Microsoft, resmi Internet Explorer blogunda, IE'nin bir sonraki sürümüne, yani Internet Explorer 12'ye girecek olan bazı özelliklerin ana hatlarını verdi. Aşağıda bununla ilgili daha fazla bilgi edinin. 
Internet Explorer 11, bazıları için büyük güvenlik riskleri yaratan önceki sürümlere göre ileriye doğru atılmış büyük bir adımı temsil ediyor. Ancak birçok Windows kullanıcısı, birçok harika özellik ile geldiği söylenen Internet Explorer 12'nin piyasaya sürülmesini dört gözle bekliyor. özellikleri. Ve şimdi Microsoft, bize bir göz atma zamanının geldiğine karar verdi. İşte Microsoft'un söyledikleri:
Mevcut "geliştirme aşamasındaki" özellikler listesi, ne yapacağımızın kapsamlı bir temsili değildir. bir sonraki sürümde teslim edin, ancak şu anda en çok güvendiğimiz şeyin bir göstergesi teslim. Çok önemli olduğunu fark ettiğimiz ve desteklemek için bir plan üzerinde çalıştığımız birkaç özellik daha var.
Resmi web sitesinde listelenmiş pek çok yeni özellik var, ancak teknik dili "çevirdik" ve olası lansmanlarla birlikte en önemlileri burada:
Ayrıca Okuyun: Microsoft Yakında Yüzey Miracast Dongle'ı Yayınlayacak
Internet Explorer 12'deki en önemli özellikler
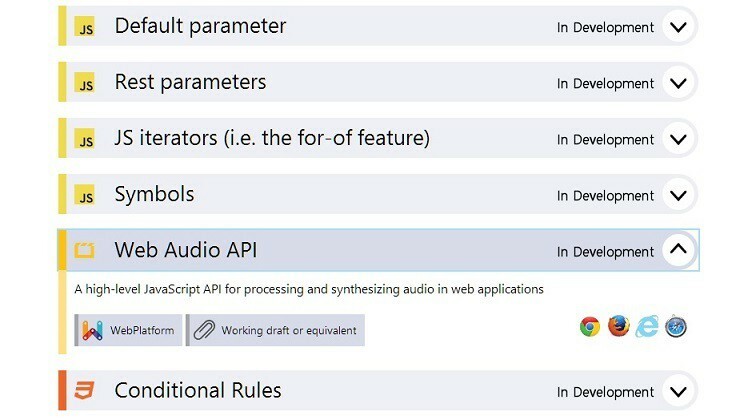
Bunlar onaylanmış özelliklerdir ve geliştirme aşamasında olduklarını ve Internet Explorer 12'de kesin olarak yoluna gireceklerini biliyoruz. Ancak bu, bunların hepsinin olduğu anlamına gelmez.
- Açık Kaynaklı – projeye katkıda bulunmakla ilgilendiklerini ifade eden birçok geliştirici sayesinde Microsoft, tüm siteyi ve hatta onu destekleyen verileri Apache V2 altında GitHub'da kullanılabilir hale getirmeye karar verin lisans.
- Geliştirilmiş Arama ve Filtre: yakında çıkacak olan yeni “Birlikte Çalışma” menüsü sayesinde, mevcut özellikleri bulmak için tarayıcınızın destek ilgi alanlarına girmek çok daha kolay olacak
- Derin bağlantı – thjs geliştiricileri ilgilendiriyor ve HTML5 Geçmişi ve Açısal yönlendirme sayesinde başkalarıyla paylaşmak istediğiniz bir özelliğe derin bir bağlantı sağlamalarına izin veriyor
- Daha İyi Mobil Destek ve Performans – mobil şu anda en popüler kelime ve Microsoft'un bu yönü geliştirmesi şaşırtıcı değil. IE ziyaretçilerinin yaklaşık %20'si mobil cihazlardan geldi ve bu sayı akıllı telefonların ve tabletlerin yükselişiyle daha da artacak. Microsoft, her türlü ekrana daha hızlı ve kolay uyarlanabilir hale getirmek için daha da optimize edecek.
- Medya Yakalama API'si – bu özellik, web içeriğinin mikrofonlardan ve web kameralarından gelen ses ve video akışlarını yönetmesini sağlar. Windows 8'de Cortana masaüstü, kimse?
- HTTP/2 – bu, Web protokolünün önemli bir revizyonudur ve web sayfalarını yüklemek için harcanan bekleme süresini azaltmayı amaçlar. Ve bu muhtemelen birçoğumuz için hepsinden en çok beklenen özellik. Büyük yenileme, Google'ın SPDY açık ağ protokolüne dayanmaktadır ve şu anda IETF tarafından standartlaştırılmaktadır.
- HTML 5 iyileştirmeleri – Microsoft ayrıca, en son HTML5 özellikleri sayesinde güvenliği ve geriye dönük yeteneği ve birlikte çalışabilirliği geliştirmeye de odaklanacağını söyledi.
- Web Sesi – bu, web uygulamalarında sesin işlenmesi ve sentezlenmesi için üst düzey bir JavaScript API'sini açıklayan teknik bir belirtimdir. Peki, bu harika sese sahip tarayıcı tabanlı oyunların geldiği anlamına mı geliyor? Öyle olmasını umalım.
- HTTP Sıkı Aktarım Güvenliği – bu, güvenli bağlantılarda "ortadaki adam saldırılarını" önlemeye yardımcı olan yeni bir güvenlik özelliğidir. Daha basit bir deyişle, bu, belirli bilgisayar korsanlarının saldırılarını önler ve Chrome ve Firefox tarayıcılarının uzun süredir desteklediği bir özelliktir.
- JavaScript Sözleri – bu, geliştiricilerin kodlarında asenkron çağrılar yapmak için standart bir yol elde etmeleri için bir özelliktir.
Ve işte listenin tamamından çıkardığımız (çoğumuz için bir anlam ifade eden) daha küçük gelecek özellikler:
İçerik Güvenliği Politikası
Güvenilir içerik kaynaklarının izin verilen bir listesini oluşturmanıza olanak tanır ve tarayıcıya yalnızca bu kaynaklardan gelen kaynakları yürütmesi veya oluşturması talimatını verir.
GamePad API'si
JS'ye USB üzerinden bir oyun kumandasına erişim sağlar.
Medya Yakalama ve Akışlar
Kullanıcının yerel ses ve video giriş/çıkış cihazlarına (getUserMedia API) erişim sağlar.
WebGL Örnekleme Uzantısı
Tek bir nesnenin çok sayıda kopyasını hızla çizmek için GPU'yu kullanmanın bir yolu. Bazı sahnelerde (birçok ağacın olduğu bir orman gibi), büyük bir performans artışı elde etmenin harika bir yoludur. Uyumlu bir GPU gerektirir.
Etki Alanları Arası Yazı Tipi Yükleme
EOT, WOFF ve TrueType yazı tipleri için etki alanı ve lisans meta veri kısıtlamalarını gevşeterek web ile birlikte çalışabilirliği artırır.
Fare Kilidi
Ham fare hareketine erişim sağlar, fare olaylarının hedefini tek bir öğeye kilitler, fare hareketinin tek bir yönde ne kadar ileri gidebileceği sınırlarını ortadan kaldırır ve imleci görünümden kaldırır. Açık kullanım durumları, birinci şahıs veya gerçek zamanlı strateji oyunları içindir.
Ayrıca Okuyun: Windows 8.1'de OneDrive Eşitlememe Sorunları Nasıl Onarılır