اتبع الدليل خطوة بخطوة لإنجاز ذلك
- يعد تثبيت ChatGPT محليًا أمرًا صعبًا ولكنه قد يكون مفيدًا حيث سيكون هناك وقت استجابة أسرع.
- سيساعدك هذا الدليل في الخطوات التفصيلية لإنجاز ذلك.

Xالتثبيت عن طريق النقر فوق ملف التنزيل
سيقوم هذا البرنامج بإصلاح أخطاء الكمبيوتر الشائعة ، ويحميك من فقدان الملفات ، والبرامج الضارة ، وفشل الأجهزة ، وتحسين جهاز الكمبيوتر الخاص بك لتحقيق أقصى أداء. إصلاح مشكلات الكمبيوتر وإزالة الفيروسات الآن في 3 خطوات سهلة:
- قم بتنزيل Restoro PC Repair Tool التي تأتي مع التقنيات الحاصلة على براءة اختراع (براءة اختراع متاحة هنا).
- انقر ابدأ المسح للعثور على مشكلات Windows التي قد تتسبب في حدوث مشكلات بجهاز الكمبيوتر.
- انقر إصلاح الكل لإصلاح المشكلات التي تؤثر على أمان الكمبيوتر وأدائه.
- تم تنزيل Restoro بواسطة 0 القراء هذا الشهر.
الدردشة تم تصميمه لتقديم ردود سريعة على استفساراتك. يمكنك الوصول إلى ChatGPT عبر الإنترنت ؛ ومع ذلك ، إذا كنت تفضل تثبيت التطبيق ، فيمكن أن يساعدك هذا الدليل.
سنناقش الطريقة خطوة بخطوة لتثبيت تطبيق ChatGPT محليًا بحيث يمكنك استخدامه للحصول على استجابات أسرع مع زيادة الخصوصية.
لماذا تثبيت تطبيق ChatGPT محليًا؟
هناك العديد من الفوائد لتثبيت نموذج الذكاء الاصطناعي على جهاز الكمبيوتر الخاص بك ، وبعضها مذكور هنا:
- سريع الاستجابة - يمكنك تشغيله مباشرة على جهازك. هذا يعني أن التطبيق سيستخدم معالج الجهاز والذاكرة ، والتي ستعمل بكفاءة أكبر مما لو كانت تعمل على الخادم البعيد.
- زيادة الخصوصية والأمان - سيعزز استخدام التطبيق محليًا خصوصية وأمان بياناتك الخاصة. لن يتم نقل البيانات بعد الآن من جهازك إلى خادم بعيد.
- قابل للتخصيص - سيسمح لك تثبيت التطبيق محليًا بتخصيص التطبيق وفقًا لتفضيلاتك ومتطلباتك. يمكنك تغيير واجهة المستخدم ووظائف التطبيق والمزيد.
- لا حاجة لمواجهة الوقت الضائع - إذا كان التطبيق مثبتًا محليًا ، فلن تضطر إلى تسجيل الدخول مرة أخرى أو الانتظار حتى يستجيب الخادم إذا كان مشغولاً. وبالتالي لا يوجد توقف.
كيف يمكنني تثبيت تطبيق ChatGPT محليًا؟
نصيحة الخبراء:
برعاية
يصعب معالجة بعض مشكلات الكمبيوتر ، خاصةً عندما يتعلق الأمر بالمستودعات التالفة أو ملفات Windows المفقودة. إذا كنت تواجه مشكلات في إصلاح خطأ ما ، فقد يكون نظامك معطلاً جزئيًا.
نوصي بتثبيت Restoro ، وهي أداة ستقوم بفحص جهازك وتحديد الخطأ.
انقر هنا للتنزيل وبدء الإصلاح.
قبل الانخراط في خطوات تثبيت تطبيق ChatGPT محليًا ، يجب أن تفكر في إجراء الفحوصات التالية:
- أولاً ، قم بتثبيت ملحق Node.js على كود VS.
- ثم ، احصل على امتداد Git على كود VS.
1. أنشئ مجلدًا وافتحه في Visual Studio Code
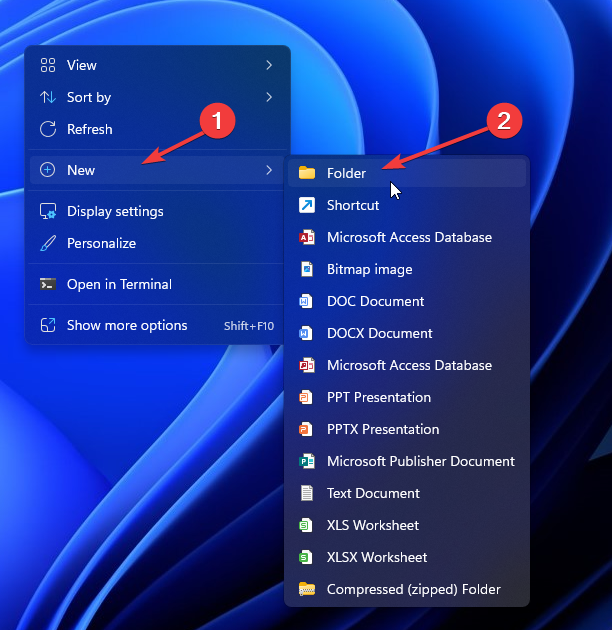
- انقر بزر الماوس الأيمن فوق المساحة الفارغة على سطح المكتب ، وحدد جديد، ثم مجلد.

- أعد تسمية المجلد باسم Open_AI_ChatGPT برنامج.
- اضغط على شبابيك نوع المفتاح كود الاستوديو المرئي، وانقر يفتح.

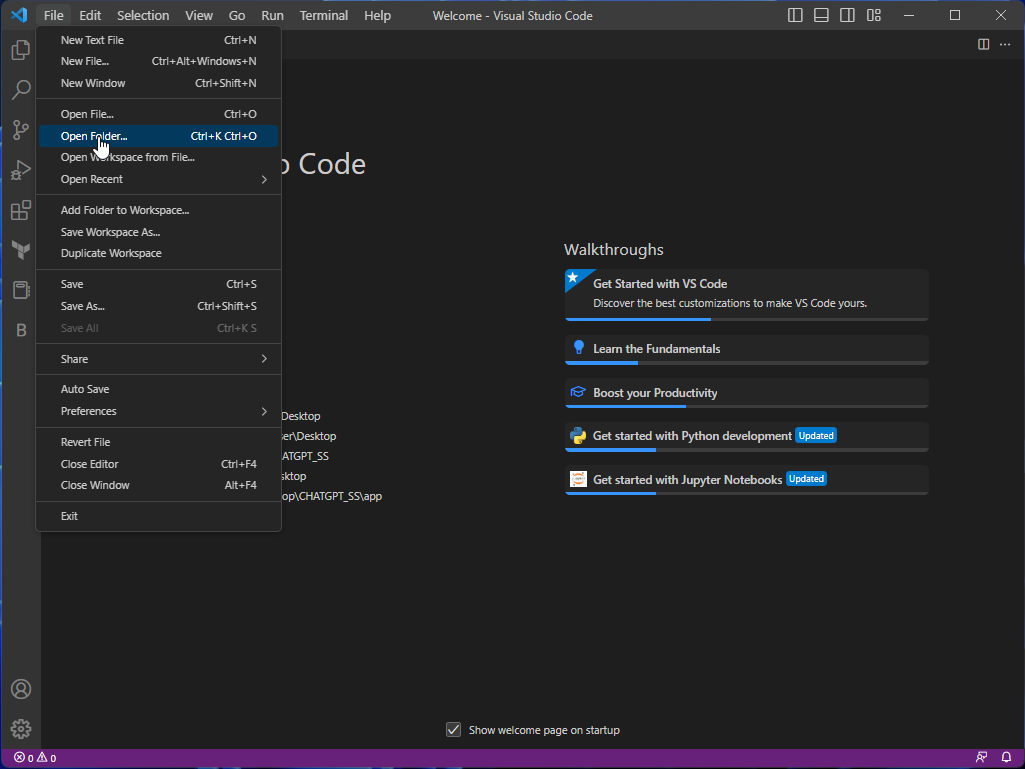
- اذهب إلى ملف القائمة ، وحدد افتح المجلد.

- اختر المجلد وانقر اختر مجلد.
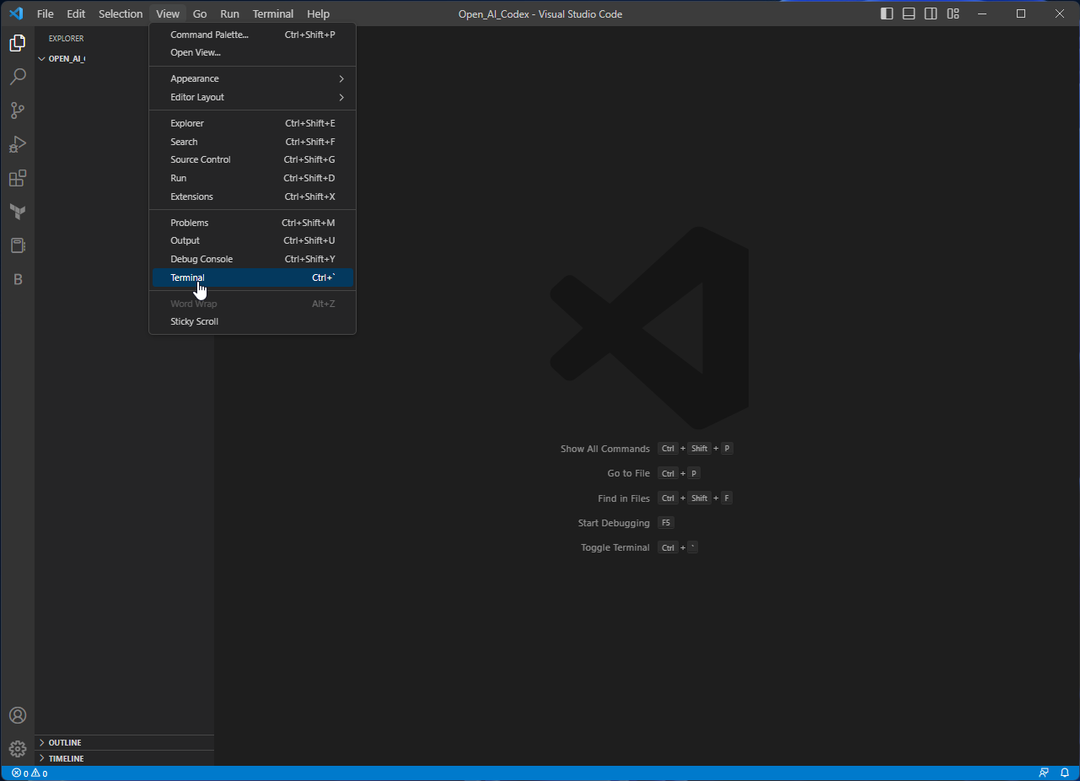
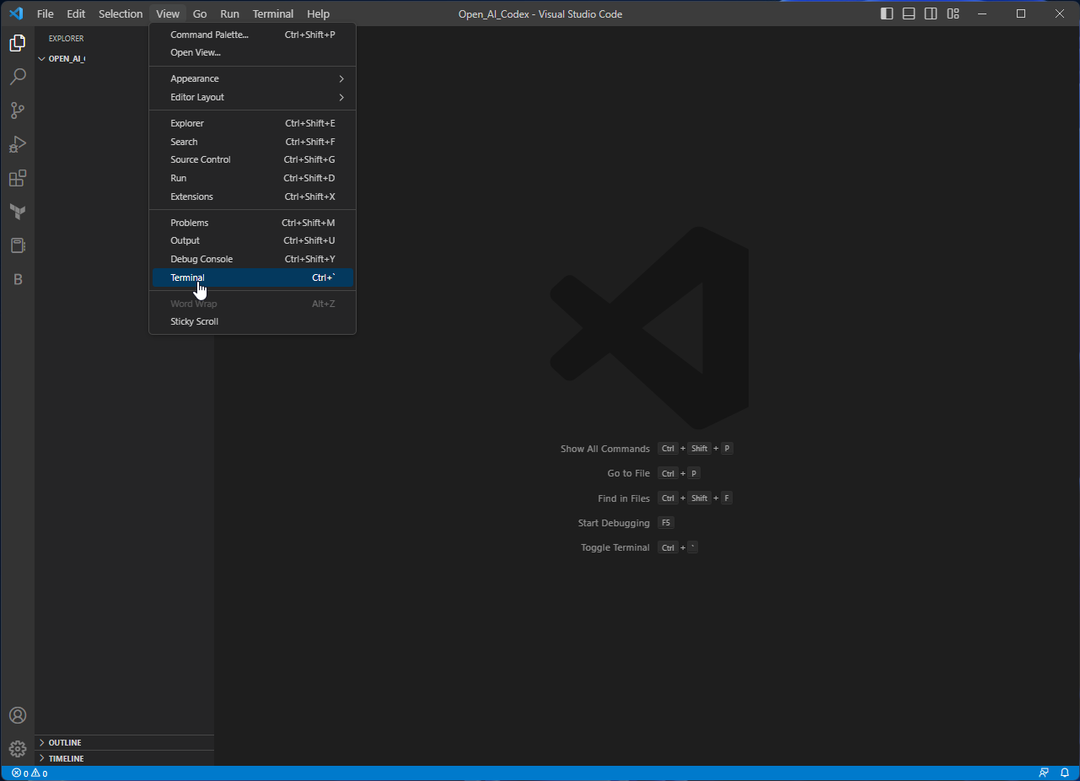
- بعد ذلك ، انتقل إلى منظر القائمة وحدد صالة.

