- Javascript er programmeringssproget, der dikterer popup-funktionen for browseradvarsler.
- Browser-advarsels-popups er meddelelser i browseren, der formidler beskeder til brugeren.
- Den bedste måde at tilpasse alarm-popup'en på er at ændre CSS-koden.

- Nem migrering: Brug Opera-assistenten til at overføre spændende data, såsom bogmærker, adgangskoder osv.
- Optimer ressourceforbruget: din RAM-hukommelse bruges mere effektivt end i andre browsere
- Forbedret privatliv: gratis og ubegrænset VPN integreret
- Ingen annoncer: Indbygget Ad Blocker fremskynder indlæsning af sider og beskytter mod datamining
- Spilvenlig: Opera GX er den første og bedste browser til spil
- Hent Opera
Kan du forestille dig din mobiltelefon uden notifikationer? Notifikationer hjælper dig med at navigere i de forskellige apps på din enhed ved at give dig bidder af, hvad der foregår i disse apps, og du kan beslutte, hvad der er vigtigt nok at være opmærksom på.
Der er tre typer JavaScript-popup-bokse: advarselsboksen, bekræftelsesboksen og promptboksen. Denne artikel vil fokusere på advarselsboksen.
Advarselsboksens hovedformål er at få brugerens oplysninger. Advarselsboksen kræver normalt brugerens OK eller Afvis input for at fortsætte. Fortsæt med at læse for at lære mere om browser popup-advarsler.
Hvad er en browseradvarsel?
En browseradvarsel beskriver en meddelelse sendt af et websted eller en webapplikation. Brugere kan modtage browseradvarsler fra websteder, de har abonneret på, selv når de ikke er på webstedet eller aktivt bruger deres browser.
Før udviklingen af mobil- og computerapplikationer var browsere den eneste adgang til internettet, men selv dengang var der ingen meddelelser. Google Chrome version 42-opdateringen markerede vendepunktet i browserudviklingen.
Browsernotifikationer udfører de samme funktioner som mobilappnotifikationer. Dog er de meddelelser, der bruges i browsere, kendt som browser-alarm-popups eller JavaScript-popup-bokse.
Hvad betyder JavaScript-advarsel?
En JavaScript-advarsel er et meddelelsesvindue for brugere. Det kan variere fra at underrette brugeren om en fejl til andre meddelelser som en ny opdatering.
JavaScript-advarslingsfunktionen instruerer browseren i at sende en modal dialogboks, der indeholder en besked og en Okay knap.
Hvordan administrerer jeg popup-vinduer med browseradvarsler i JavaScript?
1. Brug Selenium webdriver
- Tryk på Windows + E nøgler for at starte Fil Explorer.

- Klik på Denne pc, højreklik på en ledig plads på drevet efter eget valg og opret en mappe kaldet jsalert.
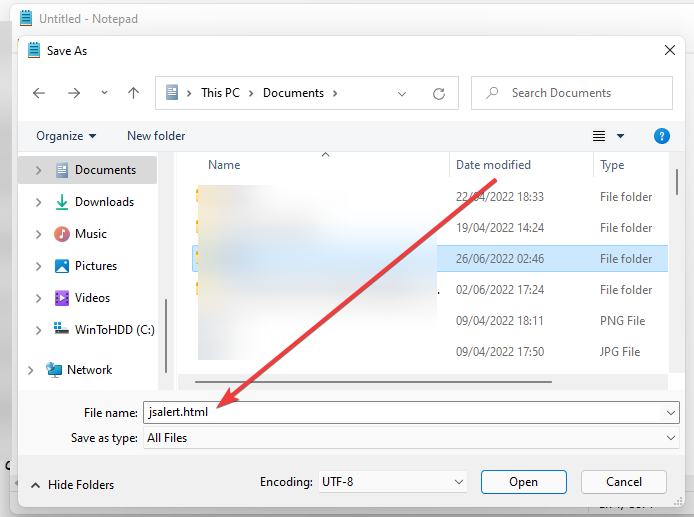
- Opret en HTML-fil kaldet jsalerts.html inde i jsalert folder.

- Indsæt koden nedenfor i filen.
- Gem koden og åbn HTML-filen i din browser.
- Klik gentagne gange på hver knap for at se de forskellige advarsler; simple (), bekræft () og spørg ().
