JavaScript не завжди добре працює з Chrome
- Cypress — це інтерфейсний інструмент тестування, створений виключно для сучасної мережі на основі JavaScript.
- Коли ви використовуєте підтримувану версію Chrome, є менше шансів, що це стане проблемою.
- Щоб забезпечити ефективну роботу Cypress, вам може знадобитися знову вручну перевірити свої команди на наявність помилок.

XВСТАНОВИТИ, НАТИСНУВШИ ЗАВАНТАЖИТИ ФАЙЛ
Це програмне забезпечення виправить поширені комп’ютерні помилки, захистить вас від втрати файлів, зловмисного програмного забезпечення, апаратних збоїв і оптимізує ваш ПК для максимальної продуктивності. Вирішіть проблеми з ПК і видаліть віруси в 3 простих кроки:
- Завантажте Restoro PC Repair Tool який поставляється із запатентованими технологіями (патент доступний тут).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все щоб вирішити проблеми, що впливають на безпеку та продуктивність вашого комп’ютера.
- Restoro завантажив 0 читачів цього місяця.
Кипарис це інтерфейсний інструмент тестування на основі JavaScript, створений для сучасної мережі. Він спрямований на вирішення проблемних моментів, з якими стикаються розробники та інженери з контролю якості під час тестування програми.
Cypress є більш зручним для розробників інструментом, який використовує унікальну техніку маніпулювання DOM і працює безпосередньо у браузері. Cypress також надає унікальну інтерактивну програму тестування, яка виконує всі команди.
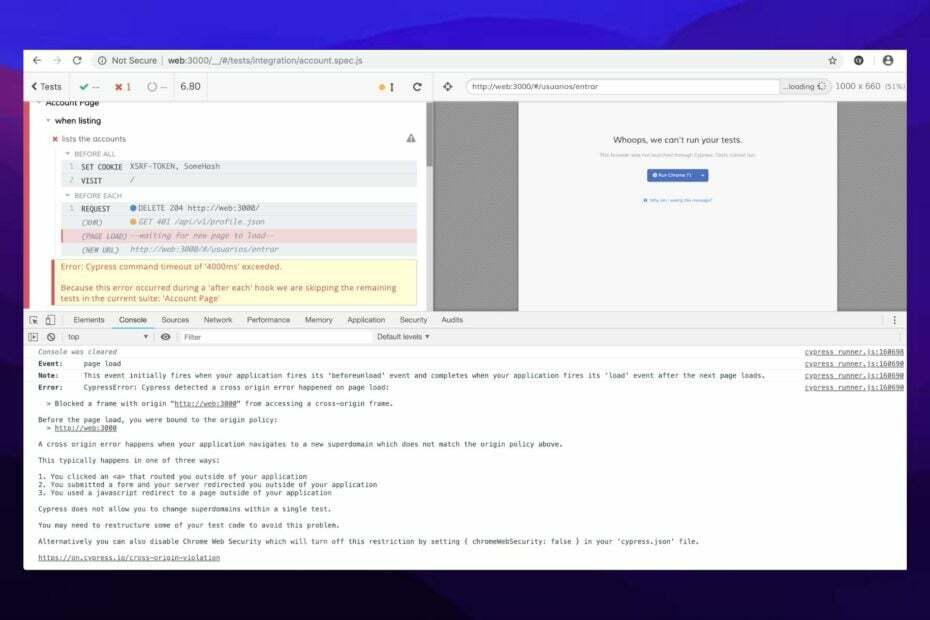
Незважаючи на багатообіцяючі функції, користувачі скаржилися, що Cypress не вдалося підключитися до Chrome. В інших випадках користувачі стверджують, що cypress docker не зміг підключитися до chrome, або що cypress не зміг перевірити, що цей сервер працює, серед іншого.
Саме для цього ця стаття пропонує вирішення проблем, пов’язаних із браузером, з якими стикаються користувачі, намагаючись виконати команди за допомогою Cypress.
Cypress підтримує всі браузери?
Cypress має критичну слабкість: він не може запускати тести для всіх типів браузерів. На момент написання цієї статті Cypress підтримує лише обмежений набір браузерів: Chrome, Edge, Electron і Firefox.
Це означає відсутність підтримки Safari та Internet Explorer (IE). Cypress також не підтримує мобільні браузери.
Однак існує спосіб запустити тести Cypress для будь-якого типу браузера, включаючи Safari, IE та мобільні браузери: за допомогою Applitools Visual AI з Надшвидка тестова хмара.
Чи використовує Cypress протокол Chrome Devtools?
Коли Cypress керує браузером Chromium, він має відкрите віддалене з’єднання між Cypress і браузером.
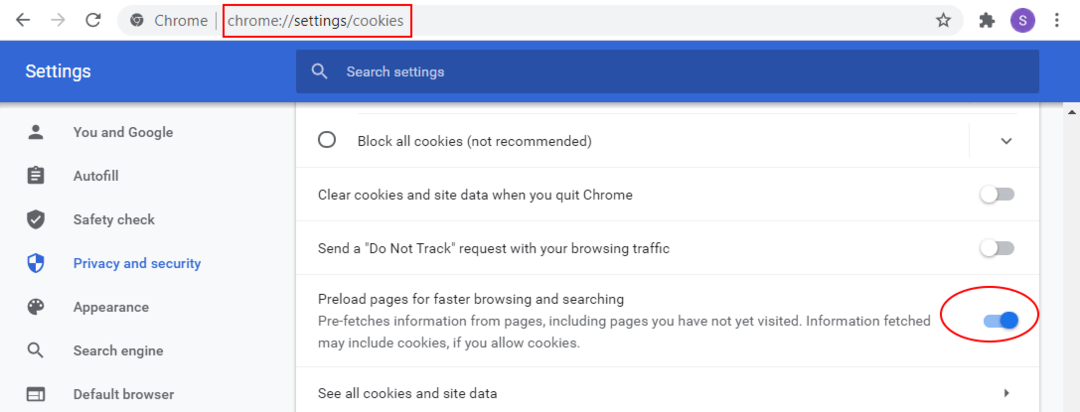
DevTools є безцінним для налагодження програми або розуміння того, чому наскрізний тест збивається. Як правило, Cypress використовує протокол Chrome Devtools для відвідування сайту та виконання спеціальних операцій, як-от налаштування файлів cookie або налаштування папки для завантаження файлів.
Під час тестування Cypress ви можете натиснути будь-яку команду, щоб переглянути додаткову інформацію для цієї команди, перевірити елементи DOM і спостерігати за мережевими викликами.
Як змусити Cypress працювати в Chrome?
1. Оновіть браузер Chrome
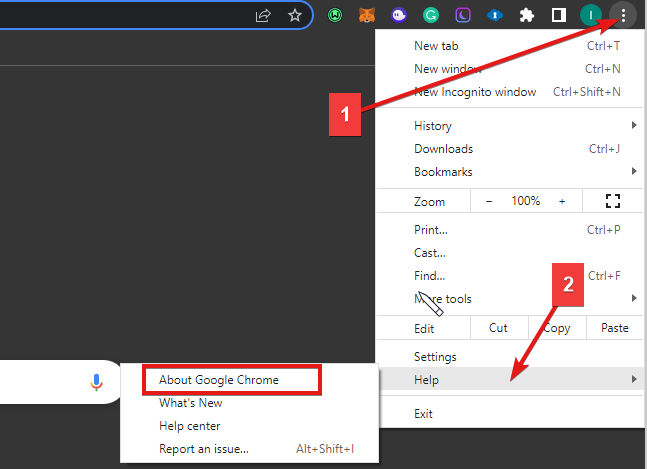
- На комп’ютері та запустіть Chrome.
- У верхньому правому куті натисніть значок Більше значок.

