- Javascript — це мова програмування, яка диктує функцію спливаючого сповіщення браузера.
- Спливаючі вікна попереджень веб-переглядача – це сповіщення у веб-переглядачі, які передають повідомлення користувачеві.
- Найкращий спосіб налаштувати спливаюче вікно сповіщень – це змінити код CSS.

- Легка міграція: скористайтеся помічником Opera для передачі вихідних даних, таких як закладки, паролі тощо.
- Оптимізуйте використання ресурсів: ваша оперативна пам'ять використовується ефективніше, ніж в інших браузерах
- Покращена конфіденційність: безкоштовний і необмежений інтегрований VPN
- Без реклами: вбудований блокувальник реклами пришвидшує завантаження сторінок і захищає від видобутку даних
- Зручний для ігор: Opera GX — це перший і найкращий браузер для ігор
- Завантажити Opera
Чи можете ви уявити свій мобільний телефон без сповіщень? Сповіщення допомагають вам переміщатися між різними програмами на вашому пристрої, надаючи фрагменти того, що відбувається в цих програмах, і ви можете вирішити, на що є достатньо важливим, щоб звернути увагу.
Існує три типи спливаючих вікон JavaScript: вікно сповіщень, вікно підтвердження та вікно запиту. У цій статті мова піде про поле сповіщень.
Основна мета вікна сповіщень – отримати інформацію користувача. Щоб продовжити, у вікні сповіщення зазвичай потрібно ввести OK або Dismiss. Продовжуйте читати, щоб дізнатися більше про спливаючі сповіщення браузера.
Що таке сповіщення браузера?
Сповіщення браузера описує сповіщення, надіслане веб-сайтом або веб-програмою. Користувачі можуть отримувати сповіщення веб-переглядача від веб-сайтів, на які вони підписалися, навіть якщо вони не перебувають на веб-сайті або активно використовують свій браузер.
До розробки мобільних і комп’ютерних програм браузери були єдиним доступом до Інтернету, але навіть тоді сповіщень не було. Оновлення Google Chrome версії 42 стало переломним моментом в еволюції браузера.
Сповіщення веб-переглядача виконують ті самі функції, що й сповіщення мобільних програм. Однак сповіщення, які використовуються в браузерах, відомі як спливаючі вікна попереджень браузера або спливаючі вікна JavaScript.
Що означає попередження JavaScript?
Сповіщення JavaScript — це вікно повідомлень для користувачів. Це може варіюватися від сповіщення користувача про помилку до інших повідомлень, наприклад про нове оновлення.
Функція сповіщень JavaScript наказує браузеру надіслати модальне діалогове вікно, яке несе повідомлення та в порядку кнопку.
Як керувати спливаючими вікнами попереджень браузера в JavaScript?
1. Використовуйте веб-драйвер Selenium
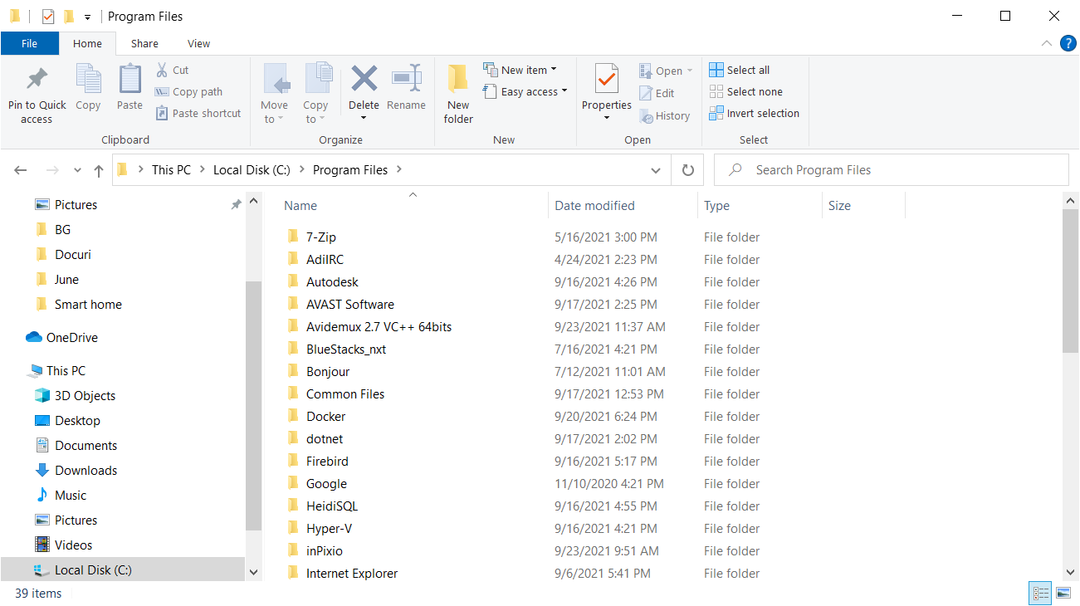
- Натисніть вікна + E ключі для запуску Провідник файлів.

