- Польовий браузер не містить допустимої помилки конфігурації, яка може з’явитися під час використання Webpack, і це завадить вам створити веб-програму.
- Цю проблему порівняно просто виправити, і в цьому посібнику ми покажемо вам, як це зробити.
- У більшості випадків проблему спричиняє неправильний шлях до файлу, тому обов’язково перевірте його.
- Крім того, помилки також можуть спричинити проблему, тому обов’язково ретельно перевірте файл конфігурації.

- Завантажте інструмент відновлення ПК Restoro що поставляється із запатентованими технологіями (патент доступний тут).
- Клацніть Почніть сканування знайти проблеми з Windows, які можуть спричинити проблеми з ПК.
- Клацніть Відремонтувати все щоб виправити проблеми, що впливають на безпеку та продуктивність вашого комп’ютера
- Restoro завантажив 0 читачів цього місяця.
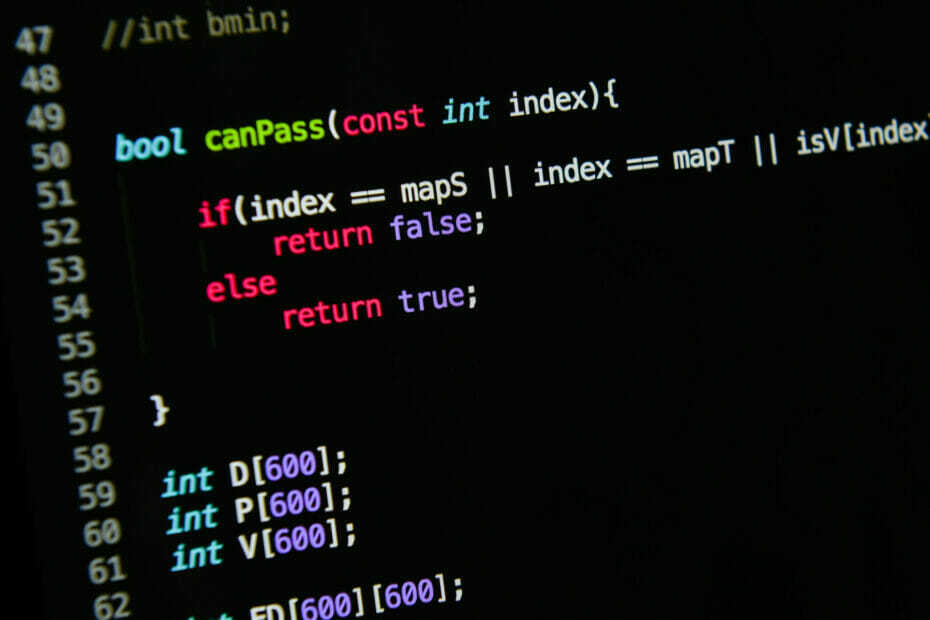
Веб-розробка є складним процесом, і іноді виникають такі помилки, як Полевий браузер не містить дійсної конфігурації псевдоніма може з’являтися під час розробки нової веб-програми.
Такі типи помилок можуть заважати вашим веб-програмам працювати належним чином, але, на щастя, є спосіб вирішити цю проблему, і в цій статті ми покажемо вам, як це зробити.
Як я можу виправити, що браузер Field не містить дійсного псевдоніма?
Коротка порада:
Якщо ви веб-розробник, важливо переконатись, що ваша програма працює у всіх веб-браузерах, включаючи Opera. Браузер базується на двигуні Chromium, тому він дуже схожий на Chrome з точки зору функціональності.
Opera пропонує широкий спектр функцій, вона підтримує розширення Chrome, і якщо ви ще не пробували, радимо зробити це.

Опера
Opera - це потужний браузер Chromium, призначений як для розробників, так і для звичайних користувачів.
1. Перевірте шляхи імпорту

- Перевірте конфігурацію Webpack.
- Знайдіть такий рядок:
імпортувати DoISuportIt з 'components / DoISuportIt'; - Змініть його на:
імпортувати DoISuportIt з './components/DoISuportIt';
Після внесення цих змін перевірте, чи проблема вирішена.
2. Перевірте значення дозволу входу

- Відкрийте файл конфігурації.
- Знайдіть в'їзд значення та переконайтеся, що шлях правильний. Зазвичай проблеми виникають через відсутність ./ на початку імені файлу.
- Тепер перевірте вирішити значення та переконайтеся, що воно включено.
Це рішення працювало для проектів React, тому сміливо його спробуйте.
3. Перевірте кожух

- Відкрийте файл конфігурації.
- Знайдіть такий рядок:
./path/pathCoordinate/pathCoordinateForm.component - Змініть його на:
./path/pathcoordinate/pathCoordinateForm.component
Це лише один приклад проблеми, і він може працювати не для всіх, тому обов’язково перевірте регістр на шляху до файлів.
4. Перевірте свої псевдоніми

- Відкрийте файл конфігурації.
- Тепер знайдіть свої псевдоніми та переконайтеся, що вони не використовують імена, які вже були прийняті.
Користувачі повідомили Полевий браузер не містить дійсної конфігурації псевдоніма тому що вони використовували скорочення як псевдонім, але після зміни його на щось інше, проблема була вирішена.
5. Перевірте наявність помилок

- Відкрийте webpack.config.js файл.
- Шукайте будь-яку помилку, особливо пов’язану з командами.
Кілька користувачів повідомили, що вони використовували експорт замість експорт, і це призводить до цієї проблеми. Проблема може також з’явитися, якщо у вас немає команди експорту в кінці конфігураційного файлу.
Просто додайте наступний код і збережіть зміни, щоб виправити це:
експортувати конфігурацію за замовчуванням;
Полевий браузер не містить дійсної конфігурації псевдоніма зазвичай виникає, якщо Webpack налаштовано неправильно або якщо ваші шляхи неправильні, але після того, як це налаштувати, проблема повинна бути знищена.
 Проблеми все ще виникають?Виправте їх за допомогою цього інструменту:
Проблеми все ще виникають?Виправте їх за допомогою цього інструменту:
- Завантажте цей інструмент відновлення ПК оцінено Чудово на TrustPilot.com (завантаження починається на цій сторінці).
- Клацніть Почніть сканування знайти проблеми з Windows, які можуть спричинити проблеми з ПК.
- Клацніть Відремонтувати все виправити проблеми із запатентованими технологіями (Ексклюзивна знижка для наших читачів).
Restoro завантажив 0 читачів цього місяця.

![Щось пішло не так під час спроби увімкнути просторовий звук [виправлення]](/f/944679ff677d4e1cfc352fe4e5808123.jpg?width=300&height=460)