การอัปเดตเบราว์เซอร์ของคุณมักจะแก้ปัญหาได้
- Listener เหตุการณ์คือชิ้นส่วนของโค้ดที่คอยรับฟังเหตุการณ์ที่จะเกิดขึ้น
- มักใช้ร่วมกับไลบรารี jQuery เพื่อฟังการโต้ตอบของผู้ใช้ เช่น การคลิกปุ่มหรือการปรับขนาดองค์ประกอบ
- ปัญหาของผู้ฟังเหตุการณ์คือพวกเขาไม่รับประกันว่าจะได้ผล เบราว์เซอร์อาจมีข้อบกพร่อง หรือผู้ใช้อาจปิดใช้งาน JavaScript

คุณสมควรได้รับเบราว์เซอร์ที่ดีกว่านี้! ผู้คน 350 ล้านคนใช้ Opera ทุกวัน ประสบการณ์การนำทางที่ครบครันที่มาพร้อมกับแพ็คเกจในตัวที่หลากหลาย การใช้ทรัพยากรที่เพิ่มขึ้น และการออกแบบที่ยอดเยี่ยมนี่คือสิ่งที่ Opera สามารถทำได้:
- การโยกย้ายอย่างง่ายดาย: ใช้ตัวช่วย Opera เพื่อถ่ายโอนข้อมูล Firefox ที่ออกจากระบบ เพียงไม่กี่ขั้นตอน
- เพิ่มประสิทธิภาพการใช้ทรัพยากร: หน่วยความจำ RAM ของคุณถูกใช้อย่างมีประสิทธิภาพมากกว่า Firefox
- ความเป็นส่วนตัวที่เพิ่มขึ้น: รวม VPN ฟรีและไม่ จำกัด
- ไม่มีโฆษณา: Ad Blocker ในตัวช่วยเพิ่มความเร็วในการโหลดหน้าและป้องกันการทำเหมืองข้อมูล
- ดาวน์โหลด Opera
หากคุณเป็นโปรแกรมเมอร์และได้เขียนโค้ดมาสักระยะแล้ว คุณต้องพบกับสถานการณ์ที่ตัวฟังเหตุการณ์ไม่ทำงานในเบราว์เซอร์ Firefox ของคุณ ตัวฟังเหตุการณ์ เช่นเดียวกับ API อื่น ๆ ทั้งหมดไม่สามารถใช้งานร่วมกันได้กับเบราว์เซอร์ข้าม และอาจมีปัญหาบางอย่าง
ตัวฟังเหตุการณ์เป็นฟังก์ชันที่เรียกว่าเมื่อมีเหตุการณ์เกิดขึ้น สามารถเชื่อมโยงกับองค์ประกอบใน DOM เช่น ปุ่มหรือลิงก์ นั่นเป็นเหตุผลที่คุณต้องการ บราวเซอร์สำหรับการพัฒนาเว็บโดยเฉพาะ เพื่อผลลัพธ์ที่ดีที่สุด
