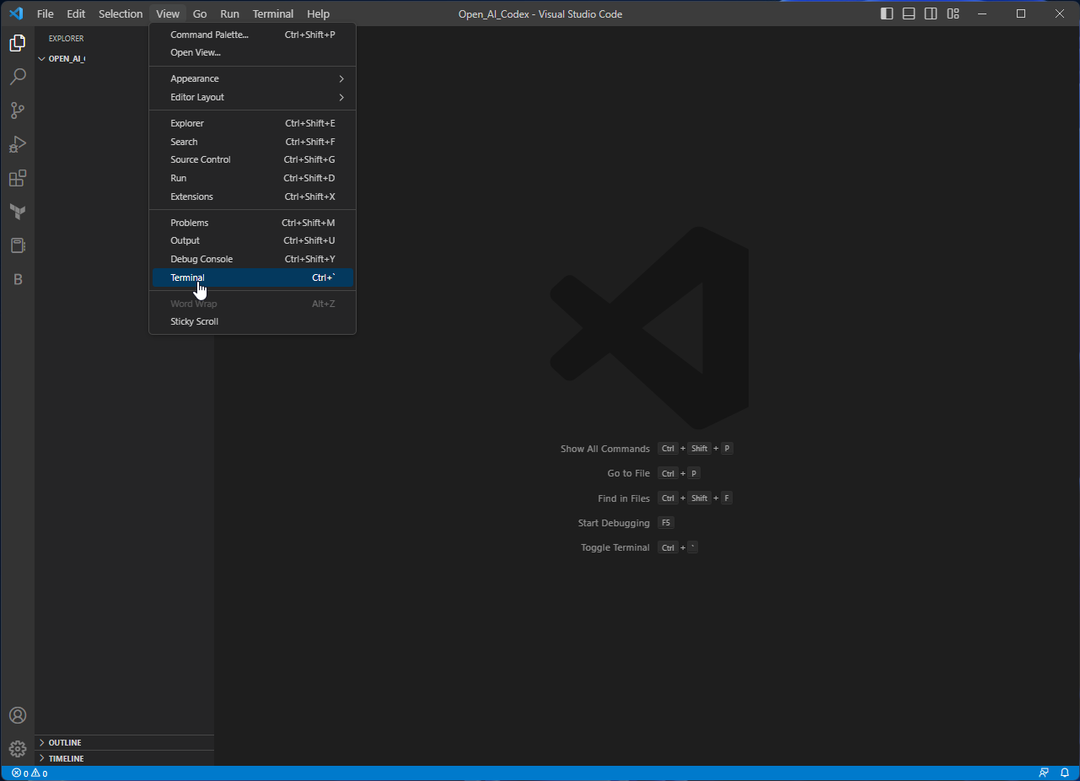
- Järgmisena minge lehele Vaade menüü ja valige Terminal.

2. Kontrollige, kas Node.js on installitud
- Sisestage järgmine kood, et kontrollida, kas teil on node.js installitud, ja vajutage sisestusklahvi:
sõlm -v - Kui sellega kaasneb tõrge, jätkake järgmise sammuga.
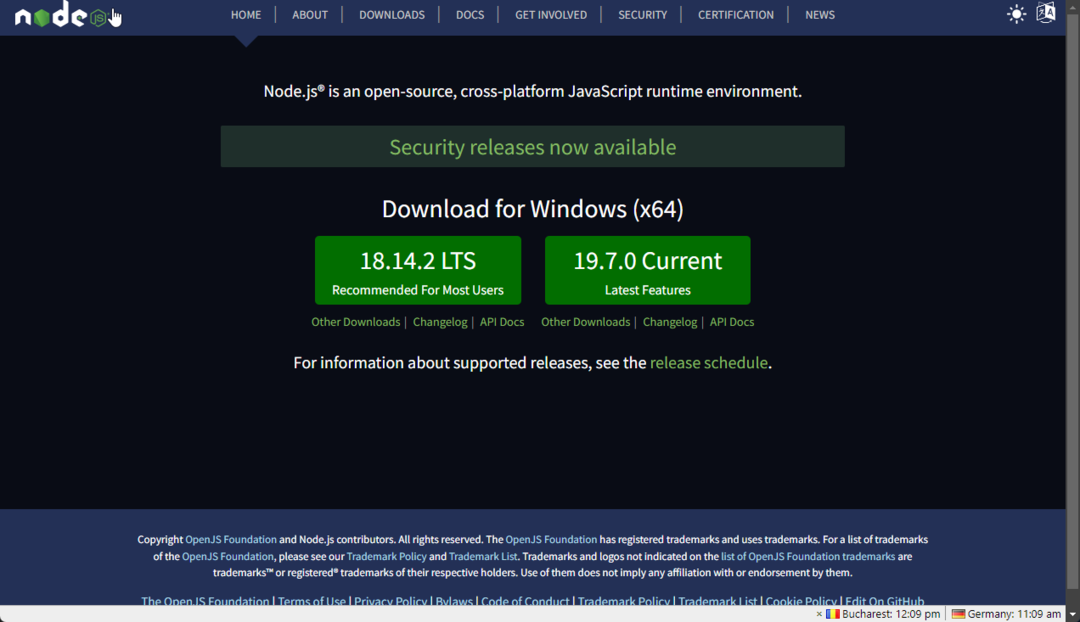
- Mine lehele Node.js veebisait ja laadige alla Node.js

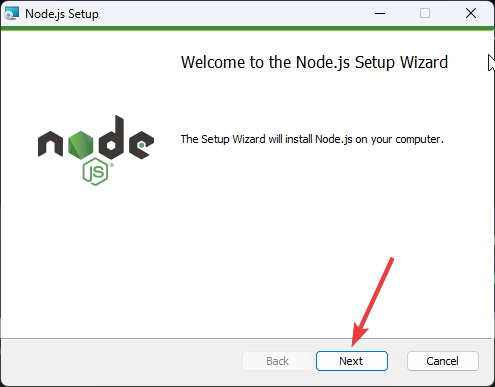
- Installifaili avamiseks topeltklõpsake. Klõpsake Edasi.

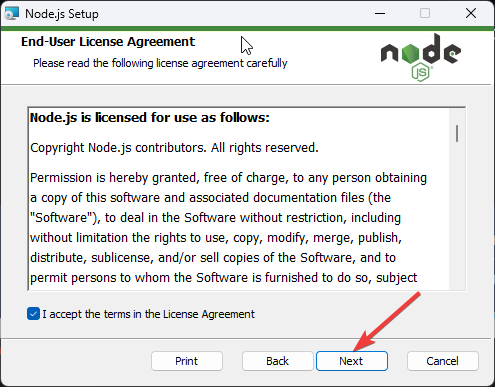
- Nüüd nõustuge kõigi tingimuste ja tingimustega ning klõpsake nuppu Edasi.

- Klõpsake Edasi kõigis järgmistes akendes, seejärel klõpsake Installige installimise alustamiseks.

- Nüüd taaskäivitage Visual Studio Code.
- Kui olete lõpetanud, naaske terminali, tippige järgmine kood, et luua a Vanilla JavaScripti hoidlaja vajutage sisestusklahvi:
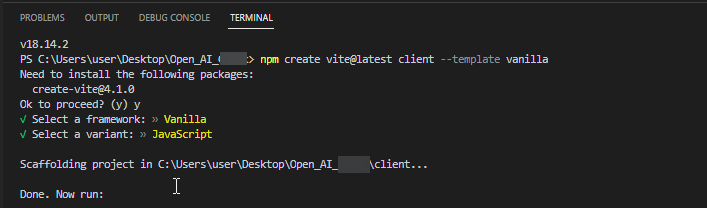
npm luua [e-postiga kaitstud] klient -- malli vanilje - Järgmisena tippige Y ja vajutage sisestusklahvi.

- Valige Vanill raamistikuna, kui seda küsitakse.
- Valige JavaScript variandina, kui küsitakse. Näete palju faile ja kaustu, mis on loodud rakenduse Open_AI_ChatGPT kausta all.
3. Installige sõltuvused
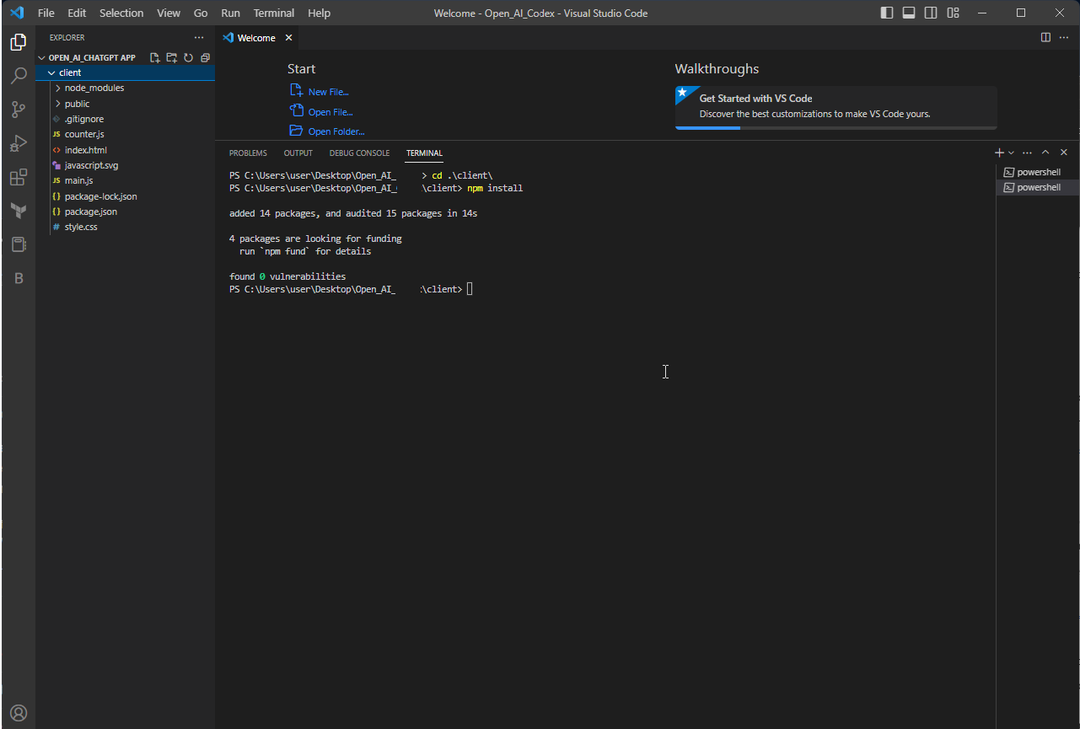
- Kliendikataloogi sisenemiseks tippige järgmine käsk ja vajutage sisestusklahvi:
cd .\klient\ - Järgmisena kopeerige ja kleepige järgmine käsk ja vajutage sisestusklahvi:
npm installimine
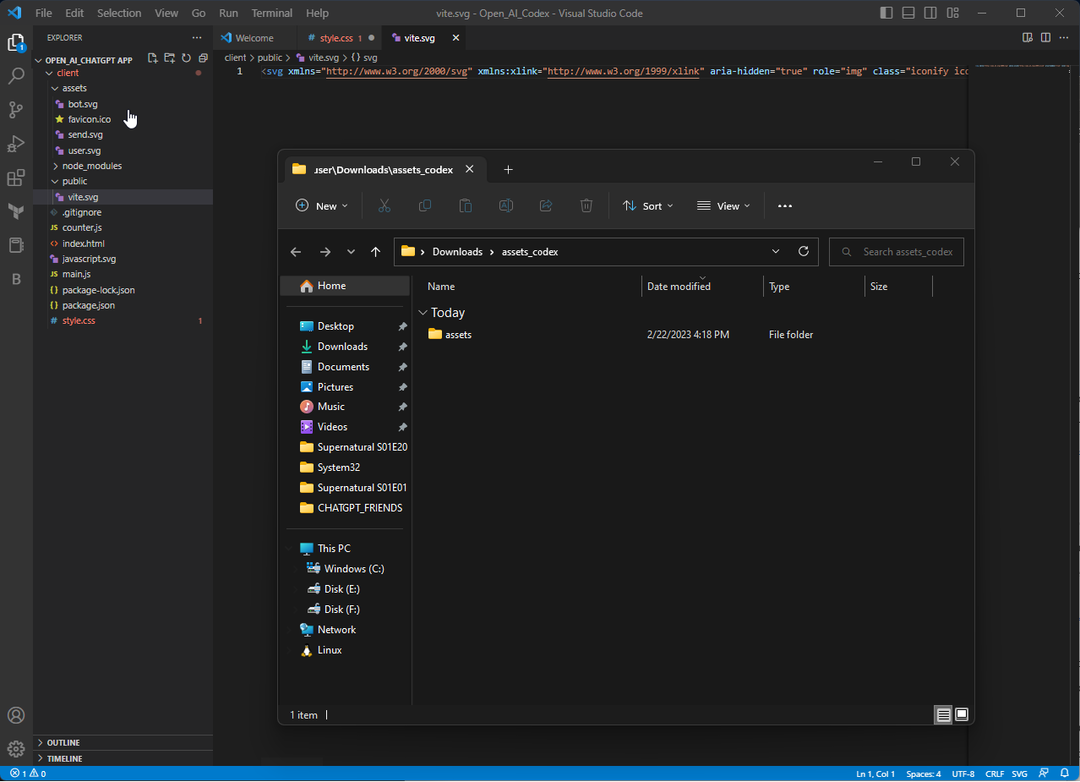
- Minge sellele lingile ja laadige alla pakitud kaust nimega varad.
- Nüüd kopeerige ekstraktitud varade kaust kliendi kausta.

