
Це програмне забезпечення буде підтримувати ваші драйвери та працювати, тим самим захищаючи вас від поширених помилок комп’ютера та несправності обладнання. Перевірте всі свої драйвери зараз у 3 простих кроки:
- Завантажте DriverFix (перевірений файл завантаження).
- Клацніть Почніть сканування знайти всі проблемні драйвери.
- Клацніть Оновлення драйверів отримати нові версії та уникнути несправностей системи.
- DriverFix завантажив 0 читачів цього місяця.
Документи Google є одним з найпопулярніших інструментів спільної роботи в хмарі в режимі реального часу. Для управління вмістом домінуючим був WordPress Інструмент CMS. Однак раніше WordPress заважав користувачам редагувати разом з колегами. Крім того, інструмент вимагав від користувачів вручну переносити текст із текстового процесора на CMS. Тепер ця практика змінилася із випуском нового надбудови WordPress.com для Chrome, що дозволяє користувачам писати, редагувати та співпрацювати в Документах Google перед публікацією чернетки.
Як це працює
Для письменників та блогерів, які використовують WordPress для публікації історій, інструмент повинен стати в нагоді завдяки інтеграції параметрів форматування Google Docs у інструмент CMS. Джордж Хотелінг з WordPress, як працює надбудова:
- Для початку просто перейдіть до Сторінка веб-магазину Google і натисніть, щоб встановити його.
- Вам буде запропоновано надати плагіну доступ до публікації від вашого імені, і тоді ви готові писати.
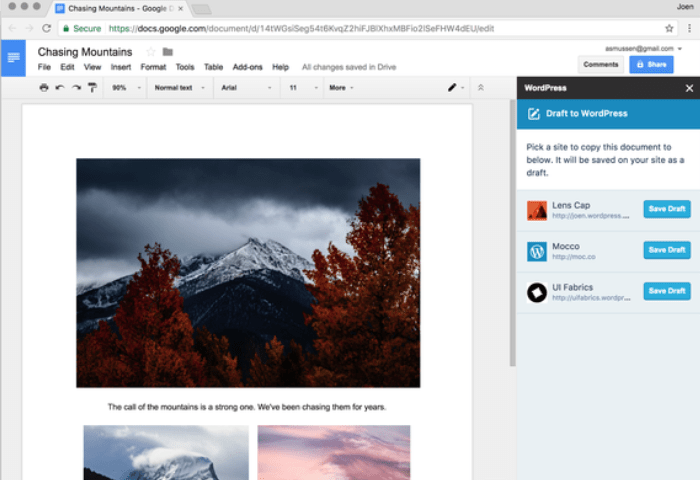
- Коли ви будете готові зберегти чернетку Документів Google як публікацію в блозі, перейдіть до меню Додатки та відкрийте WordPress.com для Документів Google. З’явиться бічна панель, куди ви можете додати сайти, пов’язані з WordPress.com або Jetpack.
- Натисніть кнопку Зберегти чернетку - після збереження з’явиться посилання для попереднього перегляду, щоб ви могли побачити, як це виглядає на вашому сайті. Відредагуйте публікацію на WordPress.com, щоб зробити будь-які невеликі налаштування, а потім натисніть Опублікувати, коли будете готові до запуску!
Додаток доступний для будь-якого веб-сайту WordPress.org, оснащеного плагіном Jetpack. Для адміністраторів сайтів він має бічну панель, де ви можете контролювати всі авторизовані сайти та співавторів. Додаток генерує посилання для попереднього перегляду для чернетки після збереження твору. Це дозволяє перевірити, як ваш чернетка відображається в мережі при публікації.
Автоматичний, материнська компанія WordPress, має надбудову з відкритим кодом GitHub де код інструменту доступний для перегляду.