เมื่อมีการสร้างตัวฟังเหตุการณ์ มันจะแนบกับองค์ประกอบ DOM ด้วย ID เฉพาะ ดังนั้น หากคุณมีองค์ประกอบหลายรายการในเพจที่มี ID เดียวกัน ระบบจะเรียก Listener เพียงคนเดียวเมื่อองค์ประกอบได้รับเหตุการณ์
ในขณะที่คุณคาดหวังให้สิ่งต่างๆ ทำงานได้อย่างราบรื่น แต่บางครั้งเบราว์เซอร์ของคุณอาจมีปัญหา และผู้ฟังเหตุการณ์ของคุณอาจไม่เริ่มทำงานตามที่ควรจะเป็น
เหตุใดผู้ฟังเหตุการณ์ของฉันจึงไม่ทำงาน
หากผู้ฟังเหตุการณ์ของคุณไม่ทำงาน นี่คือสาเหตุที่เป็นไปได้บางประการ:
- ไม่มี ID – สิ่งแรกที่ต้องตรวจสอบคือองค์ประกอบที่คุณพยายามฟังเหตุการณ์นั้นมี ID หรือชุดคลาส หากไม่มี แสดงว่าสคริปต์ของคุณหาไม่เจอ ดังนั้นจึงไม่มีทางที่จะฟังเหตุการณ์ได้
- ความล่าช้าในการดำเนินการ – ความเป็นไปได้อื่น ๆ คือการที่ตัวจัดการเหตุการณ์ของคุณไม่ถูกเรียกเนื่องจากกิจกรรมยังไม่ถูกไล่ออก เมื่อคุณคลิกที่ปุ่มหรือลิงค์ ฟังก์ชันที่เกี่ยวข้องจะถูกเรียก สิ่งนี้สามารถเกิดขึ้นได้หากมีการหน่วงเวลาระหว่างเวลาที่การกระทำเกิดขึ้นและเมื่อคุณต้องการเริ่มการทำงานของตัวจัดการเหตุการณ์ของคุณ ตัวอย่างเช่น หากผู้ใช้คลิกปุ่มหลังจากคลิกปุ่มอื่นก่อน
- เหตุการณ์ที่ไม่ได้กำหนด – สาเหตุที่พบบ่อยที่สุดคือไม่มีการเพิ่มตัวฟังเหตุการณ์ลงในองค์ประกอบที่ถูกต้องในหน้า ซึ่งหมายความว่าองค์ประกอบนั้นไม่มีอยู่บนหน้าของคุณ หรือองค์ประกอบอื่นอาจถูกซ่อนไว้นอกหน้าจอ ตรวจสอบตัวตรวจสอบ DOM สำหรับองค์ประกอบที่ขาดหายไป
ฉันจะรู้ได้อย่างไรว่าผู้ฟังเหตุการณ์กำลังทำงานอยู่
