- Z různých důvodů, jako jsou různá kódování, poškozená mezipaměť, problémy se sítí atd. CSS nemusí v prohlížeči Google Chrome fungovat správně.
- Není možné povolit nebo zakázat CSS bez rozšíření třetích stran.
- Ačkoli aktualizace prohlížeče nebo vymazání mezipaměti může pomoci, budete muset použít i další metody uvedené v tomto článku.

- Snadná migrace: použijte asistenta Opera k přenosu výstupních dat, jako jsou záložky, hesla atd.
- Optimalizujte využití zdrojů: paměť RAM se využívá efektivněji než Chrome
- Vylepšené soukromí: integrovaná bezplatná a neomezená VPN
- Žádné reklamy: vestavěný blokovač reklam zrychluje načítání stránek a chrání před těžbou dat
- Stáhnout Operu
Nefunguje CSS v Chrome? Tento článek obsahuje příslušné informace a také řešení tohoto problému.
Úplnou formou CSS jsou kaskádové styly. Bez něj byste na internetu viděli ošklivé webové stránky. Každý prohlížeč ve výchozím nastavení podporuje CSS docela dobře, protože se jedná o univerzální volbu.
I když Chrome je jedním z nejlepší webové prohlížeče, někdy můžete vidět, že CSS v tomto prohlížeči nefunguje úplně nebo nefunguje správně. Tento problém se může velmi opakovat a může vám zničit den.
Jakékoli problémy související s CSS v prohlížeči Chrome jsou stejně frustrující pro běžné uživatele i webové designéry.
Proč můj CSS nefunguje v Chrome?
Problémy s CSS v prohlížeči Google Chrome nebo jiných webových prohlížečích založených na Chromiu mohou mít různé důvody. Po nějakém výzkumu jsme našli několik společných důvodů. Tady jsou:
- Webdesignér použil různé kódování pro HTML a CSS
- Poškozená mezipaměť a soubory cookie
- Problém s připojením k internetu
- Server CDN, který hostoval CSS, může být mimo provoz nebo procházet chybami
- Rozšíření třetích stran
- Zastaralá verze prohlížeče Chrome
Mohou existovat i jiné důvody. Ale ve většině situací uvidíte právě tyto.
Jak poznám, že je CSS povoleno?
- Navštivte libovolný náhodný web.
- Pokud vidíte poškozené návrhy, znamená to, že Chrome nenačítá CSS.
- Pokud vidíte, že vše vypadá perfektně, znamená to, že Chrome načítá CSS a je bez problémů povolen.
V Google Chrome nebo jakémkoli moderním prohlížeči je CSS ve výchozím nastavení povoleno. Tuto funkci nemůžete sami zakázat nebo povolit běžným způsobem.
Některá rozšíření třetích stran však mohou CSS zakázat jinak. V takovém případě můžete tuto funkci povolit nebo zakázat podle oficiálních pokynů rozšíření.
Rychlý tip:
Může to být skutečná nepříjemnost řešit problémy s CSS ve vašem aktuálním prohlížeči, takže neuvažujete o změně?
Například, Opera přináší vylepšenou navigaci pro pokročilé webové stránky s uživatelským rozhraním, integrační funkce s oblíbenými aplikacemi a dokonce technologii procházení Web3.

Opera
Už se nikdy nestarejte o nefunkční CSS a získejte plynulé procházení hned teď!
Co mohu dělat, když CSS v Chrome nefunguje?
1. Aktualizujte Chrome
- Otevřete Google Chrome.
- Klikněte na tři svislé tečky a Nastavení.

- Jít do O Chromu.
- Google zkontroluje dostupnost aktualizace a nainstaluje ji, pokud je k dispozici.

- Znovu spusťte Chrome.
2. Vymažte mezipaměť a soubory cookie
- Spusťte Google Chrome.
- lis CTRL + Posun + Del na vaší klávesnici.
- Soubor Pořád jako časové rozmezí.

- Šek Ukládání obrázků a souborů do mezipaměti a poté klikněte na Vyčistit data.

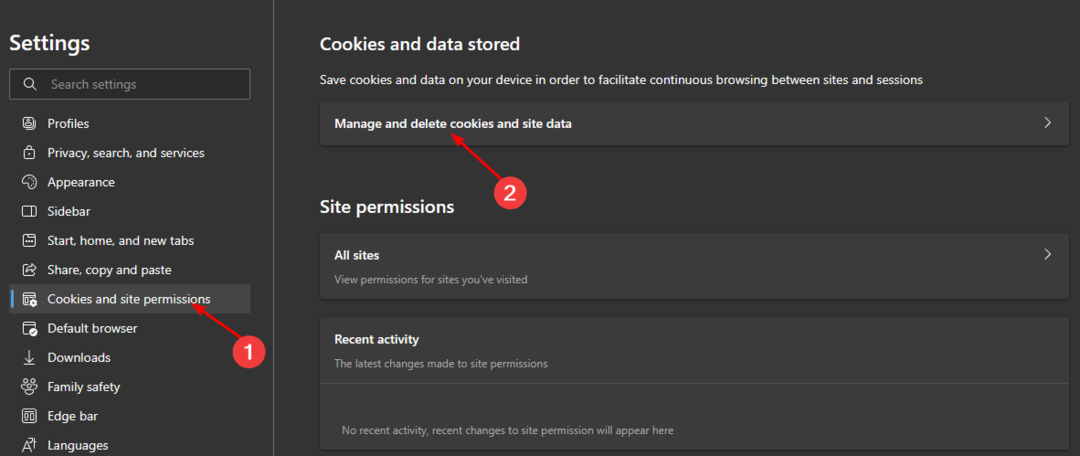
3. Zakázat problematická rozšíření
- Do adresního řádku Chrome zadejte následující adresu a stiskněte Vstupte.
chrome://extensions/ - Vypněte přepínač vedle rozšíření, která chcete deaktivovat.

