- З різних причин, як-от різні кодування, пошкоджений кеш, проблеми з мережею тощо. CSS може не працювати належним чином у Google Chrome.
- Неможливо ввімкнути або вимкнути CSS без сторонніх розширень.
- Хоча оновлення веб-переглядача або очищення кешу може допомогти, вам також потрібно буде скористатися іншими методами, згаданими в цій статті.

- Легка міграція: скористайтеся помічником Opera для передачі вихідних даних, таких як закладки, паролі тощо.
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Chrome
- Покращена конфіденційність: безкоштовний і необмежений інтегрований VPN
- Без реклами: вбудований блокувальник реклами пришвидшує завантаження сторінок і захищає від видобутку даних
- Завантажити Opera
CSS не працює в Chrome? Ця стаття містить відповідну інформацію, а також рішення для вирішення цієї проблеми.
Повною формою CSS є каскадні таблиці стилів. Без нього ви б побачили потворні веб-сайти по всьому Інтернету. Кожен браузер за замовчуванням досить добре підтримує CSS, оскільки це універсальний вибір.
Незважаючи на те, що Chrome є одним із найкращі веб-браузери, іноді ви можете побачити, що CSS не працює в цьому браузері повністю або працює неналежним чином. Ця проблема може бути дуже повторюваною і може зіпсувати вам день.
Будь-які проблеми, пов’язані з CSS у Chrome, однаково розчаровують як звичайних користувачів, так і веб-дизайнерів.
Чому мій CSS не працює в Chrome?
Проблеми з CSS у Google Chrome або інших веб-переглядачах на базі Chromium можуть бути різними. Провівши деякі дослідження, ми знайшли кілька поширених причин. Ось вони:
- Веб-дизайнер використовував різні кодування для HTML і CSS
- Пошкоджений кеш і файли cookie
- Проблема з підключенням до Інтернету
- Можливо, сервер CDN, на якому розміщено CSS, не працює або має помилки
- Розширення сторонніх розробників
- Застаріла версія браузера Chrome
Можуть бути й інші причини. Але в більшості ситуацій це ті, які ви побачите.
Як дізнатися, чи ввімкнено CSS?
- Відвідайте будь-який випадковий веб-сайт.
- Якщо ви бачите несправний дизайн, це означає, що Chrome не завантажує CSS.
- Якщо ви бачите, що все виглядає ідеально, це означає, що Chrome завантажує CSS і його ввімкнено без проблем.
У Google Chrome або будь-якому сучасному браузері CSS увімкнено за замовчуванням. Ви не можете вимкнути або ввімкнути цю функцію самостійно звичайним способом.
Однак деякі сторонні розширення можуть вимикати CSS інакше. У цьому випадку ви можете ввімкнути або вимкнути цю функцію відповідно до офіційних інструкцій розширення.
Коротка порада:
Проблеми з CSS у вашому поточному веб-переглядачі можуть бути справжньою неприємністю, тож чи не подумаєте про зміну?
Наприклад, Опера пропонує покращену навігацію для веб-сайтів із розширеним інтерфейсом користувача, функції інтеграції з популярними програмами та навіть технологію веб-перегляду Web3.

Опера
Ніколи не хвилюйтеся про зламаний CSS і отримайте плавний перегляд зараз!
Що робити, якщо CSS не працює в Chrome?
1. Оновіть Chrome
- Відкрийте Google Chrome.
- Натисніть на три вертикальні точки і Налаштування.

- Йти до Про Chrome.
- Google перевірить наявність оновлень і встановить їх, якщо вони доступні.

- Перезапустіть Chrome.
2. Очистити кеш і файли cookie
- Запустіть Google Chrome.
- Прес CTRL + Shift + Del на клавіатурі.
- встановити Весь час як діапазон часу.

- Перевірте Кешувати зображення та файли а потім натисніть на Очистити дані.

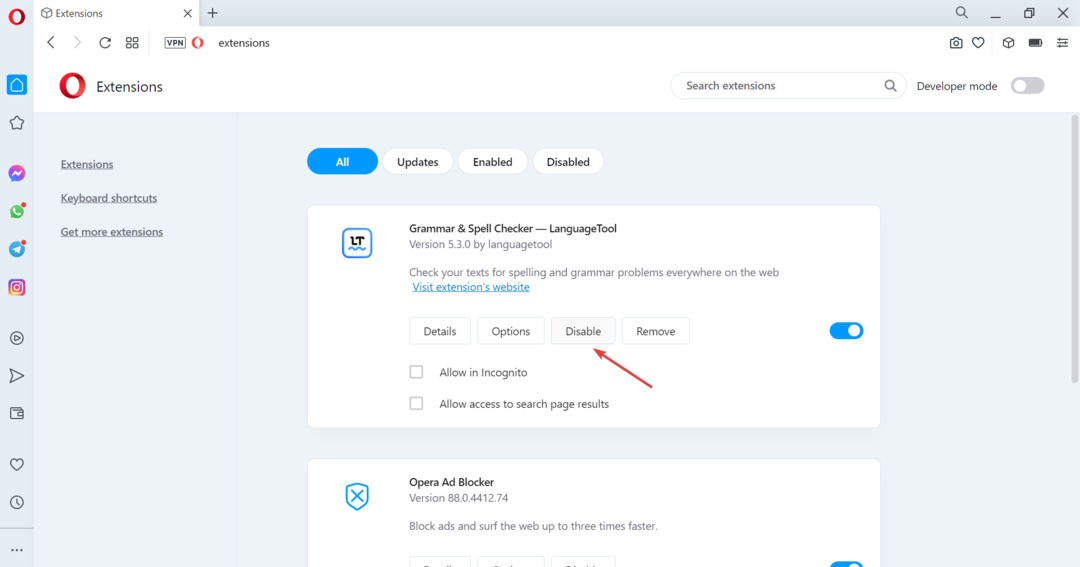
3. Вимкніть проблемні розширення
- Введіть таку адресу в адресний рядок Chrome і натисніть Введіть.
chrome://extensions/ - Вимкніть перемикач поруч із розширеннями, які потрібно вимкнути.

