Kapsamlı Flexbox uyumlu tarayıcılar topluluğu
- Flexbox, kodunuzu daha temiz ve daha verimli hale getirebilir ve web sitenize modern bir görünüm kazandırabilir.
- Geliştiricilerin bu tür özellikleri sunmak için en iyi tarayıcıyı aramalarının nedeni budur.
- Bu makale, aynı zamanda geriye dönük uyumlu ve Flexbox'ı destekleyen en iyi tarayıcıları araştırıyor

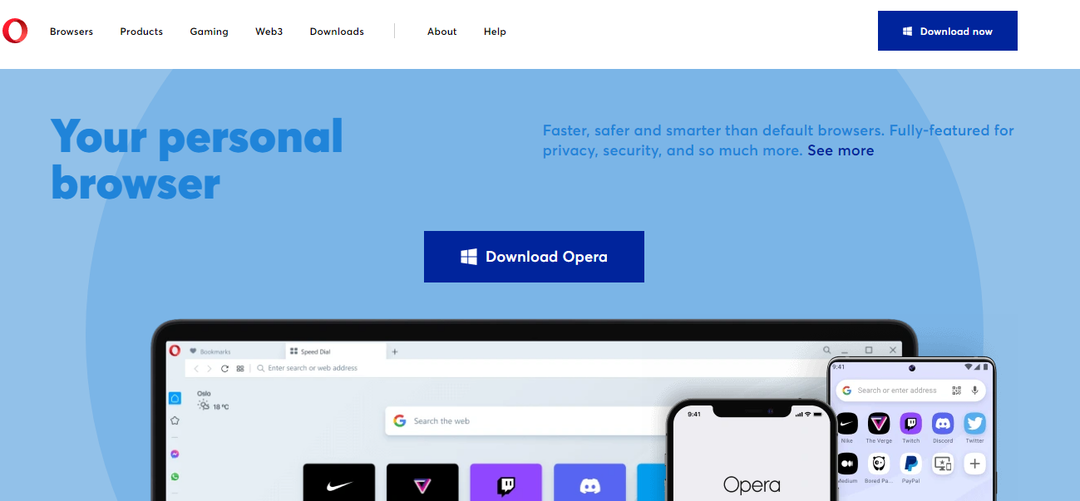
- Kolay geçiş: Yer imleri, şifreler vb. gibi mevcut verileri aktarmak için Opera asistanını kullanın.
- Kaynak kullanımını optimize edin: RAM belleğiniz diğer tarayıcılardan daha verimli kullanılır
- Gelişmiş gizlilik: entegre ücretsiz ve sınırsız VPN
- Reklam yok: yerleşik Reklam Engelleyici, sayfaların yüklenmesini hızlandırır ve veri madenciliğine karşı koruma sağlar
- Oyun dostu: Opera GX, oyun oynamak için ilk ve en iyi tarayıcıdır
- Opera'yı İndir
Flexbox, birçok harika özellik sağlayan CSS görüntüleme özelliğidir, bu nedenle geliştiricilerin her zaman en iyi tarayıcı desteğini aramaları mantıklıdır. Web sayfalarınız ve hatta mobil uygulamalarınız için esnek düzenler oluşturmanıza yardımcı olur.
CSS için nispeten yeni bir düzen yöntemi olmasına rağmen, çoğu popüler tarayıcı tarafından zaten desteklenmektedir. Eski tarayıcılarla uyumlu olduğundan, bugün kullanabilir, ancak gelecekte destek arttıkça buna da güvenebilirsiniz.
Flexbox, öğeleri bir sayfaya yerleştirmenin en iyi yoludur, ancak her durum için doğru değildir. Tek boyutlu düzenler yapmak için harikadır, bu nedenle öğeleri dikey veya yatay olarak istiflemek istiyorsanız, ihtiyacınız olan her şeye sahipsiniz.
Flexbox ve onun CSS özellikleri ile uğraşırken, ayrıca yüklemek isteyebilirsiniz. geliştiriciler için antivirüs, ilgili işin hassasiyeti göz önüne alındığında.
Flexbox boşluğu tüm tarayıcılarda destekleniyor mu?
Tarayıcı desteği açısından, Flexbox bir süredir piyasada ve tüm büyük tarayıcılarda destekleniyor.
Flexbox'ı ne zaman kullanabilirim?
Flexbox'ı kullanabileceğiniz bir örnek, bir sayfadaki öğelerin sırasını değiştirmek istediğiniz zamandır. Örneğin, başlıkları olan birkaç öğeniz varsa, ekran boyutuna bağlı olarak bunlar farklı şekilde düzenlenebilir.
Büyük ekranlarda daha okunaklı hale getirmek ve küçük ekranlarda orijinal sıralarında tutmak için bu öğelerin sırasını değiştirmek için Flexbox'ı kullanabilirsiniz.
Öğeleri orijinal kaynak sırasını korurken dikey veya yatay olarak ortalamak istiyorsanız, Flexbox'ı da kullanabilirsiniz.
Bu, belirli öğelerin diğerlerinin üstünde veya altında görünmesini istemediğiniz uzun öğe listeleriyle çalışırken yararlıdır (örneğin, farklı yükseklikteki öğeleri listeleyin).
Flexbox'ı destekleyen en iyi tarayıcılar nelerdir?
Opera – En güvenilir tarayıcı

