JavaScript, Chrome ile her zaman iyi çalışmıyor
- Cypress, modern web için oluşturulmuş tamamen JavaScript tabanlı bir ön uç test aracıdır.
- Chrome'un desteklenen sürümünü kullandığınızda, herhangi bir zorluk oluşturma olasılığı daha azdır.
- Cypress'in etkili bir şekilde çalışmasını sağlamak için, komutlarınızı hatalar için tekrar manuel olarak incelemeniz gerekebilir.

XİNDİR DOSYASINI TIKLAYARAK KURULUM
Bu yazılım, yaygın bilgisayar hatalarını onaracak, sizi dosya kaybından, kötü amaçlı yazılımlardan, donanım arızasından koruyacak ve bilgisayarınızı maksimum performans için optimize edecektir. Şimdi 3 kolay adımda bilgisayar sorunlarını düzeltin ve virüsleri kaldırın:
- Restoro PC Onarım Aracını İndirin Patentli Teknolojilerle birlikte gelen (patent mevcut burada).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et bilgisayarınızın güvenliğini ve performansını etkileyen sorunları gidermek için.
- Restoro tarafından indirildi 0 okuyucular bu ay
selvi modern web için oluşturulmuş tamamen JavaScript tabanlı bir ön uç test aracıdır. Bir uygulamayı test ederken geliştiricilerin veya QA mühendislerinin karşılaştığı sorunlu noktaları ele almayı amaçlar.
Cypress, benzersiz bir DOM işleme tekniği kullanan ve doğrudan tarayıcıda çalışan daha geliştirici dostu bir araçtır. Cypress ayrıca tüm komutları yürüten benzersiz bir etkileşimli test çalıştırıcısı sağlar.
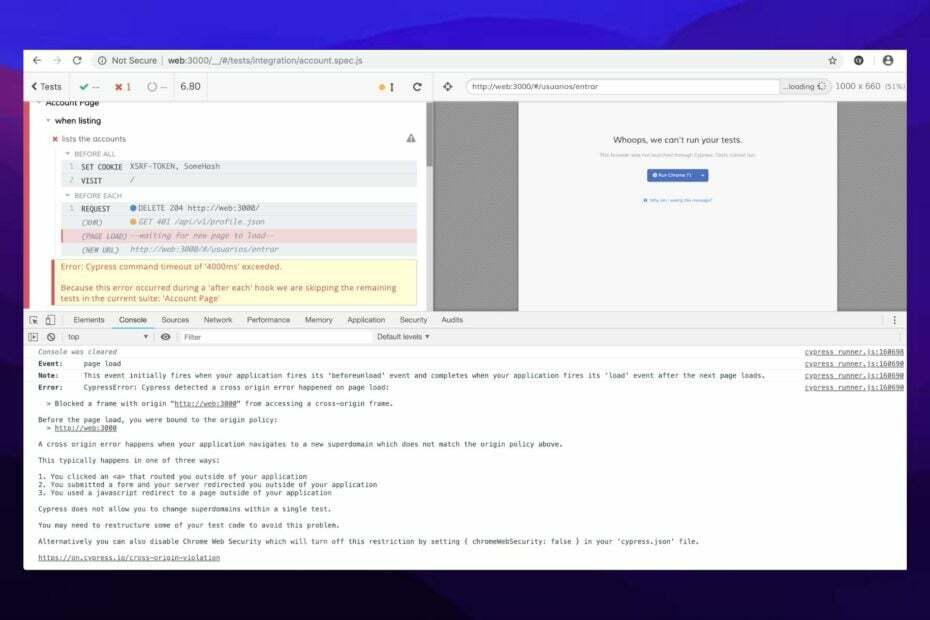
Gelecek vaat eden özelliklerinden bağımsız olarak, kullanıcılar selvinin Chrome'a bağlanamadığından şikayet ediyor. Diğer durumlarda, kullanıcılar cypress docker'ın chrome'a bağlanamadığını veya cypress'in diğerlerinin yanı sıra bu sunucunun çalıştığını doğrulayamadığını iddia eder.
Bunun için bu makale, kullanıcıların Cypress kullanarak komut çalıştırmaya çalışırken karşılaştıkları tarayıcı tabanlı sorunlara çözümler sunmaktadır.
Cypress tüm tarayıcıları destekliyor mu?
Cypress'in kritik bir zayıflığı vardır: tüm tarayıcı türlerine karşı doğal olarak testler çalıştıramaz. Bu makaleyi yazarken Cypress yalnızca sınırlı sayıda tarayıcıyı destekler: Chrome, Edge, Electron ve Firefox.
Bu, Safari ve Internet Explorer (IE) için destek olmadığı anlamına gelir. Cypress ayrıca mobil tarayıcıları da desteklemez.
Ancak, Safari, IE ve mobil tarayıcılar dahil olmak üzere herhangi bir tarayıcı türüne karşı Cypress testleri çalıştırmanın bir yolu vardır: Applitools Görsel Yapay Zeka ile Ultra Hızlı Test Bulutu.
Cypress, Chrome Devtools protokolünü kullanıyor mu?
Cypress, bir Chromium tarayıcısını kontrol ettiğinde, Cypress ile tarayıcı arasında açık bir uzak arayüz bağlantısına sahiptir.
DevTools, bir uygulamada hata ayıklamak veya bir uçtan uca testin neden yanlış gittiğini anlamak için çok değerlidir. Cypress, genellikle siteyi ziyaret etmek ve çerezleri ayarlamak veya dosya indirme klasörünü ayarlamak gibi özel işlemleri gerçekleştirmek için Chrome Devtools protokolünü kullanır.
Cypress testleri sırasında, o komut için ek bilgileri görmek, DOM öğelerini incelemek ve ağ çağrılarını gözlemlemek için herhangi bir komuta tıklayabilirsiniz.
Cypress'in Chrome'da çalışmasını nasıl sağlayabilirim?
1. Chrome tarayıcıyı güncelleyin
- Bilgisayarınızda ve Chrome'u başlatın.
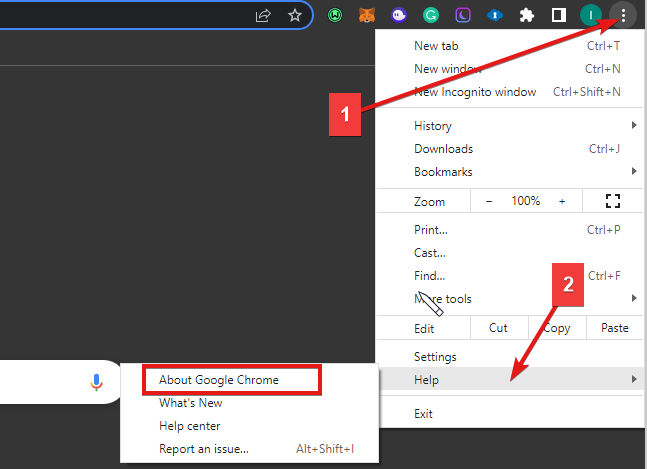
- Sağ üstte, simgesine tıklayın Daha fazla simge.