Håndtering af JavaScript-advarsler ved hjælp af Selenium WebDriver
Der er fire hovedkategorier for browseradvarsler: simpel, prompt, bekræftelse og godkendelse. For at håndtere disse advarsler kan du bruge trinene ovenfor.
2. Luk browseradvarsel i JavaScript
Der er to metoder til at lukke browseradvarsler i JavaScript, og de er:
- Luk () metoden. Koden til funktionen close () ser sådan ud:
lad meddelelse = ny meddelelse (titel, muligheder);
// gør noget arbejde, og luk derefter meddelelsen
notification.close()
- SetTimeout-funktionen til automatisk lukning. Koden til setTimeout-funktionen ser sådan ud:
Ekspert tip: Nogle pc-problemer er svære at tackle, især når det kommer til beskadigede arkiver eller manglende Windows-filer. Hvis du har problemer med at rette en fejl, kan dit system være delvist ødelagt. Vi anbefaler at installere Restoro, et værktøj, der scanner din maskine og identificerer, hvad fejlen er.
Klik her for at downloade og begynde at reparere.
lad meddelelse = ny meddelelse (titel, muligheder);
setTimeout(() => {
notification.close()
}, 4000);
3. Tilpas en JavaScript-advarselsboks med CSS
Du kan tilpasse en JavaScript-advarselsboks med CSS. Brug af CSS-egenskaberne øverst og venstre til at tilpasse placeringen af advarselsboksen.
Sådan ser en advarselsbokskode ud:
× Dette er en advarselsboks. W3 Schools har en meget fin tutorial om, hvordan du opretter JavaScript-advarsler med CSS, og det kan måske hjælpe dig meget.
4. Sådan indstilles browseradvarsler
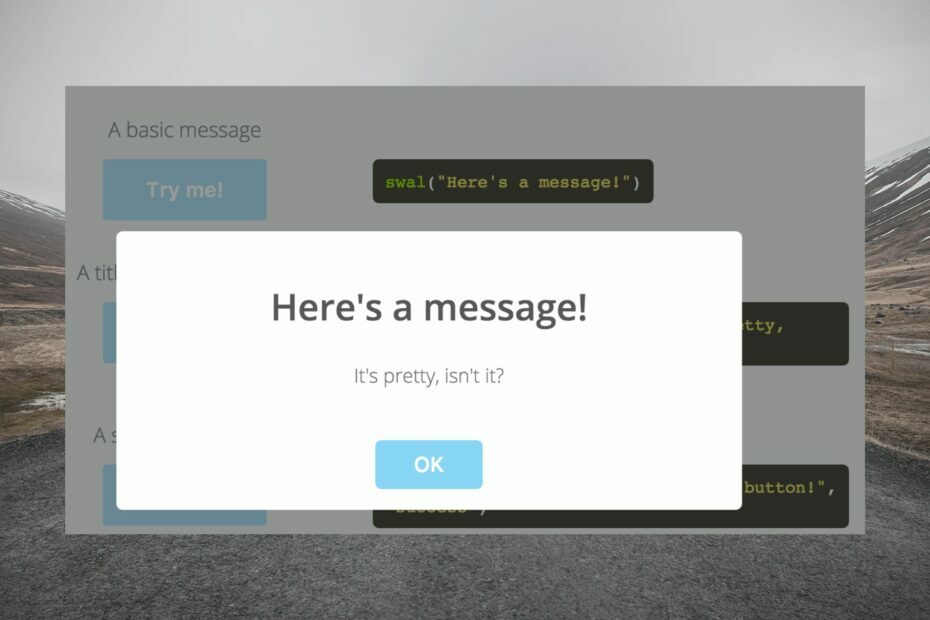
JavaScript bruger advarselsmetoden () til at vise advarselsbokse. Advarselsboksen dukker op med en specifik besked og en Okay knap, som bruges til at sikre, at brugeren får beskeden. Lad os for eksempel se på koden nedenfor for en simpel JavaScript-advarsel:
Alert() metode i JavaScript
Velkommen til JavaScript
Advarsel i JavaScript
For at vise advarselsmeddelelsen skal du klikke på knappen "Vis advarselsmeddelelse":
Denne kode vil give følgende output:
Velkommen til JavaScript
Advarsel i JavaScript
For at få vist advarselsmeddelelsen skal du klikke på vis advarselsmeddelelse knap
Når du dobbeltklikker på knappen, vil følgende meddelelse blive vist:
Denne side siger
Dette er advarselsmeddelelsen
Okay
- Sådan rettes din browser er ikke understøttet Fejl på Hikvision
- Sådan repareres Udemy's lyd, hvis den ikke virker i Chrome
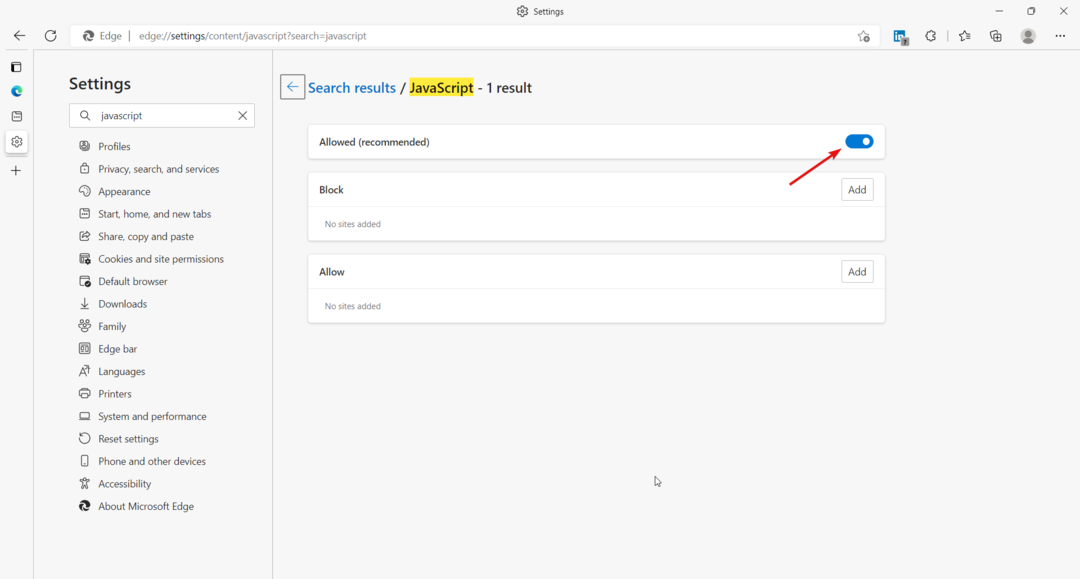
5. Aktiver Edge browser JavaScript-advarslen
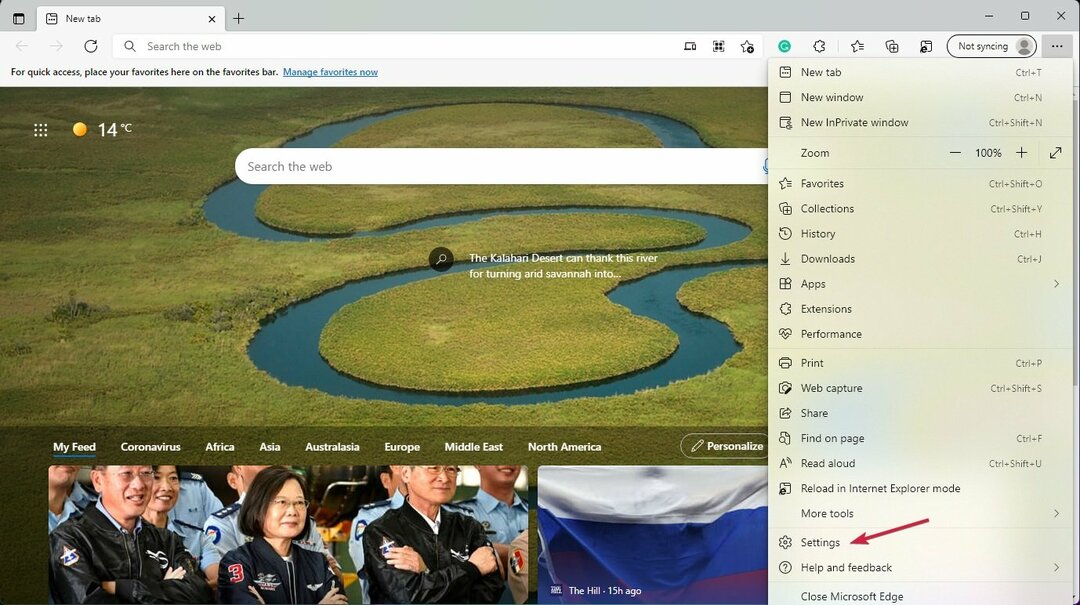
- Åbn din Edge-browser, og klik på Mere knappen (de tre prikker i øverste højre hjørne af skærmen), rul ned i mulighederne, og klik på Indstillinger.

