- تعد Javascript مكونًا مهمًا لمواقع الويب التي تضيف عنصر تفاعل المستخدم.
- يعد Browser.analyze واحدًا من قائمة طويلة من الأخطاء المتعلقة بجافا سكريبت التي تحدث في متصفحات الويب.
- أفضل طريقة لإصلاح المشكلة هي الوصول إلى أدوات المطور داخل متصفح Chrome.

- الترحيل السهل: استخدم مساعد Opera لنقل البيانات الخارجة ، مثل الإشارات المرجعية وكلمات المرور وما إلى ذلك.
- تحسين استخدام الموارد: يتم استخدام ذاكرة RAM الخاصة بك بشكل أكثر كفاءة من المتصفحات الأخرى
- خصوصية محسّنة: شبكة VPN مجانية وغير محدودة مدمجة
- لا توجد إعلانات: تعمل أداة Ad Blocker المدمجة على تسريع تحميل الصفحات وتحمي من استخراج البيانات
- صديقة للألعاب: Opera GX هو أول وأفضل متصفح للألعاب
- تنزيل Opera
على مدى السنوات القليلة الماضية ، شهد تطوير الويب العديد من التحولات الدراماتيكية. تتنافس لغات البرمجة الجديدة مع الإصدارات القديمة في محاولة للعثور على أفضل حل في الاتصال الرقمي.
JavaScript هي إحدى لغات البرمجة النصية الأساسية الثلاثة ، واللغتان الأخريان هما HTML و CSS. تتيح اللغة نقاط نهاية مختلفة في المستعرض ، في محاولة لربط العملاء بالمستخدمين بكفاءة.
بدون جافا سكريبت ، لا يكون الموقع تفاعليًا. ولن يكون من الممكن الحصول على تلك النوافذ المنبثقة والإشعارات التي تتلقاها في متصفحك.
ومع ذلك ، يمكن للمتصفح الخاص بك تشغيل ملفات أخطاء JavaScript عند محاولة تحميل موقع ويب.
واحد من هؤلاء ، المتصفح. تحليلليست وظيفة يحدث الخطأ بسبب خطأ في نوع JavaScript TypeError. تابع القراءة لمعرفة ما يعنيه هذا وكيفية إصلاح هذه المشكلة.
ما هي الوظيفة في JavaScript؟
الوظائف عبارة عن كتل من التعليمات البرمجية تتوافق مع نوع واحد محدد من إجراءات الكمبيوتر. الوظيفة عبارة عن مجموعة من التعليمات المنظمة المقابلة لمهمة محددة أو قدرة متخصصة يرغب المستخدم في تطبيقها في التعليمات البرمجية الخاصة به لإنجاز ناتج واحد مقصود.
الوظائف هي جانب أساسي من جوانب البرمجة لأنها تسمح بإنشاء كود قابل لإعادة الاستخدام.
ما هو JavaScript TypeError؟
يحدث هذا الخطأ عندما لا يمكن إتمام العملية لأن القيمة ليست من النوع المتوقع.
يمكن أن يكون سبب خطأ JavaScript TypeError هو محاولة تغيير قيمة لا يمكن تغييرها أو عندما تحاول إساءة استخدام قيمة.
لماذا لا يعمل JavaScript الخاص بي على Chrome؟
إذا كانت جافا سكريبت لا تعمل على Chrome ، فمن المحتمل أن يكون ذلك بسبب عدم تنشيطها أو تمكينها على Chrome. في العقدة. Js ، يحدث خطأ النوع عندما تفشل العملية لأن القيمة الناتجة غير متوقعة.
معلومات سريعة:
يعد Opera متصفحًا قويًا يدعم JavaScript ، والذي يتم تمكينه افتراضيًا لعرض التفاعلات الديناميكية على مواقع الويب المستندة إلى JavaScript مثل لافتات الإعلانات والرسوم المتحركة.
جرب وتحقق مما إذا كانت TypeError ليست مشكلة وظيفية يمكن حلها باستخدام متصفح Opera نظرًا لأنه غالبًا ما يترجم لغة JavaScript بشكل أكثر دقة.

أوبرا
يمكنك تمكين أو تعطيل JavaScript في إعدادات المتصفح في أي وقت.