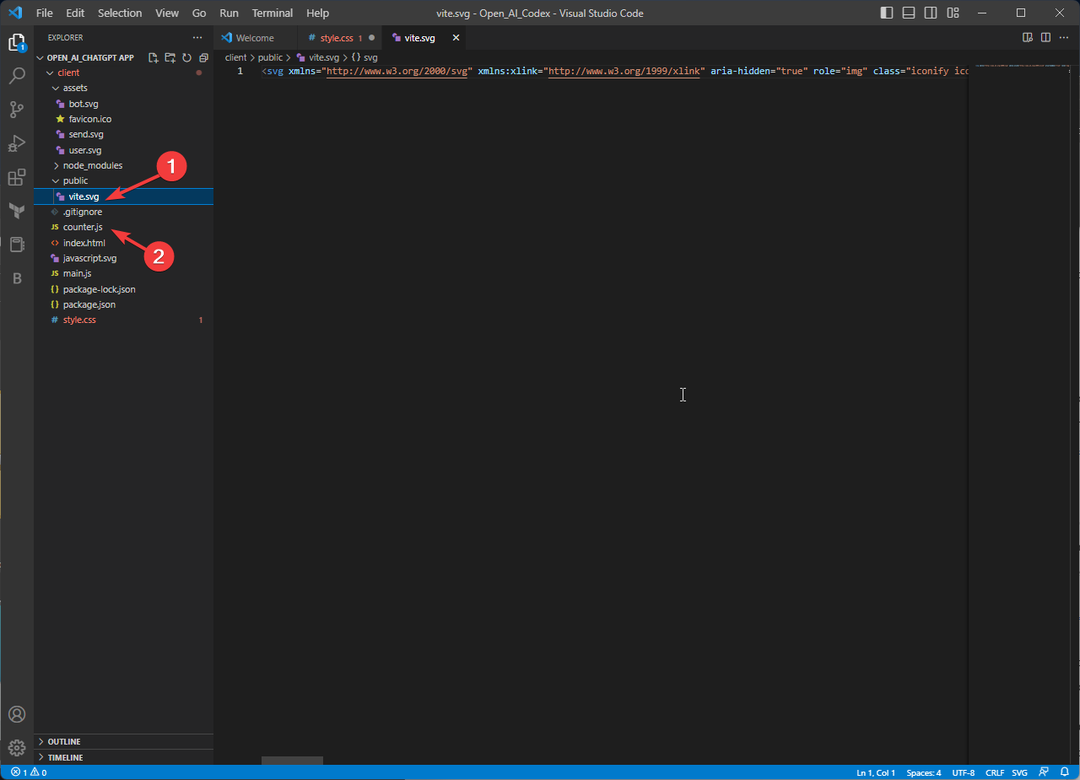
- Järgmisena eemaldage failid vite.svg ja counter.js.

- Lõpuks liigutage faviconi fail alates varasid kausta juurde avalik kausta.
4. Kirjutage kood faili style.css
- Kopeerige ja kleepige alltoodud kood sellisena, nagu see on kausta style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-postiga kaitstud];300;400;500;700;800;900&display=swap");
* {
marginaal: 0;
polsterdus: 0;
box-sizing: border-box;
fondiperekond: "Alegreya Sans", sans-serif;
}
keha {
taust: #343541;
}
#app {
laius: 100vw;
kõrgus: 100vh;
taust: #343541;
ekraan: flex;
paindesuund: veerg;
joonda-elemendid: keskel;
õigusta-sisu: tühik-vahel;
}
#chat_container {
painduvus: 1;
laius: 100%;
kõrgus: 100%;
overflow-y: kerimine;
ekraan: flex;
paindesuund: veerg;
vahe: 10 pikslit;
-ms-overflow-style: puudub;
kerimisriba laius: puudub;
polsterdus-põhi: 20px;
kerimiskäitumine: sujuv;
}
/* peidab kerimisriba */
#chat_container::-webkit-scrollbar {
kuva: puudub;
}
.wrapper {
laius: 100%;
polster: 15px;
}
.ai {
taust: #40414F;
}
.vestlus {
laius: 100%;
maksimaalne laius: 1280 pikslit;
marginaal: 0 auto;
ekraan: flex;
painduv suund: rida;
joondus-elemendid: flex-start;
vahe: 10 pikslit;
}
.profile {
laius: 36 pikslit;
kõrgus: 36 pikslit;
piiri raadius: 5 pikslit;
taust: #5436DA;
ekraan: flex;
õigustama-sisu: keskpunkt;
joonda-elemendid: keskel;
}
.ai .profile {
taust: #10a37f;
}
.profile img {
laius: 60%;
kõrgus: 60%;
objektile sobiv: sisaldama;
}
.message {
painduvus: 1;
värv: #dcdcdc;
fondi suurus: 20 pikslit;
maksimaalne laius: 100%;
ületäitumine-x: kerimine;
/*
* tühimik viitab mis tahes tühikutele, tabeldusmärkidele või reavahetusmärkidele, mida kasutatakse CSS-koodi vormindamiseks
* määrab, kuidas elemendis olevaid tühikuid käsitleda. See sarnaneb väärtusega "pre", mis käsib brauseril käsitleda kogu tühikut olulisena ja säilitada see täpselt nii, nagu see lähtekoodis kuvatakse.
* Eelmurdmise väärtus võimaldab brauseril vajadusel mähkida pikki tekstiridu mitmele reale.
* CSS-i tühiku atribuudi vaikeväärtus on "normaalne". See käsib brauseril ahendada mitu tühimärki üheks tühikuks ja mähkima teksti mitmele reale, et mahutada konteinerisse.
*/
white-space: pre-wrap;
-ms-overflow-style: puudub;
kerimisriba-laius: puudub;}
/* peidab kerimisriba */
.message::-webkit-scrollbar {
kuva: puudub;
}
vorm {
laius: 100%;
maksimaalne laius: 1280 pikslit;
marginaal: 0 auto;
polster: 10px;
taust: #40414F;
ekraan: flex;
painduv suund: rida;
vahe: 10 pikslit;
}
tekstiala {
laius: 100%;
värv: #fff;
fondi suurus: 18 pikslit;
polster: 10px;
taust: läbipaistev;
piiri raadius: 5 pikslit;
piir: puudub;
ülevaade: puudub;
}
nupp {
ülevaade: 0;
ääris: 0; kursor: kursor;
taust: läbipaistev;
}
form img {
laius: 30 pikslit;
kõrgus: 30 pikslit;
}
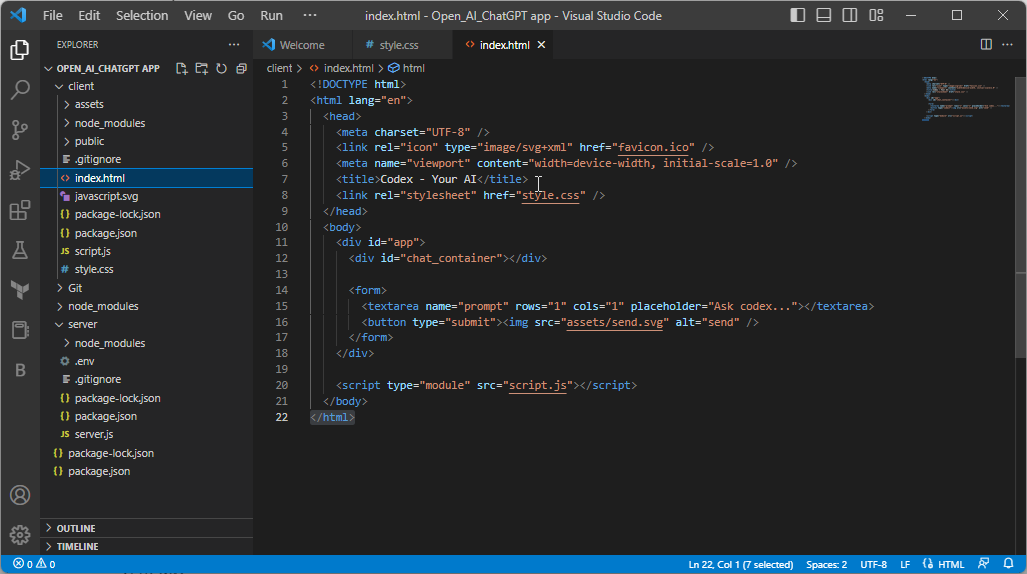
5. Kirjutage kood Index.html-i
- Tippige faili index.html järgmine kood:

Codex – teie tehisintellekt
- Skripti salvestamiseks vajutage Ctrl + S.
- Avage Visual Studio Code vasakpoolne paan ja nimetage main.js ümber script.js-ks.
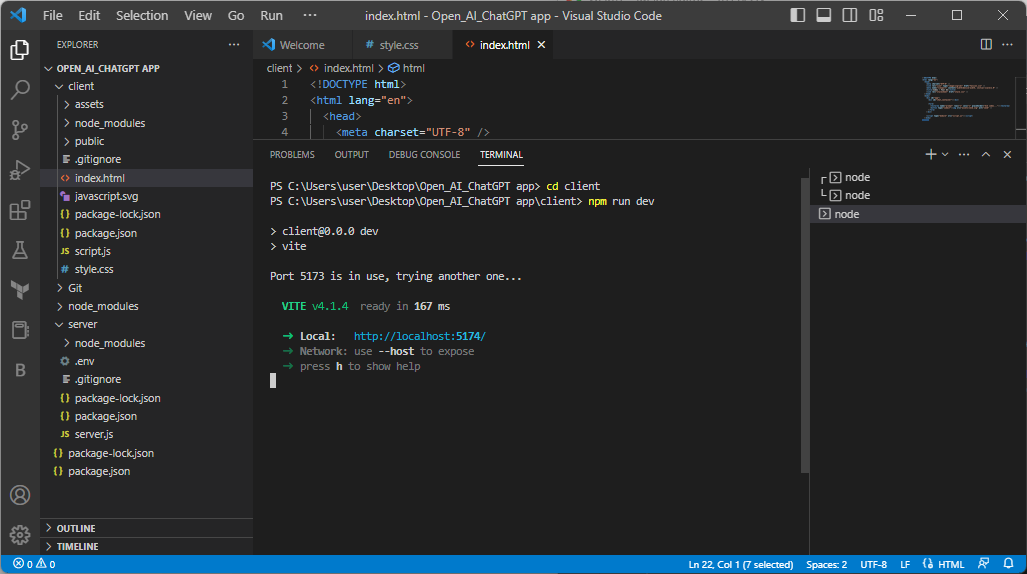
6. Käivitage terminalis käsud
- Minge terminali ja vajutage Ctrl + C et näha, kuhu käsklusi kirjutada. Peaksite olema kliendi kaustas. Kui ei, tippige järgmine käsk ja vajutage sisestusklahvi:
cd klient - Tippige järgmine käsk ja vajutage sisestusklahvi:
npm käivita dev
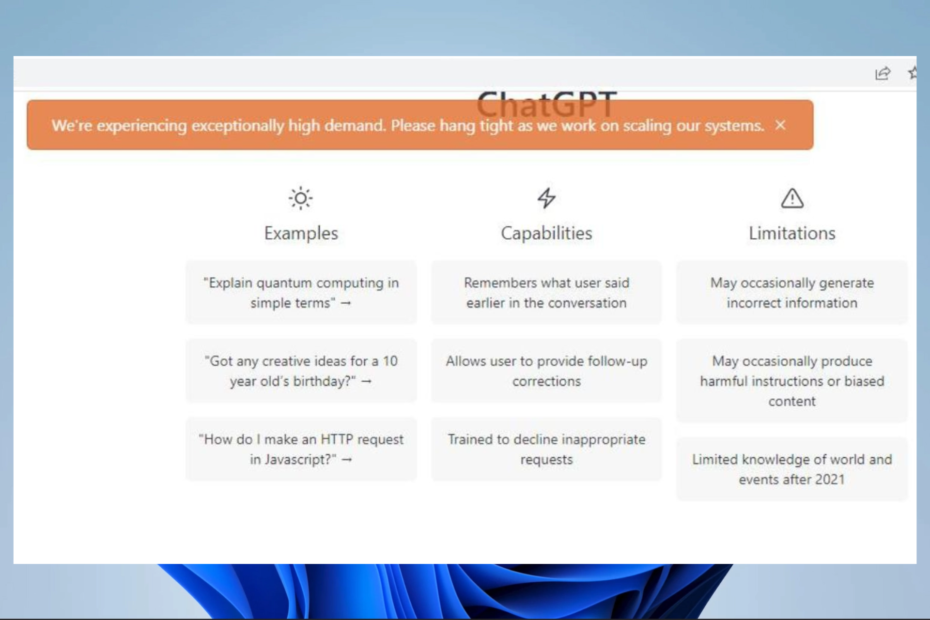
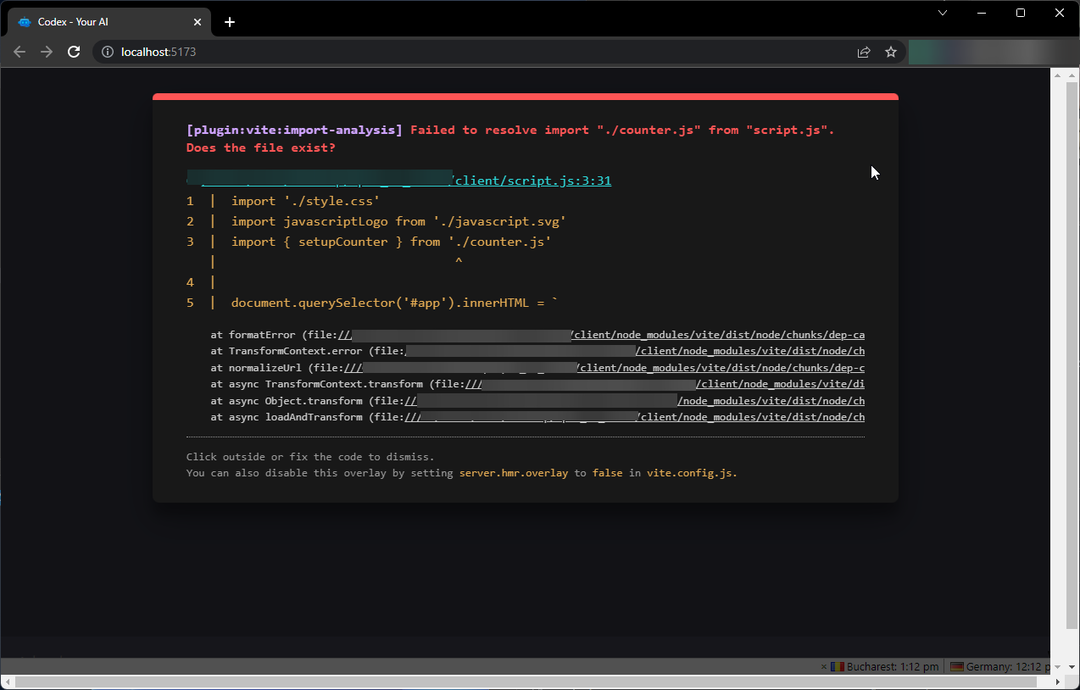
- Saate veebiaadressi, et näha, kuidas see seni välja näeb. Kui näete ekraanipildil mainitud viga, liikuge edasi.

- Kuidas Itaalias ChatGPT-le juurde pääseda ja seda kasutada [kiire ümbersõit]
- ChatGPT viga kehavoos: mis see on ja kuidas seda parandada?
- Kuidas integreerida ChatGPT Wordiga [kiireimad viisid]
- Nüüd saate Bing AI vestlusbotis pilte otsida. Siin on, kuidas
- Parandus: ChatGPT registreerumine ei ole praegu saadaval
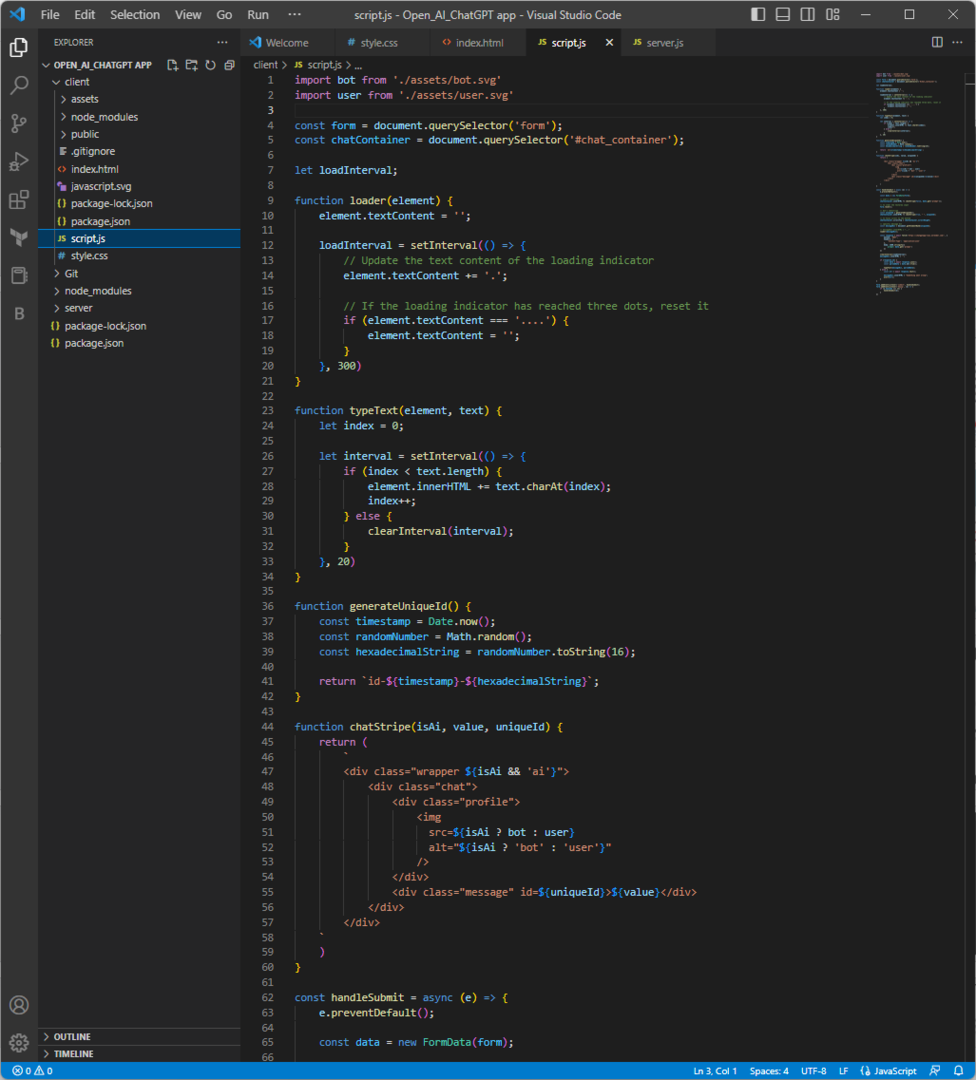
7. Kirjutage kood faili script.js
- Eemaldage failis script.js olev sisu ning kopeerige ja kleepige järgmine kood:

importida robot failist './assets/bot.svg'
importige kasutaja saidilt './assets/user.svg'
const vorm = document.querySelector('vorm');
const chatContainer = document.querySelector('#chat_container');
lase loadInterval;
funktsioonilaadur (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Laadimisindikaatori tekstisisu värskendamine
element.textContent += '.';
// Kui laadimisnäidik on jõudnud kolme punktini, lähtestage see
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
funktsiooni tüüpTekst (element, tekst) {
olgu indeks = 0;
las intervall = setInterval(() => {
if (indeks < text.length) {
element.innerHTML += text.charAt (indeks);
indeks++;
} muu {
clearInterval (intervall);
}
}, 20)
}
function generateUniqueId() {
const timestamp = Kuupäev.nüüd();
const juhuslik arv = Math.random();
const kuueteistkümnendString = juhuslikNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, väärtus, unikaalneId) {
tagasi (
`
src=${isAi? bot: kasutaja}
alt="${isAi? 'bot': 'kasutaja'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (vorm);
// kasutaja vestlusriba
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// tekstiala sisendi kustutamiseks
form.reset();
// roboti vestlusriba
const unikaalneId = genereeri UniqueId();
chatContainer.innerHTML += chatStripe (tõene, " ", unikaalneId);
// teravuseks kerige alla
chatContainer.scrollTop = chatContainer.scrollHeight;
// konkreetne sõnum div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
laadija (messageDiv);
const vastus = oota fetch(' http://localhost: 8001/', {
meetod: "POSTITA",
päised: {
„Content-Type”: „rakendus/json”
},
body: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = oota vastust.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} muu {
const err = oota vastust.text();
messageDiv.innerHTML = "Midagi läks valesti";
hoiatus (err);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
käepideEsita (e);
}
}) - Seejärel vajutage Ctrl + S skripti salvestamiseks.
8. Looge Open_AI_ChatGPT rakenduse kaustas uus kaust ja installige moodulid
- Looge kaustas Ava_AI_ChatGPT rakendus kaust ja andke sellele nimi Server.
- Avatud Terminal ja vajutage Crtl + C töötava rakenduse peatamiseks.
- Tippige järgmine käsk ja vajutage sisestusklahvi, et väljuda kaustast Klient:
cd.. - Kopeerige ja kleepige järgmine käsk, et sisestada Server kataloogi ja vajutage sisestusklahvi:
cd server - Tippige järgmine käsk ja vajutage sisestusklahvi, et luua serveri kaustas fail package.json:
npm init -y
- Sõltuvuste installimiseks tippige järgmine käsk ja vajutage sisestusklahvi. See loob uue faili nimega package-lock.json:
npm install cors dotenv express nodemon openai
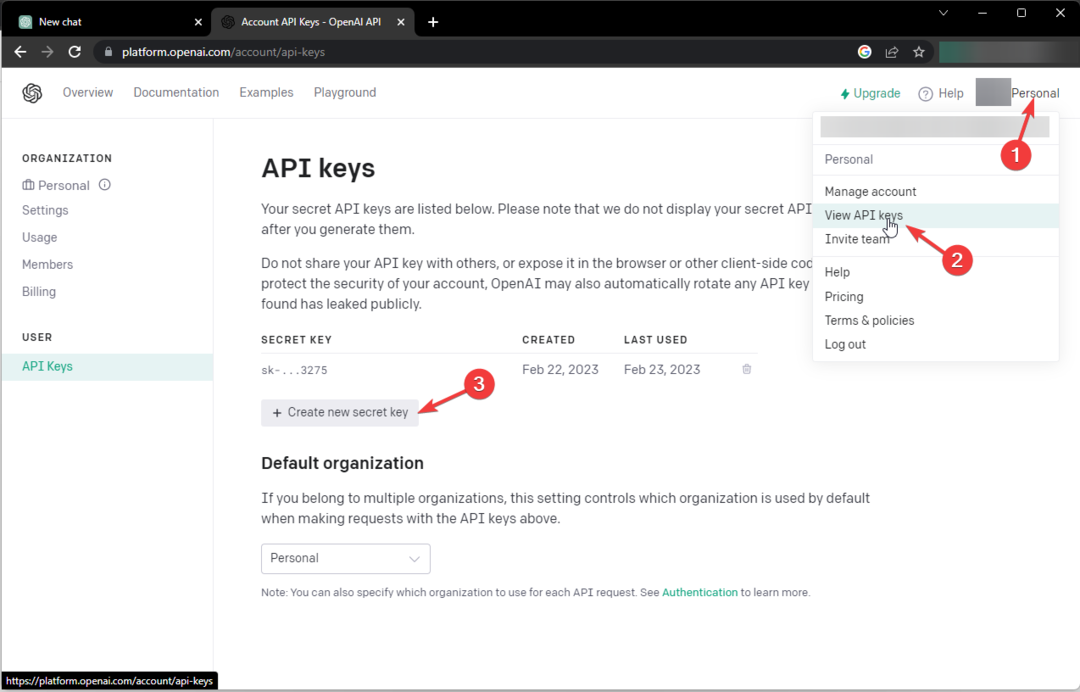
9. Looge API võti ja mainige seda .env-s
- Mine lehele Avage API veebisait ja logi sisse.
- Nüüd klõpsake Isiklik ja valige Vaadake API võtmeid.
- Klõpsake Looge uus salajane võti ja kopeerige võti.

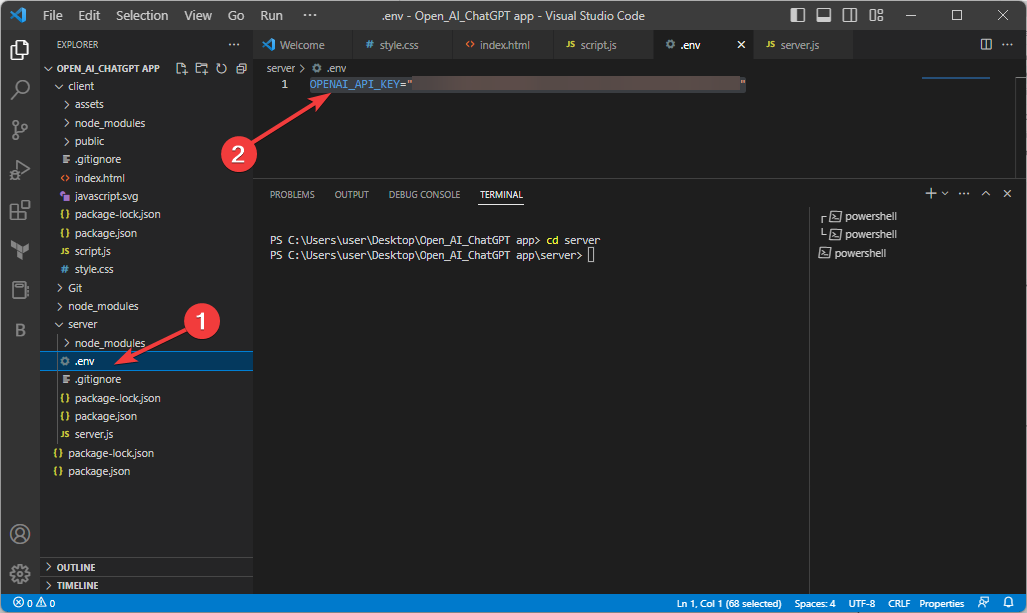
- Aastal server kausta, looge uus fail ja pange sellele nimi .env.
- Aastal .env faili, tippige järgmine kood pärast API võtme asendamist võtmega, mille kopeerisite Open API veebisaidilt ja vajutage sisestusklahvi:
OPENAI_API_KEY="API võti"
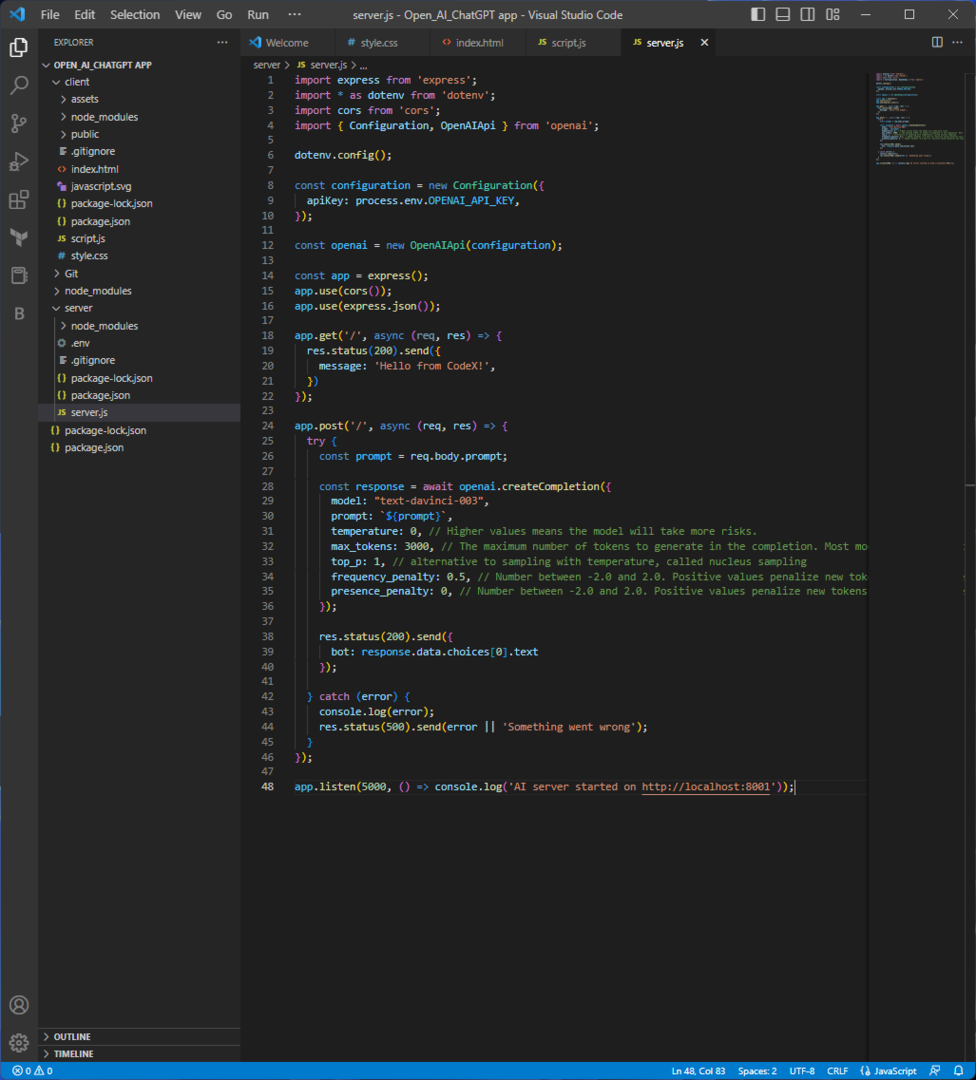
10. Looge uus fail server.js ja kirjutage skript
- Looge serveri kaustas uus fail ja nimetage see ümber server.js.
- Kopeerige ja kleepige järgmine skript sellesse faili ja vajutage Ctrl+S faili salvestamiseks:

import express from 'express';
import * as dotenv alates 'dotenv';
import cors ‘korsist’;
import { Configuration, OpenAIApi } from 'openai';
dotenv.config();
const konfiguratsioon = new Configuration({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = uus OpenAIApi (konfiguratsioon);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
sõnum: "Tere, GPT!",
})
});
app.post('/', async (req, res) => {
proovi {
const prompt = req.body.prompt;
const vastus = oota openai.createCompletion({
mudel: "text-davinci-003",
viip: "${prompt}",
temperatuur: 0, // Kõrgemad väärtused tähendab, et mudel võtab rohkem riske.
max_tokens: 3000, // Lõpetamisel genereeritavate märkide maksimaalne arv. Enamiku mudelite kontekstipikkus on 2048 märki (välja arvatud uusimad mudelid, mis toetavad 4096).
top_p: 1, // alternatiiv temperatuuriga proovivõtule, mida nimetatakse tuuma proovivõtuks
sageduse_trahv: 0,5, // Arv vahemikus -2,0 kuni 2,0. Positiivsed väärtused karistavad uusi märke, mis põhinevad nende senine sagedus tekstis, mis vähendab tõenäosust, et mudel kordab sama rida sõna-sõnalt.
kohaloleku_trahv: 0, // Arv vahemikus -2,0 kuni 2,0. Positiivsed väärtused karistavad uusi märke selle põhjal, kas need seni tekstis esinevad, suurendades mudeli tõenäosust uutel teemadel rääkida.
});
res.status (200).send({
bot: vastus.data.choices[0].text
});
} püüdmine (viga) {
console.log (viga);
res.status (500).send (viga || 'Midagi läks valesti');
}
});
app.listen (5000, () => console.log('AI server käivitus http://localhost: 8001'));
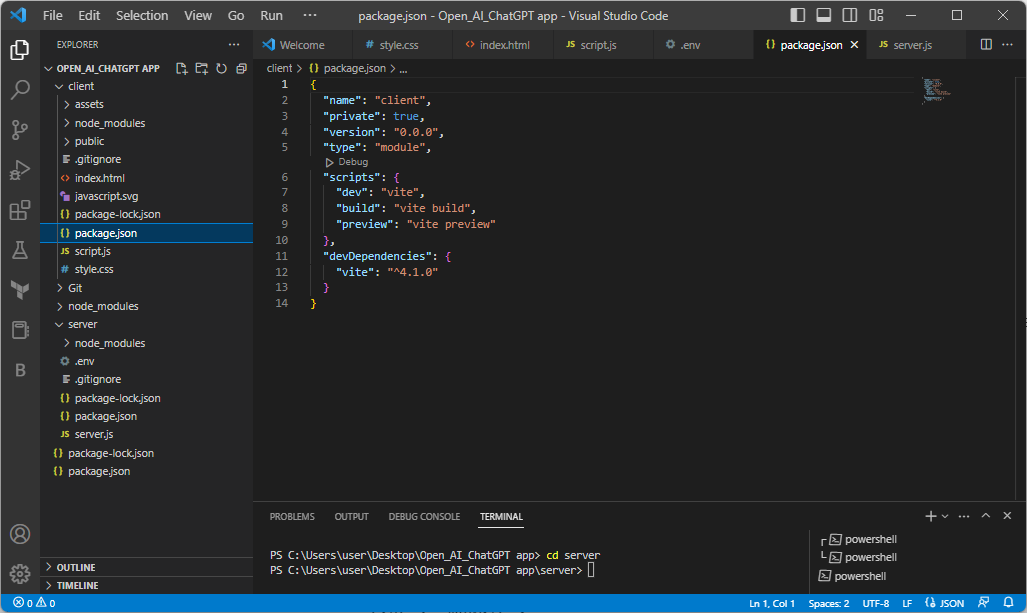
11. Kirjutage kood faili package.json
- Kopeerige ja kleepige järgmine kood ning vajutage Ctrl + S päästma:

{
"nimi": "server",
"version": "1.0.0",
"kirjeldus": "",
"tüüp": "moodul",
"skriptid":{
"server": "nodemoni server"
},
"märksõnad": [],
"autor": "",
"litsents": "ISC",
"sõltuvused": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Testige koodi
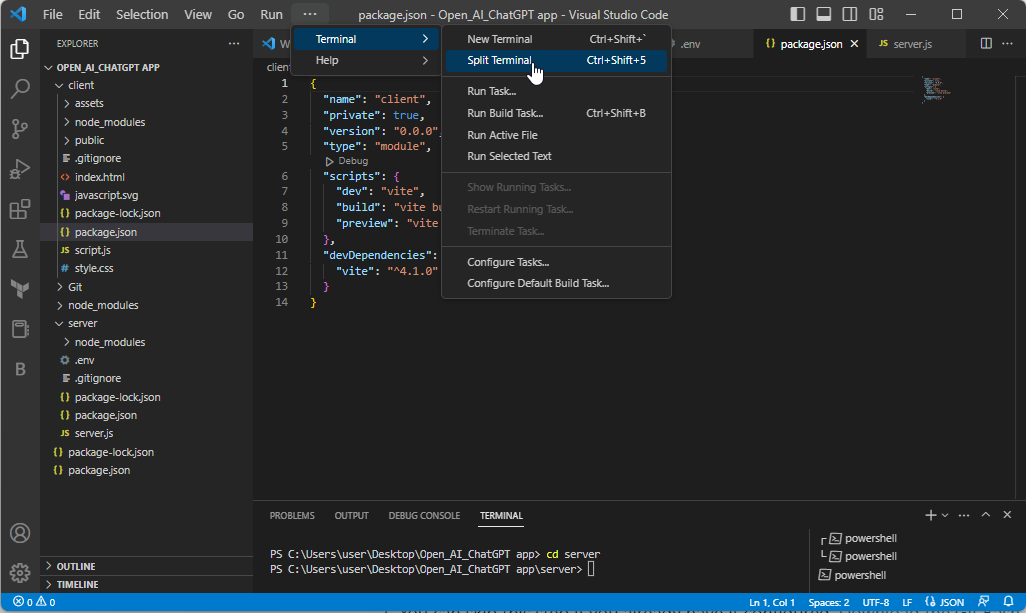
- Nüüd klõpsake Visual Studio Code menüül Terminal ja valige Spilled Terminal.

