- Chrome Storage Sync автоматично зберігає ваші дані в будь-якому браузері Chrome на будь-якому пристрої.
- Однак налаштування Chrome Storage Sync потребує певної уваги, щоб переконатися, що ви максимально використовуєте API.
- Якщо з якоїсь причини синхронізація не вдається, ви можете уважніше ознайомитися з маніфестом розширення та використовувати інший метод для встановлення значень.

- Легка міграція: використовуйте помічник Opera для перенесення вихідних даних, таких як закладки, паролі тощо.
- Оптимізуйте використання ресурсів: ваша оперативна пам’ять використовується ефективніше, ніж Chrome
- Покращена конфіденційність: інтегрована безкоштовна й необмежена VPN
- Без реклами: вбудований блокувальник реклами прискорює завантаження сторінок і захищає від видобутку даних
- Завантажте Opera
Пам’ять Chrome — одна з тих потужних функцій, які роблять цей основний браузер таким привабливим для багатьох. Тепер більшість сучасних веб-переглядачів підтримує локальне сховище, а Chrome Storage Sync займає важливе місце.
І який кращий спосіб максимально використати ці можливості, ніж використання API?
Ось поворот: Chrome Storage API працює краще та швидше. З одного боку, він дозволяє користувачам зберігати дані як об’єкти (на відміну від localStorage API, який працює лише з рядками).
Крім того, він асинхронний, що підвищує швидкість і реагування. Потім є також синхронізація пам’яті Chrome. Цей API забезпечує синхронізацію між пристроями, на яких запущено одну програму.
Ось велике питання: чи синхронізує Chrome локальне сховище? Storage.sync дозволяє користувачам безперешкодно отримувати доступ, зберігати та обмінюватися даними на різних пристроях за таких умов:
- Користувач повинен увійти в браузер Chrome через обліковий запис Google
- Chrome має бути онлайн (підключений до Інтернету)
- Необхідно ввімкнути функцію синхронізації
Якщо Chrome з будь-якої причини буде офлайн, дані зберігатимуться локально та синхронізуються пізніше, коли веб-переглядач буде онлайн.
Те саме стосується вимкнення функції синхронізації пам’яті Chrome. Якщо ви вирішите деактивувати його, API просто діятиме як API localStorage.
Як бачите, Chrome Storage API ідеально підходить для зберігання, отримання та відстеження змін у даних користувача. Однак важливо правильно налаштувати його, а також знати, як і коли видалити збережені дані.
Як налаштувати та використовувати дані локального сховища в Chrome?
Як завжди, ключовим є синтаксис. Отже, ось як працювати з різними ключами, значеннями та аргументами в сховищі Chrome:
- localStorage. getItem() – Це використовується, щоб перевірити, чи певне значення вказано в локальному сховищі. Ви можете використовувати його для читання або отримання певних елементів із localStorage.
- localStorage.setItem() – Це використовується для додавання елементів (наприклад, ключів або значень) або просто для збереження даних у локальному сховищі.
- localStorage.removeItem(): Команда видаляє певний елемент (ключ) з локального сховища.
- localStorage.clear() – Ця команда видаляє або очищає всі елементи для цього домену.
Порада
