- Інструменти розробника Chrome – це інструмент, інтегрований у програмне забезпечення, яке дає згоду на те, щоб користувачі могли модифікувати код безпосередньо у веб-переглядачі.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Помилка представлена у великому темпі у веб-переглядачі Chromium, тому користувачі можуть використовувати Postman для візуалізації та надання відповідей.

- Interfaccia facile da usare: offre un design pulito e modulare che è semplice da use e da navigare.
- Ефективність швидкості: utilizza meno larghezza di banda rispetto ad altri browser e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza інтегрує: Блок повідомлень, захист від тракції та безкоштовний VPN.
- ⇒ Завантажити оперу один
Chrome пропонує одну серію інструментів, інтегрованих для користувачів Google Chrome, які згодні з користувачами перевірки HTML і активності веб-сторінки. Користувачі, які використовують Chrome DevTools, не можуть відмітити помилку Chrome non è riuscito a caricare i dati di risposta. Continua a leggere per trovare rapidamente la soluzione.
Ви не можете завантажити й надати відповідь у Chrome?
L’errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML or basati su testo. Якщо ви використовуєте файл у форматі JSON, виникне помилка, щоб перевірити файл у великій формі. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Потрібні інші варіанти, які користувачі використовують у Chrome, виконайте такі дії:
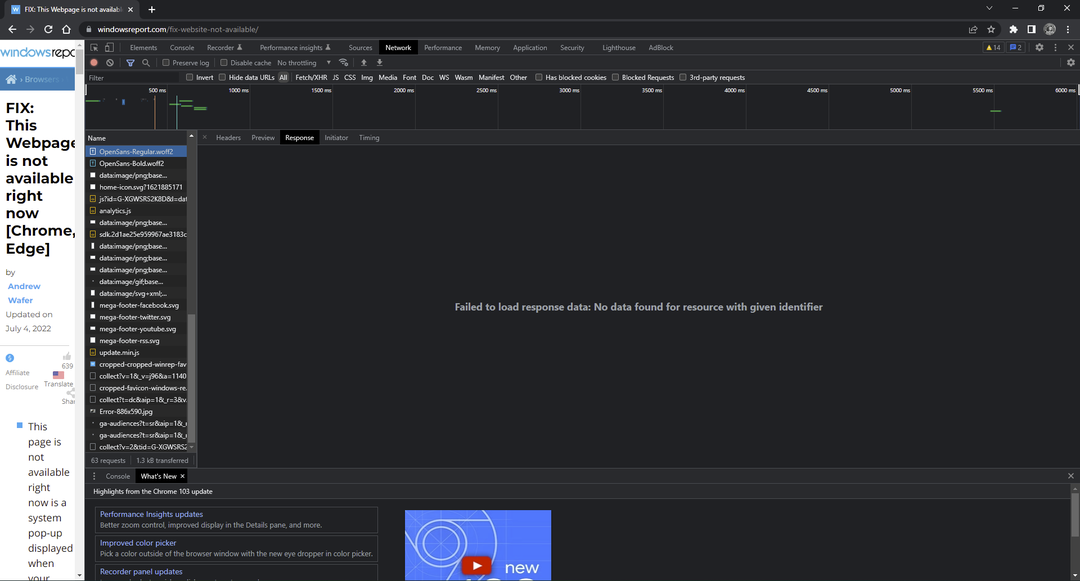
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome не містить відповіді на всі дані, вміст міститься в кеші Inspector
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Чи можна виправити помилку, пов’язану з повідомленням, що не виникло в Chrome?
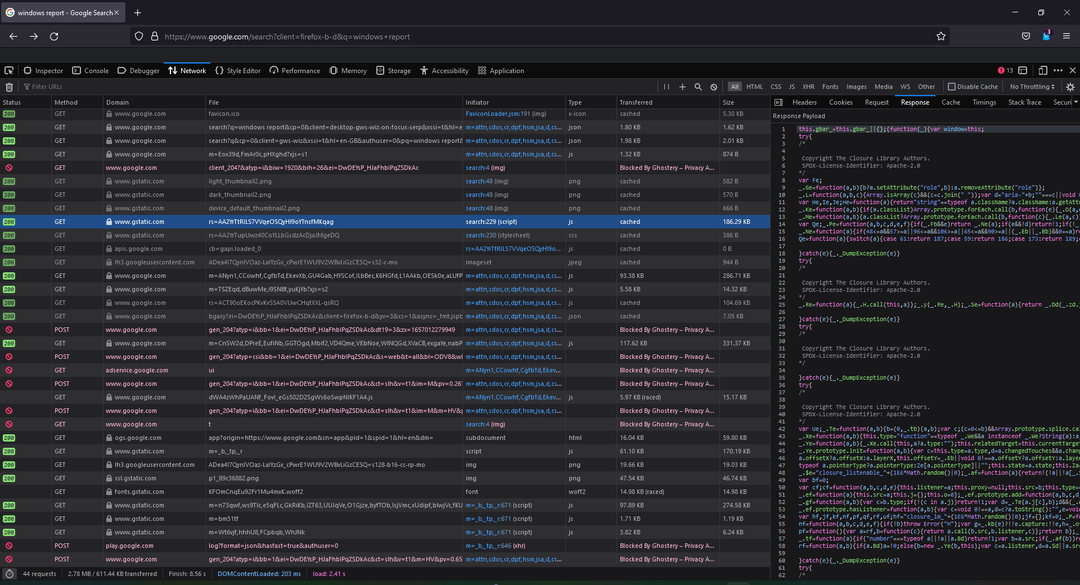
1. Використовуйте різноманітний браузер
Більшість користувачів мають змогу перейти до Firefox DevTools, якщо виникли помилки, які викликають порушення в Chrome. Firefox візуалізується, як і дати відповіді на навігацію та додаткову функцію, яка встановлюється в Chrome, а також функції, пов’язані з модифікацією та зміною.

