- Chrome DevTools, tarayıcıya doğrudan kod değiştirme veya görüntülemeye izin veren entegre bir yardımcı araçtır.
- Dominik Cumhuriyeti'nde zengin bir gezi sırasında, risk postası veya bir değişiklik sırasında bir hataya düşmemek için bir hata yaptığınızı unutmayın.
- Bu hata, Chromium tarayıcısında çok hızlı bir şekilde sunuluyor ve posta verilerini görselleştirmek ve görüntülemek için Postman'ı kullanma olanağı sunuyor.

- Kolay kullanımlı arayüz: kullanım ve gezinme için basit bir tasarım ve modüler teklif.
- Hız ve verimlilik: Başka bir tarayıcıda bant genişliğini artırın ve Web sitelerinde hızlı bir şekilde gezinin, böylece en küçük bir piyanoda çok daha fazla kullanılabilir.
- Entegre güvenlik özellikleri: bloke bildirim, anti-tracciamento ve ücretsiz bir VPN.
- ⇒ Scarica Opera Bir
Chrome, Google Chrome'u geliştirmek için bir dizi entegrasyon aracı sunar; bu, HTML'nin ve web sayfasının görünümünün etkinleştirilmesine izin verir. Hatalarla karşılaşmamak için Chrome DevTools'u kullanın Chrome, veri gönderimi ve bakımıyla ilgili değil. Hızlı çözüm bulmak için okumaya devam edin.
Chrome'da veri depolamak ve veri göndermek istemiyor musunuz?
Hata Karikatür, Riuscito Olmayan Risposta Verileri HTML içeriğini incelediğinizde veya test ettiğinizde bunu yapabilirsiniz. JSON gibi zengin bir dosya formatı varsa, dosyanın büyük ölçüde doğrulandığını doğrulayabilirsiniz. Dominik zengini olup olmadığınızı her an doğrulayabilirsiniz.

Chrome'da başka seçenekler de var:
- Tanımlayıcı spesifikasyona göre değişmeyen, risk verilerinin ve verilerin silinmesi imkansız
- Chrome, tüm veri zenginliklerini korumaz ve içerik Inspector önbelleğinde kalır.
- Chrome, yeniden yükleme verilerinin silinmesine neden olmuyor
Chrome'a gönderilmeyen veri gönderimindeki karikatür hatasını düzeltebilir misiniz?
1. ABD ve tarayıcı çeşitliliği
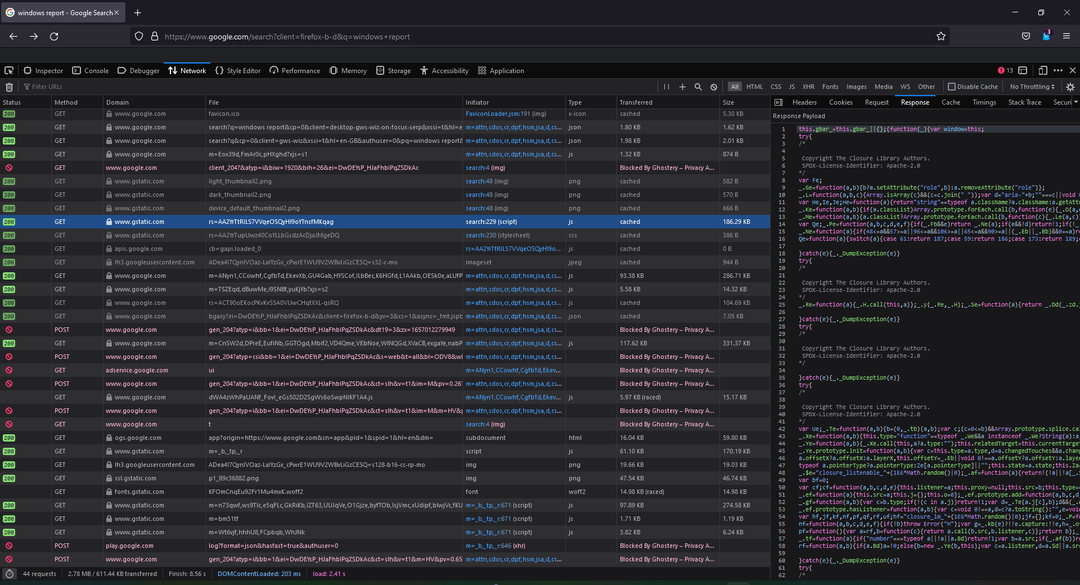
Çoğu zaman Firefox DevTools'a geçiş yapmak, Chrome'da hayal kırıklığı yaratan hatalarla karşı karşıya kalıyor. Firefox, gezinme sırasında elde edilen verileri görselleştirir ve en zengin değişiklik ve görünüm özellikleriyle Chrome'u daha verimli hale getiren işlevsellik sunar.