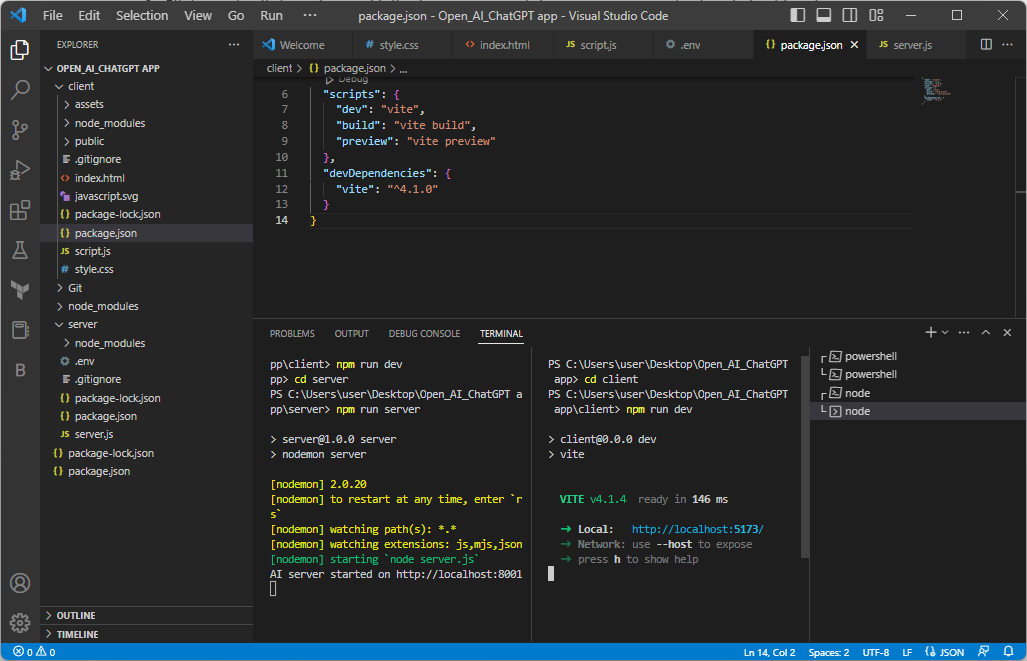
- Teil on kaks terminali; nimetagem neid terminaliserveriks ja terminalikliendiks.
- Terminaliserveris vajutage Ctrl + C. Tippige serveri kataloogi sisenemiseks järgmine käsk ja vajutage sisestusklahvi: cd server
- Järgmisena kopeerige ja kleepige järgmine käsk ning vajutage serveri käivitamiseks sisestusklahvi:
npm käivitusserver - Klõpsake esitatud lingil ja näete lehel teadet Tere GPT-lt
- Nüüd terminalikliendis vajutage Ctrl + C. Kliendikataloogi sisenemiseks tippige järgmine käsk ja vajutage sisestusklahvi:
cd klient - Kopeerige ja kleepige järgmine käsk ning vajutage kliendi käivitamiseks sisestusklahvi:
npm käivita dev
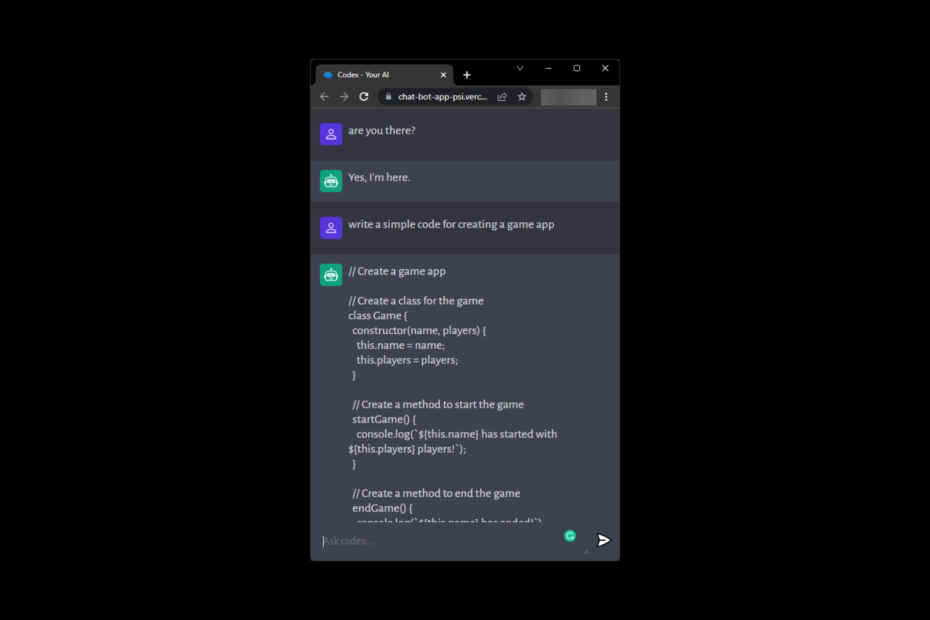
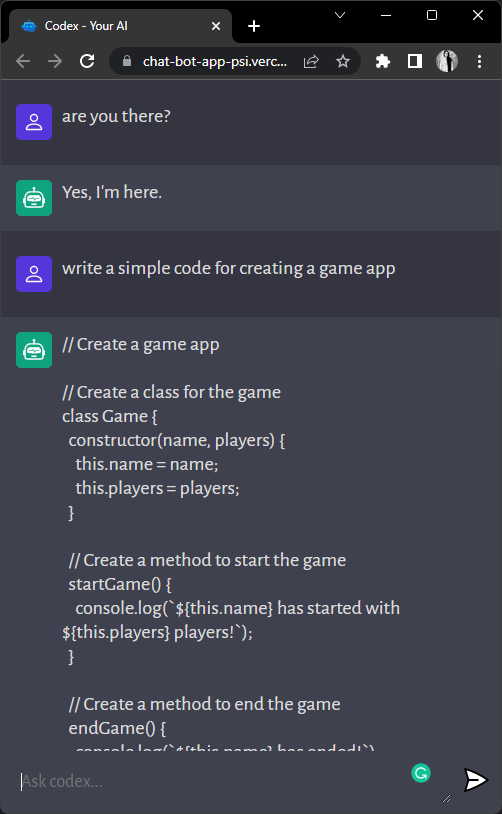
- Järgmisena klõpsake lingil ja tippige Tere kuidas sul läheb; näete, et robot otsib vastust.
13. Installige Git Bashi rakendus ja seadistage see oma GitHubi kontoga
- Kui teil on see juba konfigureeritud, võite selle sammu vahele jätta. Laadige alla Git Bashi rakendus.
- Logige sisse oma GitHubi konto.
- Installimise ajal salvestage see kausta Open_AI_ChatGPT.
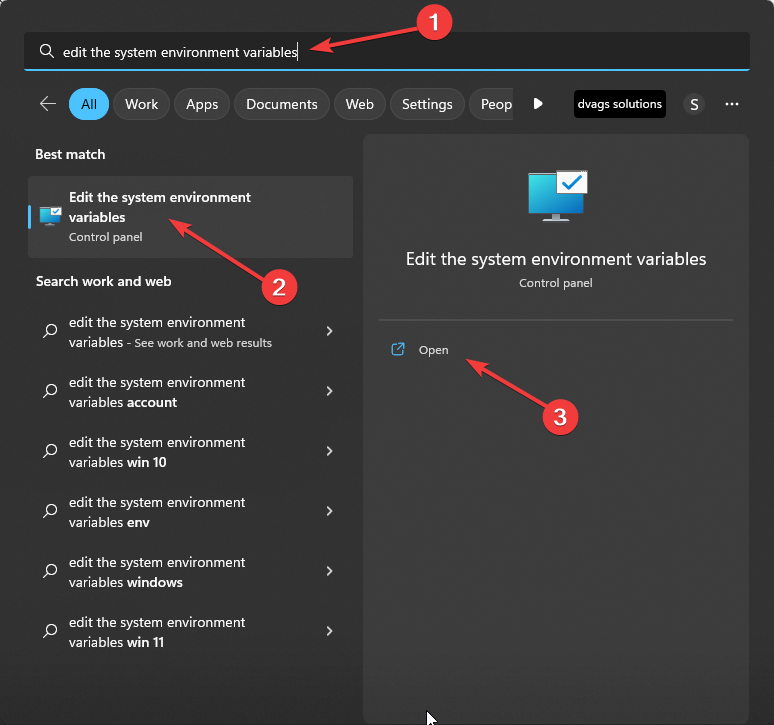
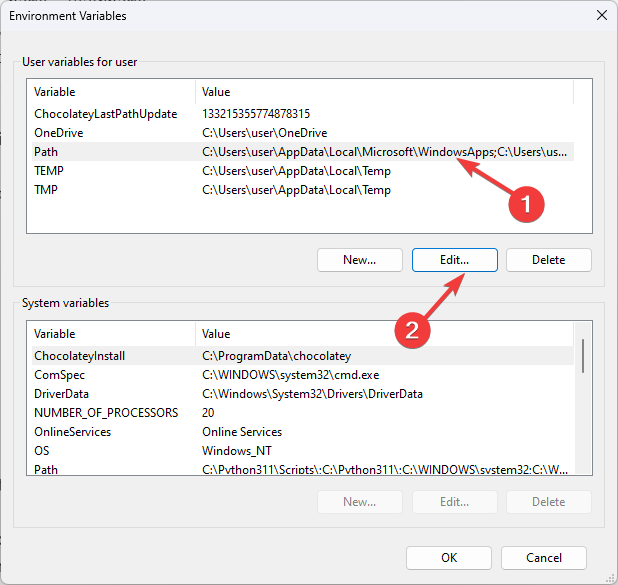
- Seejärel vajutage Windowsi klahvi, tippige redigeeri süsteemikeskkonna muutujaid ja klõpsake nuppu Ava.

- Topeltklõpsake teed ja klõpsake nuppu Redigeeri.

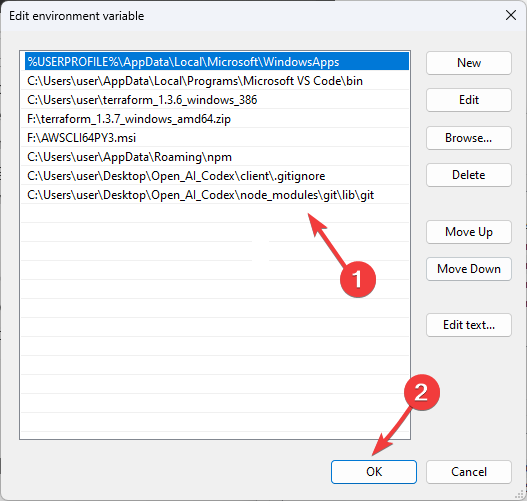
- Lisage siia git-faili tee, seejärel klõpsake nuppu OK ja OK.

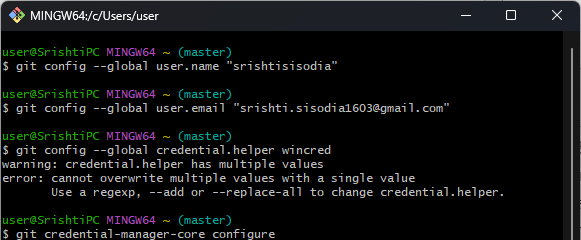
- Käivitage Git Bash, tippige pärast kasutajanime asendamist oma GitHubi konto kasutajanimega järgmine käsk ja vajutage sisestusklahvi:
git config --global user.name "kasutajanimi" - Pärast e-posti aadressi asendamist oma e-posti aadressiga kopeerige ja kleepige järgmine käsk ja vajutage sisestusklahvi:
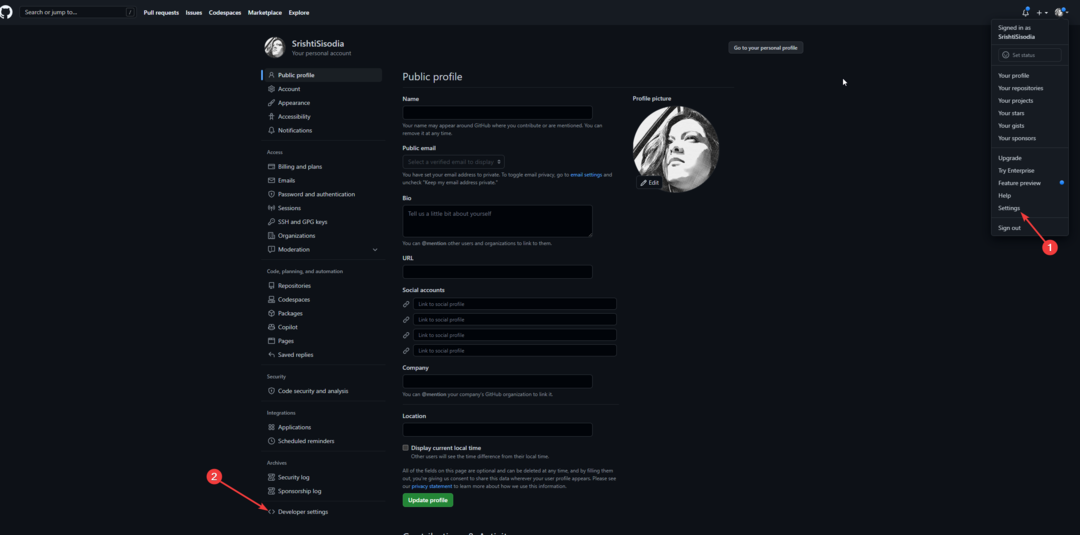
git config --global user.email "e-posti aadress" - Minge GitHubi kontole, klõpsake rippmenüü noolt ja valige Seaded. Nüüd minge jaotisse Arendaja seaded.

- Laiendage valikut Isiklikud juurdepääsumärgid ja valige Peeneteralised märgid. Klõpsake käsul Loo uus tunnus.

- Nimetage see ümber ja valige kehtivus. Seejärel kopeerige märk ja salvestage see märkmikusse.
- Tippige ükshaaval järgmised käsud ja vajutage sisestusklahvi:
git config --global credential.helper wincredgit credential-manager-core configure
- Järgige selle konfigureerimiseks juhiseid ja kleepige parooli küsimisel loodud luba.
- Sulgege rakendus Git Bash.
14. Looge hoidla ja avaldage kood
14.1 Loo hoidla
- Logige sisse oma GitHubi konto.
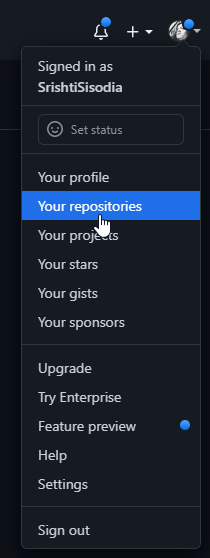
- Otsige üles rippmenüü nool oma profiilipildi kõrval ja valige Teie hoidlad.