➡ Проте елементи з області Sync Storage синхронізуються за допомогою Функція синхронізації Chrome.
➡ Якщо бігти з різними API здається дещо надважливим, ви завжди можете перейти до Opera.
Вам не потрібно турбуватися про проблеми з синхронізацією, оскільки Opera дозволяє легко експортувати закладки з Chrome разом з іншими параметрами та налаштуваннями, щоб ви могли насолоджуватися переглядом, не пропускаючи жодного удару.
Яка різниця між chrome.storage.sync та chrome.storage.local?
- Chrome.storage.sync працює асинхронно, завдяки чому додаток чуйніше та швидше, ніж Chrome.storage.local API.
- У Chrome.storage.sync дані автоматично синхронізуються, і ви можете отримати до них доступ на будь-якому іншому пристрої. Що стосується Chrome.storage.local, то інформація зберігається локально на машині, де встановлено браузер.
- Chrome.storage.local зберігає дані в рядках, що ускладнює керування ключами. З іншого боку, Chrome. Зберігання. Синхронізація працює з об’єктами.
- Нарешті, Chrome Storage Sync дозволяє зберегти налаштування розширення навіть у режимі анонімного перегляду.
У підсумку, синхронізація пам’яті Chrome дозволяє синхронізувати файли на будь-якому локальному пристрої пам’яті. Таким чином, ви можете легко зберігати, обмінюватися файлами та отримувати доступ до файлів у системах зберігання та в хмарі.
Яка різниця між локальним сховищем та файлами cookie/кешем?
| Пункт | Використовуйте | Розмір | Безпека |
| Зберігання проти файлів cookie | ➡ Файли cookie передають дані на сервер за допомогою HTTP-запитів. ➡ Локальне сховище призначене лише для читання клієнтом. ➡ Останній обмежить дані на рівні браузера, не потрапляючи на сервер. |
➡ Очевидно, що localStorage забезпечує набагато більшу ємність, ніж файли cookie. ➡ Фактично максимальний розмір файлу cookie становить близько 4 КБ. ➡ Це робить локальне сховище більш придатним для зберігання будь-яких даних, які пізніше ви захочете мати у своєму браузері. |
➡ Файли cookie, як правило, сприймаються як безпечніша альтернатива. ➡ Проте вразливі місця існують з обох сторін. ➡ Наприклад, обидва вони схильні до атак XSS. |
| Пам'ять проти кешу | ➡ Кеш є тимчасовою резервною копією даних, що використовуються (прискорення доступу для URL-адрес). ➡ Зберігання – це рішення для тривалого зберігання. ➡ Термін його дії не закінчується і зникає лише після очищення кешу. |
➡ Кеш працює з байтами, а локальне сховище – з блоками даних. ➡ Це важливо для визначення фактичної ємності зберігання. ➡ Кеш використовується переважно для невеликих обсягів даних, а не для локального зберігання. |
➡ Як і локальне сховище, кеш можна зламати за допомогою шкідливих сценаріїв, які крадуть ваші дані. ➡ LocalStorage дозволяє встановити додаткові методи шифрування. ➡ Проте ми рекомендуємо уникати зберігання конфіденційної або конфіденційної інформації. |
Як керувати своїм сховищем Chrome?
1. Видалення даних про переглянуті
- ВІДЧИНЕНО Chrome на вашому комп’ютері.
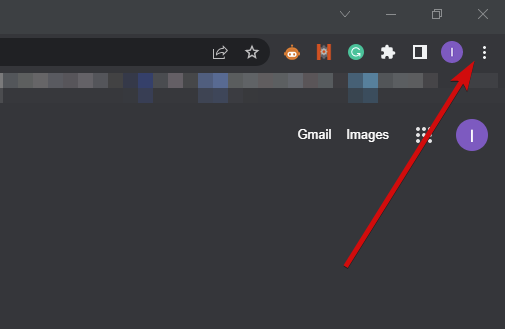
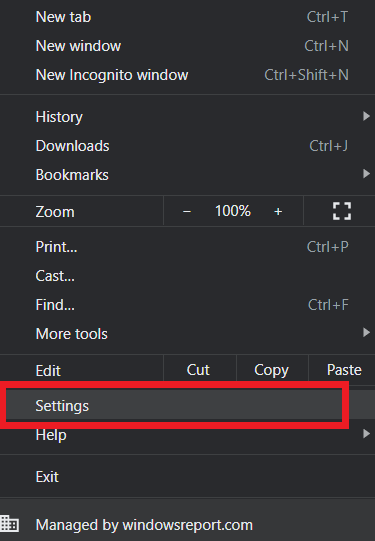
- Натисніть на вертикальні три точки у верхньому правому куті, щоб відкрити Більше.

