Дотримуйтеся покрокової інструкції, щоб це зробити
- Встановлення ChatGPT локально складно, але може бути корисним, оскільки час відповіді буде швидшим.
- Цей посібник допоможе вам із детальними кроками, як це зробити.

XВСТАНОВИТИ, НАТИСНУВШИ ЗАВАНТАЖИТИ ФАЙЛ
Це програмне забезпечення виправить поширені комп’ютерні помилки, захистить вас від втрати файлів, зловмисного програмного забезпечення, збою апаратного забезпечення та оптимізує ваш ПК для максимальної продуктивності. Вирішіть проблеми з ПК і видаліть віруси в 3 простих кроки:
- Завантажте Restoro PC Repair Tool який поставляється із запатентованими технологіями (патент доступний тут).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все щоб вирішити проблеми, що впливають на безпеку та продуктивність вашого комп’ютера.
- Restoro завантажив 0 читачів цього місяця.
ChatGPT призначений для надання швидких відповідей на ваші запити. Ви можете отримати доступ до ChatGPT онлайн; однак, якщо ви бажаєте встановити програму, цей посібник може допомогти.
Ми обговоримо покроковий метод локального встановлення програми ChatGPT, щоб ви могли використовувати її для отримання швидших відповідей із підвищеною конфіденційністю.
Навіщо встановлювати програму ChatGPT локально?
Встановлення моделі штучного інтелекту на ваш комп’ютер має кілька переваг, деякі з яких згадуються тут:
- Швидкий і чуйний – Ви можете запустити його безпосередньо на своєму пристрої. Це означає, що програма використовуватиме процесор і пам’ять пристрою, що працюватиме ефективніше, ніж під час роботи на віддаленому сервері.
- Підвищена конфіденційність і безпека – Використання програми локально покращить конфіденційність і безпеку ваших особистих даних. Дані більше не будуть передаватися з вашого пристрою на віддалений сервер.
- Можливість налаштування – Встановлення програми локально дозволить вам налаштувати програму відповідно до ваших уподобань і вимог. Ви можете змінити інтерфейс користувача, функції програми тощо.
- Не потрібно стикатися з простоями – Якщо програму встановлено локально, вам не доведеться знову входити або чекати відповіді сервера, якщо він зайнятий. Тому немає простоїв.
Як я можу встановити програму ChatGPT локально?
Порада експерта:
СПОНСОРОВАНО
Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана.
Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
Перш ніж виконувати кроки для локального встановлення програми ChatGPT, вам слід виконати такі перевірки:
- Спочатку встановіть розширення Node.js на код VS.
- Потім отримайте розширення Git для коду VS.
1. Створіть папку та відкрийте її в Visual Studio Code
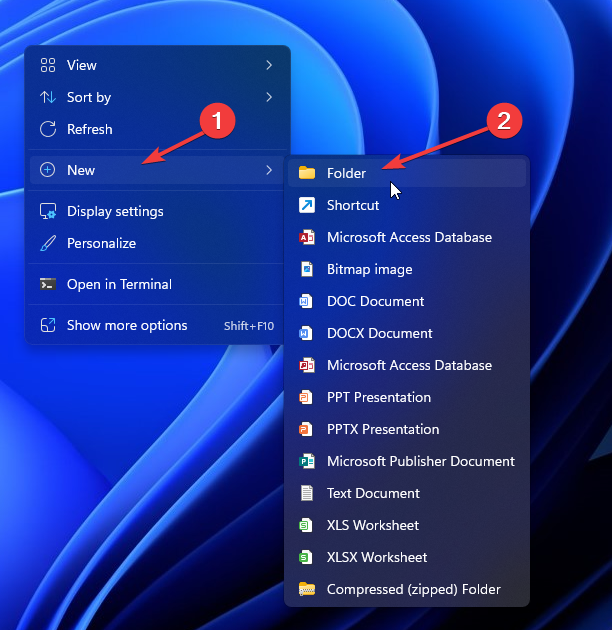
- Клацніть правою кнопкою миші на порожньому місці робочого столу, виберіть новий, потім Папка.

- Перейменуйте папку як Open_AI_ChatGPT додаток
- Натисніть вікна ключ, вид Код Visual Studioі натисніть ВІДЧИНЕНО.

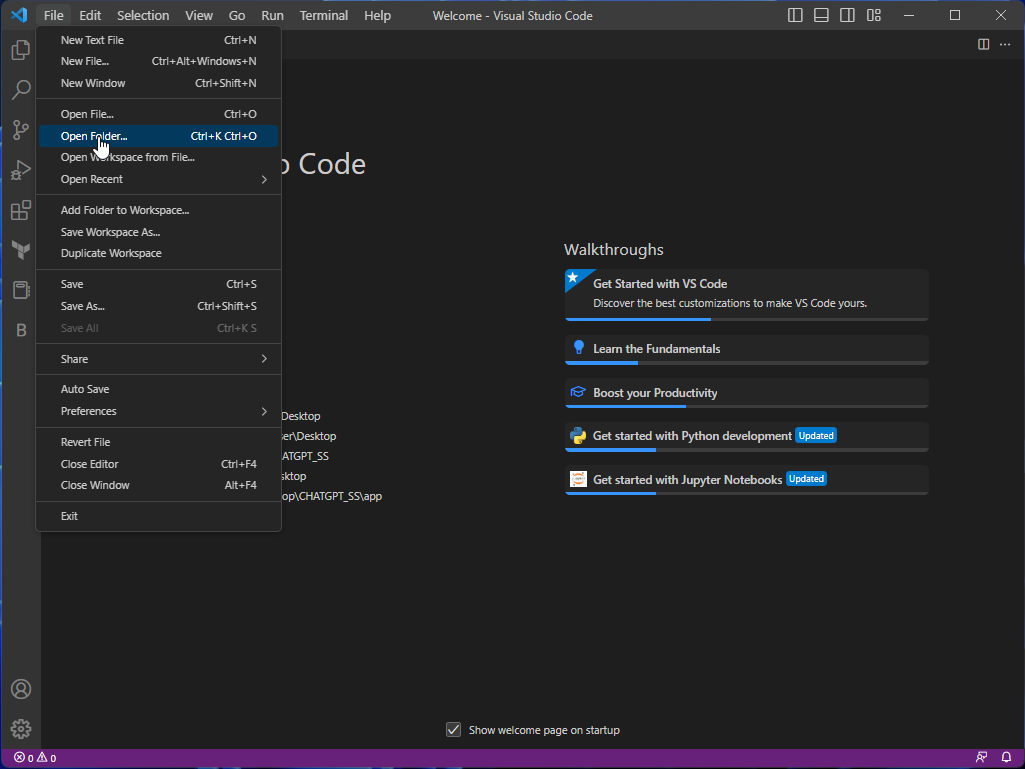
- Перейти до Файл меню та виберіть Відкрити папку.

- Виберіть папку та натисніть Виберіть папку.
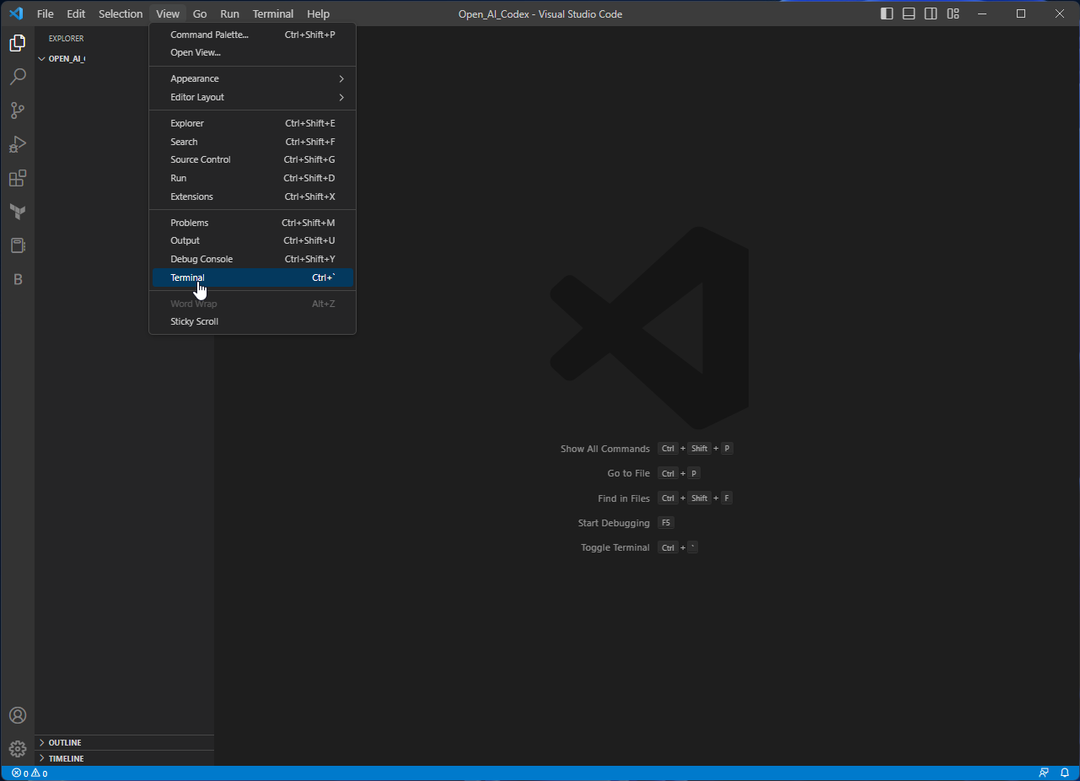
- Далі перейдіть до Переглянути меню та виберіть Термінал.