كيف يمكنني إصلاح TypeError ليس دالة؟
1. تأكد من تمكين JavaScript في متصفحك
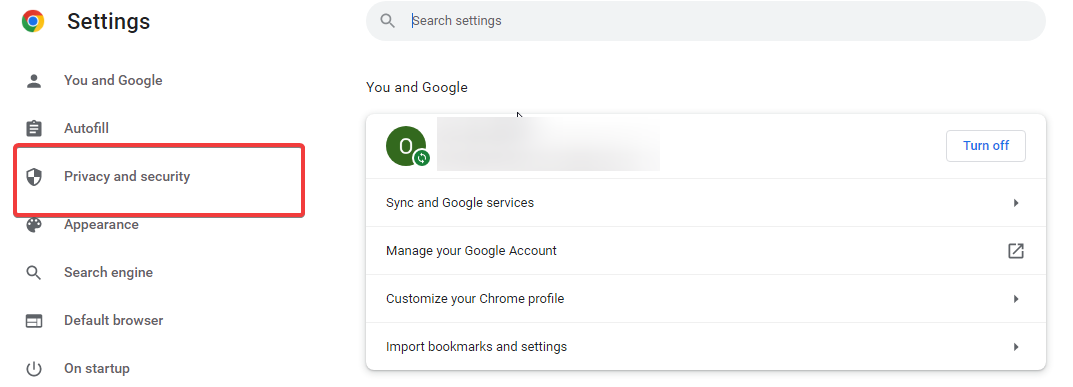
- فتح إعدادات Chrome.
- انقر فوق الخصوصية والأمن.

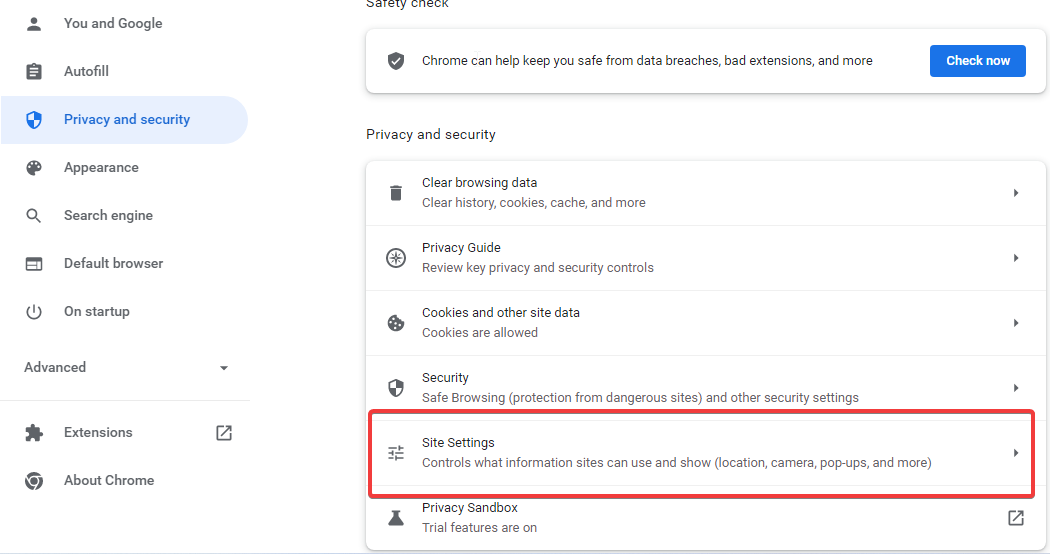
- يختار إعدادات الموقع.

-
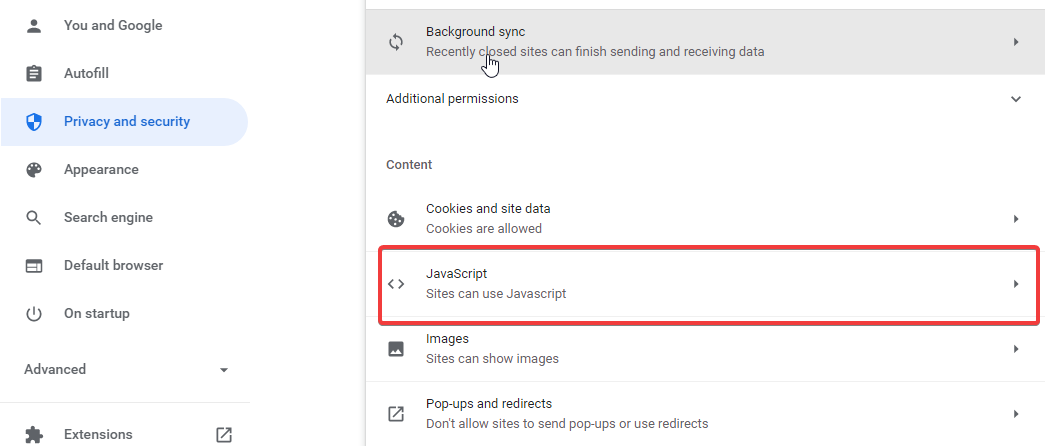
قم بالتمرير لأسفل إلى ملف محتوىقسم وانقر على جافا سكريبت.

