
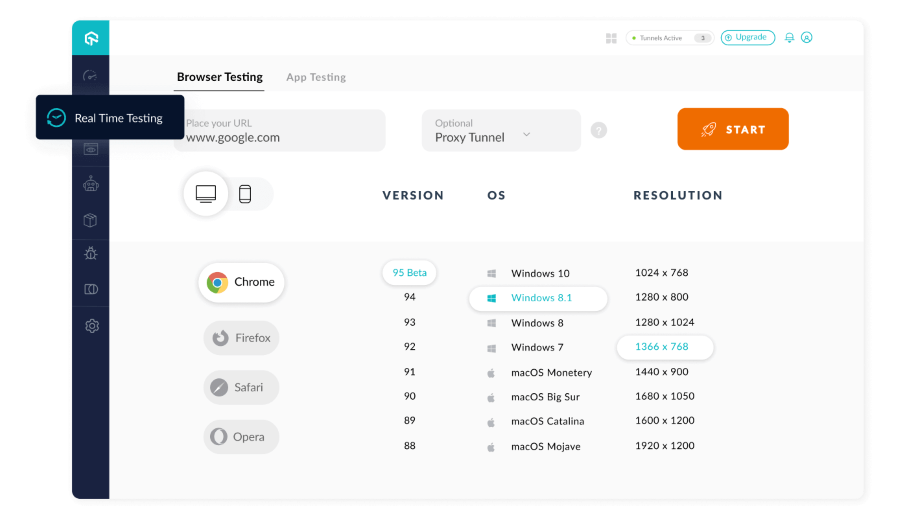
LambdaTest, geliştiriciler için oldukça yararlı olabilecek bir tarayıcılar arası test uzantısıdır. Herkese açık veya yerel olarak barındırılan web sitelerini ve web uygulamalarını test edebilirsiniz.
Kodlarınızı Visual Studio Code'a yazabilir ve uygulamanızın çevrimiçi bir tarayıcıda canlı testini gerçekleştirmek için bu uzantıyı kullanabilirsiniz. Neredeyse tüm web tarayıcılarını destekler ve uygulamanızı gerçek bir cihazda ve işletim sisteminde test etmenizi sağlar.
Bazıları LambdaTest'in en iyi özellikleri Visual Studio Code uzantısı şunlardır:
- Otomatik tarayıcı testi sunar.
- Android ve iOS simülatörlerinde canlı test.
- Çarpıcı hızlı testler için bulut altyapısına dayalıdır.
- En ayrıntılı Test Analitiği ve Gözlemlenebilirlik Paketi.
⇒ LambdaTest'i Alın

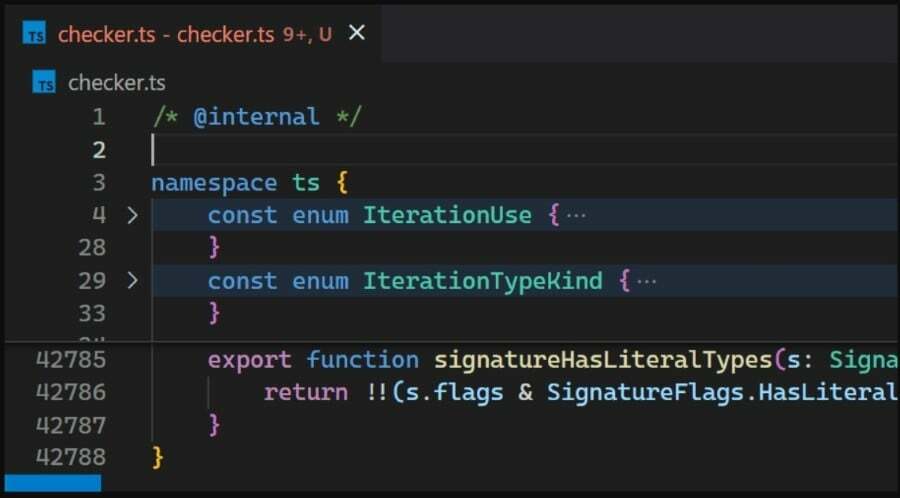
Bracker Pair Colorizer ile kodunuzdaki ilgili parantezleri aynı renge boyayabileceksiniz.
Bu, işlevlerle, iç içe bileşenlerle ve parantezli veya parantezli nesnelerle çalışırken kolayca tanımlamanıza yardımcı olabilir. Eşleşen çiftleri bulmak ve gezilebilirliği ve erişilebilirliği iyileştirmek için bu uzantıyı kullanın.
bazı vurgulamalar Braket Çifti Renklendiricinin özellikleri katmak:
- Eşleşen çiftleri bulmanızı sağlar.
- Erişilebilirliği geliştirir.
- Başkalarının anlaması kolay olacak şekilde işlevleri renklendirmenizi sağlar.
⇒ Braket Çifti Renklendirici 2'yi Alın