- Натисніть Довідка і потім Про Google Chrome.
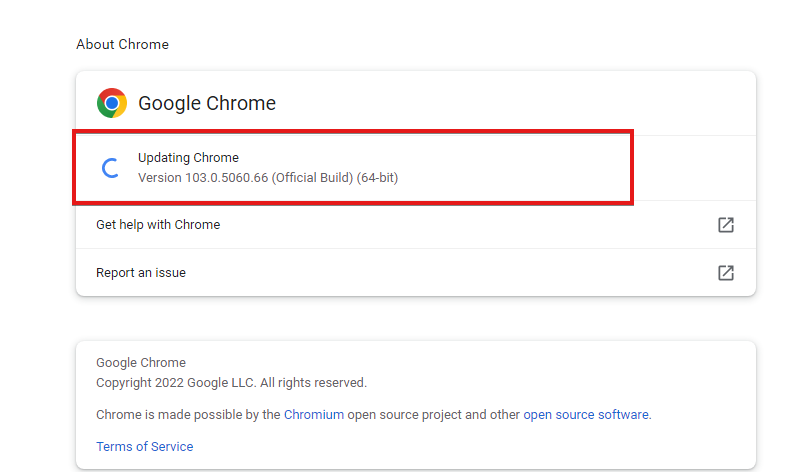
- Натисніть Оновіть Google Chrome. (Якщо ви не можете знайти цю кнопку, у вас остання версія)

Також перевірте хром.cypress.io для посилань для завантаження певної випущеної версії Chrome (dev, Canary і стабільна) для кожної платформи.
2. Використовуйте браузери зі смаком Chrome
- Відкрийте Cypress, ввівши цю команду в терміналі:
node_modules/.bin/cypress відкрито - Виконайте таку команду в терміналі:
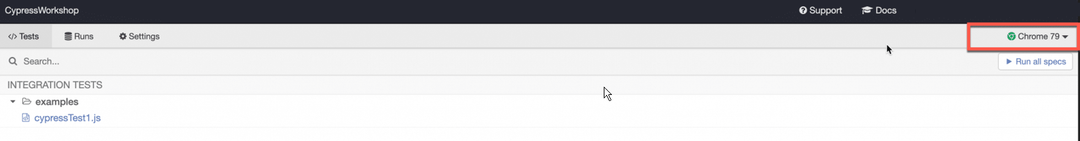
cypress run -браузер хром - The Вікно Test Runner відкриється, у якому буде показано тестовий приклад cypressTest1.js.