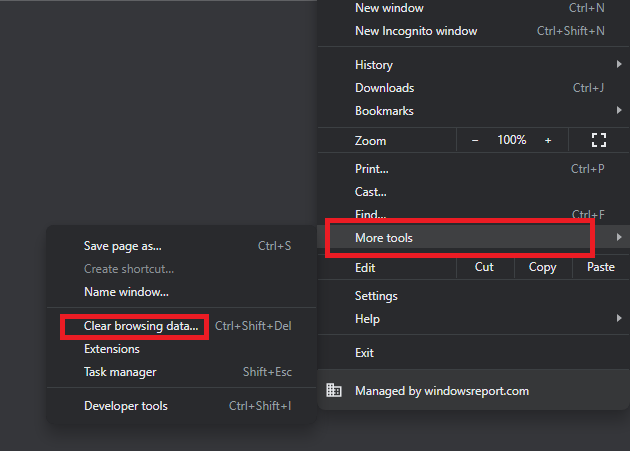
- Далі натисніть Більше інструментів і виберіть Видалення даних про переглянуті.

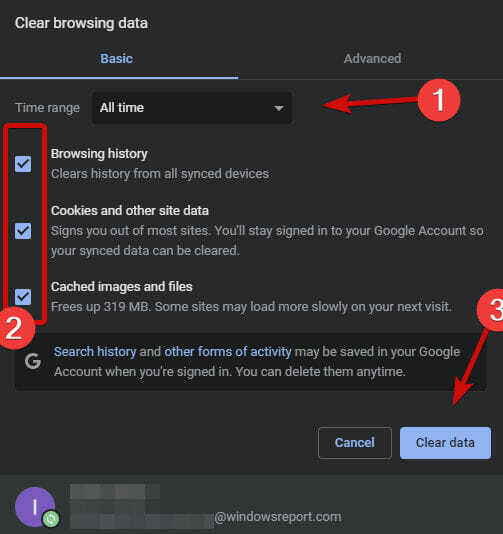
- На основній вкладці (за замовчуванням) виберіть a Часовий діапазон.
- Виберіть типи інформації, яку потрібно видалити (Історія перегляду, Файли cookie та інші дані сайту, відповідно Кешовані зображення та файли).

- Натисніть Очистити дані.
Порада експерта: Деякі проблеми з ПК важко вирішувати, особливо якщо мова йде про пошкоджені репозиторії або відсутні файли Windows. Якщо у вас виникли проблеми з усуненням помилки, можливо, ваша система частково зламана. Ми рекомендуємо встановити Restoro, інструмент, який скануватиме вашу машину та визначатиме причину несправності.
Натисніть тут завантажити та почати ремонт.
Керувати набором Chrome Storage Sync не так вже й складно. Однак час від часу вам може знадобитися очищати місце для зберігання в браузері. Це один із способів зробити це.
Ви також можете використовувати CTRL + Shift + Delete ярлик на клавіатурі, щоб виконати дію швидше.
Крім того, ви можете завантажити CCleaner і одним натисканням кнопки ви можете стерти всі накопичені файли, які займають місце, з’їдати пам’ять і сповільнити навігацію.
2. Очистити дані зберігання
- ВІДЧИНЕНО Chrome на вашому комп’ютері.
- Натисніть на вертикальні три точки у верхньому правому куті, щоб відкрити Більше.

- ВиберітьНалаштування зі списку опцій.

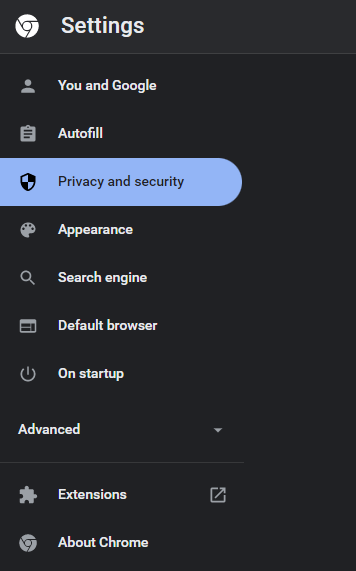
- На панелі ліворуч виберіть Конфіденційність і безпека.