- Натисніть на Цей ПК, клацніть правою кнопкою миші вільне місце на диску за вашим вибором і створіть папку під назвою jsalert.
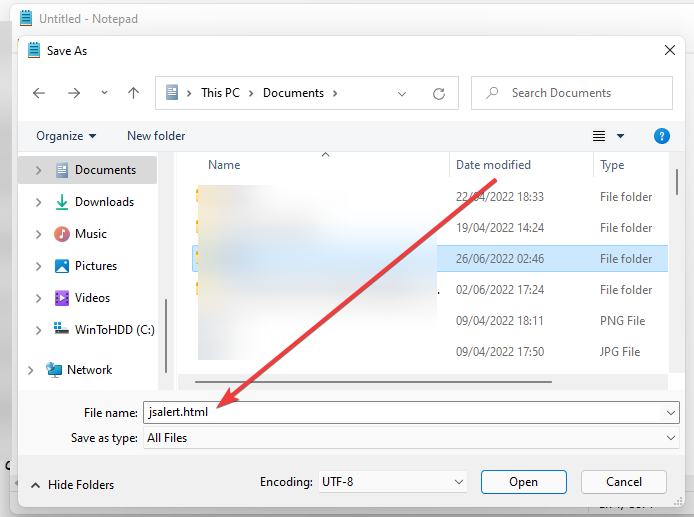
- Створіть файл HTML під назвою jsalerts.html всередині jsalert папку.

- Вставте наведений нижче код у файл.
- Збережіть код і відкрийте файл HTML у своєму браузері.
- Натисніть кожну кнопку кілька разів, щоб переглянути різні сповіщення; простий (), підтвердити () і запит ().
Обробка попереджень JavaScript за допомогою Selenium WebDriver
Існує чотири основні категорії сповіщень браузера: прості, сповіщення, підтвердження та автентифікація. Щоб обробити ці сповіщення, виконайте наведені вище дії.
2. Сповіщення про закриття браузера в JavaScript
Існує два методи закриття сповіщень браузера в JavaScript:
- Метод close (). Код функції close () виглядає так:
let notification = нове сповіщення (заголовок, параметри);
// виконати певну роботу, потім закрити сповіщення
notification.close()
- Функція setTimeout для автоматичного закриття. Код функції setTimeout виглядає так:
Порада експерта: Деякі проблеми з ПК важко вирішити, особливо коли мова йде про пошкоджені сховища або відсутні файли Windows. Якщо у вас виникли проблеми з виправленням помилки, ваша система може бути частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який просканує вашу машину та визначить несправність.
Натисніть тут завантажити та почати ремонт.
let notification = нове сповіщення (заголовок, параметри);
setTimeout(() => {
notification.close()
}, 4000);
3. Налаштуйте вікно сповіщень JavaScript за допомогою CSS
Ви можете налаштувати вікно сповіщень JavaScript за допомогою CSS. Використання властивостей CSS top і left для налаштування положення поля сповіщення.
Ось як виглядатиме код вікна попередження:
× Це вікно сповіщень. W3 Schools має дуже хороший підручник про те, як створювати сповіщення JavaScript за допомогою CSS, і це може вам дуже допомогти.
