Не зволікайте, оновіть Firefox до останньої версії
- Хоча Firefox не підтримує властивість фонового фільтра, ви все одно можете перевірити свої веб-сторінки, які використовують фоновий фільтр.
- Ви можете ввімкнути властивість вручну, однак просто ввімкнути її у своєму браузері не допоможе, оскільки вона не буде ввімкнена у веб-переглядачі вашого клієнта.
- Тому радимо створювати сторінки таким чином, щоб вони виглядали привабливо незалежно від того, увімкнено фоновий фільтр чи ні.

Ви заслуговуєте на кращий браузер! 350 мільйонів людей щодня користуються Opera, повноцінною навігаційною системою, яка має різноманітні вбудовані пакети, покращене споживання ресурсів і чудовий дизайн.Ось що може робити Opera:
- Легка міграція: скористайтеся помічником Opera, щоб перенести вихідні дані Firefox лише за кілька кроків
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Firefox
- Покращена конфіденційність: безкоштовний і необмежений інтегрований VPN
- Без реклами: вбудований блокувальник реклами пришвидшує завантаження сторінок і захищає від видобутку даних
- Завантажити Opera
Хочете застосувати фоновий фільтр, як-от розмиття або кольорові фільтри, до фону вашого дизайну у Firefox, але він не працює?
Використовуючи фільтр фону, ви можете створити дивовижні фонові ефекти на своїй веб-сторінці, але для роботи цю функцію потрібно ввімкнути у вашому браузері.
Але якщо CSS не працює у Firefox і ви не можете налаштувати зовнішній вигляд свого веб-сайту, ви можете дотримуватися рішень у нашій детальній публікації.
Хоча ввімкнення цієї властивості у Firefox може допомогти вам вирішити проблему непрацюючого фонового фільтра, за збоєм також можуть бути інші причини.
Коротка порада:
Фільтри фону повністю підтримуються в останніх версіях браузера Opera. Opera є одним із перших браузерів, який підтримує каскадні таблиці стилів, і Firefox швидко пішов за ним.
Opera легша, швидша та стабільніша за Mozilla Firefox, а також містить різноманітні додатки, які допомагають вам ефективніше створювати фонові ефекти.

Опера
Повна підтримка фонових фільтрів і величезна бібліотека розширень для фантастичних налаштувань.
Чому не працює фоновий фільтр у Firefox?
Firefox не підтримує функцію фонового фільтра за замовчуванням, тому її потрібно ввімкнути.
Однак його можна ввімкнути у Firefox версії 70 і вище вручну, і він доступний за замовчуванням у версіях 102 і вище.
У той же час можуть бути й інші причини, які можуть призвести до проблеми з непрацюючим фільтром фону у Firefox, наприклад:
- Після оновлення Firefox
- Помилка, яка призводить до відсутності пікселів/сегментів межі
Порада експерта: Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
Хороша новина полягає в тому, що у нас є кілька обхідних шляхів, які можуть допомогти вам усунути проблему непрацюючого фонового фільтра у Firefox, як показано нижче:
Як я можу вирішити проблему, коли фоновий фільтр не працює у Firefox?
1. Увімкнути налаштування фільтра фону
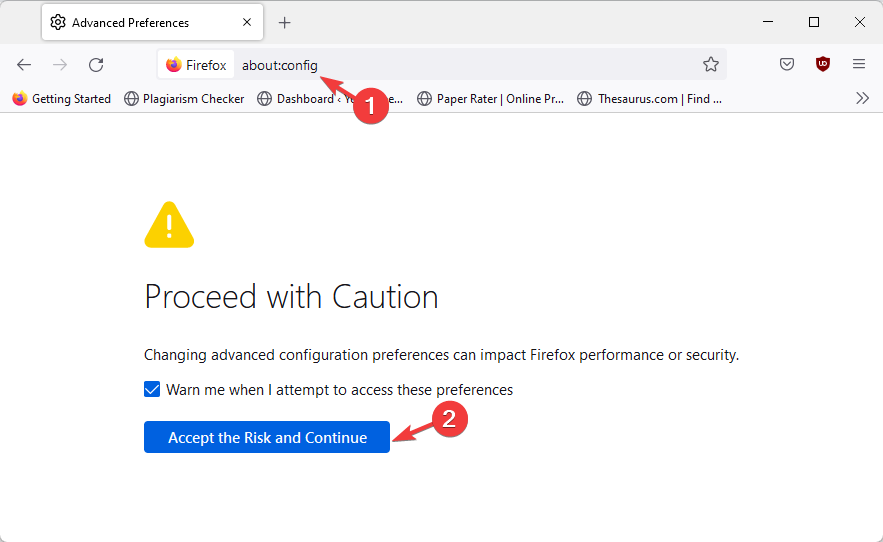
- Запуск Firefox і перейдіть до шляху нижче:
про: конфіг - Тепер натисніть кнопку попередження з написом Прийміть ризик і продовжуйте.