2. Перевірте, чи встановлено Node.js
- Введіть наступний код, щоб перевірити, чи встановлено у вас node.js, і натисніть Enter:
вузол -в - Якщо виникне помилка, перейдіть до наступного кроку.
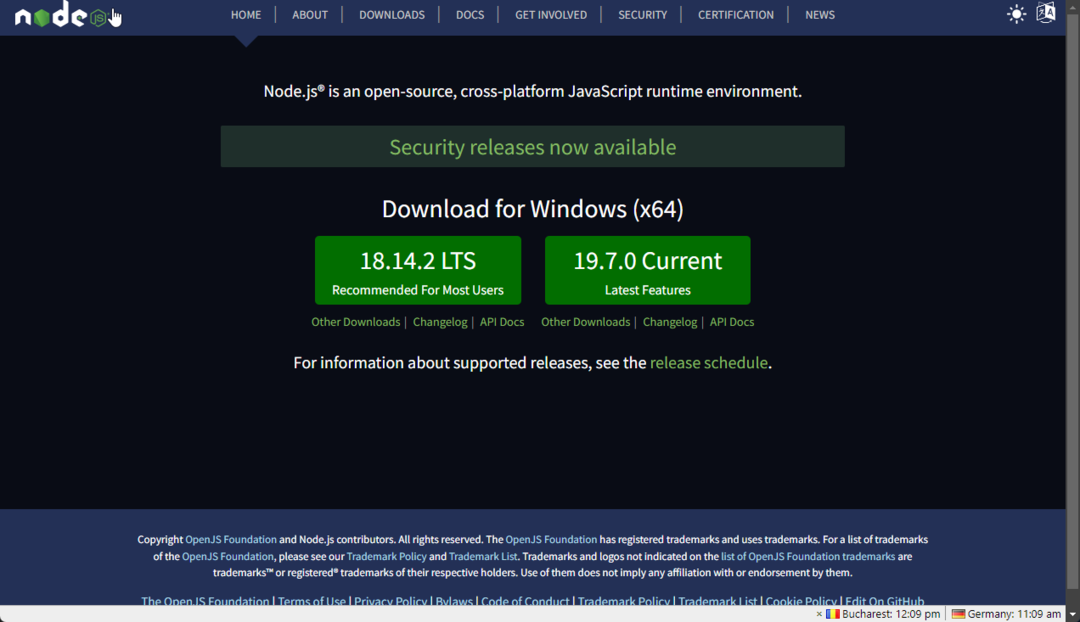
- Перейти до Веб-сайт Node.js і завантажте Node.js

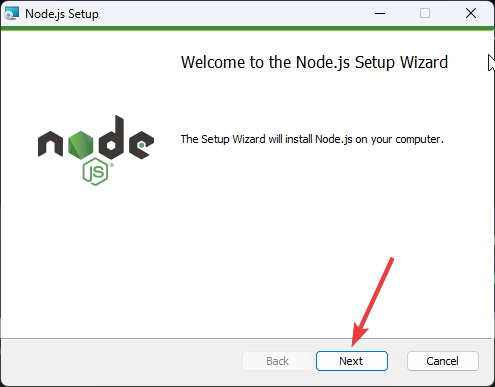
- Двічі клацніть, щоб відкрити файл інсталятора. Натисніть Далі.

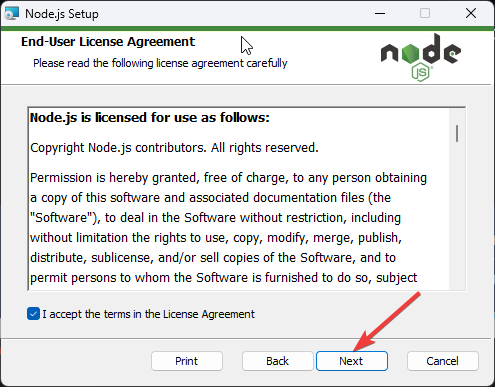
- Тепер прийміть усі положення та умови та натисніть Далі.

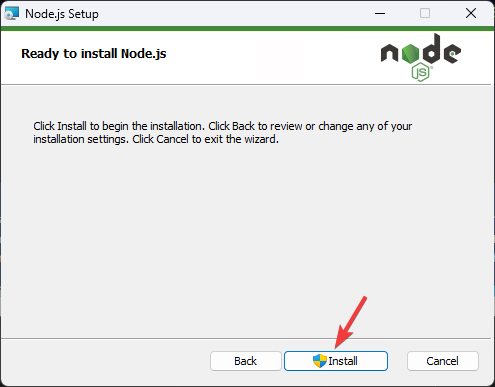
- Натисніть Далі у всіх наступних вікнах, а потім натисніть встановити щоб розпочати встановлення.

- Тепер перезапустіть Visual Studio Code.
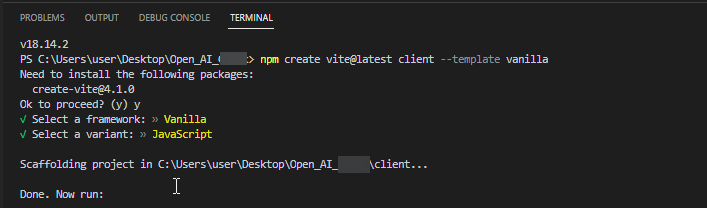
- Після цього поверніться до терміналу, введіть наступний код, щоб створити a Ванільне сховище JavaScriptі натисніть Enter:
створити npm [електронна пошта захищена] клієнт --шаблон vanilla - Далі введіть Ю і натисніть Enter.

- Виберіть Ваніль як каркас, коли буде запропоновано.
- Виберіть JavaScript як варіант, коли запитують. Ви побачите багато файлів і папок, створених у папці програми Open_AI_ChatGPT.
3. Встановити залежності
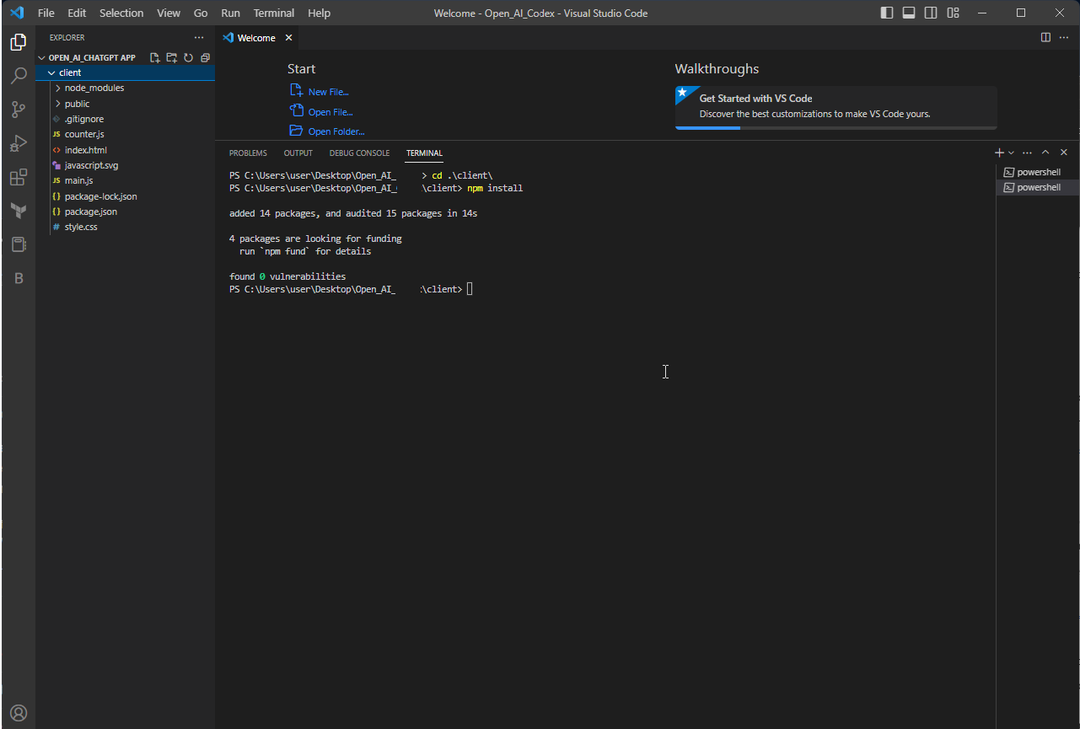
- Введіть наступну команду, щоб увійти в каталог клієнта, і натисніть Enter:
cd .\клієнт\ - Далі скопіюйте та вставте таку команду та натисніть Enter:
встановити npm
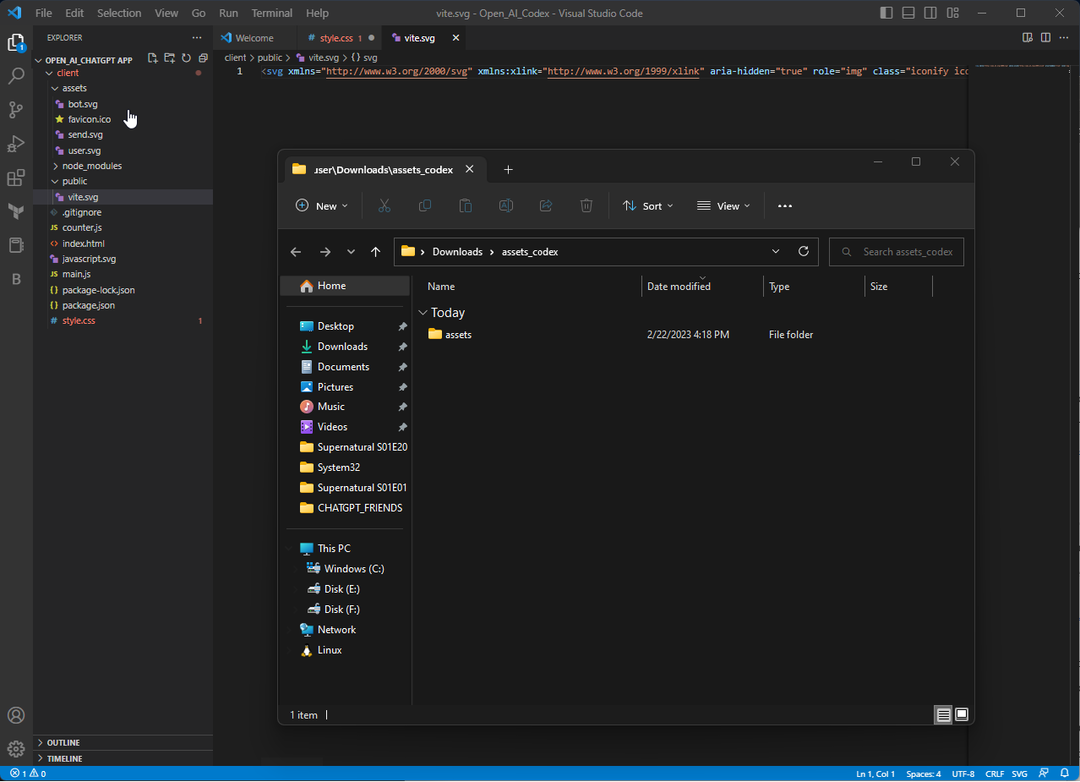
- Перейдіть за цим посиланням і завантажте заархівовану папку під назвою "assets".
- Тепер скопіюйте папку вилучених активів у папку клієнта.