คุณสามารถใช้ Firefox Dev Tools เพื่อตรวจสอบ DOM และตรวจสอบการมีอยู่ของแอตทริบิวต์ที่กำหนดเองของคุณ
หากรหัสของคุณผิด ตัวฟังเหตุการณ์จะไม่ทำงาน แต่ถ้ารหัสของคุณถูกต้อง ไม่มีทางบอกได้ว่าผู้ฟังเหตุการณ์จะทำงานได้หรือไม่จนกว่าจะมีการใช้ในสถานการณ์จริงที่มีข้อกำหนดในโลกแห่งความเป็นจริง
เคล็ดลับจากผู้เชี่ยวชาญ: ปัญหาพีซีบางอย่างแก้ไขได้ยาก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงที่เก็บที่เสียหายหรือไฟล์ Windows ที่หายไป หากคุณกำลังมีปัญหาในการแก้ไขข้อผิดพลาด ระบบของคุณอาจเสียหายบางส่วน เราแนะนำให้ติดตั้ง Restoro ซึ่งเป็นเครื่องมือที่จะสแกนเครื่องของคุณและระบุว่ามีข้อผิดพลาดอะไร
คลิกที่นี่ เพื่อดาวน์โหลดและเริ่มการซ่อมแซม
เคล็ดลับด่วน:
เบราว์เซอร์ที่แข็งแกร่งอีกตัวที่รองรับผู้ฟังเหตุการณ์คือ Opera เบราว์เซอร์สามารถกำหนดเวลาเหตุการณ์ในคิวเอกสารได้อย่างมีประสิทธิภาพมากขึ้นด้วย Listener เหตุการณ์แบบพาสซีฟ
สิ่งนี้มีประโยชน์อย่างยิ่งในการโต้ตอบแบบสัมผัสและล้อเลื่อน เนื่องจากจะป้องกันไม่ให้เบราว์เซอร์สร้างกิจกรรมการเลื่อนซ้ำซ้อน นอกจากนี้ การเปลี่ยนไปใช้ Opera จะถ่ายโอนทุกสิ่งที่คุณต้องการจาก Firefox

โอเปร่า
ผู้ฟังเหตุการณ์แบบพาสซีฟสามารถจัดการได้อย่างง่ายดายใน Opera ทดสอบด้วยตัวเอง
ฉันควรทำอย่างไรหากตัวฟังเหตุการณ์ไม่ทำงานใน Firefox
1. อัปเดตเบราว์เซอร์ของคุณ
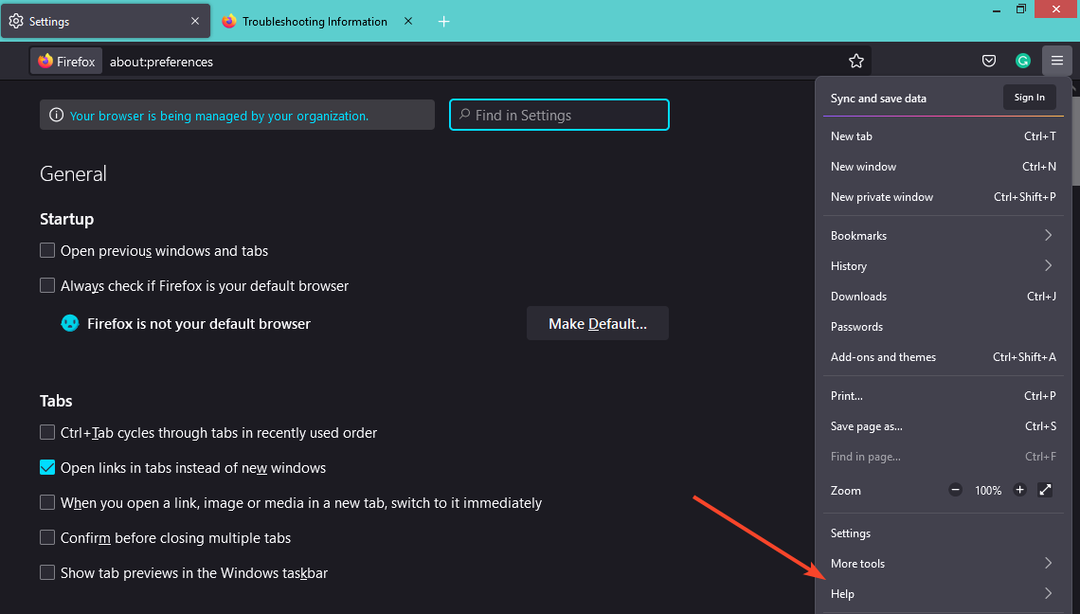
- เปิดเบราว์เซอร์ Firefox ของคุณและคลิกที่วงรีแนวนอนสามวงที่มุมบนขวา
- เลือก ช่วย.

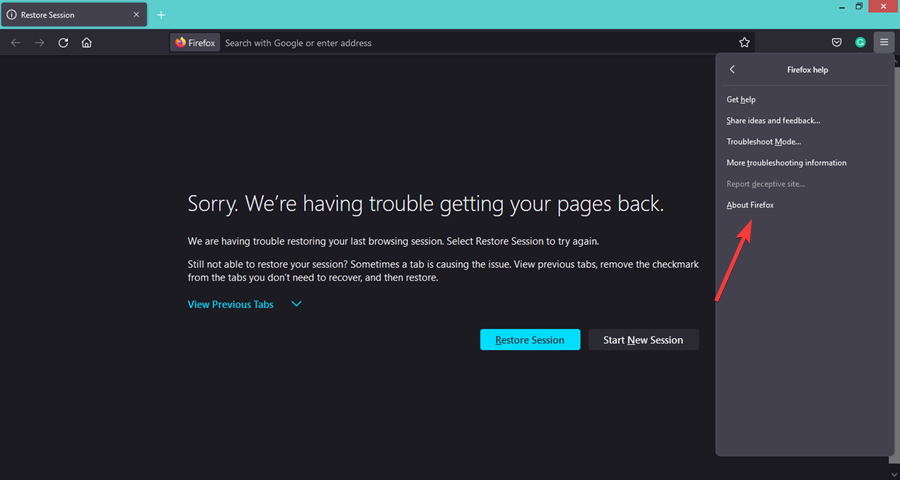
- คลิกที่ เกี่ยวกับ Firefox.