4. Перевірте, чи є на веб-сервері проблеми чи ні (для дизайнерів/розробників)
Якщо веб-сервер відчуває труднощі з обслуговуванням необхідного вмісту, наприклад CSS і JS, веб-сайт може не завантажуватися належним чином у будь-якому браузері. У цьому випадку, якщо ви веб-майстер, перейдіть на веб-сайт постачальника веб-сервера та подивіться, чи працює його послуга та чи ні.
Крім того, якщо ваш CSS розміщено на сервері CDN, URL-адреса для таблиці стилів може бути такою: cdn.example.com/style.css
Порада експерта: Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
Ви повинні перевірити цю URL-адресу та перевірити, чи доступна вона з вашого комп’ютера чи ні.
Якщо ні, це означає, що сервер CDN може мати проблеми. Вживайте заходів для їх вирішення, щоб виправити проблеми, що не працюють із CSS.
5. Правильне кодування та формат CSS (для дизайнерів)
На відміну від IE, старого Edge чи інших веб-переглядачів, не пов’язаних із Chromium, Google Chrome обробляє HTML і CSS інакше.
Ви можете побачити, що @media CSS або деякі дефіси CSS або сітка CSS не працюють у Chrome. Навіть у деяких випадках колір CSS може не відображатися належним чином.
Незалежно від того, чи це CMS, як-от WordPress, чи ваш спеціально створений веб-сайт, Chrome не завантажуватиме CSS належним чином з причини.
Якщо ваші HTML і CSS мають різний формат кодування, ви побачите пошкоджений стиль на веб-сторінках у Chrome. Тому переконайтеся, що формати однакові для обох.
Якщо Visual Studio Code є вашим редактором, ви можете зробити це, виконавши такі дії:
- Відкрийте файли CSS і HTML у редакторі.
- Натисніть назву формату кодування, наприклад UTF-8 у правій нижній частині та виберіть правильний формат.

Після внесення змін не забудьте зберегти файли CSS і HTML. Якщо ви користуєтеся іншим редактором, вам може знадобитися зробити це інакше.
6. Вимкнути мінімізацію CSS і відкладене завантаження (для розробників)
Якщо ви бачите, що WordPress не завантажує CSS у Chrome належним чином, це може бути через мініфікацію та комбінацію CSS. Спробуйте вимкнути його у плагіні кешу. Також вимкніть відкладене завантаження та перевірте, чи це допоможе.
7. Спробуйте іншу мережу
Якщо під час підключення до Інтернету не вдається завантажити всі ресурси веб-сайту, CSS може не працювати в Chrome чи будь-якому іншому браузері. Отже, ви можете спробувати скористатися VPN або іншою мережею, щоб перевірити, чи все в порядку чи ні.
Ми пропонуємо Приватний доступ до Інтернету (PIA), оскільки це найстабільніша VPN завдяки своїй найбільшій глобальній мережі.
- Знак питання в Chrome: що це таке та як його позбутися
- 3 способи виправити Pinterest, коли він не працює в Chrome
- Як виправити QuickBooks, коли він не працює в Google Chrome
- 7 перевірених способів виправити веб-камеру, якщо вона не працює в Chrome
- 5 способів виправити Telegram Web, коли він не працює в Chrome
Що робити, якщо CSS не працює в Chrome, але працює в інших браузерах?
Ця проблема дуже поширена. Ви можете побачити, що CSS не працює в Google Chrome, але він працює в IE, Firefox, Edge чи будь-якому іншому браузері.
Причиною можуть бути пошкоджені тимчасові дані, інше кодування CSS і стороннє розширення Chrome, яке використовує таблиці стилів CSS. Наведених вище методів достатньо для вирішення подібної ситуації. Вам не потрібно буде дотримуватися нічого іншого.
Ця стаття показала найефективніші способи виправити CSS, який не працює в Chrome, і подібні проблеми. Якщо ви знаєте інші методи, пишіть у коментарях.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.