Причиною цього може бути недійсний код CSS і пошкоджені розширення
- Bootstrap — це зовнішній фреймворк, який допомагає швидше проектувати та розробляти веб-сайти.
- Він включає HTML, CSS і JavaScript. Це набір інструментів для створення веб-сайтів і веб-додатків.
- Ви можете зіткнутися з проблемами, коли він не працює у Firefox, але ця стаття допоможе вам вирішити такі проблеми.

Ви заслуговуєте на кращий браузер! 350 мільйонів людей щодня користуються Opera, повноцінною навігаційною системою, яка має різноманітні вбудовані пакети, покращене споживання ресурсів і чудовий дизайн.Ось що може робити Opera:
- Легка міграція: скористайтеся помічником Opera, щоб перенести вихідні дані Firefox лише за кілька кроків
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Firefox
- Покращена конфіденційність: безкоштовний і необмежений інтегрований VPN
- Без реклами: вбудований блокувальник реклами пришвидшує завантаження сторінок і захищає від видобутку даних
- Завантажити Opera
Успіх Bootstrap полягає в його здатності робити все добре, навіть якщо ви не експерт. Це робить його ідеальним для людей, які вчаться кодувати. Однак якщо ви використовуєте Bootstrap із Firefox, у вас можуть виникнути деякі проблеми, коли він не працює.
Це може дуже засмучувати, особливо коли всі інші браузери добре працюють із Bootstrap. Bootstrap написаний на HTML, CSS і JavaScript. Це робить його одним із найпопулярніших фреймворків для розробки веб-сайтів і програм.
З правою розширення браузера для кодування, ви можете зробити багато. Тепер, повернемося до Bootstrap, який не працює у Firefox, вам спочатку потрібно зрозуміти, чому це відбувається, якщо ви хочете успішно усунути несправність.
Чому мій bootstrap не працює?
Ваш Bootstrap не працює у Firefox? Ось кілька поширених причин:
- Непідтримувана версія початкового завантаження – Це може бути тому, що ви, наприклад, використовуєте стару версію Bootstrap, або тому, що браузер не підтримує початковий завантажувач, оскільки ви використовуєте застарілу версію.
- Пошкоджені розширення – Перевірте наявність будь-яких розширень або плагінів браузера, які можуть заважати CSS або файлам JavaScript Bootstrap. Якщо можливо, вимкніть ці розширення та повторіть спробу.
- Недійсний код CSS – Bootstrap використовує багато класів CSS для стилізації своїх компонентів. Якщо ви будь-яким чином налаштували CSS, він може не працювати.
Чи всі браузери підтримують завантаження? Bootstrap працює в усіх основних браузерах, включаючи Firefox, Safari, Chrome, Opera та Microsoft Edge.
Однак деякі функції можуть не працювати або поводитися не так, як очікувалося, у старіших браузерах через відсутність підтримки функцій CSS або API JavaScript, які використовуються плагінами JavaScript Bootstrap.
Коротка порада:
Якщо вам потрібне простіше рішення для виправлення Bootstrap у вашому браузері, ви можете змінити свій браузер.
Порада експерта: Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
Opera є практичним обхідним шляхом, оскільки підтримує фреймворк Bootstrap і допомагає розробляти гарні веб-сайти або веб-програми.

Опера
Скористайтеся цим чудовим браузером і насолоджуйтеся безліччю інтеграцій додатків і звуковою навігацією.
Що робити, якщо Bootstrap не працює у Firefox?
1. Оновіть Firefox
- Запустіть браузер Firefox і клацніть три горизонтальні три крапки у верхньому правому куті.
- Виберіть Довідка.

- Натисніть на Про Firefox.

- Якщо ваш браузер оновлено, ви отримаєте таке діалогове вікно.

2. Увімкнути Javascript
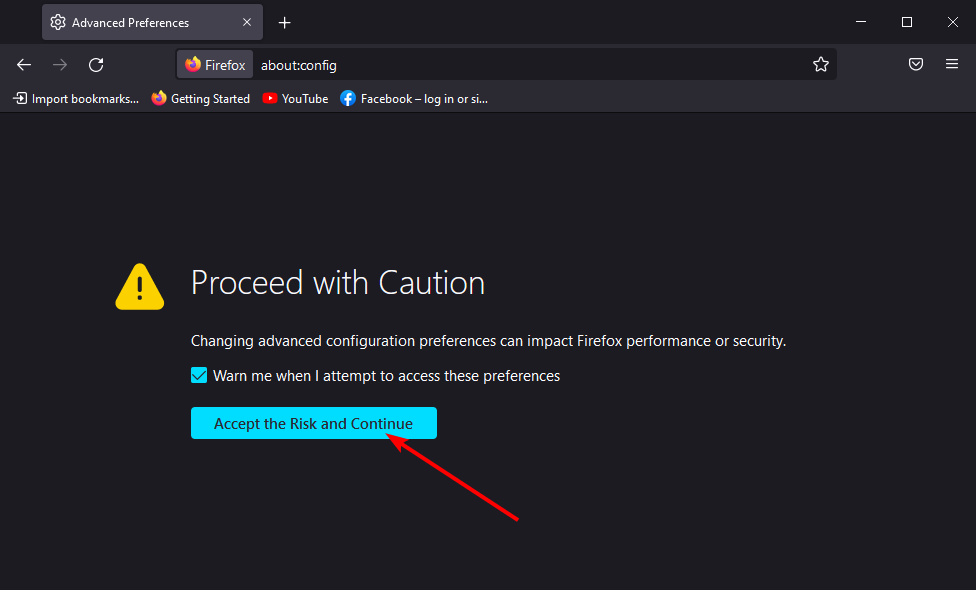
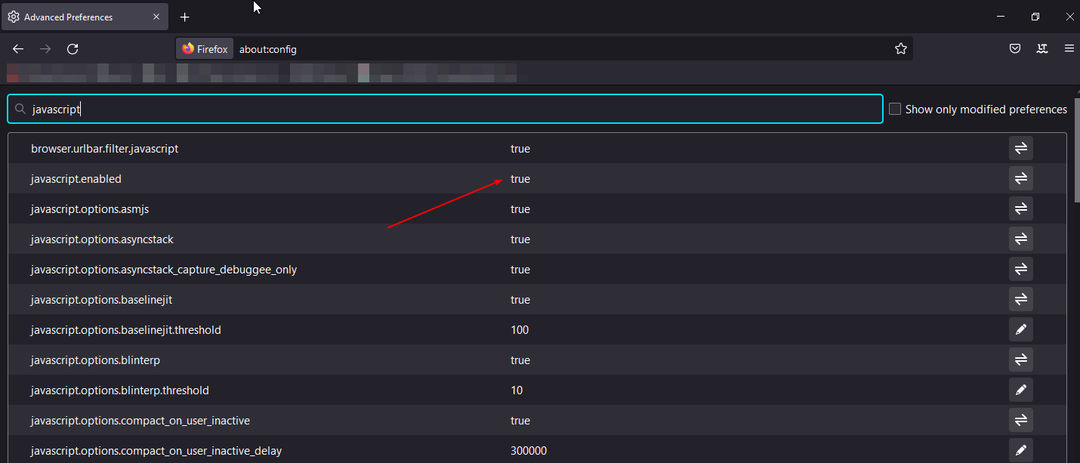
- Запустіть браузер Firefox і перейдіть за такою адресою:
про: конфіг - На сторінці, що з’явиться, під Продовжуйте з обережністю, виберіть Прийміть ризик і продовжуйте.

