- Ви можете бути обмежені у доступі до ресурсів під час спроби прочитати дані XML або JSON, збережені в локальному файлі під час тестування або створення проекту.
- Цей код помилки частіше зустрічається у файлах Javascript, React, а також у завантаженнях файлів і зображеннях HTML.
- Збережені дані в кеші хосту DNS можуть означати, що ви намагаєтеся отримати доступ до ресурсів до старих IP-адрес, і, отже, не вдасться.

- Легка міграція: використовуйте помічник Opera для перенесення вихідних даних, таких як закладки, паролі тощо.
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Chrome
- Покращена конфіденційність: інтегрована безкоштовна й необмежена VPN
- Без реклами: вбудований блокувальник реклами прискорює завантаження сторінок і захищає від видобутку даних
- Завантажте Opera
У цій статті ми розглянемо, що робити, коли ви отримуєте помилку – Chrome заборонено завантажувати локальний ресурс.
На початку 2010-х років браузер Chrome витіснив попередні браузери, такі як Mozilla Firefox та Internet Explorer, як галузевий стандарт, і зараз він домінує в онлайн-браузерах.
Google Chrome швидкий, простий у використанні та має найширшу бібліотеку доповнень з усіх браузерів. Це чудовий браузер як для ділового, так і для особистого використання.
Однак, як і у випадку з технікою, вона має свої недоліки, і користувачі помітили кілька помилок, зокрема:
- Chrome не синхронізується – Якщо Chrome не синхронізується, ви більше не зможете ділитися подібними даними між пристроями.
- Google Chrome не вимикається належним чином – Це помилка, через яку браузер більше не вимикається, коли ви використовуєте кнопку закриття.
- Помилка Chrome ERR_FILE_NOT_FOUND – Ось помилка, пов’язана з відкриттям нових сторінок або вкладок і часто викликана несправними плагінами.
- Google Chrome працює повільно – Ця проблема означає, що ваш браузер затримується. Це також може бути загальна проблема ПК.
Ця помилка не є унікальною для Chrome. Насправді, Edge також не дозволяє завантажувати локальні ресурси. Незалежно від браузера, ця помилка була помічена в основному серед користувачів, які використовують React, файли Javascript, WordPress, а також у зображеннях HTML і завантаженнях файлів.
Ця помилка схожа на Помилки HTTPS у Google Chrome. Давайте приступимо до цього.
Як виправити Chrome не може розпізнавати локальні ресурси?
1. Змініть на публічний DNS
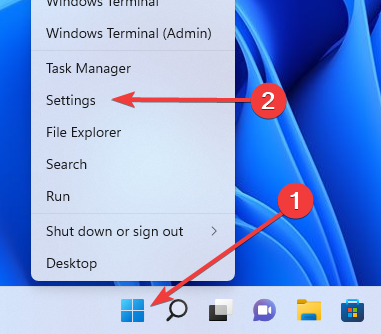
- Клацніть правою кнопкою миші на меню «Пуск» і натисніть «Налаштування».

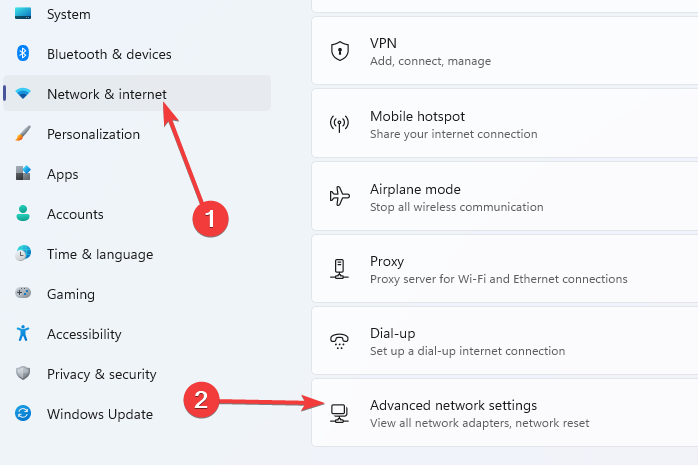
- На лівій панелі натисніть на Мережа та Інтернет, потім прокрутіть вниз і виберіть Розширені налаштування мережі на правій панелі.