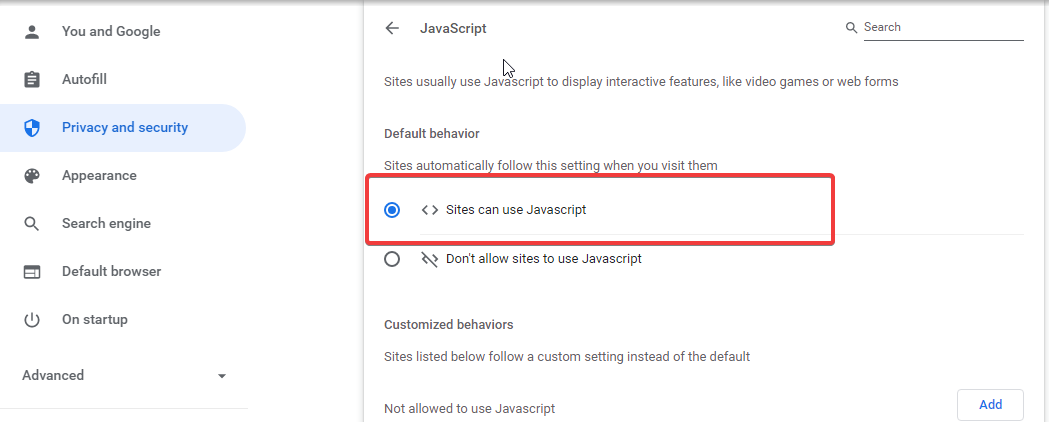
- في الالسلوك الافتراضي قسم تمكين يمكن للمواقع استخدام ملفات جافا سكريبت.

بعد ذلك ، يمكنك إعادة تحميل المتصفح.
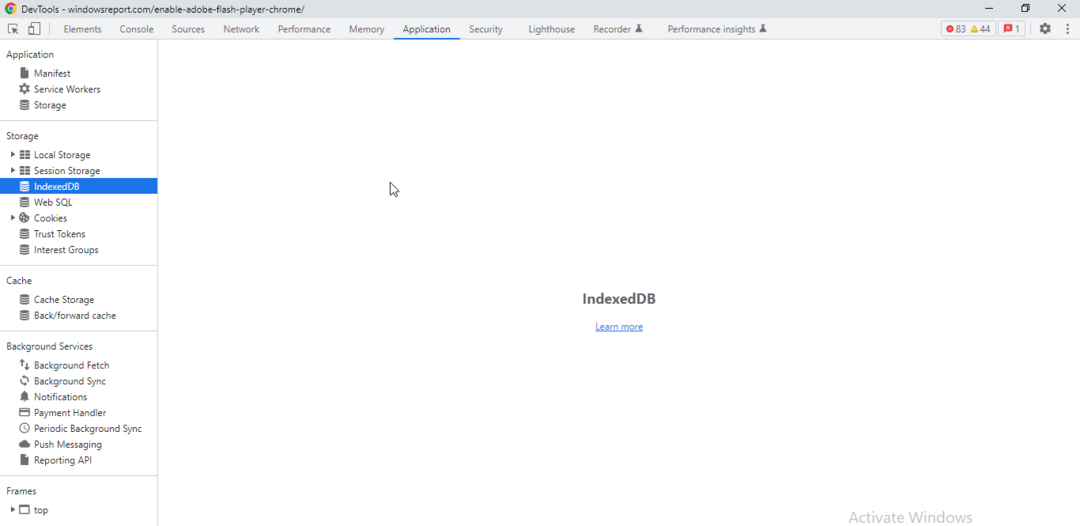
2. تحقق من التخزين من جانب العميل

يمكن لمواقع الويب تخزين البيانات على المتصفح بطرق مختلفة. على سبيل المثال ، في Chrome Developer Tools ، فإن ملف طلب تمنحك اللوحة إمكانية فحص وتعديل وحذف وإضافة القيم المحفوظة في ذاكرة التخزين المؤقت والتخزين المحلي و Web SQL و IndexedDB وملفات تعريف الارتباط.