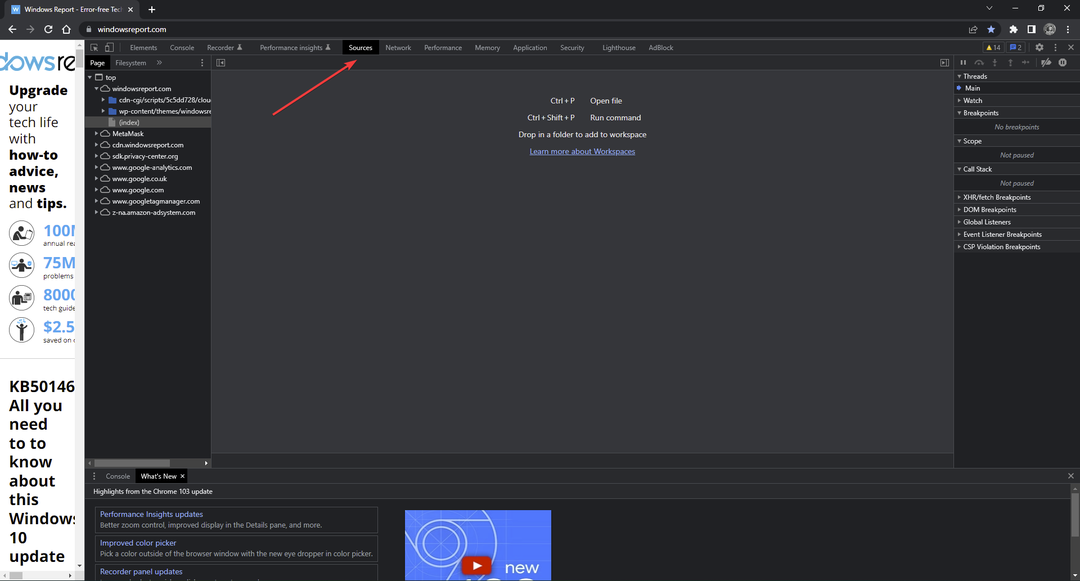
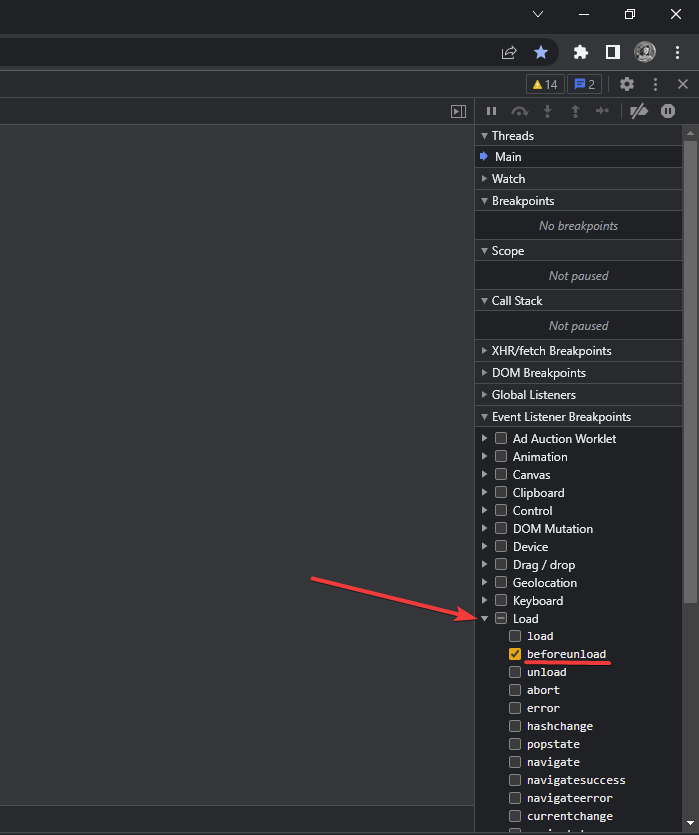
2. Başlangıç şemasında bir ara bağlantı noktası ekleme
- Chrome DevTools'a bir giriş yapın, bir plan yapın Fonti.

