โดย แอดมิน
การมีเว็บไซต์ที่ทำงานได้ดีบนทุกแพลตฟอร์มเป็นสิ่งจำเป็นอย่างยิ่งในยุคปัจจุบัน มีเครื่องมือออนไลน์มากมายสำหรับทดสอบเว็บไซต์ด้วยความละเอียดที่แตกต่างกัน แต่คุณรู้หรือไม่ว่าคุณไม่จำเป็นต้องใช้เครื่องมือออนไลน์หรือออฟไลน์ใดๆ และคุณสามารถทดสอบเว็บไซต์เวอร์ชันมือถือได้จากในเบราว์เซอร์ Chrome ของคุณ นี่คือขั้นตอนในการทำเช่นนี้
ขั้นตอนที่ 1 – ก่อนอื่น เปิดเว็บไซต์ใด ๆ ในเบราว์เซอร์ Chrome
ขั้นตอนที่ 2 – ตอนนี้กด CTRL + Shift + I เพื่อเปิดคอนโซล
คุณยังสามารถเปิดจุดสามจุดที่ด้านบนขวาแล้วคลิก เครื่องมือเพิ่มเติม – > เครื่องมือสำหรับนักพัฒนา.

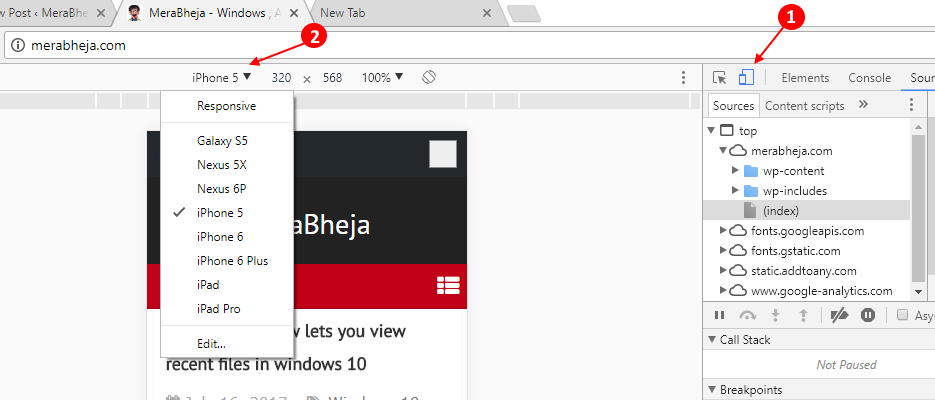
ขั้นตอนที่ 3 – ตอนนี้กด CTRL + Shift + M. คุณยังสามารถคลิกที่ไอคอนสลับตามที่แสดง

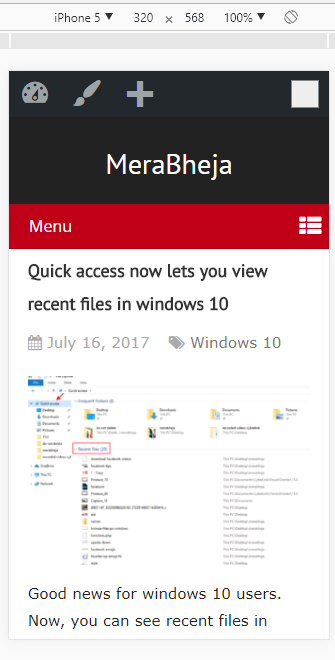
เว็บไซต์ของคุณจะแสดงในความละเอียดมือถือในเบราว์เซอร์ Chrome
นี่คือเว็บไซต์ Merabheja.com เวอร์ชันมือถือของฉัน
ขั้นตอนที่ 4 – เพียงคลิกที่ชื่อรุ่นมือถือเพื่อเปลี่ยนรุ่นมือถือที่มีความละเอียดต่างกัน
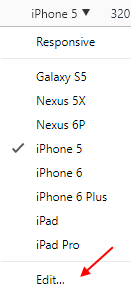
ขั้นตอนที่ 5 – หากต้องการดูเว็บไซต์ของคุณในความละเอียดหรืออุปกรณ์ที่กำหนดเอง ไม่ใช่ในรายการ ให้คลิกที่ แก้ไข.

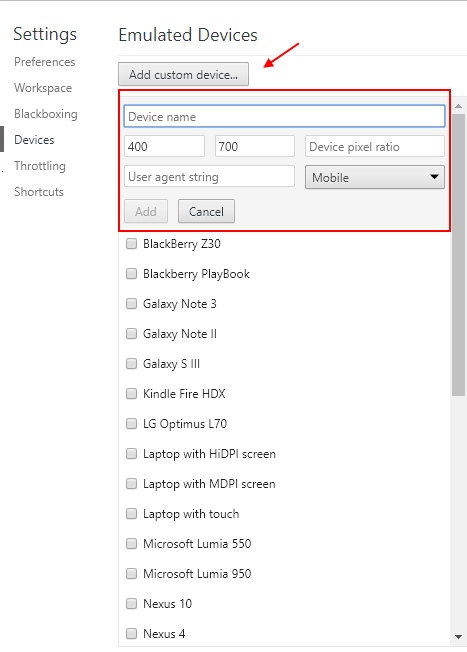
ขั้นตอนที่ 6 – เลือกอุปกรณ์ของคุณจากรายการโทรศัพท์มือถือต่างๆ หรือถ้าคุณต้องการความละเอียดที่กำหนดเอง (หรือโทรศัพท์ของคุณไม่อยู่ในรายการ) ให้คลิกที่
เพิ่มอุปกรณ์ที่กำหนดเอง.
ดังนั้น ด้วยวิธีนี้ คุณจึงสามารถทดสอบไซต์เวอร์ชันมือถือได้โดยใช้ Chrome และไม่มีส่วนขยายใดๆ