โดย ศรีลักษมี เมนอน
Google มีดีไซน์ Material แบบใหม่สำหรับผู้ใช้ Chrome! มีตัวเลือกบางอย่างที่คุณจะได้รับ คุณลักษณะทดลองหลายอย่างถูกปิดใช้งานใน Chrome ตามค่าเริ่มต้น คุณลักษณะทดลองเหล่านี้เรียกว่าแฟล็ก พวกเขาถูกซ่อนจากผู้ใช้ ดังนั้น ก่อนอื่น คุณจะต้องเข้าถึงสิ่งเหล่านี้ ต้องการรูปลักษณ์ใหม่บนเบราว์เซอร์ของคุณหรือไม่? นี่คือวิธี:
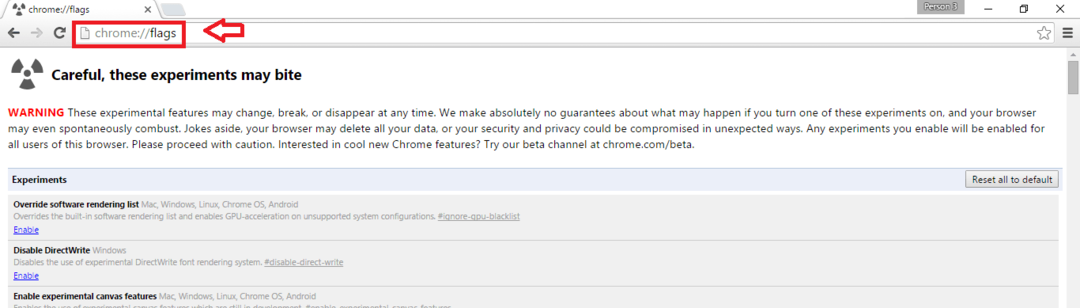
- เปิดหน้าต่างการท่องเว็บใน Chrome เข้าถึงหน้าแฟล็กโดยพิมพ์ข้อความต่อไปนี้ในหน้าต่าง
chrome://flags

ตี ป้อน สำคัญ. หน้าแฟล็กจะปรากฏขึ้น คุณสามารถแก้ไขการตั้งค่าใดก็ได้จากที่นี่
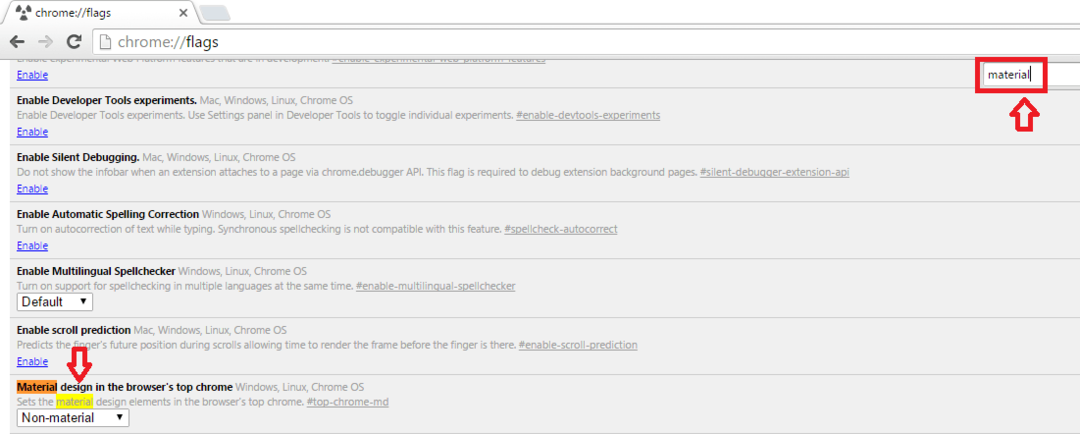
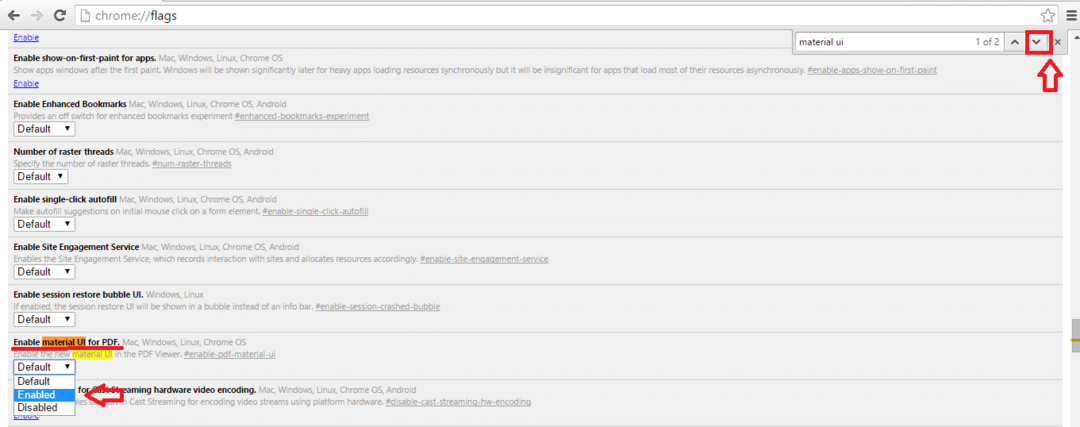
- กด Ctrl+F (ค้นหาตัวเลือก). พิมพ์ วัสดุ ในช่องค้นหา ซึ่งจะแสดงตัวเลือกการออกแบบวัสดุ

