- Chrome Storage Sync, verilerinizi herhangi bir cihazdaki herhangi bir Chrome tarayıcısında otomatik olarak depolar.
- Ancak, API'den en iyi şekilde yararlanmanızı sağlamak için Chrome Storage Sync kurulumu biraz dikkat gerektirir.
- Eşitleme herhangi bir nedenle başarısız olursa, uzantı bildirimine daha yakından bakmak ve değerleri ayarlamak için farklı bir yöntem kullanmak isteyebilirsiniz.

- Kolay geçiş: Yer imleri, şifreler vb. gibi mevcut verileri aktarmak için Opera asistanını kullanın.
- Kaynak kullanımını optimize edin: RAM belleğiniz Chrome'dan daha verimli kullanılır
- Gelişmiş gizlilik: entegre ücretsiz ve sınırsız VPN
- Reklam yok: yerleşik Reklam Engelleyici, sayfaların yüklenmesini hızlandırır ve veri madenciliğine karşı koruma sağlar
- Opera'yı İndir
Chrome Depolama, bu temel tarayıcıyı birçokları için çekici kılan güçlü özelliklerden biridir. Artık yerel depolama çoğu modern tarayıcı tarafından destekleniyor, onu bir adım öteye taşıyan Chrome Depolama Senkronizasyonu.
Ve bu yeteneklerden en iyi şekilde yararlanmanın API'leri kullanmaktan daha iyi bir yolu var mı?
İşte önemli nokta, Chrome Depolama API'si daha iyi ve daha hızlı çalışıyor. Bir yandan, kullanıcıların verileri nesneler olarak saklamasına olanak tanır (yalnızca dizelerle çalışan localStorage API'sinin aksine).
Ayrıca, hız ve yanıt vermeyi artıran eşzamansız. Ardından Chrome Depolama Senkronizasyonu da var. Bu API, aynı uygulamayı çalıştıran cihazlar arasında senkronizasyon sağlar.
İşte büyük soru: Chrome yerel depolamayı senkronize ediyor mu? Storage.sync, kullanıcıların aşağıdaki koşullar altında cihazlar arasında sorunsuz bir şekilde verilere erişmesine, bunları depolamasına ve paylaşmasına olanak tanır:
- Kullanıcının bir Google hesabı aracılığıyla Chrome tarayıcısında oturum açması gerekir
- Chrome çevrimiçi olmalıdır (İnternete bağlı)
- Senkronizasyon özelliğinin etkinleştirilmesi gerekiyor
Chrome'un herhangi bir nedenle çevrimdışı olması durumunda, veriler yerel olarak depolanacak ve daha sonra tarayıcı çevrimiçi olduğunda senkronize edilecektir.
Aynısı, Chrome Depolama Senkronizasyonu özelliğini devre dışı bırakmak için de geçerlidir. Devre dışı bırakmayı seçerseniz, API yalnızca bir localStorage API'si olarak işlev görür.
Gördüğünüz gibi, Chrome Storage API, kullanıcı verilerindeki değişiklikleri depolamak, almak ve izlemek için idealdir. Bununla birlikte, doğru şekilde ayarlamak önemlidir ve depolanan verilerin nasıl ve ne zaman kaldırılacağını bilmek de önemlidir.
Chrome'da yerel depolama verilerini nasıl ayarlayabilir ve kullanabilirim?
Her zaman olduğu gibi, sözdizimi anahtardır. Chrome Storage'daki farklı anahtarlar, değerler ve bağımsız değişkenlerle nasıl başa çıkacağınız aşağıda açıklanmıştır:
- yerel depolama. getItem() – Bu, yerel depolamada belirli bir değerin listelenip listelenmediğini kontrol etmek için kullanılır. LocalStorage'dan belirli öğeleri okumak veya almak için kullanabilirsiniz.
- localStorage.setItem() – Bu, öğeler (anahtarlar veya değerler gibi) eklemek veya yalnızca verileri Yerel Depolamaya kaydetmek için kullanılır.
- localStorage.removeItem(): Komut, belirli bir öğeyi (anahtar) yerel Depolamadan kaldırır.
