- Gelişmiş bir PC kullanıcısıysanız, büyük olasılıkla proxy'nin nasıl çalıştığını biliyorsunuzdur.
- Birçok geliştirici, projelerinde istek mesajını proxy'ye göndermeye çalışırken Hata oluştuğunu bildirdi, ancak bu sorunu düzeltmenin bir yolu var.
- Proxy'ler hakkında daha fazla bilgi edinmek ister misiniz? Bu özel proxy sunucu makalesi ihtiyacınız olan tüm bilgilere sahiptir.
- PC'nizde ek sorunlar mı yaşıyorsunuz? bizim Hub'ı Onar tüm sorunlarınızı çözmenize yardımcı olabilecek daha ayrıntılı kılavuzlara sahiptir.

Bu yazılım, sürücülerinizi çalışır durumda tutar, böylece sizi yaygın bilgisayar hatalarından ve donanım arızalarından korur. Tüm sürücülerinizi şimdi 3 kolay adımda kontrol edin:
- DriverFix'i indirin (doğrulanmış indirme dosyası).
- Tıklayın Taramayı Başlat tüm sorunlu sürücüleri bulmak için.
- Tıklayın Sürücüleri güncelle yeni sürümleri almak ve sistem arızalarını önlemek için.
- DriverFix tarafından indirildi 0 okuyucular bu ay
Bir geliştiriciyseniz, bir Proxy isteğine çalışılırken hata oluştu PC'nizde mesaj.
Bu hata, bazı kullanıcılar için birçok soruna neden olabilir, ancak bugün size bu sorunu bir kez ve tamamen çözmenize yardımcı olabilecek birkaç çözüm göstermek istiyoruz.
Proxy isteğine çalışırken oluşan hatayı nasıl düzeltebilirim?
1. Sunucunun hangi IP sürümünü kullandığını kontrol edin

- Sunucunuzun IP sürümünü kontrol edin.
- Sunucu ve proxy'nin aynı IP sürümünü kullandığından emin olun.
Kullanıcılar bu hata mesajını, proxy IPV4'ü kullanırken sunucu IPV6'yı kullandığı için bildirdi, ancak bunu değiştirdikten sonra sorun tamamen çözüldü.
2. Kodunuzu değiştirin

- Projenizi açın.
- Şimdi kodu şu şekilde değiştirin:
{
"/api": {
"hedef": " https://localhost: 12345",
"güvenli": yanlış,
"changeOrigin": doğru
}
}
Kullanıcılar eklediğini bildirdi değişiklikOrigin ayarı sorunu çözdü, bu yüzden denediğinizden emin olun.
3. Web paketi proxy yapılandırmasını değiştir

- Açık webpack.config.js. Bu dosyayı proje dizininizin kökünde bulmalısınız.
- Kodunuzun şöyle göründüğünden emin olun:
devSunucu: {
vekil: {
"*": " http://[::1]:8081"
// "güvenli": yanlış,
// "changeOrigin": doğru
}
},
Kullanıcılara göre, eklemeniz çok önemlidir [::1] Bu sorunu çözmek için, bunu denediğinizden emin olun.
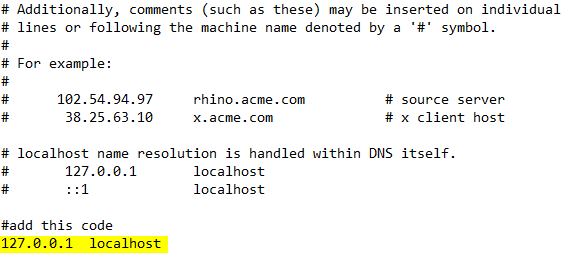
4. hosts dosyasını değiştirin
- Aç ev sahibi dosya. Bu dosyanın korumalı olduğunu unutmayın, bu nedenle sayfamızı kontrol ettiğinizden emin olun. Windows 10'da hosts dosyasının nasıl düzgün şekilde düzenleneceğine dair kılavuz.
- Şimdi hosts dosyasına aşağıdaki satırı ekleyin:
127.0.0.1 yerel ana bilgisayar
- Değişiklikleri kaydedin ve sorunun çözülüp çözülmediğini kontrol edin.
5. Gövde ayrıştırıcısını kaldır

Birçok kullanıcı, bu sorunu yalnızca kaldırarak çözdüklerini bildirdi. ekspres vücut ayrıştırıcı ara katman yazılımı HPM'den önce.
Bunu yaptıktan sonra sorun tamamen çözüldü, bu yüzden denediğinizden emin olun.
6. İstemci proxy'sine bir başlık ekleyin

- Kodunuzu açın.
- Bunu şu şekilde değiştirin:
module.exports = işlev (uygulama) {
app.use (proxy('/api', {
hedef: ' http://127.0.0.1:8080/',
başlıklar: {
"Bağlantı": "canlı tutma"
},
}));
};
Proxy isteğine çalışılırken hata oluştu mesaj çok fazla soruna neden olabilir, ancak umarım, çözümlerimizden birini kullanarak sorunu çözebilmelisiniz.
![Proxy vs VPN: İşletmenizi nasıl daha iyi korursunuz [Ana farklılıklar]](/f/9c25f0d4bfc4c0d511f976ff6bfb973a.jpg?width=300&height=460)