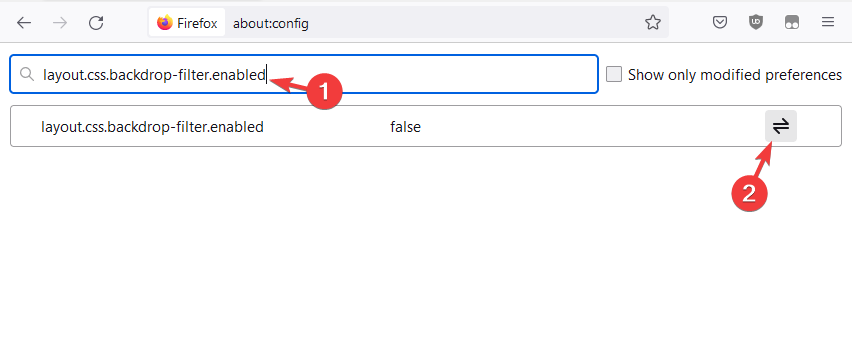
- Скопіюйте та вставте назву налаштувань нижче в рядок пошуку:
layout.css.backdrop-filter.enabled - Він покаже перевагу зі значенням, встановленим як помилковий.

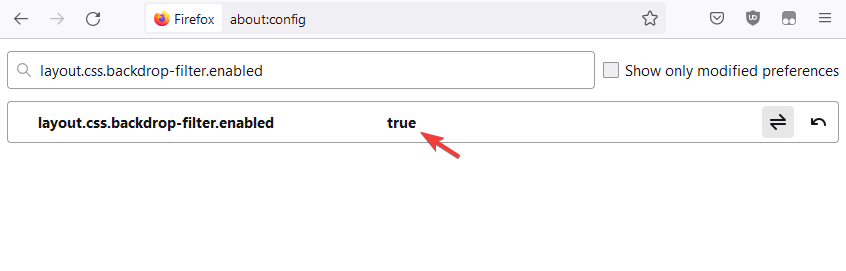
- Натисніть символ подвійної стрілки, щоб змінити його правда.

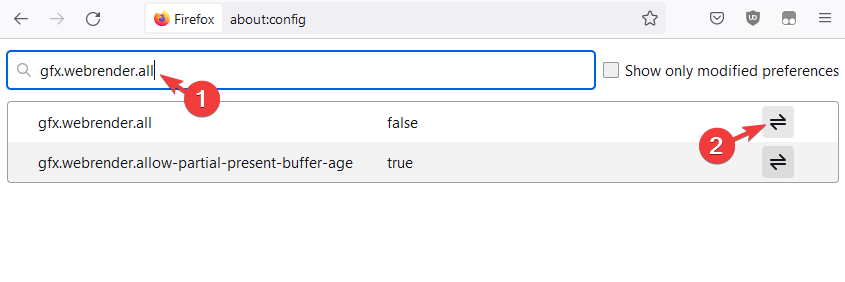
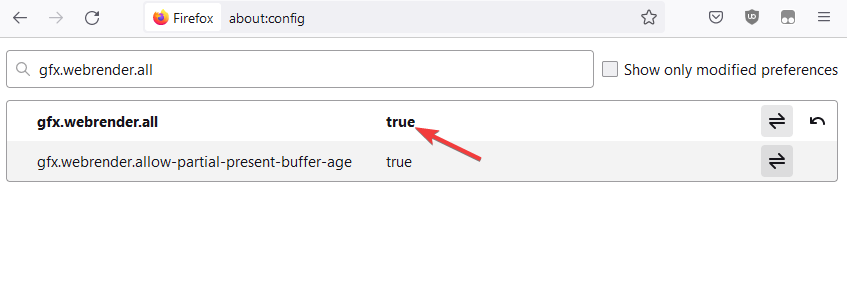
- Тепер введіть наведену нижче назву параметра в полі пошуку як:
gfx.webrender.all - Ви побачите це налаштування також із встановленим значенням помилковий.

