Bu hatayı gidermek için aşağıdaki basit ince ayarları izleyin
- Yakalanmayan TypeError: $ is not an function hatası, bir kullanıcı $ işaretini JavaScript'te bir işlev olarak kullanmaya çalıştığında ancak tanınmadığında oluşur.
- Web sayfanızda birden çok JavaScript kitaplığı kullanıyorsanız ve başka bir kitaplık da kısayol olarak dolar işaretini ($) kullanıyorsa, bu hatayı tetikleyebilir.
- Hatayı düzeltmek için bu kılavuzda sağlanan yöntemler ve örnekler üzerinde çalışabilirsiniz.

XİNDİRME DOSYASINI TIKLAYARAK KURULUM
- DriverFix'i İndirin (doğrulanmış indirme dosyası).
- Tıklamak Taramayı Başlat tüm sorunlu sürücüleri bulmak için.
- Tıklamak Sürücüleri güncelle yeni sürümler almak ve sistem arızalarını önlemek için.
- DriverFix tarafından indirildi 0 bu ay okuyucular
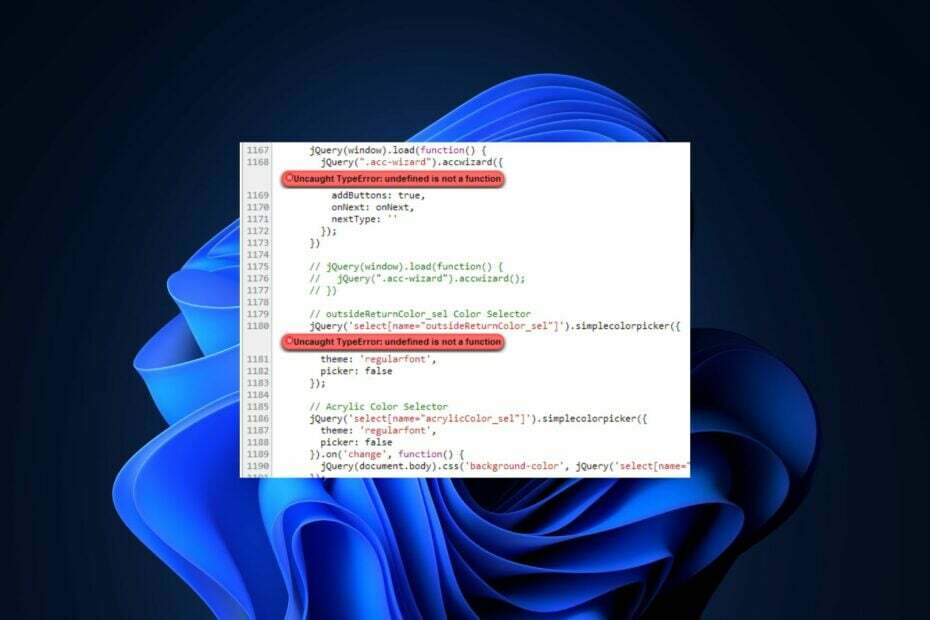
Yakalanmayan TypeError: $ bir işlev değil hata mesajı genellikle JavaScript kullanıcılar dolar işaretini ($) bir işlev olarak kullanmaya çalıştığında, ancak tanınmadığında veya tanımlanmadığında.
Bazı okuyucularımız son zamanlarda bununla karşılaştıklarını bildirdiler. JavaScript hatası. Bu yazıda, bu hatanın neden kaynaklandığını ve hızlı bir şekilde nasıl düzeltileceğini tartışacağız.
- Yakalanmayan TypeError'a ne sebep olur: $ Bir İşlev Değildir?
- Yakalanmayan TypeError'ı nasıl düzeltebilirim: $ Bir İşlev Değildir?
- 1. 'jQuery' anahtar kelimesini dolar işaretiyle ($) değiştirin
- 2. $ kodunu sarın
- 3. jQuery'de takma ad özelleştirme
Yakalanmayan TypeError'a ne sebep olur: $ Bir İşlev Değildir?
Sorunu neyin tetiklediğini tespit edebilen bazı meraklıların bildirdiği gibi, bu hatanın birkaç yaygın nedeni vardır. Aşağıda bunlardan bazıları bulunmaktadır:
- jQuery kütüphanesi yüklenmedi – Dolar işareti ($) genellikle jQuery kitaplığıyla ilişkilendirilir. kullanıyorsanız jQuery işlevleri veya kodunuzdaki yöntemler için, komut dosyanızdan önce jQuery kitaplığının düzgün şekilde yüklendiğinden emin olmalısınız.
- Tema veya eklentilerle çakışmalar – Bazı eklentilerin veya temaların yanlış programlanmış JavaScript içermesi ve jQuery'nin doğru çalışmasına müdahale eder veya "$" sembolünü diğerleriyle sorunlara neden olacak şekilde kullanır. Kodlar.
