รหัส CSS ที่ไม่ถูกต้องและส่วนขยายที่เสียหายอาจทำให้เกิดสิ่งนี้
- Bootstrap เป็นเฟรมเวิร์กส่วนหน้าที่ช่วยให้คุณออกแบบและพัฒนาเว็บไซต์ได้เร็วยิ่งขึ้น
- ประกอบด้วย HTML, CSS และ JavaScript เป็นชุดเครื่องมือสำหรับสร้างเว็บไซต์และเว็บแอปพลิเคชัน
- คุณอาจพบปัญหาเมื่อไม่ทำงานใน Firefox แต่บทความนี้จะช่วยคุณแก้ปัญหาดังกล่าว

คุณสมควรได้รับเบราว์เซอร์ที่ดีกว่านี้! ผู้คน 350 ล้านคนใช้ Opera ทุกวัน ประสบการณ์การนำทางที่ครบครันที่มาพร้อมกับแพ็คเกจในตัวที่หลากหลาย การใช้ทรัพยากรที่เพิ่มขึ้น และการออกแบบที่ยอดเยี่ยมนี่คือสิ่งที่ Opera สามารถทำได้:
- การโยกย้ายอย่างง่ายดาย: ใช้ตัวช่วย Opera เพื่อถ่ายโอนข้อมูล Firefox ที่ออกจากระบบ เพียงไม่กี่ขั้นตอน
- เพิ่มประสิทธิภาพการใช้ทรัพยากร: หน่วยความจำ RAM ของคุณถูกใช้อย่างมีประสิทธิภาพมากกว่า Firefox
- ความเป็นส่วนตัวที่เพิ่มขึ้น: รวม VPN ฟรีและไม่ จำกัด
- ไม่มีโฆษณา: Ad Blocker ในตัวช่วยเพิ่มความเร็วในการโหลดหน้าและป้องกันการทำเหมืองข้อมูล
- ดาวน์โหลด Opera
ความสำเร็จของ Bootstrap อยู่ที่ความสามารถในการทำให้สิ่งต่างๆ ดูดี แม้ว่าคุณจะไม่ใช่ผู้เชี่ยวชาญก็ตาม ทำให้เหมาะสำหรับผู้ที่กำลังเรียนรู้วิธีเขียนโค้ด อย่างไรก็ตาม หากคุณใช้ Bootstrap กับ Firefox คุณอาจพบปัญหาบางอย่างเมื่อไม่ทำงาน
สิ่งนี้อาจสร้างความหงุดหงิดอย่างมาก โดยเฉพาะอย่างยิ่งเมื่อเบราว์เซอร์อื่นๆ ทั้งหมดทำงานได้ดีกับ Bootstrap Bootstrap เขียนด้วย HTML, CSS และ JavaScript ทำให้เป็นหนึ่งในเฟรมเวิร์กที่ได้รับความนิยมมากที่สุดสำหรับการพัฒนาเว็บไซต์และแอพพลิเคชั่น
ด้วยสิทธิ ส่วนขยายเบราว์เซอร์สำหรับการเข้ารหัส, คุณสามารถทำอะไรได้มากมาย ตอนนี้ กลับไปที่ Bootstrap ที่ไม่ทำงานใน Firefox ก่อนอื่นคุณต้องเข้าใจว่าทำไมมันถึงเกิดขึ้น หากคุณต้องการแก้ไขปัญหาได้สำเร็จ
ทำไมบูตสแตรปของฉันไม่ทำงาน
Bootstrap ของคุณไม่ทำงานใน Firefox หรือไม่? ต่อไปนี้คือสาเหตุทั่วไปบางประการ:
- ไม่รองรับเวอร์ชันบูตสแตรป – อาจเป็นเพราะคุณกำลังใช้ Bootstrap เวอร์ชันเก่า หรือเนื่องจากไม่มีการสนับสนุนเบราว์เซอร์สำหรับบูตสแตรป เนื่องจากคุณใช้เวอร์ชันที่ล้าสมัย
- ส่วนขยายที่เสียหาย – ตรวจสอบส่วนขยายหรือปลั๊กอินของเบราว์เซอร์ที่อาจรบกวนไฟล์ CSS หรือ JavaScript ของ Bootstrap หากเป็นไปได้ ให้ปิดการใช้งานส่วนขยายเหล่านี้แล้วลองอีกครั้ง
- รหัส CSS ไม่ถูกต้อง – Bootstrap ใช้คลาส CSS จำนวนมากเพื่อจัดรูปแบบคอมโพเนนต์ หากคุณปรับแต่ง CSS ด้วยวิธีใดก็ตาม มันอาจจะใช้ไม่ได้ผล
บราวเซอร์ทั้งหมดรองรับการบู๊ตสแตรปหรือไม่? Bootstrap ทำงานบนเบราว์เซอร์หลักทั้งหมด รวมทั้ง Firefox, Safari, Chrome, Opera และ Microsoft Edge
อย่างไรก็ตาม คุณลักษณะบางอย่างอาจไม่ทำงานหรือทำงานตามที่คาดไว้บนเบราว์เซอร์รุ่นเก่า เนื่องจากขาดการสนับสนุนคุณลักษณะ CSS หรือ JavaScript API ที่ใช้โดยปลั๊กอิน JavaScript ของ Bootstrap
เคล็ดลับด่วน:
ในกรณีที่คุณต้องการวิธีแก้ปัญหาที่ง่ายกว่าในการแก้ไข Bootstrap บนเบราว์เซอร์ของคุณ คุณอาจพิจารณาเปลี่ยนเบราว์เซอร์ของคุณ
เคล็ดลับจากผู้เชี่ยวชาญ: ปัญหาพีซีบางอย่างแก้ไขได้ยาก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงที่เก็บที่เสียหายหรือไฟล์ Windows ที่หายไป หากคุณกำลังมีปัญหาในการแก้ไขข้อผิดพลาด ระบบของคุณอาจเสียหายบางส่วน เราแนะนำให้ติดตั้ง Restoro ซึ่งเป็นเครื่องมือที่จะสแกนเครื่องของคุณและระบุว่ามีข้อผิดพลาดอะไร
คลิกที่นี่ เพื่อดาวน์โหลดและเริ่มการซ่อมแซม
Opera เป็นวิธีแก้ปัญหาที่ใช้งานได้จริงเพราะสนับสนุนเฟรมเวิร์ก Bootstrap และช่วยให้คุณพัฒนาเว็บไซต์หรือโปรแกรมเว็บที่ดูดี

