- Причиною несподіваних помилок лексем є несумісність синтаксичних аналізаторів і мови кодування.
- Ви повинні мати глибокі знання синтаксису JavaScript, щоб зрозуміти, як писати правильний код.
- Визначення синтаксичного аналізатора, який ви хочете використовувати, може допомогти виправити помилку аналізу: неочікуваний маркер.

XВСТАНОВИТЬ, НАТИСНУТИ ФАЙЛ ЗАВАНТАЖЕННЯ
Це програмне забезпечення виправить поширені помилки комп’ютера, захистить вас від втрати файлів, шкідливого програмного забезпечення, збою обладнання та оптимізує ваш комп’ютер для максимальної продуктивності. Виправте проблеми з ПК та видаліть віруси зараз за 3 простих кроки:
- Завантажте Restoro PC Repair Tool що постачається із запатентованими технологіями (доступний патент тут).
- Натисніть Почніть сканування щоб знайти проблеми з Windows, які можуть спричинити проблеми з ПК.
- Натисніть Відремонтувати все щоб усунути проблеми, що впливають на безпеку та продуктивність вашого комп’ютера.
- Restoro завантажено користувачем 0 читачів цього місяця.
The Помилка розбору неочікуваний маркер зазвичай виникає, коли існує несумісність між параметром аналізатора і кодом. Однак при написанні JavaScript розробники стикаються з цією помилкою.
Ця помилка виникає, коли середовище розробки несумісне з можливостями синтаксичного аналізатора. Спочатку ми розглянемо причини цієї помилки та те, як вона часто виникає.
Продовжуючи цю статтю, ми розповімо вам про деякі виправлення неочікуваного маркера помилки аналізу.
Що викликає помилку аналізу неочікуваного маркера?
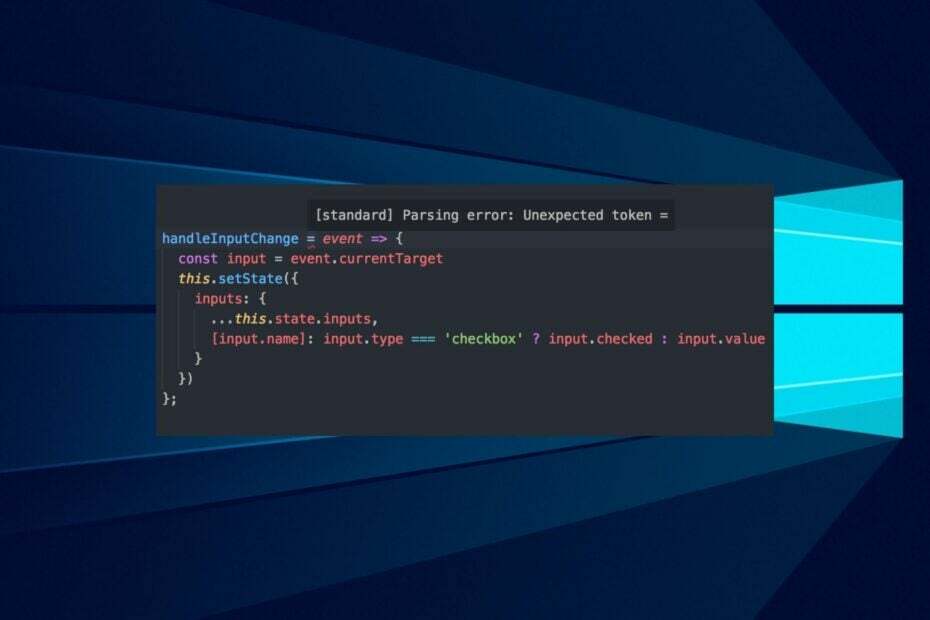
Під час написання програми JavaScript ви можете отримати помилку через певну відсутній синтаксис або додано до вашого коду. Однак неочікувана помилка токена сповіщає вас про те, що JavaScript очікує свого роду упорядкування в коді, який ви пишете. Приклад того, як виглядає неочікуваний маркер помилки аналізу:

Тим не менш, ви повинні розуміти, що ця помилка може виникнути через різні речі. JavaScript має очікування.
Отже, ви повинні знати, що JavaScript правила та очікування є. Тоді це допоможе вам розібратися, де проблема.
Як я можу виправити помилку аналізу неочікуваного маркера?
1. Вкажіть парсер, який ви використовуєте
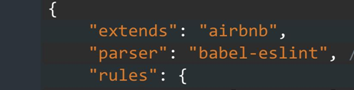
Для користувачів ESLint необхідно вказати синтаксичний аналізатор для ESLint. Це важливо, оскільки синтаксичний аналізатор зможе генерувати сумісний синтаксис JavaScript, який може читати ESLint.
Для ESLint підійде парсер на зразок babel-eslint. Це тому, що ESLint несумісний із сучасним синтаксисом JavaScript. Отже, вам потрібно вказати синтаксичний аналізатор, який використовуватиметься для вашої конфігурації.

У наведеному вище прикладі парсер є специфічним, тому ESLint зможе знати, що використовувати. Крім того, зробивши це, ви більше не отримаєте помилку синтаксичного аналізу неочікуваного маркера ESLint.
- Як встановити драйвери DisplayLink на Windows 10/11
- 15 найкращих налаштувань безпеки, які потрібно ввімкнути в Windows 11
- 7 способів повернути звук у Steam Link
- Не вдається змінити напругу ядра в MSI Afterburner: 3 способи виправити це
2. Перевірте, чи не правильна ваша пунктуація
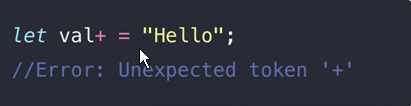
JavaScript має свій синтаксис, і ви повинні дотримуватися правил, якими він керується. Наприклад, пропуск необхідних або додавання невідомих розділових знаків у вашому кодуванні призведе до помилки.
Отже, щоб усунути несподівану проблему з маркерами, перегляньте свої коди на наявність помилок пунктуації. Розділові знаки, як-от дужки та коми, мають бути правильними у вашому кодуванні. Якщо ні, JavaScript не розпізнає його і не зможе проаналізувати його.

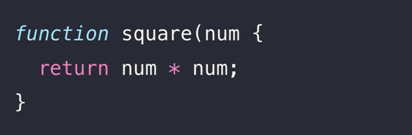
У коді вище JavaScript не може проаналізувати його, оскільки очікує, що дужка { буде закрита.
3. Перевірте, чи немає помилок
Як було сказано раніше, JavaScript має свій синтаксис. Отже, його аналізатори очікують, що кожен маркер і символ будуть в певному порядку, перш ніж вони зможуть їх прочитати.
Однак простежте своє кодування, щоб дізнатися, звідки помилка, і виправте її. Редактори коду можуть допомогти вам редагувати ваш синтаксис, навіть до того, як синтаксичний аналізатор виявить його.
Важливо знати правила синтаксису JavaScript та їх використання в деталях. Потім, дотримуючись наведених вище вказівок, ви можете виправити помилку синтаксичного аналізу та несподівану проблему маркера.
Є й інші Помилки JavaScript, на які ви можете зіткнутися; відвідайте нашу сторінку, щоб дізнатися більше.
 Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент для ремонту ПК Великий рейтинг на TrustPilot.com (завантаження починається на цій сторінці).
- Натисніть Почніть сканування щоб знайти проблеми з Windows, які можуть спричинити проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажено користувачем 0 читачів цього місяця.