JavaScript ทำงานได้ไม่ดีกับ Chrome. เสมอไป
- Cypress เป็นเครื่องมือทดสอบ front-end ที่ใช้ JavaScript ล้วนๆ ที่สร้างขึ้นสำหรับเว็บสมัยใหม่
- เมื่อคุณใช้เวอร์ชันที่รองรับของ Chrome มีโอกาสน้อยที่จะทำให้เกิดความท้าทาย
- เพื่อให้แน่ใจว่า Cypress ทำงานได้อย่างมีประสิทธิภาพ คุณอาจต้องพิจารณาคำสั่งของคุณอีกครั้งเพื่อหาข้อผิดพลาด

Xติดตั้งโดยคลิกดาวน์โหลดไฟล์
ซอฟต์แวร์นี้จะซ่อมแซมข้อผิดพลาดทั่วไปของคอมพิวเตอร์ ปกป้องคุณจากการสูญหายของไฟล์ มัลแวร์ ความล้มเหลวของฮาร์ดแวร์ และปรับแต่งพีซีของคุณเพื่อประสิทธิภาพสูงสุด แก้ไขปัญหาพีซีและลบไวรัสทันทีใน 3 ขั้นตอนง่ายๆ:
- ดาวน์โหลด Restoro PC Repair Tool ที่มาพร้อมกับสิทธิบัตรเทคโนโลยี (มีสิทธิบัตร ที่นี่).
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาที่ส่งผลต่อความปลอดภัยและประสิทธิภาพของคอมพิวเตอร์ของคุณ
- Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้
ไซเปรส เป็นเครื่องมือทดสอบส่วนหน้าที่ใช้ JavaScript ล้วนๆ ที่สร้างขึ้นสำหรับเว็บสมัยใหม่ มีจุดมุ่งหมายเพื่อแก้ไขปัญหาที่นักพัฒนาหรือวิศวกรควบคุมคุณภาพต้องเผชิญขณะทดสอบแอปพลิเคชัน
Cypress เป็นเครื่องมือที่เป็นมิตรกับนักพัฒนามากขึ้น ซึ่งใช้เทคนิคการจัดการ DOM ที่ไม่เหมือนใครและทำงานโดยตรงในเบราว์เซอร์ Cypress ยังมีตัววิ่งทดสอบแบบโต้ตอบที่ไม่ซ้ำใครที่รันคำสั่งทั้งหมด
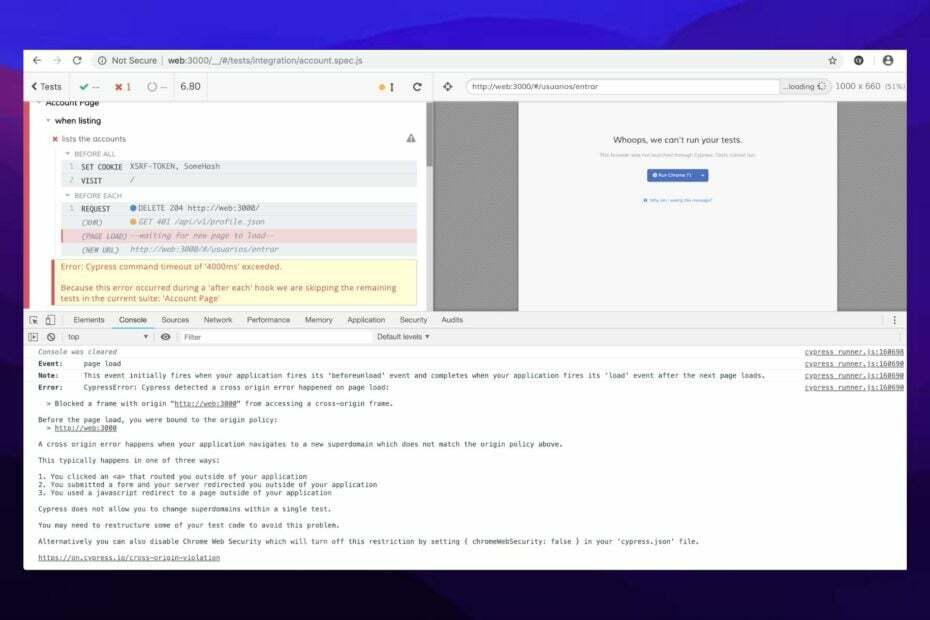
ผู้ใช้มักบ่นว่า Cypress ไม่สามารถเชื่อมต่อกับ Chrome ได้โดยไม่คำนึงถึงคุณลักษณะที่มีแนวโน้ม ในบางครั้ง ผู้ใช้อ้างว่านักเทียบท่า Cypress ไม่สามารถเชื่อมต่อกับ Chrome หรือ Cypress ไม่สามารถตรวจสอบได้ว่าเซิร์ฟเวอร์นี้กำลังทำงานอยู่
บทความนี้จะนำเสนอวิธีแก้ปัญหาบนเบราว์เซอร์ที่ผู้ใช้ต้องเผชิญขณะพยายามรันคำสั่งโดยใช้ Cypress
Cypress รองรับทุกบราวเซอร์หรือไม่?