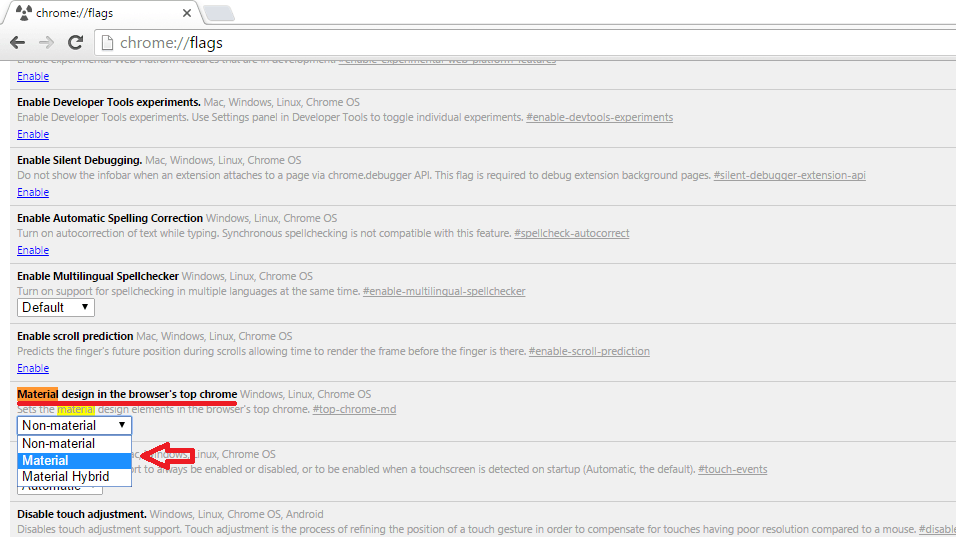
- หากต้องการรับตัวเลือก ให้คลิกที่เมนูแบบเลื่อนลง เปลี่ยนตัวเลือกเป็น วัสดุ หรือ เปิดใช้งาน.

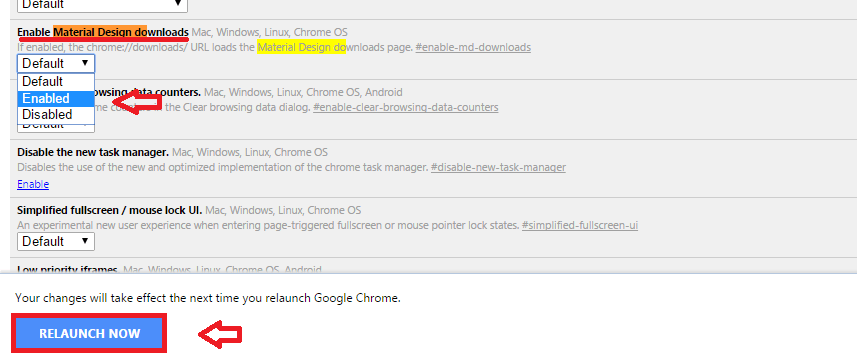
- ไปที่ตัวเลือกการออกแบบ Material อื่นๆ โดยใช้ปุ่มลง ทำการเปลี่ยนแปลงที่จำเป็นที่คุณต้องการ