2. تحقق من تثبيت Node.js
- اكتب الرمز التالي للتحقق مما إذا كان لديك node.js مثبتًا واضغط على Enter:
عقدة الخامس - إذا كان مصحوبًا بخطأ ، فتابع إلى الخطوة التالية.
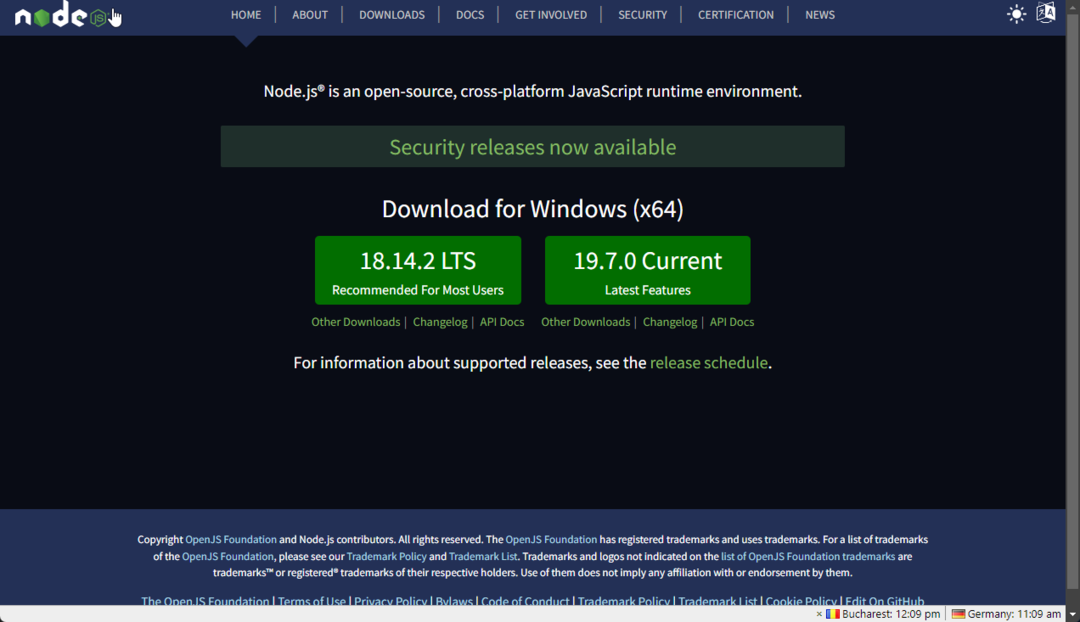
- اذهب إلى موقع Node.js وتنزيل Node.js

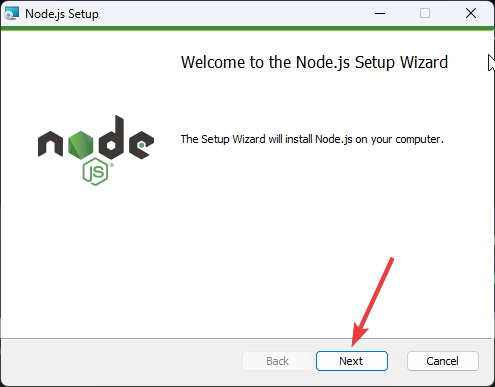
- انقر نقرًا مزدوجًا لفتح ملف المثبت. انقر التالي.

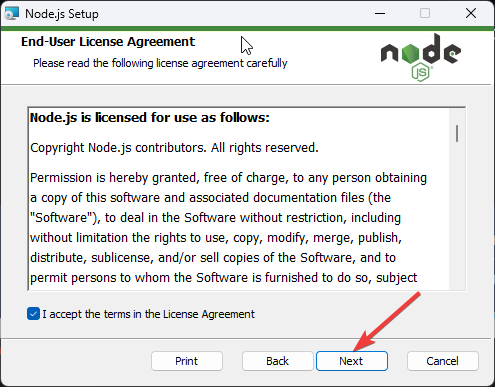
- الآن اقبل جميع الشروط والأحكام وانقر التالي.

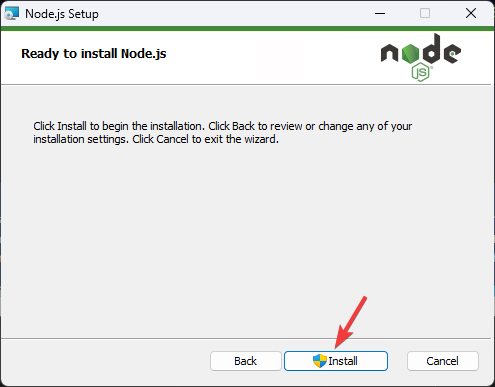
- انقر التالي في جميع النوافذ التالية ، ثم انقر فوق ثَبَّتَ لبدء التثبيت.

- الآن أعد تشغيل Visual Studio Code.
- بمجرد الانتهاء ، ارجع إلى المحطة ، واكتب الكود التالي لإنشاء ملف مستودع جافا سكريبت الفانيليا، واضغط على Enter:
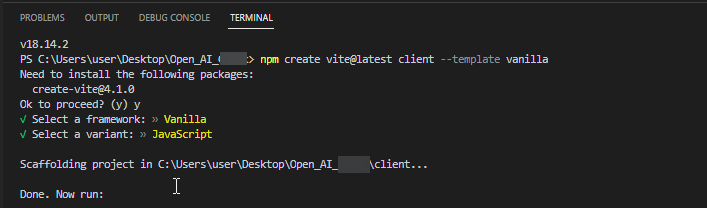
npm إنشاء [بريد إلكتروني محمي] العميل - قالب الفانيليا - بعد ذلك ، اكتب ص واضغط على Enter.

- يختار فانيلا كإطار عند المطالبة.
- يختار جافا سكريبت كمتغير عندما سئل. سترى العديد من الملفات والمجلدات التي تم إنشاؤها ضمن مجلد تطبيق Open_AI_ChatGPT.
3. تثبيت التبعيات
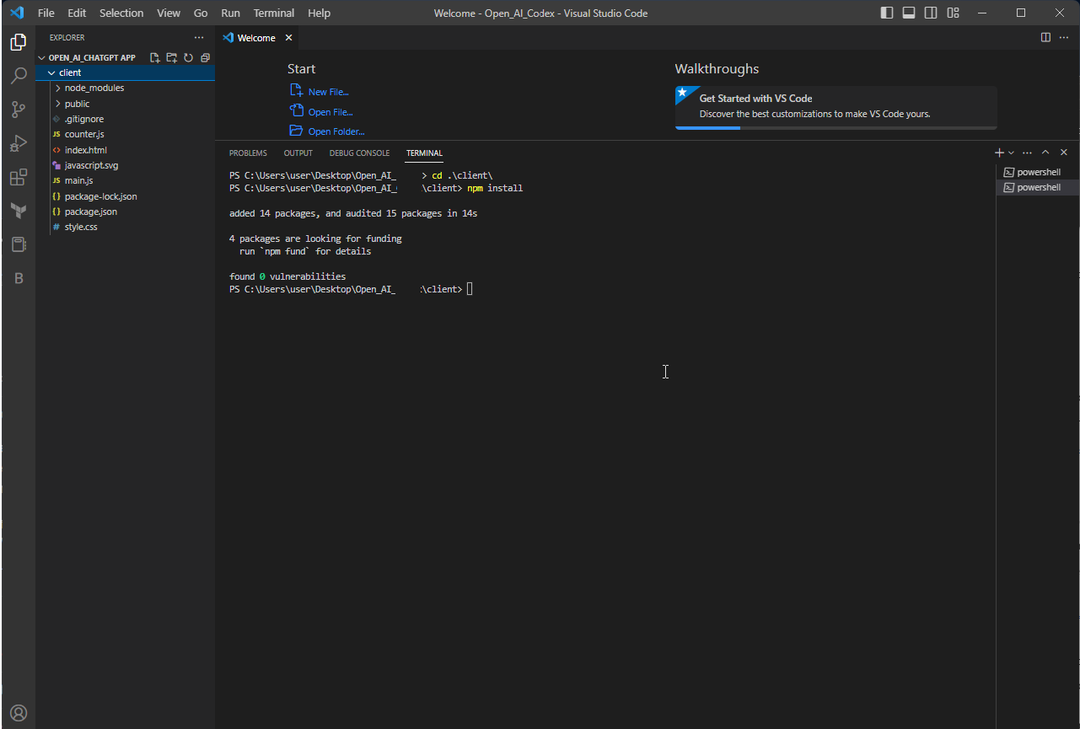
- اكتب الأمر التالي للدخول إلى دليل العميل واضغط على Enter:
قرص مضغوط \ عميل \ - بعد ذلك ، انسخ والصق الأمر التالي واضغط على Enter:
تثبيت npm
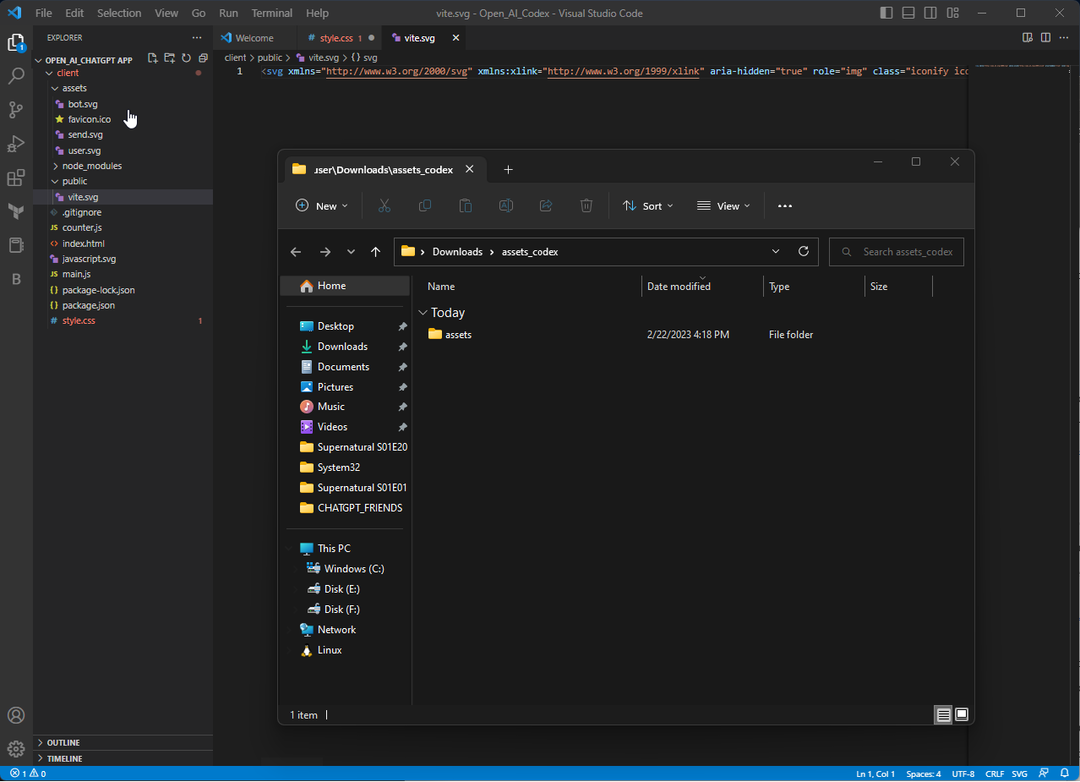
- انتقل إلى هذا الارتباط وقم بتنزيل المجلد المضغوط المسمى الأصول.
- الآن انسخ مجلد الأصول المستخرجة إلى مجلد العميل.