Cypress มีจุดอ่อนที่สำคัญ: ไม่สามารถทำการทดสอบกับเบราว์เซอร์ทุกประเภทได้ ในขณะที่เขียนบทความนี้ Cypress รองรับเฉพาะเบราว์เซอร์บางชุดเท่านั้น: Chrome, Edge, Electron และ Firefox
นั่นหมายความว่าไม่รองรับ Safari และ Internet Explorer (IE) Cypress ยังไม่รองรับเบราว์เซอร์มือถือ
อย่างไรก็ตาม มีวิธีการเรียกใช้การทดสอบ Cypress กับเบราว์เซอร์ทุกประเภท รวมถึง Safari, IE และเบราว์เซอร์มือถือ: การใช้ Applitools Visual AI กับ การทดสอบคลาวด์ที่รวดเร็วเป็นพิเศษ.
Cypress ใช้โปรโตคอล Chrome Devtools หรือไม่
เมื่อ Cypress ควบคุมเบราว์เซอร์ Chromium จะมีการเชื่อมต่ออินเทอร์เฟซระยะไกลแบบเปิดระหว่าง Cypress และเบราว์เซอร์
DevTools มีค่ามากสำหรับการดีบักแอปพลิเคชัน หรือทำความเข้าใจว่าเหตุใดการทดสอบแบบ end-to-end จึงผิดพลาด โดยปกติ Cypress จะใช้โปรโตคอล Chrome Devtools เพื่อเข้าชมไซต์และดำเนินการพิเศษ เช่น การตั้งค่าคุกกี้หรือการตั้งค่าโฟลเดอร์ดาวน์โหลดไฟล์
ในระหว่างการทดสอบ Cypress คุณสามารถคลิกที่คำสั่งใดก็ได้เพื่อดูข้อมูลเพิ่มเติมสำหรับคำสั่งนั้น ตรวจสอบองค์ประกอบ DOM และสังเกตการเรียกเครือข่าย
ฉันจะทำให้ Cypress ทำงานบน Chrome ได้อย่างไร
1. อัปเดตเบราว์เซอร์ Chrome
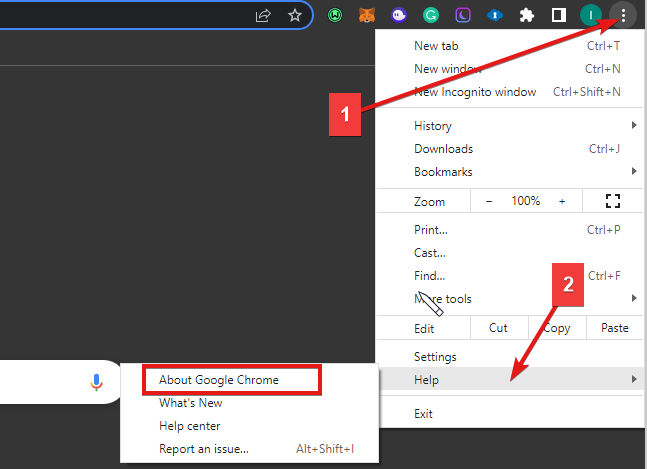
- บนคอมพิวเตอร์ของคุณและเปิด Chrome
- ที่ด้านบนขวา ให้คลิกที่ ไอคอนเพิ่มเติม.