- localStorage.clear() – Bu komut, bu etki alanı için tüm öğeleri kaldırır veya temizler.
Uç
➡ Ancak, Senkronizasyon Depolama alanındaki öğeler, Chrome Senkronizasyonu özelliği.
➡ Tüm farklı API'lerle koşmak biraz bunaltıcı görünüyorsa, her zaman Opera'ya geç.
Opera kolayca yapmanıza izin verdiği için senkronizasyon sorunları hakkında endişelenmenize gerek yok. Chrome'dan yer imlerini dışa aktar diğer tercihler ve ayarlarla birlikte, tek bir ritmi atlamadan gezinmenin keyfini çıkarabilmeniz için.
chrome.storage.sync ve chrome.storage.local arasındaki fark nedir?
- Chrome.storage.sync eşzamansız olarak çalışır ve uygulamayı Chrome.storage.local API'sinden daha duyarlı ve hızlı hale getirir.
- Chrome.storage.sync'de veriler otomatik olarak senkronize edilir ve verilere başka herhangi bir cihazdan erişebilirsiniz. Chrome.storage.local'a gelince, bilgiler tarayıcının kurulu olduğu makinede yerel olarak depolanır.
- Chrome.storage.local, verileri dizelerde saklar, bu da anahtarları yönetmeyi zorlaştırır. Öte yandan, Chrome. Depolamak. Senkronizasyon nesnelerle çalışır.
- Son olarak, Chrome Storage Sync, gizli mod kullanılırken bile uzantı ayarlarının korunmasına izin verir.
Sonuç olarak, Chrome depolama senkronizasyonu, herhangi bir yerel depolama cihazındaki dosyaların senkronize edilmesini sağlar. Böylece, depolama sistemlerinde ve bulutta dosyaları kolayca depolayabilir, paylaşabilir ve bunlara erişebilirsiniz.
Yerel depolama ile tanımlama bilgileri/önbellek arasındaki fark nedir?
| Öğe | Kullanmak | Boyut | Güvenlik |
| Depolama ve Çerezler | ➡ Çerezler, verileri HTTP istekleri aracılığıyla sunucuya iletir. ➡ Yerel depolama, yalnızca istemcinin okuması için tasarlanmıştır. ➡ İkincisi, sunucuya ulaşmadan verileri tarayıcı düzeyinde sınırlayacaktır. |
➡ Açıkçası, localStorage çerezlerden çok daha büyük bir kapasite sağlar. ➡ Aslında, bir çerezin maksimum boyutu 4 KB civarındadır. ➡ Bu, yerel depolamayı daha sonra tarayıcınızda olmasını isteyeceğiniz herhangi bir veriyi depolamak için daha uygun hale getirir. |
➡ Çerezler genellikle daha güvenli bir alternatif olarak algılanır. ➡ Ancak her iki tarafta da güvenlik açıkları mevcuttur. ➡ Örneğin ikisi de XSS saldırılarına yatkındır. |
| Depolama ve Önbellek | ➡ Önbellek, kullanımdaki verilerin geçici bir yedeğidir (URL'ler için erişimi hızlandırır). ➡ Depolama, uzun vadeli bir saklama çözümüdür. ➡ Süresi dolmaz ve yalnızca önbelleği temizlerseniz kaybolur. |
➡ Önbellek baytlarla çalışır, yerel depolama ise veri bloklarıyla ilgilenir. ➡ Bu, gerçek depolama kapasitesini belirlemek için önemlidir. ➡ Önbellek, yerel depolama yerine çoğunlukla küçük miktarlardaki veriler için kullanılır. |
➡ Tıpkı yerel depolama gibi, önbellek de verilerinizi çalan kötü amaçlı komut dosyaları yoluyla ele geçirilebilir. ➡ LocalStorage, ek şifreleme yöntemleri belirlemenize olanak tanır. ➡ Ancak, gizli veya hassas bilgileri saklamaktan kaçınmanızı öneririz. |
Chrome Depolama Alanımı nasıl yönetirim?
1. Tarama verilerini temizle
- Açık Krom bilgisayarınızda.
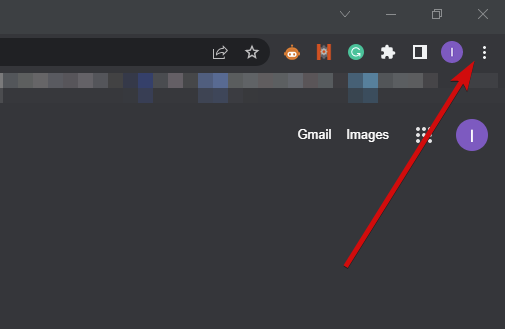
- Ortaya çıkarmak için sağ üst köşedeki dikey üç noktayı tıklayın Daha.

