Bunu yapmak için adım adım kılavuzu izleyin
- ChatGPT'yi yerel olarak yüklemek zordur, ancak daha hızlı yanıt süresi olacağından yararlı olabilir.
- Bu kılavuz, bunu yapmak için ayrıntılı adımlarla size yardımcı olacaktır.

XİNDİRME DOSYASINI TIKLAYARAK KURULUM
Bu yazılım yaygın bilgisayar hatalarını onaracak, sizi dosya kaybından, kötü amaçlı yazılımdan, donanım arızasından koruyacak ve bilgisayarınızı maksimum performans için optimize edecektir. PC sorunlarını düzeltin ve virüsleri şimdi 3 kolay adımda kaldırın:
- Restoro PC Onarım Aracını İndirin Patentli Teknolojilerle gelen (patent mevcut Burada).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et bilgisayarınızın güvenliğini ve performansını etkileyen sorunları gidermek için.
- Restoro tarafından indirildi 0 bu ay okuyucular
ChatGPT sorgularınıza hızlı yanıtlar vermek için tasarlanmıştır. ChatGPT'ye çevrimiçi olarak erişebilirsiniz; ancak uygulamayı yüklemeyi tercih ederseniz bu kılavuz yardımcı olabilir.
Artan gizlilikle daha hızlı yanıtlar almak için kullanabilmeniz için ChatGPT uygulamasını yerel olarak yüklemeye yönelik adım adım yöntemi tartışacağız.
Neden ChatGPT uygulamasını yerel olarak yüklemelisiniz?
AI modelini bilgisayarınıza kurmanın birkaç faydası vardır ve bunlardan bazıları burada belirtilmiştir:
- Hızlı ve duyarlı - Doğrudan cihazınızda çalıştırabilirsiniz. Bu, uygulamanın cihazın işlemcisini ve belleğini kullanacağı ve bunun uzak sunucuda çalışırken olduğundan daha verimli çalışacağı anlamına gelir.
- Artan gizlilik ve güvenlik - Uygulamayı yerel olarak kullanmak, özel verilerinizin gizliliğini ve güvenliğini artıracaktır. Veriler artık cihazınızdan uzak bir sunucuya aktarılmayacaktır.
- özelleştirilebilir - Uygulamayı yerel olarak yüklemek, uygulamayı tercihlerinize ve gereksinimlerinize göre özelleştirmenize olanak tanır. Kullanıcı arayüzünü, uygulama işlevlerini ve daha fazlasını değiştirebilirsiniz.
- Duruş süresiyle yüzleşmeye gerek yok – Uygulama yerel olarak kuruluysa, tekrar oturum açmanız veya sunucu meşgulse yanıt vermesini beklemeniz gerekmez. Bu nedenle kesinti yok.
ChatGPT uygulamasını yerel olarak nasıl kurabilirim?
Uzman ipucu:
SPONSORLU
Özellikle bozuk depolar veya eksik Windows dosyaları söz konusu olduğunda, bazı bilgisayar sorunlarının üstesinden gelmek zordur. Bir hatayı düzeltmekte sorun yaşıyorsanız, sisteminiz kısmen bozuk olabilir.
Makinenizi tarayacak ve hatanın ne olduğunu belirleyecek bir araç olan Restoro'yu kurmanızı öneririz.
buraya tıklayın indirmek ve onarmaya başlamak için.
ChatGPT uygulamasını yerel olarak yüklemek için adımlar atmadan önce aşağıdaki kontrolleri yapmayı düşünmelisiniz:
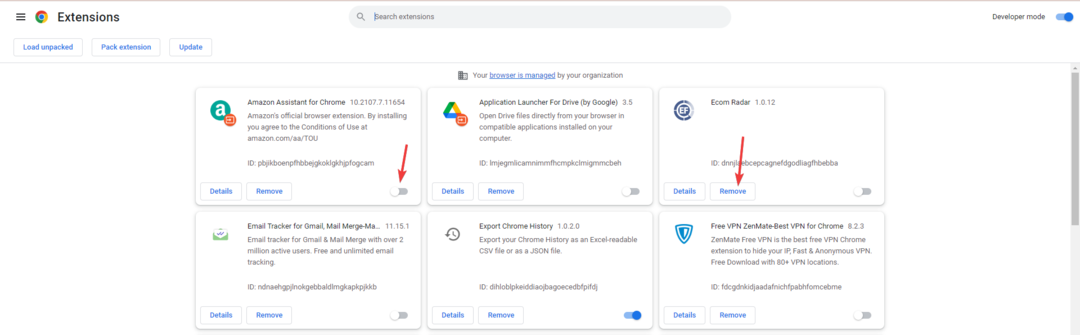
- İlk olarak, Node.js uzantısını VS koduna kurun.
- Ardından, VS kodunda Git uzantısını edinin.
1. Bir klasör oluşturun ve Visual Studio Code'da açın
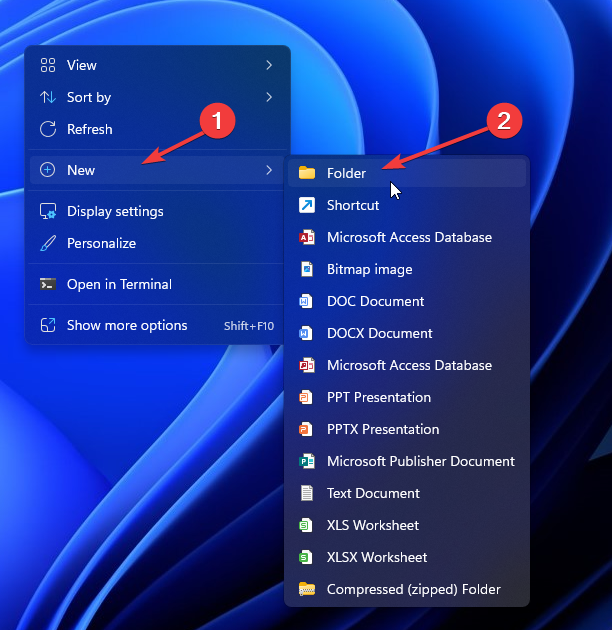
- Masaüstündeki boş alana sağ tıklayın, seçin Yeni, Daha sonra Dosya.

- Klasörü şu şekilde yeniden adlandırın: Open_AI_ChatGPT uygulama.
- basın pencereler anahtar türü Visual Studio Koduve tıklayın Açık.

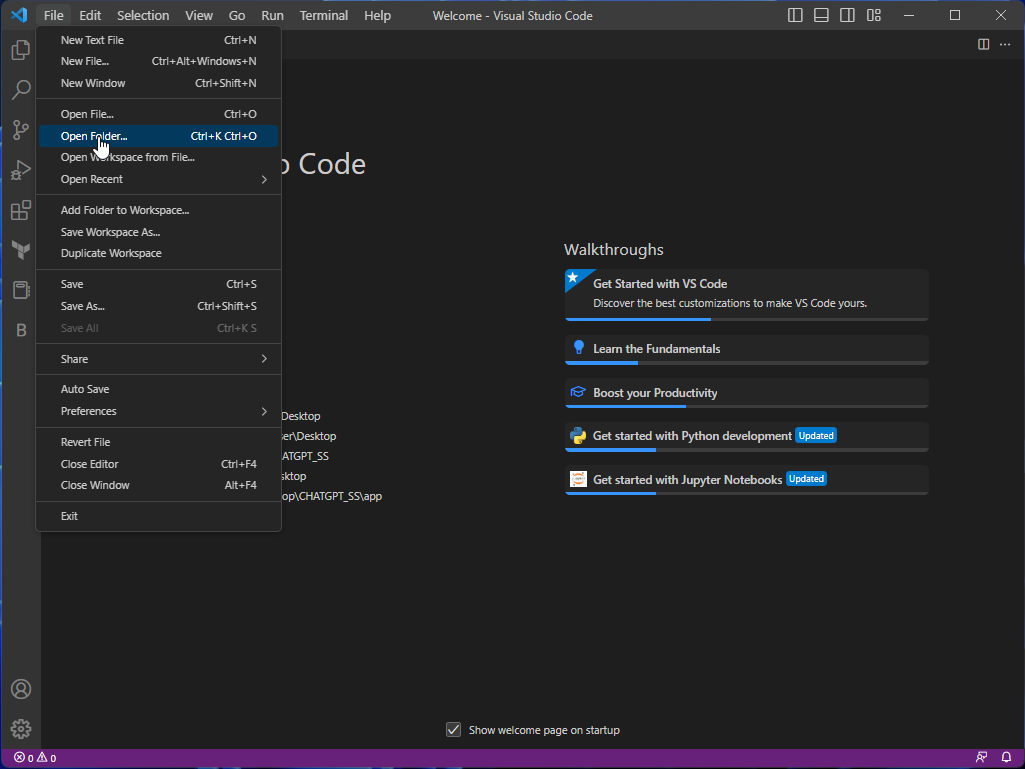
- Gitmek Dosya menüsüne gidin ve seçin Açık dosya.

- Klasörü seçin ve tıklayın Dosya Seç.
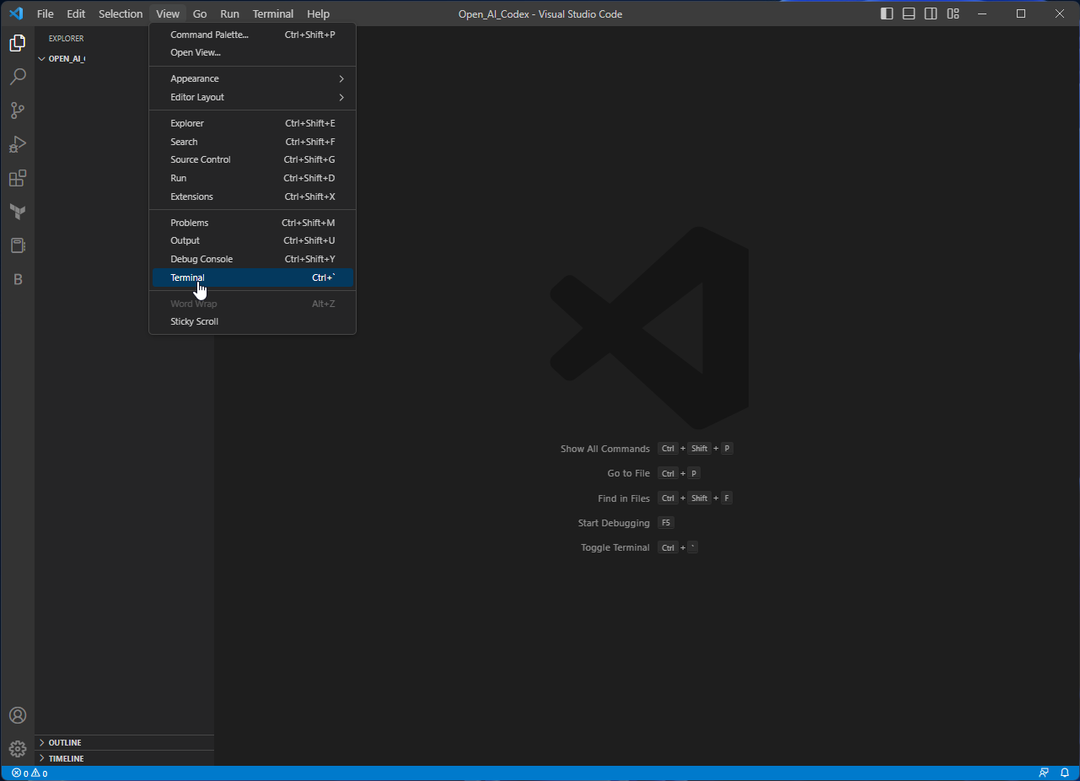
- Ardından, şuraya gidin: Görüş menü ve seçin terminal.