لكل مجال ، يُسمح بقدر معين من مساحة التخزين لقواعد البيانات هذه. ومع ذلك ، فإن الكثير من واجهة برمجة التطبيقات متزامن ، وقد تكون هناك عوائق أمام العمليات الأخرى في كتابة البيانات أو قراءتها. وإذا كان الموقع يقدم طلبات جافا سكريبت بشكل متكرر.
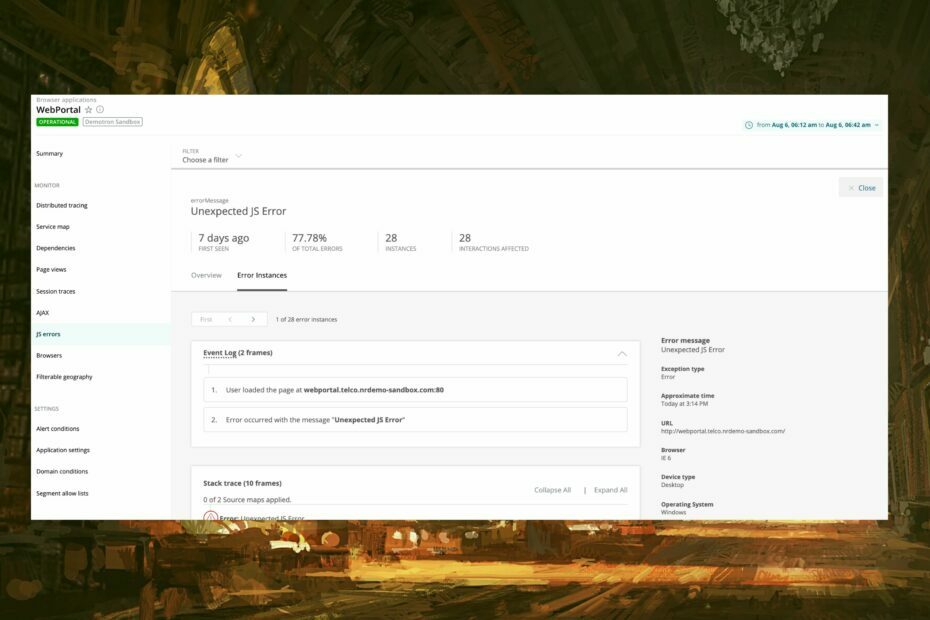
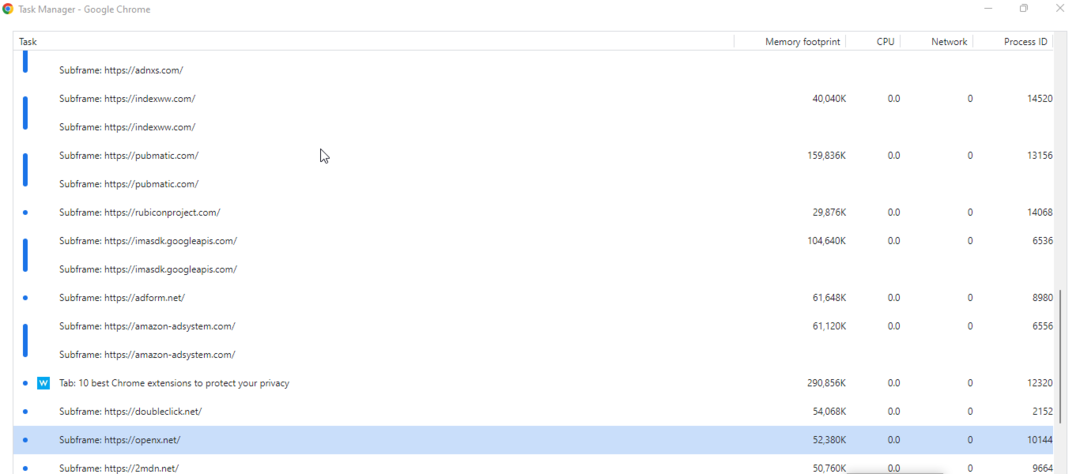
3. تحقق من مدير المهام في المتصفح

يحتوي Chrome و Firefox والعديد من المتصفحات الأخرى على مديري مهام أصليين يعرضون المقاييس الرئيسية للعمليات الفردية.