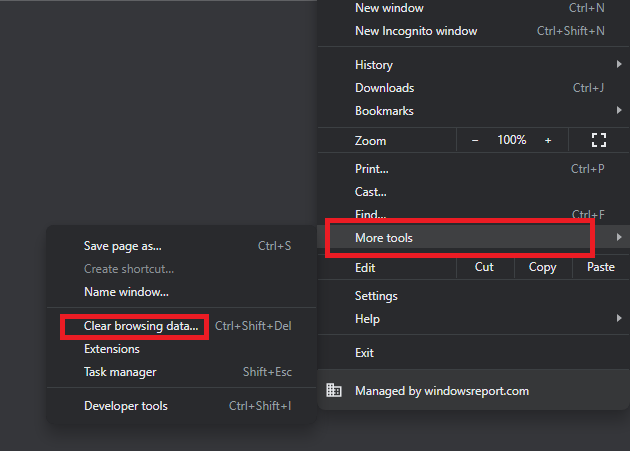
- Ardından, tıklayın Daha fazla araç ve seçin Tarama verilerini temizle.

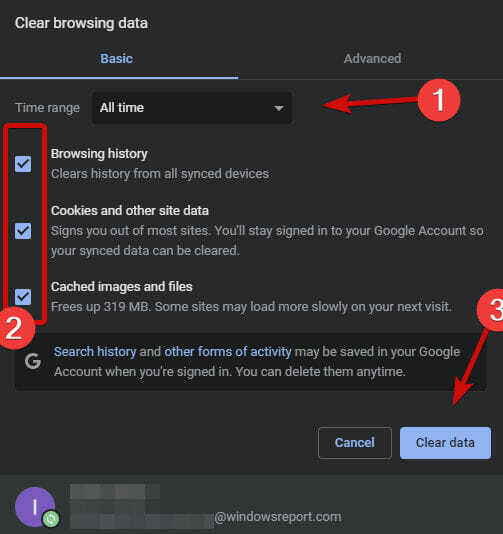
- Temel sekmesinde (varsayılan), bir Zaman aralığı.
- Kaldırmak istediğiniz bilgi türlerini seçin (Arama geçmişi, Çerezler ve diğer site verileri, sırasıyla Önbelleğe alınmış resimler ve dosyalar).

- Tıklamak Net veriler.
Uzman İpucu: Özellikle bozuk depolar veya eksik Windows dosyaları söz konusu olduğunda, bazı bilgisayar sorunlarının üstesinden gelmek zordur. Bir hatayı düzeltmede sorun yaşıyorsanız, sisteminiz kısmen bozuk olabilir. Makinenizi tarayacak ve hatanın ne olduğunu belirleyecek bir araç olan Restoro'yu yüklemenizi öneririz.
Buraya Tıkla İndirmek ve onarmaya başlamak için.
Chrome Storage Sync setini yönetmek o kadar da zor değil. Ancak, arada sırada tarayıcınızın depolama alanını temizlemek isteyebilirsiniz. Bunu yapmanın bir yolu bu.
Ayrıca CTRL + Üst Karakter + Sil eylemi daha hızlı gerçekleştirmek için klavyenizdeki kısayol.
Alternatif olarak, indirebilirsiniz CCleaner ve tek bir tuşa basarak yer kaplayan, hafızayı tüketen ve navigasyonunuzu yavaşlatan tüm yığılı dosyaları temizleyebilirsiniz.
2. Depolama verilerini temizle
- Açık Krom bilgisayarınızda.
- Ortaya çıkarmak için sağ üst köşedeki dikey üç noktayı tıklayın Daha.