4. Як налаштувати сповіщення браузера
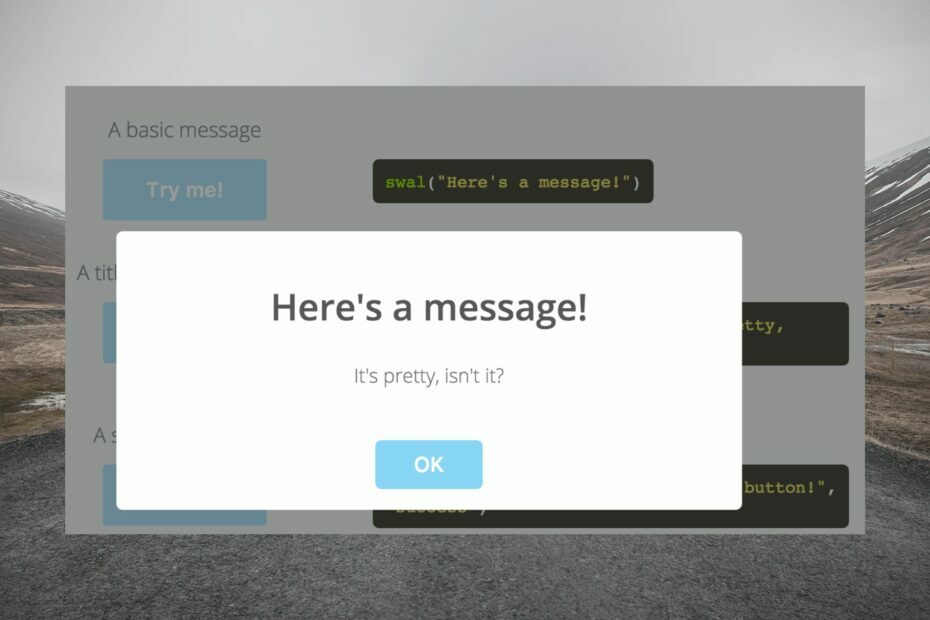
JavaScript використовує метод alert () для відображення вікон сповіщень. З’явиться вікно сповіщення з певним повідомленням і в порядку кнопка, яка використовується для того, щоб користувач отримав повідомлення. Наприклад, розглянемо наведений нижче код для простого попередження JavaScript:
Метод Alert() у JavaScript
Ласкаво просимо до JavaScript
Сповіщення в JavaScript
Щоб відобразити попереджувальне повідомлення, натисніть кнопку «Показати попереджувальне повідомлення»:
Цей код дасть наступний результат:
Ласкаво просимо до JavaScript
Сповіщення в JavaScript
Щоб відобразити попереджувальне повідомлення, натисніть на показати сповіщення кнопку
Після подвійного натискання кнопки з’явиться таке повідомлення:
На цій сторінці сказано
Це попереджувальне повідомлення
в порядку
- Як виправити помилку «Браузер не підтримується» на Hikvision
- Як виправити аудіо Udemy, якщо воно не працює в Chrome
5. Увімкніть сповіщення JavaScript браузера Edge
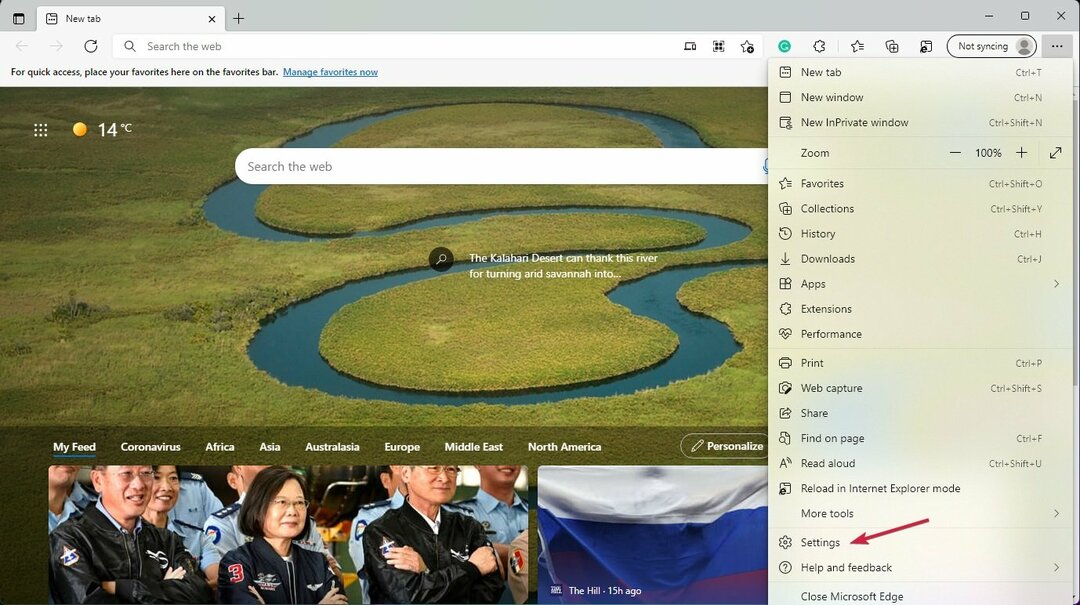
- Відкрийте браузер Edge і натисніть на більше кнопку (три крапки у верхньому правому куті екрана), прокрутіть параметри вниз і натисніть Налаштування.