Kodunuzda insan dostu yorumlar yapmak için Better Comments Visual Studio Code uzantısını kullanabilirsiniz. Bu, başkalarının kaynak kodunu anlamasını kolaylaştırır.
Daha kolay yorumlar girmek için tek yapmanız gereken çift eğik çizgiden sonra // ve * (vurgulanan metin için) gibi karakterleriniz! (hatalar ve uyarılar için),? (sorular için), YAPILACAKLAR (yapılacaklar için), vb.
İşte anahtar Daha İyi Yorumlar'ın özellikleri:
- Birden çok dili destekleyin.
- Kullanıcı dostu yorumları kolayca eklemenizi sağlar.
- Kullanımı ve yürütülmesi kolaydır.
⇒ Daha İyi Yorumlar Alın

Kodlarınızın tutarlı olmasını istiyorsanız Prettier Visual Studio Code uzantısını kullanabilirsiniz. Ayarları yapılandırabilir ve kısayollarla kaydedebilirsiniz.
Konfigürasyonunuzu kaydettiğinizde Prettier, kodlarınızı buna göre otomatik olarak biçimlendirecek ve kodlarınızdaki sorunları düzeltecektir. JavaScript, TypeScript, Java, JSON, CSS, HTML ve daha fazlası gibi birden çok dili destekler.
İşte bazı Prettier'in en iyi özellikleri:
- Kurulum oldukça kolaydır.
- Kodlarınızın tutarlı olmasını kolaylaştırır.
- Maksimum uzunluk içinde tutmak için gerektiğinde kodu sarar.
⇒ Daha güzel ol

Büyük bir havuzla çalışıyorsanız, Relative Path Visual Studio Code uzantısı çok yardımcı olabilir.
Dosyanın göreli yolunu bulmak için bu uzantıyı kullanabilirsiniz. Tek yapmanız gereken dosya adını yazmak ve uzantı dosyayı geçerli konumdan bulacaktır.
Aşağıda en iyileri Göreceli Yol uzantısının özellikleri:
- Dosya adını kullanarak dosyanın konumunu bulur.
- Özellikle büyük bir depoda herhangi bir dosya konumuna erişmenizi sağlar.
⇒ Göreli Yol Al

GitLens Visual Studio Code uzantısını kullanarak kodlarınız hakkında önemli bilgileri öğrenebileceksiniz.
Değişikliklerin kimin, ne ve neden yapıldığını anlayabilirsiniz. İşlem birkaç saniye sürer ve uzantı ayrıca size bir dosya düzeltme geçmişi verir.
Bazıları GitLens'in en iyi özellikleri bunlar:
- Size kodları kimin, neyin ve neden değiştirdiğini verir.
- Kodlarınızdaki değişikliklerin revizyon geçmişini görüntüler.
- Daha kolay gezinme için bir kenar çubuğu sunar.
- GitHub, GitLab, Gitea, Gerrit ve daha fazlasıyla entegre edebilirsiniz.
⇒ GitLens'i edinin