- Tıklamak Yardım ve daha sonra Google Chrome hakkında.
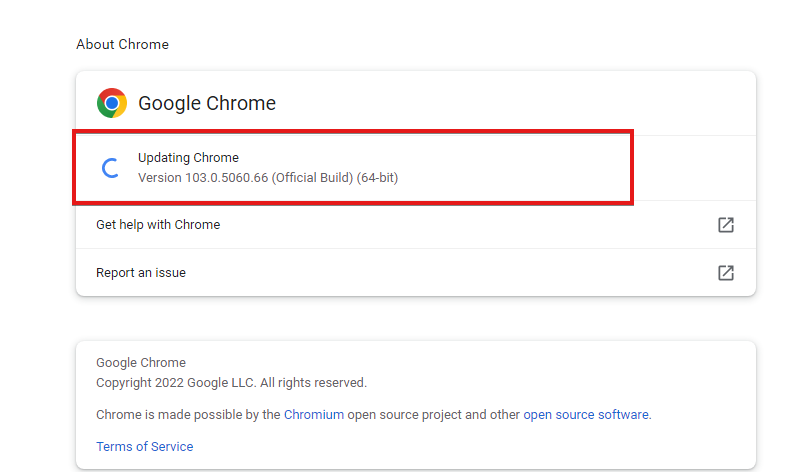
- Tıklamak Google Chrome'u güncelle. (Bu düğmeyi bulamıyorsanız, en son sürümdesiniz)

Ayrıca, kontrol edin krom.cHer platform için Chrome'un belirli bir yayınlanmış sürümünü (geliştirme, Canary ve kararlı) indirme bağlantıları için ypress.io.
2. Chrome aromalı tarayıcıları kullanın
- Terminalde şu komutu yazarak Cypress'i açın:
node_modules/.bin/cypress açık - Terminalde aşağıdaki komutu çalıştırın:
selvi run -tarayıcı krom - bu Test Çalıştırıcısı penceresi açılacak, bu da test durumunu gösterecek selviTest1.js.

