- PWA - це прогресивні веб-програми, які, по суті, є способом для розробника запропонувати ярлик на робочому столі для веб-сайту чи служби.
- Завдяки останнім версіям канарських версій Chrome і Edge тепер можна навіть мати параметри вибору для PWA безпосередньо зі списку переходів.
- Браузери - це основні засоби зв’язку. Має сенс дізнатись більше про них із нашого Розділ браузерів.
- Ми любимо створювати путівники та допомагати вам. Зайдіть до нашого Центр технічних підручників для більше статей, як ця.

Це програмне забезпечення буде підтримувати ваші драйвери та працювати, тим самим захищаючи вас від поширених помилок комп’ютера та несправності обладнання. Перевірте всі свої драйвери зараз у 3 простих кроки:
- Завантажте DriverFix (перевірений файл завантаження).
- Клацніть Почніть сканування знайти всі проблемні драйвери.
- Клацніть Оновлення драйверів отримати нові версії та уникнути несправностей системи.
- DriverFix завантажив 0 читачів цього місяця.
PWA є Прогресивні веб-програми, які, по суті, є способом для розробника запропонувати ярлик на робочому столі для веб-сайту чи служби.
З останніми версіями канарки Chrome і Край, тепер можна навіть мати варіанти вибору для PWA безпосередньо з Перехідний список.
Список переходів - це меню, яке ви отримуєте, клацнувши правою кнопкою миші піктограму програми на панелі завдань.
Нещодавно Google та Microsoft додали підтримку PWA у списках переходів від Chrome та Edge.
Як я можу встановити PWA і активувати списки переходів у Chrome?
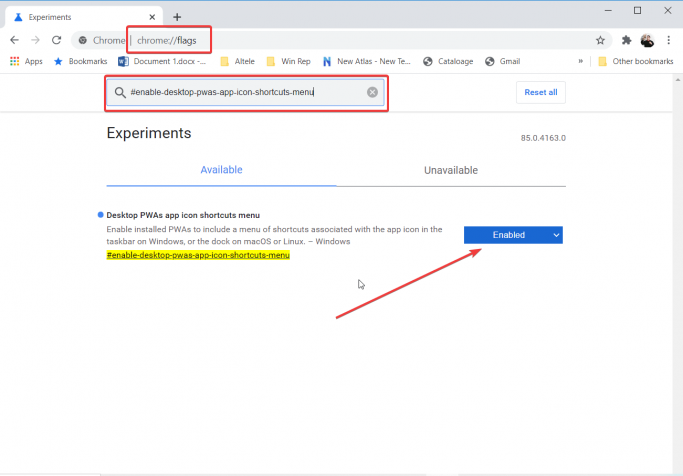
По-перше, вам потрібно enable встановлених PWA для включення меню ярликів, пов’язаних із піктограмою програми з Chrome. Для цього виконайте наступні дії:
- Відкрийте Google Chrome Canary і введіть chrome: // прапори / в адресному рядку.
- У наступному вікні введіть # enable-desktop-pwas-app-icon-ярлики-меню у рядку пошуку або просто прокрутіть вниз, поки не знайдете функцію.