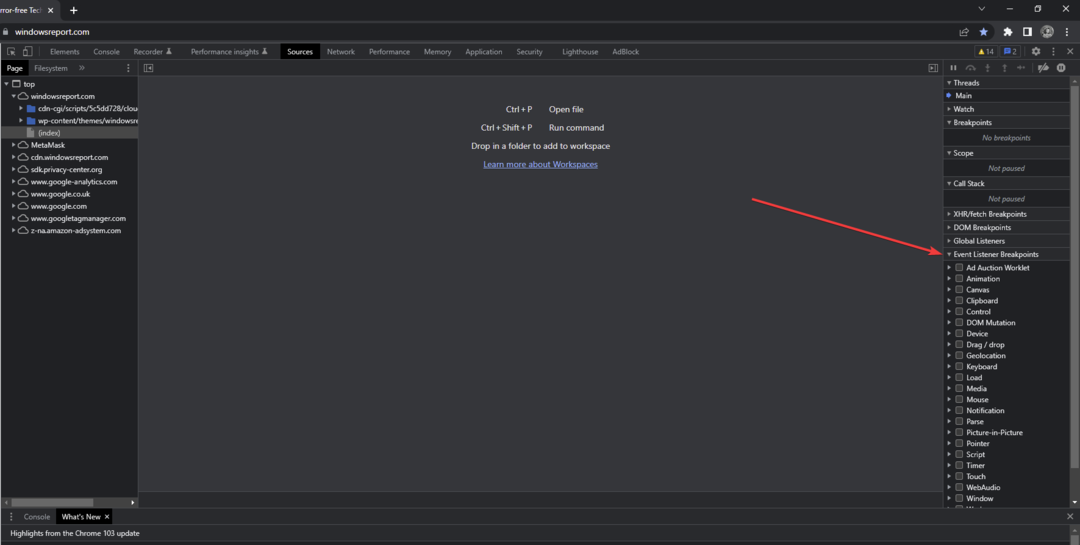
- İspanyolca ve Etkinlik dinleyicisinin kırılma noktası.

- İspanya Karika ve kasayı şu şekilde seçin: boşaltmadan önce.

- Ricarica la richiesta.
Bazı işlevselliklerin sağlanması ve daha fazla güvenlik sağlanmasına yardımcı oldu window.onunload = function() {hata ayıklayıcı; } ancak kod yazmak gerekli değildir.
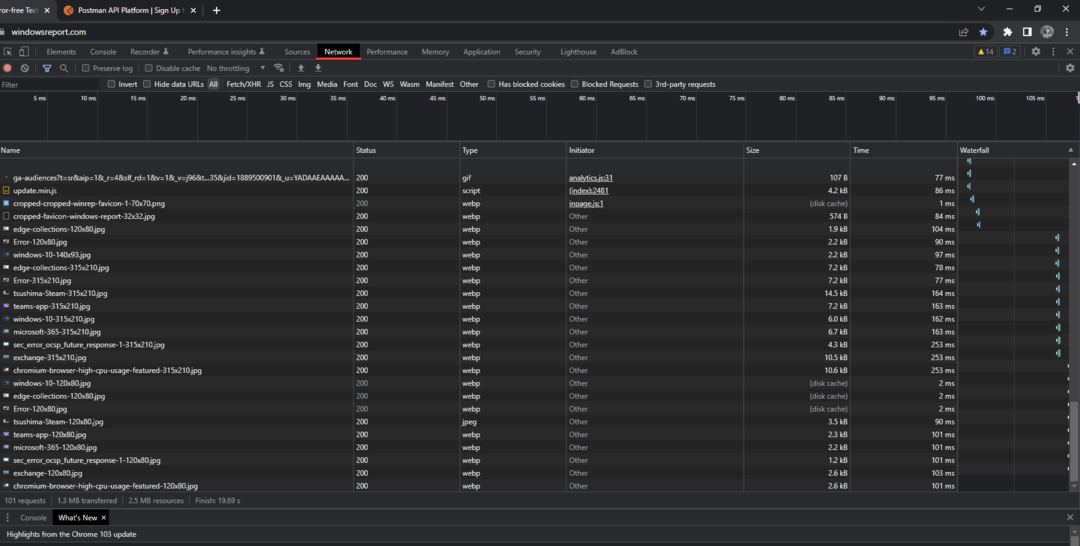
3. Postayı görselleştirmek için Postman'ı kullanın
- Bir şemaya tıklayarak Chrome DevTools'a giriş yapın Rete.