2. Node.js'nin kurulu olup olmadığını kontrol edin
- Node.js'nin kurulu olup olmadığını kontrol etmek için aşağıdaki kodu yazın ve Enter'a basın:
düğüm -v - Bir hatayla gelirse, bir sonraki adıma geçin.
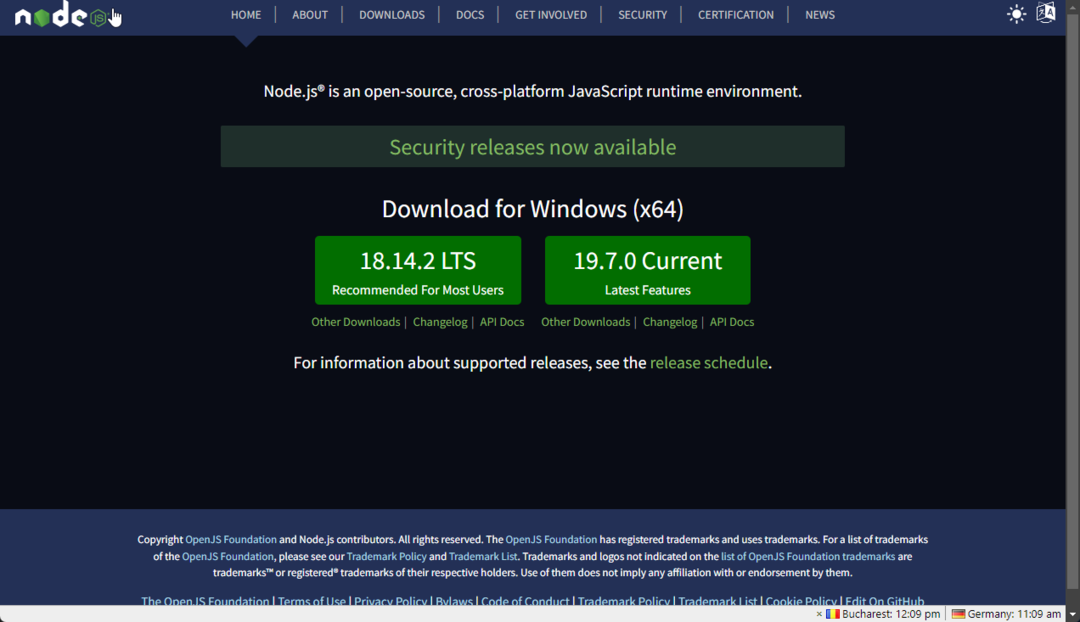
- Gitmek Node.js web sitesi ve Node.js'yi indirme

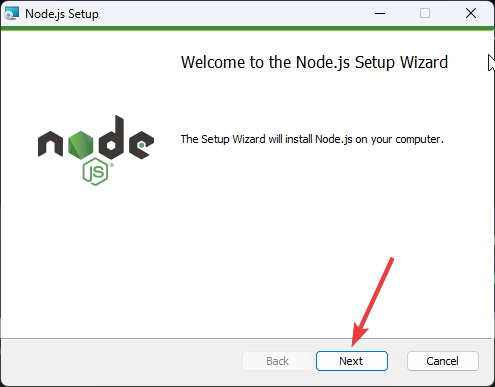
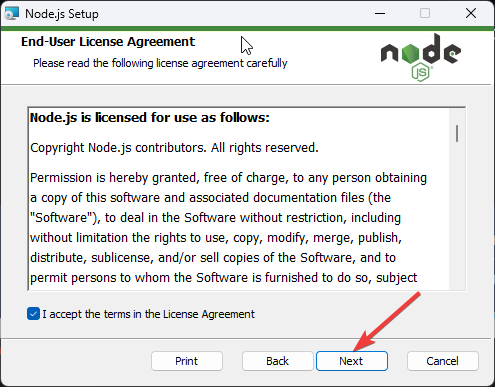
- Yükleyici dosyasını açmak için çift tıklayın. Tıklamak Sonraki.

- Şimdi tüm şartlar ve koşulları kabul edin ve tıklayın Sonraki.

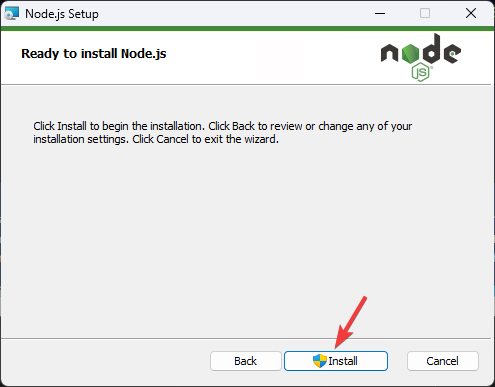
- Tıklamak Sonraki sonraki tüm pencerelerde, ardından Düzenlemek Kurulumu başlatmak için.

- Şimdi Visual Studio Code'u yeniden başlatın.
- Bittiğinde, terminale dönün, oluşturmak için aşağıdaki kodu yazın. Vanilla JavaScript deposu, ve Enter'a basın:
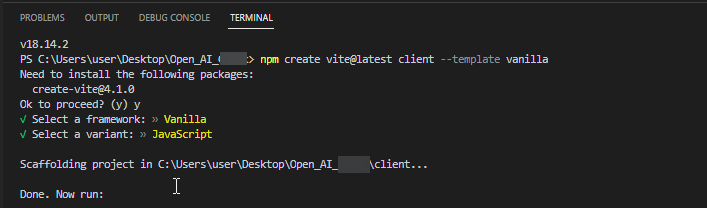
npm oluştur [e-posta korumalı] client --template vanilya - Sonra yazın Y ve Enter'a basın.

- Seçme Vanilya istendiğinde çerçeve olarak.
- Seçme JavaScript sorulduğunda bir varyant olarak. Open_AI_ChatGPT uygulama klasörü altında oluşturulmuş birçok dosya ve klasör göreceksiniz.
3. Bağımlılıkları yükle
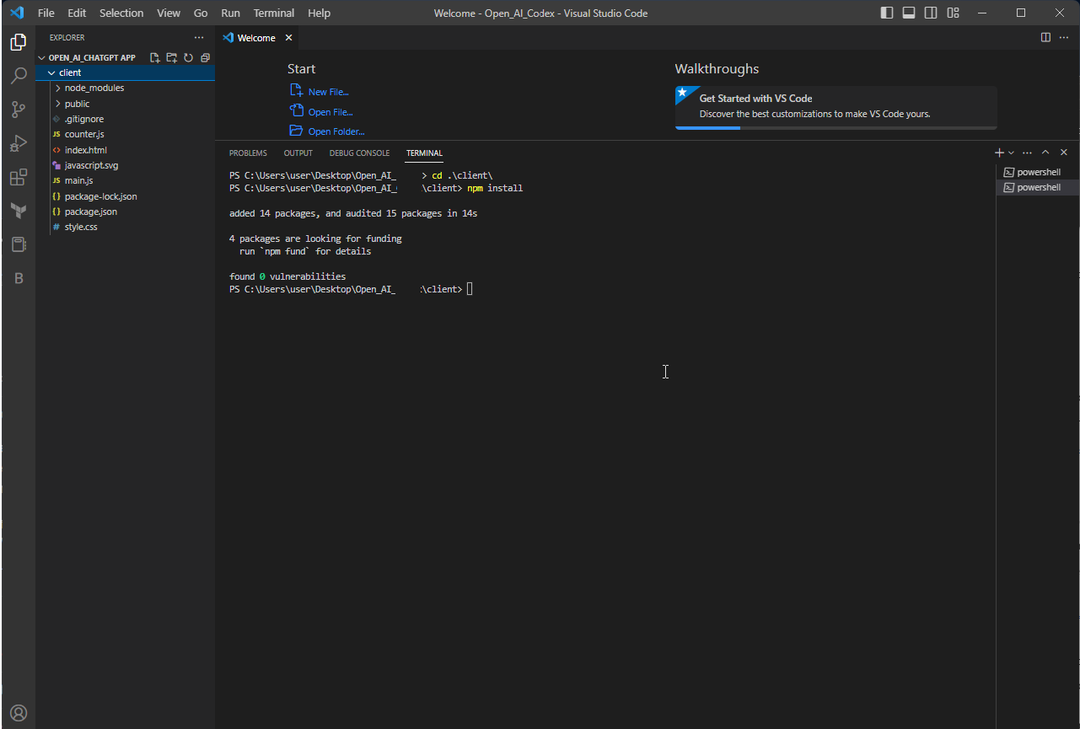
- İstemci dizinine girmek için aşağıdaki komutu yazın ve Enter tuşuna basın:
cd .\istemci\ - Ardından, aşağıdaki komutu kopyalayıp yapıştırın ve Enter tuşuna basın:
npm kurulum
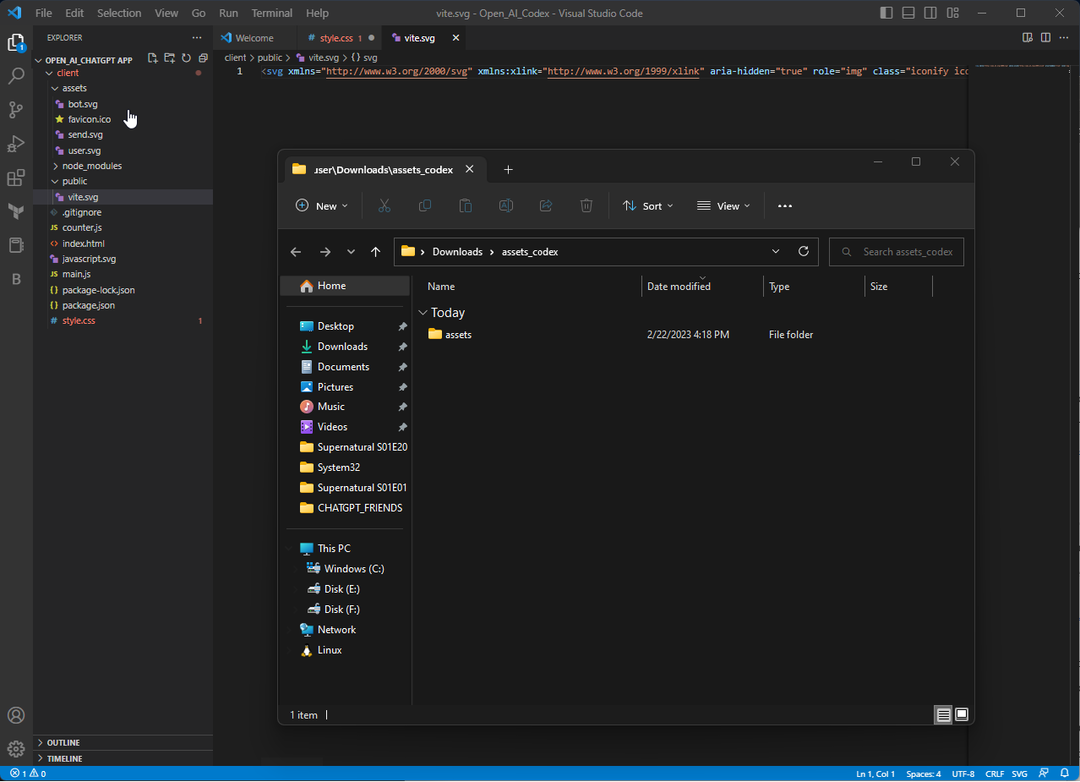
- Bu bağlantıya gidin ve varlıklar adlı sıkıştırılmış klasörü indirin.
- Şimdi çıkarılan varlıklar klasörünü istemci klasörüne kopyalayın.