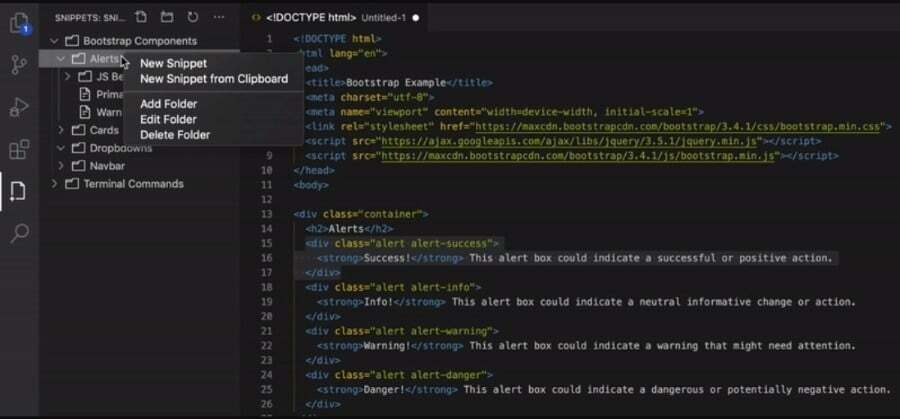
Snippet uzantısı, döngüler gibi karmaşık HTM yapıları gibi yinelenen kodları girerek kodlarınızı daha hızlı ve daha kolay yazmanıza olanak tanır.
Parçacıkları düzenlemenize, parçacığı oluşturmanıza, parçacıkları açmanıza veya düzenlemenize ve çok daha fazlasına izin vererek kod parçacıklarının işlevlerini genişletmek için Parçacıkları kullanabilirsiniz.
Kontrol et Snippet'lerin en iyi özellikleri:
- Parçacık oluşturmak için VS Code editörünü kullanabilirsiniz.
- Parçacıkları organize edin ve düzenleyin.
- Döngüler vb. gibi yinelenen kodları kolayca girin.
⇒ Parçacıkları Alın

İçe aktarılan paketinizin boyut gereksinimlerini karşılamak için İçe Aktarma Maliyeti Visual Studio Code uzantısını kullanabilirsiniz.
İçe aktarılan paketin boyutunun farkında olabilir ve içe aktarılan paketinize eklenen bağımlılıkların boyutundan kaynaklanan sorun ve sorunları ortadan kaldırabilirsiniz.
İşte en iyileri Import Cost uzantısının özellikleri:
- Varsayılan içe aktarmayı destekler.
- Tüm içeriğin içe aktarılması desteklenir.
- Seçici ve alt modül alma.
- Hem JavaScript'i hem de TypeScript'i destekler.
⇒ İthalat Maliyeti Alın

Minecraft aşığı ve kodlayıcıysanız, klasörlere, alt klasörlere ve dosyalara uygulanabilen Datapack Simgelerine bayılacaksınız.
Kullanımı kolay ve size Minecraft görünümü ve hissi veren bir paket sunmak harika. Veri Paketi Simgeleri, veri paketi geliştiricileri için özel olarak yapılmıştır.
İşte anahtar Datapack Simgelerinin öne çıkanları:
- Datapack simgeleri için tasarlanmıştır.
- Size Minecraft temalı bir görünüm verir.
- Klasörler, alt klasörler, dosyalar vb. için simgeleri uygulayabilirsiniz.
⇒ Datapack simgelerini al

Farklı teknik alanlarda genel üretkenliği ve hızı artırmak için Markdown All in One kısayolunu kullanabilirsiniz.
Markdown Hepsi Bir Arada Visual Studio Code uzantısı, kullanımı kolay kısayollar ve içeriğin otomatik önizlemesini sağlar.
İşte bazı Markdown All in One'ın dikkate değer özellikleri:
- Metni değiştirmek ve bir şeyler eklemek için kısayolları kullanın.
- Sözdizimi otomatik tamamlama sunar.
- Kalın, italik, üstü çizili ve biçim arasında geçiş yapabilirsiniz.
⇒ Markdown'ı Hepsi Bir Arada Alın