โอเปร่า
ใช้เบราว์เซอร์ที่ได้เปรียบนี้และเพลิดเพลินไปกับการรวมแอพและการนำทางด้วยเสียงมากมาย
ฉันจะทำอย่างไรถ้า Bootstrap ไม่ทำงานใน Firefox
1. อัปเดต Firefox
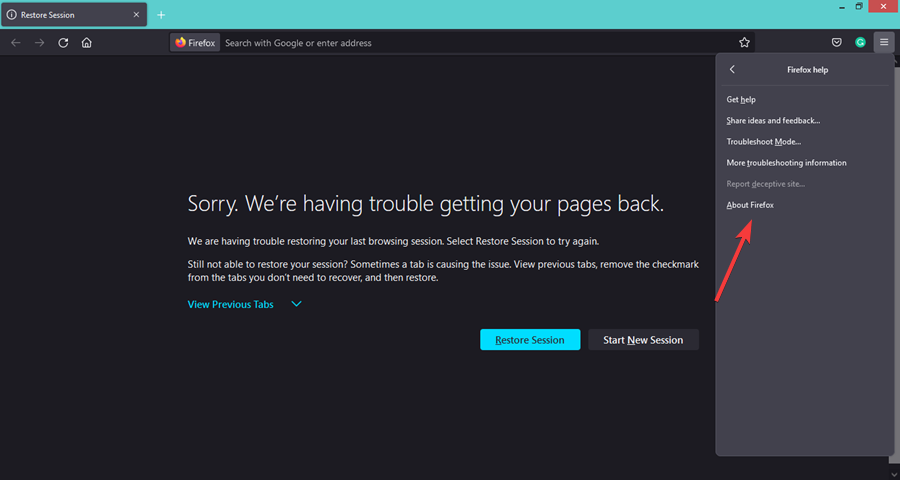
- เปิดเบราว์เซอร์ Firefox ของคุณและคลิกที่วงรีแนวนอนสามวงที่มุมบนขวา
- เลือก ช่วย.

- คลิกที่ เกี่ยวกับ Firefox.

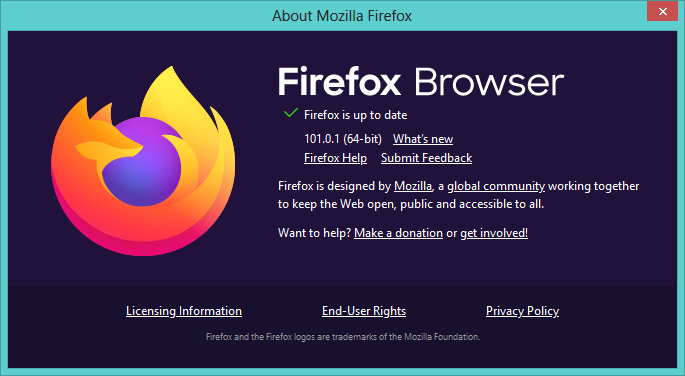
- หากเบราว์เซอร์ของคุณเป็นเวอร์ชันล่าสุด คุณจะได้รับกล่องโต้ตอบต่อไปนี้

