คุณอาจต้องใช้โปรไฟล์ใหม่เพื่อแก้ไขปัญหา
- CSS เป็นเครื่องมือที่ทรงพลังที่ช่วยให้คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้
- Firefox มีการสนับสนุน CSS ในตัว คุณจึงสามารถใช้งานได้โดยไม่ต้องใช้ซอฟต์แวร์อื่น
- แม้ว่า CSS จะรองรับเบราว์เซอร์หลักๆ ทั้งหมด แต่ก็มีบางกรณีที่เบราว์เซอร์อาจทำงานไม่ถูกต้องใน Firefox

คุณสมควรได้รับเบราว์เซอร์ที่ดีกว่านี้! ผู้คน 350 ล้านคนใช้ Opera ทุกวัน ประสบการณ์การนำทางที่ครบครันที่มาพร้อมกับแพ็คเกจในตัวที่หลากหลาย การใช้ทรัพยากรที่เพิ่มขึ้น และการออกแบบที่ยอดเยี่ยมนี่คือสิ่งที่ Opera สามารถทำได้:
- การโยกย้ายอย่างง่ายดาย: ใช้ตัวช่วย Opera เพื่อถ่ายโอนข้อมูล Firefox ที่ออกจากระบบ เพียงไม่กี่ขั้นตอน
- เพิ่มประสิทธิภาพการใช้ทรัพยากร: หน่วยความจำ RAM ของคุณถูกใช้อย่างมีประสิทธิภาพมากกว่า Firefox
- ความเป็นส่วนตัวที่เพิ่มขึ้น: รวม VPN ฟรีและไม่ จำกัด
- ไม่มีโฆษณา: Ad Blocker ในตัวช่วยเพิ่มความเร็วในการโหลดหน้าและป้องกันการทำเหมืองข้อมูล
- ดาวน์โหลด Opera
เมื่อคุณกำลังพัฒนาเว็บไซต์ จะมีบางครั้งที่คุณต้องการทดสอบ CSS ของคุณเพื่อดูว่ามีลักษณะเป็นอย่างไรในเบราว์เซอร์ต่างๆ นักพัฒนาหลายคนใช้ Firefox เป็นเบราว์เซอร์เริ่มต้น เพราะมีเครื่องมือสำหรับนักพัฒนาที่มีประโยชน์มากมายในตัว
อย่างไรก็ตาม หากคุณใช้ Firefox โดยเปิดใช้งาน Web Developer Tools บางครั้ง CSS ของคุณจะไม่ทำงานตามที่คาดไว้ ผู้ใช้ Firefox ไม่ใช่คนเดียวที่ได้รับผลกระทบเหมือนบางครั้ง CSS ก็ใช้งานไม่ได้ใน Chrome.
หากคุณเคยแก้ไข CSS เว็บไซต์ของคุณเองหรือพยายามเปลี่ยนแปลง CSS ของเว็บไซต์ที่คุณกำลังสร้าง สำหรับลูกค้าแล้ว คุณคงคุ้นเคยกับความหงุดหงิดที่เกิดขึ้นเมื่อบางอย่างไม่ได้ผล ขวา.
ฉันจะรีเฟรช CSS ใน Firefox ได้อย่างไร
ในเว็บเบราว์เซอร์ คุณสามารถรีเฟรชสไตล์ชีต (CSS) ของหน้าเว็บได้ สิ่งนี้มีประโยชน์หากคุณเปลี่ยนสไตล์ชีตของคุณและต้องการดูว่ามีผลกับการแสดงหน้าอย่างไร
คุณสามารถใช้ a ส่วนขยาย CSS Reloader. มีทางลัดสำหรับการรีเฟรช CSS แทนที่จะต้องแก้ไขไฟล์ CSS ด้วยตนเอง

ส่วนขยายนี้ให้คุณรีเฟรช CSS ของหน้าปัจจุบันโดยไม่ต้องโหลดซ้ำทั้งหน้า คุณสามารถใช้เพื่อทดสอบการเปลี่ยนแปลงหรือเพียงเพื่อดูว่าเว็บไซต์ของคุณมีลักษณะอย่างไรในสไตล์ต่างๆ
เคล็ดลับด่วน:
ลองใช้เบราว์เซอร์ที่ตอบสนองมากขึ้น เช่น Opera รองรับหน้า CSS อย่างเต็มที่โดยไม่มีปัญหา นอกจากนี้ ด้วยตัวบล็อกโฆษณา คุณจะสามารถโหลดหน้าเว็บได้เร็วขึ้นเล็กน้อย แม้กระทั่งบนพีซีที่ช้ากว่า
Opera ให้การสนับสนุนการถ่ายโอนข้อมูลอย่างรวดเร็ว ในกรณีที่คุณต้องการเปลี่ยนถาวร ประกอบด้วยคุณสมบัติการท่องเว็บมาตรฐาน รวมถึง VPN ในตัว การสนับสนุนโซเชียลมีเดีย พื้นที่ทำงาน และอื่นๆ

