Автор Адміністратор
Наявність веб-сайту, який добре працює на всіх платформах, є надзвичайно необхідним у сучасну епоху. Існує безліч інструментів для тестування веб-сайту з різною роздільною здатністю. Але чи знаєте ви, що вам не потрібен будь-який інструмент в Інтернеті чи в режимі офлайн, і ви можете протестувати мобільну версію веб-сайту прямо у своєму браузері Chrome. Ось кроки для цього.
Крок 1 - Перш за все відкрийте будь-який веб-сайт у браузері Chrome.
Крок 2 - Тепер натисніть CTRL + Shift + I, щоб відкрити консоль.
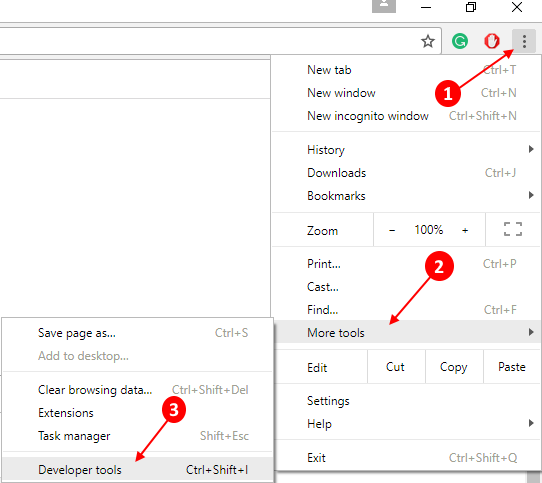
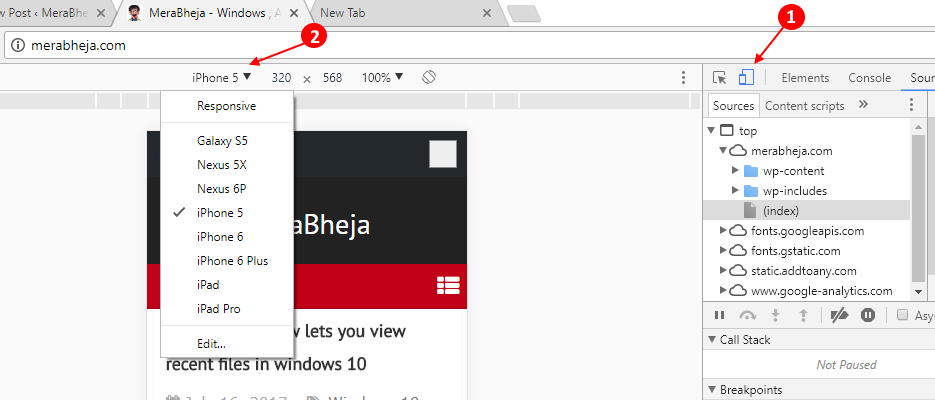
Ви також можете відкрити три крапки вгорі праворуч, а потім натиснути на Інші інструменти -> Інструменти розробника.

Крок 3 - Тепер натисніть CTRL + Shift + M. Ви також можете натиснути на значок перемикача, як показано.

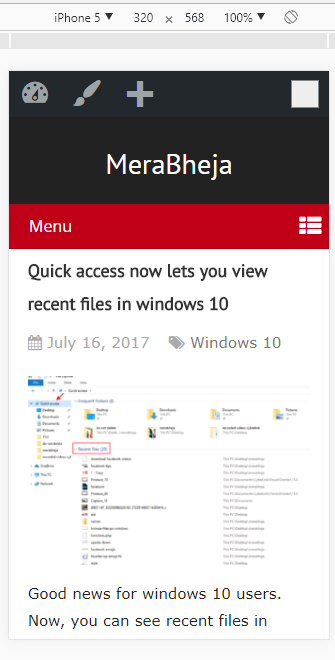
Тепер ваш веб-сайт відображатиметься у мобільному дозволі в браузері chrome.
Ось мобільна версія мого веб-сайту Merabheja.com
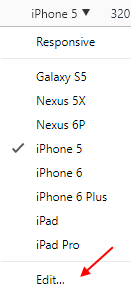
Крок 4 - Просто натисніть на назву мобільної моделі, щоб змінити мобільну модель з різною роздільною здатністю.
Крок 5 - Щоб побачити ваш веб-сайт у спеціальній роздільній здатності або пристроях, а не у списку, натисніть
редагувати.
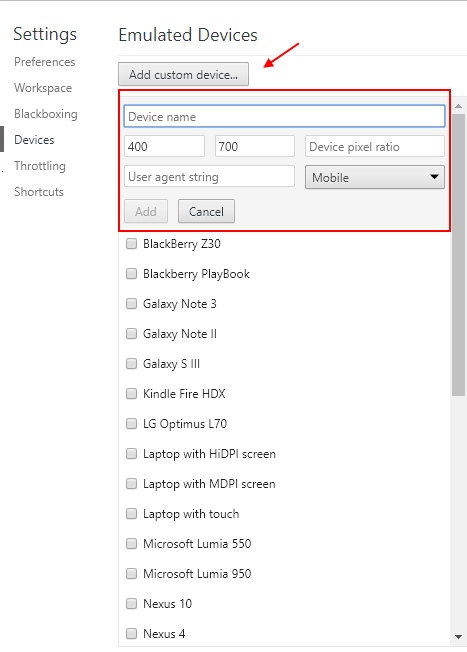
Крок 6 - Виберіть свій пристрій із довгого списку різних мобільних телефонів. Або якщо вам потрібна власна роздільна здатність (або Вашого телефону немає у списку), просто натисніть Додайте власний пристрій.

Таким чином, ви можете протестувати мобільну версію веб-сайтів за допомогою хрому та без будь-якого розширення.