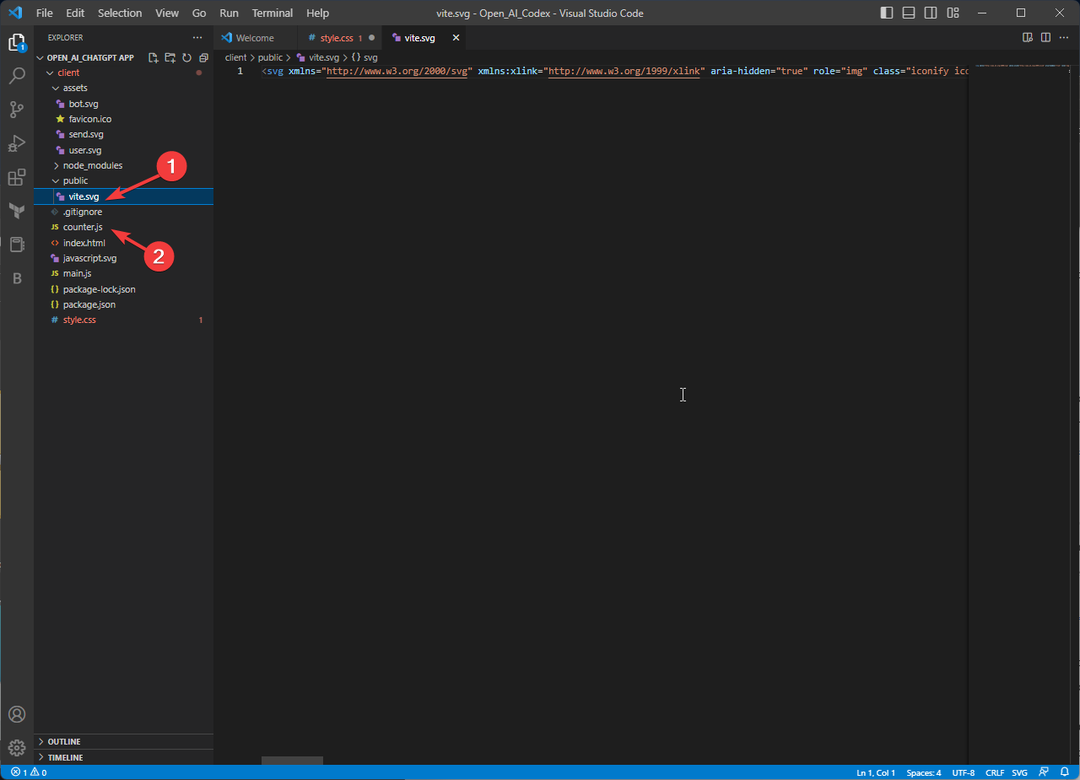
- Потім видаліть файли vite.svg і counter.js.

- Нарешті перемістіть файл favicon від активів папку до громадськість папку.
4. Напишіть код у style.css
- Скопіюйте та вставте наведений нижче код у папці style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[електронна пошта захищена];300;400;500;700;800;900&display=swap");
* {
запас: 0;
відступ: 0;
box-sizing: border-box;
сімейство шрифтів: "Alegreya Sans", sans-serif;
}
тіло {
фон: #343541;
}
#додаток {
ширина: 100vw;
висота: 100vh;
фон: #343541;
дисплей: гнучкий;
flex-direction: колонка;
align-items: center;
justify-content: пробіл між;
}
#chat_container {
згинання: 1;
ширина: 100%;
висота: 100%;
переповнення-y: прокручування;
дисплей: гнучкий;
flex-direction: колонка;
проміжок: 10px;
-ms-overflow-style: немає;
scrollbar-width: немає;
padding-bottom: 20px;
scroll-behavior: гладкий;
}
/* приховує смугу прокрутки */
#chat_container::-webkit-scrollbar {
дисплей: немає;
}
.wrapper {
ширина: 100%;
відступ: 15 пікселів;
}
.ai {
тло: #40414F;
}
.chat {
ширина: 100%;
максимальна ширина: 1280 пікселів;
запас: 0 авто;
дисплей: гнучкий;
flex-direction: row;
align-items: flex-start;
проміжок: 10px;
}
.profile {
ширина: 36 пікселів;
висота: 36px;
border-radius: 5px;
тло: #5436DA;
дисплей: гнучкий;
justify-content: центр;
align-items: center;
}
.ai .profile {
тло: #10a37f;
}
.profile img {
ширина: 60%;
висота: 60%;
object-fit: містити;
}
.повідомлення {
згинання: 1;
колір: #dcdcdc;
розмір шрифту: 20px;
максимальна ширина: 100%;
переповнення-x: прокручування;
/*
* пробіли — це будь-які пробіли, табуляції або символи нового рядка, які використовуються для форматування коду CSS
* вказує, як слід обробляти пробіли в елементі. Воно подібне до значення "pre", яке повідомляє браузеру розглядати весь пробіл як значний і зберігати його точно так, як воно відображається у вихідному коді.
* Значення попереднього обтікання дозволяє браузеру переносити довгі рядки тексту на кілька рядків, якщо це необхідно.
* Значенням за замовчуванням для властивості пробілу в CSS є "normal". Це вказує веб-переглядачу згортати кілька символів пробілу в один пробіл і переносити текст на кілька рядків, якщо це необхідно, щоб поміститися в його контейнер.
*/
пробіл: попередня обгортка;
-ms-overflow-style: немає;
scrollbar-width: немає;}
/* приховує смугу прокрутки */
.message::-webkit-scrollbar {
дисплей: немає;
}
форма {
ширина: 100%;
максимальна ширина: 1280 пікселів;
запас: 0 авто;
відступ: 10 пікселів;
тло: #40414F;
дисплей: гнучкий;
flex-direction: row;
проміжок: 10px;
}
textarea {
ширина: 100%;
колір: #fff;
розмір шрифту: 18px;
відступ: 10 пікселів;
фон: прозорий;
border-radius: 5px;
межа: немає;
контур: немає;
}
кнопка {
контур: 0;
межа: 0; курсор: покажчик;
фон: прозорий;
}
форма img {
ширина: 30 пікселів;
висота: 30 пікселів;
}
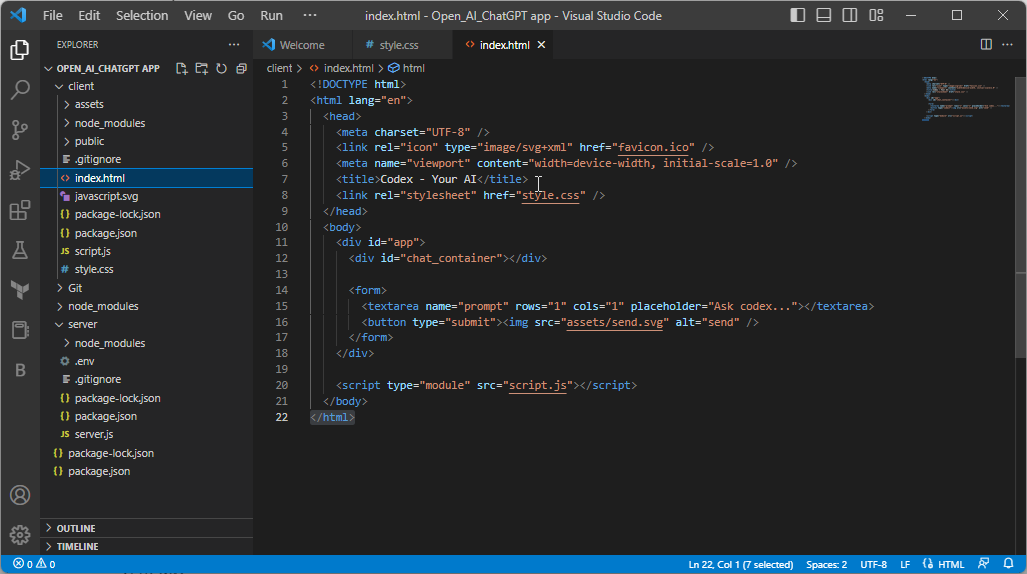
5. Напишіть код у Index.html
- Введіть такий код у файл index.html:

Codex - Ваш ШІ
- Натисніть Ctrl + S, щоб зберегти сценарій.
- Перейдіть на ліву панель Visual Studio Code та перейменуйте main.js на script.js.
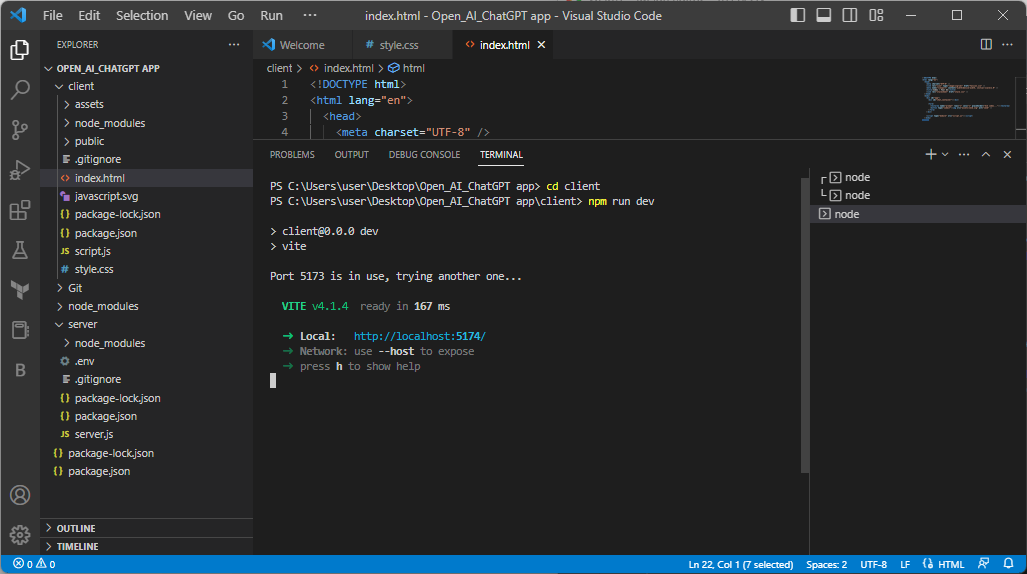
6. Виконуйте команди в терміналі
- Підійдіть до терміналу та натисніть Ctrl + C щоб побачити, де ви будете писати команди. Ви повинні бути в папці клієнта. Якщо ні, введіть таку команду та натисніть Enter:
cd клієнт - Введіть таку команду та натисніть Enter:
npm run dev
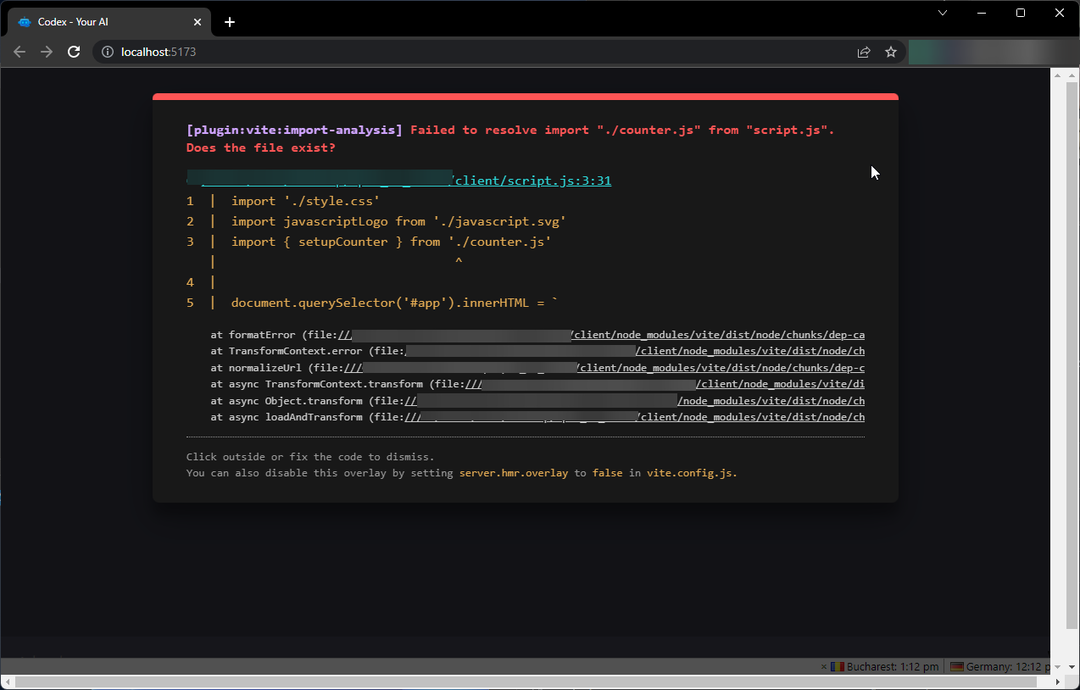
- Ви отримаєте веб-адресу, щоб побачити, як це виглядає на даний момент. Якщо ви отримуєте помилку, згадану на знімку екрана, рухайтеся вперед.