- Клацніть подвійну стрілку, щоб встановити її правда.

Тепер обов’язково перезапустіть Firefox, і фоновий фільтр має запрацювати.
2. Оновіть Firefox до останньої версії
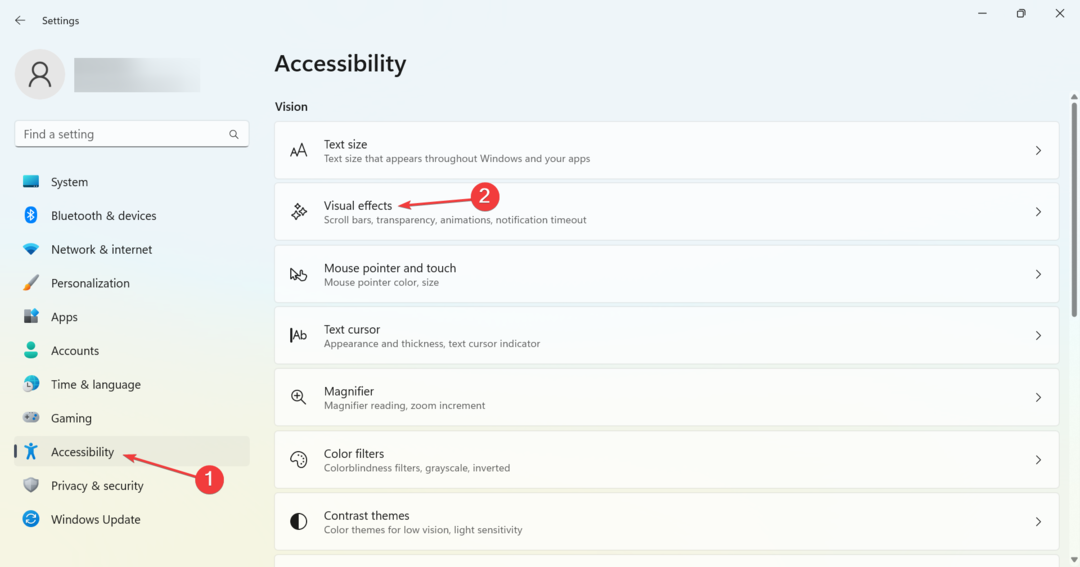
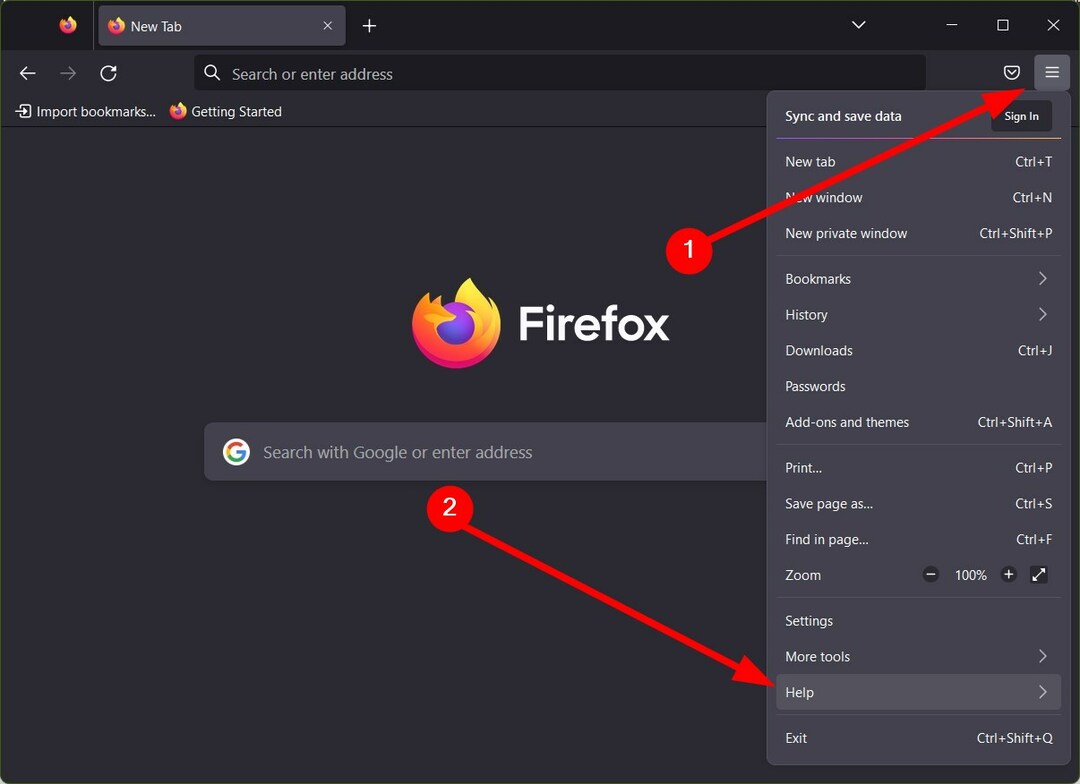
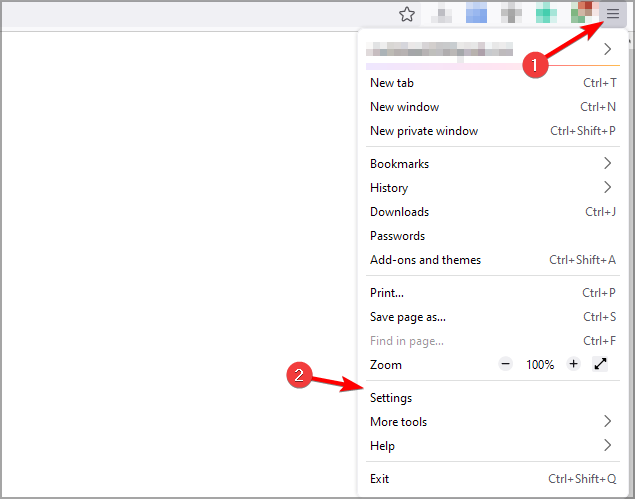
- Запуск Firefox, натисніть на меню (три рядки) і виберіть Налаштування.