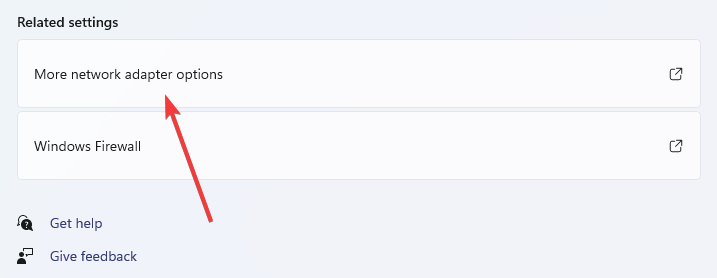
- В Пов'язані налаштування розділу, натисніть на Більше варіантів мережевого адаптера.

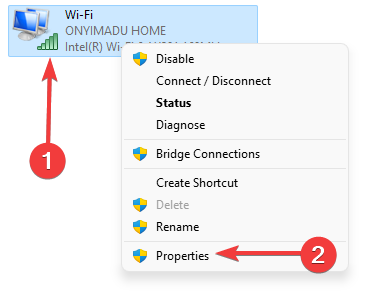
- Клацніть правою кнопкою миші на своєму адаптері та виберіть Властивості.

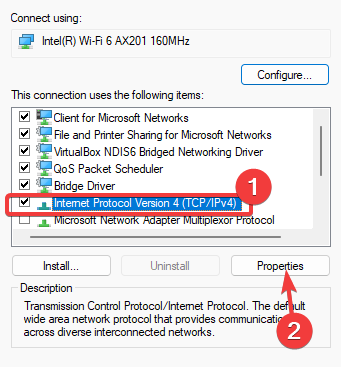
- Виберіть Інтернет-протокол версії 4 (TCP/IPv4), потім натисніть кнопку Властивості кнопку.

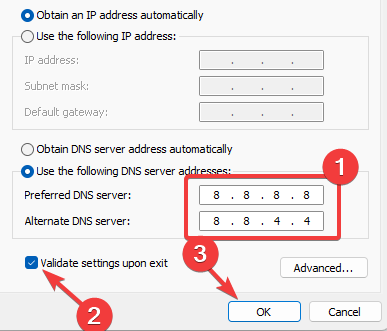
- У розділі для Бажаний DNS-сервер, тип 8.8.8.8, і для Альтернативний DNS-сервер розділ, вид 8.8.4.4, галочка Підтвердьте налаштування при виході і вдарив в порядку.

- Перезапустіть браузер і спробуйте знову отримати доступ до ресурсу.
Оновлення DNS-серверів ваших налаштувань мережі є простим рішенням цієї проблеми. Наприклад, ви можете використовувати будь-які загальнодоступні DNS-сервери в Інтернеті. Нарешті, з міркувань безпеки постійно використовуйте розпізнані та надійні адреси серверів під час розв’язання доменів.
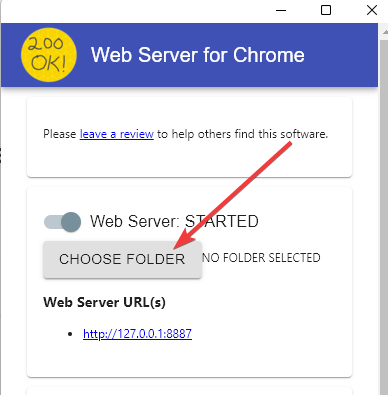
2. Встановіть розширення Web Server for Chrome
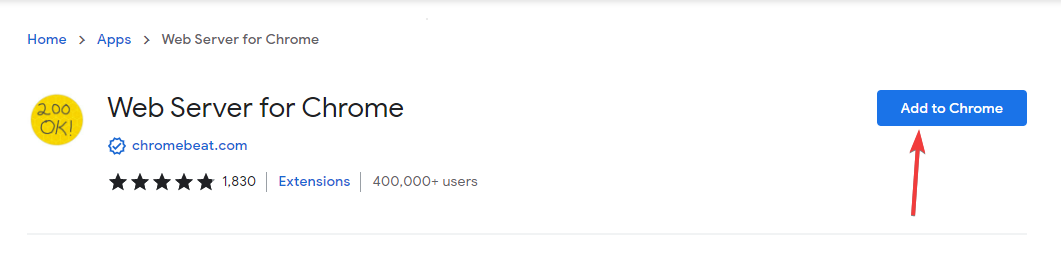
- Перейдіть до сторінка розширення для веб-сервера для Chrome
- Натисніть кнопку Додати до Chrome.