- Як отримати доступ і використовувати ChatGPT в Італії [Швидкий обхід]
- Помилка ChatGPT у Body Stream: що це таке та як це виправити?
- Як інтегрувати ChatGPT із Word [найшвидші способи]
- Тепер ви можете шукати зображення в чат-боті Bing AI. Ось як
- Виправлення: Помилка реєстрації в ChatGPT наразі недоступна
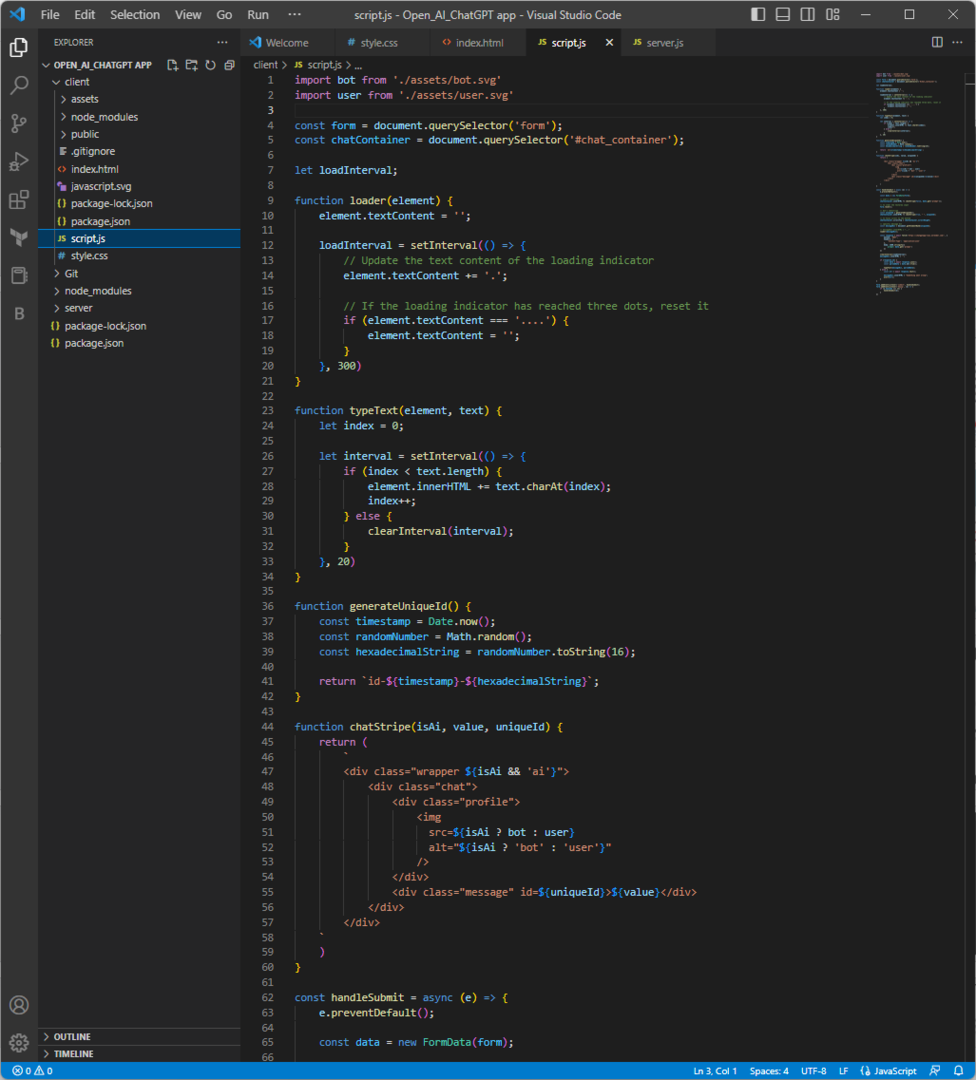
7. Запишіть код у файл script.js
- Видаліть вміст, присутній у файлі script.js, і скопіюйте та вставте наступний код:

імпорт бота з './assets/bot.svg'
імпортувати користувача з './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
нехай loadInterval;
завантажувач функцій (елемент) {
element.textContent = '';
loadInterval = setInterval(() => {
// Оновити текстовий вміст індикатора завантаження
element.textContent += '.';
// Якщо індикатор завантаження досяг трьох точок, скиньте його
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
функція typeText (елемент, текст) {
нехай індекс = 0;
let interval = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (індекс);
індекс++;
} ще {
clearInterval (інтервал);
}
}, 20)
}
функція generateUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
функція chatStripe (isAi, значення, uniqueId) {
повернення (
`
src=${isAi? бот: користувач}
alt="${isAi? 'бот': 'користувач'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (форма);
// чат користувача
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// щоб очистити введення текстового поля
form.reset();
// chatstripe бота
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// для фокусування прокрутіть униз
chatContainer.scrollTop = chatContainer.scrollHeight;
// певне повідомлення div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
завантажувач (messageDiv);
const response = await fetch(' http://localhost: 8001/', {
метод: 'POST',
заголовки: {
'Content-Type': 'application/json'
},
тіло: JSON.stringify({
підказка: data.get('підказка')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = очікування response.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} ще {
const err = очікування response.text();
messageDiv.innerHTML = "Щось пішло не так";
насторожити (помилитися);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Потім натисніть Ctrl + С щоб зберегти сценарій.
8. Створіть нову папку в папці програми Open_AI_ChatGPT і встановіть модулі
- Створіть папку в Програма Open_AI_ChatGPT папку та назвіть її Сервер.
- ВІДЧИНЕНО Термінал і натисніть Crtl + C щоб зупинити запущену програму.
- Введіть наступну команду та натисніть Enter, щоб вийти з папки клієнта:
cd .. - Скопіюйте та вставте наступну команду, щоб увійти в Сервер каталог і натисніть Enter:
cd сервер - Введіть таку команду та натисніть Enter, щоб створити файл package.json у папці сервера:
npm init -y
- Щоб установити залежності, введіть наступну команду та натисніть Enter. Це створить новий файл під назвою package-lock.json:
npm встановити cors dotenv express nodemon openai
9. Згенеруйте ключ API та вкажіть його в .env
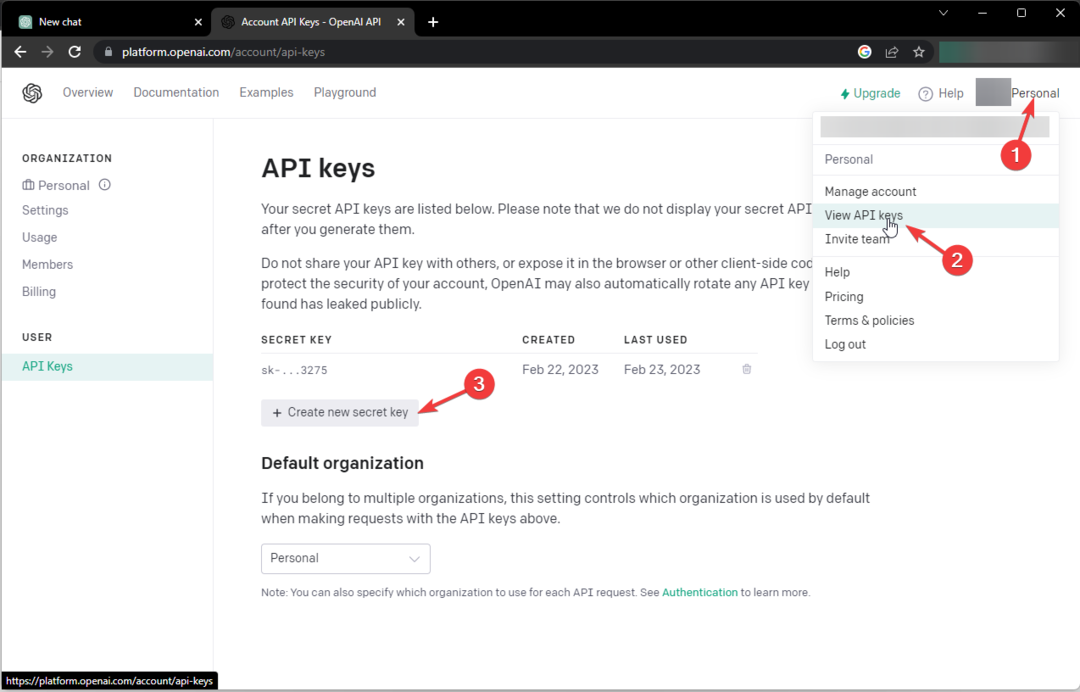
- Перейти до Відкрити веб-сайт API і увійдіть.
- Тепер натисніть Особисті і виберіть Переглянути ключі API.
- Натисніть Створіть новий секретний ключ і скопіюйте ключ.