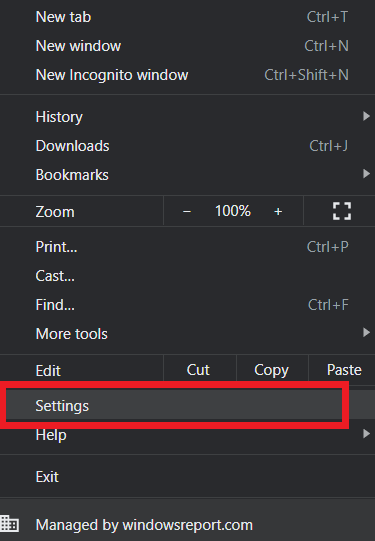
- SeçmeAyarlar seçenekler listesinden.

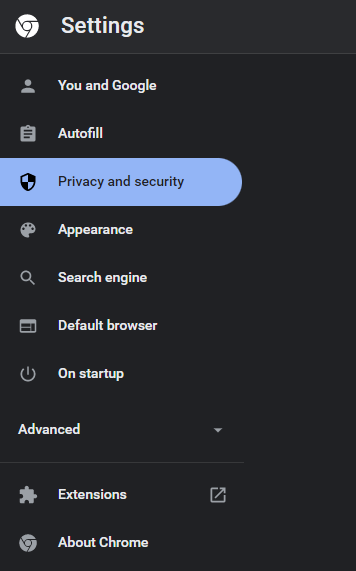
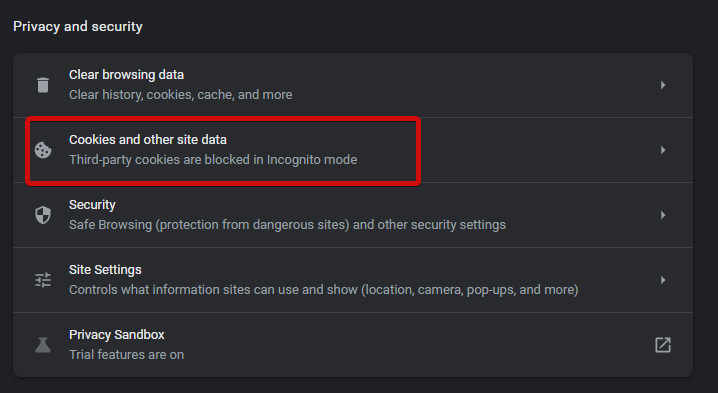
- Sol bölmede, Gizlilik ve güvenlik.

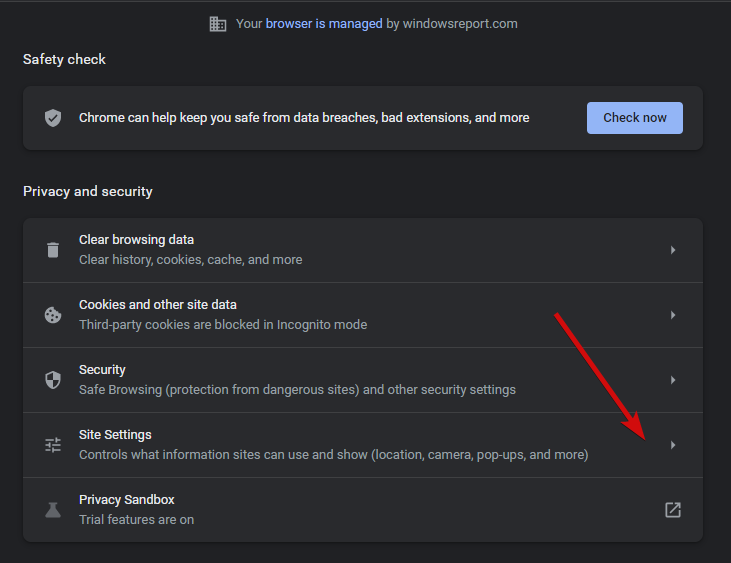
- şimdi, seç site ayarları listeden.