- Натисніть кнопку ВИБІР ПАПКИ та виберіть папку, де знаходиться ваш проект.

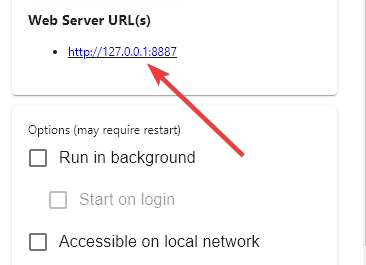
- Натисніть на адресу в меню URL-адрес веб-сервера, щоб запустити файл.

- ВИПРАВЛЕННЯ: недостатньо пам’яті, щоб відкрити цю сторінку в Google Chrome
- Як виправити повільний Chrome у Windows 11
- 4 найкращих портативних браузера для Chromebook у 2022 році
- Як ігнорувати помилки сертифіката в Chrome та вимкнути попередження
- 5 найкращих рішень для того, щоб безпечний браузер Avast не відповідає
- Як встановити і увімкнути плагін джерела для браузера CLR
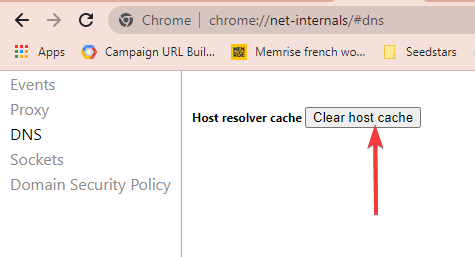
3. Очистіть кеш хосту DNS
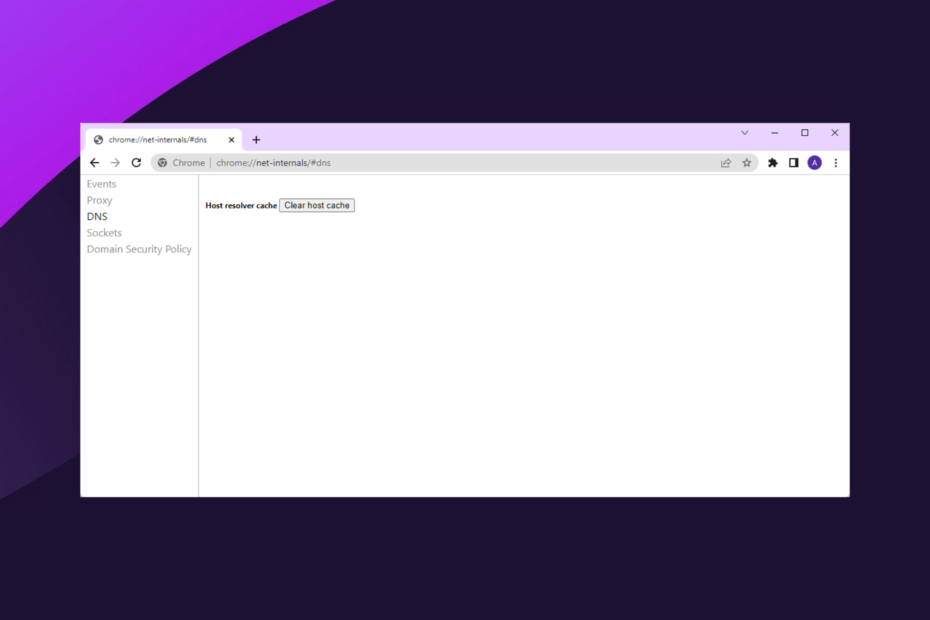
- У своєму браузері введіть адресу нижче та натисніть Enter.
chrome://net-internals/#dns - Натисніть кнопку, щоб Очистити кеш хоста.