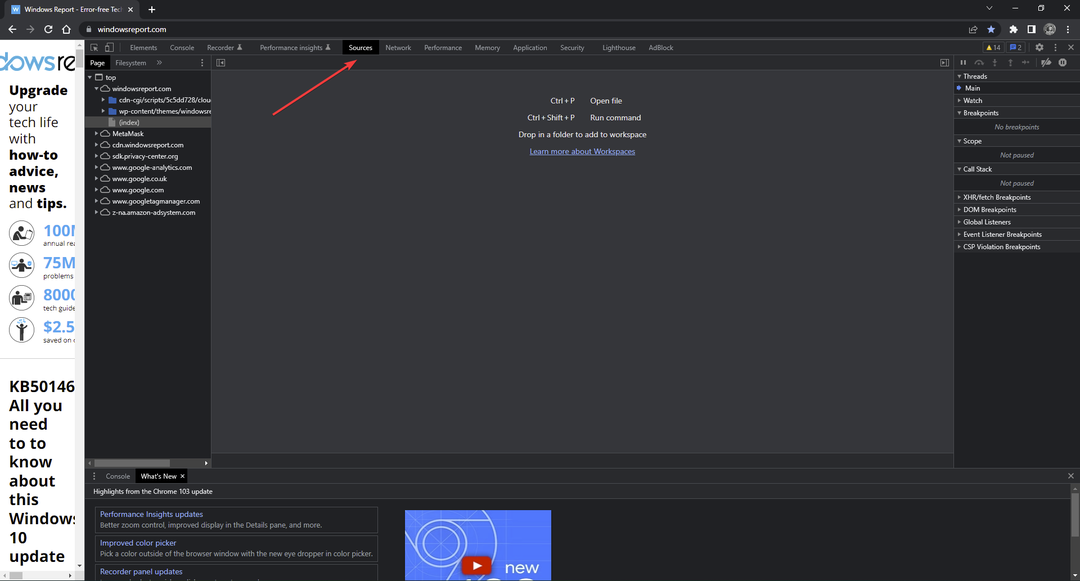
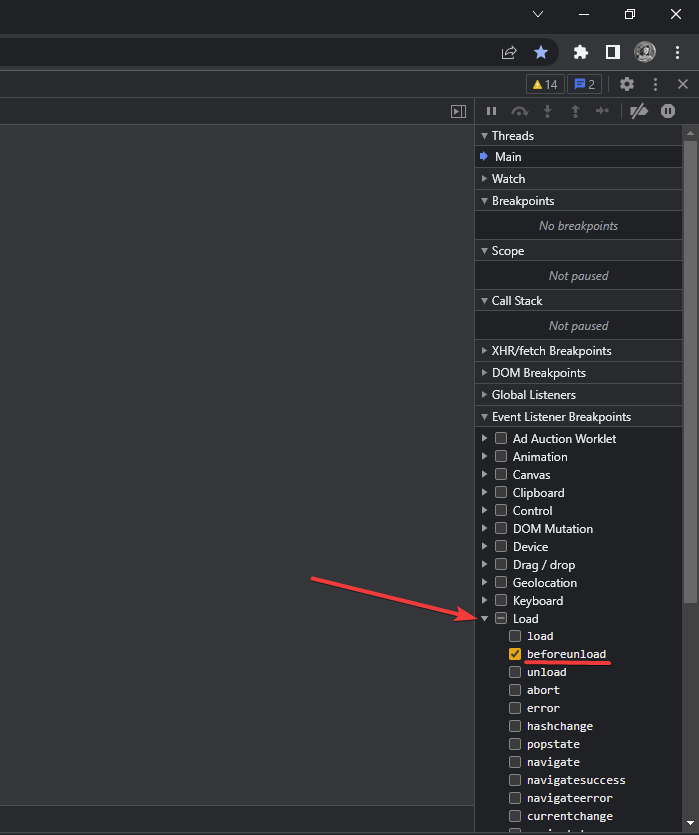
2. Aggiungere un punto di interruzione nella scheda Origini
- Щоб увійти в Chrome DevTools, клацніть на схемі Фонті.