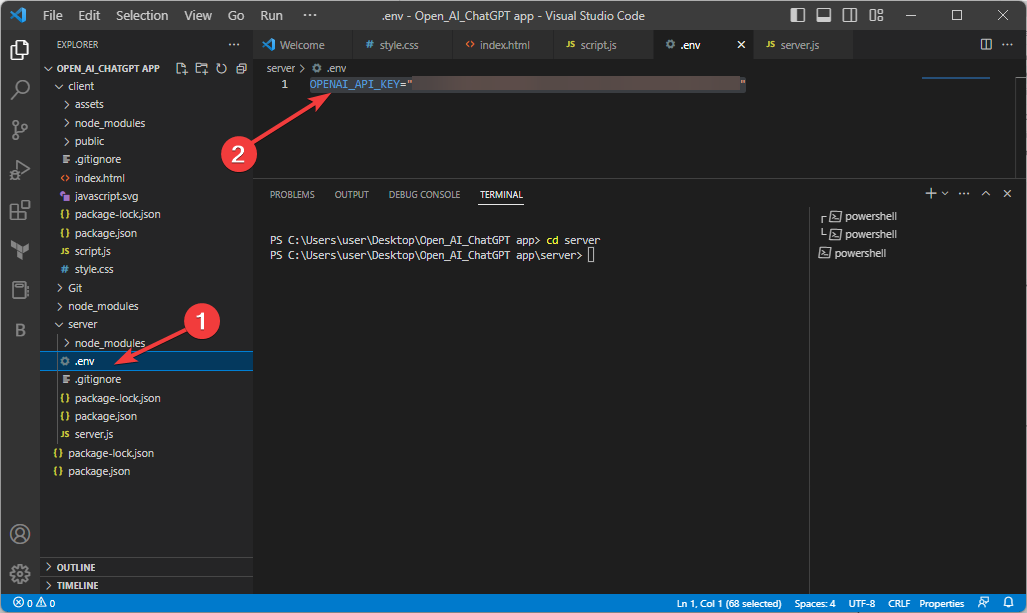
- В сервер створіть новий файл і назвіть його .env.
- В .env файлу, введіть наступний код після заміни ключа API на ключ, який ви скопіювали з веб-сайту Open API, і натисніть Enter:
OPENAI_API_KEY="Ключ API"
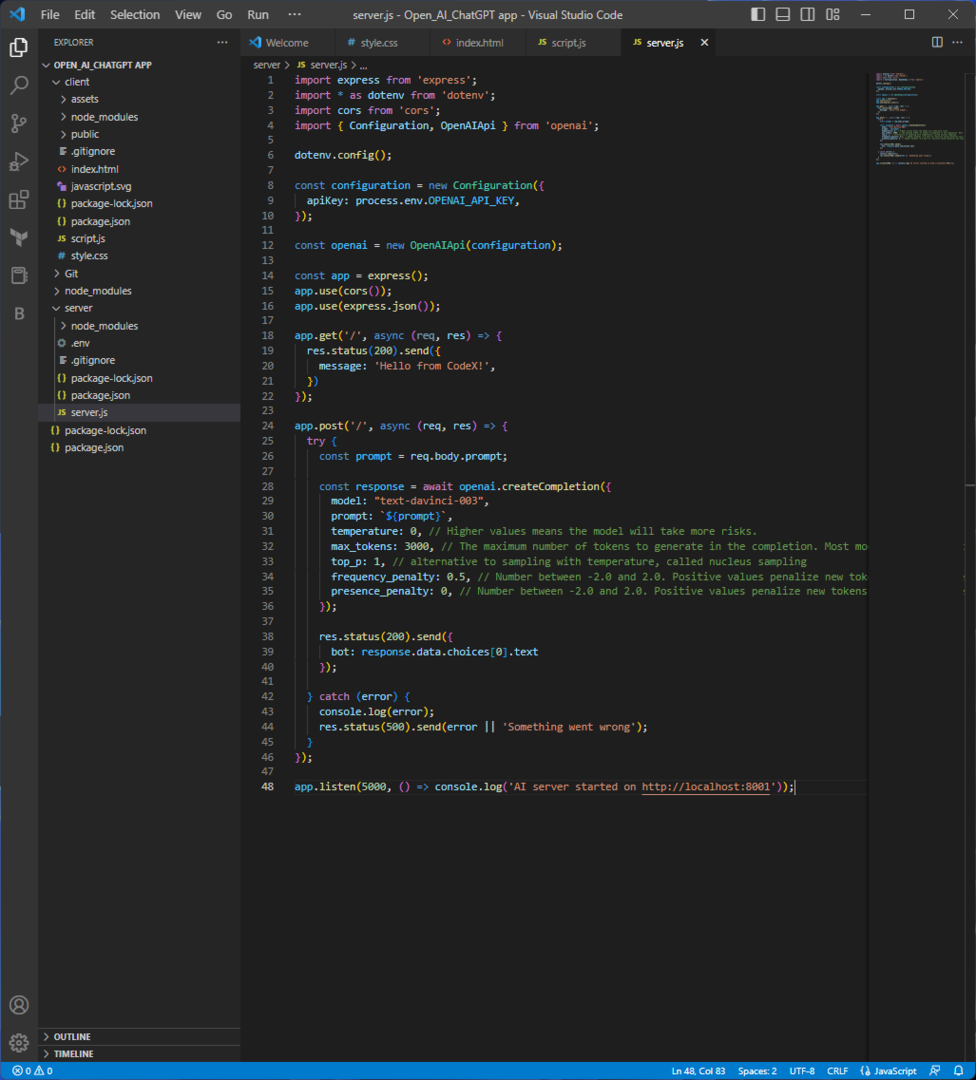
10. Створіть новий файл server.js і напишіть скрипт
- Створіть новий файл у папці сервера та перейменуйте його в server.js.
- Скопіюйте та вставте наступний сценарій у цей файл і натисніть Ctrl+С щоб зберегти файл:

імпорт експрес з 'експрес';
імпорт * як dotenv з 'dotenv';
імпорт cors з 'cors';
імпорт { Конфігурація, OpenAIApi } з 'openai';
dotenv.config();
конфігурація const = нова конфігурація({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = новий OpenAIApi (конфігурація);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
повідомлення: "Привіт від GPT!",
})
});
app.post('/', async (req, res) => {
спробувати {
const prompt = req.body.prompt;
const response = await openai.createCompletion({
модель: "text-davinci-003",
підказка: `${prompt}`,
temperature: 0, // Вищі значення означають, що модель більше ризикуватиме.
max_tokens: 3000, // Максимальна кількість токенів для генерації під час завершення. Більшість моделей мають довжину контексту 2048 токенів (за винятком найновіших моделей, які підтримують 4096).
top_p: 1, // альтернатива вибірці з температурою, яка називається ядерною вибіркою
frequency_penalty: 0,5, // Число від -2,0 до 2,0. Позитивні значення штрафують нові токени на основі їх наявна частота в тексті на даний момент, зменшуючи ймовірність повторення моделлю того самого рядка дослівно.
present_penalty: 0, // Число від -2,0 до 2,0. Позитивні значення штрафують нові маркери залежно від того, чи з’явилися вони в тексті до цього часу, збільшуючи ймовірність того, що модель обговорюватиме нові теми.
});
res.status (200).send({
бот: response.data.choices[0].text
});
} catch (помилка) {
console.log (помилка);
res.status (500).send (помилка || 'Щось пішло не так');
}
});
app.listen (5000, () => console.log('сервер ШІ запущено на http://localhost: 8001'));
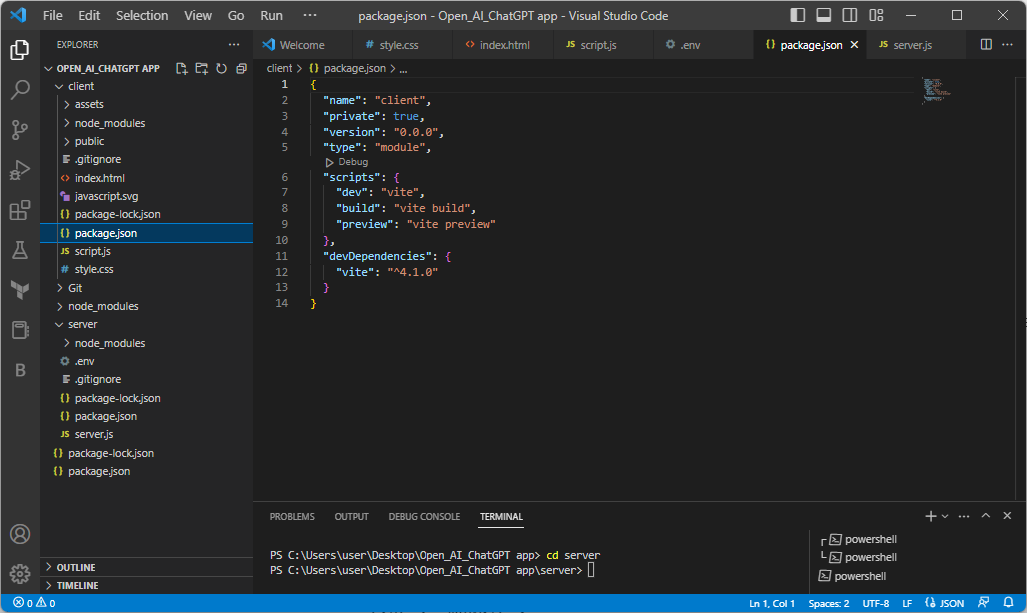
11. Напишіть код у package.json
- Скопіюйте та вставте наступний код і натисніть Ctrl + С зберегти:

{
"ім'я": "сервер",
"версія": "1.0.0",
"опис": "",
"type": "модуль",
"сценарії":{
"сервер": "сервер nodemon"
},
"ключові слова": [],
"автор": "",
"ліцензія": "ISC",
"залежності": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
12. Перевірте код
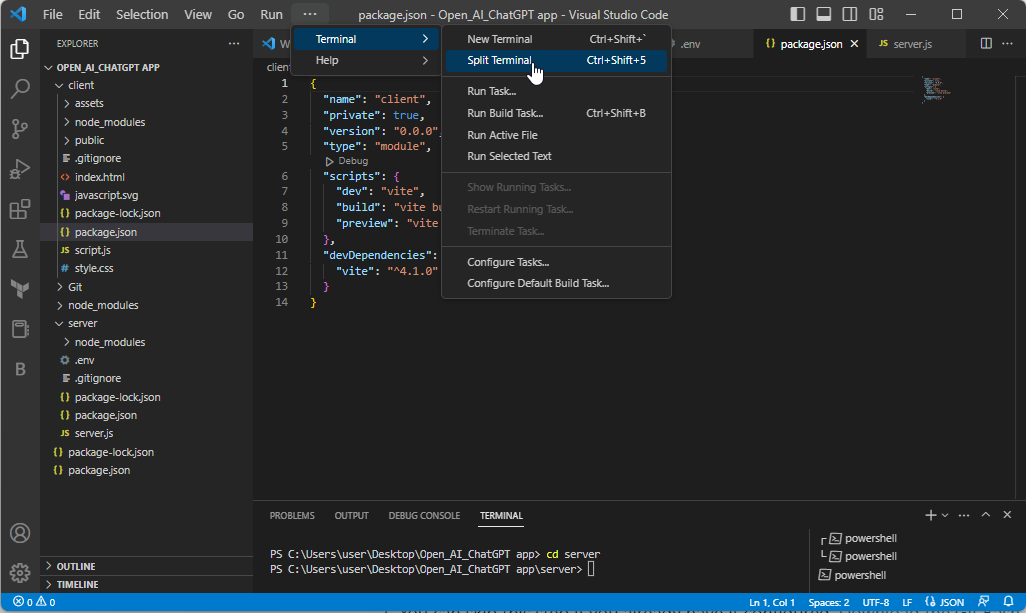
- Тепер клацніть меню «Термінал» у коді Visual Studio та виберіть «Розлитий термінал».