سيتعين عليك التحقق من الذاكرة الجارية واستخدام وحدة المعالجة المركزية لمعرفة الميزات التي بها مشكلات.
- 15 أسرع وأسلم متصفح للأخبار [قائمة 2022]
- 7 طرق لإصلاح خطأ وحدة فك تشفير المحتوى Widevine
- أفضل 5 متصفحات لـ Jupyter Notebook
4. ألغ تفعيل الجافا سكربت
إذا كنت لا تزال تتلقى خطأً في browser.analyze ، فيمكنك تعطيل Javascript تمامًا ، خاصةً إذا كان CMS مثل WordPress يدعم الموقع. لاحظ أنك لن تتمكن من القيام بذلك لأنواع أخرى من مواقع الويب.
ومع ذلك ، يجب أن تدرك أن تعطيل Javascript لن يعزز تجربة التصفح الخاصة بك ، لا سيما فيما يتعلق بالتفاعل الذي ينطوي عليه الأمر.
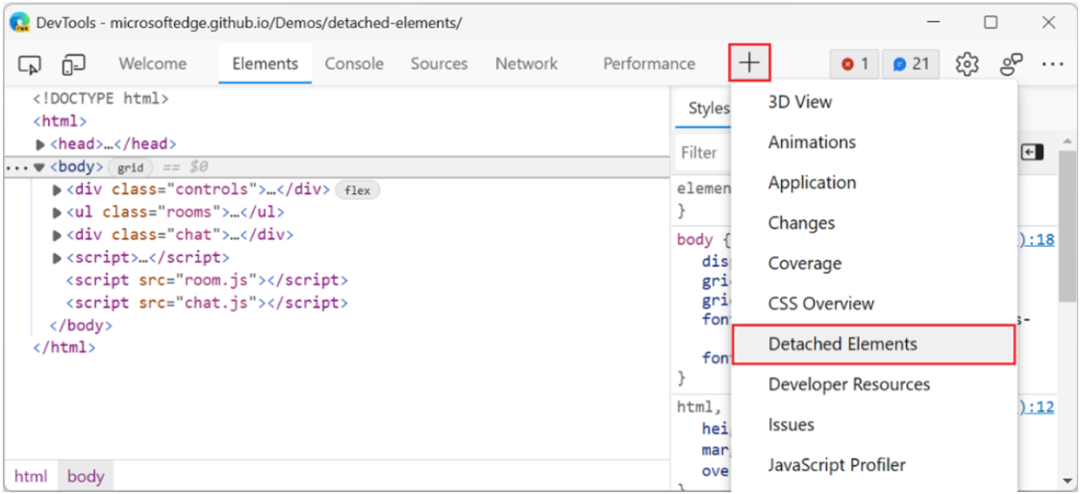
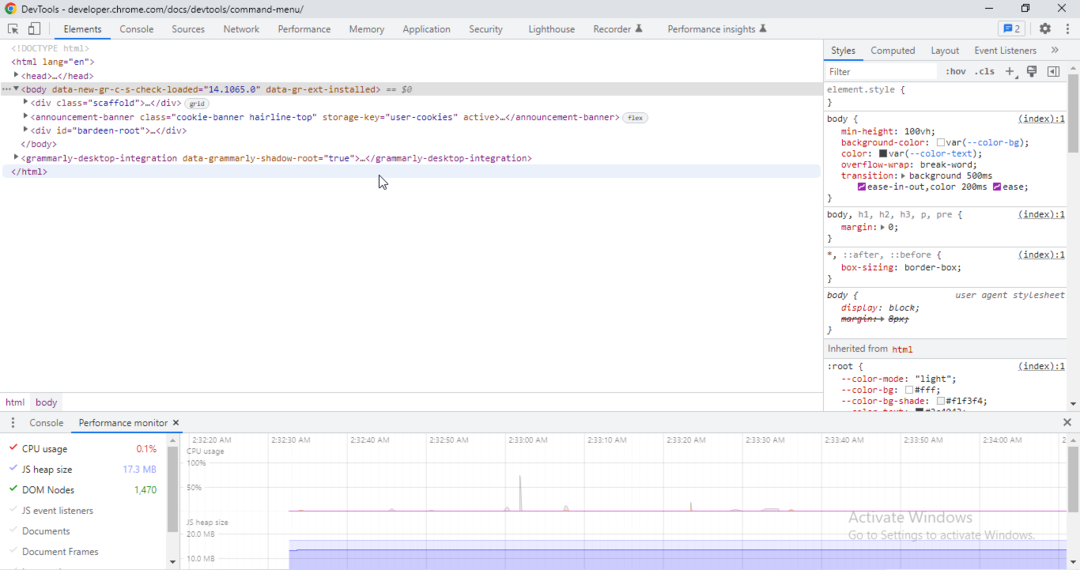
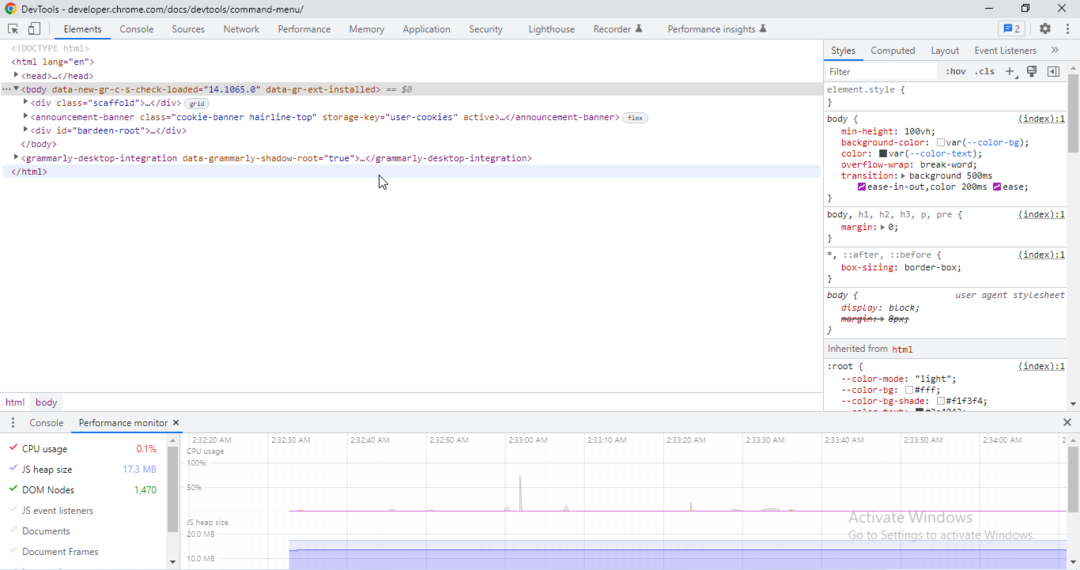
5. استخدم مراقب أداء Chrome