Opera, geriye dönük uyumluluğu destekleyen birkaç tarayıcıdan biridir. Bu, Windows'un eski sürümlerinde çalışacağı anlamına gelir. Daha eski bir bilgisayarınız varsa, bu, yeni donanıma para harcamadan onu kullanmaya devam etmenin harika bir yoludur.
Bunun da ötesinde, Opera ilginç özelliklere sahiptir. Ayrıca videoları eklentiler olmadan oynatabilmeniz için HTML5 video öğesini de destekler.
Ek özellikler:
- Opera, web sayfalarınızı incelemenize, değiştirmenize ve hatalarını ayıklamanıza izin veren yerleşik geliştirici araçlarına sahiptir.
- Genel Wi-Fi kullanırken tarama geçmişinizin kaydedilmemesi için özel bir tarama modu sunar
- İşlevsellik eklemek için yararlı uzantılara sahiptir

Opera
Daha eski işletim sistemlerinde bile internette özgürce ve güvenli bir şekilde gezinin!
Krom – Popüler güçlü tarayıcı

Flexbox gerçekten güçlü bir CSS özelliğidir, ancak bunu doğru yapmak zor olabilir. İyi haber şu ki Chrome, CSS'yi destekleyen birkaç tarayıcıdan biri. Ayrıca Chrome Geliştirme Araçları'na aşina olmanız gerekir.
Diğer bir özellik ise binlerce uzantı içeren kapsamlı Chrome Web Mağazası kitaplığıdır. Daha fazla işlevsellik eklemek veya sitenizi özelleştirmek için bunları kendi yararınıza kullanabilirsiniz.
Ek özellikler:
- Kodunuzu test etmek ve hatalarını ayıklamak için ihtiyacınız olan her şeye erişmenizi sağlayan yerleşik geliştirici araçları
- Canlı düzenlemeye izin veren HTML özellikleri
- Bellek kaynaklarını optimize etmeye ve tarayıcınızı hızlandırmaya yardımcı olan görev yöneticisi
⇒ Chrome'u edinin
Firefox – Geliştirici dostu tarayıcı

Bir web geliştiricisiyseniz, muhtemelen Firefox'un geliştiriciler için en yüksek desteğe sahip tarayıcılardan biri olduğunu zaten biliyorsunuzdur. Geliştirici araçları, diğer tarayıcılardan daha gelişmiş olup, Flexbox ile mükemmel bir eşleşme sağlar.
Uzman İpucu: Özellikle bozuk depolar veya eksik Windows dosyaları söz konusu olduğunda, bazı bilgisayar sorunlarının üstesinden gelmek zordur. Bir hatayı düzeltmekte sorun yaşıyorsanız, sisteminiz kısmen bozuk olabilir. Makinenizi tarayacak ve hatanın ne olduğunu belirleyecek bir araç olan Restoro'yu yüklemenizi öneririz.
Buraya Tıkla indirmek ve onarmaya başlamak için.
Firefox ayrıca Web Bileşenleri ve DOM gibi teknolojileri de destekleyerek modern web uygulamaları geliştirmek için mükemmel bir seçimdir.
Ek özellikler:
- Inspect Element, web sitenizin CSS'sini değiştirmeyi kolaylaştırır
- JavaScript hatalarını oluştukları anda görmenizi sağlayan bir Web Konsolu vardır
- Birçok uzantı, geliştiriciler için özel olarak oluşturulmuştur ve işlevsellik eklemeyi kolaylaştırır
⇒ Firefox'u edinin
Safari – Yüksek performanslı tarayıcı