- คลิก ช่วย แล้วก็ เกี่ยวกับ Google Chrome.
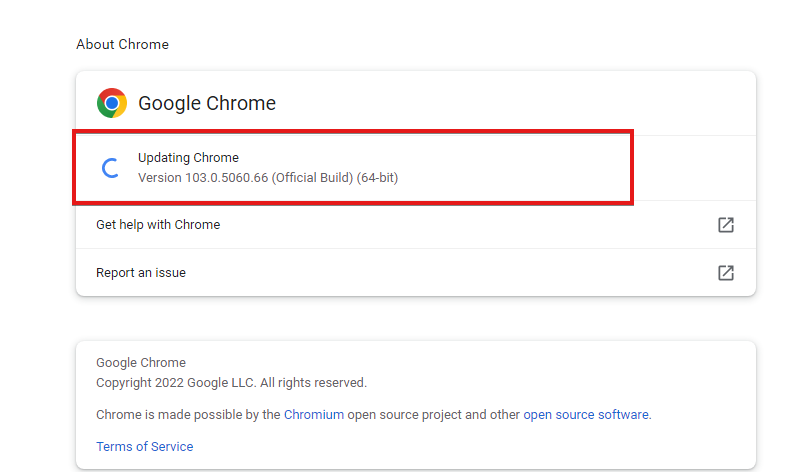
- คลิก อัปเดต Google Chrome (หากคุณหาปุ่มนี้ไม่พบ แสดงว่าคุณอยู่ในเวอร์ชันล่าสุด)

ตรวจสอบด้วย chromium.cypress.io สำหรับลิงก์เพื่อดาวน์โหลด Chrome เวอร์ชันที่วางจำหน่ายเฉพาะ (dev, Canary และเวอร์ชันเสถียร) สำหรับทุกแพลตฟอร์ม
2. ใช้เบราว์เซอร์ที่มีกลิ่นอายของ Chrome
- เปิด Cypress โดยพิมพ์คำสั่งนี้ในเทอร์มินัล:
node_modules/.bin/cypress open - รันคำสั่งต่อไปนี้ในเทอร์มินัล:
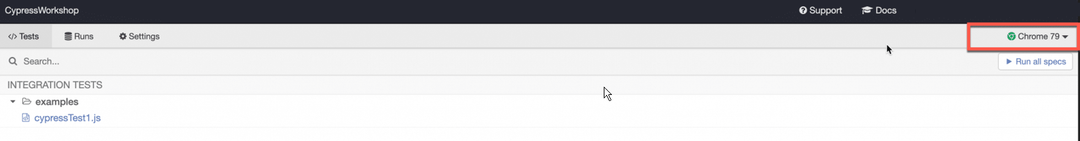
cypress run -browser chrome - ดิ หน้าต่างนักวิ่งทดสอบ จะเปิดขึ้นซึ่งจะแสดงกรณีทดสอบ cypressTest1.js.