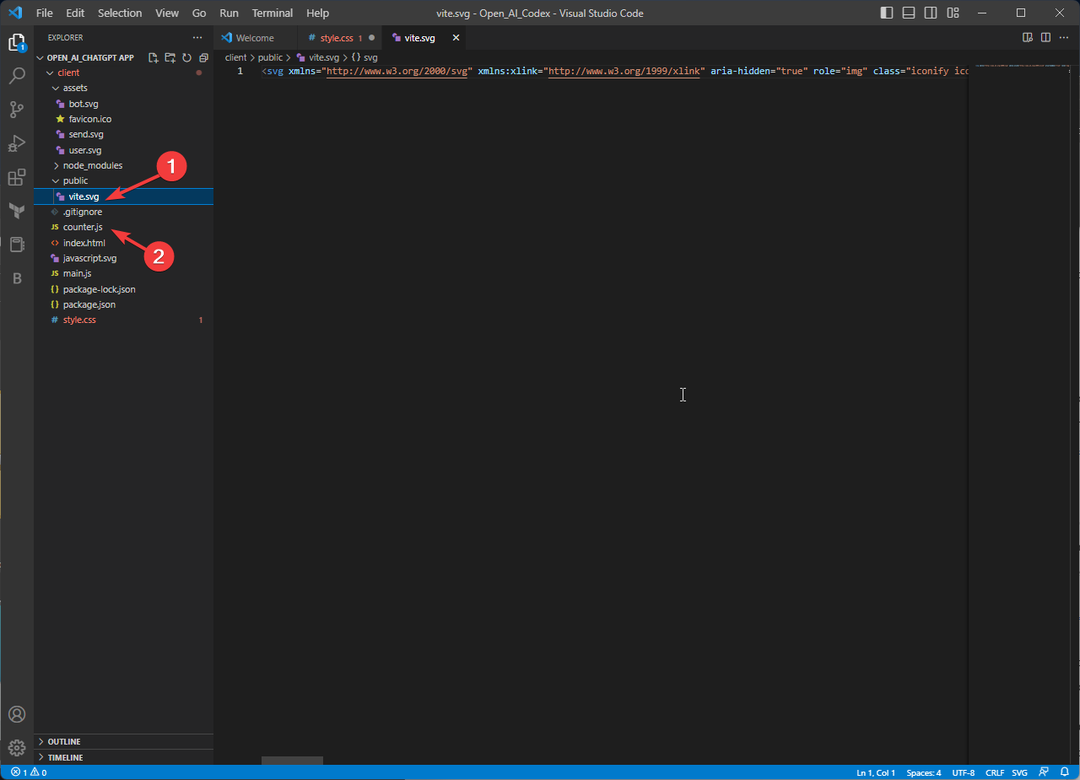
- بعد ذلك ، قم بإزالة ملفات vite.svg و counter.js.

- أخيرًا ، انقل ملف ملف favicon من أصول مجلد إلى عام مجلد.
4. اكتب الكود في style.css
- انسخ والصق الكود المذكور أدناه كما هو في مجلد style.css:

import url (" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[بريد إلكتروني محمي]؛ 300؛ 400؛ 500؛ 700؛ 800؛ 900 & display = swap ") ؛
* {
الهامش: 0؛
حشوة: 0 ؛
حجم الصندوق: مربع الحدود ؛
عائلة الخطوط: "Alegreya Sans"، sans-serif؛
}
جسم {
الخلفية: # 343541 ؛
}
#برنامج {
العرض: 100vw ؛
الارتفاع: 100 فولت
الخلفية: # 343541 ؛
العرض: فليكس ؛
الاتجاه المرن: العمود.
محاذاة العناصر: مركز ؛
تبرير المحتوى: مسافة بين ؛
}
#chat_container {
المرن: 1 ؛
العرض: 100٪؛
الارتفاع: 100٪؛
تجاوز- y: التمرير ؛
العرض: فليكس ؛
الاتجاه المرن: العمود.
فجوة: 10 بكسل ؛
-ms-overflow-style: لا شيء ؛
عرض شريط التمرير: لا شيء ؛
الحشو السفلي: 20 بكسل ؛
التمرير السلوك: على نحو سلس.
}
/ * يخفي شريط التمرير * /
#chat_container:: - webkit-scrollbar {
عرض لا شيء؛
}
.غلاف {
العرض: 100٪؛
الحشو: 15 بكسل ؛
}
.ai {
الخلفية: # 40414F ؛
}
.محادثة {
العرض: 100٪؛
أقصى عرض: 1280 بكسل ؛
الهامش: 0 تلقائي ؛
العرض: فليكس ؛
الاتجاه المرن: صف.
محاذاة العناصر: بداية مرنة ؛
فجوة: 10 بكسل ؛
}
.حساب تعريفي {
العرض: 36 بكسل ؛
الارتفاع: 36 بكسل ؛
نصف قطر الحدود: 5 بكسل ؛
الخلفية: # 5436DA؛
العرض: فليكس ؛
تبرير المحتوى: مركز ؛
محاذاة العناصر: مركز ؛
}
.ai .profile {
الخلفية: # 10a37f ؛
}
.profile img {
العرض: 60٪؛
الارتفاع: 60٪؛
الكائن المناسب: يحتوي ؛
}
.رسالة {
المرن: 1 ؛
اللون: #dcdcdc ؛
حجم الخط: 20 بكسل ؛
أقصى عرض: 100٪ ؛
تجاوز x: التمرير ؛
/*
* تشير المسافة البيضاء إلى أي مسافات أو علامات تبويب أو أحرف سطر جديد تُستخدم لتنسيق كود CSS
* يحدد كيفية التعامل مع المسافة البيضاء داخل عنصر ما. إنه مشابه للقيمة "pre" ، التي تخبر المتصفح أن يتعامل مع كل المساحة البيضاء على أنها مهمة وأن يحافظ عليها تمامًا كما تظهر في الكود المصدري.
* تسمح قيمة الالتفاف المسبق للمتصفح بلف أسطر طويلة من النص في أسطر متعددة إذا لزم الأمر.
* القيمة الافتراضية لخاصية المسافة البيضاء في CSS هي "طبيعية". يخبر هذا المتصفح بأن يقوم بطي العديد من أحرف المسافات البيضاء في مساحة واحدة ، وأن يلتف النص على أسطر متعددة حسب الحاجة لتلائم الحاوية الخاصة به.
*/
مساحة بيضاء: التفاف مسبق ؛
-ms-overflow-style: لا شيء ؛
عرض شريط التمرير: لا شيء ؛}
/ * يخفي شريط التمرير * /
.message:: - webkit-scrollbar {
عرض لا شيء؛
}
استمارة {
العرض: 100٪؛
أقصى عرض: 1280 بكسل ؛
الهامش: 0 تلقائي ؛
الحشو: 10 بكسل ؛
الخلفية: # 40414F ؛
العرض: فليكس ؛
الاتجاه المرن: صف.
فجوة: 10 بكسل ؛
}
منطقة النص {
العرض: 100٪؛
اللون: #fff ؛
حجم الخط: 18 بكسل ؛
الحشو: 10 بكسل ؛
الخلفية: شفافة.
نصف قطر الحدود: 5 بكسل ؛
الحدود: لا شيء ؛
المخطط التفصيلي: لا شيء ؛
}
زر {
المخطط التفصيلي: 0 ؛
الحدود: 0؛ المؤشر: المؤشر.
الخلفية: شفافة.
}
نموذج img {
العرض: 30 بكسل ؛
الارتفاع: 30 بكسل ؛
}
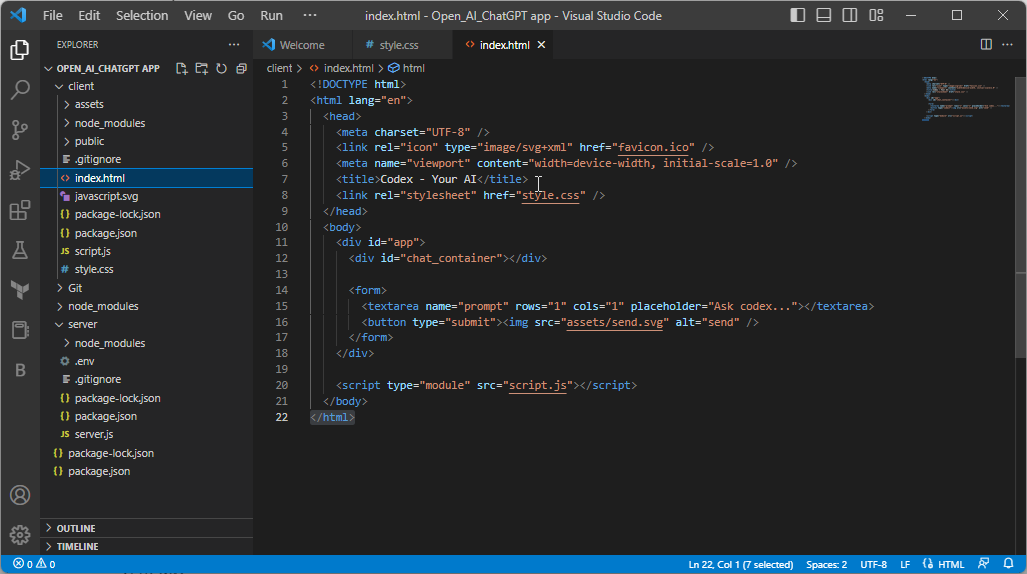
5. اكتب الكود في Index.html
- اكتب الكود التالي في ملف index.html:

الدستور الغذائي - الذكاء الاصطناعي الخاص بك
- اضغط على Ctrl + S لحفظ النص.
- انتقل إلى الجزء الأيمن من Visual Studio Code وأعد تسمية main.js إلى script.js.
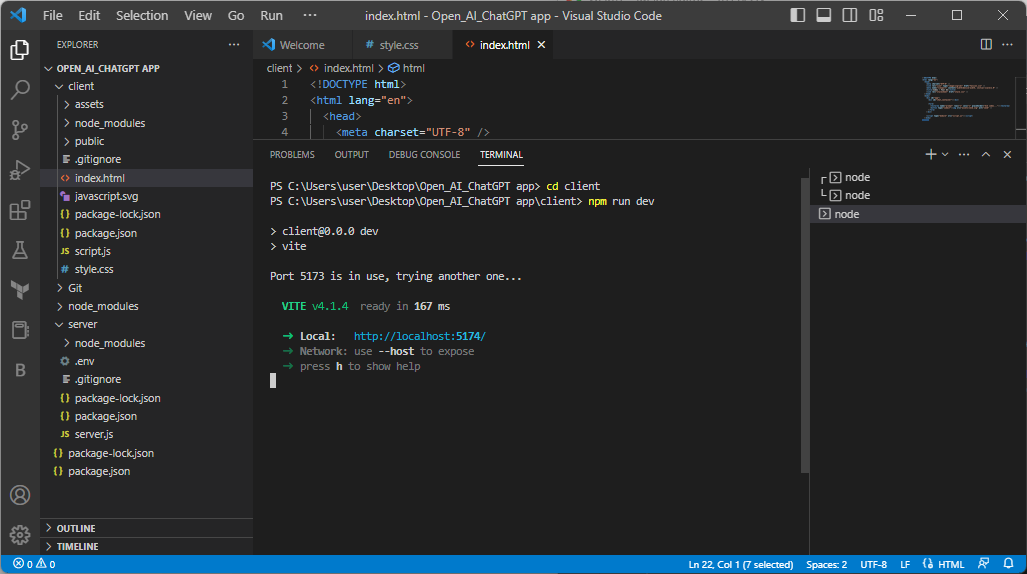
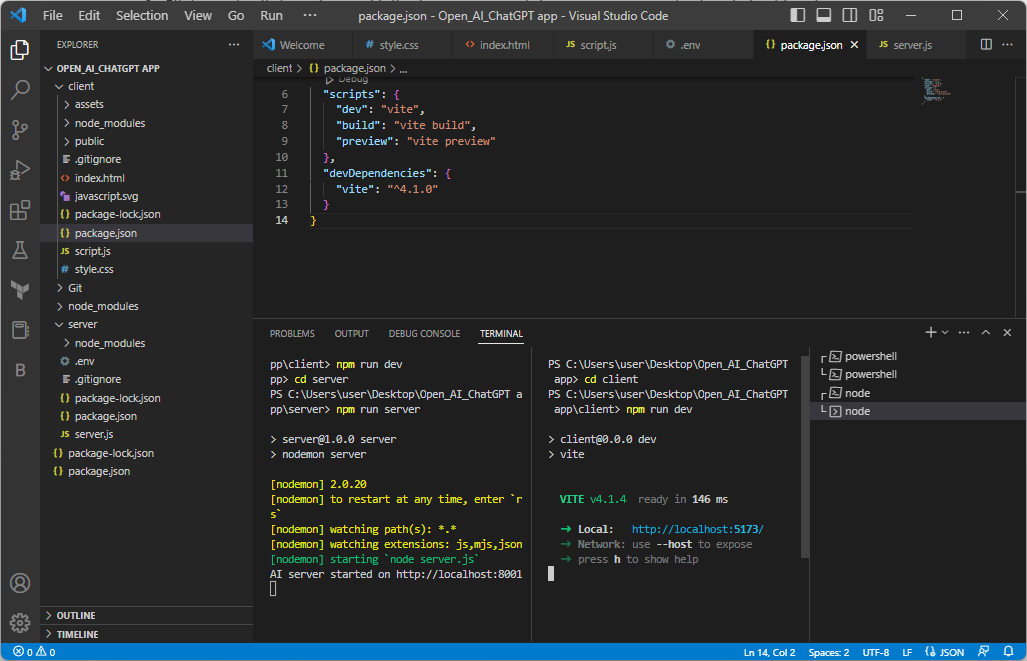
6. قم بتشغيل الأوامر على Terminal
- اذهب إلى المحطة واضغط كنترول + ج لترى أين ستكتب الأوامر. يجب أن تكون في مجلد العميل. إذا لم يكن كذلك ، فاكتب الأمر التالي واضغط على Enter:
عميل cd - اكتب الأمر التالي واضغط على Enter:
npm تشغيل dev
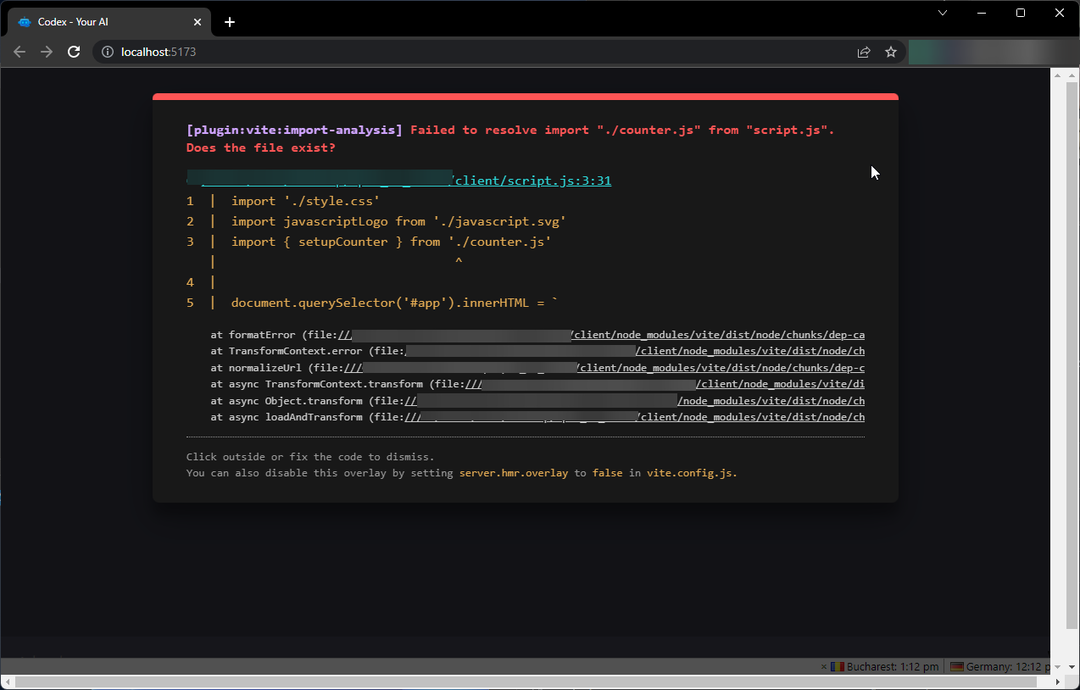
- ستحصل على عنوان ويب لترى كيف يبدو حتى الآن. إذا تلقيت الخطأ المذكور في لقطة الشاشة ، فانتقل إلى الأمام.

- كيفية الوصول إلى ChatGPT واستخدامه في إيطاليا [Quick Bypass]
- خطأ ChatGPT في Body Stream: ما هو وكيفية إصلاحه؟
- كيفية دمج ChatGPT مع Word [أسرع الطرق]
- يمكنك الآن البحث عن الصور على Bing AI chatbot. إليك الطريقة
- إصلاح: الاشتراك في ChatGPT خطأ غير متوفر حاليًا
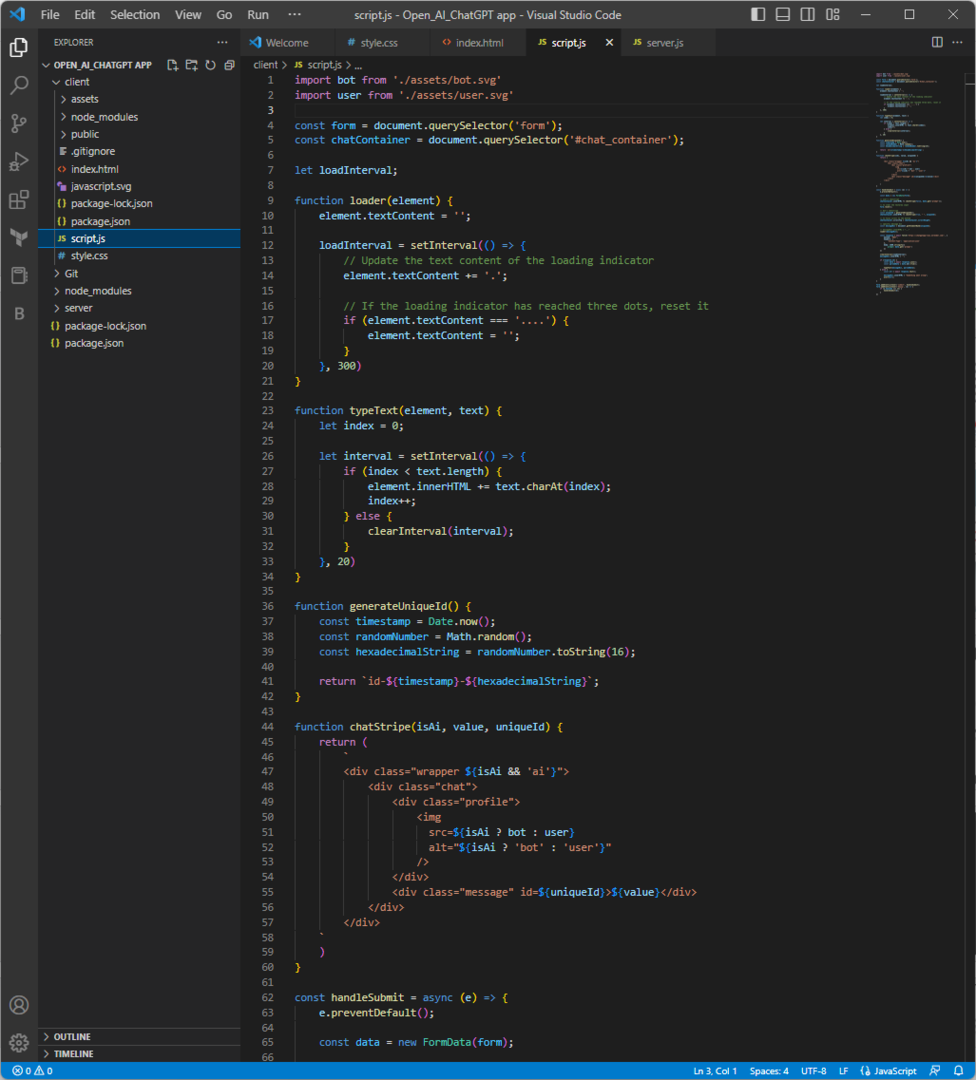
7. اكتب الكود في ملف script.js
- قم بإزالة المحتوى الموجود في ملف script.js ، وانسخ الكود التالي والصقه:

استيراد بوت من "./assets/bot.svg"
استيراد مستخدم من "./assets/user.svg"
const form = document.querySelector ('form') ؛
const chatContainer = document.querySelector ('# chat_container') ؛
اسمحوا loadInterval.
محمل الوظيفة (عنصر) {
element.textContent = '' ؛
loadInterval = setInterval (() => {
// تحديث محتوى نص مؤشر التحميل
element.textContent + = '.'؛
// إذا وصل مؤشر التحميل إلى ثلاث نقاط ، فأعد ضبطه
إذا كان (element.textContent '...') {
element.textContent = '' ؛
}
}, 300)
}
دالة typeText (عنصر ، نص) {
اسمحوا الفهرس = 0 ؛
اسمحوا الفاصل الزمني = setInterval (() => {
إذا (الفهرسelement.innerHTML + = text.charAt (فهرس) ؛
فهرس ++ ؛
} آخر {
clearInterval (فاصل زمني) ؛
}
}, 20)
}
دالة createUniqueId () {
const timestamp = Date.now () ؛
const randomNumber = Math.random () ؛
const الست عشري String = randomNumber.toString (16) ؛
إرجاع `id - $ {timestamp} - $ {hexadecimalString}`؛
}
function chatStripe (isAi، value، uniqueId) {
يعود (
`
src = $ {isAi؟ bot: user}
alt = "$ {isAi؟ 'bot': 'user'} "
/>
{القيمة}
`
)
}
const handleSubmit = غير متزامن (e) => {
e.preventDefault () ؛
بيانات const = FormData (نموذج) جديد ؛
// شريط دردشة المستخدم
chatContainer.innerHTML + = chatStripe (false، data.get ('موجه')) ؛
// لمسح إدخال منطقة النص
form.reset () ؛
// شريط دردشة الروبوت
const UniqueId = إنشاء UniqueId () ،
chatContainer.innerHTML + = chatStripe (صحيح، ""، uniqueId)؛
// للتركيز قم بالتمرير إلى الأسفل
chatContainer.scrollTop = chatContainer.scrollHeight ؛
// رسالة محددة div
const messageDiv = document.getElementById (uniqueId) ،
// messageDiv.innerHTML = "..."
محمل (messageDiv) ؛
استجابة const = انتظار الجلب (' http://localhost: 8001/', {
الطريقة: "POST" ،
الرؤوس: {
"نوع المحتوى": "application / json"
},
الجسم: JSON.stringify ({
موجه: data.get ("موجه")
})
})
clearInterval (loadInterval) ؛
messageDiv.innerHTML = '' ؛
إذا (response.ok) {
بيانات const = wait response.json () ؛
const parsedData = data.bot.trim () ،
typeText (messageDiv ، بيانات محللة) ؛
} آخر {
const يخطئ = انتظار الاستجابة. text () ؛
messageDiv.innerHTML = "حدث خطأ ما" ؛
تنبيه (يخطئ) ؛
}
}
form.addEventListener ('submit' ، handleSubmit) ؛
form.addEventListener ('keyup'، (e) => {
إذا (e.keyCode 13) {
مقبض تقديم (هـ) ؛
}
}) - ثم اضغط كنترول + س لحفظ النص.
8. قم بإنشاء مجلد جديد داخل مجلد تطبيق Open_AI_ChatGPT وقم بتثبيت الوحدات النمطية
- قم بإنشاء مجلد في ملف تطبيق Open_AI_ChatGPT المجلد وتسميته الخادم.
- يفتح صالة و اضغط CRTL + ج لإيقاف تشغيل التطبيق.
- اكتب الأمر التالي واضغط على Enter للخروج من مجلد العميل:
قرص مضغوط .. - انسخ والصق الأمر التالي لإدخال ملف الخادم الدليل واضغط على Enter:
خادم القرص المضغوط - اكتب الأمر التالي واضغط على Enter لإنشاء ملف package.json في مجلد الخادم:
npm الحرف الأول
- لتثبيت التبعيات ، اكتب الأمر التالي واضغط على Enter. سيؤدي هذا إلى إنشاء ملف جديد باسم package-lock.json:
npm تثبيت cors dotenv express nodemon openai
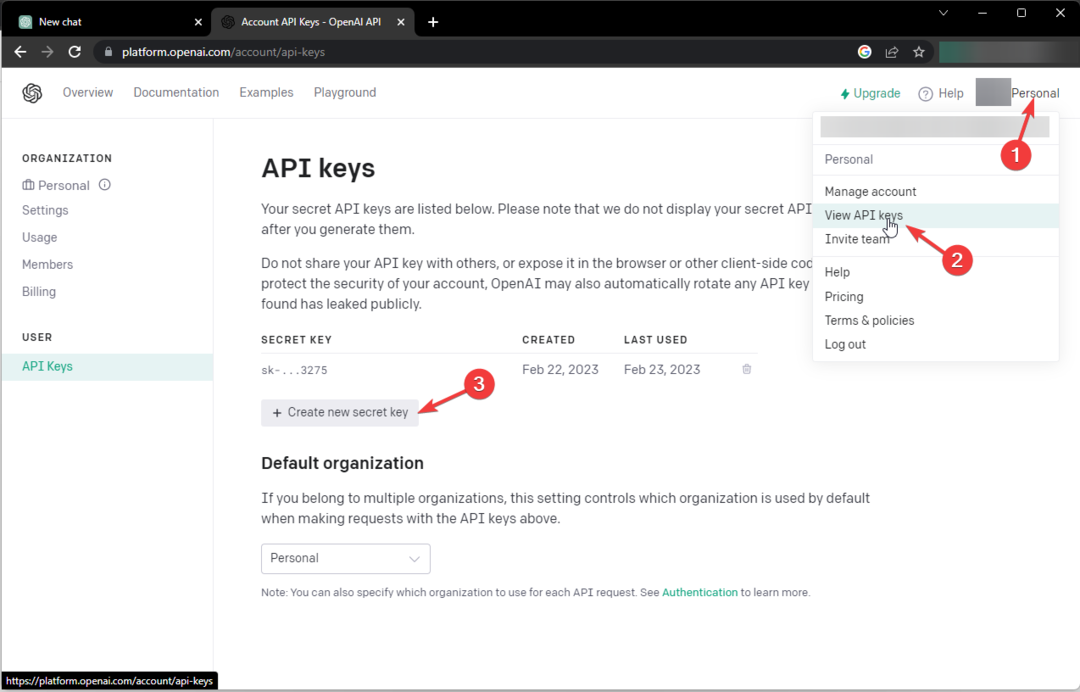
9. قم بإنشاء مفتاح API واذكره بتنسيق env
- اذهب إلى افتح موقع API وتسجيل الدخول.
- انقر الآن شخصي واختر عرض مفاتيح API.
- انقر إنشاء مفتاح سري جديد وانسخ المفتاح.