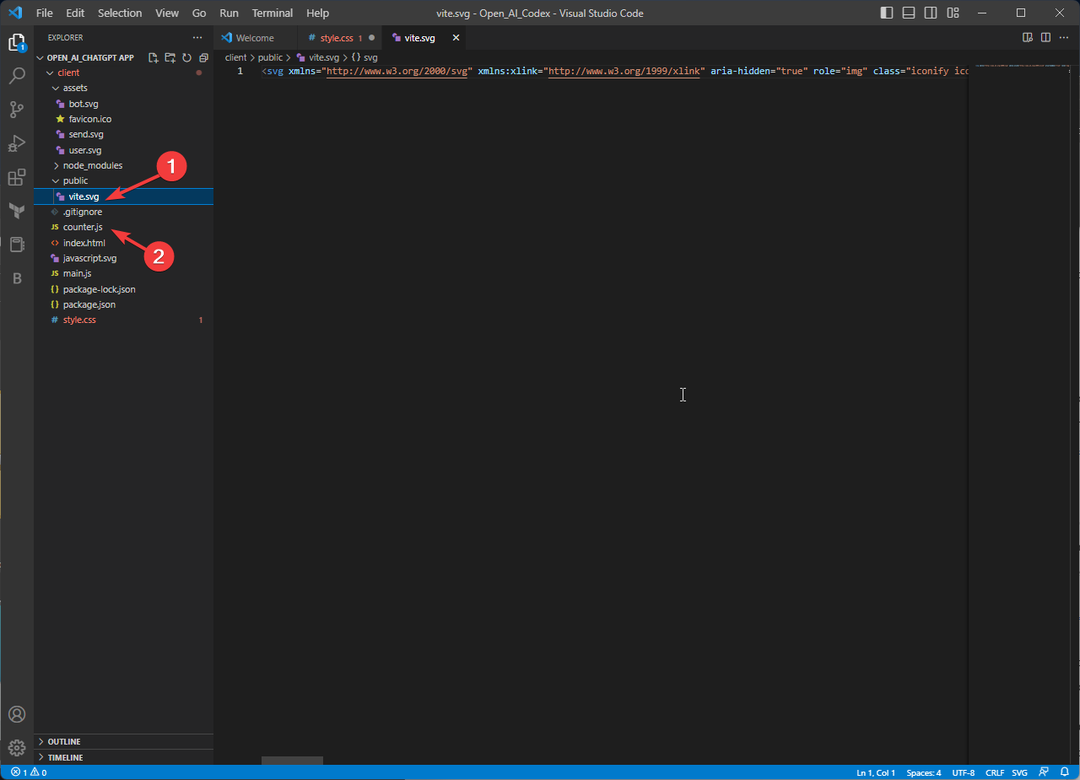
- Ardından, vite.svg ve counter.js dosyalarını kaldırın.

- Son olarak, taşı favicon dosyası dan varlıklar klasörüne halk dosya.
4. style.css'de kod yaz
- Aşağıda belirtilen kodu kopyalayıp style.css klasörüne olduğu gibi yapıştırın:

@içe aktarma url'si(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-posta korumalı];300;400;500;700;800;900&ekran=takas");
* {
kenar boşluğu: 0;
dolgu: 0;
kutu boyutlandırma: kenarlık kutusu;
yazı tipi ailesi: "Alegreya Sans", sans-serif;
}
vücut {
arka plan: #343541;
}
#uygulama {
genişlik: 100vw;
yükseklik: 100vh;
arka plan: #343541;
ekran: esnek;
esnek yön: sütun;
hizalama öğeleri: merkez;
haklı-içerik: boşluk-arasında;
}
#chat_container {
esnek: 1;
genişlik: %100;
yükseklik: %100;
taşma-y: kaydırma;
ekran: esnek;
esnek yön: sütun;
boşluk: 10 piksel;
-ms-taşma stili: yok;
kaydırma çubuğu genişliği: yok;
alt dolgu: 20px;
kaydırma davranışı: pürüzsüz;
}
/* kaydırma çubuğunu gizler */
#chat_container::-webkit-scrollbar {
görüntü yok;
}
.sarma {
genişlik: %100;
dolgu: 15 piksel;
}
.ai {
arka plan: #40414F;
}
.sohbet {
genişlik: %100;
maksimum genişlik: 1280px;
kenar boşluğu: 0 otomatik;
ekran: esnek;
esnek yön: sıra;
hizalama öğeleri: esnek başlangıç;
boşluk: 10 piksel;
}
.profil {
genişlik: 36 piksel;
yükseklik: 36 piksel;
sınır yarıçapı: 5px;
arka plan: #5436DA;
ekran: esnek;
haklı içerik: merkez;
hizalama öğeleri: merkez;
}
.ai .profil {
arka plan: #10a37f;
}
.profil resmi {
genişlik: %60;
yükseklik: %60;
nesne sığdırma: içerme;
}
.İleti {
esnek: 1;
renk: #dcdcdc;
yazı tipi boyutu: 20px;
maksimum genişlik: %100;
taşma-x: kaydırma;
/*
* boşluk, CSS kodunu biçimlendirmek için kullanılan tüm boşlukları, sekmeleri veya yeni satır karakterlerini ifade eder
*, bir öğe içindeki boşlukların nasıl ele alınması gerektiğini belirtir. Tarayıcıya tüm boşlukları önemli olarak değerlendirmesini ve tam olarak kaynak kodunda göründüğü gibi korumasını söyleyen "pre" değerine benzer.
* Ön sarma değeri, tarayıcının gerekirse uzun metin satırlarını birden çok satıra kaydırmasına olanak tanır.
* CSS'deki boşluk özelliği için varsayılan değer "normal"dir. Bu, tarayıcıya birden çok boşluk karakterini tek bir boşluğa daraltmasını ve metni kapsayıcısına sığması için gerektiğinde birden çok satıra sarmasını söyler.
*/
boşluk: ön sarma;
-ms-taşma stili: yok;
kaydırma çubuğu genişliği: yok;}
/* kaydırma çubuğunu gizler */
.message::-webkit-scrollbar {
görüntü yok;
}
biçim {
genişlik: %100;
maksimum genişlik: 1280px;
kenar boşluğu: 0 otomatik;
dolgu: 10 piksel;
arka plan: #40414F;
ekran: esnek;
esnek yön: sıra;
boşluk: 10 piksel;
}
metin alanı {
genişlik: %100;
renk: #fff;
yazı tipi boyutu: 18 piksel;
dolgu: 10 piksel;
arka plan: şeffaf;
sınır yarıçapı: 5px;
kenarlık: yok;
anahat: yok;
}
düğme {
anahat: 0;
kenarlık: 0; imleç: işaretçi;
arka plan: şeffaf;
}
şekil resmi {
genişlik: 30 piksel;
yükseklik: 30 piksel;
}
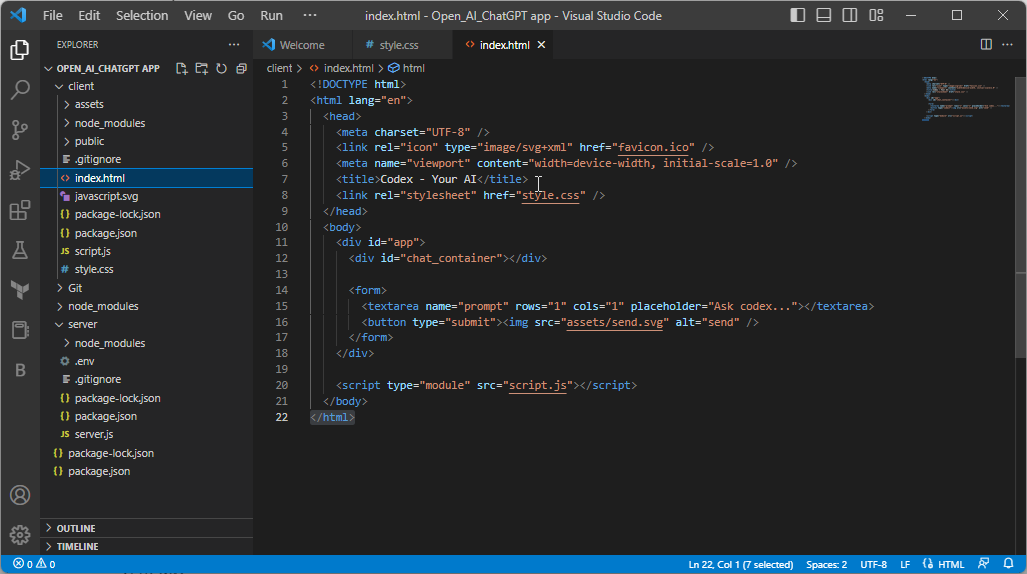
5. Index.html'de kod yazın
- index.html dosyasına aşağıdaki kodu yazın:

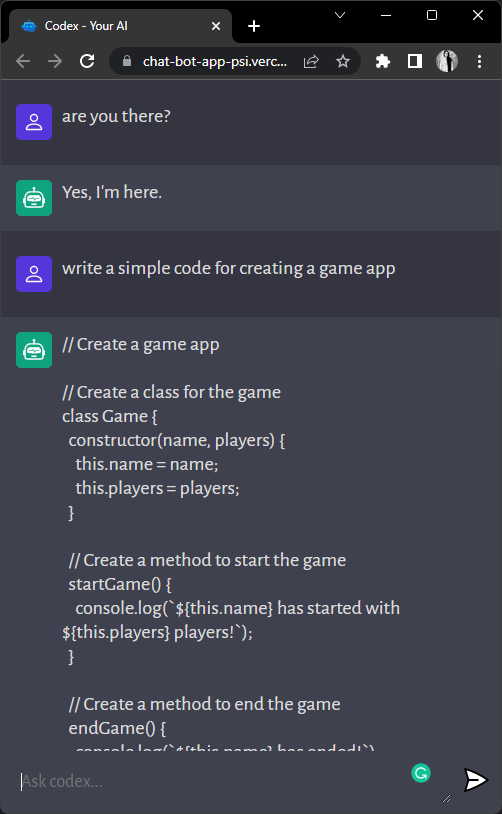
Codex - Sizin Yapay Zekanız
- Komut dosyasını kaydetmek için Ctrl + S tuşlarına basın.
- Visual Studio Code'da sol bölmeye gidin ve main.js'yi script.js olarak yeniden adlandırın.
6. Terminalde komutları çalıştırın
- Terminale gidin ve tuşuna basın. Ctrl + C Komutları nereye yazacağınızı görmek için. İstemci klasöründe olmalısınız. Değilse, aşağıdaki komutu yazın ve Enter tuşuna basın:
cd istemcisi - Aşağıdaki komutu yazın ve Enter tuşuna basın:
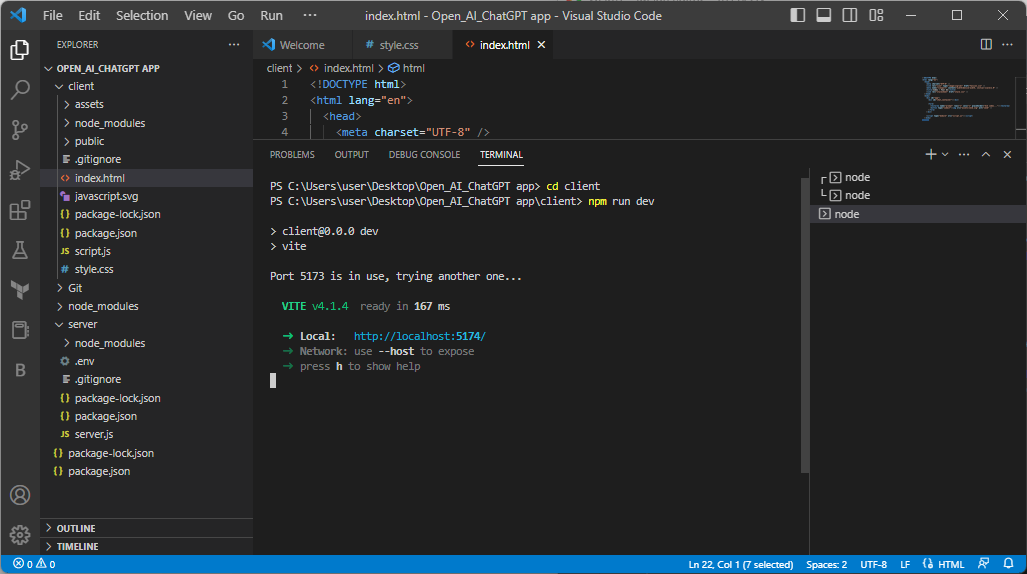
npm geliştiriciyi çalıştır
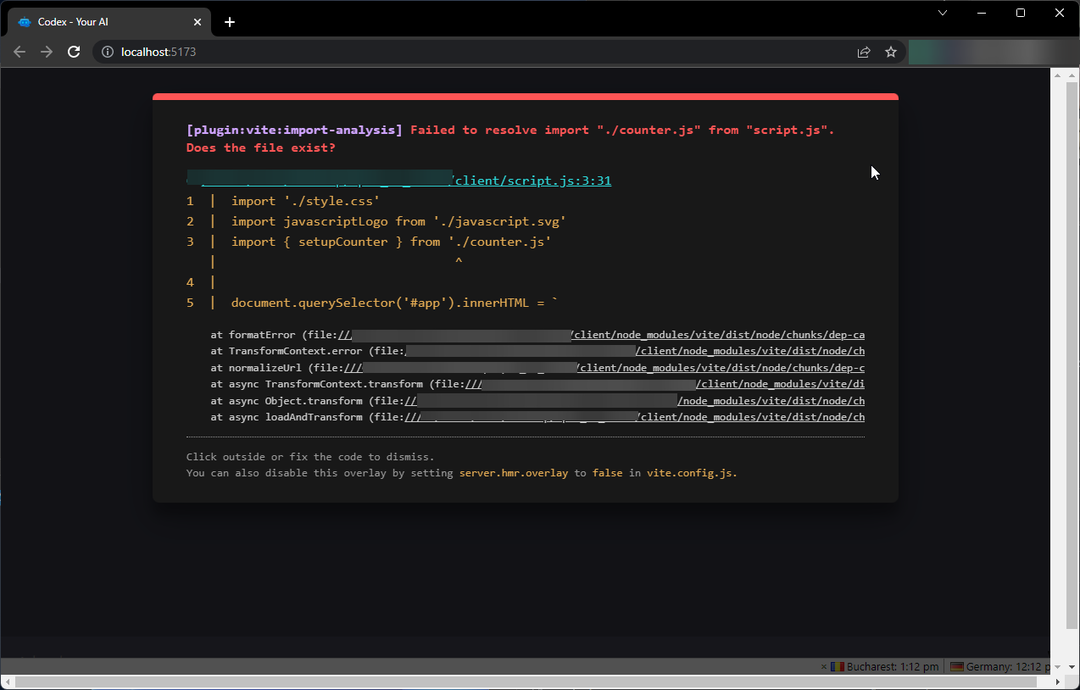
- Şimdiye kadar nasıl göründüğünü görmek için bir web adresi alacaksınız. Ekran görüntüsünde belirtilen hatayı alırsanız, devam edin.