- เปิด Chrome อีกครั้ง

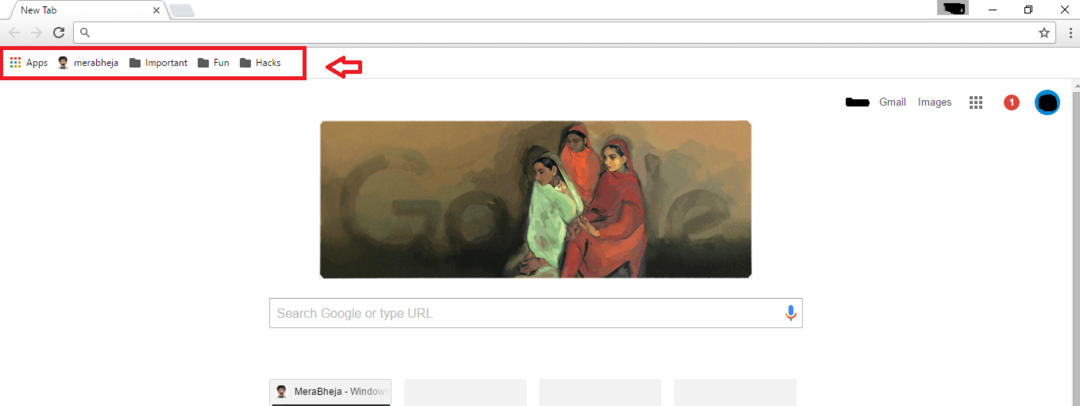
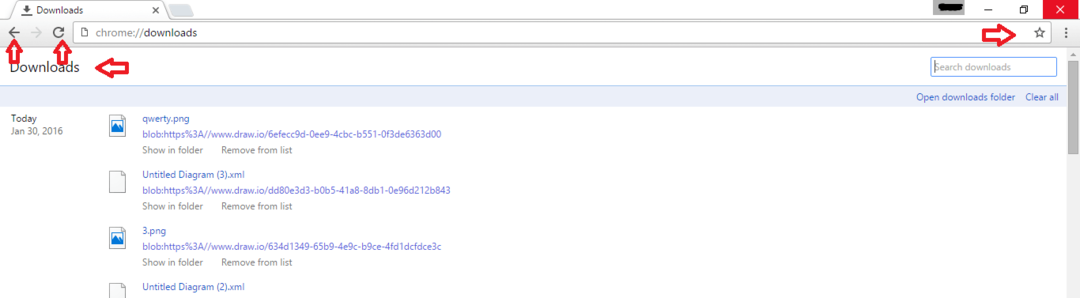
การเปลี่ยนแปลงของคุณจะมีผลเมื่อคุณเปิดใหม่ คุณจะสามารถมองเห็นความแตกต่างในการออกแบบใหม่ได้ มีการเปลี่ยนแปลงที่โดดเด่นบางอย่าง ใช้แบบอักษรใหม่ในแถบที่อยู่

ไอคอนบุ๊กมาร์กดูแตกต่างออกไป

เมนูดาวน์โหลดมีรูปลักษณ์ที่สวยงาม ปุ่มนำทาง ไอคอน; พวกเขาทั้งหมดมีการออกแบบที่เพรียวบาง

อย่างไรก็ตาม มีสิ่งหนึ่งที่คุณควรจำไว้ คุณลักษณะเหล่านี้อาจเปลี่ยนแปลงหรือไม่สามารถใช้งานได้เมื่อใดก็ได้ ต้องใช้ความระมัดระวังในขณะที่ใช้สิ่งเหล่านี้ มันอาจลบข้อมูลของคุณ หรือความปลอดภัยของคุณอาจถูกบุกรุก การออกแบบวัสดุมีคุณสมบัติที่ยอดเยี่ยมบางอย่าง แต่บางส่วนมีข้อผิดพลาดในการใช้งาน แฟล็กบางอันอาจยังอยู่ภายใต้การดำเนินการ โดยรวมแล้วไม่มีการรับประกันเกี่ยวกับสิ่งเหล่านี้ อย่าพึ่งพาสิ่งเหล่านี้มากเกินไป เลือกอย่างชาญฉลาดก่อนที่คุณจะเปิดใช้งานการออกแบบ ใช้ปุ่มรีเซ็ตในกรณีที่คุณทำผิดพลาด แต่อย่างอื่นคุณก็พร้อมแล้ว!