في DevTools ، يحتوي المتصفح على مراقب أداء يتتبع العمليات في الوقت الفعلي. لذلك ، يمكنك التحقق من ذلك لعرض العمليات التي يحتمل أن تكون إشكالية مثل استخدام وحدة المعالجة المركزية وعقد DOM وإطارات المستندات.
JavaScript هي لغة برمجة أو كمبيوتر يمكن استخدامها لإنشاء ميزات معقدة على صفحات الويب ، مثل تقديم خرائط مفصلة وصور متحركة ثنائية الأبعاد / ثلاثية الأبعاد.
إذا واجهت a تحليل المتصفح ليس وظيفة خطأ ، يمكنك إصلاحه باستخدام الحلول المذكورة أعلاه. أخبرنا عن الشخص الذي عمل من أجلك في منطقة التعليقات أدناه.
 هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
- قم بتنزيل أداة إصلاح الكمبيوتر تصنيف عظيم على TrustPilot.com (يبدأ التنزيل في هذه الصفحة).
- انقر ابدأ المسح للعثور على مشكلات Windows التي قد تتسبب في حدوث مشكلات بجهاز الكمبيوتر.
- انقر إصلاح الكل لإصلاح المشكلات المتعلقة بالتقنيات الحاصلة على براءة اختراع (خصم حصري لقرائنا).
تم تنزيل Restoro بواسطة 0 القراء هذا الشهر.