- Нарешті, натисніть кнопку праворуч і встановіть її на включення, а потім перезапустіть браузер.
Як я можу встановити PWA в Chrome і переглянути його список переходів?
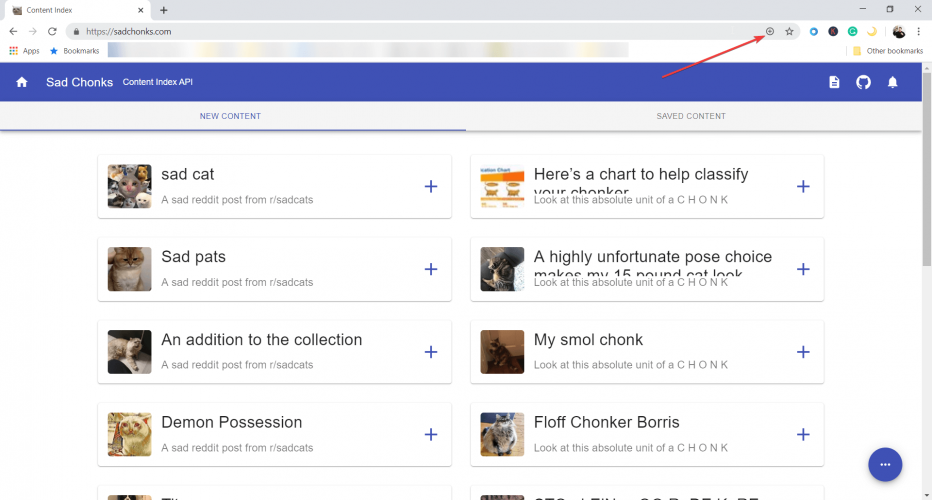
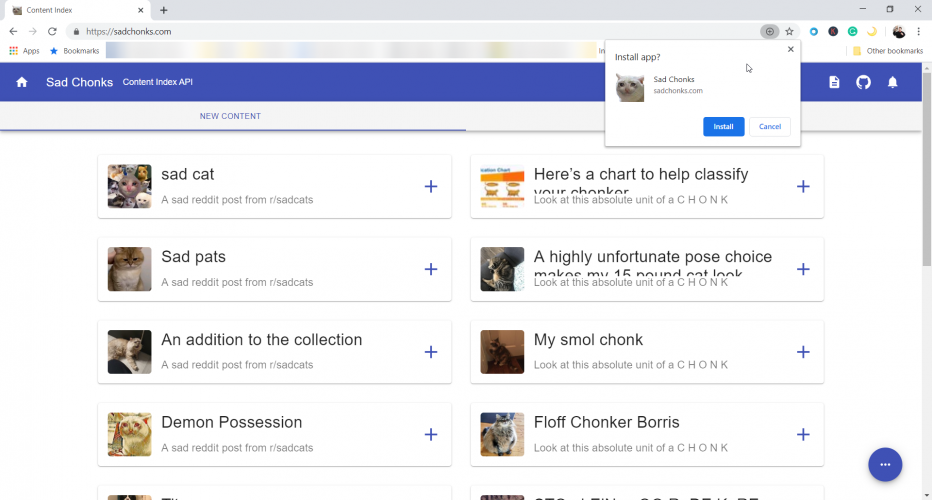
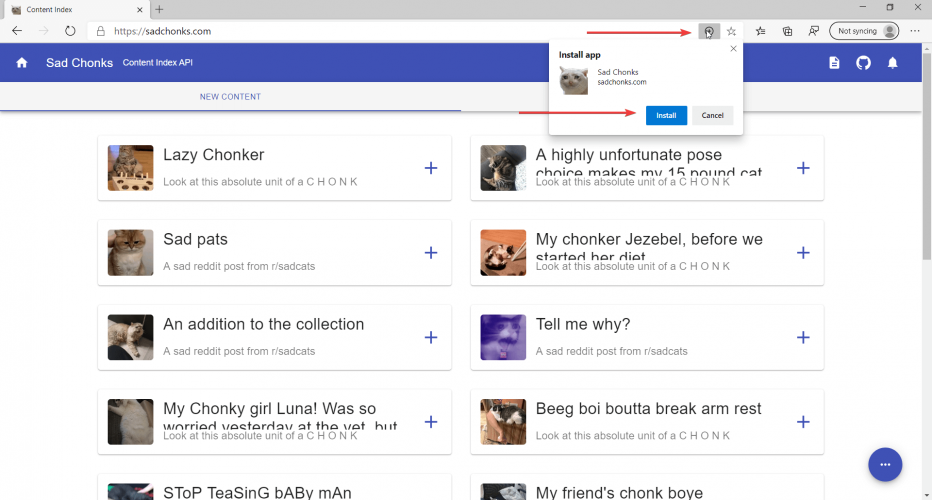
Тепер вам потрібно перейти до PWA та встановити його. Google підготував тестовий сайт, sadchonks.com, тому ми будемо з нею грати. Отже, ось як це зробити.
- Відкривши веб-сайт, праворуч від адресного рядка ви побачите знак плюса. Клацніть на нього.