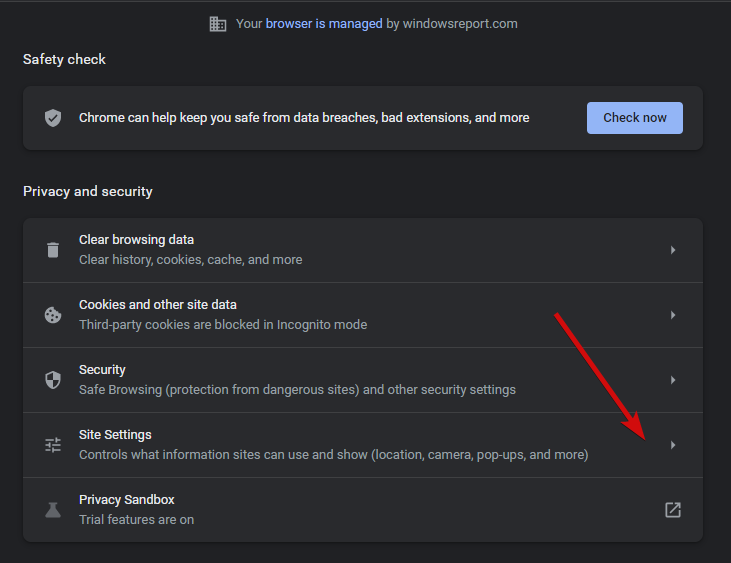
- Тепер вибирайте Налаштування сайту зі списку.

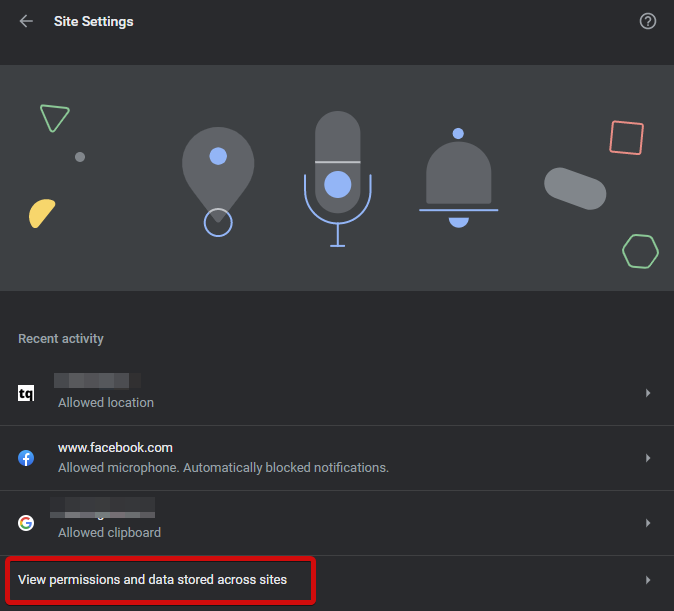
- Відкрийте Перегляд розділу дозволів і даних, що зберігаються на сайтах.

- Натисніть кнопкуОчистити всі дані кнопку.

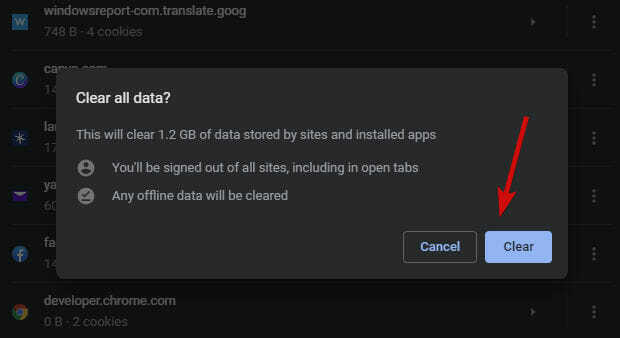
- У новому вікні натисніть на Ясно кнопку ще раз, щоб підтвердити дію.

За бажанням, ви можете звільнити пам’ять браузера, також налаштувавши дозволи на файли cookie.
- Повторіть кроки 1-4, як описано вище.
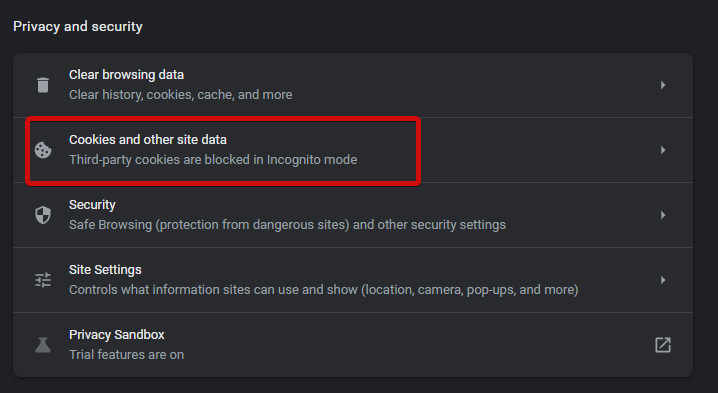
- Замість Налаштування сайту, виберіть Файли cookie та інші дані сайту.