- У вас буде два термінали; назвемо їх термінальний сервер і термінальний клієнт.
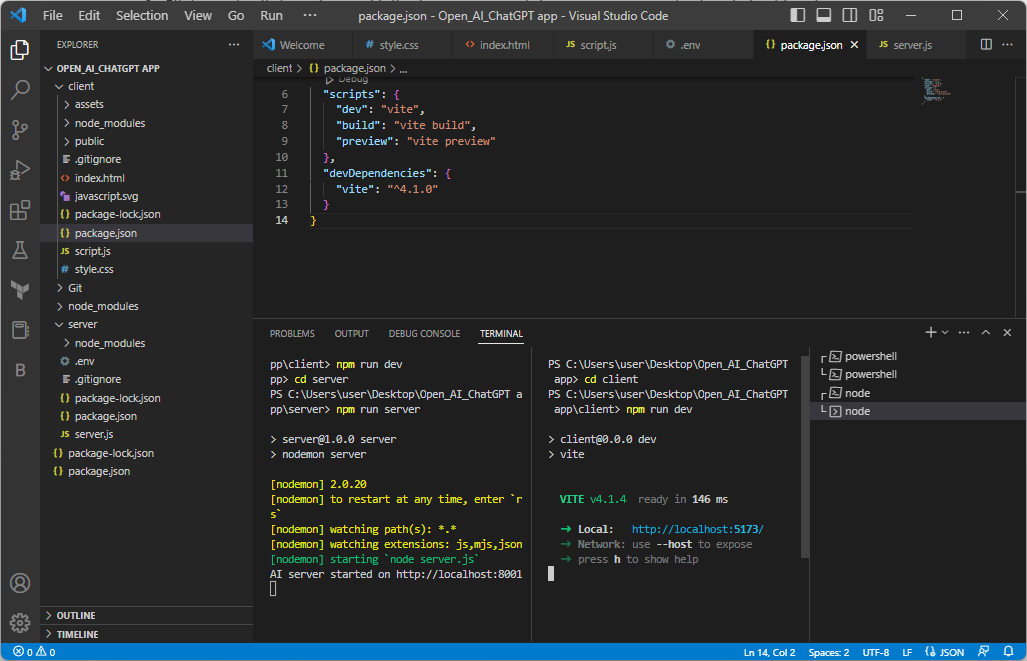
- На сервері терміналів натисніть Ctrl + C. Введіть таку команду, щоб увійти в каталог сервера, і натисніть Enter: cd server
- Далі скопіюйте та вставте таку команду та натисніть Enter, щоб запустити сервер:
сервер запуску npm - Натисніть представлене посилання, і ви побачите на сторінці повідомлення Привіт від GPT
- Тепер у термінальному клієнті натисніть Ctrl + C. Введіть таку команду, щоб увійти в каталог клієнта, і натисніть Enter:
cd клієнт - Скопіюйте та вставте таку команду та натисніть Enter, щоб запустити клієнт:
npm run dev
- Далі натисніть на посилання та введіть Привіт як ся маєш; ви бачите, що бот шукає відповідь.
13. Встановіть програму Git Bash і налаштуйте її за допомогою облікового запису GitHub
- Ви можете пропустити цей крок, якщо його вже налаштовано. Завантажте програму Git Bash.
- Увійдіть у свій Обліковий запис GitHub.
- Під час встановлення збережіть його в папці Open_AI_ChatGPT.
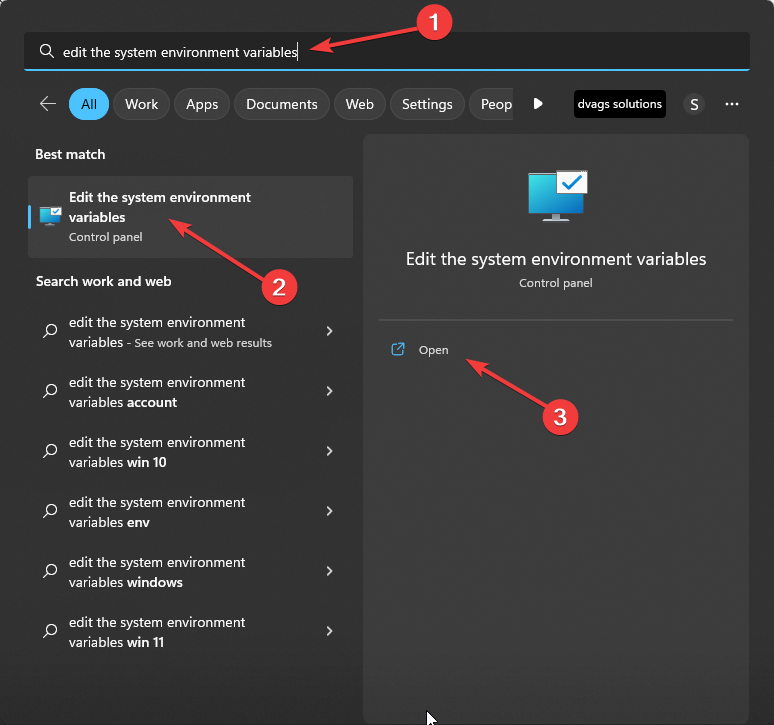
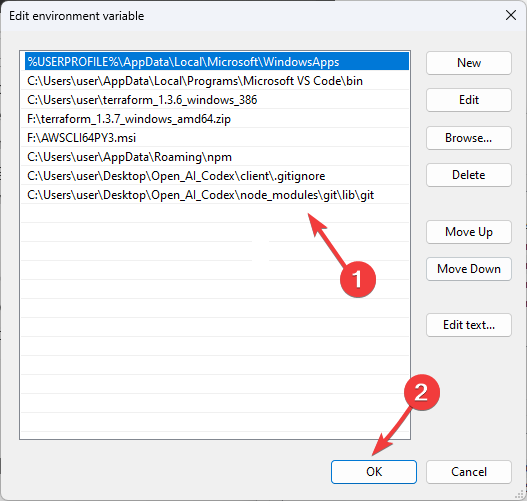
- Далі натисніть клавішу Windows, введіть edit the system Environment variables і натисніть Open.

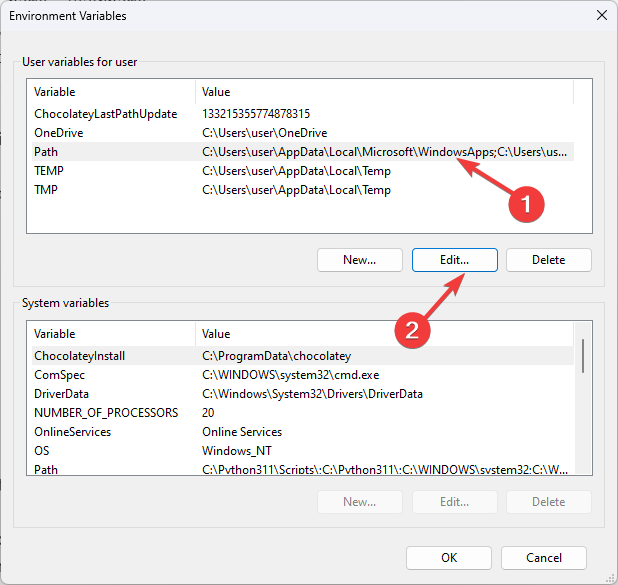
- Двічі клацніть шлях і натисніть Редагувати.

- Додайте сюди шлях до файлу git, потім натисніть OK і OK.

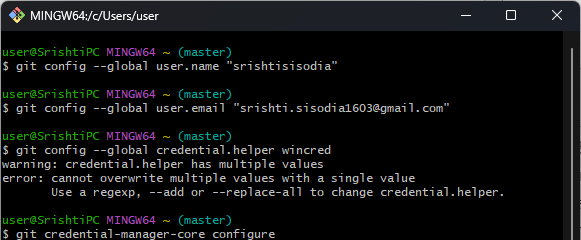
- Запустіть Git Bash, введіть наступну команду після заміни імені користувача на ім’я користувача облікового запису GitHub і натисніть Enter:
git config --global user.name "ім'я користувача" - Скопіюйте та вставте таку команду після заміни адреси електронної пошти своєю адресою електронної пошти та натисніть Enter:
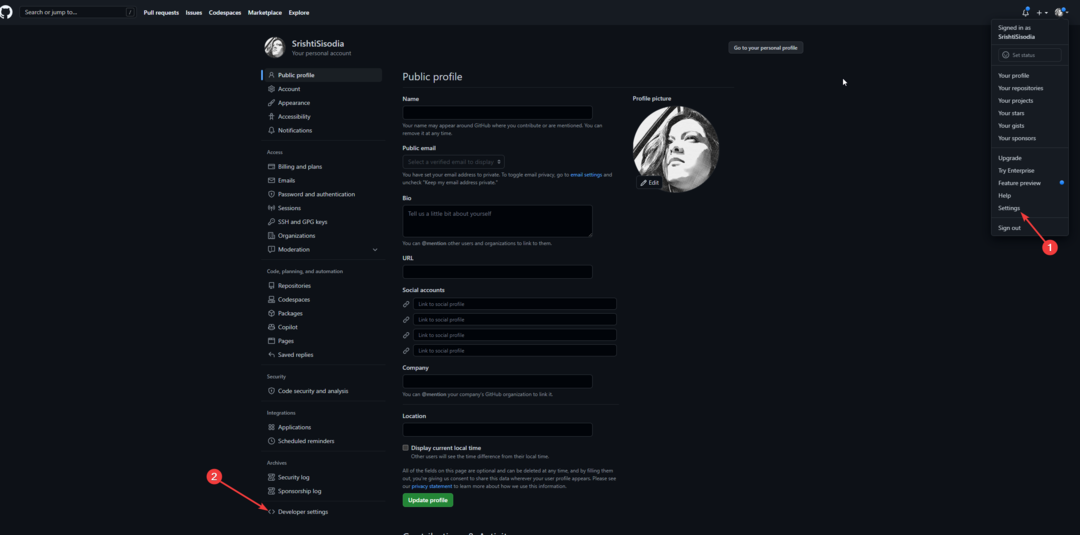
git config --global user.email "адреса електронної пошти" - Перейдіть до облікового запису GitHub, клацніть стрілку спадного меню та виберіть Налаштування. Тепер перейдіть до налаштувань розробника.

- Розгорніть Особисті маркери доступу та виберіть Точні маркери. Натисніть Створити новий маркер.