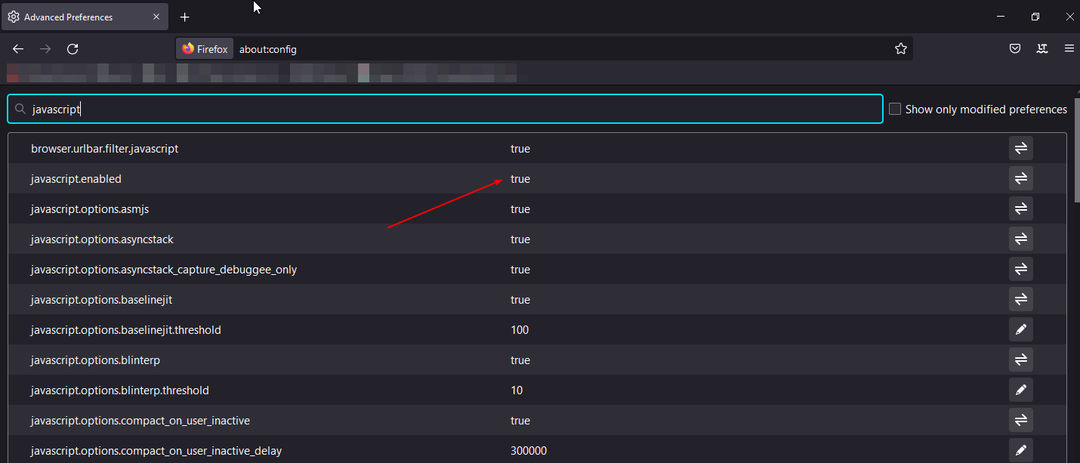
2. เปิดใช้งาน Javascript
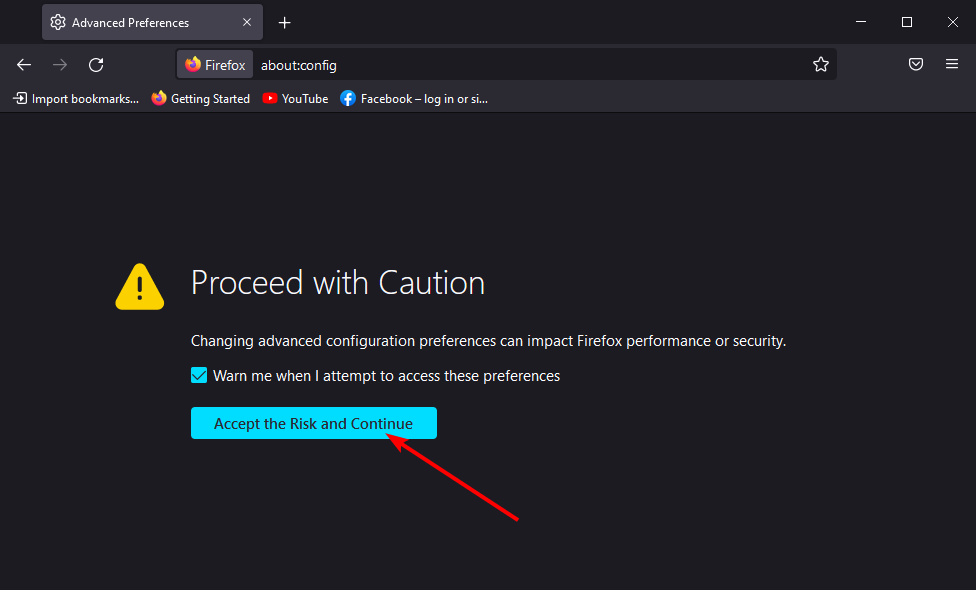
- เปิดเบราว์เซอร์ Firefox ของคุณและไปที่ที่อยู่ต่อไปนี้:
เกี่ยวกับ: config - บนหน้าที่ปรากฏขึ้นภายใต้ ดำเนินการด้วยความระมัดระวัง, เลือก ยอมรับความเสี่ยงและดำเนินการต่อ

- พิมพ์ Javascript ในช่องค้นหา แล้วดับเบิลคลิกจนกว่าจะเปลี่ยนเป็น จริง.

