Часто проблему вирішує оновлення браузера
- Прослуховувач подій — це фрагмент коду, який прослуховує події, що мають відбутися.
- Вони часто використовуються в поєднанні з бібліотекою jQuery для прослуховування взаємодії користувача, наприклад натискання кнопки або зміни розміру елемента.
- Проблема із слухачами подій полягає в тому, що вони не гарантовано працюють. Можливо, у браузері є помилки або користувач вимкнув JavaScript.

Ви заслуговуєте на кращий браузер! 350 мільйонів людей щодня користуються Opera, повноцінною навігаційною системою, яка має різноманітні вбудовані пакети, покращене споживання ресурсів і чудовий дизайн.Ось що може робити Opera:
- Легка міграція: скористайтеся помічником Opera, щоб перенести вихідні дані Firefox лише за кілька кроків
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Firefox
- Покращена конфіденційність: безкоштовний і необмежений інтегрований VPN
- Без реклами: вбудований блокувальник реклами пришвидшує завантаження сторінок і захищає від видобутку даних
- Завантажити Opera
Якщо ви програміст і кодуєте деякий час, ви, мабуть, стикалися з ситуацією, коли у вашому браузері Firefox не працює програма для прослуховування подій. Прослуховувачі подій, як і всі інші API, не сумісні з різними браузерами та можуть спричинити деякі проблеми.
Слухач подій — це функція, яка викликається, коли відбувається подія. Його можна пов’язати з елементом у DOM, наприклад кнопкою чи посиланням. Ось чому вам потрібен a браузер, призначений для веб-розробки для найкращого результату.
Коли створюється прослуховувач подій, він приєднується до елемента DOM із певним ідентифікатором. Отже, якщо на вашій сторінці є кілька елементів з однаковим ідентифікатором, лише один слухач буде викликаний, коли елемент отримає подію.
Хоча ви очікуєте, що все працюватиме гладко, іноді ваш браузер може спричиняти проблеми, а ваш слухач подій може не запускатися належним чином.
Чому мої слухачі подій не працюють?
Якщо ваші слухачі подій не працюють, ось кілька можливих причин, чому:
- Без посвідчення особи – Перше, що потрібно перевірити, це те, що елемент, який ви намагаєтесь прослухати події, має ідентифікатор або клас. Якщо цього не відбувається, ваш сценарій не може його знайти; таким чином, він не може прослуховувати події.
- Затримка в діях – Інша можливість полягає в тому, що ваш обробник подій не викликається, оскільки подія ще не запущена. Коли ви натискаєте кнопку або посилання, викликається відповідна функція. Це може статися, якщо є певна затримка між моментом виконання дії та моментом, коли ви хочете, щоб вона запустила вашу функцію обробки подій. Наприклад, якщо користувач натискає кнопку після того, як спочатку натиснув іншу кнопку.
- Невизначена подія – Найпоширенішою причиною цього є те, що слухач подій не додається до правильного елемента на сторінці. Це означає, що елемент не існує на вашій сторінці, або він може бути прихований за межами екрана іншим елементом. Перевірте інспектор DOM на наявність відсутніх елементів.
Як дізнатися, чи працює слухач подій?
Ви можете використовувати Firefox Dev Tools, щоб перевірити DOM і перевірити наявність ваших настроюваних атрибутів.
Якщо ваш код неправильний, то слухач подій не працюватиме. Але якщо ваш код правильний, тоді неможливо визначити, чи буде слухач подій працювати, доки його не використають у реальній ситуації з вимогами реального світу.
Порада експерта: Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
Коротка порада:
Іншим надійним браузером, який підтримує прослуховування подій, є Opera. Браузер може ефективніше планувати події в чергах документів за допомогою пасивних прослуховувачів подій.
Це особливо зручно під час взаємодії дотиком і коліщатком, оскільки запобігає генеруванню браузером надлишкових подій прокручування. Крім того, перехід на Opera перенесе все, що вам потрібно, із Firefox.