- İtalya'da ChatGPT'ye Nasıl Erişilir ve Kullanılır [Quick Bypass]
- Body Stream'de ChatGPT Hatası: Nedir ve Nasıl Düzeltilir?
- ChatGPT'yi Word ile Entegre Etme [En Hızlı Yöntemler]
- Artık Bing AI sohbet robotunda resim arayabilirsiniz. İşte nasıl
- Düzeltme: ChatGPT Kaydı Şu Anda Kullanılamıyor Hatası
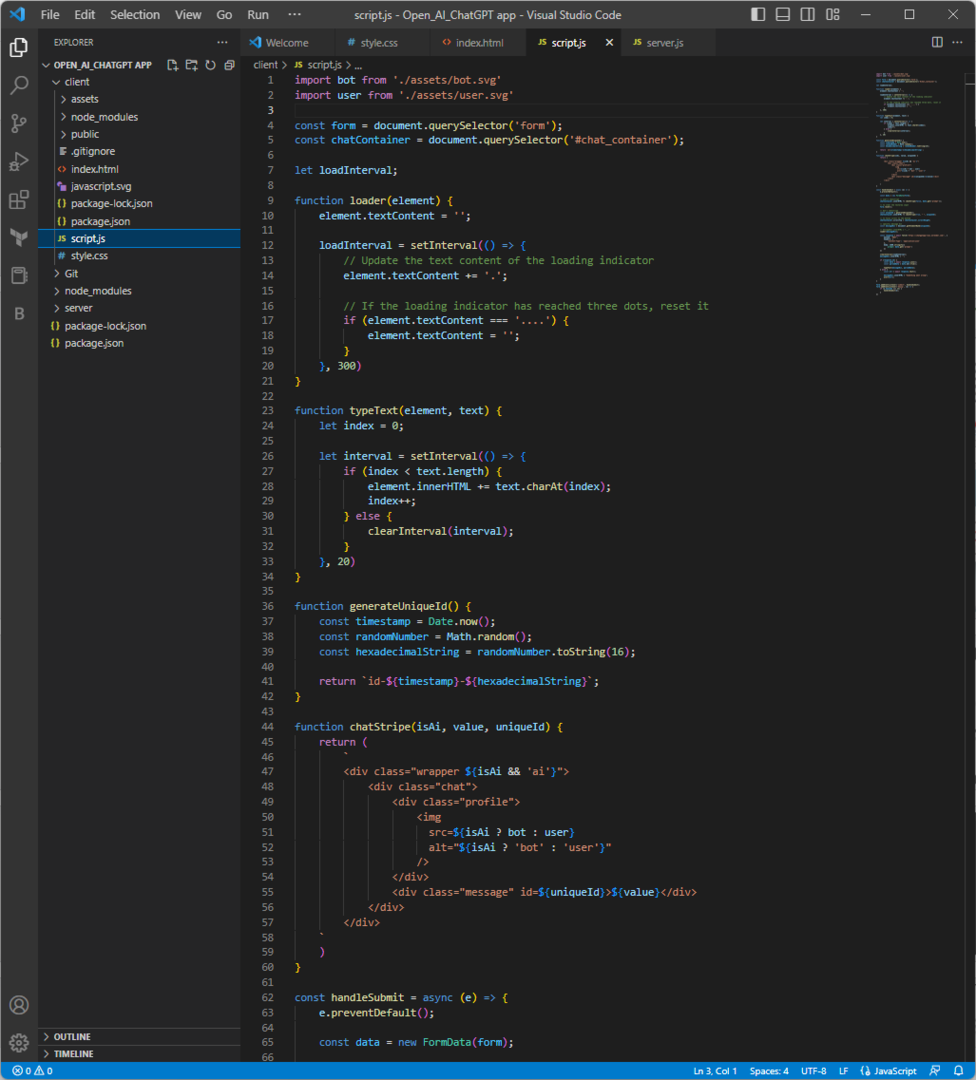
7. Script.js dosyasına kod yazın
- script.js dosyasında bulunan içeriği kaldırın ve aşağıdaki kodu kopyalayıp yapıştırın:

'./assets/bot.svg' dosyasından botu içe aktar
'./assets/user.svg'den kullanıcıyı içe aktar
const formu = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
loadInterval'e izin ver;
işlev yükleyici (öğe) {
element.textContent = '';
loadInterval = setInterval(() => {
// Yükleme göstergesinin metin içeriğini güncelleyin
element.textContent += '.';
// Yükleme göstergesi üç noktaya ulaştıysa sıfırlayın
eğer (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
fonksiyon tipiMetin (öğe, metin) {
dizin = 0 olsun;
aralık = setInterval(() => {
if (dizin < metin.uzunluk) {
element.innerHTML += text.charAt (dizin);
dizin++;
} başka {
clearInterval (aralık);
}
}, 20)
}
işlev createUniqueId() {
const zaman damgası = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
dönüş `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, değer, uniqueId) {
geri dönmek (
`
src=${Ai? robot: kullanıcı}
alt="${Ai? 'bot': 'kullanıcı'}"
/>
${değer}
`
)
}
const handleSubmit = zaman uyumsuz (e) => {
e.preventDefault();
const verisi = yeni FormData (form);
// kullanıcının sohbet şeridi
chatContainer.innerHTML += chatStripe (yanlış, data.get('prompt'));
// textarea girişini temizlemek için
form.reset();
// botun sohbet şeridi
const uniqueId = buildUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// odaklanmak için aşağı kaydır
chatContainer.scrollTop = chatContainer.scrollHeight;
// özel mesaj div'i
const mesajDiv = belge.getElementById (uniqueId);
// mesajDiv.innerHTML = "..."
yükleyici (mesajDiv);
const yanıtı = getirmeyi bekliyor(' http://localhost: 8001/', {
yöntem: 'POSTA',
başlıklar: {
"İçerik Türü": "uygulama/json"
},
gövde: JSON.stringify({
komut istemi: data.get('bilgi istemi')
})
})
clearInterval (yükInterval);
mesajDiv.innerHTML = '';
eğer (yanıt.ok) {
const verisi = yanıt bekleniyor.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} başka {
const err = yanıt bekleniyor.metin();
messageDiv.innerHTML = "Bir şeyler ters gitti";
uyarı (hata);
}
}
form.addEventListener('gönder', handleSubmit);
form.addEventListener('keyup', (e) => {
eğer (e.keyCode 13) {
işlemeGönder (e);
}
}) - Ardından, basın Ctrl + S komut dosyasını kaydetmek için.
8. Open_AI_ChatGPT uygulama klasörü içinde yeni bir klasör oluşturun ve modülleri yükleyin
- İçinde bir klasör oluşturun Open_AI_ChatGPT uygulaması klasör ve adlandırın sunucu.
- Açık terminal ve bas Crtl + C çalışan uygulamayı durdurmak için
- İstemci klasöründen çıkmak için aşağıdaki komutu yazın ve Enter tuşuna basın:
cd .. - girmek için aşağıdaki komutu kopyalayıp yapıştırın. sunucu dizini ve Enter'a basın:
cd sunucusu - Aşağıdaki komutu yazın ve sunucu klasöründe bir package.json dosyası oluşturmak için Enter tuşuna basın:
npm başlatma -y
- Bağımlılıkları yüklemek için aşağıdaki komutu yazın ve Enter tuşuna basın. Bu, package-lock.json adlı yeni bir dosya oluşturacaktır:
npm kurulum kors dotenv ekspres nodemon openai
9. API anahtarını oluşturun ve .env'de belirtin
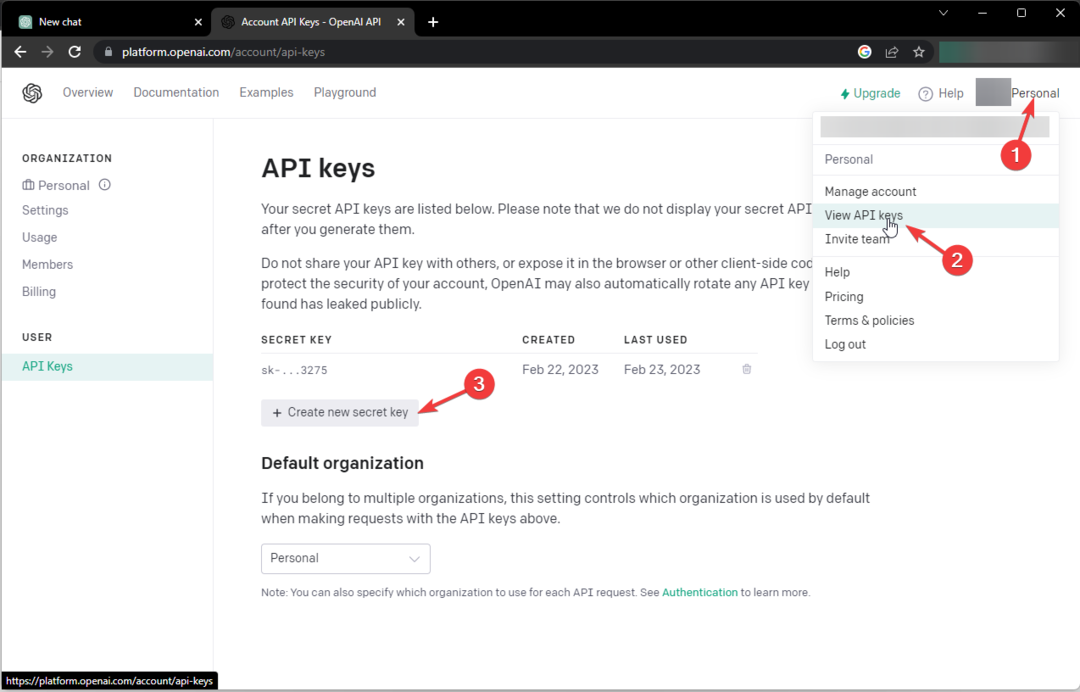
- Gitmek API web sitesini aç ve oturum açın.
- Şimdi tıklayın Kişisel ve seç API anahtarlarını görüntüle.
- Tıklamak Yeni gizli anahtar oluştur ve anahtarı kopyalayın.