- Ви можете вибрати браузер для тестового прикладу з правої сторони тестового засобу.
Усі веб-переглядачі зі смаком Chrome будуть виявлені та підтримуються Chrome 64, як-от Chromium, Chrome Beta, Chrome Canary та інші.
3. Налагодити браузер Chrome

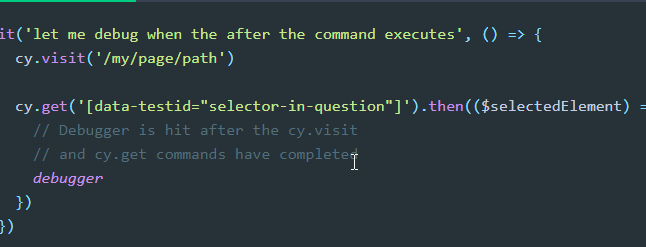
- Увімкніть браузер для налагодження журналів за допомогою цього коду:
npm run cypress: run-hang - Коли cy.pause()починається, введіть chrome://crash в URL-адресі, щоб переглянути поведінку.
Це допоможе Cypress ефективно працювати в Chrome
- Відсутня панель інструментів Chrome: 7 перевірених способів її відновлення
- Чому Chrome працює повільно? 9 рішень для прискорення
4. Надайте Chrome дозвіл на виконання тестів

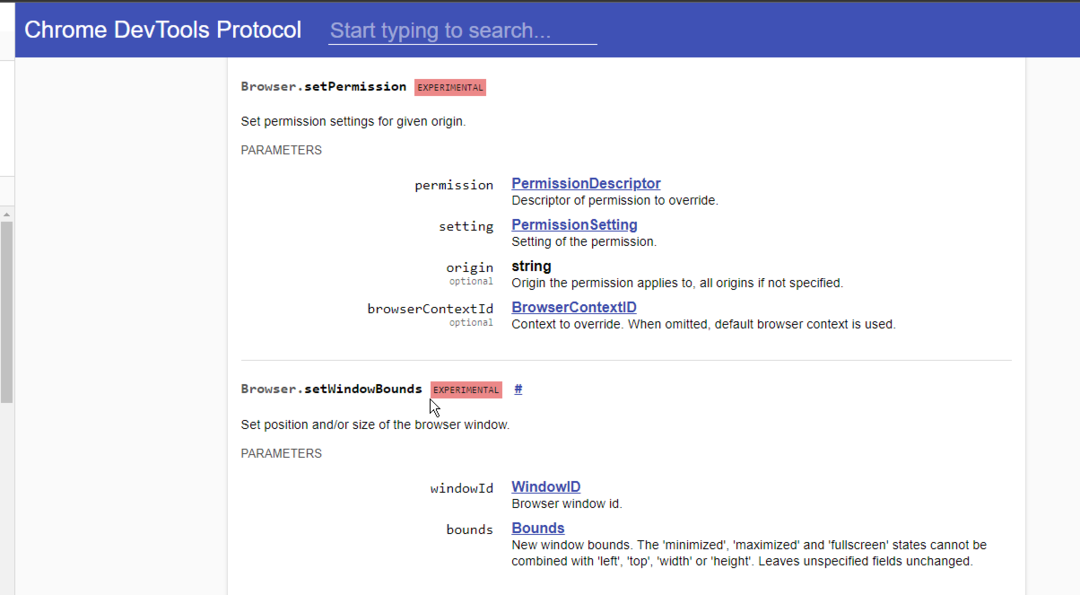
Перевірте Browser.setPermission команда для встановлення дозволу. Надавши тестувальнику дозвіл, браузер пропускає показ «чи повинен цей сайт мати доступ до буфера обміну?» запит користувача.
5. Виконайте ручну перевірку команди
Можливо, ви написали нескінченний цикл і вам доведеться виправити власний код. Також може статися, що ви виконуєте багато тестів у програмі, яка потребує великого обсягу пам’яті.
Ми сподіваємося, що наведені вище виправлення допоможуть вирішити будь-яку проблему, з якою ви можете зіткнутися. Ви також можете перевірити, як виправити помилка кнопок chromewebdata.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.