- Chrome DevTools มีตัวเลือกในการปรับแต่งการบูรณาการและยินยอมให้คุณใช้สิทธิ์ในการปรับแต่งหรือแก้ไขโค้ดของเบราว์เซอร์
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug è Presente da molto tempo sui browser Chromium, คุณสามารถใช้งานบุรุษไปรษณีย์ต่อ Visualizzare และ dati di risposta.

- อินเตอร์เฟซที่อำนวยความสะดวกในการใช้งาน: นำเสนอการออกแบบ pulito และโมดูลาร์ che è semplice da usare e da navigare
- ประสิทธิภาพ Veloce ed: ใช้งานเมนูหลักและเบราว์เซอร์อื่น ๆ และเบราว์เซอร์อื่น ๆ และเบราว์เซอร์อื่น ๆ ได้อย่างรวดเร็วและยังอยู่บนเว็บ, il che può essere molto utile se disponi di un Piano dati minimo.
- Funzionalità di sicurezza รวม: บล็อกการแจ้งเตือน, ต่อต้านการติดตามและ VPN ฟรี
- ⇒ การิกาโอเปร่าวัน
Chrome มีการเชื่อมต่อแบบรวมทุกอย่างเข้ากับ Google Chrome โดยการยินยอมและยินยอมให้ใช้ HTML และส่วนต่างๆ ของเว็บเพจ ใช้เครื่องมือ Chrome DevTools เพียงอย่างเดียว Chrome ไม่ใช่ è riuscito a caricare และ dati di risposta. ดำเนินการต่อไปต่อ trovare Rapidamente la soluzione
Perché non riesco a caricare i dati di risposta in Chrome?
L'errore อิลการาเมนโต เดย ดาติ ดิ ริสโพสต้า ไม่ใช่ ริอุสซิโต è comune per gli sviluppatori quando si tratta di contenuti HTML o basati su testo. Se gli utenti richiedono formati di file come JSON, l’errore può verificarsi se il file è troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre Varianti che gli utenti ricevono ใน Chrome, tra cui:
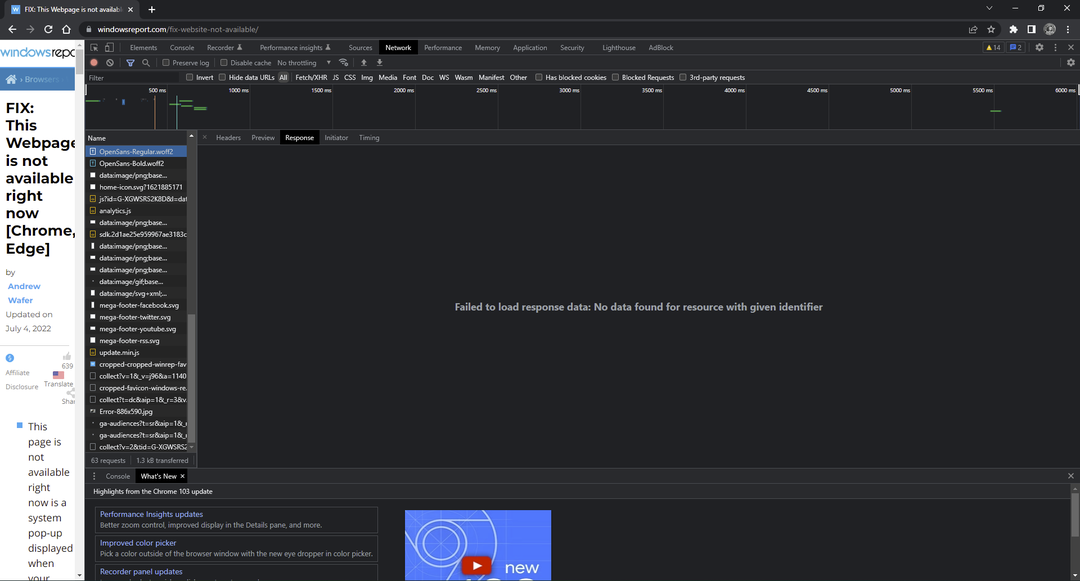