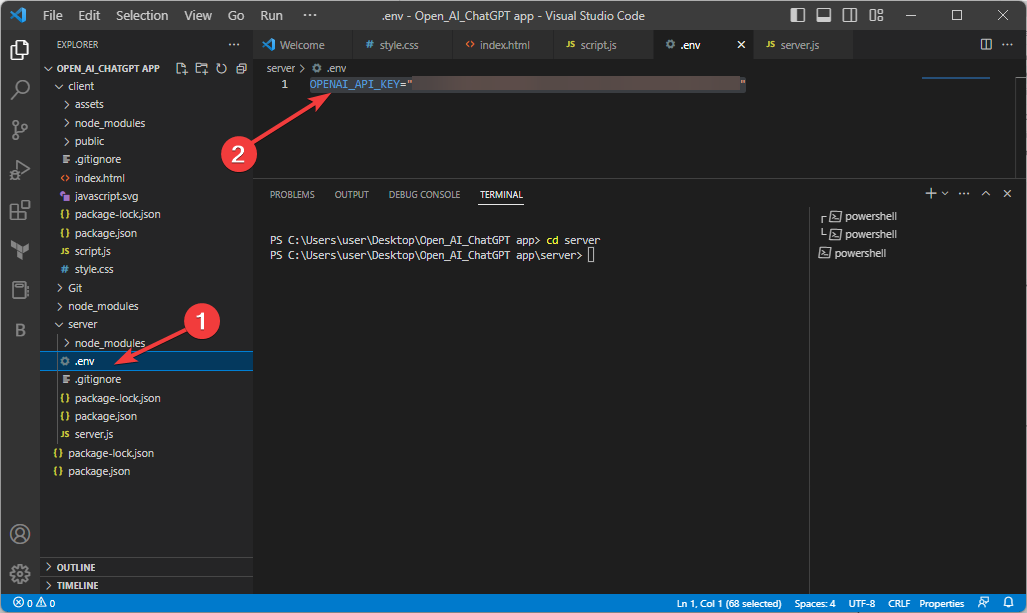
- İçinde sunucu klasör, yeni bir dosya oluşturun ve adlandırın .env.
- İçinde .env dosya, API Anahtarını Open API web sitesinden kopyaladığınız anahtarla değiştirdikten sonra aşağıdaki kodu yazın ve Enter'a basın:
OPENAI_API_KEY="API Anahtarı"
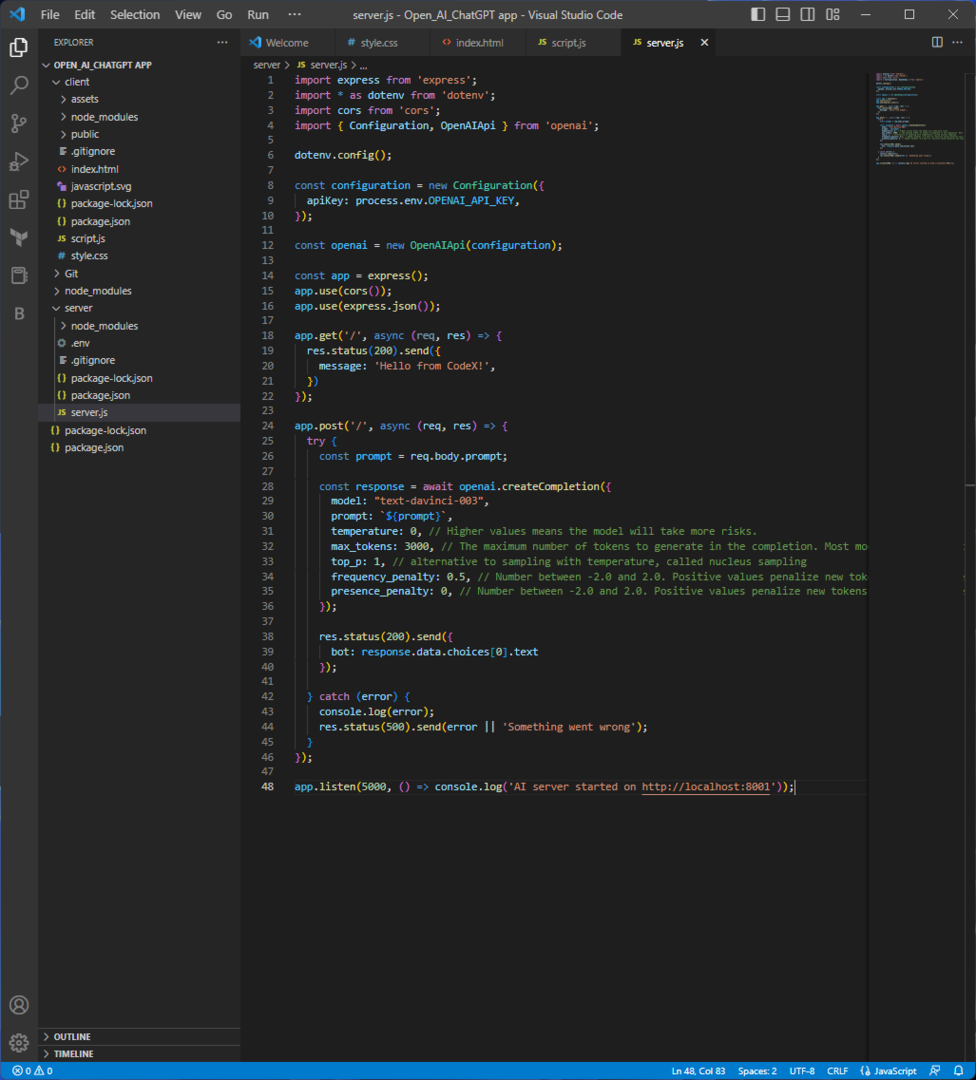
10. Yeni dosya server.js oluşturun ve bir komut dosyası yazın
- Sunucu klasöründe yeni bir dosya oluşturun ve onu server.js olarak yeniden adlandırın.
- Aşağıdaki betiği kopyalayıp bu dosyanın içine yapıştırın ve tuşuna basın. Ctrl+S dosyayı kaydetmek için:

'ekspres' ifadesinden ekspres içe aktarma;
* 'dotenv'den dotenv olarak içe aktarın;
'kors'tan korları içe aktarın;
'openai'den { Yapılandırma, OpenAIApi } içe aktarın;
dotenv.config();
const yapılandırması = yeni Yapılandırma({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = yeni OpenAIApi (yapılandırma);
const uygulama = ekspres();
app.use (kors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
mesaj: 'GPT'den merhaba!',
})
});
app.post('/', async (req, res) => {
denemek {
const istemi = req.body.prompt;
const yanıtı = bekliyor openai.createCompletion({
model: "metin-davinci-003",
komut istemi: `${prompt}`,
sıcaklık: 0, // Daha yüksek değerler, modelin daha fazla risk alacağı anlamına gelir.
max_tokens: 3000, // Tamamlamada üretilecek maksimum jeton sayısı. Çoğu modelin bağlam uzunluğu 2048 jetondur (4096'yı destekleyen en yeni modeller hariç).
top_p: 1, // sıcaklıkla örneklemeye alternatif, çekirdek örneklemesi denir
frekans_cezası: 0.5, // -2.0 ile 2.0 arasında bir sayı. Pozitif değerler, yeni belirteçleri aşağıdakilere göre cezalandırır: şimdiye kadar metindeki mevcut frekansları, modelin aynı satırı tekrar etme olasılığını azaltır. kelimesi kelimesine
varlık_penalty: 0, // -2.0 ile 2.0 arasında bir sayı. Pozitif değerler, yeni belirteçleri o ana kadar metinde görünüp görünmediklerine bağlı olarak cezalandırır ve modelin yeni konular hakkında konuşma olasılığını artırır.
});
res.status (200).send({
bot: yanıt.data.seçimler[0].metin
});
} yakalama (hata) {
console.log (hata);
res.status (500).send (hata || 'Bir şeyler ters gitti');
}
});
app.listen (5000, () => console.log('AI sunucusu başladı http://localhost: 8001'));
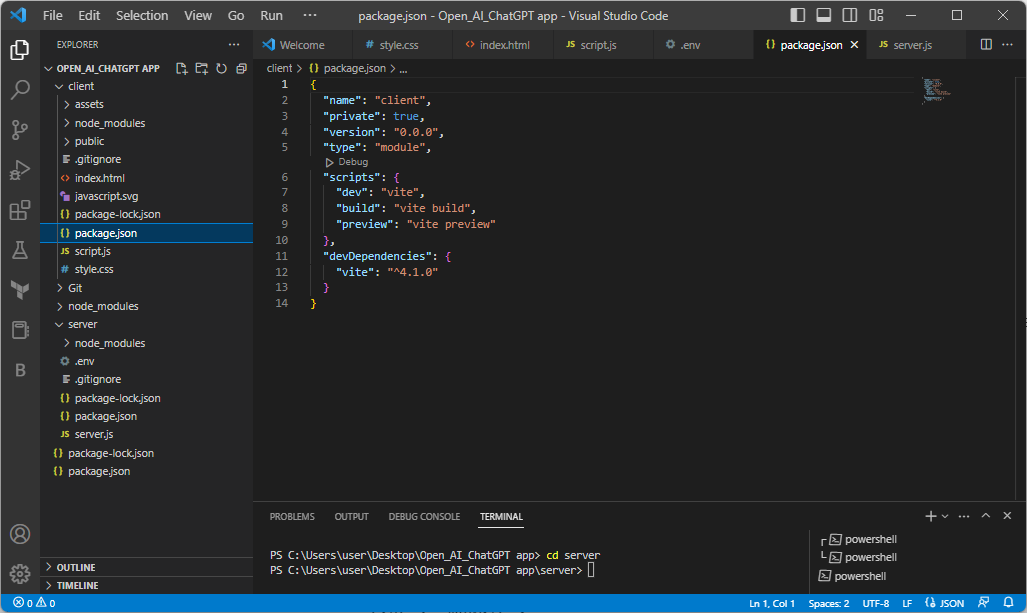
11. package.json dosyasına kod yazın
- Aşağıdaki kodu kopyalayıp yapıştırın ve tuşuna basın Ctrl + S kaydetmek:

{
"isim": "sunucu",
"versiyon": "1.0.0",
"Tanım": "",
"tip": "modül",
"Kodlar":{
"sunucu": "nodemon sunucusu"
},
"anahtar kelimeler": [],
"yazar": "",
"lisans": "ISC",
"bağımlılıklar": {
"korlar": "^2.8.5",
"dotenv": "^16.0.3",
"ekspres": "^4.18.2",
"nodemon": "^2.0.20",
"açıldı": "^3.1.0"
}
}
12. Kodu test edin
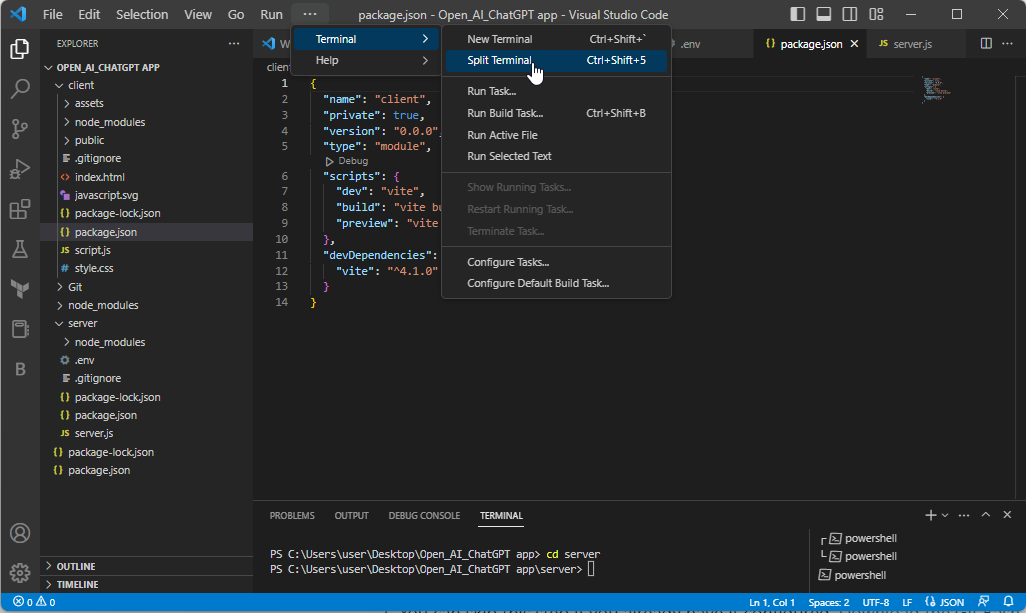
- Şimdi, Visual Studio Code'da Terminal menüsüne tıklayın ve Spilled Terminal'i seçin.

