- Beklenmeyen belirteç hatalarının nedeni, ayrıştırıcıların ve kodlama dilinin uyumsuzluğudur.
- Doğru kodların nasıl yazılacağını anlamak için geniş bir JavaScript sözdizimi bilgisine sahip olmalısınız.
- Kullanmak istediğiniz ayrıştırıcıyı belirtmek, ayrıştırma hatasını düzeltmeye yardımcı olabilir: Beklenmeyen belirteç.

XİNDİR DOSYAYI TIKLAYARAK KURULUM
Bu yazılım, yaygın bilgisayar hatalarını onarır, sizi dosya kaybından, kötü amaçlı yazılımlardan, donanım arızasından korur ve bilgisayarınızı maksimum performans için optimize eder. Şimdi 3 kolay adımda bilgisayar sorunlarını düzeltin ve virüsleri kaldırın:
- Restoro PC Onarım Aracını İndirin Patentli Teknolojilerle birlikte gelen (patent mevcut burada).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et bilgisayarınızın güvenliğini ve performansını etkileyen sorunları gidermek için.
- Restoro tarafından indirildi 0 okuyucular bu ay
bu Ayrıştırma hatası beklenmeyen belirteç genellikle ayrıştırıcı seçeneği ile kod arasında bir uyumsuzluk olduğunda ortaya çıkar. Ancak, JavaScript yazarken geliştiriciler bu hatayla karşılaşırlar.
Bu hata, geliştirme ortamı ayrıştırıcının yetenekleriyle uyumlu olmadığında meydana gelir. İlk olarak, bu hatanın nedenlerini ve ne sıklıkla meydana geldiğini inceleyeceğiz.
Bu makalenin ilerleyen bölümlerinde, beklenmeyen belirteç ayrıştırma hatasıyla ilgili bazı düzeltmelerde size rehberlik edeceğiz.
Beklenmeyen belirteç ayrıştırma hatasına neden olan nedir?
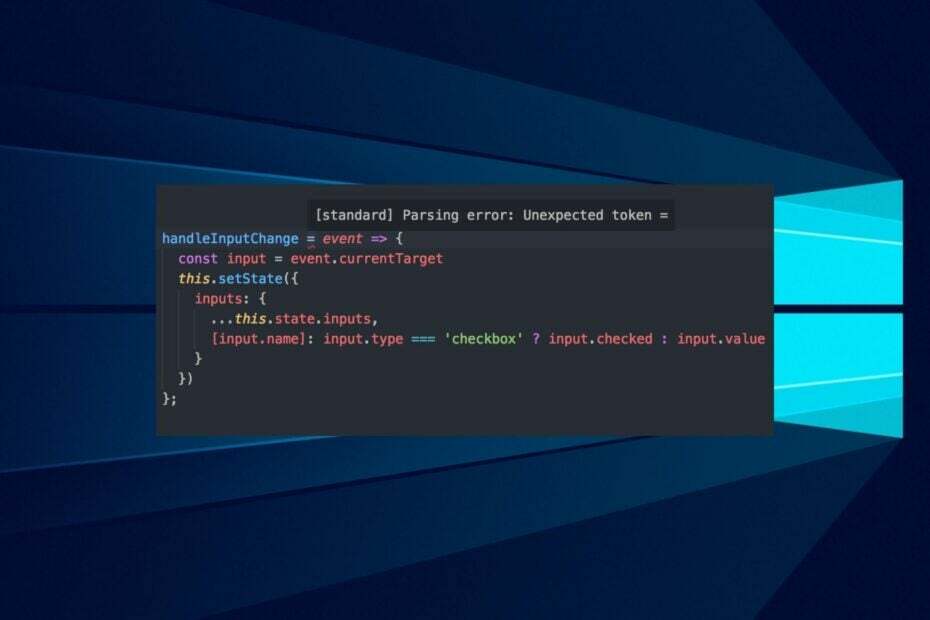
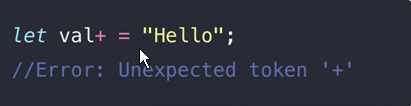
Bir JavaScript uygulaması yazarken, belirli bir sözdizimi eksik veya kodunuza eklendi. Ancak beklenmeyen belirteç hatası, JavaScript'in yazdığınız kodda bir tür düzenleme beklediğini size bildirir. Beklenmeyen belirteç ayrıştırma hatasının nasıl göründüğüne bir örnek:

Bununla birlikte, bu hatanın farklı şeyler nedeniyle ortaya çıkabileceğini anlamalısınız. JavaScript'in beklentileri vardır.
Yani, ne olduğunu bilmelisin JavaScript kurallar ve beklentilerdir. Ardından, sorunun nerede olduğunu deşifre etmenize yardımcı olacaktır.
Beklenmeyen belirteç ayrıştırma hatasını nasıl düzeltebilirim?
1. Kullanmakta olduğunuz ayrıştırıcıyı belirtin
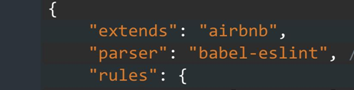
ESLint kullanıcıları için, ESLint için ayrıştırıcıyı belirtmeniz gerekir. Ayrıştırıcı, ESLint'in okuyabileceği uyumlu JavaScript sözdizimi oluşturabileceğinden önemlidir.
Babel-eslint gibi bir Ayrıştırıcı ESLint için uygun olacaktır. Bunun nedeni, ESLint'in modern JavaScript sözdizimi ile uyumlu olmamasıdır. Bu nedenle, yapılandırmanız için kullanılacak ayrıştırıcıyı belirtmeniz gerekir.

Yukarıdaki örnekte, ayrıştırıcı özeldir, bu nedenle ESLint ne kullanılacağını bilecektir. Ayrıca, bunu yaparak, beklenmeyen belirteç ESLint typescript ayrıştırma hatası tekrar almazsınız.
- Windows 10/11'de DisplayLink Sürücüleri Nasıl Yüklenir
- Windows 11'de Etkinleştirmeniz Gereken En İyi 15 Güvenlik Ayarı
- Steam Link'te Sesini Geri Getirmenin 7 Yolu
- MSI Afterburner'da Çekirdek Voltajı Değiştirilemiyor: Düzeltmenin 3 Yolu
2. Noktalama işaretlerinizin yanlış olup olmadığını kontrol edin
JavaScript'in bir sözdizimi vardır ve onu yönlendiren kurallara uymalısınız. Örneğin, kodlamanızda gerekli olanları atlamak veya bilinmeyen noktalama işaretlerini eklemek hataya neden olacaktır.
Bu nedenle, beklenmeyen belirteç sorununu çözmek için noktalama hataları için kodlarınızı gözden geçirin. Kodlamanızda parantez, virgül gibi noktalama işaretleri uygun olmalıdır. Değilse, JavaScript bunu tanımaz ve ayrıştıramaz.

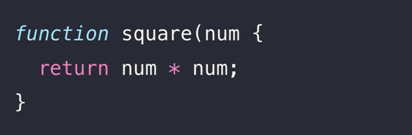
Yukarıdaki kodda JavaScript, { parantezinin kapanmasını beklediği için onu ayrıştıramaz.
3. Yazım hatası olup olmadığını kontrol edin
Daha önce de belirtildiği gibi JavaScript'in sözdizimi vardır. Bu nedenle, ayrıştırıcıları, onları okuyabilmeden önce her simge ve sembolün belirli bir sırada olmasını bekler.
Ancak, hatanın nereden olduğunu öğrenmek için kodlamanızı izleyin ve düzeltin. Kod düzenleyiciler, ayrıştırıcı tarafından algılanmadan önce bile sözdiziminizi düzenlemenize yardımcı olabilir.
JavaScript sözdiziminin kurallarını ve kullanımlarını ayrıntılı olarak bilmek önemlidir. Ardından, yukarıdaki yönergeleri izleyerek ayrıştırma hatasını ve beklenmeyen belirteç sorununu düzeltebilirsiniz.
başka var Karşılaşabileceğiniz JavaScript hataları; daha fazlasını öğrenmek için sayfamızı ziyaret edin.
 Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
- Bu PC Onarım Aracını İndirin TrustPilot.com'da Harika olarak derecelendirildi (indirme bu sayfada başlar).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et Patentli Teknolojilerle ilgili sorunları çözmek için (Okuyucularımıza Özel İndirim).
Restoro tarafından indirildi 0 okuyucular bu ay