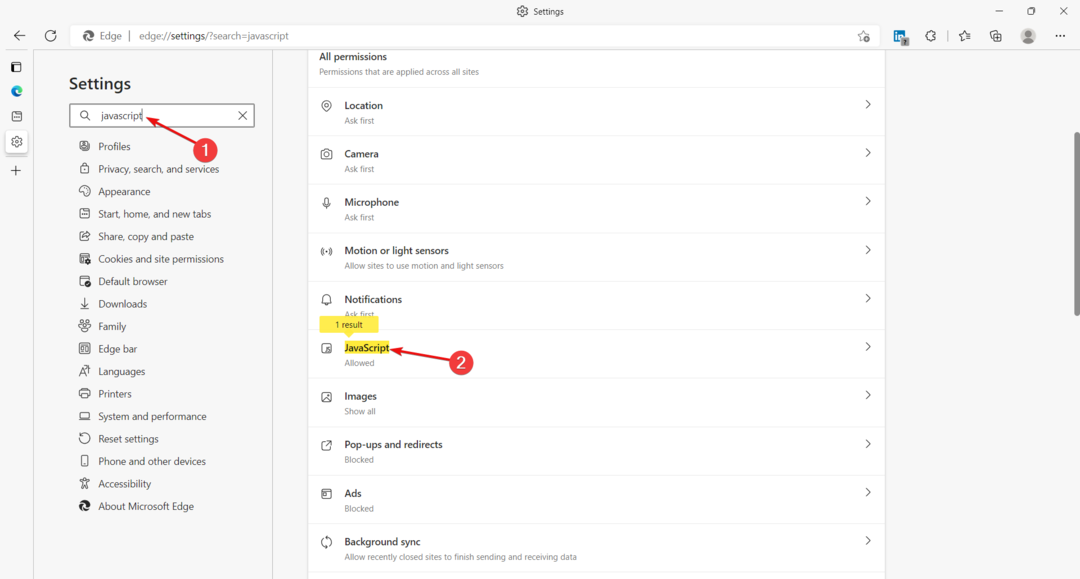
- Type JavaScript i indstillingssøgelinjen.
- Browseren vil fremhæve alle JavaScript-relaterede indstillinger; klik på JavaScript afsnit.

- Aktiver JavaScript-advarslen ved at klikke på knappen ved siden af Tilladt (anbefales) mulighed.

- Du kan bruge Blok eller Tillade muligheder for at vælge specifikke websteder, du vil blokere eller tillade underretninger fra.
Browseradvarsler har revolutioneret browseroplevelsen ved at give brugerne mulighed for at holde styr på deres aktiviteter, som de ville gøre med mobilapplikationer.
Du kan modtage prompter, bekræfte en handling eller blot blive mindet om bestemte aktiviteter på et websted, selvom du ikke er aktivt på webstedet eller bruger din browser.
Jeg håber, at denne artikels oplysninger har gjort det nemmere at navigere i din browseradvarselspopup.
Du vil måske se på vores liste over bedste browsere til at tilpasse din adresselinje og se om du vil erstatte den eksisterende.
I mellemtiden, hvis du har forslag eller spørgsmål, tøv ikke med at bruge vores kommentarsektion nedenfor til at fortælle os om dem.
 Har du stadig problemer?Løs dem med dette værktøj:
Har du stadig problemer?Løs dem med dette værktøj:
- Download dette PC-reparationsværktøj bedømt Great på TrustPilot.com (download starter på denne side).
- Klik Start scanning for at finde Windows-problemer, der kan forårsage pc-problemer.
- Klik Reparer alle for at løse problemer med patenterede teknologier (Eksklusiv rabat til vores læsere).
Restoro er blevet downloadet af 0 læsere i denne måned.