- Перейменуйте його та виберіть термін дії. Потім скопіюйте маркер і збережіть його в блокноті.
- Введіть наступні команди одну за одною та натисніть Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Дотримуйтесь підказок, щоб налаштувати його та вставити маркер, згенерований під час запиту пароля.
- Закрийте програму Git Bash.
14. Створіть репозиторій і опублікуйте код
14.1 Створіть репозиторій
- Увійдіть у свій Обліковий запис GitHub.
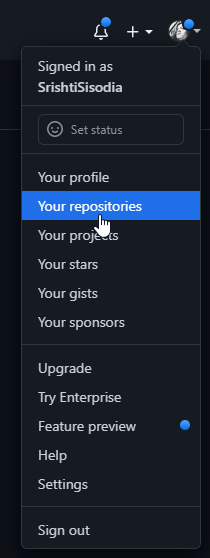
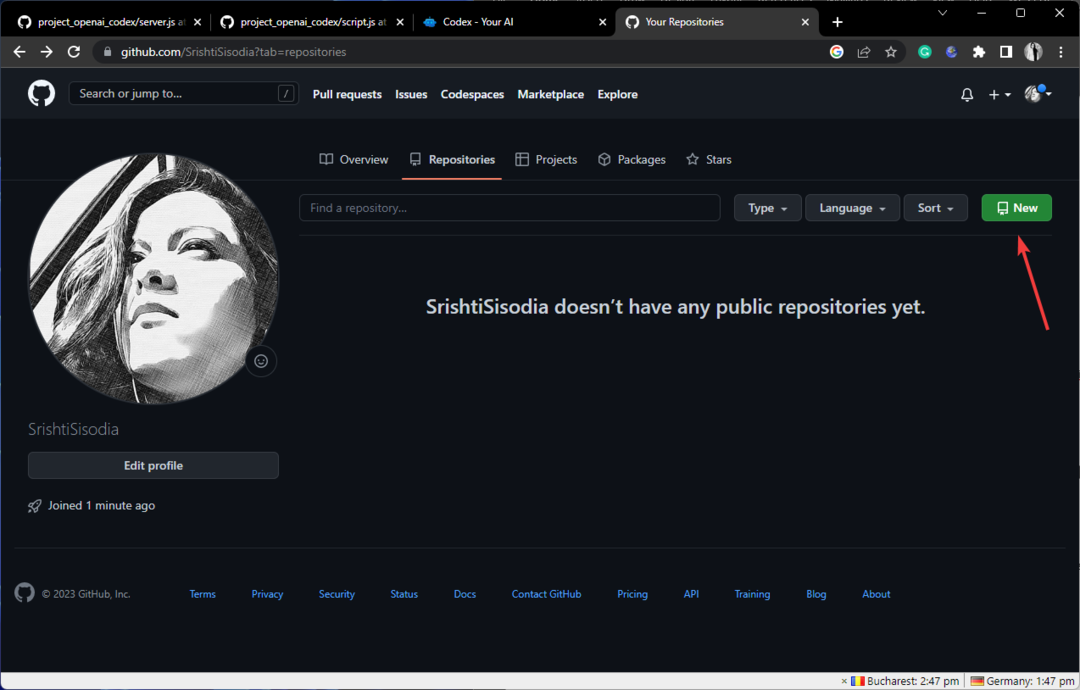
- Знайдіть стрілка спадного меню поруч із зображенням профілю та виберіть Ваші сховища.

- Натисніть новий.

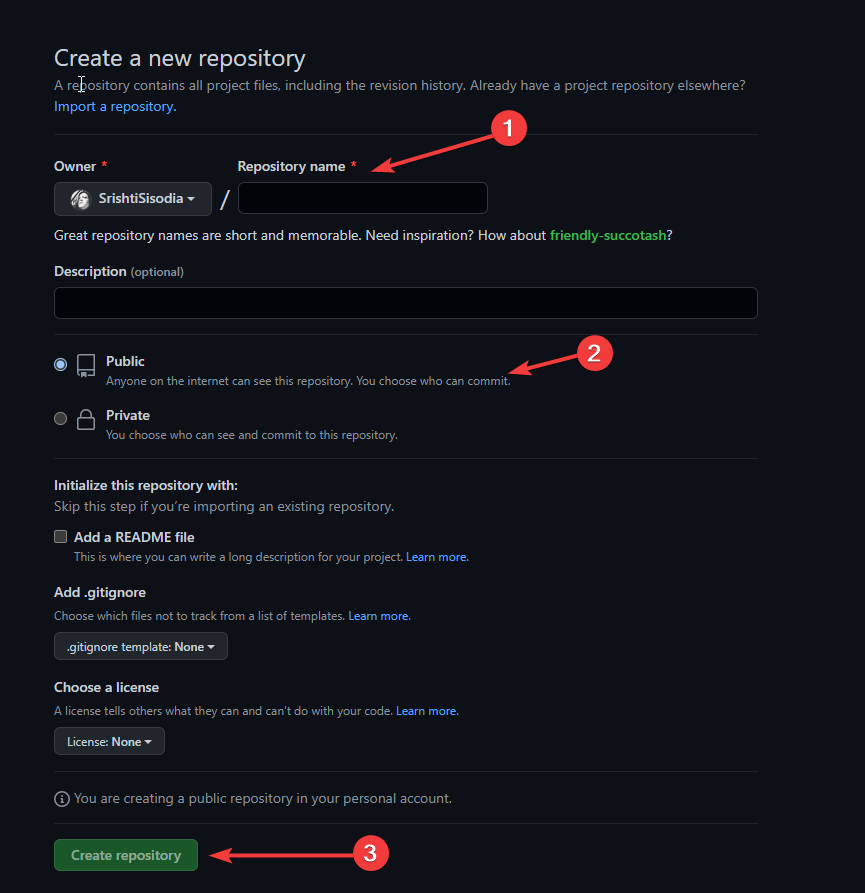
- Введіть Назва сховища, виберіть Громадськийі натисніть Створити репозиторій.

- Перейдіть до коду VS, натисніть Ctrl + Cі переконайтеся, що ви перебуваєте в програмі Open_AI_ChatGPT або в кореневій папці. Якщо ні, введіть наступний код і натисніть Enter:
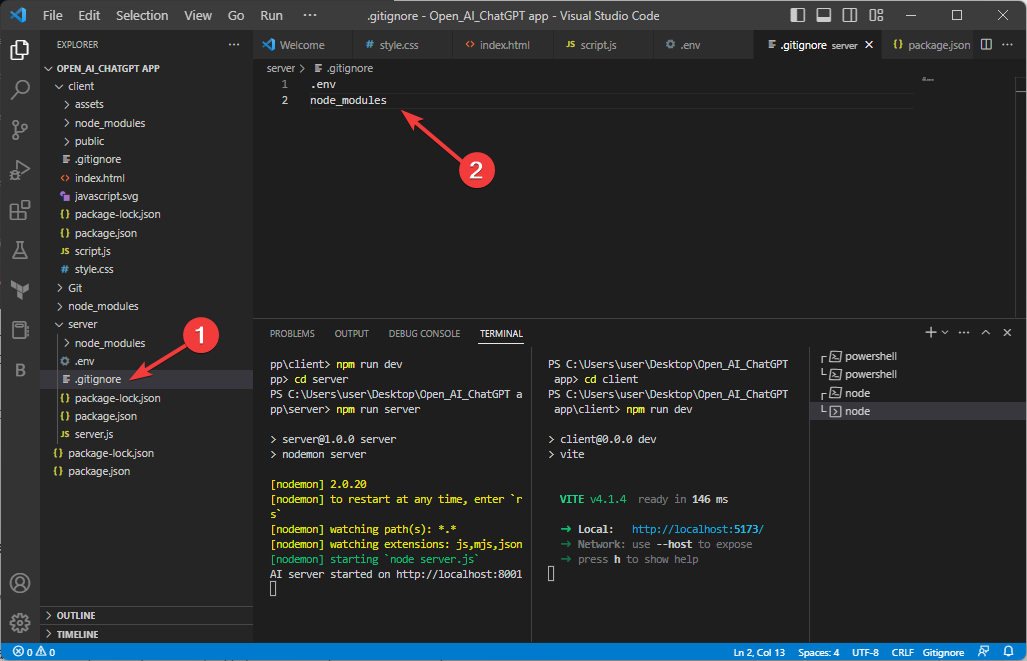
компакт-диск - Тоді, в сервер папку, додайте новий файл і назвіть його .gitignore.

- В .gitignore файл, введіть наступний код, щоб переконатися .env і node_modules не вставляються GitHub:
.env
node_modules
14.2 Опублікуйте свій код у репозиторії
- Перейдіть до коду VS, скопіюйте та вставте наступні команди одну за одною та натисніть Enter після кожної команди:
git initgit commit -m "перша фіксація"git гілка -M main - Введіть таку команду після заміни https://github.com/SrishtiSisodia/CHAT-BOT-APP з адресою вашого сховища, зазначеною на GitHub:
git віддалене додавання джерела https://github.com/SrishtiSisodia/CHAT-BOT-APP - Тепер, щоб ввести код, введіть таку команду та натисніть Enter:
git push -u origin main - Перезавантажте свою сторінку GitHub, і ваш код буде завантажено туди.

- На коді VS натисніть Ctrl + C на термінальному сервері та термінальному клієнті, щоб зупинити їх запуск.
15. Розгорніть сервер
- Перейти до візуалізації веб-сайті та зареєструйтеся за допомогою GitHub.
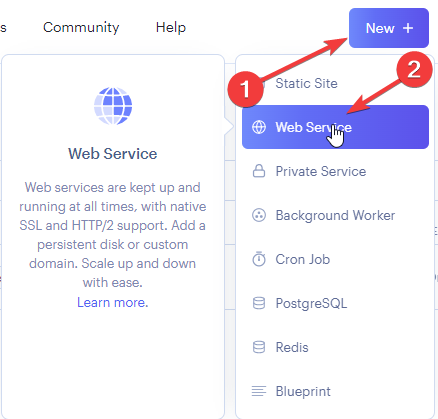
- Ви побачите інформаційну панель, натисніть «Створити», а потім виберіть «Веб-служби».

- Знайдіть «Підключити нове сховище», введіть URL-адресу свого сховища в загальнодоступному сховищі Git і натисніть «Підключити».
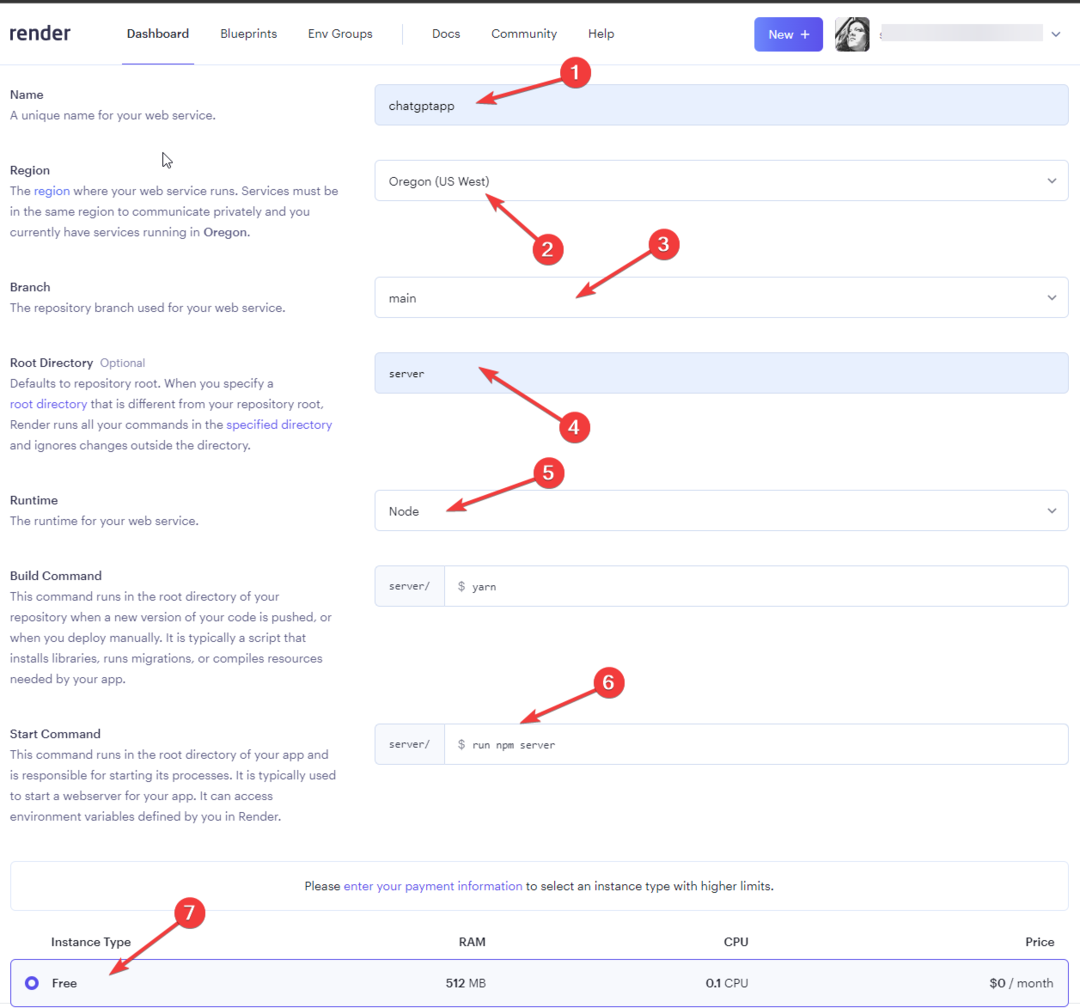
- На наступній сторінці додайте ім’я, виберіть регіон, виберіть гілку як основну, виберіть кореневий каталог як сервер, виберіть середовище як вузол і введіть
Команда Start - запустити сервер npm - Натисніть «Безкоштовно» та натисніть «Створити веб-службу».