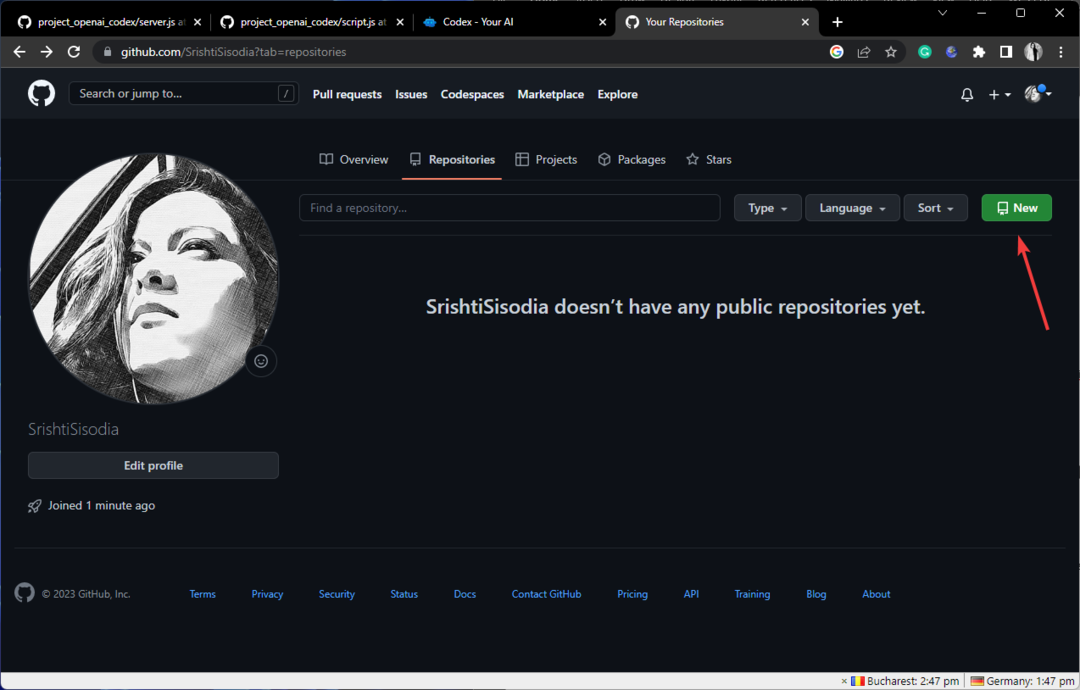
- Klõpsake Uus.

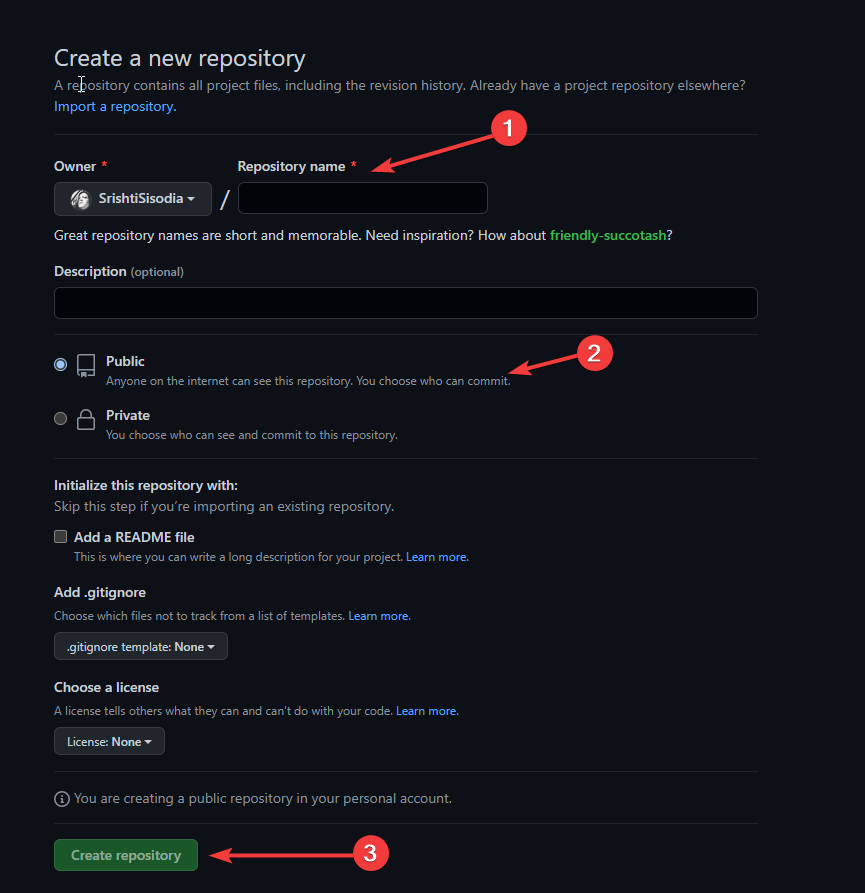
- Sisestage Hoidla nimi, valige Avalikja klõpsake Loo hoidla.

- Minge VS-koodi juurde, vajutage Ctrl + Cja veenduge, et olete rakenduses Open_AI_ChatGPT või juurkaustas. Kui ei, tippige järgmine kood ja vajutage sisestusklahvi:
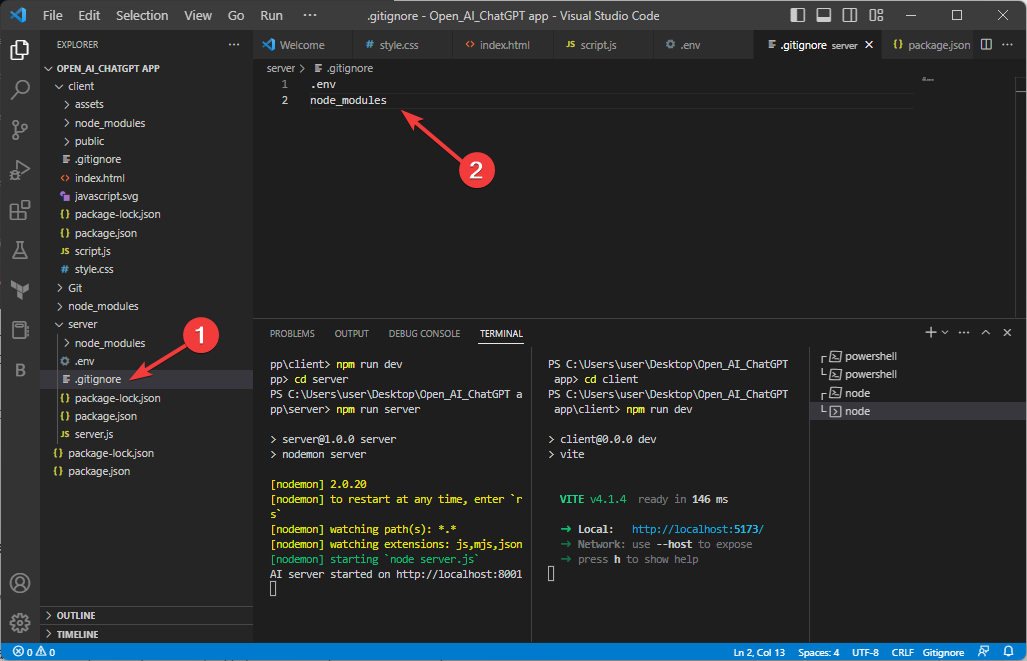
cd - Seejärel, server kausta, lisage uus fail ja pange sellele nimi .gitignoreeri.

- Aastal .gitignoreeri faili, tippige veendumiseks järgmine kood .env ja node_modules sisse ei suruta GitHub:
.env
node_modules
14.2 Avaldage oma kood hoidlas
- Minge VS-koodi juurde, kopeerige ja kleepige ükshaaval järgmised käsud ning vajutage iga käsu järel sisestusklahvi:
git initgit commit -m "esimene sissekanne"git haru -M main - Pärast käsu asendamist tippige järgmine käsk https://github.com/SrishtiSisodia/CHAT-BOT-APP koos GitHubis mainitud hoidla aadressiga:
git remote lisamise päritolu https://github.com/SrishtiSisodia/CHAT-BOT-APP - Nüüd koodi vajutamiseks tippige järgmine käsk ja vajutage sisestusklahvi:
git push -u päritolu peamine - Laadige oma GitHubi leht uuesti ja teie kood laaditakse sinna üles.

- VS-koodil vajutage Ctrl + C nii terminaliserveris kui ka terminalikliendis, et peatada nende töötamine.
15. juurutage server
- Mine renderdama veebisaiti ja registreeruge GitHubi kaudu.
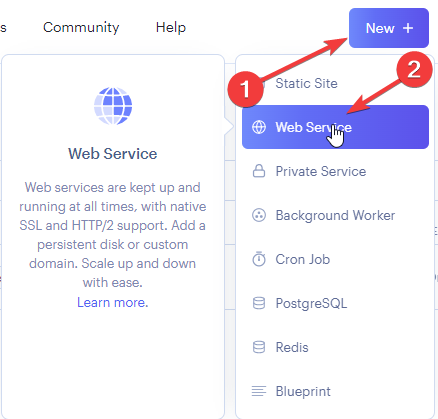
- Näete armatuurlauda, klõpsake nuppu Uus ja seejärel valige Veebiteenused.

- Otsige üles Ühenda uus hoidla, sisestage avaliku Giti hoidla alla oma salvestusruumi URL ja klõpsake nuppu Ühenda.
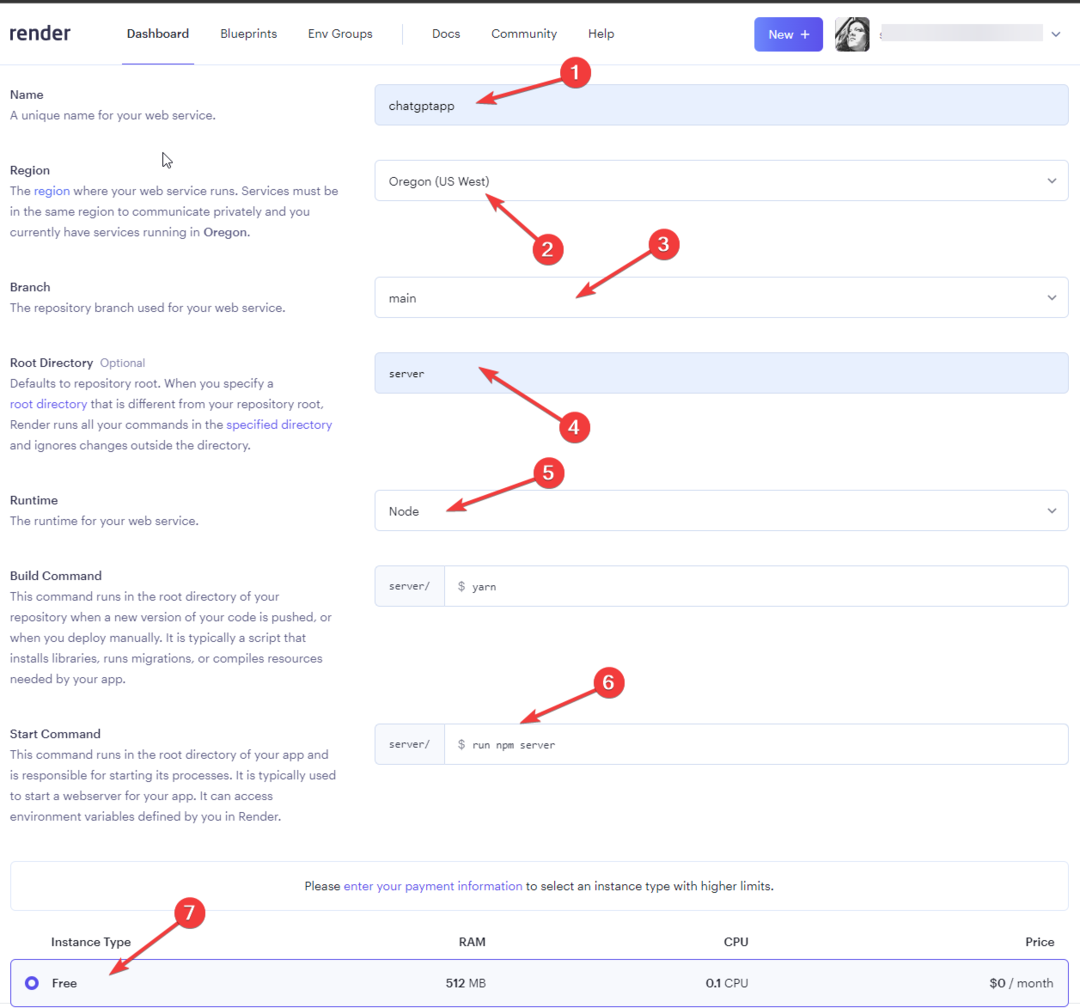
- Järgmisel lehel lisage nimi, valige piirkond, valige põhiharu, valige serveriks juurkataloog, valige sõlmeks keskkond ja tippige
Käivita käsk – käivitage npm server - Klõpsake nuppu Tasuta ja seejärel Loo veebiteenus.