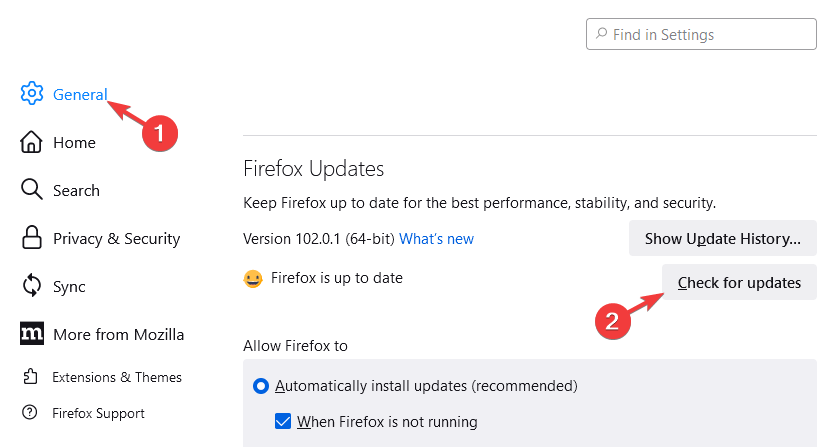
- Далі, на Налаштування екран, натисніть на Загальний зліва.
- Тепер праворуч прокрутіть униз до Оновлення Firefox і натисніть на Перевірити наявність оновлень.