- หากเบราว์เซอร์ของคุณเป็นเวอร์ชันล่าสุด คุณจะได้รับกล่องโต้ตอบต่อไปนี้

2. ตรวจสอบรหัสของคุณ
สิ่งแรกที่ต้องตรวจสอบคือไวยากรณ์ของโค้ดของคุณ ตรวจสอบให้แน่ใจว่าคุณได้เขียนอย่างถูกต้องและคุณได้รวมรหัสที่จำเป็นทั้งหมดแล้ว
เป็นไปได้ว่าผู้ฟังเหตุการณ์ไม่ได้แนบกับองค์ประกอบที่ถูกต้อง ตัวอย่างเช่น หากคุณกำลังฟังการคลิกปุ่ม ตรวจสอบให้แน่ใจว่ารหัสของคุณแนบอยู่กับปุ่มจริงๆ
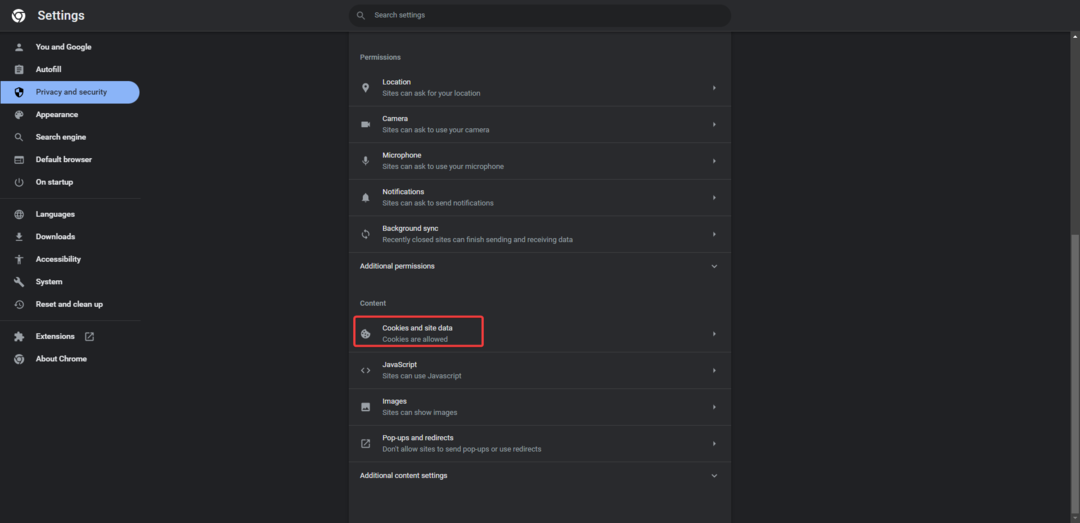
3. เปิดใช้งาน JavaScript
- เปิดเบราว์เซอร์ Firefox ของคุณและไปที่ที่อยู่ต่อไปนี้:
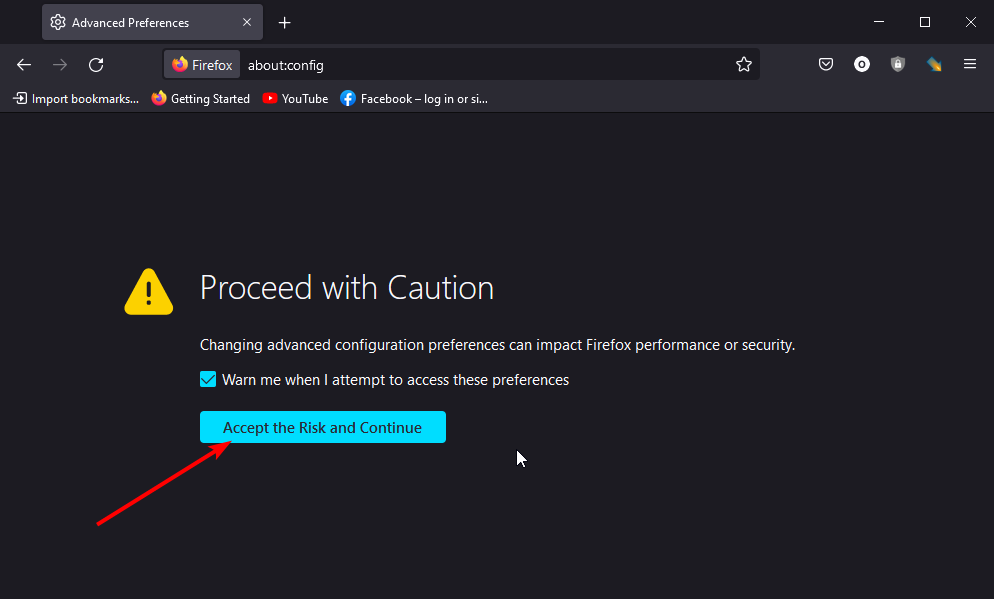
เกี่ยวกับ: config - ในหน้าที่ปรากฏขึ้นภายใต้ ดำเนินการด้วยความระมัดระวัง เลือก ยอมรับความเสี่ยงและดำเนินการต่อ.