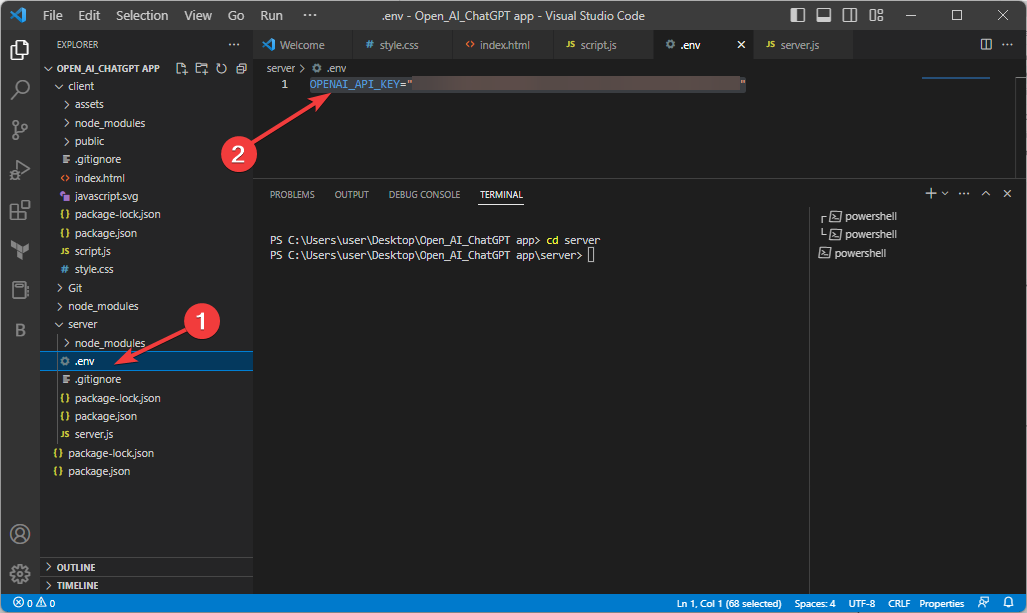
- في ال الخادم مجلد ، قم بإنشاء ملف جديد وقم بتسميته .env.
- في ال .env ملف ، اكتب الكود التالي بعد استبدال مفتاح API بالمفتاح الذي نسخته من موقع Open API واضغط على Enter:
OPENAI_API_KEY = "مفتاح واجهة برمجة التطبيقات"
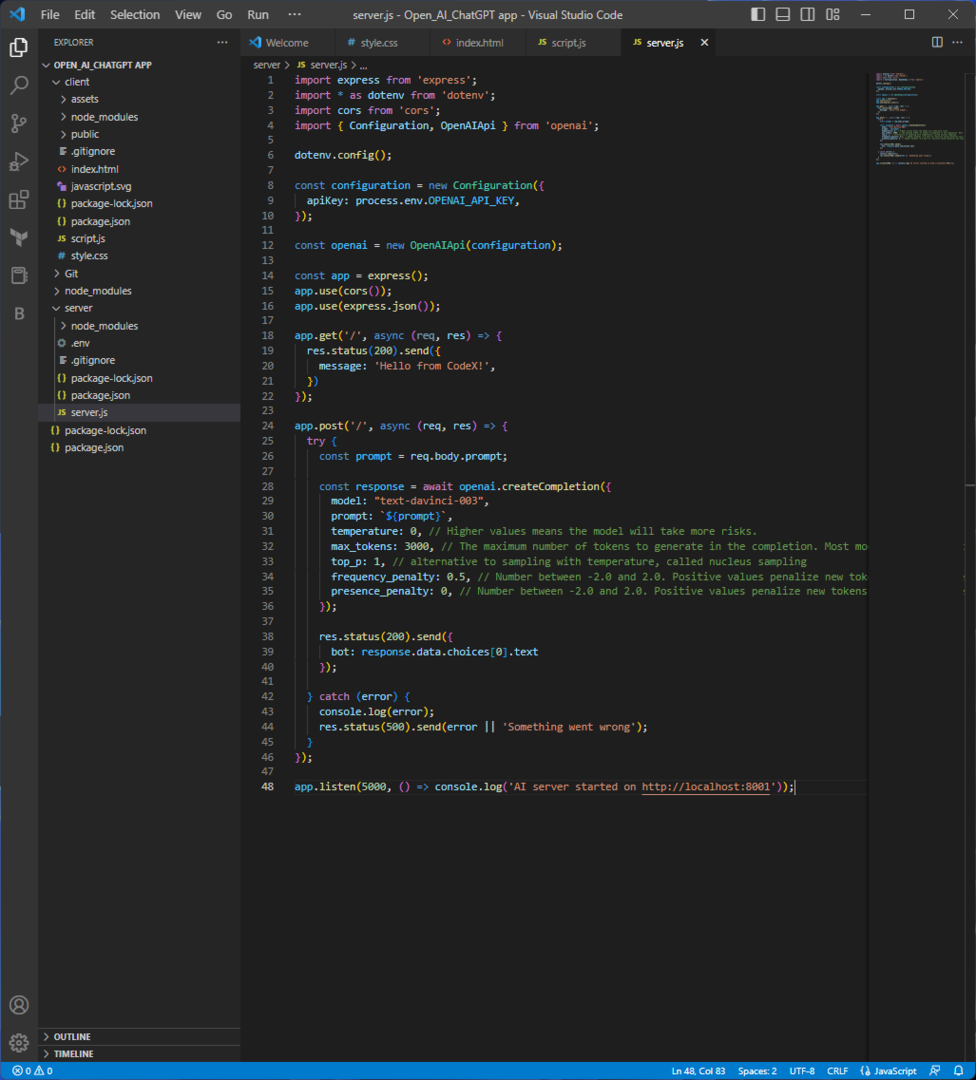
10. قم بإنشاء ملف server.js جديد واكتب نصًا
- أنشئ ملفًا جديدًا في مجلد الخادم وأعد تسميته server.js.
- انسخ والصق البرنامج النصي التالي داخل هذا الملف واضغط كنترول+س لحفظ الملف:

استيراد صريح من "صريح" ؛
استيراد * كـ dotenv من "dotenv" ؛
استيراد كورسات من "كورس" ؛
استيراد {Configuration، OpenAIApi} من 'openai'؛
dotenv.config () ،
تكوين const = تكوين جديد ({
apiKey: process.env. OPENAI_API_KEY ،
});
const openai = OpenAIApi جديد (تكوين) ؛
تطبيق const = express () ؛
app.use (cors ()) ؛
app.use (express.json ()) ؛
app.get ('/'، غير متزامن (req، res) => {
res.status (200). إرسال ({
الرسالة: "مرحبًا من GPT!" ،
})
});
app.post ('/'، غير متزامن (req، res) => {
يحاول {
موجه const = req.body.prompt ؛
استجابة const = انتظار openai.createCompletion ({
الموديل: "text-davinci-003"،
موجه: `$ {موجه}`،
درجة الحرارة: 0 ، // تعني القيم الأعلى أن النموذج سيتحمل المزيد من المخاطر.
max_tokens: 3000 ، // الحد الأقصى لعدد الرموز المراد إنشاؤها في الإكمال. يبلغ طول السياق لمعظم الطرز 2048 رمزًا مميزًا (باستثناء الطرازات الأحدث التي تدعم 4096).
top_p: 1، // بديل لأخذ العينات مع درجة الحرارة ، يسمى أخذ عينات النواة
التردد_العقوبة: 0.5 ، // العدد بين -2.0 و 2.0. القيم الإيجابية تعاقب الرموز الجديدة على أساس ترددها الحالي في النص حتى الآن ، مما يقلل من احتمالية تكرار النموذج لنفس السطر حرفي.
الوجود_العدالة: 0، // العدد بين -2.0 و 2.0. القيم الإيجابية تعاقب الرموز الجديدة بناءً على ما إذا كانت تظهر في النص حتى الآن ، مما يزيد من احتمالية حديث النموذج عن مواضيع جديدة.
});
res.status (200). إرسال ({
bot: response.data.choices [0] .text
});
} catch (خطأ) {
console.log (خطأ) ؛
res.status (500) .send (خطأ || "حدث خطأ ما") ؛
}
});
app.listen (5000، () => console.log ('بدأ خادم AI في http://localhost: 8001'));
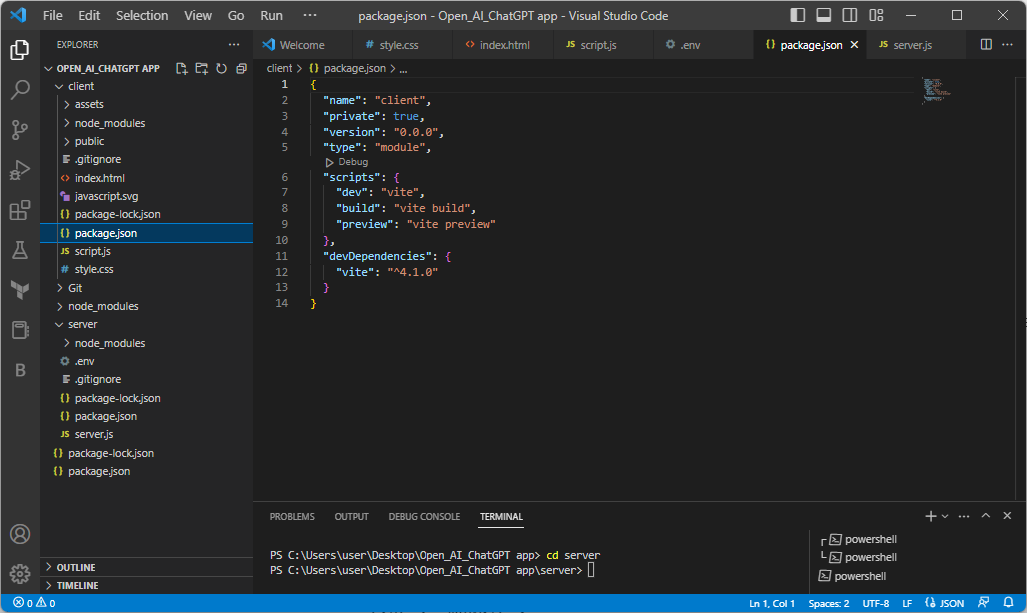
11. اكتب الكود في package.json
- انسخ والصق الكود التالي واضغط كنترول + س للحفظ:

{
"اسم الخادم"،
"الإصدار": "1.0.0"،
"وصف": ""،
"type": "module"،
"نصوص":{
"الخادم": "خادم nodemon"
},
"الكلمات الدالة": []،
"مؤلف": ""،
"ترخيص": "ISC"،
"التبعيات": {
"cors": "^ 2.8.5"،
"dotenv": "^ 16.0.3"،
"express": "^ 4.18.2" ،
"nodemon": "^ 2.0.20"،
"openai": "^ 3.1.0"
}
}
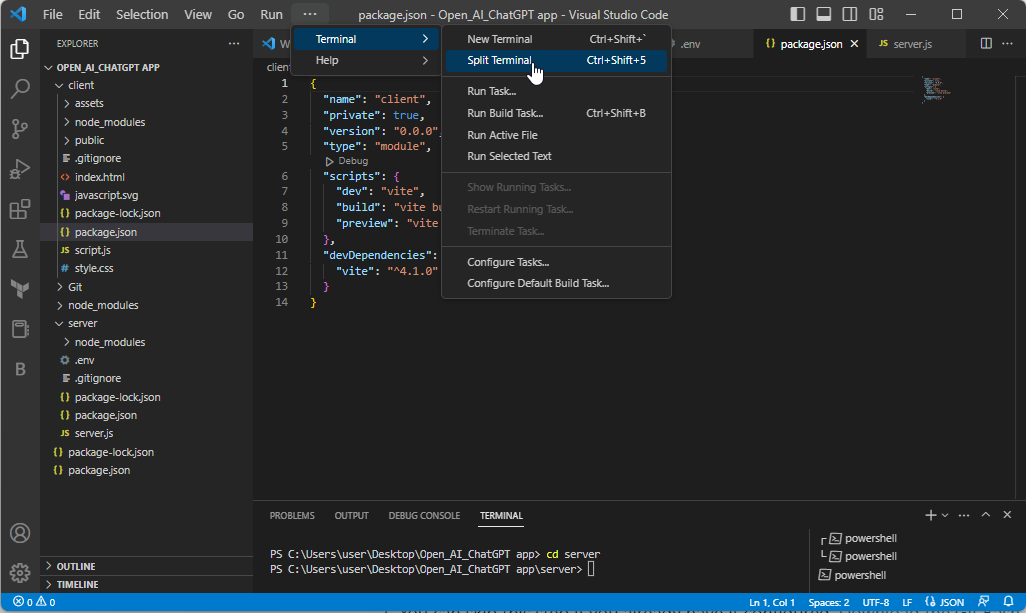
12. اختبر الكود
- الآن ، انقر فوق القائمة الطرفية في Visual Studio Code وحدد Spilled Terminal.

- سيكون لديك محطتان. دعونا نطلق عليهم اسم الخادم الطرفي والعميل الطرفي.
- في Terminal Server ، اضغط على Ctrl + C. اكتب الأمر التالي للدخول إلى دليل الخادم ، واضغط على Enter: cd server
- بعد ذلك ، انسخ والصق الأمر التالي واضغط على Enter لتشغيل الخادم:
تشغيل الخادم npm - انقر فوق الارتباط المقدم ، وسترى الرسالة مرحبًا من GPT على الصفحة
- الآن في Terminal Client ، اضغط على Ctrl + C. اكتب الأمر التالي للدخول إلى دليل العميل ، واضغط على Enter:
عميل cd - انسخ والصق الأمر التالي واضغط على Enter لتشغيل العميل:
npm تشغيل dev
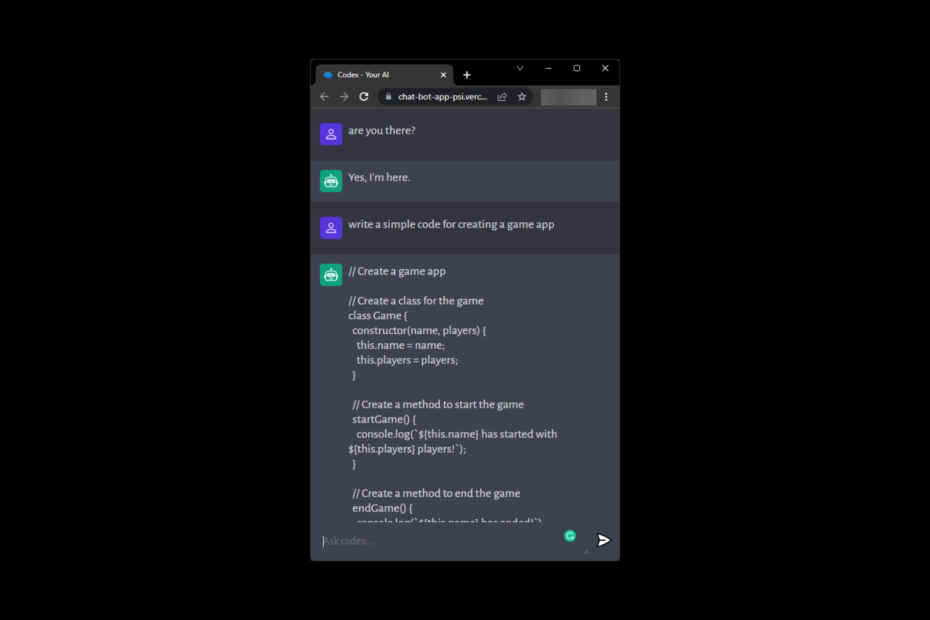
- بعد ذلك ، انقر فوق الارتباط واكتب مرحبا كيف حالك; يمكنك أن ترى أن الروبوت يبحث عن إجابة.
13. قم بتثبيت تطبيق Git Bash وتكوينه باستخدام حساب GitHub الخاص بك
- يمكنك تخطي هذه الخطوة إذا كنت قد قمت بتكوينها بالفعل. قم بتنزيل تطبيق Git Bash.
- قم بتسجيل الدخول إلى ملف حساب جيثب.
- في وقت التثبيت ، يرجى حفظه في مجلد Open_AI_ChatGPT.
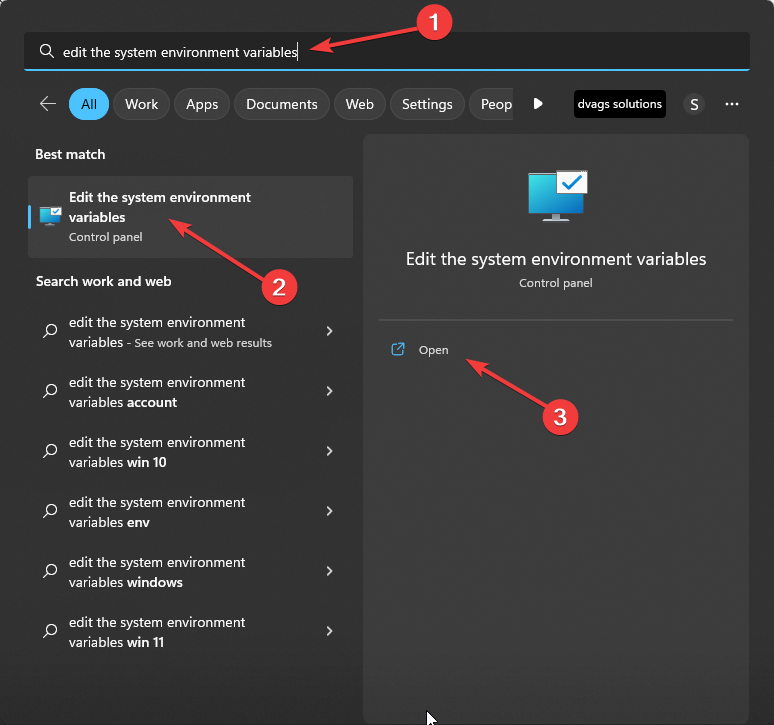
- بعد ذلك ، اضغط على مفتاح Windows ، واكتب تحرير متغيرات بيئة النظام ، وانقر فوق فتح.

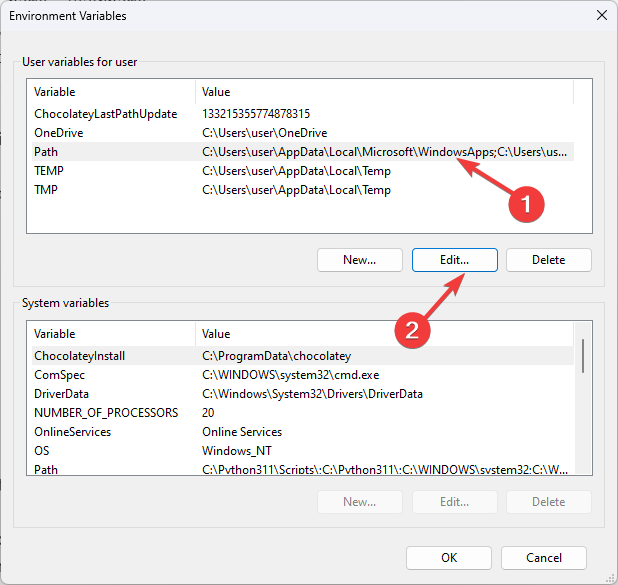
- انقر نقرًا مزدوجًا فوق المسار وانقر فوق تحرير.

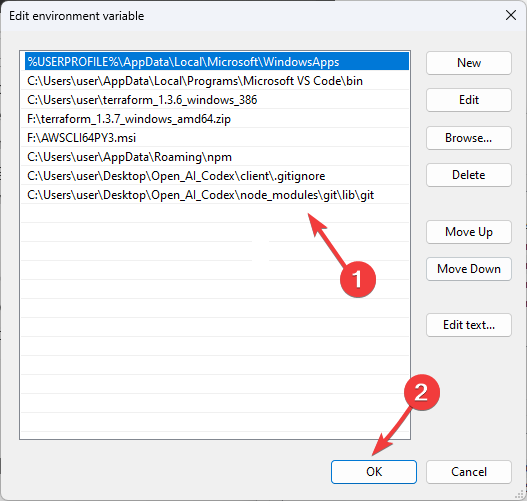
- أضف مسار ملف git هنا ، ثم انقر فوق "موافق" و "موافق".

- قم بتشغيل Git Bash ، واكتب الأمر التالي بعد استبدال اسم المستخدم باسم مستخدم حساب GitHub الخاص بك ، واضغط على Enter:
git config --global user.name "username" - انسخ والصق الأمر التالي بعد استبدال عنوان البريد الإلكتروني بعنوان بريدك الإلكتروني واضغط على Enter:
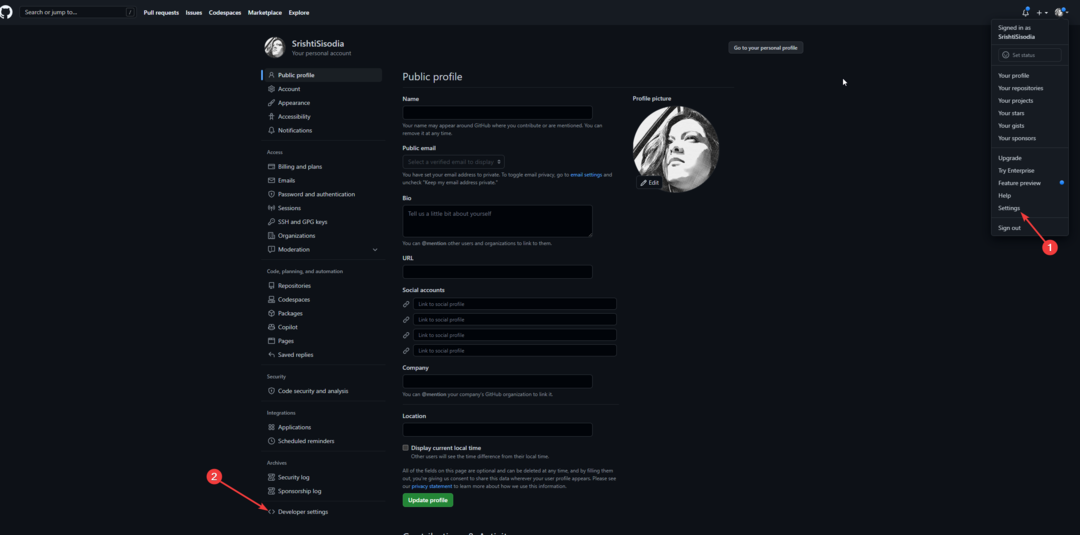
git config --global user.email "عنوان بريد إلكتروني" - انتقل إلى حساب GitHub ، وانقر فوق سهم القائمة المنسدلة ، وحدد الإعدادات. انتقل الآن إلى إعدادات المطور.

- قم بتوسيع رموز الوصول الشخصية ، وحدد الرموز المميزة ذات الحبيبات الدقيقة. انقر فوق إنشاء رمز مميز جديد.