- Установіть перемикач поруч із Видаліть файли cookie та дані сайтів, коли ви закриєте всі вікна до Увімкнено.

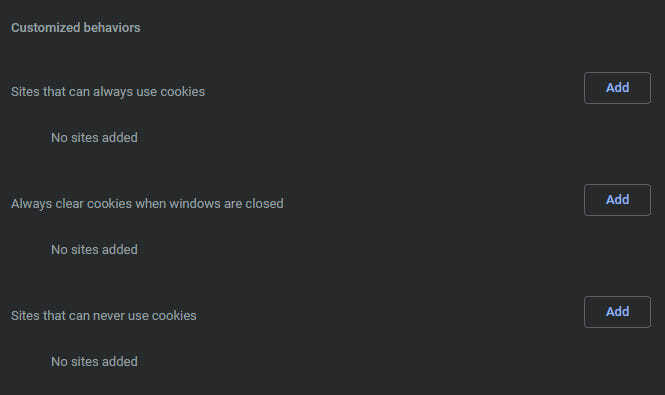
- Крім того, ви можете визначити індивідуальні налаштування та індивідуальну поведінку для Сайти, які завжди використовують файли cookie, Завжди видаляйте файли cookie, коли вікна закриті для конкретних сайтів і Сайти, які ніколи не можуть використовувати файли cookie.

3. Очистити локальне сховище
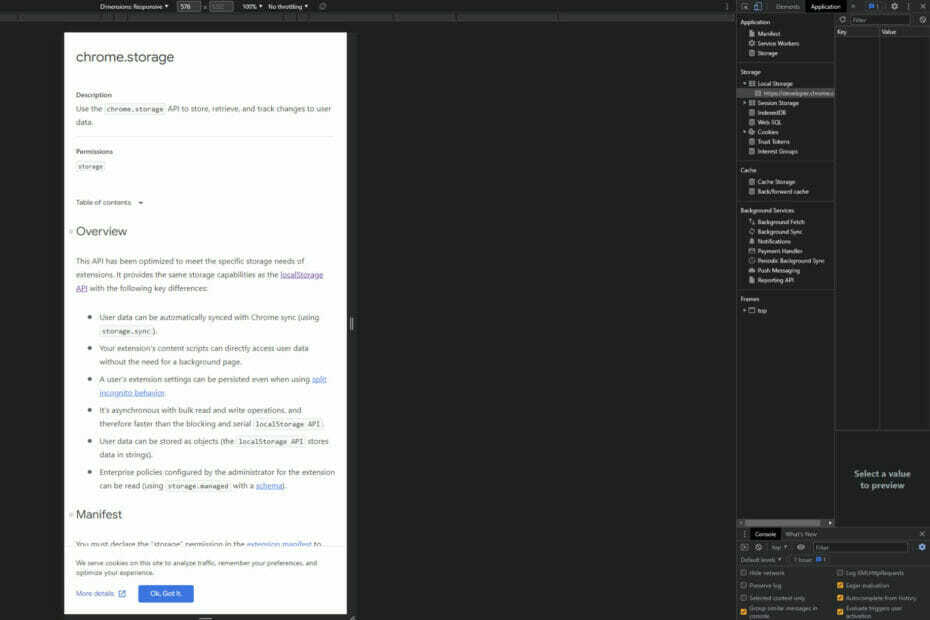
- Відкрийте фонову сторінку розширення.
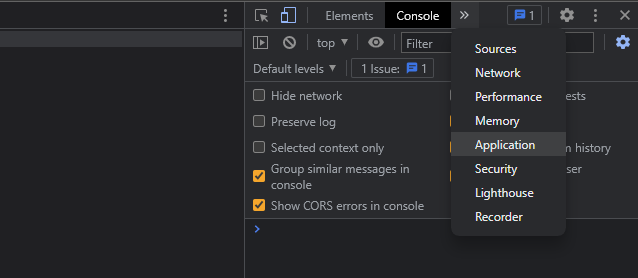
- Далі відкрийте меню Chrome і виберіть Більше інструментів, потім Інструменти розробника.
- Виберіть Застосування вкладку з меню.