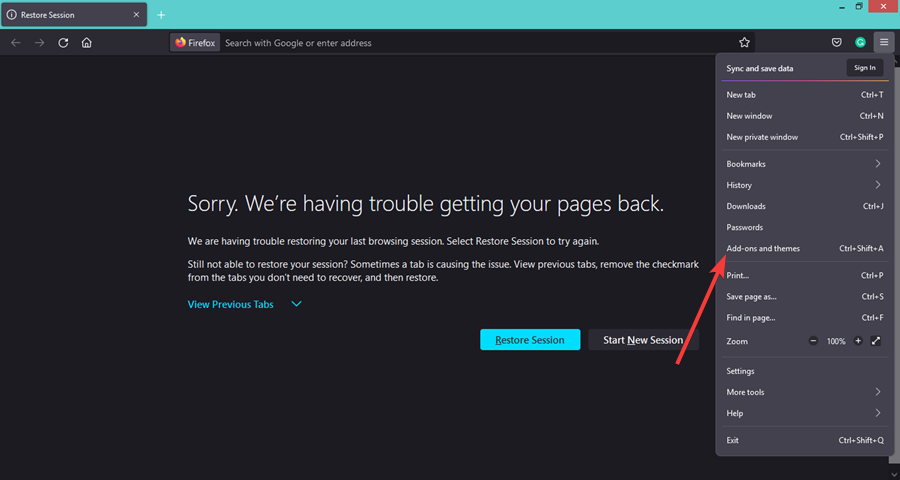
3. ปิดการใช้งานส่วนขยาย
- เปิดเบราว์เซอร์ Firefox ของคุณและคลิกที่วงรีแนวนอนสามวงที่มุมบนขวา
- เลือกส่วนเสริมและธีม.

- ปิดการใช้งานส่วนขยายที่น่าสงสัยและโหลดแท็บใหม่

นี่อาจเป็นงานที่ต้องใช้เวลามากหากคุณเปิดใช้งานส่วนขยายจำนวนมาก คุณจะต้องปิดการใช้งานและทำการโหลดซ้ำเพื่อตรวจสอบว่า Bootstrap ทำงานหรือไม่
- 3 วิธีในการแก้ไข Firefox หากการดาวน์โหลด Google Drive ไม่ทำงาน
- 3 วิธีในการแก้ไข Event Listener ถ้ามันไม่ทำงานใน Firefox
- LinkedIn ไม่ทำงานใน Firefox: 7 ยืนยันการแก้ไขเพื่อลอง
- วิธีแก้ไขการค้นหา Aliexpress ไม่ทำงานใน Firefox
ฉันจะแก้ไขปัญหาความเข้ากันได้ใน Firefox ได้อย่างไร
CSS ของ Bootstrap ได้รับการออกแบบมาให้เข้ากันได้กับ Firefox แต่คุณอาจพบผลลัพธ์ที่ไม่คาดคิดเมื่อใช้งานในเบราว์เซอร์
สิ่งสำคัญคือต้องทำให้เบราว์เซอร์ Firefox ของคุณทันสมัยอยู่เสมอ เพื่อไม่ให้คุณใช้งานเบราว์เซอร์เวอร์ชันที่ล้าสมัย กระบวนการอัปเดตจะเกิดขึ้นโดยอัตโนมัติในพื้นหลังบนแพลตฟอร์มส่วนใหญ่ แต่คุณสามารถตรวจสอบการอัปเดตด้วยตนเองได้ตลอดเวลา
นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณใช้ส่วนเสริมอย่างมีความรับผิดชอบ สิ่งเหล่านี้เป็นส่วนเพิ่มเติมที่มีประโยชน์ซึ่งสามารถปรับปรุงประสบการณ์การท่องเว็บของคุณโดยให้คุณสมบัติและฟังก์ชันพิเศษหรือเปลี่ยนรูปลักษณ์หรือพฤติกรรมของเว็บไซต์บางแห่ง
อย่างไรก็ตาม ยังอาจทำให้เกิดปัญหาความเข้ากันได้ในบางกรณี เนื่องจากไม่สามารถทำงานร่วมกันได้เสมอหรือกับ Firefox เวอร์ชันใหม่กว่า
สุดท้าย คุณควรพิจารณาใช้ เบราว์เซอร์ Firefox Developer Edition. ได้รับการปรับให้เหมาะสมสำหรับนักพัฒนาเว็บ มีเครื่องมือที่เหมาะสมกว่า และนำเสนอสภาพแวดล้อมที่เสถียรยิ่งขึ้น
คุณยังสามารถเลือกที่จะลอง เบราว์เซอร์สำหรับเขียนโค้ดและการพัฒนาเว็บ และดูว่าคุณยังประสบปัญหาเดิมอยู่หรือไม่
แจ้งให้เราทราบว่าคุณสามารถแก้ไขปัญหาของคุณได้ในส่วนความคิดเห็นด้านล่างหรือไม่
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้

![สร้างบัญชี Bethesda ไม่ได้: มีบางอย่างผิดพลาด [แก้ไขแล้ว]](/f/1535e627b5a979ad4380b3b904cabbb9.webp?width=300&height=460)