- Yanlış komut dosyası sırası – Komut dosyalarının yüklenme sırası da bu hataya neden olabilir. Dolar işaretini ($) kullanan komut dosyanız jQuery kitaplığından önce yüklenirse, jQuery işlevi olarak dolar işaretini tanımaz.
- Diğer kitaplıklarla çakışma – Web sayfanızda birden çok JavaScript kitaplığı kullanıyorsanız, jQuery ile kısayol olarak dolar işaretini ($) kullanan başka bir kitaplık arasında bir çakışma olabilir.
Artık bu olası nedenlerden bazılarını bildiğinize göre, "Yakalanmayan TypeError: $ değil" sorununu çözebilmelisiniz. bir işlev” hatası ve dolar işaretinin ($) JavaScript'inizde jQuery işlevi olarak tanınmasını sağlayın kod.
Yakalanmayan TypeError'ı nasıl düzeltebilirim: $ Bir İşlev Değildir?
Herhangi bir gelişmiş sorun giderme veya ayar değişikliği yapmadan önce, kullanıcılar aşağıdaki ön kontrolleri yaptıklarından emin olmalıdır:
- jQuery kitaplığının ona bağlı olan tüm betiklerden önce yüklendiğinden emin olun.
- Kullan '
Uncaught TypeError: $ is not a function error hatasını nasıl düzelteceğinize dair örnek bir kılavuza ihtiyacınız varsa, aşağıda verilen yöntemleri uyguladığınızdan emin olun.
1. "jQuery" anahtar kelimesini dolar işaretiyle ($) değiştirin
Fonksiyonlarda $ sembolünü kullanırken Uncaught TypeError: $ is not function error hatasıyla karşılaşırsanız bunun yerine jQuery ile değiştirebilirsiniz. Örneğin, aşağıdaki $ sembol işlevine sahip olduğunuz yerde: $(işlev() { // Kodunuz burada });
şununla değiştir:
jQuery (function() { // Kodunuz burada });
$ sembolünü kullandığınızdan farklı olarak, jQuery işlevi hata mesajını tetiklemez.
2. $ kodunu sarın
Alternatif olarak, kodu, jQuery sembolünü içeren hemen çağrılan bir işlev ifadesine sarabilirsiniz. Örneğin: jQuery (işlev ($) { // Paketleyici içinde $ kullanabilirsiniz console.log($('.primary-menu')); });
Kodda bu değişiklikleri yaptıktan sonra, hatanın devam edip etmediğini görmek için tarayıcınızın geliştirici konsolunu kullanabilirsiniz.
- WD SES Aygıt USB'si: Aygıt Sürücüsü Bulunamadı [Düzeltme]
- ChatGPT'de Eklenti Hizmetiyle İletişim Kurma Hatası [Düzeltme]
3. jQuery'de takma ad özelleştirme
Dolar işareti $, jQuery nesnesi için varsayılan diğer ad olsa da, dolar işaretini kullanan diğer kitaplıklarla çakışmaları önlemek için alternatif bir takma ad oluşturmanız gerekebilir. Çalıştırmanız gereken kod satırı aşağıdadır:
vvar $d = jQuery;
Yukarıdaki kod, varsayılan takma ad olan $'ı $d ile değiştirir. Bununla birlikte, istediğiniz herhangi bir şeyle değiştirilebileceği için yukarıdakilerle sınırlı değildir.
Yakalanmayan TypeError'ın nasıl düzeltileceği bu kadar: $ bir işlev hatası değil. Umarız bu kılavuzda sağlanan yöntemler sorunu çözmenize yardımcı olur.
Benzer şekilde, bazı kullanıcılar da karşılaştı brower.analyze bir işlev değil hata. Benzer sorunlarla karşılaşmanız durumunda, bunları hızlı bir şekilde çözmek için ayrıntılı kılavuzumuzu inceleyebilirsiniz.
Herhangi bir sorunuz varsa veya başka uygulanabilir yöntemler biliyorsanız, aşağıdaki yorumlar bölümünü kullanarak paylaşmaktan çekinmeyin.
Hâlâ sorun mu yaşıyorsunuz? Bunları bu araçla düzeltin:
SPONSORLU
Sürücüyle ilgili bazı sorunlar, özel bir araç kullanılarak daha hızlı çözülebilir. Hala sürücülerinizle ilgili sorun yaşıyorsanız, indirin Sürücü Düzeltme ve birkaç tıklamayla çalıştırın. Bundan sonra, tüm hatalarınızı hemen devralmasına ve düzeltmesine izin verin!


![JQuery'yi Destekleyen En İyi 5 Tarayıcı [Farklı Sürümler]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)