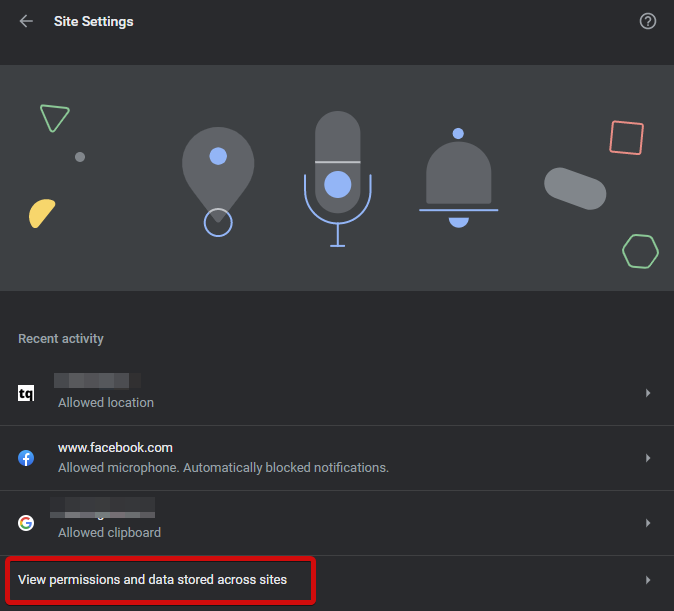
- Aç Siteler bölümünde depolanan izinleri ve verileri görüntüleyin.

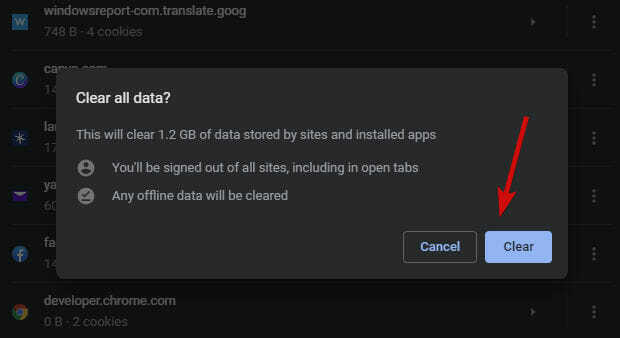
- basınTüm verileri temizle buton.

- Yeni pencerede, üzerine tıklayın Temizlemek eylemi onaylamak için bir kez daha düğmesine basın.

İsteğe bağlı olarak, çerez izinlerinizi de değiştirerek tarayıcı depolama alanınızı boşaltabilirsiniz.
- Yukarıda açıklandığı gibi 1-4 arasındaki adımları tekrarlayın.
- Onun yerine site ayarları, seçme Çerezler ve diğer site verileri.

- yanındaki anahtarı değiştirin Tüm pencereleri kapattığınızda çerezleri ve site verilerini temizleyin ile Açık.

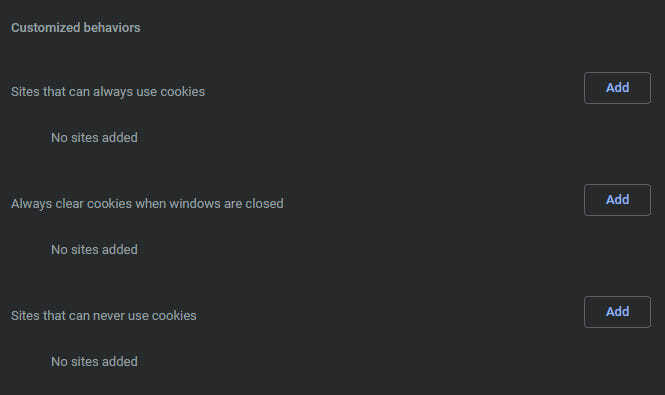
- Alternatif olarak, bireysel ayarlar ve özelleştirilmiş davranışlar tanımlayabilirsiniz. Her zaman çerez kullanan siteler, Pencereler kapalıyken her zaman çerezleri temizle belirli siteler için ve Çerezleri asla kullanamayan siteler.