โอเปร่า
เพลิดเพลินไปกับประสบการณ์การท่องเว็บที่ราบรื่นและปราศจากข้อผิดพลาดโดยใช้เครื่องมือที่ทันสมัยและอัปเดตนี้!
ฉันจะทำอย่างไรถ้า CSS ไม่ทำงานใน Firefox
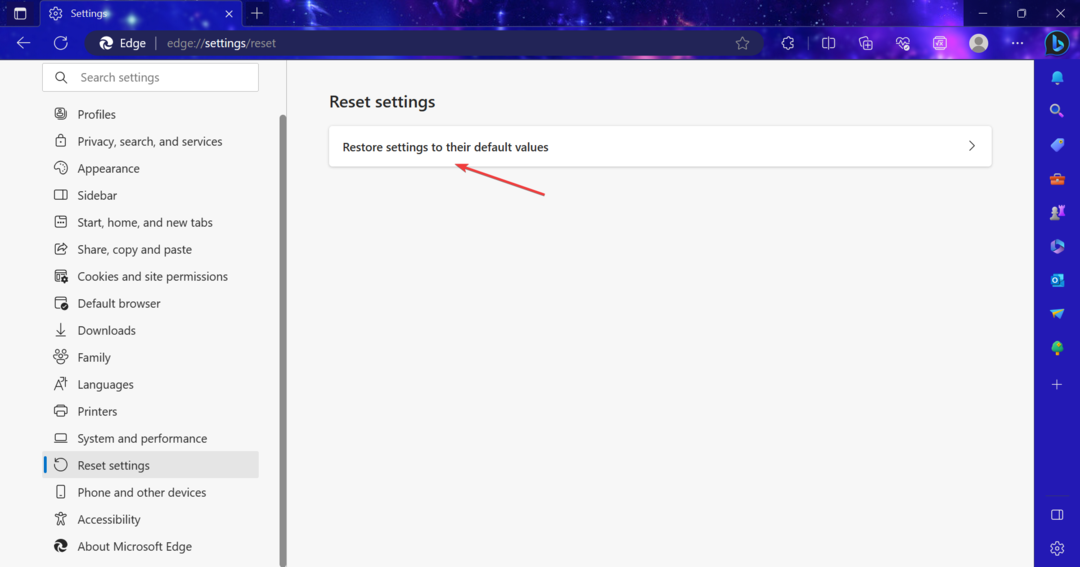
1. ใช้โปรไฟล์ใหม่
- เปิดเบราว์เซอร์ Firefox และในแท็บใหม่ ให้ไปที่ตำแหน่งต่อไปนี้:
เกี่ยวกับ: โปรไฟล์ - เลือก สร้างโปรไฟล์ใหม่.

- คลิก ต่อไป ในตัวช่วยสร้างโปรไฟล์ที่ปรากฏขึ้น

-
ใส่ชื่อโปรไฟล์ใหม่ของคุณแล้วกด เสร็จ.

- ตอนนี้ตรวจสอบและดูว่าปัญหายังคงมีอยู่หรือไม่
เคล็ดลับจากผู้เชี่ยวชาญ: ปัญหาพีซีบางอย่างแก้ไขได้ยาก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงที่เก็บที่เสียหายหรือไฟล์ Windows ที่หายไป หากคุณกำลังมีปัญหาในการแก้ไขข้อผิดพลาด ระบบของคุณอาจเสียหายบางส่วน เราแนะนำให้ติดตั้ง Restoro ซึ่งเป็นเครื่องมือที่จะสแกนเครื่องของคุณและระบุว่ามีข้อผิดพลาดอะไร
คลิกที่นี่ เพื่อดาวน์โหลดและเริ่มการซ่อมแซม
หากคุณกำลังมีปัญหากับ CSS ใน Firefox เป็นไปได้ว่าโปรไฟล์ของคุณเสียหายหรือไฟล์สำคัญบางไฟล์หายไป บางครั้ง สิ่งนี้สามารถเกิดขึ้นได้เมื่อคุณติดตั้งโปรแกรมใหม่ หรือมีการดาวน์โหลดส่วนขยายที่เสียหายโดยไม่รู้ตัว
โปรไฟล์ใหม่จะไม่มีประวัติ บุ๊กมาร์ก หรืออะไรทำนองนั้น ดังนั้นจึงปลอดภัยที่จะทดลองใช้ หากใช้งานได้ คุณจะรู้ว่าโปรไฟล์ Firefox ที่คุณมีอยู่มีปัญหา CSS บางประเภทที่ต้องให้ความสนใจ
- Twitter ไม่ทำงานใน Firefox: 5 วิธีในการแก้ไขอย่างรวดเร็ว
- 5 วิธีในการแก้ไขหน้าจอสีดำใน Firefox [วิดีโอ, แผนที่, YouTube]
- Bootstrap ไม่ทำงานใน Firefox: 3 วิธีในการแก้ไข
- 4 วิธีในการแก้ไขคีย์ Enter ถ้ามันไม่ทำงานบน Firefox
2. ล้างแคชและลบคุกกี้
- เปิดเบราว์เซอร์ Firefox ของคุณและคลิกที่วงรีแนวนอนสามวงที่มุมบนขวา
- เลือก การตั้งค่า.