- Сервер буде розгорнуто; зачекайте, доки статус розгортання стане активним.
- Перейдіть до середовища; для Key введіть OpenAI_API_Key, а для значення введіть секретний ключ API, який ви створили на кроці 9.

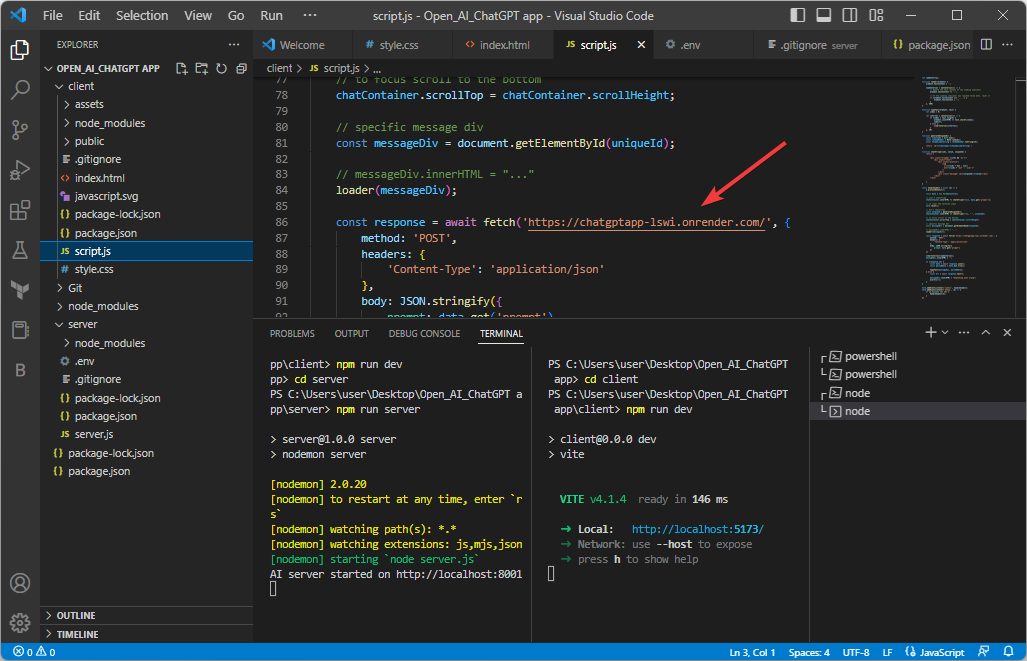
- Тепер у вас буде веб-адреса; додайте його до файлу script.js. Потім у коді VS перейдіть до файлу script.js і замініть веб-адресу в коді, згаданому нижче, новою веб-адресою з візуалізованого веб-сайту:
const response = await fetch(' http://localhost: 8001/'const response = await fetch(' https://chatgptapp-lswi.onrender.com/'
- На Код VS Термінал, введіть наступні команди одну за одною та натискайте Enter після кожної команди:
git add.git commit -m 'оновити URL-адресу сервера'git push
16. Розгорніть передню частину
- Перейдіть на сайт Vercel.
- Натисніть Почніть розгортання.

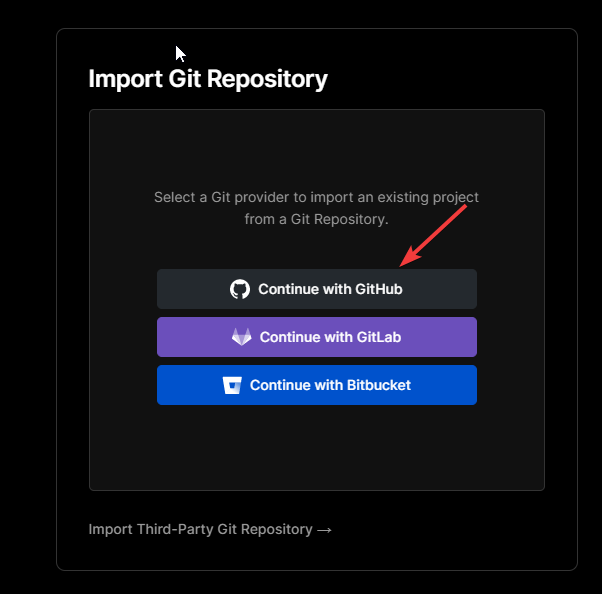
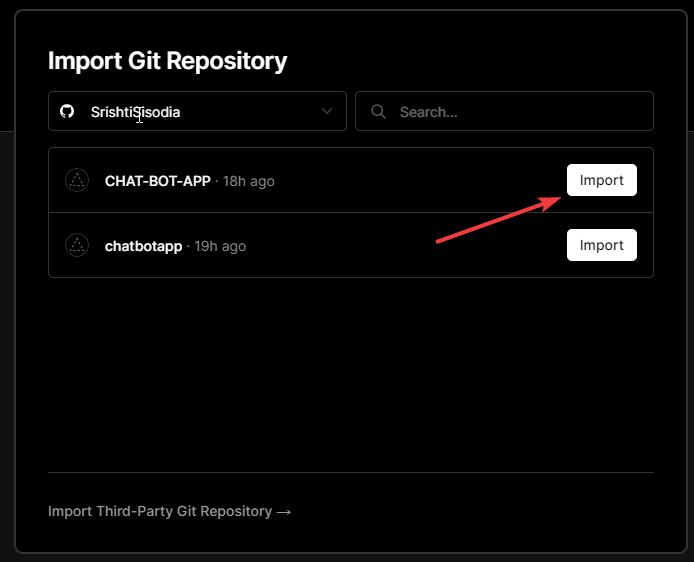
- Під Імпорт сховища Git, натисніть Продовжити з GitHub.

- Введіть свій Ім'я користувача GitHub виберіть назву сховища та натисніть Імпорт.

- Під Налаштувати проект, виберіть назву.
- Змінити кореневий каталог від / до клієнт, натисніть Продовжити і Розгорнути.

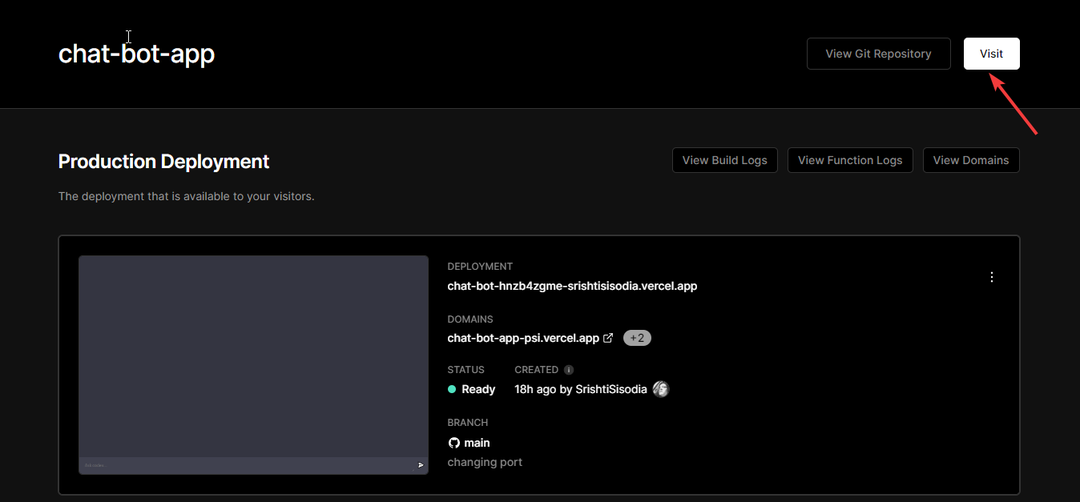
- Поверніться на інформаційну панель і натисніть Відвідайте.

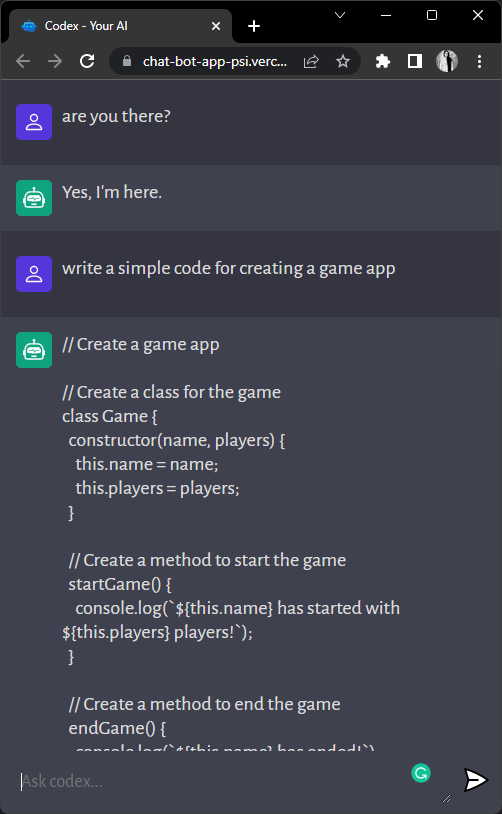
- Тепер ви можете побачити програму.

Отже, це детальні кроки для локального встановлення програми ChatGPT на вашому пристрої. Десь застряг? Будь ласка, зазначте свої запитання чи проблеми в розділі коментарів нижче.
Виникли проблеми? Виправте їх за допомогою цього інструменту:
СПОНСОРОВАНО
Якщо наведені вище поради не допомогли вирішити вашу проблему, на комп’ютері можуть виникнути глибші проблеми з Windows. Ми рекомендуємо завантаження цього інструменту відновлення ПК (оцінка «Чудово» на TrustPilot.com), щоб легко їх вирішити. Після встановлення просто натисніть Розпочати сканування кнопку, а потім натисніть на Відремонтувати все.


![Історія тимчасово недоступна [Виправлення помилки GPT у чаті]](/f/c5c3c90b9c92de651a98f1dbcc399898.jpg?width=300&height=460)