Yeni başlayan bir geliştiriciyseniz, yapay zeka destekli Tabnine Visual Studio Code uzantısını kullanabilirsiniz. Genel üretkenliği artırmaya yardımcı olur.
Tüm dilleri destekler, tüm satırın gerçek zamanlı olarak tamamlanmasına yardımcı olur, tüm işlevinizi sorunsuz bir şekilde oluşturur. editörünüzden çıkmanız gerekiyor ve aradığınızı yazıyor ve Tabnine sizin için doğru kodu önerecek. Sen.
işte en iyileri Tabnine uzantısının özellikleri:
- Size gerçek zamanlı tam hat tamamlama sunar.
- Kod tamamlama için doğal dili kullanmanıza izin verir.
- Tüm dilleri destekler.
- Yeni başlayanlar için en iyisi.
⇒ Tabnine'i Alın

TODO Highlight ile kodlarınızdaki düzeltmeleri düzeltebileceksiniz. TODO Highlight Visual Studio Code eklentisi, ilgilenmeniz gereken YAPILACAKLAR'ı öne çıkarır ve bunları istediğiniz zaman ele alabilirsiniz.
Bu uzantı, daha kolay tanımlama için TODO'larınıza farklı renkler vermenize, anahtar kelimeleri size kolaylık sağlayacak şekilde özelleştirmenize ve daha fazlasına olanak tanır.
Burada TODO Highlight'ın en iyi özellikleri:
- Farklı YAPILACAKLAR için farklı renkler uygulayın.
- İlgilenmeniz gereken notları size hatırlatır.
- Ek açıklama ayrı bir dosyada önizlenebilir.
⇒ TODO Vurgusunu Alın

Yer İşaretleri Visual Studio Code uzantısı, kodunuza bir yer işareti eklemenizi sağlar. Bu, kod satırlarınız arasında gidip gelmenizi ve ince ayarlar yapmanızı kolaylaştırır.
Yer İşaretleri uzantısı, herhangi bir sorguda size yardımcı olacak sağlam teknik destek, özel bir kenar çubuğu, bir dosya ve projedeki tüm yer işaretlerinin listesini görüntüleme ve daha fazlası ile birlikte gelir.
İşte bazı Yer İşaretlerinin önemli vurguları eklenti:
- Kod satırınıza bir yer imi ekleyin.
- Kodunuzdaki önemli komutlar arasında kolayca gezinin.
- Yer imleri olan çizgileri ve bölgeleri seçmenizi sağlar.
- Daha kolay erişime sahip özel bir kenar çubuğu sunar.
⇒ Yer İşaretlerini Alın

Etiketi Otomatik Yeniden Adlandır Visual Studio Code uzantısını kullanarak, eşleştirilmiş HTML/XML etiketlerini kolayca yeniden adlandırabilirsiniz.
Özellikle, bir HTML/XML etiketini yeniden adlandırdığınızda, bu uzantının kullanılması eşleştirilmiş HTML/XML etiketini yeniden adlandırır.
En iyilerin bazıları Otomatik Yeniden Adlandırma Etiketinin özellikleri:
- Verimliliğinizi artırmanıza yardımcı olur.
- Çok sayıda etiketin dahil olduğu projeler için erişilebilirliği artırır.
- Size Visual Studio IDE ile aynı işlevleri sunar.
⇒ Otomatik Yeniden Adlandırma Etiketini Alın

İngilizceniz iyi değilse Code Spell Checker Visual Studio Code uzantısını kullanabilirsiniz. Kodunuzun küçük İngilizce hatalarından arınmış olmasını sağlayacaktır.
Kimse mükemmel değildir ve İngilizcede mükemmel olmaya da gerek yoktur. Ancak, çalışmamızı bir İngiliz müşteriye sunuyorsanız, kod satırlarınızı anlamalarını sağlamak gerekli hale gelir.
İşte en iyileri Kod Yazım Denetleyicisinin özellikleri:
- İngilizcenizi kontrol eder ve düzeltmeleri yapar.
- Kodlar ve belgelerle etkili bir şekilde çalışır.
- Sözlükte olmayan sözcükler bir satırla özetlenir ve daha sonra eklenebilir.
⇒ Kod Yazım Denetleyicisini Alın