- Тепер Firefox почне шукати будь-яке останнє оновлення і, якщо воно буде знайдено, автоматично встановить останню версію.
Після цього перезапустіть Firefox і перевірте, чи працює функція фонового фільтра.
- 3 способи виправити мережеву помилку завантаження у Firefox
- 9 найкращих програм для створення веб-сайтів без кодування
- Як створити фотографії з розмитим фоном за допомогою камери Nikon
3. Надішліть звіт про помилку
Але якщо це помилка, з якою ви раніше не стикалися, і вам потрібна допомога експерта, ви можете надіслати звіт про помилку на офіційний трекер проблем для технічної підтримки.
Відповідно до рекомендацій Firefox, ви також можете повідомити про помилку чи дефект Github, поставити запитання в службу підтримки або отримати допомогу щодо усунення несправностей продукту.
Як працює фоновий фільтр?
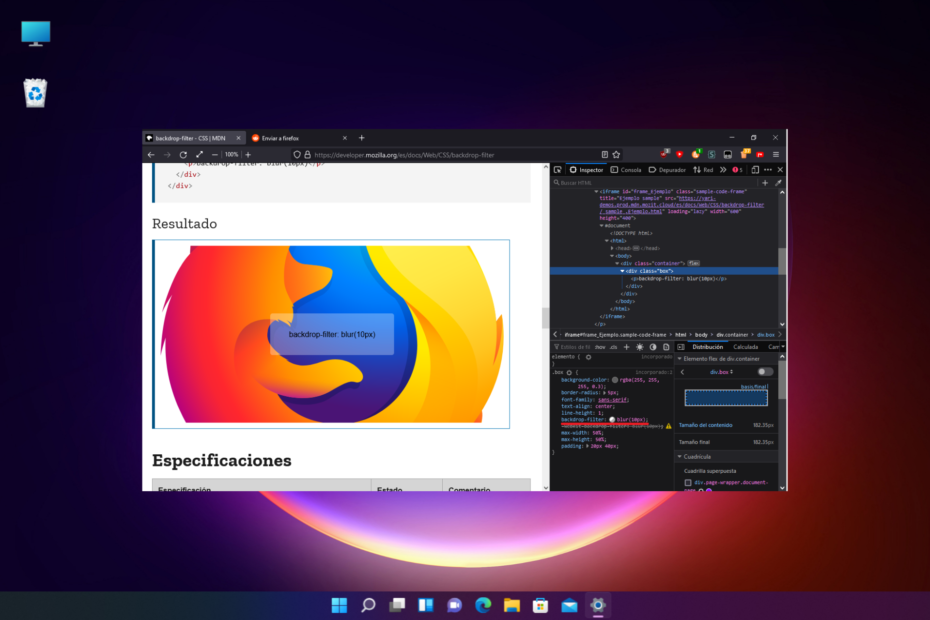
Фоновий фільтр у Firefox – це a CSS властивість, яка дозволяє додавати візуальні ефекти до вашої веб-сторінки, як-от розмиття або кольорові фільтри до фону дизайну.
Оскільки фільтр додається до всього фону дизайну, ефект буде видно лише тоді, коли ви зробите дизайн або його фон дещо прозорими.
Ви також можете звернутися до Веб-документи MDN підтримкою розробників Mozilla для основ застосування фонового фільтра до вашого елемента.
Однак, якщо фоновий фільтр усе ще не працює у Firefox версії 102.0, можливо, вам доведеться повторно ввімкнути параметри в конфігурації, як описано вище.
Навіть більше, ви можете перевірити список найкраща програма для розмиття фону відео у нашому докладному посібнику для ваших відеокліпів.
Якщо у вас виникли інші проблеми з браузером Firefox, залиште повідомлення у полі для коментарів нижче.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.