- Тип Javascript у вікні пошуку, а потім двічі клацніть, доки воно не перетвориться на правда.

3. Вимкнути розширення
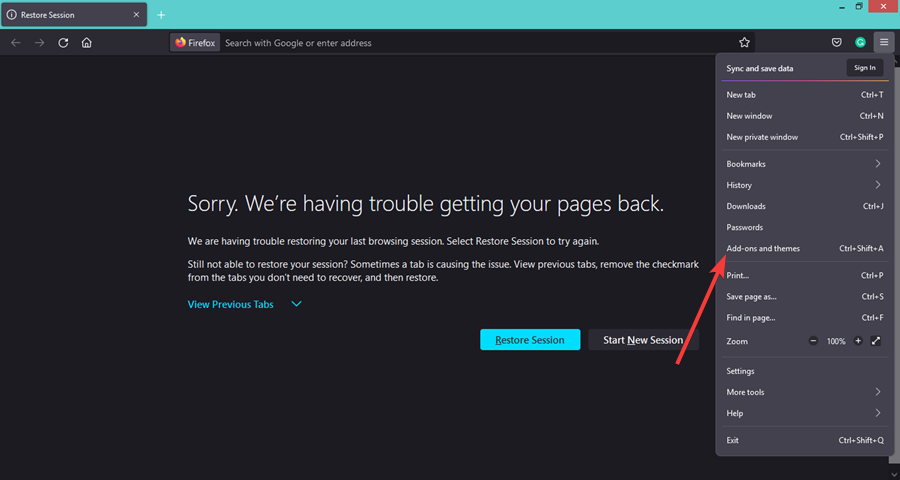
- Запустіть браузер Firefox і клацніть три горизонтальні три крапки у верхньому правому куті.
- ВиберітьДодатки та теми.

- Вимкніть підозрілі розширення та перезавантажте вкладку.

Це може зайняти багато часу, якщо у вас увімкнено значну кількість розширень. Вам доведеться вимкнути один і продовжувати перезавантажувати, щоб перевірити, чи працює Bootstrap.
- 3 способи виправити Firefox, якщо завантаження Google Drive не працює
- 3 способи виправити обробник подій, якщо він не працює у Firefox
- LinkedIn не працює у Firefox: 7 підтверджених виправлень, які варто спробувати
- Як виправити пошук Aliexpress, який не працює у Firefox
Як вирішити проблеми сумісності у Firefox?
CSS Bootstrap розроблено для сумісності з Firefox, але під час використання його у веб-переглядачі ви можете отримати несподівані результати.
Важливо постійно оновлювати веб-переглядач Firefox, щоб не використовувати застарілу версію браузера. Процес оновлення відбувається автоматично у фоновому режимі на більшості платформ, але ви завжди можете перевірити наявність оновлень вручну.
Також переконайтеся, що ви відповідально використовуєте додатки. Це корисні доповнення, які можуть покращити ваш досвід перегляду веб-сторінок, надаючи додаткові функції та функції або змінюючи вигляд чи поведінку певних веб-сайтів.
Однак у деяких випадках вони також можуть спричинити проблеми сумісності, оскільки вони не завжди сумісні між собою чи з новішими версіями Firefox.
Нарешті, вам слід розглянути можливість використання Браузер Firefox Developer Edition. Він був оптимізований для веб-розробників, має кращі інструменти та пропонує більш стабільне середовище.
Ви також можете спробувати браузери для кодування та веб-розробки і подивіться, чи виникнуть ті самі проблеми.
Повідомте нам, чи вдалося вам вирішити проблему, у розділі коментарів нижче.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.


![ВИПРАВЛЕННЯ: Ваша пам’ять у веб-переглядачі Mega заповнена [Chrome]](/f/659117d4ff54d0a329aa24c605cff97c.jpg?width=300&height=460)