3. Yerel depolamayı temizle
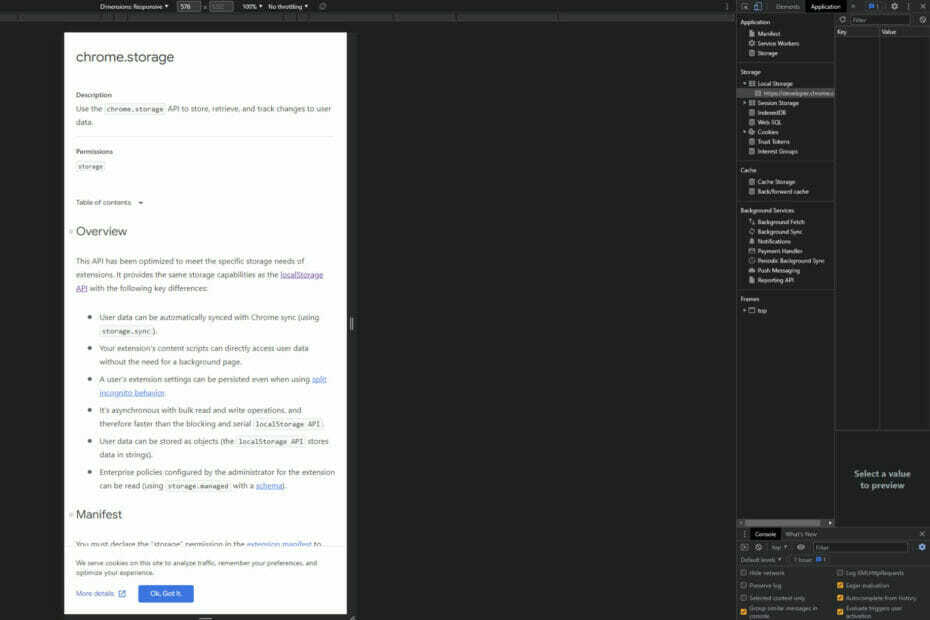
- Uzantının arka plan sayfasını açın.
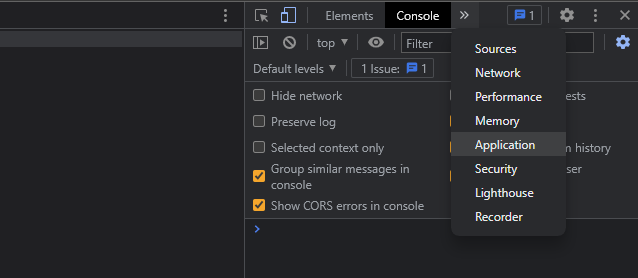
- Ardından, Chrome'un menüsünü açın ve Daha fazla araç, sonra Geliştirici Araçları.
- seçin Başvuru menüden sekmesine tıklayın.

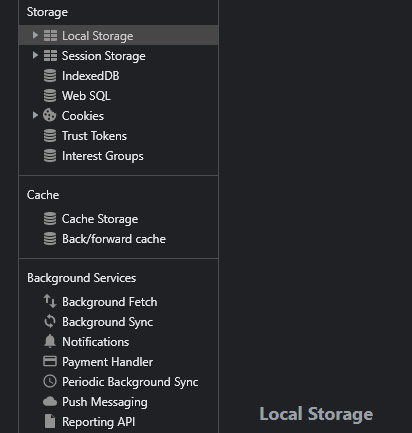
- Ardından, genişletin Yerel depolama sağ bölmedeki bölüm.