Apple'ın Safari tarayıcısı, yeni web standartlarının uygulanması söz konusu olduğunda her zaman lider olmuştur. Piyasaya sürülmesinden bu yana en hızlı tarayıcılardan biri olarak biliniyor.
Ve diğer tarayıcılar hız açısından yetişmiş olsa da, web sayfalarını hızlı bir şekilde oluşturma söz konusu olduğunda Safari hala onlardan üstündür.
Ek özellikler:
- Yerleşik geliştirici araçları
- CSS stil sayfalarını görüntülemek ve değiştirmek için bir Web Denetçisine sahiptir
- Gerçek zamanlı geri bildirim sağlayan konsol paneli
⇒ Safari'yi Alın
Microsoft Kenarı – Verimlilik odaklı tarayıcı

Microsoft Edge söz konusu olduğunda, muhtemelen web sitenize getirebileceği faydaların zaten farkındasınızdır. Geliştiricilerin ve tasarımcıların daha iyi web siteleri oluşturmasını kolaylaştıran bir dizi üretkenlik özelliğine sahiptir.
Microsoft yakın zamanda hız sektöründe önemli iyileştirmeler yaptı, bu nedenle işlemenin daha hızlı olmasını bekleyebilirsiniz.
Ek özellikler:
- Öğeler panelinde HTML ve CSS'yi kolayca düzenleyin
- Duyarlı tasarım araçları
- Diğer tarayıcılarda bulduğunuza benzer geliştirici araçları
⇒ Microsoft Edge'i edinin
Flexbox neden çalışmıyor?
Flexbox, tarayıcıda düzenler oluşturmak için inanılmaz derecede güçlü bir araçtır. Bir web sitesi oluşturmanın büyük bölümlerinde kullanılır, bu nedenle onu kullanmanın sürekli yeni yollarını bulacaksınız.
- Çalışmıyorken K-Meleon Tarayıcısını Düzeltmenin 3 Hızlı Yolu
- Tarayıcıyı Düzeltmenin 3 Yolu WebAssembly Hatasını Desteklemiyor
Ancak bazen Flexbox beklendiği gibi çalışmıyor. Flexbox ile geliştirme yaparken, neler olduğunu anlamanız önemlidir. Bir şeyin nasıl çalıştığını bilmiyorsanız, işler beklendiği gibi gitmediğinde sorunu gidermek zor olabilir.
Yaygın nedenlerden bazıları şunlardır:
- Desteklenmeyen tarayıcı – İlk sebep, tarayıcının Flexbox'ı desteklememesi olabilir. Bu durumda, yapabileceğiniz hiçbir şey yoktur - sadece bunu yapana kadar beklemeniz veya desteklenen tarayıcılardan birine geçmeniz gerekir.
- Eski CSS sürümü – Sayfanız CSS'nin daha eski bir sürümünü kullanıyorsa, bu durum sitenizde Flexbox kullanımıyla ilgili sorunlara neden olabilir.
- Yanlış sıralanmış özellikler – CSS dosyanızdaki özelliklerin sırası önemlidir, bu nedenle esnekle ilgili tüm özelliklerinizin en üstte olduğundan emin olun.
Aynı sorunla nerede karşılaşırsanız Flexbox boşluğu Safari'de çalışmıyor, sorunun nasıl çözüleceğine ilişkin uzman kılavuzumuza bakın.
Umarım bir tarayıcıyı Flexbox ile çalışacak ve tüm ihtiyaçlarınızı karşılar.
Ayrıca ilginizi çekebilir web sitesi oluşturma yazılımı Kendi sitenizi oluşturmak istediğinizde, aynı konudaki önerilerimize göz atmayı unutmayın.
Bu konuyla ilgili başka düşünceleriniz varsa, bize aşağıda bir yorum bırakın.
 Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
- Bu PC Onarım Aracını İndirin TrustPilot.com'da Harika olarak derecelendirildi (indirme bu sayfada başlar).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et Patentli Teknolojilerle ilgili sorunları çözmek için (Okuyucularımıza Özel İndirim).
Restoro tarafından indirildi 0 okuyucular bu ay
![ReCAPTCHA'yı Destekleyen En İyi 5 Tarayıcı [Gereksinimlere Göre Sıralanmıştır]](/f/7e0745522314615a8ef32e203bb3a14e.png?width=300&height=460)