- At vide, hvordan man vender en streng i JavaScript, er en vigtig færdighed, og denne vejledning giver dig trinvise instruktioner.
- Den første metode, der kan anvendes i dette tilfælde, er at konvertere strengen til en matrix og vende den om.
- Udforsk vores grundige Hub til udviklerværktøjer for mere nyttig information om dette emne.
- Tøv ikke med at bogmærke vores omfattende Javascript-sektion for mere nemme at følge vejledninger.

Denne software holder dine drivere kørende og holder dig dermed beskyttet mod almindelige computerfejl og hardwarefejl. Tjek alle dine chauffører nu i 3 nemme trin:
- Download DriverFix (verificeret downloadfil).
- Klik på Start scanning for at finde alle problematiske drivere.
- Klik på Opdater drivere for at få nye versioner og undgå systemfejl.
- DriverFix er downloadet af 0 læsere denne måned.
En palindrom er et ord eller en liste over tegn, der læser det samme, når de vendes. Et godt eksempel på dette er ordet 'RADAR'.
Den nemmeste måde at kontrollere et palindrom på JavaScript er at oprette en kopi af den originale streng, vende den om og sammenligne den. Hvis du vil opbygge en algoritme, der gør dette effektivt, skal du lære at vende en streng i JavaScript. I denne vejledning lærer du hvordan.
Hvordan vender jeg en streng med JavaScript?
1. Konverter det til et array og vend det

- Opdel din streng i en række understrenge ved hjælp af dele() metode fra String-objektklassen. Opdelingsmetoden kræver en streng som argument. I dette tilfælde bruger du en tom streng. Så metoden skal se sådan ud:
dele("") - Vend rækkefølgen af arrayet ved hjælp af baglæns() metode.
- Konverter arrayet tilbage til en streng ved hjælp af tilslutte() metode. Ligesom splitmetoden kræver sammenføjningsmetoden en streng som et argument. Igen skal du bruge en tom streng:
tilslutte("")
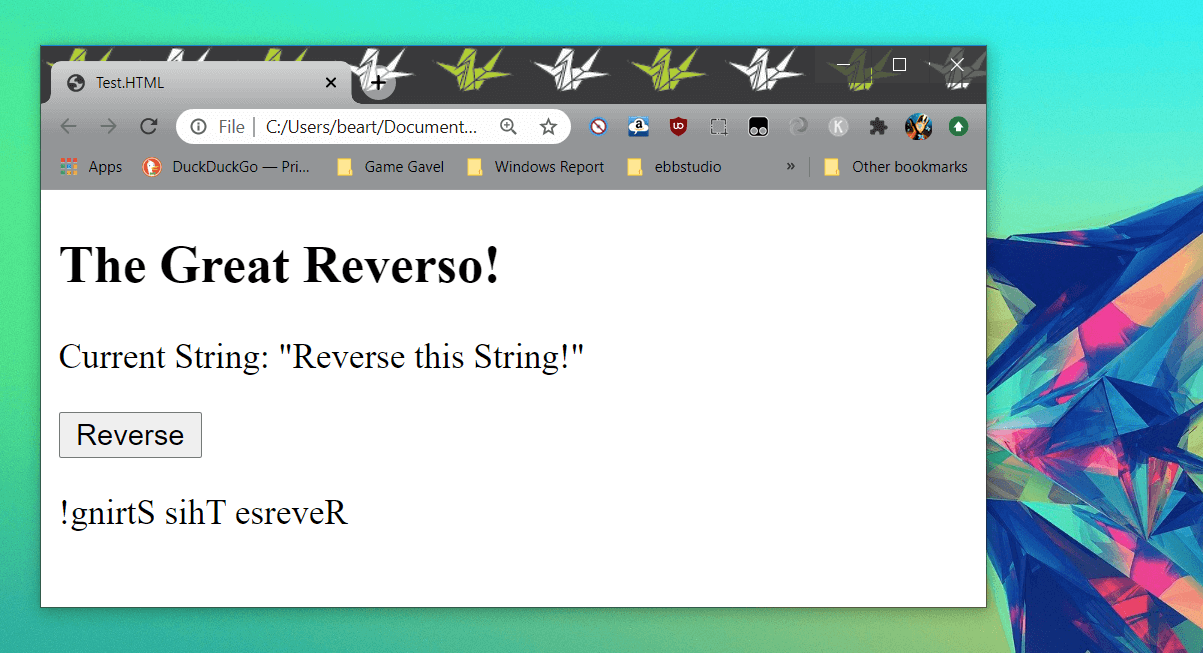
Den bedste måde at implementere ovenstående trin på er gennem en funktion. Her er et hurtigt kildekodeeksempel, som du kan kopiere, teste og ændre:
Nuværende streng: "Vend denne streng!" Den store Reverso!
I ovenstående eksempel opretter vi en funktion, der vender en hårdkodet streng og derefter indstiller et dokumentelement til den. Funktionen kaldes derefter fra en knap mærket 'Reverse'.
Der er adskillige måder, du kan forkorte og ændre denne kode på. For eksempel i stedet for at tildele den sammenføjede streng til str variabel, kan du tildele det til res variabel og peg derefter demo-HTML-dokumentelementet på det dvs.
res = res.join ("");
document.getElementById ("demo"). innerHTML = res;
Alternativt kan du kondensere alle tre trin til en enkelt linje:
var res = str.split (""). reverse (). join ("");
Uanset hvad skal resultaterne være de samme:

Vil du lære JavaScript endnu hurtigere? Lær hvorfor du skal downloade JavaScript-kode ved at læse denne artikel!
2. Vend strengen i JavaScript ved hjælp af en for-løkke

- Opret en ny tom strengvariabel, der indeholder den omvendte streng.
var reverseString = "";
- Konstruer en for loop med følgende egenskaber:
- Initializer: initialiser en tæller, hvis værdi er længden af den streng, der skal vendes, fratrukket 1.
- Betingelse: Sørg for, at tælleren er større end eller lig med 0.
- Iteration: tælleren skal mindskes med hver vellykket loop.
- Kroppen af for-sløjfen skal føje et tegn fra den originale streng til, hvad der bliver den omvendte streng, mens du bruger for-loop-tælleren til at indstille karakterpositionen.
for (var i = fwdStri.length - 1; i> = 0; i--) {reverseString = newString + fwdStr [i]; }
Igen skal du anvende ovenstående operation i en funktion inden for scripting-tags. Uanset om du vil inkludere JavaScript som en ekstern fil eller integreret kode, er det op til dig. Sådan ser ovenstående løsning ud i aktion:
Den store Reverso!
Nuværende streng: "Vend denne streng!"
Ovenstående kode fungerer ved at løbe gennem din originale streng i omvendt rækkefølge og kloner den karakter for karakter. Hvis du ikke er interesseret i eksplicit at caste din streng i en matrix, kan du muligvis finde denne løsning mere egnet til dine mål.
3. Vend strengen i JavaScript ved hjælp af rekursion

- Opret en ny funktion med en streng som dens parameter f.eks.
funktion reverseString (str) { - Opret en i funktionens krop hvis erklæring, der kontrollerer, om strengen, der sendes til funktionen, er tom. Hvis det er sandt, skal det returnere en tom streng f.eks.
hvis (str "") Vend tilbage "";
- Tilføj et andet udsagn.
- I kroppen af den anden erklæring skal du returnere et rekursivt opkald til den aktuelle metode med en understrengning af metodens strengparameter, startende fra det andet tegn, dvs. str.substr (1). Tilføj det første bogstav i det nye underlag f.eks.
ellers returnere reverseString (str.substr (1)) + str.charAt (0);
Du skal kalde denne metode fra en anden funktion, der er ansvarlig for at vise resultaterne. Den komplette kode skal se sådan ud:
Den store Reverso!
Nuværende streng: "Vend denne streng!"
Rekursion fungerer meget som en for loop, men du narrer JavaScript's logik til at fungere for dig. I stedet for at tilføje tegn i slutningen af strengen, vedhæftes det fronten med hver løkke. Ikke desto mindre er resultaterne meget ens.
Ovenstående eksempler kan testes ved hjælp af Windows Notepad og en webbrowser. Vi foreslår dog, at du bruger en cross-platform kode editor eller et integreret udviklingsmiljø for at spare dig tid.
Sådan vendes en streng i et Javascript er et almindeligt interviewspørgsmål. Derfor kan forståelse af det være bydende nødvendigt for din succes som softwareudvikler.
Lad os ikke desto mindre vide, hvilken metode der fungerer bedst for dig i kommentarerne nedenfor. Som altid tak for læsningen.
Ofte stillede spørgsmål
For at rette JavaScript-tomrummet 0 i Chrome, se vores detaljerede Fix javascript: ugyldig (0) fejlvejledning.
For at rette JavaScript-fejlen i hovedprocessen skal du følge metoderne præsenteret i vores nyttige Ret JavaScript i hovedprocesvejledningen.
Splice-metoden i JavaScript tilføjer eller fjerner elementer fra en matrix.