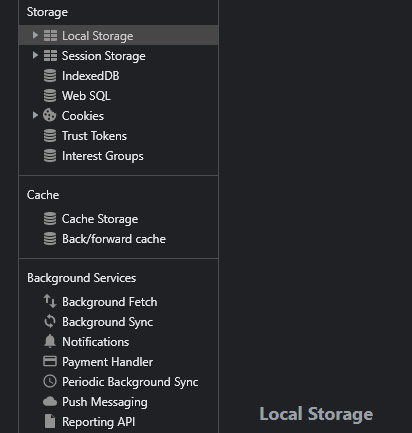
- Далі розгорніть Локальне сховище розділ на правій панелі.

- Клацніть правою кнопкою миші свій сайт(и), а потім клацніть Ясно щоб видалити локальне сховище.

Ось як ви відкриваєте localStorage в Chrome, а також можете очистити localStorage через деякий час. Тепер вам також може бути цікаво про шлях зберігання.
Де зберігається локальне сховище Chrome? Google Chrome зберігає веб-дані у вашому профілі користувача.
Розташування в Windows зазвичай можна знайти за цим шляхом: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 способи безпечно синхронізувати паролі Chrome за допомогою брелока
- Як виправити Chrome, який не синхронізується [Закладки, паролі, вкладки]
- Виправлено: сховище браузера для Mega заповнено [Chrome]
- 5 виправлень, які потрібно спробувати, коли вкладки не відкриваються в Chrome
Що я можу зробити, якщо Chrome.storage.sync.set не працює?
Проблеми, які не працюють, Chrome.storage.sync.set зустрічаються частіше, ніж ви думаєте.
Таким чином, у вас можуть виникнути проблеми з тим, що Chrome.storage.sync.set не зберігає значення або не повертає їх безпосередньо, виходить з синхронізації тощо.
Залежно від конкретної ситуації, ось кілька корисних порад, які ви можете спробувати:
- Переконайтеся, що ви оголосили дозвіл на зберігання в маніфесті розширення щоб мати можливість використовувати API зберігання.
- Використовувати метод зворотного виклику щоб отримувати сповіщення про завершення асинхронної функції. Крім того, ви можете використовувати API обіцянок щоб вирішити асинхронну проблему.
- Якщо значення не зберігаються в chrome.storage.sync.set, можливо, ви використовуєте неправильний метод для їх встановлення. Спробуйте використати a змінний ключ замість цього.
- Ти можеш повторно запустіть свій обліковий запис і спробуйте встановити значення за допомогою тих самих кодів, які ви використовували в sync.set.
- Пам'ятайте, що ви не можна вибрати кілька значень у chrome.storage.sync.set. Замість цього встановіть один із наступними операторами.
- Використовуйте clear() і removeItem() щоб очистити весь об’єкт локального сховища для домену, у якому ви перебуваєте.
- Якщо Chrome стикається з помилками синхронізації, виконувати Скинути синхронізацію щоб примусово синхронізувати Chrome.
- Грант дозвіл на зберігання для Chrome через Налаштування Windows і Програми. Виберіть Chrome, потім виберіть Дозволи та надайте Chrome доступ до пам’яті.
Це наш погляд на те, як правильно налаштувати синхронізацію пам’яті Chrome і, відповідно, адреси Chrome.storage.sync.set не працюючих екземплярів. Не соромтеся спробувати їх і побачити, що найкраще підходить для вас.
 Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
Ви все ще маєте проблеми?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент для ремонту ПК Великий рейтинг на TrustPilot.com (завантаження починається на цій сторінці).
- Натисніть Почніть сканування щоб знайти проблеми Windows, які можуть спричинити проблеми з ПК.
- Натисніть Відремонтувати все для вирішення проблем із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажено користувачем 0 читачів цього місяця.