- caricare ที่เป็นไปไม่ได้ i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ สารวัตรแคช
- Chrome ไม่ใช่ è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. สหรัฐอเมริกาและเบราว์เซอร์ที่หลากหลาย
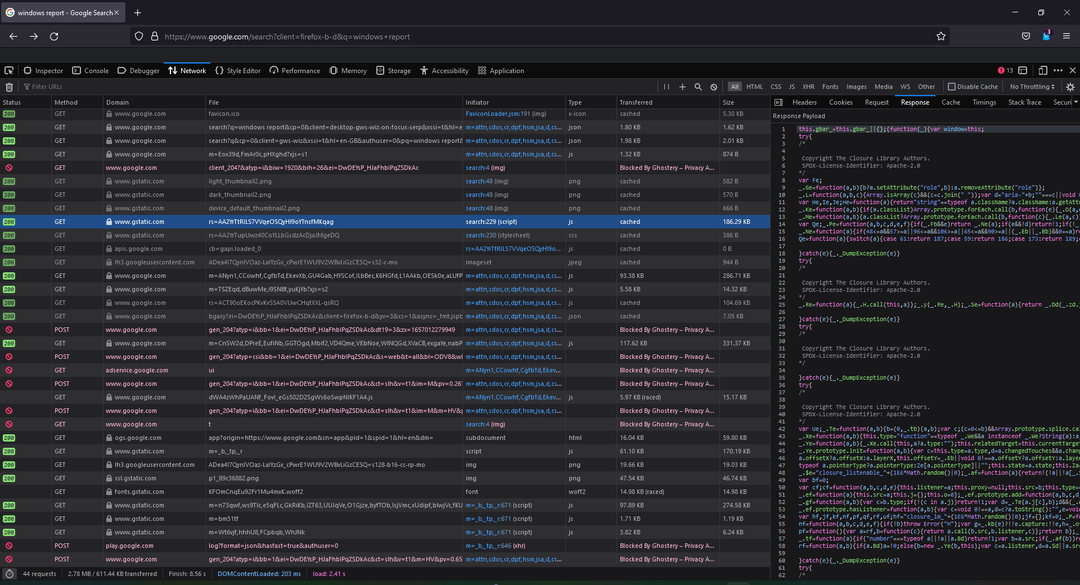
ใช้งานได้จริงและสามารถใช้งาน Firefox DevTools ได้โดยไม่ต้องกังวลกับข้อผิดพลาดใน Chrome Firefox มองเห็นภาพได้อย่างชัดเจนและง่ายดายด้วยการนำทางและความสนุกสนานอื่น ๆ เช่น Chrome, มาสนุกไปกับการปรับแต่งและปรับแต่ง

2. Aggiungere un punto di interruzione nella scheda Origini
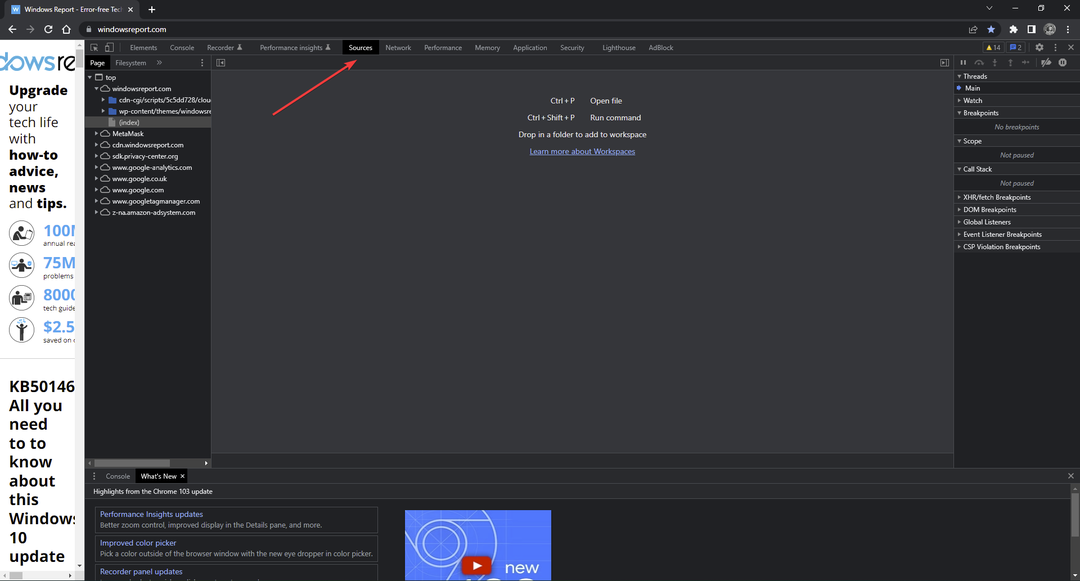
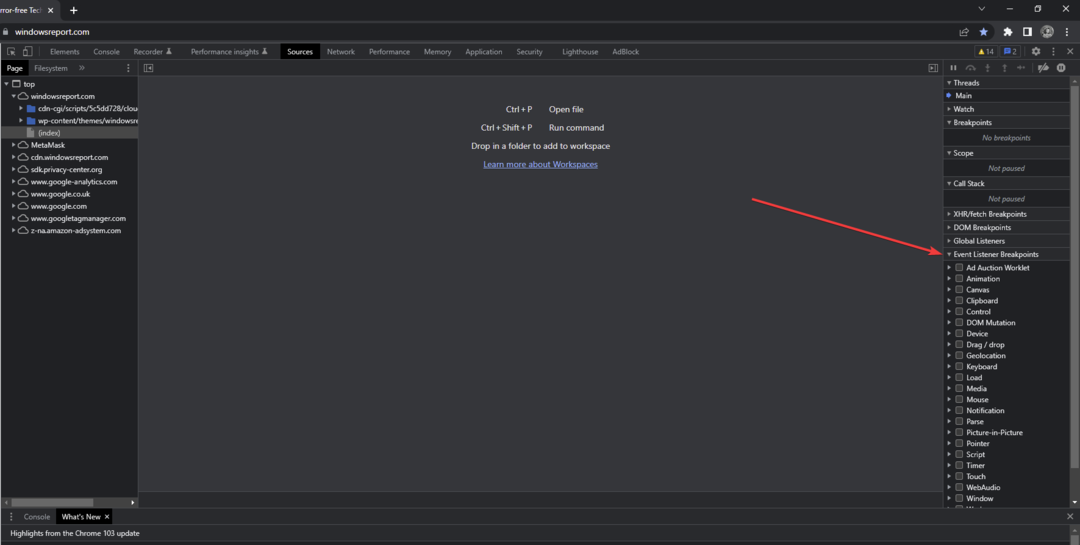
- ทำตามขั้นตอนทั้งหมดบน Chrome DevTools เพียงคลิกที่กำหนดการ ฟอนติ.

- เอสปันดี ไอ เบรกพอยต์ของผู้ฟังในเหตุการณ์.