- أعد تسميته وحدد الصلاحية. ثم انسخ الرمز المميز واحفظه في المفكرة.
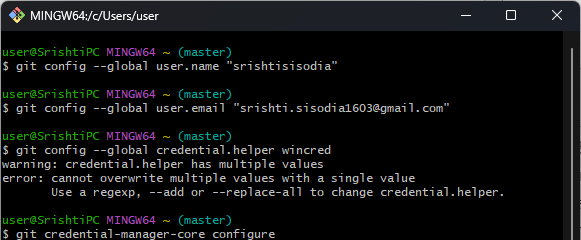
- اكتب الأوامر التالية واحدة تلو الأخرى واضغط على Enter:
git config - الاعتماد العالميتكوين بيانات اعتماد git-manager-core
- اتبع المطالبات لتكوينه ولصق الرمز المميز الذي تم إنشاؤه عند مطالبتك بكلمة المرور الخاصة بك.
- أغلق تطبيق Git Bash.
14. قم بإنشاء مستودع ، وانشر الكود
14.1 إنشاء مستودع
- قم بتسجيل الدخول إلى ملف حساب جيثب.
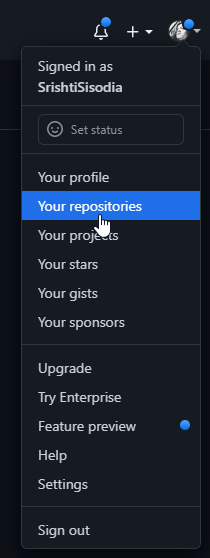
- حدد موقع ملف سهم القائمة المنسدلة بجانب صورة ملف التعريف الخاص بك وحدد مستودعاتك.

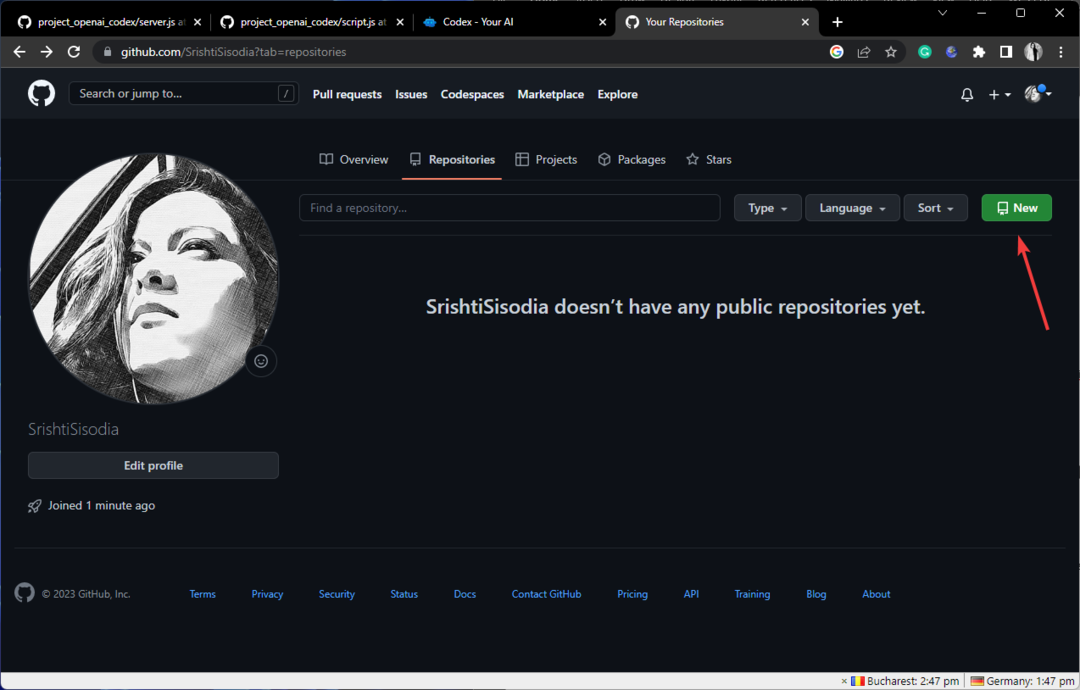
- انقر جديد.

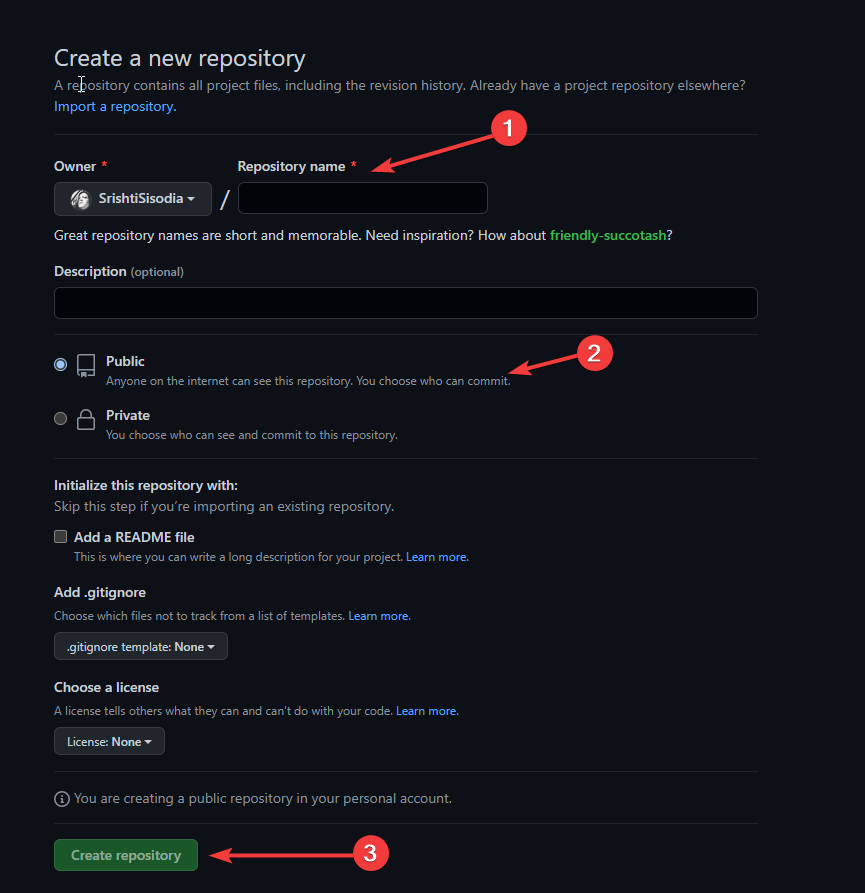
- اكتب ال اسم المستودع، يختار عام، وانقر إنشاء مستودع.

- اذهب إلى كود VS ، اضغط على كنترول + ج، وتأكد من أنك في تطبيق Open_AI_ChatGPT أو المجلد الجذر. إذا لم يكن كذلك ، فاكتب الرمز التالي واضغط على Enter:
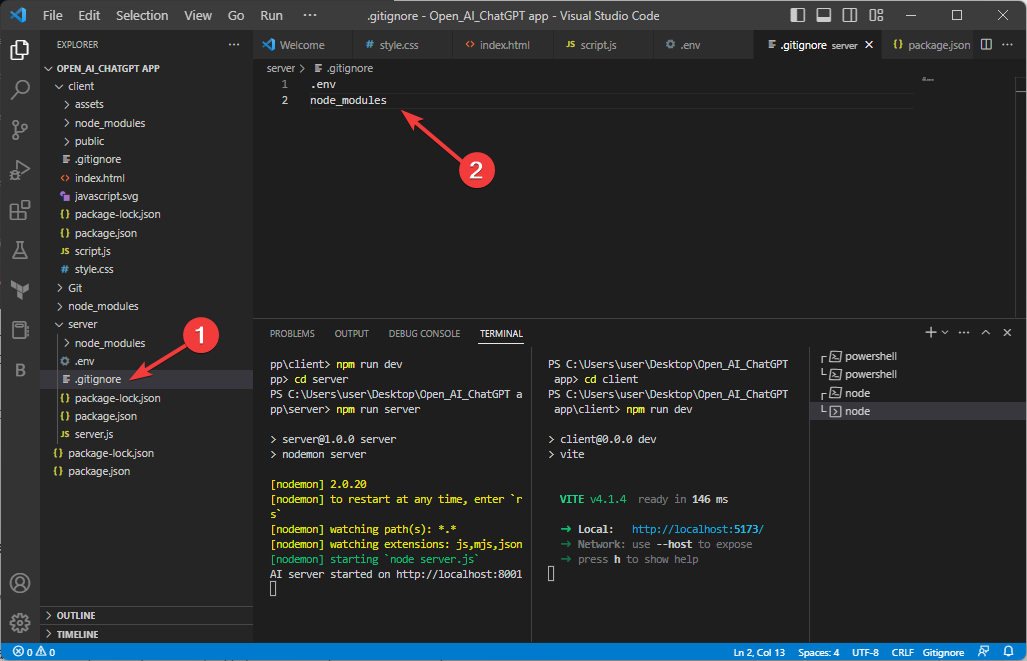
قرص مضغوط - ثم في الخادم مجلد ، أضف ملفًا جديدًا وقم بتسميته .gitignore.

- في ال .gitignore الملف ، اكتب الكود التالي للتأكد .env و node_modules لم يتم دفعها للداخل جيثب:
.env
node_modules
14.2 انشر الكود الخاص بك على المستودع
- انتقل إلى رمز VS ، وانسخ والصق الأوامر التالية واحدة تلو الأخرى واضغط على Enter بعد كل أمر:
بوابة الحرف الأولgit الالتزام -m "الالتزام الأول"فرع بوابة-M الرئيسي - اكتب الأمر التالي بعد استبدال ملف https://github.com/SrishtiSisodia/CHAT-BOT-APP مع عنوان المستودع الخاص بك المذكور على GitHub:
بوابة عن بعد إضافة الأصل https://github.com/SrishtiSisodia/CHAT-BOT-APP - الآن لدفع الكود ، اكتب الأمر التالي واضغط على Enter:
بوابة دفع -u الأصل الرئيسي - أعد تحميل صفحة GitHub الخاصة بك ، وسيتم تحميل الكود الخاص بك هناك.

- على كود VS ، اضغط على كنترول + ج على كل من Terminal Server و Terminal Client لمنعهما من التشغيل.
15. نشر الخادم
- انتقل إلى تقديم ملف موقع الويب والاشتراك باستخدام GitHub.
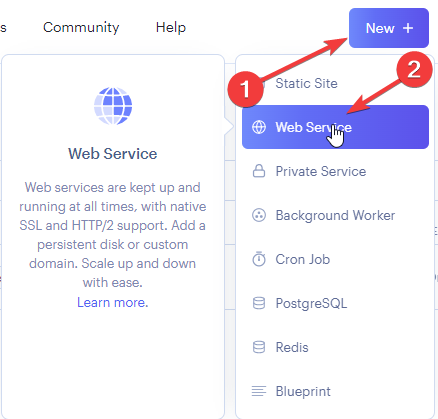
- سترى لوحة المعلومات ، انقر فوق جديد ، ثم حدد خدمات الويب.