- İki terminaliniz olacak; onlara Terminal Sunucusu ve Terminal İstemcisi diyelim.
- Terminal Server'da Ctrl + C tuşlarına basın. Sunucu dizinine girmek için aşağıdaki komutu yazın ve Enter tuşuna basın: cd server
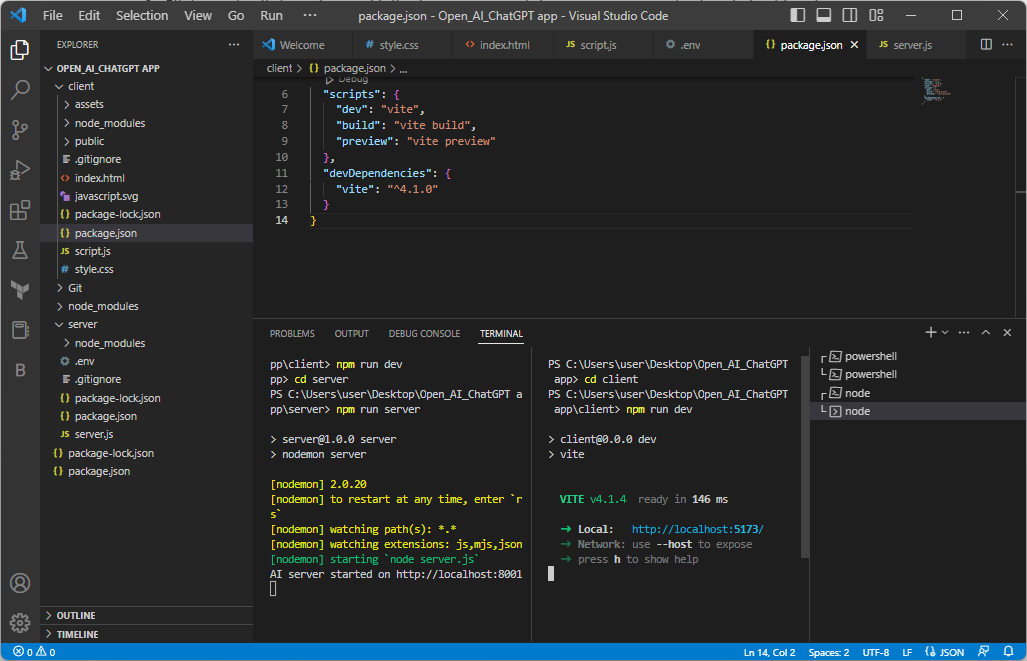
- Ardından, aşağıdaki komutu kopyalayıp yapıştırın ve sunucuyu çalıştırmak için Enter tuşuna basın:
npm çalıştırma sunucusu - Sunulan bağlantıya tıklayın ve sayfada GPT'den Merhaba mesajını göreceksiniz.
- Şimdi Terminal İstemcisi'nde Ctrl + C tuşlarına basın. İstemci dizinine girmek için aşağıdaki komutu yazın ve Enter tuşuna basın:
cd istemcisi - Aşağıdaki komutu kopyalayıp yapıştırın ve istemciyi çalıştırmak için Enter tuşuna basın:
npm geliştiriciyi çalıştır
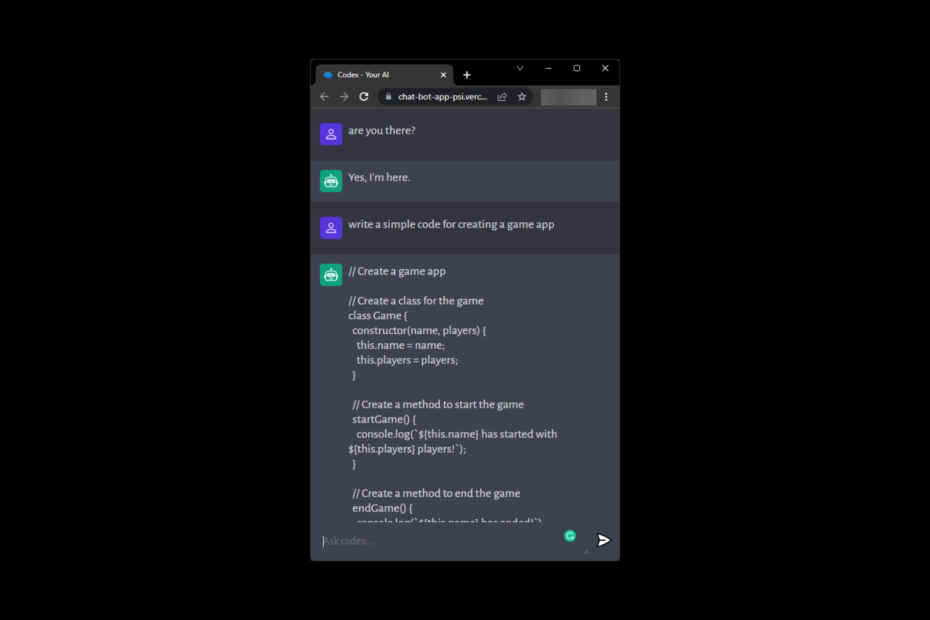
- Ardından, bağlantıya tıklayın ve yazın Merhaba nasılsınız; botun bir cevap aradığını görebilirsiniz.
13. Git Bash uygulamasını yükleyin ve GitHub hesabınızla yapılandırın
- Zaten yapılandırdıysanız bu adımı atlayabilirsiniz. Git Bash uygulamasını indirin.
- Giriş yap GitHub hesabı.
- Yükleme sırasında lütfen Open_AI_ChatGPT klasörüne kaydedin.
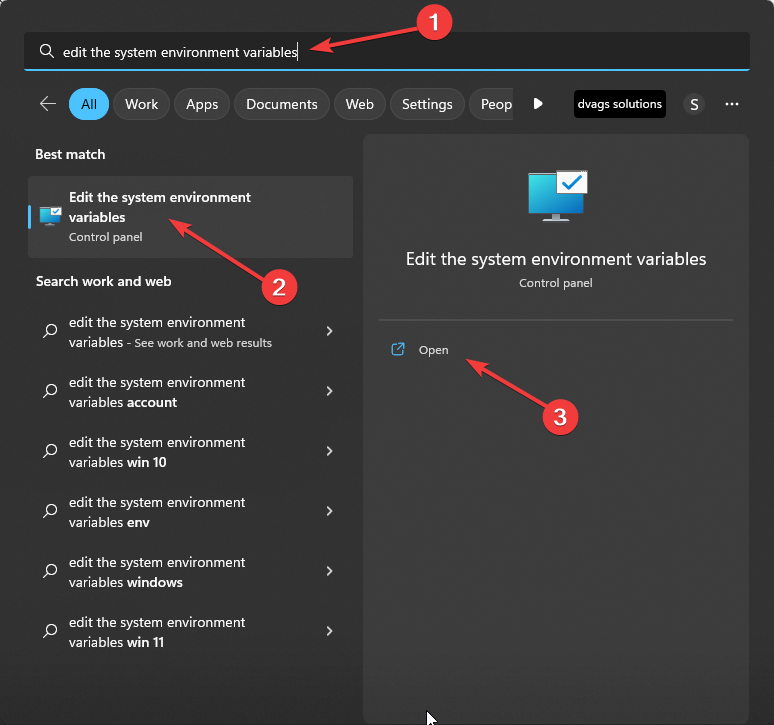
- Ardından, Windows tuşuna basın, sistem ortamı değişkenlerini düzenleyin yazın ve Aç'a tıklayın.

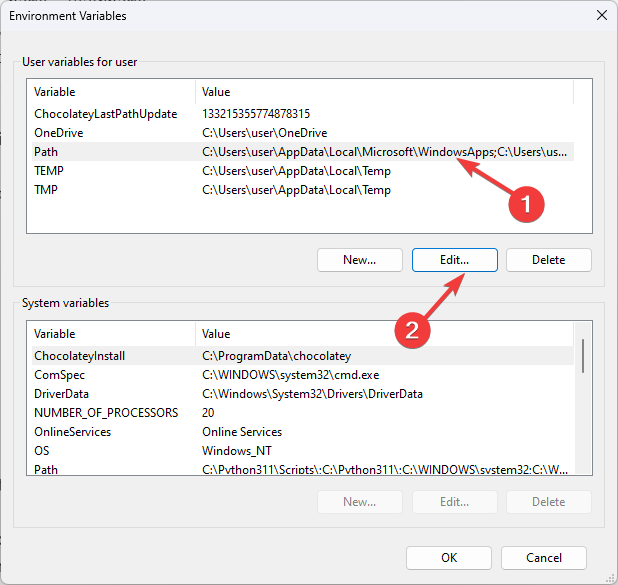
- Yola çift tıklayın ve Düzenle'ye tıklayın.

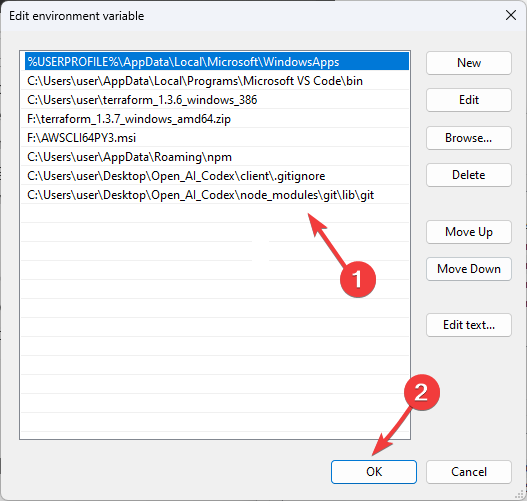
- Git dosyasının yolunu buraya ekleyin, ardından Tamam ve Tamam'ı tıklayın.

- Git Bash'i başlatın, kullanıcı adını GitHub hesabınızın kullanıcı adıyla değiştirdikten sonra aşağıdaki komutu yazın ve Enter'a basın:
git config --global kullanıcı.adı "kullanıcı adı" - E-posta adresini kendi e-posta adresinizle değiştirdikten sonra aşağıdaki komutu kopyalayıp yapıştırın ve Enter'a basın:
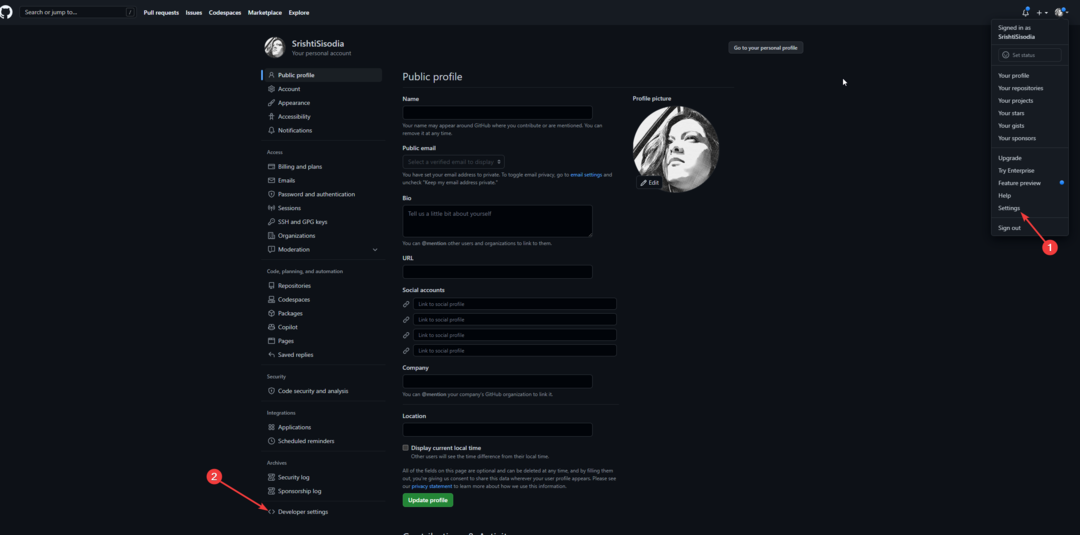
git config --global user.email "e-posta adresi" - GitHub hesabına gidin, açılır oka tıklayın ve Ayarlar'ı seçin. Şimdi Geliştirici ayarlarına gidin.

- Kişisel erişim belirteçleri'ni genişletin ve Ayrıntılı belirteçler'i seçin. Yeni belirteç oluştur'a tıklayın.