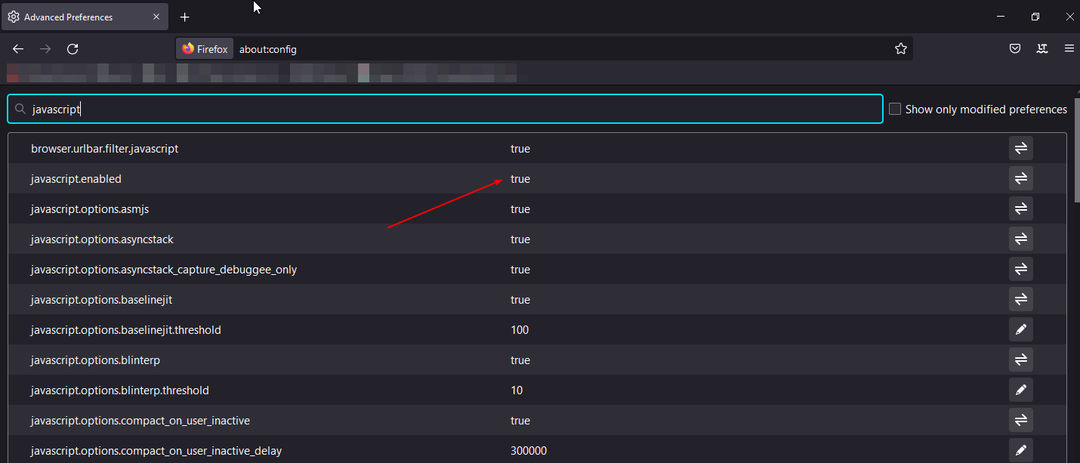
- พิมพ์ Javascript ในช่องค้นหา แล้วดับเบิลคลิกจนกว่าจะเปลี่ยนเป็น จริง.

หากคุณลองวิธีแก้ปัญหาทั้งหมดแล้ว แต่ตัวฟังเหตุการณ์ของคุณยังคงไม่ทำงานใน Firefox ให้ลองใช้เบราว์เซอร์อื่น หากกิจกรรมทำงานในเบราว์เซอร์หนึ่งแต่ไม่ใช่ในเบราว์เซอร์อื่น อาจมีปัญหากับวิธีที่เบราว์เซอร์จัดการกิจกรรมหรือการแสดงหน้าเว็บของคุณ
คุณยังสามารถลองใช้ ซอฟต์แวร์เขียนโค้ด เพื่อช่วยให้คุณทำงานได้อย่างง่ายดายและลดข้อผิดพลาด
แจ้งให้เราทราบถึงความคิดเห็นเพิ่มเติมที่คุณอาจมีในหัวข้อนี้ในส่วนความคิดเห็นด้านล่าง
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้
![เบราว์เซอร์ไม่ให้ข้อมูลรับรองที่จำเป็น [แก้ไขได้อย่างง่ายดาย]](/f/2c753dd037663b5c3babf60e043c4f0e.png?width=300&height=460)