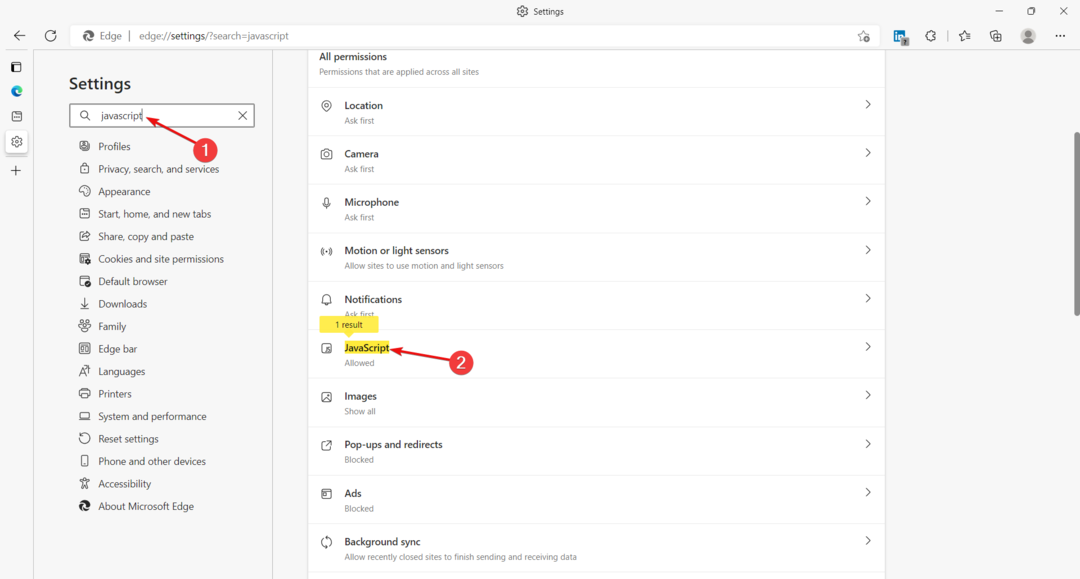
- Тип JavaScript на панелі пошуку налаштувань.
- Браузер виділить усі параметри, пов’язані з JavaScript; натисніть JavaScript розділ.

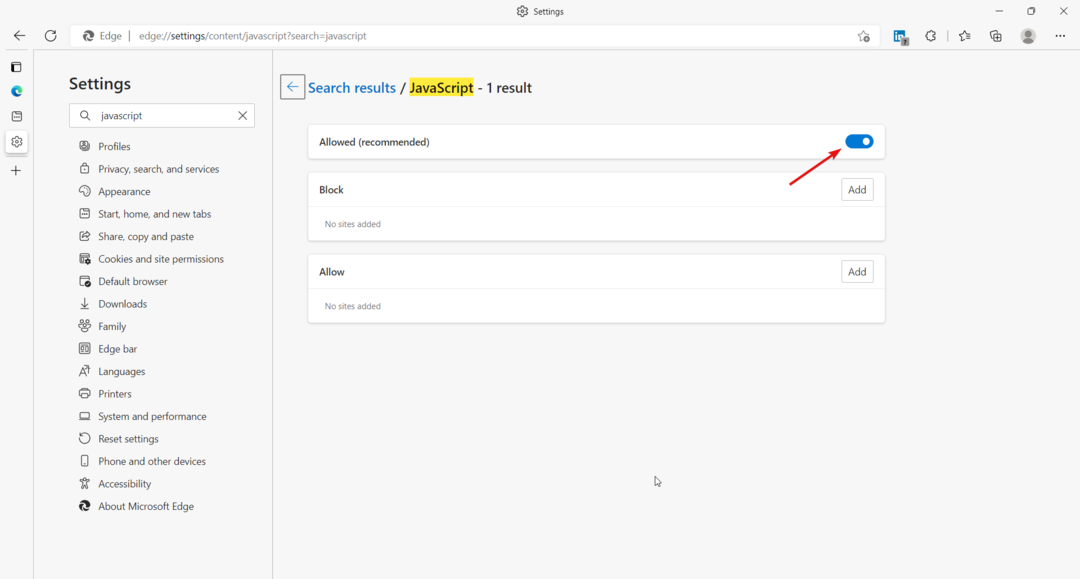
- Увімкніть сповіщення JavaScript, натиснувши перемикач поруч із Дозволено (рекомендовано) варіант.

- Ви можете використовувати Блокувати або Дозволити параметри для вибору конкретних сайтів, які потрібно заблокувати або дозволити сповіщення.
Сповіщення веб-переглядача революціонізували роботу веб-переглядача, дозволивши користувачам відстежувати свою діяльність так само, як і з мобільними програмами.
Ви можете отримувати підказки, підтверджувати дію або просто отримувати нагадування про певні дії на веб-сайті, навіть якщо ви не активні на сайті або не використовуєте свій браузер.
Сподіваюся, інформація цієї статті спростила навігацію у спливаючому вікні сповіщення браузера.
Ви можете переглянути наш список найкращі браузери для налаштування адресного рядка і подивіться, чи хочете ви замінити існуючий.
Тим часом, якщо у вас є пропозиції чи запитання, не соромтеся використовувати наш розділ коментарів нижче, щоб повідомити нам про них.
 Виникли проблеми?Виправте їх за допомогою цього інструменту:
Виникли проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК на TrustPilot.com отримав оцінку «Чудово». (завантаження починається на цій сторінці).
- Натисніть Розпочати сканування щоб знайти проблеми з Windows, які можуть спричиняти проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.
![Виправлено помилку javascript: void (0) [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)