- Yeniden adlandırın ve geçerliliği seçin. Ardından, belirteci kopyalayın ve bir not defterine kaydedin.
- Aşağıdaki komutları birer birer yazıp Enter'a basın:
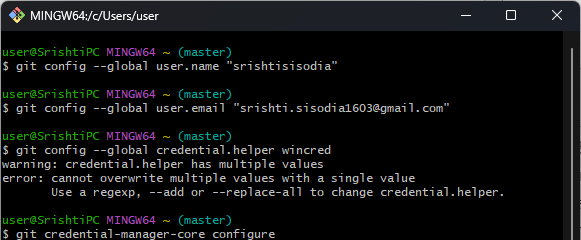
git yapılandırma --global kimlik bilgisi.yardımcı wincredgit kimlik bilgisi-yöneticisi-çekirdek yapılandırması
- Yapılandırmak için yönergeleri izleyin ve parolanız istendiğinde oluşturulan belirteci yapıştırın.
- Git Bash uygulamasını kapatın.
14. Bir havuz oluşturun ve kodu yayınlayın
14.1 Depo oluşturma
- Giriş yap GitHub hesabı.
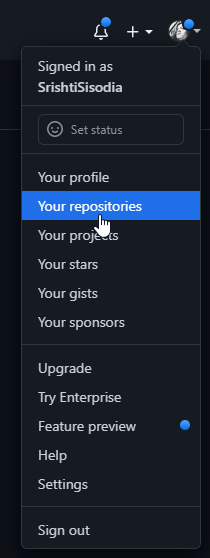
- bulun açılır ok profil resminizin yanında ve seçin Depolarınız.

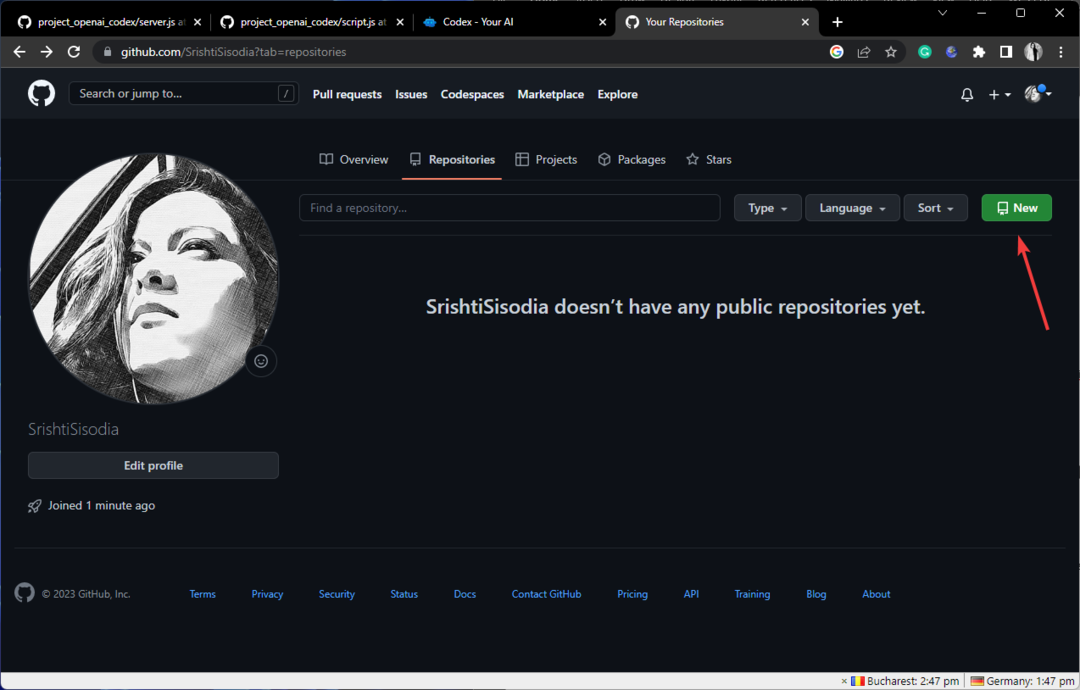
- Tıklamak Yeni.

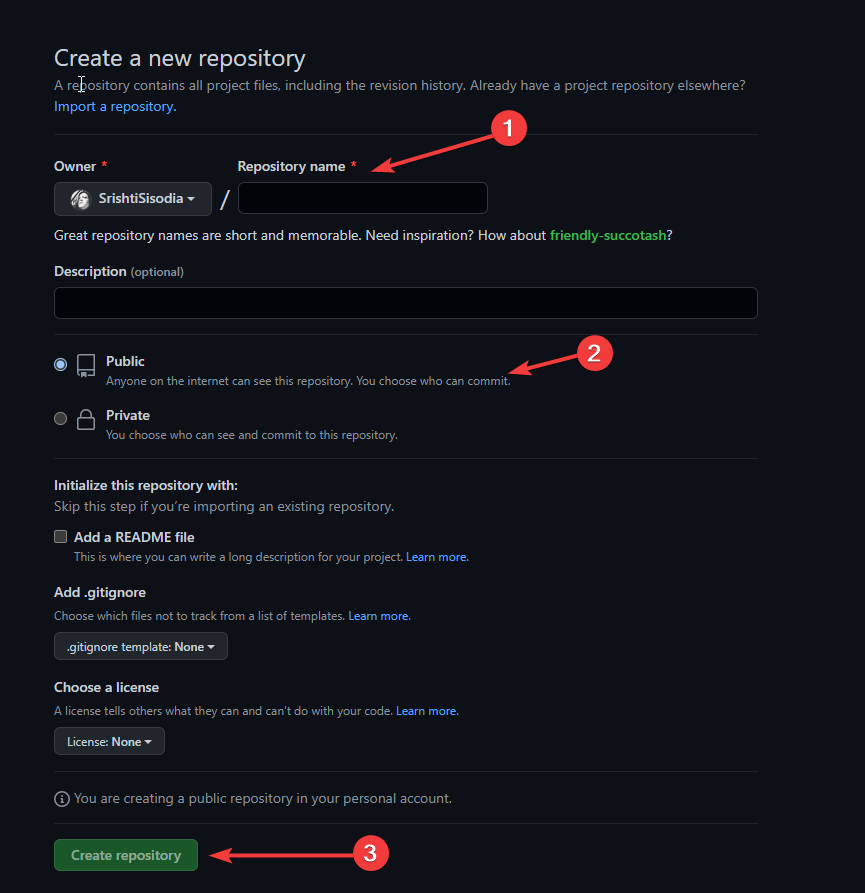
- Yaz Havuz Adı, seçme Halkve tıklayın Depo oluştur.

- VS koduna gidin, basın Ctrl + Cve Open_AI_ChatGPT uygulamasında veya kök klasörde olduğunuzdan emin olun. Değilse, aşağıdaki kodu yazın ve Enter tuşuna basın:
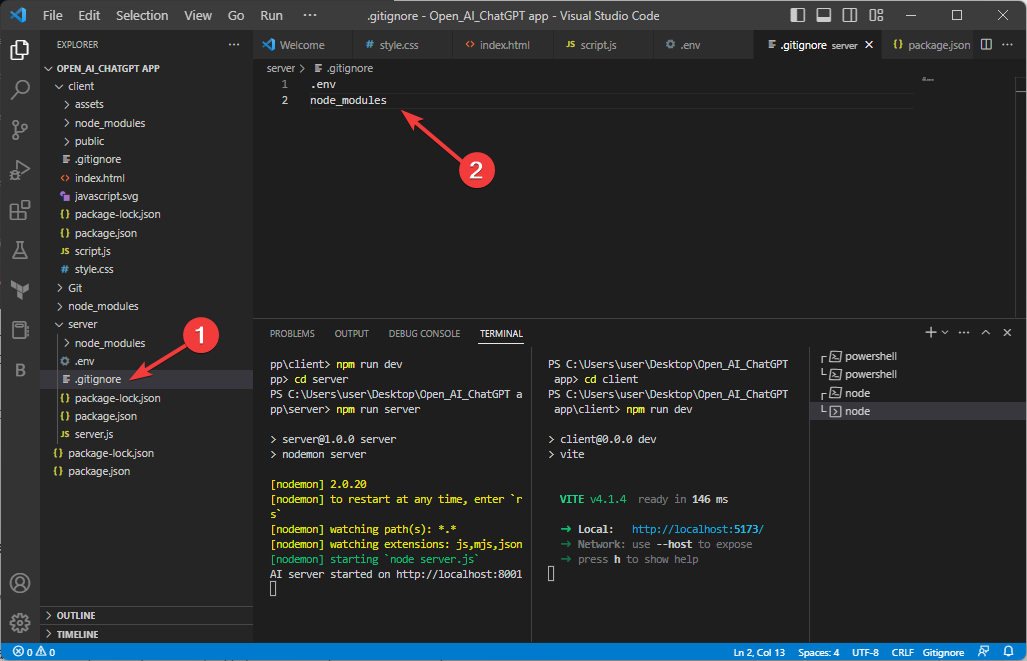
CD - Daha sonra, içinde sunucu klasör, yeni bir dosya ekleyin ve adlandırın .gitignore.

- İçinde .gitignore dosya, emin olmak için aşağıdaki kodu yazın .env Ve düğüm_modülleri içeri itilmez GitHub:
.env
düğüm_modülleri
14.2 Kodunuzu depoda yayınlayın
- VS koduna gidin, aşağıdaki komutları tek tek kopyalayıp yapıştırın ve her komuttan sonra Enter tuşuna basın:
git başlatmagit commit -m "ilk taahhüt"git şubesi -M ana - Değiştirdikten sonra aşağıdaki komutu yazın. https://github.com/SrishtiSisodia/CHAT-BOT-APP GitHub'da belirtilen depo adresinizle:
git uzaktan kaynak ekle https://github.com/SrishtiSisodia/CHAT-BOT-APP - Şimdi kodu zorlamak için aşağıdaki komutu yazın ve Enter tuşuna basın:
git push -u kaynak ana - GitHub sayfanızı yeniden yükleyin, kodunuz oraya yüklenecektir.

- VS kodunda, basın Ctrl + C Çalışmalarını durdurmak için hem Terminal Sunucusunda hem de Terminal İstemcisinde.
15. sunucuyu dağıt
- işlemek için git web sitesine gidin ve GitHub'ı kullanarak kaydolun.
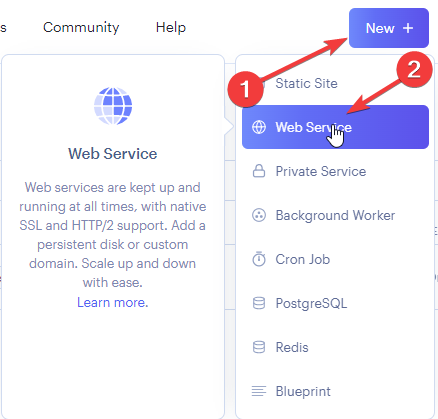
- Panoyu göreceksiniz, Yeni'ye tıklayın ve ardından Web Hizmetleri'ni seçin.