- นำทางไปยัง ความเป็นส่วนตัวและความปลอดภัยจากนั้นภายใต้ คุกกี้และข้อมูลไซต์ เลือก ข้อมูลชัดเจน.

หรือใช้ CCleaner เพื่อควบคุมข้อมูลที่คุณเก็บและลบได้มากขึ้น จัดระเบียบข้อมูลการท่องเว็บตามประวัติ ประวัติการดาวน์โหลด คุกกี้ แคช และอื่นๆ
3. เริ่ม Firefox ในเซฟโหมด
- เปิด Firefox และคลิกที่ไอคอนเมนูที่มุมบนขวา
- เลือก ช่วย.

- คลิกที่ โหมดแก้ไขปัญหา

- ตี เริ่มต้นใหม่ ในหน้าต่างที่ปรากฏขึ้น

เหตุใด CSS จึงไม่ทำงานกับ HTML
HTML และ CSS ทำงานร่วมกัน HTML ระบุโครงสร้างของเพจและบอกเบราว์เซอร์ว่ามีองค์ประกอบใดบ้างบนหน้า แต่ไม่ได้ระบุสไตล์สำหรับองค์ประกอบเหล่านั้น
นั่นคือที่มาของ CSS: มันบอกเบราว์เซอร์ว่าองค์ประกอบเหล่านั้นควรมีลักษณะอย่างไร โดยการระบุสี แบบอักษร และกฎการจัดวางสำหรับแต่ละองค์ประกอบ
สาเหตุที่พบบ่อยที่สุดที่ CSS ไม่ทำงานกับ HTML ก็คือไฟล์ CSS ไม่ได้โหลดอย่างถูกต้อง หรือกฎ CSS ที่คุณพยายามใช้นั้นไม่ถูกต้อง เป็นไปได้เช่นกันว่าคุณอาจมีโค้ดบางส่วนใน HTML ที่ทำให้เกิดข้อผิดพลาดหรือขัดแย้งกับ CSS ของคุณ
ในการแก้ไขปัญหานี้ คุณต้องตรวจสอบโค้ดแต่ละบรรทัดอย่างระมัดระวัง และตรวจสอบให้แน่ใจว่าไม่มีการพิมพ์ผิดหรือข้อผิดพลาดอื่นๆ ก่อนอัปโหลดอีกครั้ง หรือคุณสามารถใช้ an โปรแกรมแก้ไข HTML ด้วยเครื่องมือตรวจสอบความถูกต้องในตัวเพื่อตรวจสอบโค้ด CSS ของคุณ
หากคุณได้ลองวิธีแก้ปัญหาทั้งหมดข้างต้นแล้วและยังคงมีปัญหาอยู่ อาจเป็นปัญหาที่เกี่ยวกับเบราว์เซอร์ ลองเปลี่ยนไปใช้เบราว์เซอร์อื่นและดูว่าใช้งานได้หรือไม่ บางครั้ง คุณอาจพบว่า CSS ไม่ทำงานใน Firefox แต่ทำงานใน Chrome
คุณอาจพบปัญหาที่คล้ายกันที่ CSS ไม่ทำงานบนเบราว์เซอร์ Safari ของคุณแต่เรามีบทความผู้เชี่ยวชาญพร้อมวิธีแก้ไขที่แนะนำ
แจ้งให้เราทราบถึงความคิดเห็นเพิ่มเติมที่คุณอาจมีเกี่ยวกับปัญหานี้ในส่วนความคิดเห็นด้านล่าง
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้
![คำขอไม่ถูกต้อง: ฟิลด์ส่วนหัวยาวเกินไป [แก้ไขข้อผิดพลาด]](/f/3c1d6c199487db33347af1ac28736db1.png?width=300&height=460)