Опера
Пасивними слухачами подій можна легко керувати в Opera, перевірте це самостійно.
Що я можу зробити, якщо прослуховувачі подій не працюють у Firefox?
1. Оновіть свій браузер
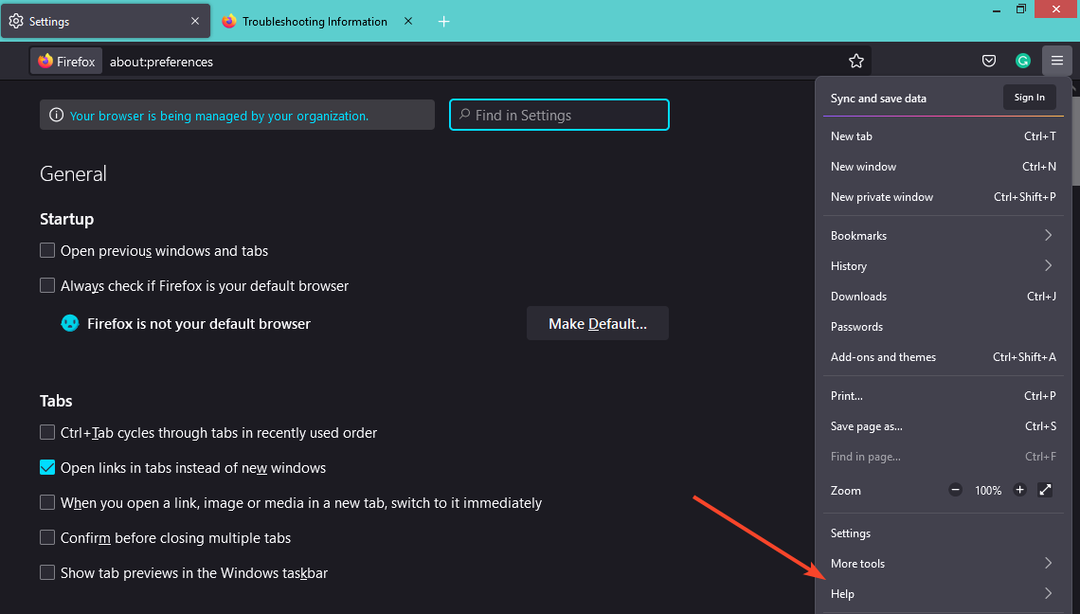
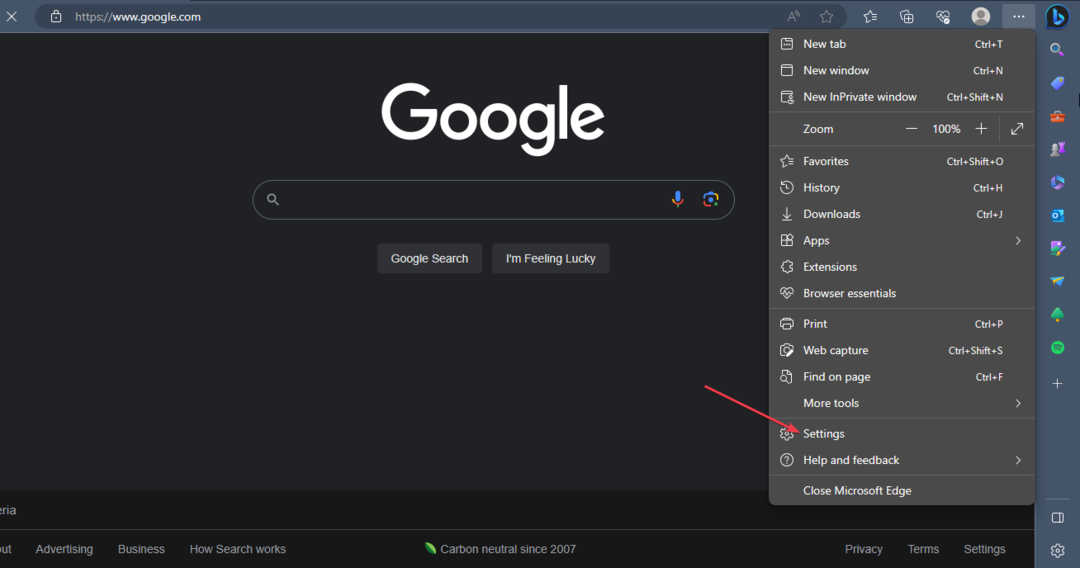
- Запустіть браузер Firefox і клацніть три горизонтальні три крапки у верхньому правому куті.
- Виберіть Довідка.