- Sitelerinizi sağ tıklayın, ardından Temizlemek yerel depolamayı silmek için

LocalStorage'ı Chrome'da bu şekilde açarsınız ve ayrıca bir süre sonra localStorage'ı bu şekilde temizleyebilirsiniz. Artık depolama yolunu da merak ediyor olabilirsiniz.
Yerel depolama Chrome nerede saklanır? Google Chrome, web verilerini kullanıcı profilinizde saklar.
Windows'taki konum genellikle şu yolu izleyerek bulunabilir: AppData\Local\Google\Chrome\Kullanıcı Verileri\Varsayılan\Yerel Depolama
- Chrome Şifrelerinizi Anahtar Zinciriyle Güvenle Senkronize Etmenin 3 Yolu
- Chrome'un senkronize edilmemesi nasıl düzeltilir [Yer İşaretleri, Şifreler, Sekmeler]
- Düzeltme: Mega için Tarayıcı Depolama Alanınız Dolu [Chrome]
- Chrome'da Sekmeler Açılmadığında Denemeniz Gereken 5 Düzeltme
Chrome.storage.sync.set çalışmıyorsa ne yapabilirim?
Chrome.storage.sync.set çalışmıyor sorunları düşündüğünüzden daha yaygın.
Bu nedenle, Chrome.storage.sync.set ile değerleri kaydetmeme veya bunları doğrudan döndürmeme, senkronizasyondan çıkma vb. sorunlarla karşılaşabilirsiniz.
Belirli duruma bağlı olarak, denemeniz için birkaç yararlı ipucu:
- beyan ettiğinizden emin olun. uzantı bildiriminde depolama izni depolama API'sini kullanabilmek için.
- Kullan geri arama yöntemi asenkron fonksiyon tamamlandığında haberdar olmak için. Ayrıca, Söz API'sı asenkron sorunu çözmek için.
- Değerler chrome.storage.sync.set'e kaydedilmediğinde, bunları ayarlamak için yanlış yöntemi kullanıyor olabilirsiniz. kullanmayı deneyin değişken anahtar yerine.
- Yapabilirsiniz hesabınızı yeniden çalıştırın ve sync.set'te kullandığınız aynı kodlarla değerleri ayarlamayı deneyin.
- Unutma ki sen birden fazla değer seçemezsiniz chrome.storage.sync.set'te. Bunun yerine, sonraki ifadelerle tek bir tane ayarlayın.
- Kullanmak clear() ve removeItem() bulunduğunuz etki alanı için tüm yerel depolama nesnesini boşaltmak için.
- Eğer Chrome, senkronizasyon hatalarıyla karşı karşıya, rol yapmak Senkronizasyonu sıfırla amacıyla Chrome'u senkronize etmeye zorla.
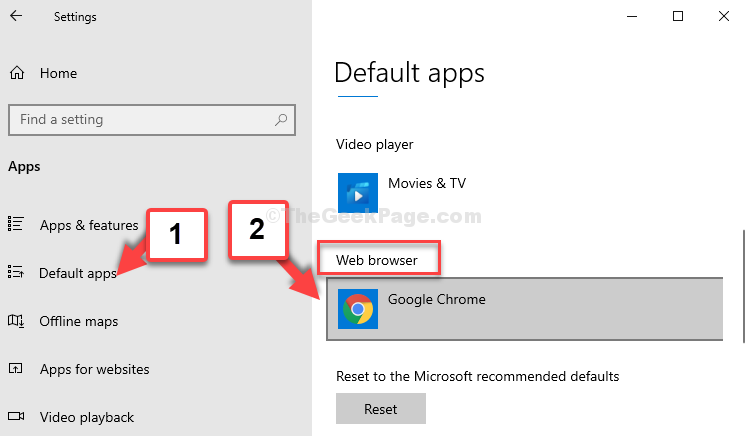
- Hibe etmek Chrome'a depolama izni Windows Ayarları ve Uygulamalar aracılığıyla. Chrome'u seçin, ardından İzinler'i seçin ve Chrome'un depolama alanına erişmesine izin verin.
Bu, Chrome Storage Sync'inizi nasıl doğru bir şekilde ayarlayacağınızı ve buna göre Chrome.storage.sync.set'in çalışmayan örneklerini nasıl ele alacağımızı ele alıyoruz. Bunları denemekten çekinmeyin ve sizin için en iyi olanı görün.
 Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
- Bu PC Onarım Aracını İndirin TrustPilot.com'da Harika olarak derecelendirildi (indirme bu sayfada başlar).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et Patentli Teknolojilerle ilgili sorunları çözmek için (Okuyucularımıza Özel İndirim).
Restoro tarafından indirildi 0 okuyucular bu ay