- Yeni bir havuza bağlan'ı bulun, depolama alanınızın URL'sini Genel Git deposunun altına girin ve Bağlan'a tıklayın.
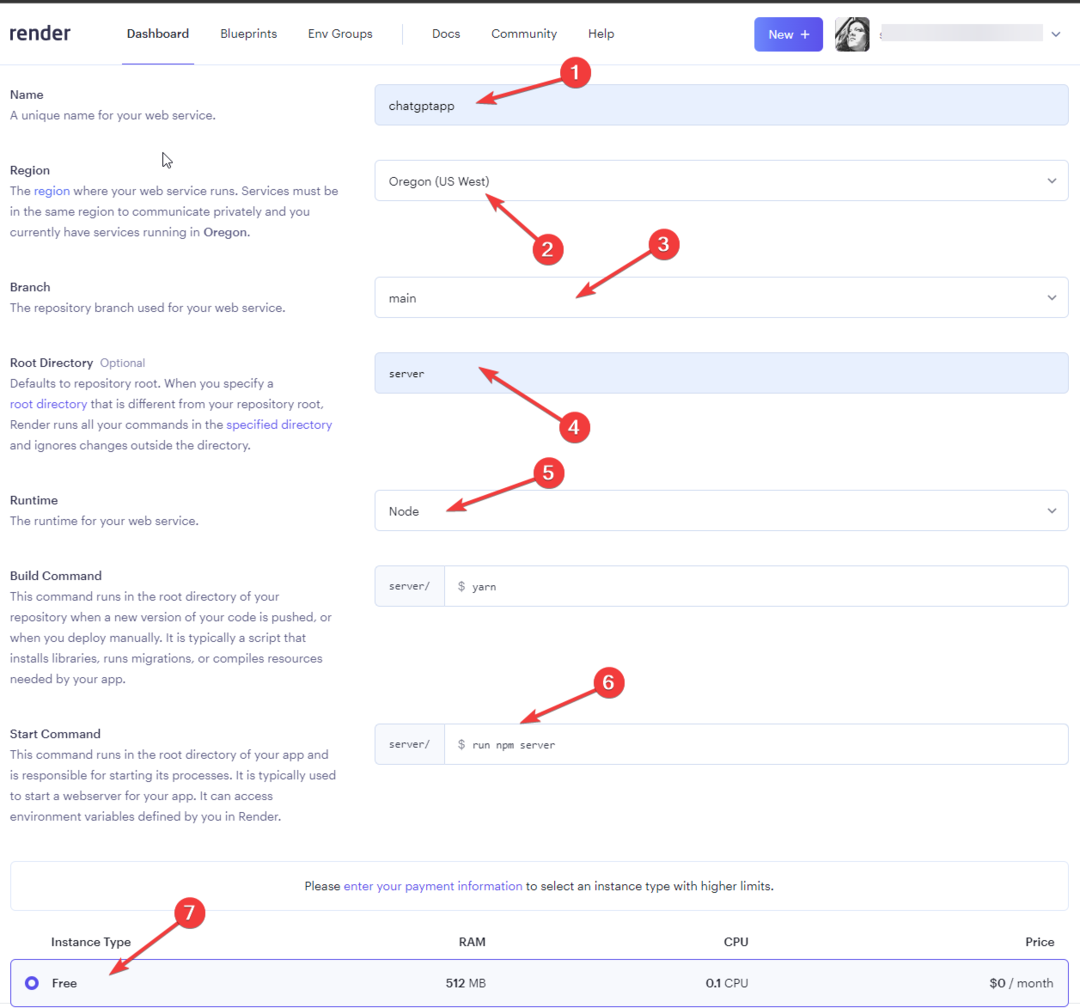
- Sonraki sayfada Ad ekleyin, Bölge'yi seçin, ana olarak Şube'yi seçin, sunucu olarak Kök Dizin'i seçin, Düğüm olarak Ortam'ı seçin ve yazın
Komutu Başlat - npm sunucusunu çalıştır - Ücretsiz'e tıklayın ve Web Hizmeti Oluştur'a tıklayın.

- Sunucu dağıtılacak; lütfen Dağıtım durumu Canlı olana kadar bekleyin.
- Ortama Git; Anahtar için OpenAI_API_Key yazın ve değer için 9. adımda oluşturduğunuz gizli API anahtarını yazın.

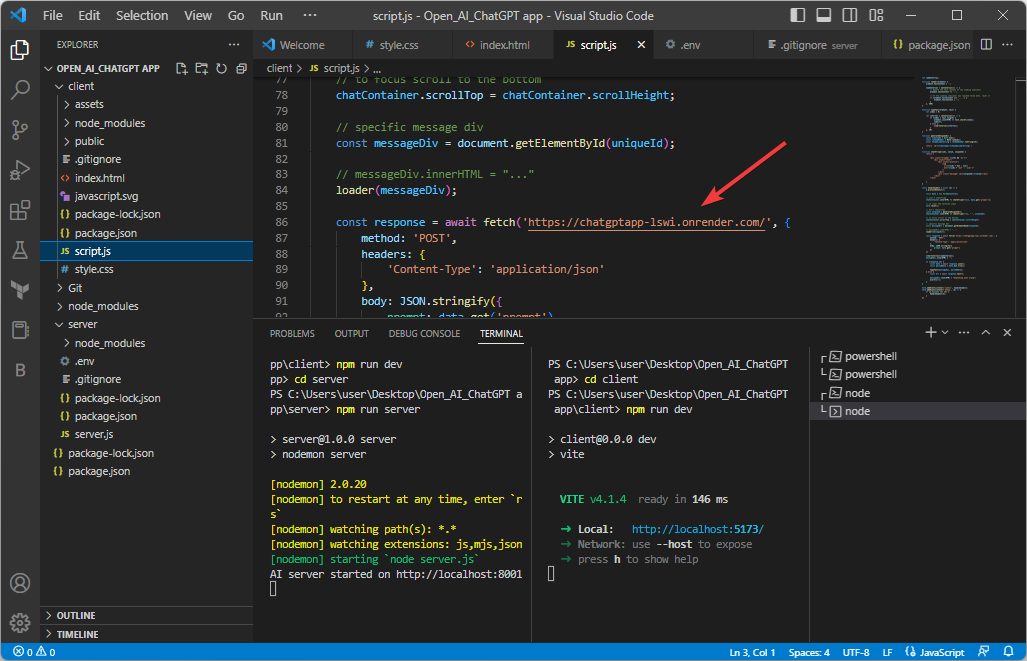
- Artık bir web adresiniz olacak; script.js dosyasına ekleyin. Ardından, VS kodunda, script.js dosyasına gidin ve aşağıda belirtilen koddaki web adresini, oluşturulan web sitesindeki yeni web adresiyle değiştirin:
const yanıtı = getirmeyi bekliyor(' http://localhost: 8001/'const yanıtı = getirmeyi bekliyor(' https://chatgptapp-lswi.onrender.com/'
- Üzerinde VS kodu Terminali, aşağıdaki komutları birer birer yazın ve her komuttan sonra Enter tuşuna basın:
git ekle.git commit -m 'sunucu URL'sini güncelle'git itme
16. Ön ucu dağıtın
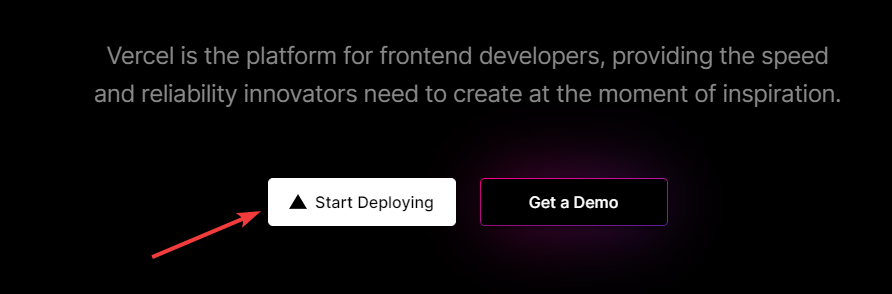
- Vercel'in web sitesine gidin.
- Tıklamak Dağıtıma Başlayın.

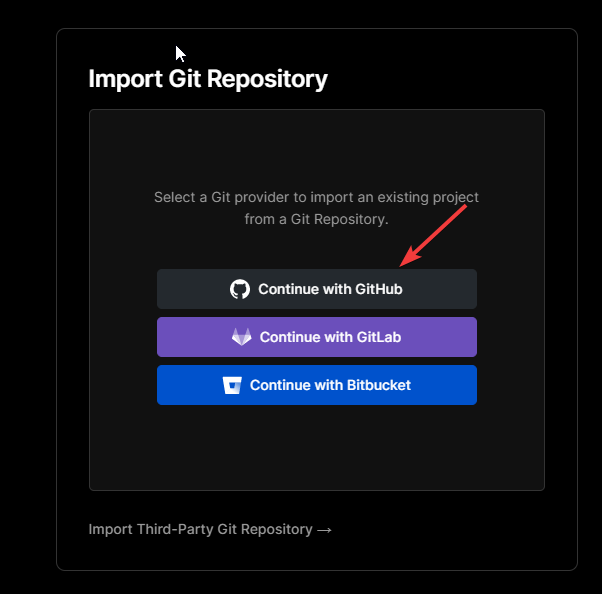
- Altında Git Deposunu İçe Aktar, tıklamak GitHub ile devam et.

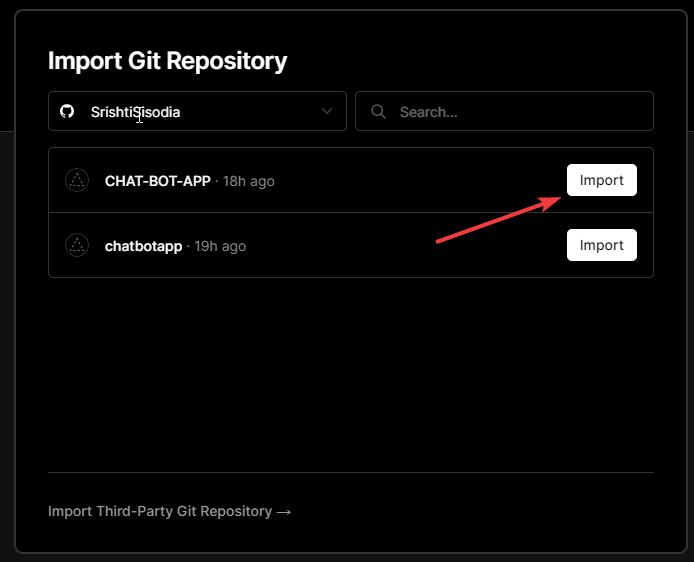
- yazın GitHub kullanıcı adı ve depo adını seçin ve tıklayın İçe aktarmak.

- Altında Projeyi Yapılandır, bir ad seçin.
- Değiştir kök dizini itibaren / ile müşteri, tıklamak Devam etmek Ve Dağıtmak.

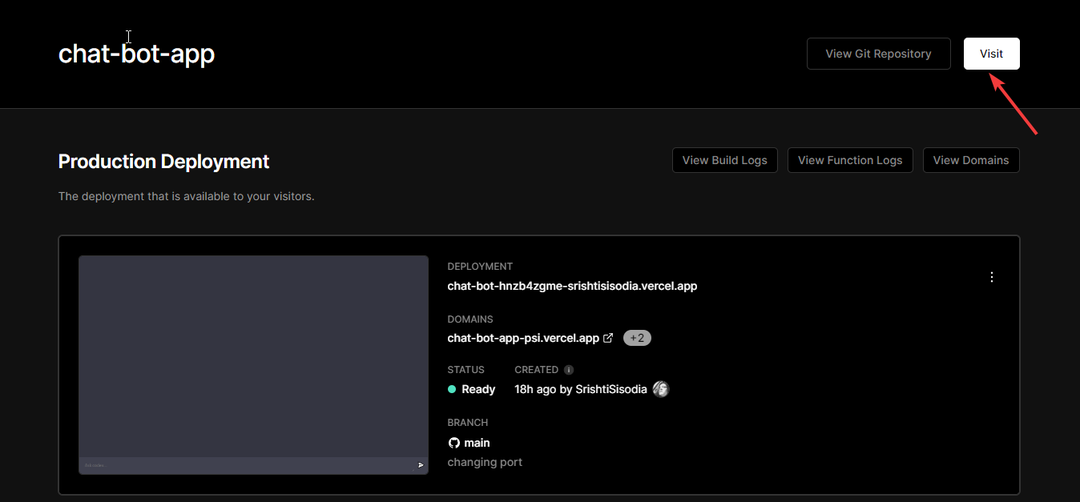
- Kontrol panelinize geri dönün ve tıklayın Ziyaret etmek.

- Artık uygulamayı görebilirsiniz.

Bunlar, ChatGPT uygulamasını cihazınıza yerel olarak yüklemek için ayrıntılı adımlardır. Bir yere mi takıldınız? Lütfen sorularınızı veya endişelerinizi aşağıdaki yorumlar bölümünde belirtin.
Hâlâ sorun mu yaşıyorsunuz? Bunları bu araçla düzeltin:
SPONSORLU
Yukarıdaki öneriler sorununuzu çözmediyse, bilgisayarınızda daha derin Windows sorunları olabilir. Öneririz bu PC Onarım aracını indirme (TrustPilot.com'da Harika olarak derecelendirildi) bunları kolayca ele almak için. Kurulumdan sonra, sadece tıklayın Taramayı Başlat düğmesine ve ardından düğmesine basın Hepsini tamir et.
![İtalya'da ChatGPT'ye Nasıl Erişilir ve Kullanılır [Quick Bypass]](/f/2c638c350bf4d7fa16fbd0e2ba5c3f29.png?width=300&height=460)