- คุณสามารถเลือกเบราว์เซอร์สำหรับกรณีทดสอบได้จากด้านขวามือของ Test Runner
เบราว์เซอร์ที่มีรส Chrome ทั้งหมดจะถูกตรวจพบและได้รับการสนับสนุนเหนือ Chrome 64 เช่น Chromium, Chrome Beta, Chrome Canary และอื่นๆ
3. ดีบักเบราว์เซอร์ Chrome

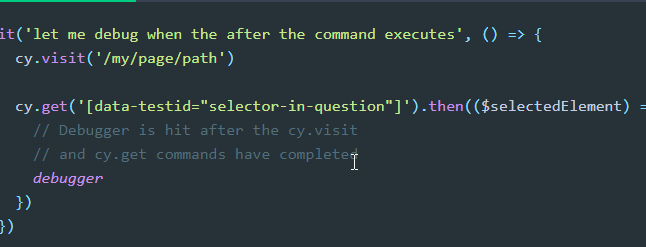
- เปิดใช้งานเบราว์เซอร์เพื่อดีบักบันทึกโดยใช้รหัสนี้:
npm run cypress: run-hang - เมื่อไร cy.pause()เริ่มเข้า chrome://crash ใน URL เพื่อดูพฤติกรรม
การทำเช่นนี้จะช่วยให้ Cypress ทำงานได้อย่างมีประสิทธิภาพบน Chrome
- แถบเครื่องมือ Chrome หายไป: 7 วิธีในการทดสอบเพื่อกู้คืน
- เหตุใด Chrome จึงทำงานช้า 9 วิธีแก้ปัญหาเพื่อเร่งความเร็ว
4. ให้สิทธิ์ Chrome ทำการทดสอบ

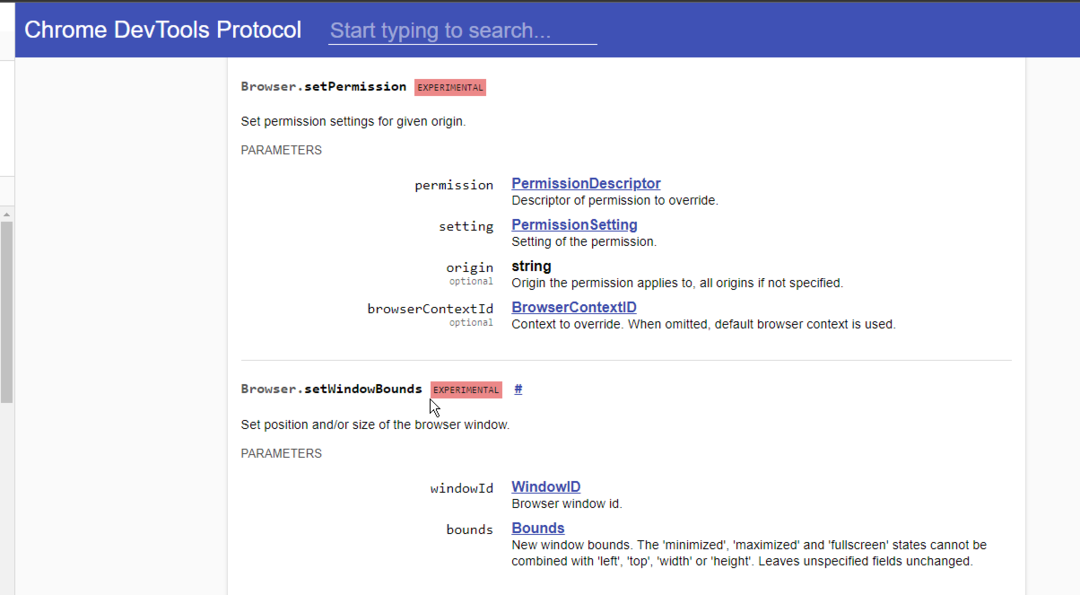
ตรวจสอบ Browser.setPermission คำสั่งตั้งค่าการอนุญาต โดยการให้สิทธิ์นักวิ่งทดสอบ เบราว์เซอร์จะข้ามการแสดง "ไซต์นี้ควรมีสิทธิ์เข้าถึงคลิปบอร์ดหรือไม่” พรอมต์ผู้ใช้
5. ทำการตรวจสอบคำสั่งด้วยตนเอง
เป็นไปได้ว่าคุณเขียนวนซ้ำไม่รู้จบและคุณต้องแก้ไขโค้ดของคุณเอง อาจเป็นไปได้ว่าคุณกำลังทำการทดสอบจำนวนมากในแอปพลิเคชันที่เน้นหน่วยความจำ
เราหวังว่าการแก้ไขข้างต้นจะแก้ปัญหาใดๆ ที่คุณอาจพบ คุณยังสามารถตรวจสอบวิธีการแก้ไข ข้อผิดพลาดของปุ่ม chromewebdata.
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้