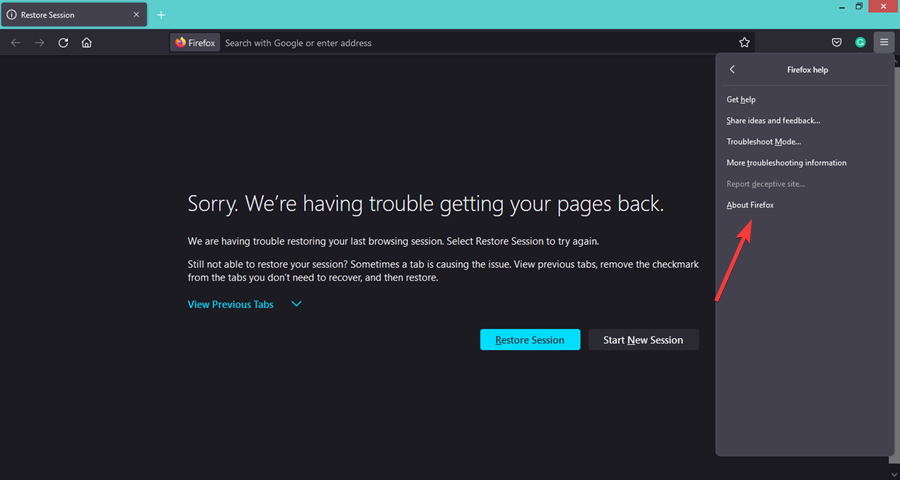
- Натисніть на Про Firefox.

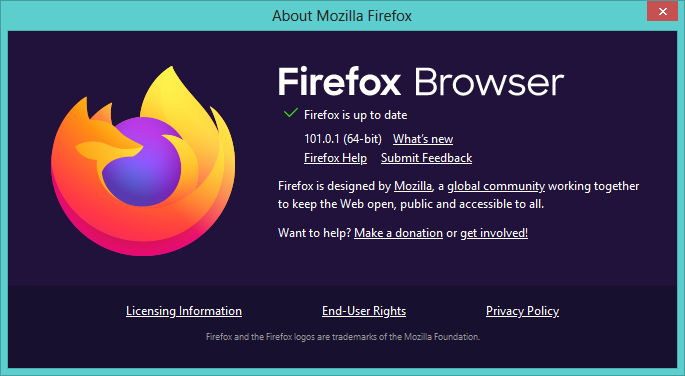
- Якщо ваш браузер оновлено, ви отримаєте таке діалогове вікно.