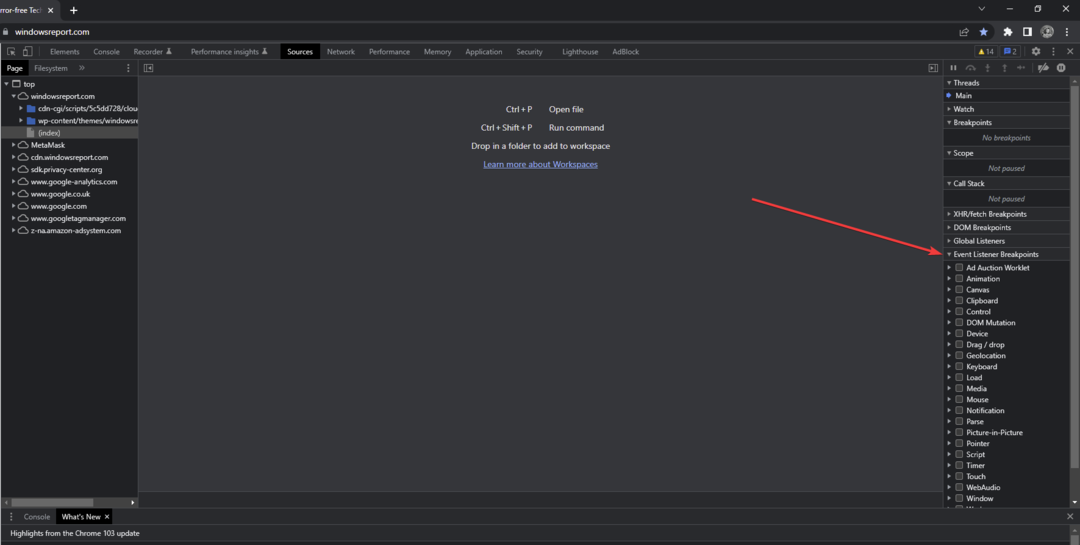
- Espandi i Точка зупину слухача події.

- Еспанді Карика e seleziona la casella accanto a перед розвантаженням.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere codice.
3. Використовуйте Postman для перегляду відповідей
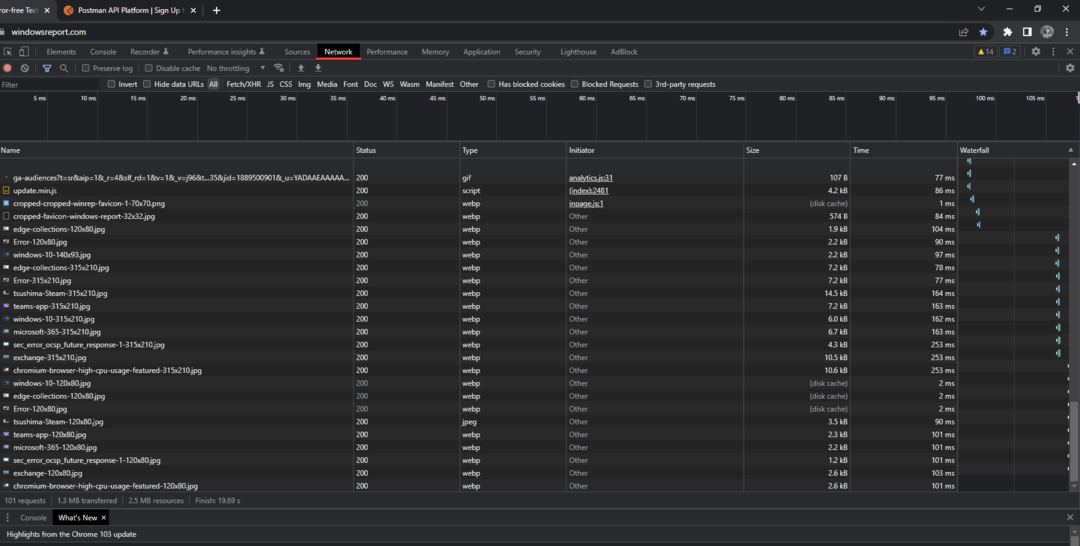
- Щоб увійти в Chrome DevTools, клацніть на схемі Rete.