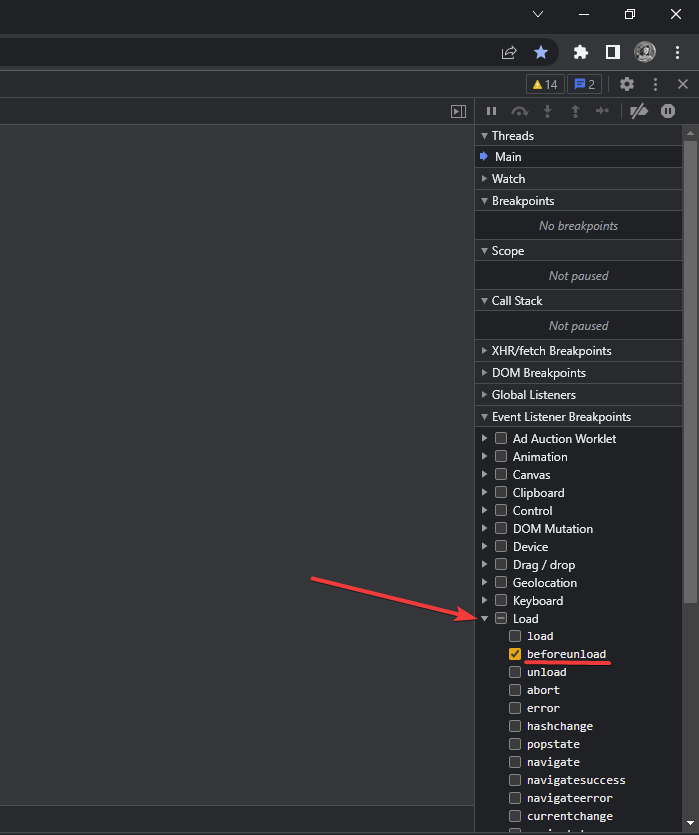
- เอสปันดี คาริก้า เอ เซเลซิโอนา ลา กาเซลลา อัคคันโต ก่อนยกเลิกการโหลด.

- ริการิกา ลา ริชชีสต้า.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {ดีบักเกอร์; } perché non è necessario อาลักษณ์ codice
3. ใช้งาน Postman ต่อ Visualizzare la risposta
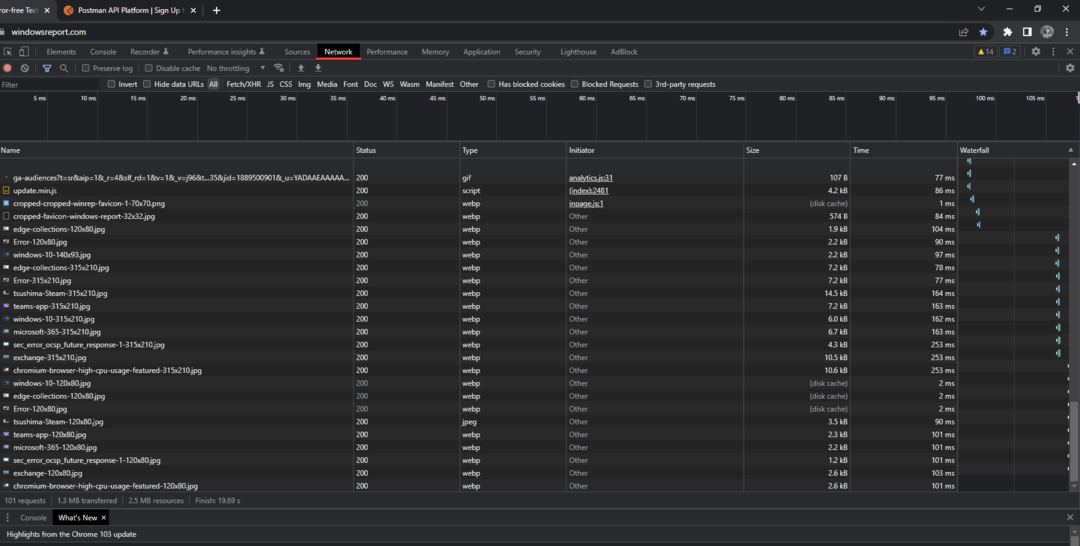
- ทำตามขั้นตอนทั้งหมดบน Chrome DevTools เพียงคลิกที่กำหนดการ รีเต้.

- Individua la richiesta และไฟคลิกพร้อม pulsante destro del mouse
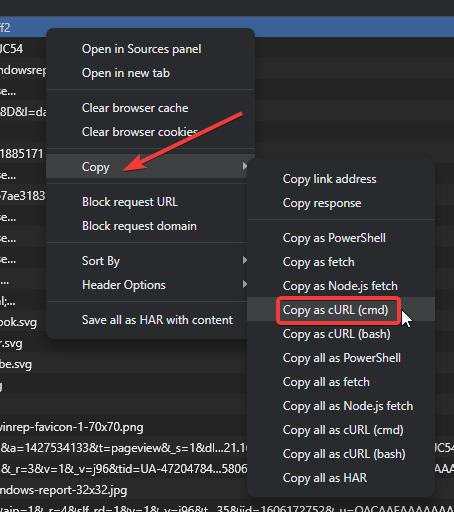
- เซเลซิโอน่า สำเนา การสืบทอด สำเนามา cURL.

