Korrigieren Sie Ihre Keyframe-Animation mit diesen einfachen Schritten
- Keyframes ermöglichen das Hinzufügen von Animationselementen in CSS, Benutzer haben jedoch berichtet, dass Keyframes in Firefox nicht funktionieren.
- Jeder Keyframe konfiguriert eine Animationssequenz mit Prozentwerten.
- Versuchen Sie, Ihren Code noch einmal zu überprüfen, oder legen Sie eine Animationsdauer fest, damit Keyframes richtig funktionieren.

Sie verdienen einen besseren Browser! 350 Millionen Menschen nutzen Opera täglich, ein vollwertiges Navigationserlebnis, das mit verschiedenen integrierten Paketen, verbessertem Ressourcenverbrauch und großartigem Design ausgestattet ist.Das kann Opera:
- Einfache Migration: Verwenden Sie den Opera-Assistenten, um bestehende Firefox-Daten in nur wenigen Schritten zu übertragen
- Optimieren Sie die Ressourcennutzung: Ihr RAM-Speicher wird effizienter genutzt als Firefox
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Opera herunterladen
Benutzer, die mit der Keyframes-Eigenschaft in Firefox experimentieren, haben berichtet, dass ihr Code keine Animationsergebnisse liefert, aber in Chrome funktioniert. Lesen Sie weiter, um die Lösung für dieses Problem zu finden.
Keyframe-Animationen sind aufgrund ihrer Vielseitigkeit bei Webentwicklern und Designern beliebt. Die Keyframes-Regel in CSS steuert eine CSS-Animationssequenz mit wechselnden Stilen. Schauen Sie sich unsere Empfehlungen für die an besten Browser, die Keyframes und CSS-Animationen unterstützen.
Wie funktioniert die Keyframe-Animation in CSS?
Keyframes fügen mithilfe von CSS-Stilen ein Animationselement hinzu. Die Animation wird konfiguriert, indem jeder Keyframe in einer Sequenz mit Prozentwerten zeitlich festgelegt wird. Ein Keyframe gibt den Zeitpunkt an, an dem eine Position, Deckkraft oder Audio verwendet wird.

Um eine Änderung in der Animation zu erzeugen, müssen mindestens zwei Keyframes angegeben werden, um Bewegung zu erzeugen. Für den Wert sollte ein Keyframe am Anfang der Änderung und einer am Ende gesetzt werden.
Wie behebe ich Keyframes, wenn sie in Firefox nicht funktionieren?
1. Überprüfen Sie den Code noch einmal
Dies mag wie eine offensichtliche Lösung erscheinen, aber manchmal kann ein Problem durch einen so einfachen Fehler wie ein zusätzliches Leerzeichen irgendwo im Code entstehen. Überprüfen Sie den Code sorgfältig, um sicherzustellen, dass keine Rechtschreibfehler, fehlende oder hinzugefügte Werte, zusätzliche Leerzeichen usw. vorhanden sind.

- Laden Sie Firefox Enterprise für Windows 10 und 11 herunter und installieren Sie es
- 3 Möglichkeiten, Ihren Firefox-Profilfehler zu beheben, kann nicht geladen werden
- So öffnen Sie heruntergeladene PDFs von Firefox mit Edge PDF Reader
- Die 3 besten dynamischen Firefox-Designs, die Sie einfach ausprobieren müssen
- Firefox 77 bietet mehr Benutzern eine bessere Browserleistung
2. Animationsdauer festlegen
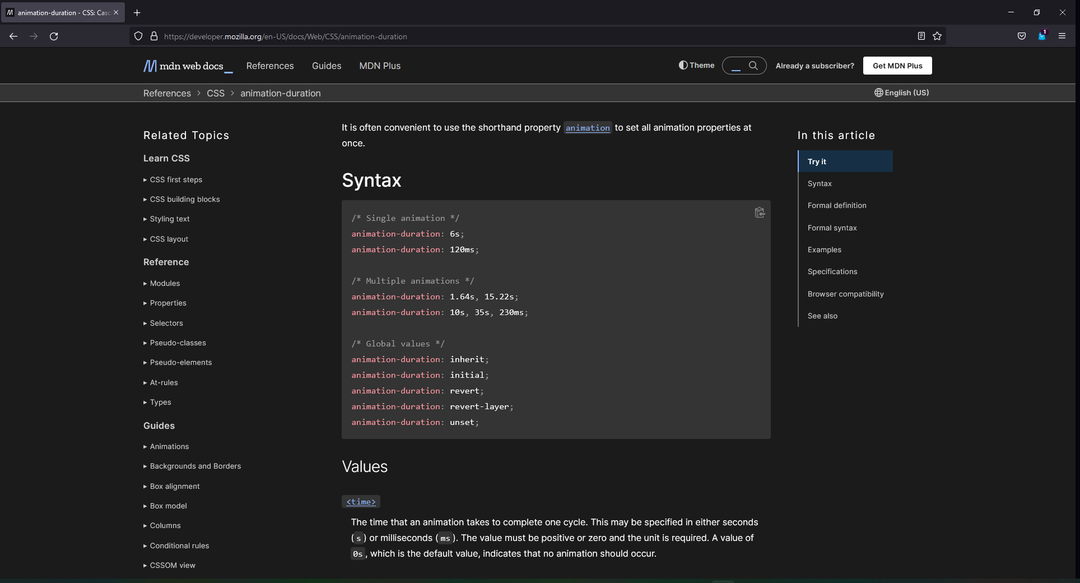
Wenn keine Animationsdauer angegeben ist, spielt das Keyframes-Element die Animation nicht ab. Um eine Dauer festzulegen, fügen Sie eine Regel für die Animationsdauer mit einem festgelegten Wert von Sekunden im selben Abschnitt wie animation-name hinzu.

Wenn Sie eine kontinuierliche Schleife der CSS-Animation wünschen, verwenden Sie die Animation-Iteration-Count-Regel. Geben Sie entweder an, wie oft die Animation durchlaufen werden soll, oder verwenden Sie einen unendlichen Wert.
3. Herstellerpräfixe entfernen
Anbieterpräfixe sorgen dafür, dass ein Browser neue CSS-Funktionen unterstützt, bevor sie in allen Browsern vollständig stabil sind. Da Cascading Keyframes jetzt seit Version 14 von Firefox unterstützt werden, besteht keine Notwendigkeit, die zu haben -moz- Präfix.

Hoffentlich hat eine der oben genannten Lösungen dazu beigetragen, das Problem zu beheben, dass Keyframes in Firefox nicht funktionieren. Teilen Sie uns in den Kommentaren mit, welche Lösung für Sie funktioniert hat oder ob Sie einen Vorschlag für eine andere Lösung haben.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.