- Ви побачите діалогове вікно із запитом, чи хочете ви встановити програму. Клацніть на встановити.

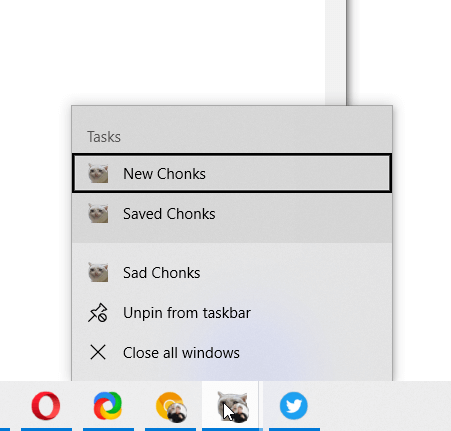
- Вам добре йти. Тепер ви побачите піктограму програми на панелі завдань, і якщо натиснути на неї правою кнопкою миші, ви побачите всі можливі варіанти. Ви можете побачити всі нові фотографії, збережені варіанти та закріпити їх на панелі завдань.

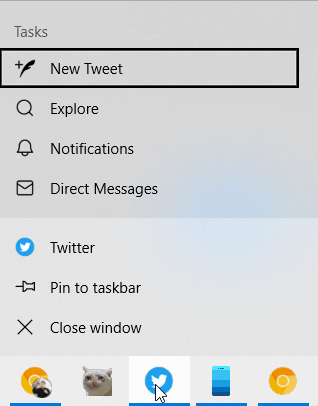
Додаткова програма для котів - просто дурний приклад, але, наприклад, ми зробили те саме для Twitter.
Після того, як ми встановили програму Twitter з веб-сайту, ми отримали більш корисний список переходів.
Як ви можете бачити на малюнку нижче, ви можете легко перейти до нового твіту, дослідити, переглянути сповіщення або надіслати пряме повідомлення, просто клацнувши правою кнопкою миші на піктограмі на панелі завдань.
Як я можу встановити PWA і включити списки переходів у Edge?
Подібно до Chrome, спочатку вам потрібно буде ввімкнути PWA для настільних ПК у збірці Edge Canary.
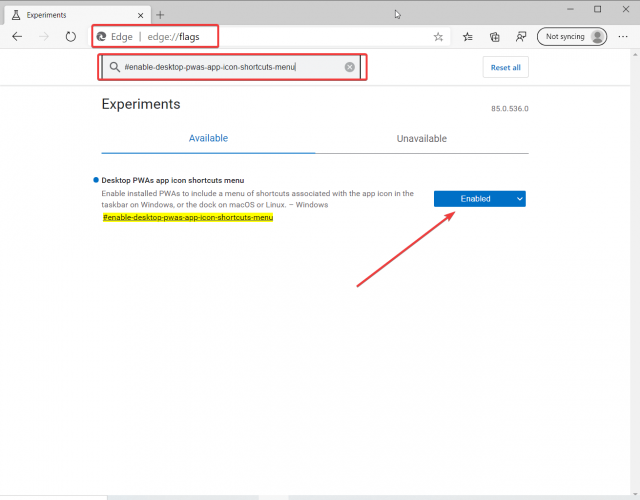
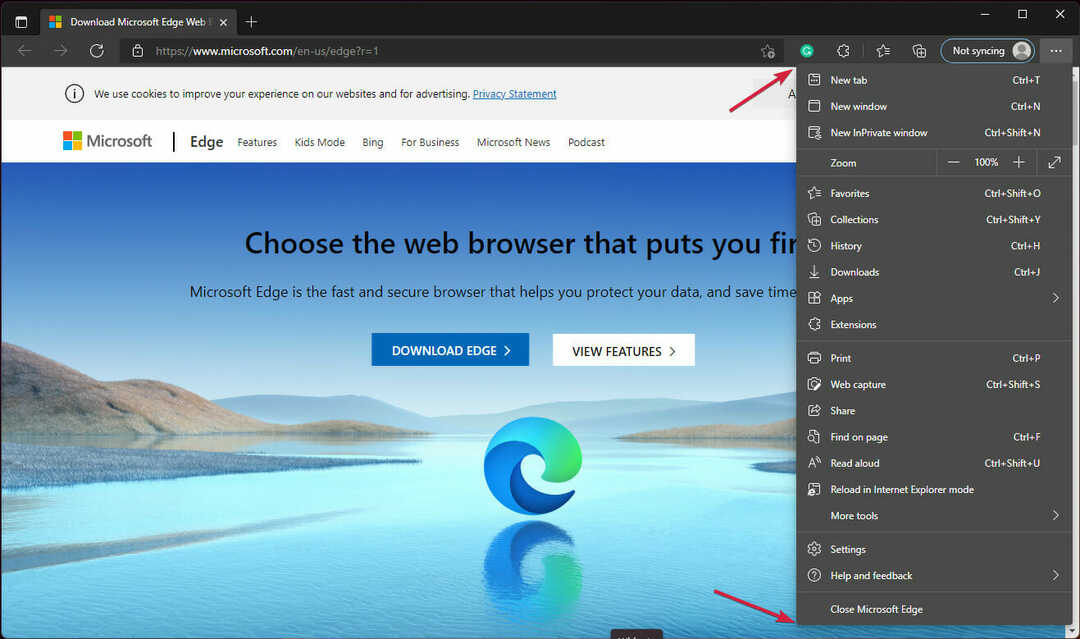
- Відкрийте Edge Canary та введіть край: // прапори / в адресному рядку.
- У наступному вікні введіть # enable-desktop-pwas-app-icon-ярлики-меню у рядку пошуку або просто прокрутіть вниз, поки не знайдете функцію.