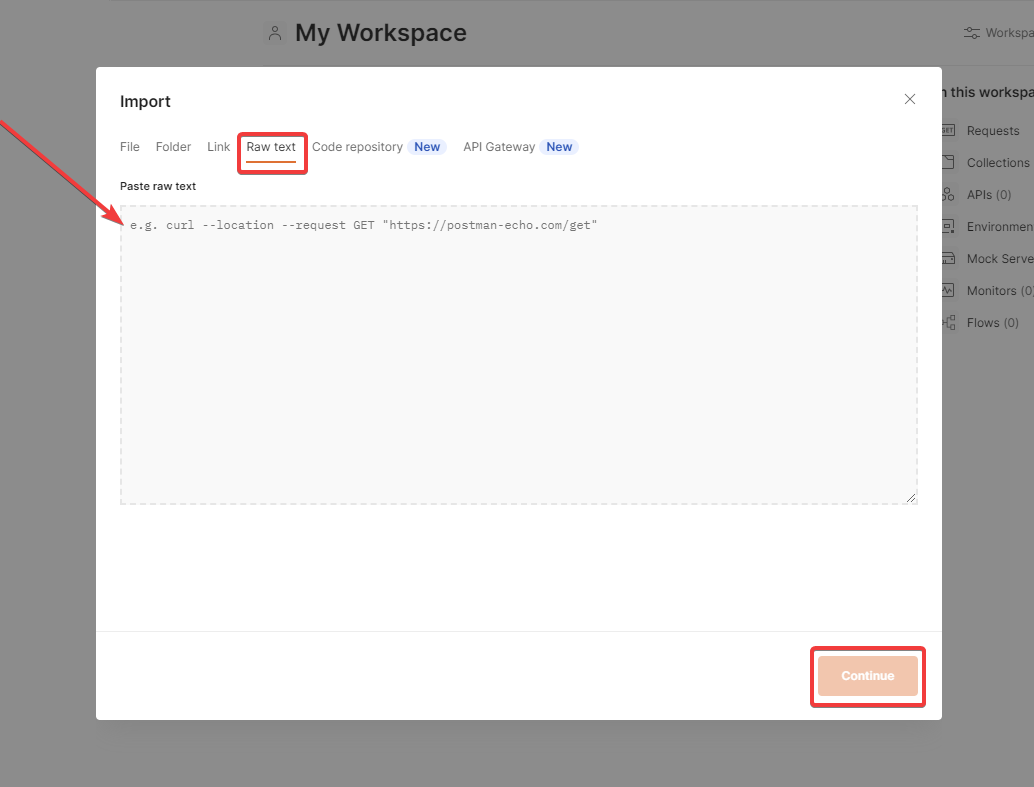
- เมษายนบุรุษไปรษณีย์และเซเลซิโอนา นำเข้า.
- อัลลาเปล่งเสียง Testo ไม่ซับซ้อน, ผ่านไป il cURL fai คลิก su ดำเนินการต่อ.

บุรุษไปรษณีย์ è una piattaforma API ben nota tra gli sviluppatori eยินยอม agli utenti di effettuare richieste HTTP/s. Tieni นำเสนอวิธีแก้ปัญหาที่ไม่ใช่การแก้ปัญหาข้อผิดพลาดของ Chrome และยินยอมให้ใช้ Chrome DevTools เพียงอย่างเดียว
Questo sembra essere un bug Presente da ormai molto tempo su Chrome DevTools, และทำอย่างอื่น โซลูซิโอนี ดิ คูอิ โซปรา อับเบีย ไออุตาโต ริโซลเวเร อิลปัญหา o อัลเมโน ติ อับเบีย เพอร์เมสโซ ดิ วิชวลอิซซาเร อิ ดาติ ดิ ริสโพสต้า Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.