- Individua la richiesta e fai clic con il pulsante destro del mouse.
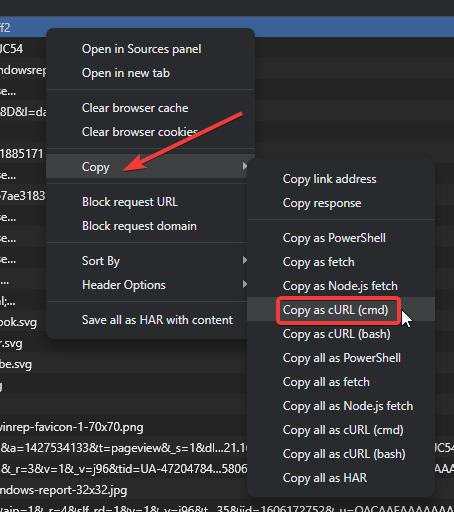
- Селезіона Copia e successivamente Copia come cURL.

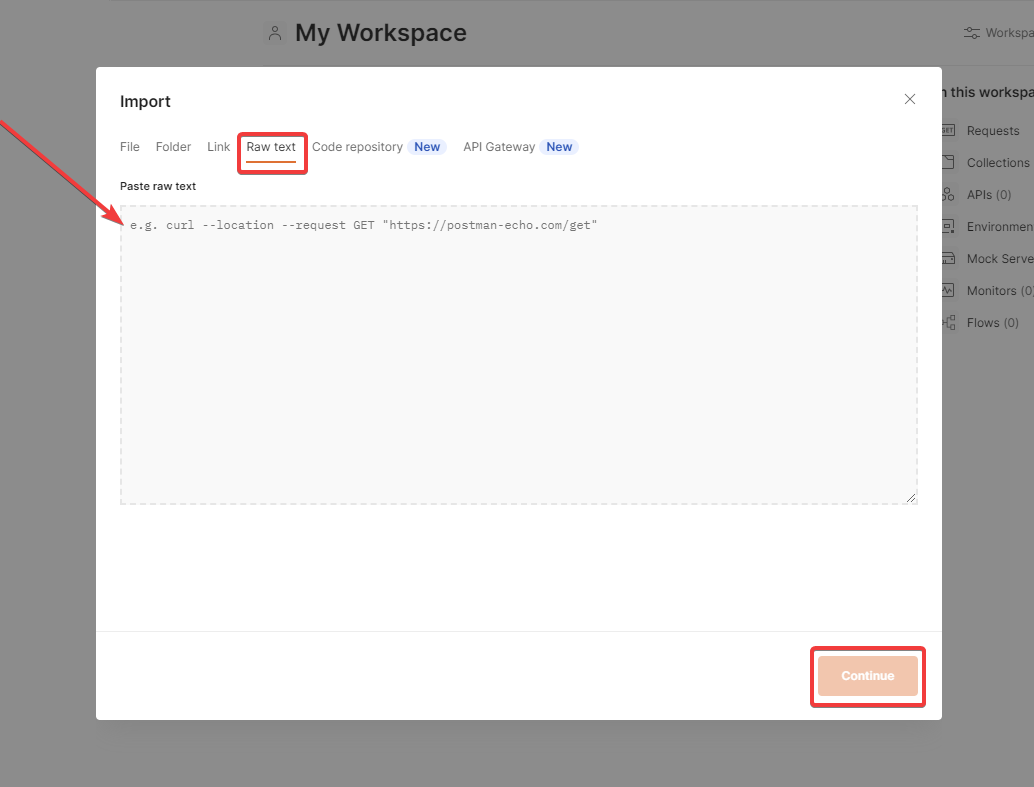
- Apri Postman e seleziona Importa.
- Алла голос Testo non laborato, передайте cURL fai clic su Континуум.

Postman є стандартною формою API, яка містить повідомлення про створення та згоду на використання найбагатших HTTP/s. Це рішення не вирішує помилки в Chrome, щоб отримати згоду на візуалізацію відповіді Chrome DevTools без файлу.
Ця помилка має бути представлена в дуже швидкому темпі в Chrome DevTools, але це означає, що це одне слово soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.


![Стерео-приймачі для кількох динаміків [Посібник 2021]](/f/81942687f9a91a4de15e861ee4e7fa3b.jpg?width=300&height=460)