- Нарешті, натисніть кнопку праворуч і встановіть її на включення, а потім перезапустіть браузер.
Як я можу встановити PWA в Edge і переглянути його список переходів?
Для цього експерименту ми будемо використовувати ту саму PWA, яку надає Google, sadchonks.com.
- Після того, як ви відкрили сайт, клацніть на знак плюс на краю адресного рядка та виберіть, щоб встановити програму.

- Це воно. Піктограма програми на панелі завдань, і якщо ви клацнете на ній правою кнопкою миші, ви побачите параметри, як і якщо встановити її за допомогою браузера Chrome.
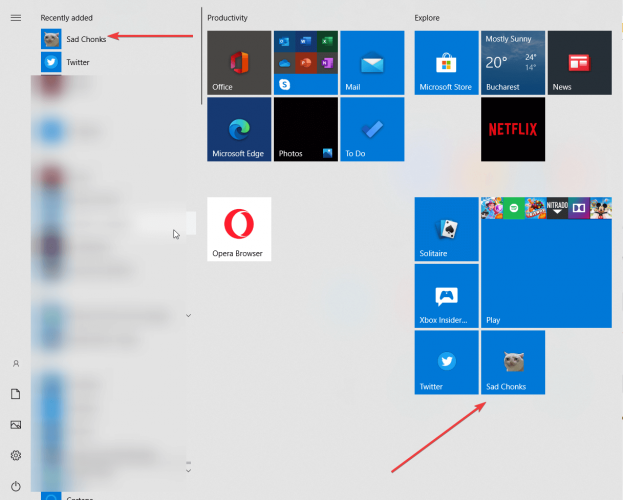
Якщо ви встановлюєте PWA за допомогою Chrome або Edge, ви також побачите програму в меню "Пуск".
Ви встановили будь-які PWA? Вам подобається параметр "Перейти до списку" для PWA? Що ви думаєте про них? Напишіть нам рядок зі своїми думками в розділі коментарів нижче.

![5 найкращих браузерів з темними режимами [Windows, Mac і Android]](/f/9981790cb657475e70c28a08b5963842.png?width=300&height=460)