- Server võetakse kasutusele; oodake, kuni juurutamise olek on Aktiivne.
- Minge jaotisse Keskkond; Tippige võtme jaoks OpenAI_API_Key ja väärtuse jaoks tippige sammus 9 loodud salajane API võti.

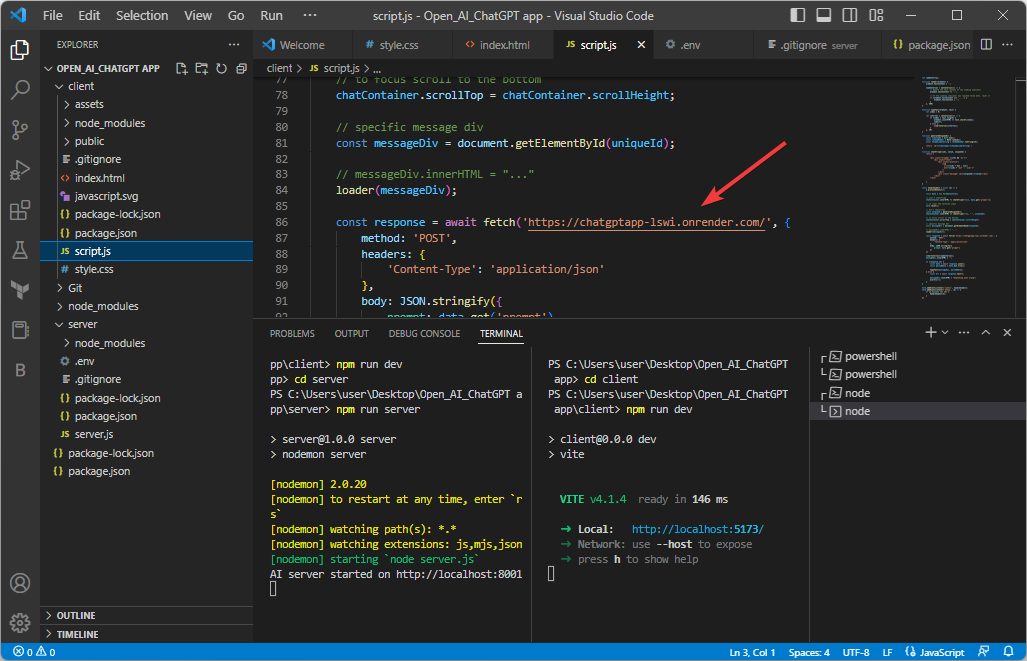
- Nüüd on teil veebiaadress; lisage see faili script.js. Seejärel minge VS-koodis faili script.js ja asendage allpool mainitud koodis olev veebiaadress renderdatud veebisaidi uue veebiaadressiga:
const vastus = oota fetch(' http://localhost: 8001/'const vastus = oota fetch(' https://chatgptapp-lswi.onrender.com/'
- peal VS-koodi terminal, tippige ükshaaval järgmised käsud ja vajutage iga käsu järel sisestusklahvi:
git lisada.git commit -m 'värskenda serveri URL-i'git push
16. Paigaldage esiots
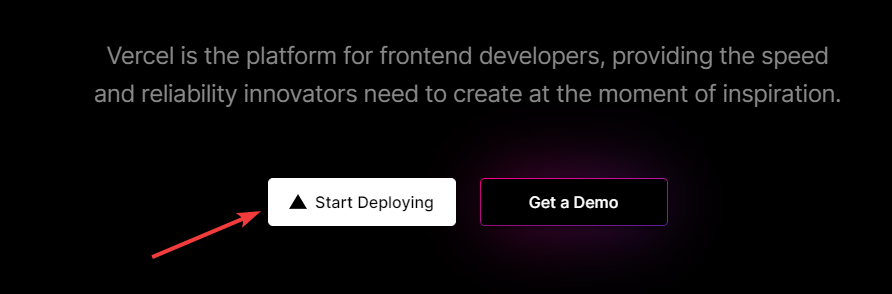
- Minge Verceli veebisaidile.
- Klõpsake Alustage juurutamist.

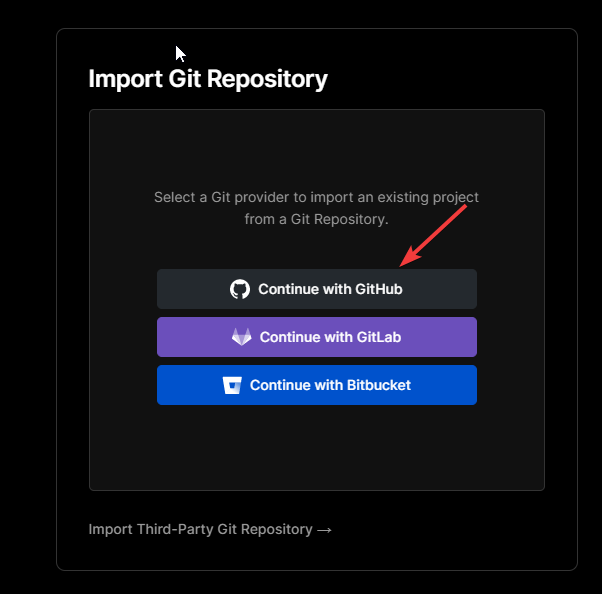
- Under Importige Giti hoidla, klõpsake Jätkake GitHubiga.

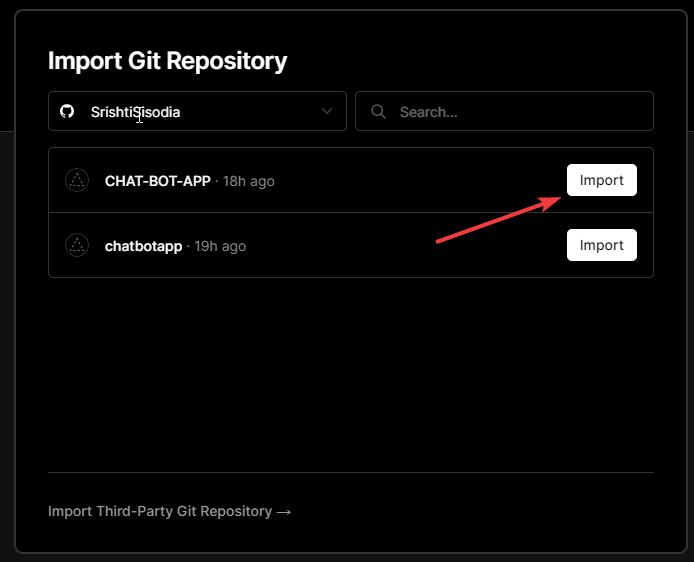
- Sisestage oma GitHubi kasutajanimi ja valige hoidla nimi ja klõpsake Import.

- Under Projekti seadistamine, valige nimi.
- Muuda juurkataloog alates / juurde klient, klõpsake Jätka ja Kasutusele võtta.

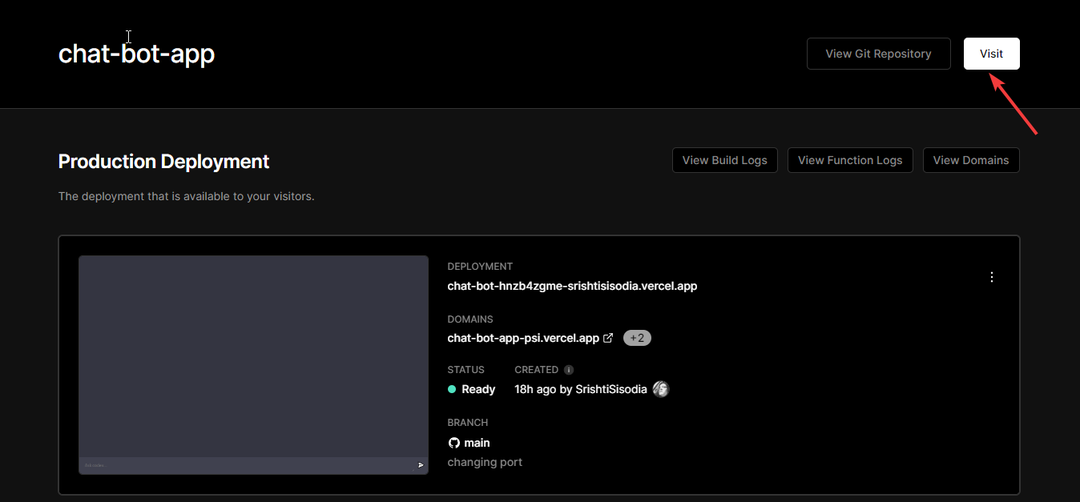
- Minge tagasi armatuurlauale ja klõpsake nuppu Külastage.

- Nüüd näete rakendust.

Niisiis, need on üksikasjalikud juhised ChatGPT rakenduse kohalikuks installimiseks teie seadmesse. Kuskile kinni jäänud? Palun mainige oma küsimusi või muresid allolevas kommentaaride jaotises.
Kas teil on endiselt probleeme? Parandage need selle tööriistaga:
SPONSEERITUD
Kui ülaltoodud nõuanded ei ole teie probleemi lahendanud, võib teie arvutis esineda sügavamaid Windowsi probleeme. Me soovitame laadige alla see arvutiparandustööriist (hinnatud saidil TrustPilot.com suurepäraseks), et neid hõlpsalt lahendada. Pärast installimist klõpsake lihtsalt nuppu Alusta skannimist nuppu ja seejärel vajutada Parandage kõik.
![Auto-GPT vs. ChatGPT: kumb on parem? [Peamised erinevused]](/f/a419776210c0186b20d54dddc72e7836.png?width=300&height=460)