- Перезапустіть браузер і спробуйте знову отримати доступ до ресурсу.
Коли ви багаторазово переглядаєте один і той самий домен, Chrome використовує кешування DNS, щоб прискорити завантаження сайту, зіставляючи IP-адреси з кешу.
Порада експерта: Деякі проблеми з ПК важко вирішувати, особливо якщо мова йде про пошкоджені репозиторії або відсутні файли Windows. Якщо у вас виникли проблеми з усуненням помилки, можливо, ваша система частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який скануватиме вашу машину та визначатиме причину несправності.
Натисніть тут завантажити та почати ремонт.
На жаль, через розбіжності в IP-адресах кешування DNS Chrome може спричинити затримки у завантаженні веб-сторінки, коли адміністратори веб-сайту змінюють IP-адреси. Це добре виправити, якщо ваша помилка спричинена тим, що JavaScript не дозволяє завантажувати локальні ресурси.
Хоча ця помилка не є виключною для Chrome, ви можете спробувати інший веб-переглядач. Ми любимо рекомендувати Opera, оскільки вона побудована на Chromium і має широкий набір функцій.
Його користувальницький інтерфейс також приємний, і він організує всі ваші інструменти, які найчастіше використовуються, таким чином, щоб вони були легкодоступними. Браузер також пропонує широкий спектр розширень для покращення налаштування.
⇒ Завантажте Opera
Як дозволити локальний доступ до Chrome?
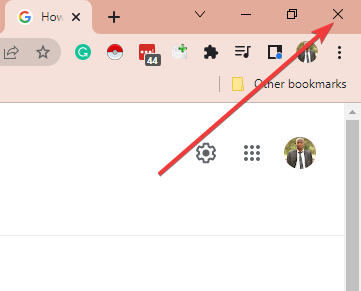
- Натисніть кнопку закриття, щоб закрити всі відкриті екземпляри вашого браузера Chrome.

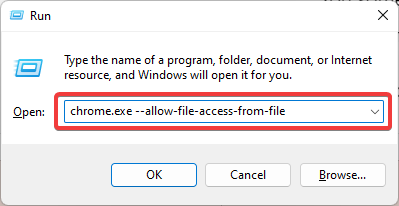
- Відкрийте діалогове вікно запуску за допомогою гарячих клавіш Windows + Р.
- Введіть текст нижче та натисніть Enter.
chrome.exe --дозволити-доступ-файлу-з-файлу
Іноді вам доводиться читати дані XML або JSON, збережені в локальному файлі, під час тестування проекту або етапів створення нового сайту. Для виконання тестового веб-сайту можна використовувати IIS або навіть IIS Express, а також Visual Studio.
Chrome за замовчуванням не вмикає javascript для зв’язку з вашими локальними файловими системами, і якщо ви спробуєте це зробити, ви отримаєте таке повідомлення про помилку: XMLHttpRequest не може завантажити file:///C:/path/to/C:/Temp/testdata.json. Початок null не дозволяється Access-Control-Allow-Origin.
Зауважте, що вам доведеться спробувати інше рішення, якщо вам заборонено завантажувати локальний ресурс iframe, PHP, HTML або Jquery.
Ви повинні були успішно вирішити помилку Chrome, який не дозволив завантажувати локальні ресурси. Зауважте, що ці рішення не розташовані в певному порядку, і ви повинні спробувати те, що здається найпростішим для реалізації.
Це не єдина проблема ресурсу, про яку повідомляють багато Помилка завантаження цього ресурсу в Chrome повідомлення, але цю проблему можна легко вирішити.
 Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент для ремонту ПК Великий рейтинг на TrustPilot.com (завантаження починається на цій сторінці).
- Натисніть Почніть сканування щоб знайти проблеми Windows, які можуть спричинити проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажено користувачем 0 читачів цього місяця.


![Помилка 0xa0430721: неможливо встановити Chrome або Edge [Виправити]](/f/5dd4f7e38086f911163a75797365f9dd.png?width=300&height=460)