2. Перевірте свій код
Перше, що потрібно перевірити, це синтаксис вашого коду. Переконайтеся, що ви написали його правильно та включили весь необхідний код.
Можливо, слухач подій не був прикріплений до потрібного елемента. Наприклад, якщо ви відстежуєте натискання кнопок, переконайтеся, що ваш код дійсно прикріплено до кнопки.
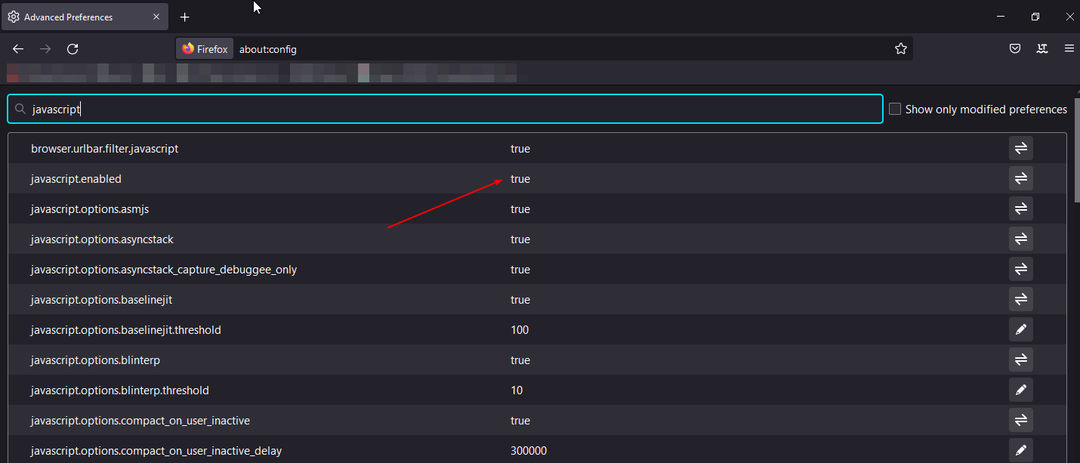
3. Увімкнути JavaScript
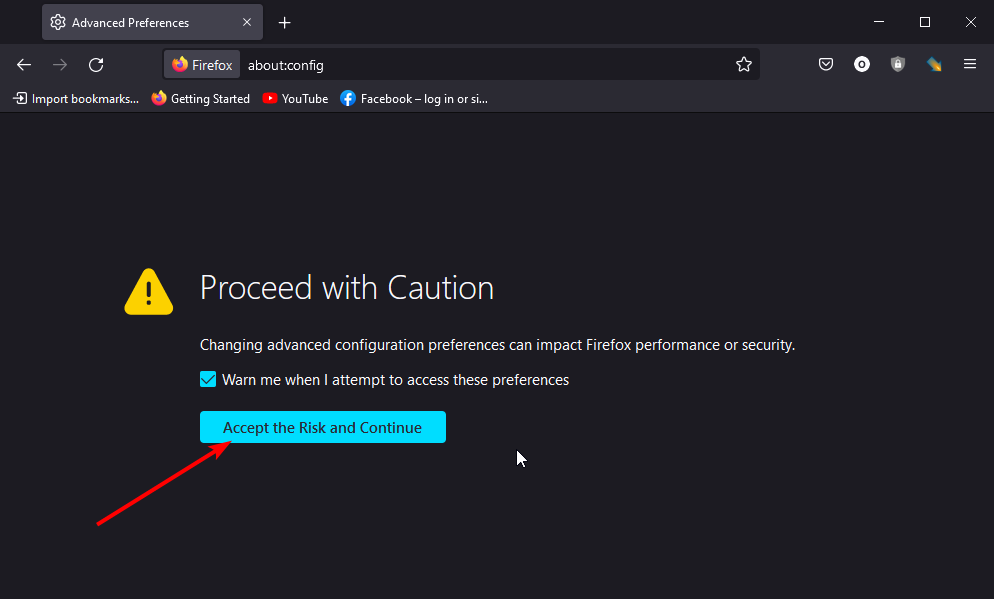
- Запустіть браузер Firefox і перейдіть за такою адресою:
про: конфіг - На сторінці, що з’явиться, під Продовжуйте з обережністю, вибрати Прийміть ризик і продовжуйте.

- Тип Javascript у вікні пошуку, а потім двічі клацніть, доки воно не перетвориться на правда.

Якщо ви спробували всі рішення, але ваш слухач подій все ще не працює у Firefox, спробуйте скористатися іншим браузером. Якщо подія працює в одному браузері, але не в іншому, це може бути проблемою з тим, як браузер обробляє події або як він відображає вашу сторінку.
Ви також можете спробувати використовувати програмне забезпечення для написання коду щоб допомогти вам легко виконувати роботу та мінімізувати будь-які помилки.
Повідомте нам про будь-які додаткові думки щодо цієї теми в розділі коментарів нижче.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.
![Відео не відтворюється. Код помилки: 102630 [Виправлення]](/f/255b1f0f727bcc21b6b62e66d864e7f6.png?width=300&height=460)

![Поганий запит: Задовге поле заголовка [Виправлення помилки]](/f/3c1d6c199487db33347af1ac28736db1.png?width=300&height=460)