4. Zkontrolujte, zda má webový server problém nebo ne (pro designéry/vývojáře)
Pokud webový server prochází potížemi při poskytování požadovaného obsahu, jako jsou CSS a JS, web se nemusí správně načíst v žádném prohlížeči. V tomto případě, pokud jste webmaster, přejděte na web svého poskytovatele webového serveru a zjistěte, zda je jeho služba spuštěna a je v pořádku nebo ne.
Pokud je váš CSS hostován na serveru CDN, adresa URL pro šablonu stylů může být tato: cdn.example.com/style.css
Tip odborníka: Některé problémy s PC je těžké řešit, zejména pokud jde o poškozená úložiště nebo chybějící soubory Windows. Pokud máte potíže s opravou chyby, váš systém může být částečně rozbitý. Doporučujeme nainstalovat Restoro, nástroj, který prohledá váš stroj a zjistí, v čem je chyba.
Klikněte zde stáhnout a začít opravovat.
Měli byste zkontrolovat tuto adresu URL a zjistit, zda je přístupná z vašeho počítače nebo ne.
Pokud ne, znamená to, že server CDN může mít nějaké problémy. Podnikněte kroky k jejich vyřešení a opravte problémy s nefunkčním CSS.
5. Správné kódování a formát CSS (pro návrháře)
Na rozdíl od IE, starého Edge nebo jiných prohlížečů, které nejsou Chromium, Google Chrome zpracovává HTML a CSS odlišně.
Můžete vidět, že @media CSS nebo některé pomlčky CSS nebo mřížka CSS v Chrome nefungují. I v některých případech se barva CSS nemusí zobrazit podle očekávání.
Ať už pochází z CMS, jako je WordPress, nebo z vašeho vlastního webu, Chrome z nějakého důvodu nenačte CSS správně.
Pokud vaše HTML a CSS nejsou ve stejném formátu kódování, uvidíte na webových stránkách v prohlížeči Chrome poškozený styl. Ujistěte se tedy, že formáty jsou pro oba stejné.
Pokud je vaším editorem Visual Studio Code, můžete to provést následujícím způsobem:
- Otevřete soubory CSS a HTML v editoru.
- Klikněte na název formátu kódování jako UTF-8 na pravé spodní straně a vyberte správný formát.

Po změně nezapomeňte uložit soubory CSS a HTML. Pokud používáte jiný editor, možná to budete muset udělat jinak.
6. Zakázat minifikaci CSS a líné načítání (pro vývojáře)
Pokud vidíte, že WordPress nenačítá CSS v Chrome správně, může to být způsobeno minifikací a kombinací CSS. Zkuste to zakázat pomocí pluginu mezipaměti. Vypněte také Lazy loading a zjistěte, zda to pomůže.
7. Zkuste jinou síť
Pokud se vašemu připojení k internetu nepodaří načíst všechny zdroje na webu, CSS nemusí fungovat v Chrome ani v jiném prohlížeči. Můžete tedy zkusit použít VPN nebo jinou síť a zkontrolovat, zda je vše v pořádku nebo ne.
Navrhujeme Soukromý přístup k internetu (PIA), protože se jedná o nejstabilnější výkon VPN díky své největší globální síti.
- Otazník v Chrome: Co to je a jak se ho zbavit
- 3 způsoby, jak opravit Pinterest, když nefunguje v Chrome
- Jak opravit QuickBooks, když nefunguje v prohlížeči Google Chrome
- 7 otestovaných způsobů, jak opravit webovou kameru, pokud v Chrome nefunguje
- 5 způsobů, jak opravit Telegram Web, když nefunguje v Chrome
Co dělat, když CSS nefunguje v Chrome, ale funguje v jiných prohlížečích?
Tento problém je velmi častý. Můžete vidět, že CSS nefunguje v Google Chrome, ale funguje v IE, Firefoxu, Edge nebo jakémkoli jiném prohlížeči.
Důvodem mohou být poškozená dočasná data, odlišné kódování CSS a rozšíření Chrome třetí strany, které využívá šablony stylů CSS. Výše uvedené metody stačí k řešení tohoto typu situace. Nebudete se muset řídit ničím jiným.
Tento článek ukázal nejúčinnější způsoby, jak opravit nefunkčnost CSS v prohlížeči Chrome a podobné problémy. Pokud znáte nějaké další metody, napište do pole pro komentáře.
 Stále máte problémy?Opravte je pomocí tohoto nástroje:
Stále máte problémy?Opravte je pomocí tohoto nástroje:
- Stáhněte si tento nástroj na opravu počítače hodnoceno jako skvělé na TrustPilot.com (stahování začíná na této stránce).
- Klikněte Začni skenovat najít problémy se systémem Windows, které by mohly způsobovat problémy s počítačem.
- Klikněte Opravit vše opravit problémy s patentovanými technologiemi (Exkluzivní sleva pro naše čtenáře).
Restoro byl stažen uživatelem 0 čtenáři tento měsíc.