- Test Runner'ın sağ tarafından test senaryosu için tarayıcıyı seçebilirsiniz.
Tüm Chrome aromalı tarayıcılar algılanır ve Chromium, Chrome Beta, Chrome Canary ve diğerleri gibi Chrome 64'ün üzerinde desteklenir.
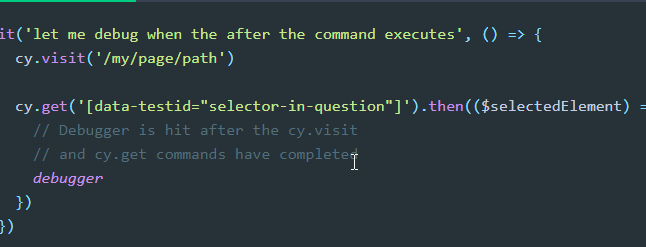
3. Chrome tarayıcısında hata ayıklayın

- Bu kodu kullanarak günlüklerde hata ayıklamak için tarayıcıyı etkinleştirin:
npm selvi çalıştır: çalıştır-askıda - Ne zaman cy.pause()başlar, girin chrome://kilitlenme davranışı görüntülemek için URL'de.
Bunu yapmak, Cypress'in Chrome'da etkili bir şekilde çalışmasına yardımcı olacaktır
- Chrome Araç Çubuğu Eksik: Geri Getirmenin Test Edilmiş 7 Yolu
- Chrome neden yavaş çalışıyor? Hızlandırmak için 9 çözüm
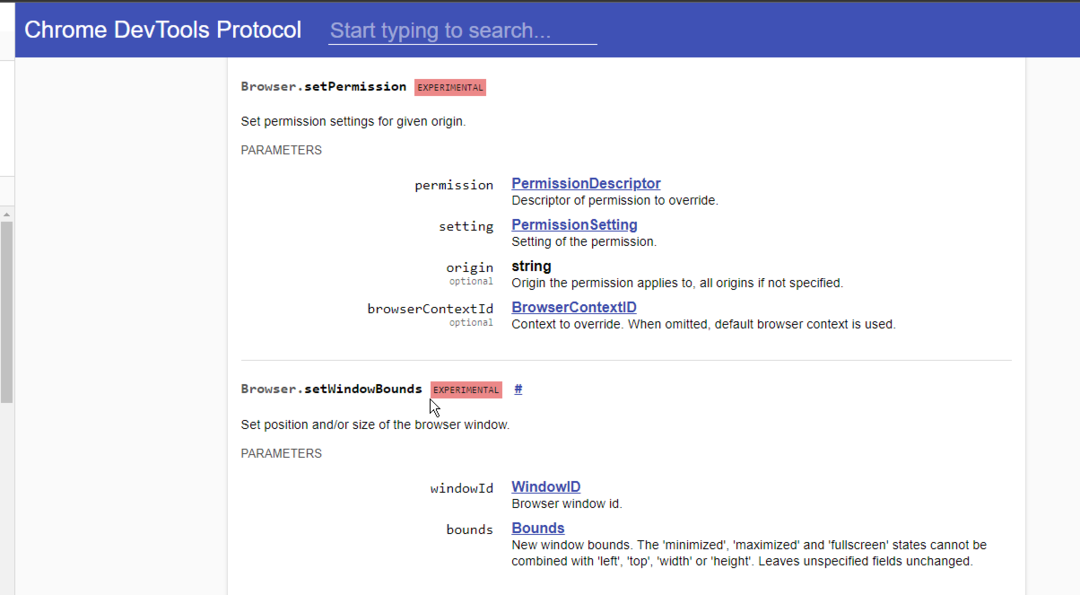
4. Chrome'a testleri çalıştırma İzni verin

Kontrol Browser.setPermission izni ayarlamak için komut. Test çalıştırıcısına izin vererek, tarayıcı “bu sitenin panoya erişimi olmalı mı?” kullanıcı istemi
5. Komutta manuel kontrol yapın
Sonsuz bir döngü yazmış olmanız ve kendi kodunuzu düzeltmeniz gerekebilir. Ayrıca yoğun bellek kullanan bir uygulamada çok sayıda test yapıyor olabilirsiniz.
Yukarıdaki düzeltmelerin karşılaşabileceğiniz herhangi bir sorunu çözeceğini umuyoruz. Ayrıca nasıl düzeltileceğini de kontrol edebilirsiniz chromewebdata düğmeleri hatası.
 Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
- Bu PC Onarım Aracını İndirin TrustPilot.com'da Harika olarak derecelendirildi (indirme bu sayfada başlar).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et Patentli Teknolojilerle ilgili sorunları çözmek için (Okuyucularımıza Özel İndirim).
Restoro tarafından indirildi 0 okuyucular bu ay

![Masaüstünüze Chrome Nasıl Eklenir [4 Hızlı Yol]](/f/b79efa80c39e8610383165613281d579.png?width=300&height=460)