- حدد موقع توصيل مستودع جديد ، وأدخل عنوان URL للتخزين الخاص بك ضمن مستودع Git العام ، وانقر فوق اتصال.
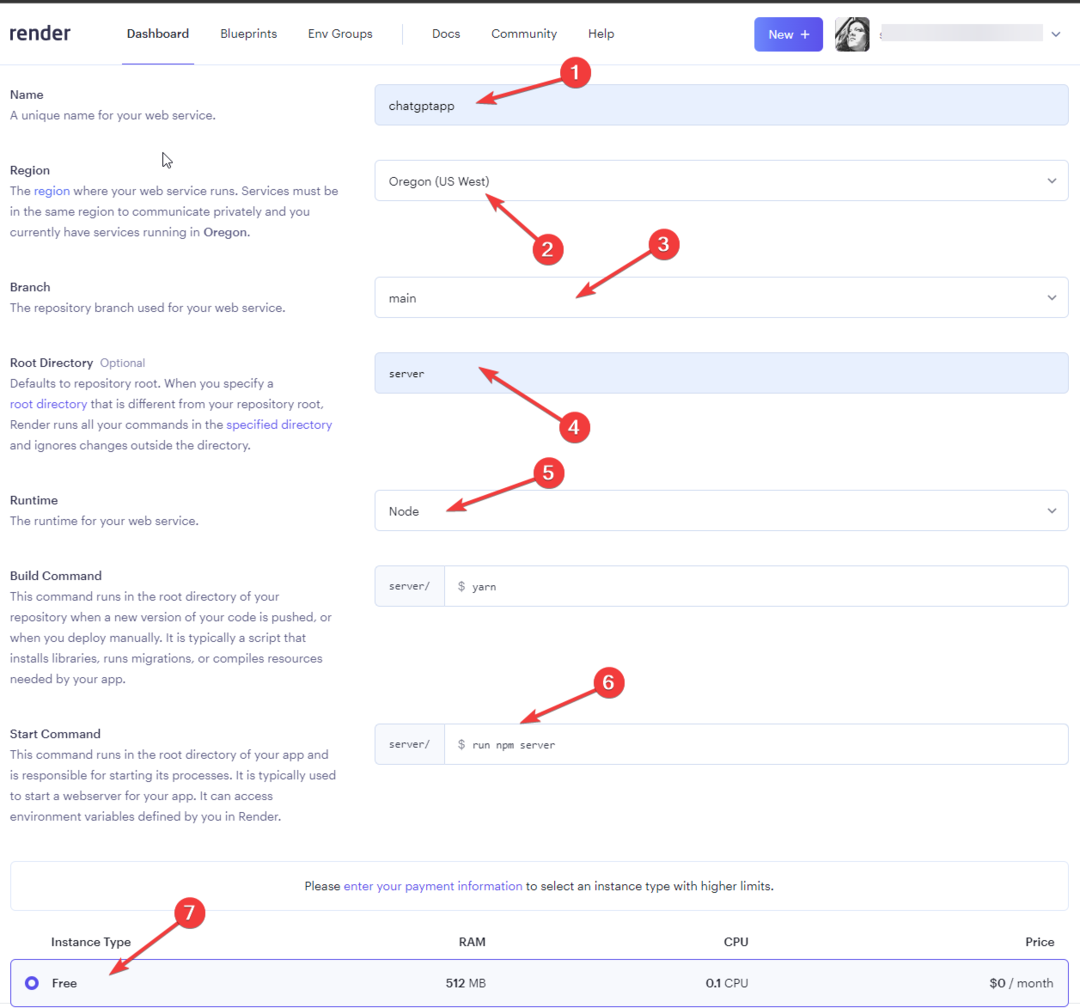
- في الصفحة التالية ، أضف الاسم ، وحدد المنطقة ، وحدد الفرع على أنه رئيسي ، وحدد الدليل الجذر كخادم ، واختر البيئة كعقدة ، واكتب
بدء الأمر - قم بتشغيل خادم npm - انقر فوق "مجاني" وانقر فوق "إنشاء خدمة ويب".

- سيتم نشر الخادم ؛ يرجى الانتظار حتى تصبح حالة النشر مباشر.
- اذهب إلى البيئة ؛ للمفتاح ، اكتب OpenAI_API_Key ، وللقيمة ، اكتب مفتاح API السري الذي أنشأته في الخطوة 9.

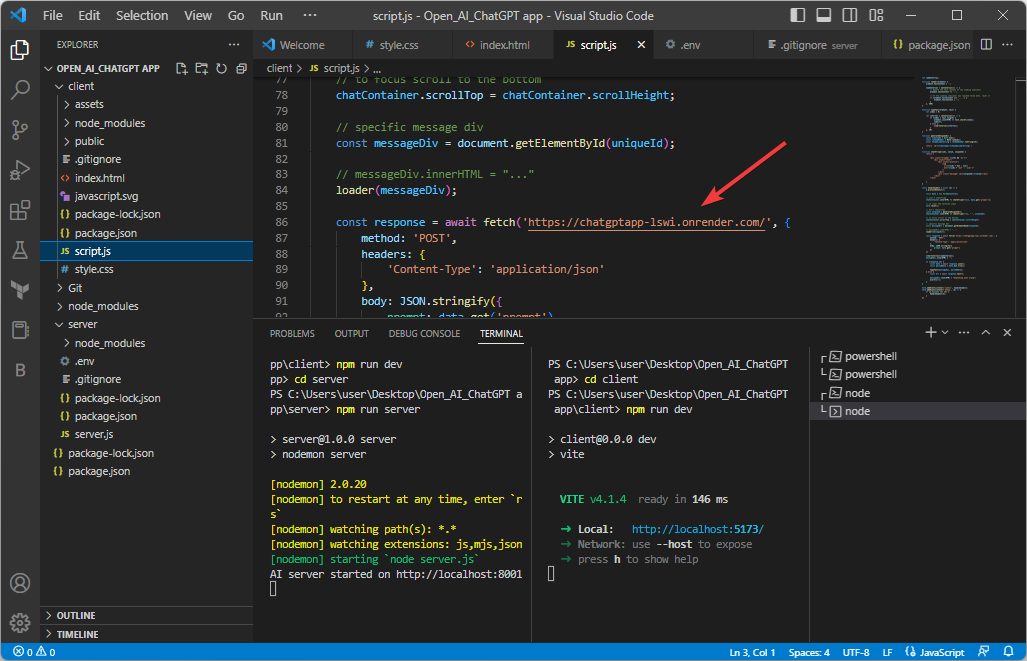
- سيكون لديك الآن عنوان ويب ؛ قم بإضافته إلى ملف script.js. ثم ، على كود VS ، انتقل إلى ملف script.js واستبدل عنوان الويب في الكود المذكور أدناه بعنوان الويب الجديد من موقع الويب المقدم:
استجابة const = انتظار الجلب (' http://localhost: 8001/'استجابة const = انتظار الجلب (' https://chatgptapp-lswi.onrender.com/'
- على ال محطة كود VS، اكتب الأوامر التالية واحدة تلو الأخرى واضغط على Enter بعد كل أمر:
بوابة إضافة.git الالتزام -m "تحديث عنوان URL للخادم"دفع بوابة
16. انشر الواجهة الأمامية
- اذهب إلى موقع Vercel الإلكتروني.
- انقر ابدأ النشر.

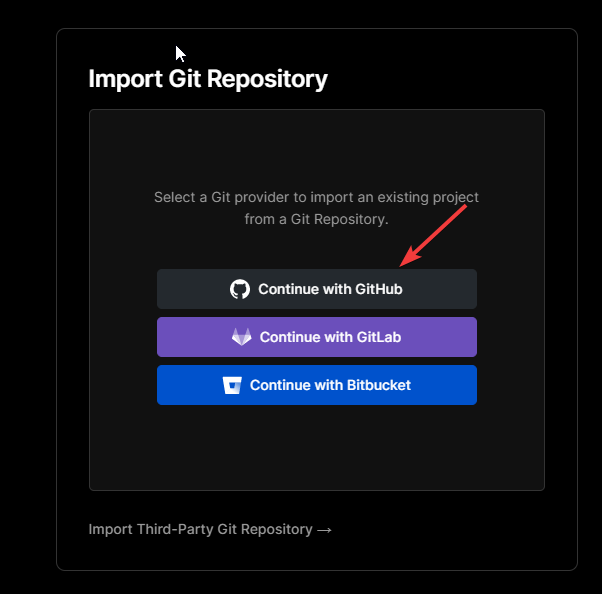
- تحت استيراد مستودع Git، انقر تواصل مع جيثب.

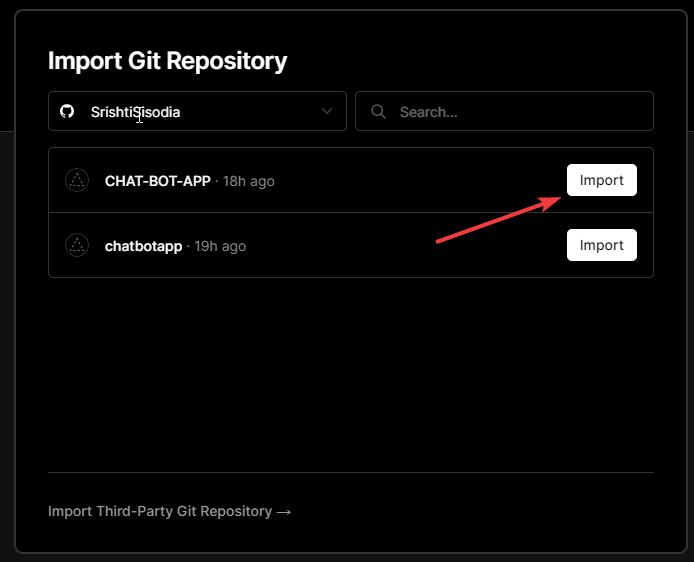
- اكتب الخاص بك اسم مستخدم GitHub وحدد اسم المستودع وانقر يستورد.

- تحت تكوين المشروع، حدد اسمًا.
- غير ال دليل الجذر من / ل عميل، انقر يكمل و نشر.

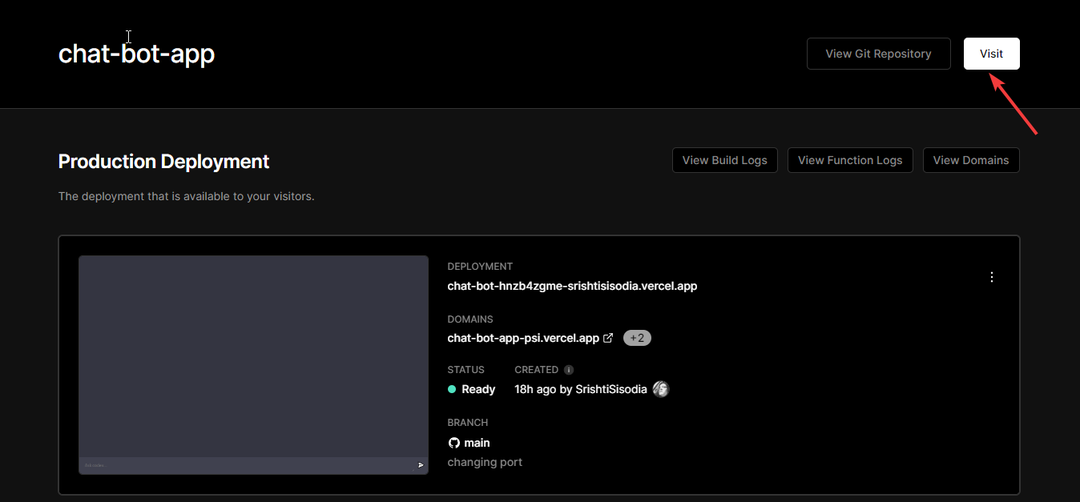
- ارجع إلى لوحة القيادة الخاصة بك وانقر يزور.

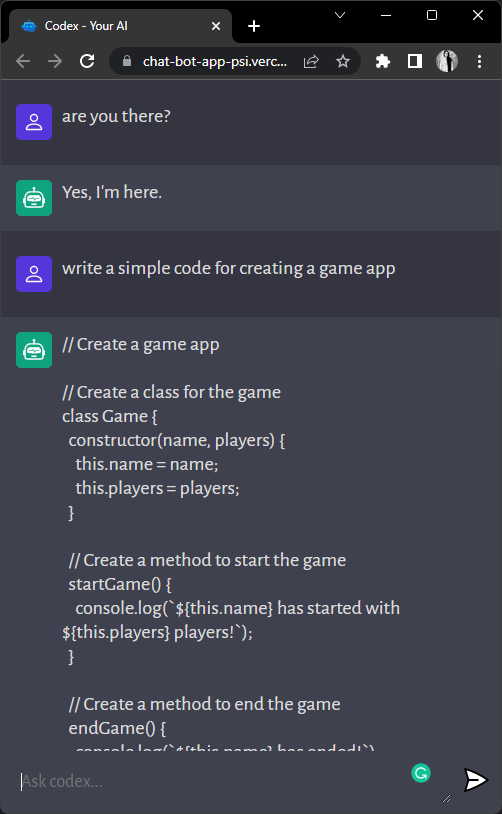
- يمكنك الآن رؤية التطبيق.

إذن ، هذه هي الخطوات التفصيلية لتثبيت تطبيق ChatGPT محليًا على جهازك. عالق في مكان ما؟ يرجى ذكر أسئلتك أو مخاوفك في قسم التعليقات أدناه.
هل ما زلت تواجه مشكلات؟ قم بإصلاحها باستخدام هذه الأداة:
برعاية
إذا لم تحل النصائح المذكورة أعلاه مشكلتك ، فقد يواجه جهاز الكمبيوتر الخاص بك مشكلات Windows أعمق. نوصي تنزيل أداة إصلاح الكمبيوتر (مصنفة بدرجة كبيرة على TrustPilot.com) للتعامل معها بسهولة. بعد التثبيت ، ما عليك سوى النقر فوق ملف ابدأ المسح زر ثم اضغط على إصلاح الكل.