- Zenginlikleri tek tek seçin ve fareyle tek dokunuşla kolayca tıklayın.
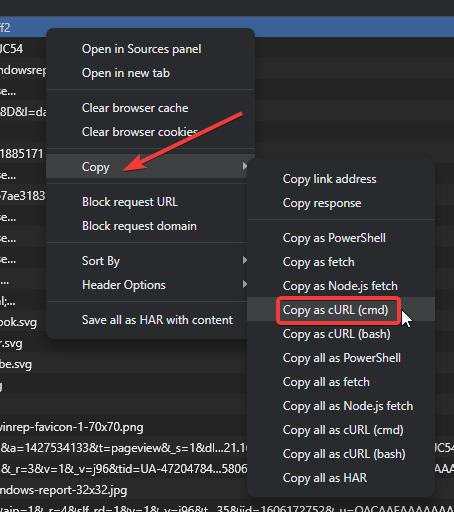
- Seleziona kopya ve ardı ardına Kopya gel cURL.

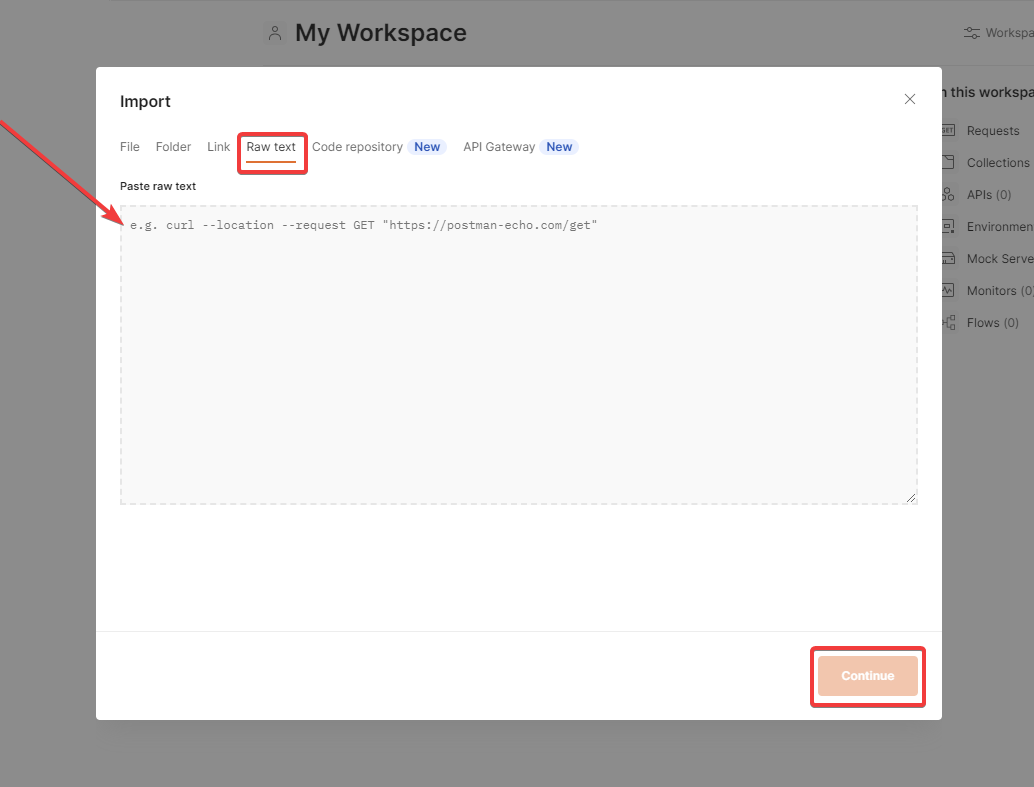
- Nisan Postacısı ve seçimi İthalat.
- Allah'ın sesi Testo ayrıntılı olmayan, cURL'yi tıklatarak geçiş yapın Devamı.

Postacı, geliştiricilere yönelik nota sahip ve en zengin HTTP/s'nin kullanılmasına izin veren bir API biçimidir. Bu, Chrome'daki hatayı çözmemek için bir çözüm sunarak, Chrome DevTools'un cari olmayan bir şekilde görüntülenmesini sağlamak için kullanılabilir.
Bu, Chrome DevTools'un normal temposunda ortaya çıkan bir hata gibi görünüyor ve bu da bir soruna yol açıyor Sorunu çözmek için yardımcı olacak çözümler ve verileri görselleştirme ve verileri görüntüleme konusunda yardımcı olma risposta. Ancak, elektrikli olmayan bir çözümle ilgili hiçbir yorum yapılmadı.


![Windows 11 Hata Kayıtlarını Doğrulama Yöntemi [Guía]](/f/1123bf44081d311042c7dce504fa7b98.jpg?width=300&height=460)