- Javascript เป็นภาษาการเขียนโปรแกรมที่กำหนดฟังก์ชันป๊อปอัปการแจ้งเตือนของเบราว์เซอร์
- ป๊อปอัปการแจ้งเตือนของเบราว์เซอร์คือการแจ้งเตือนในเบราว์เซอร์ที่ถ่ายทอดข้อความไปยังผู้ใช้
- วิธีที่ดีที่สุดในการปรับแต่งป๊อปอัปการแจ้งเตือนคือการเปลี่ยนแปลงโค้ด CSS

- การโยกย้ายอย่างง่าย: ใช้ตัวช่วย Opera เพื่อถ่ายโอนข้อมูลที่ออก เช่น บุ๊กมาร์ก รหัสผ่าน ฯลฯ
- เพิ่มประสิทธิภาพการใช้ทรัพยากร: หน่วยความจำ RAM ของคุณถูกใช้อย่างมีประสิทธิภาพมากกว่าในเบราว์เซอร์อื่น
- ความเป็นส่วนตัวที่เพิ่มขึ้น: รวม VPN ฟรีและไม่ จำกัด
- ไม่มีโฆษณา: Ad Blocker ในตัวช่วยเพิ่มความเร็วในการโหลดหน้าและป้องกันการทำเหมืองข้อมูล
- เป็นมิตรกับการเล่นเกม: Opera GX เป็นเบราว์เซอร์แรกและดีที่สุดสำหรับการเล่นเกม
- ดาวน์โหลด Opera
คุณสามารถจินตนาการถึงโทรศัพท์มือถือของคุณโดยไม่มีการแจ้งเตือนได้หรือไม่? การแจ้งเตือนช่วยให้คุณไปยังส่วนต่างๆ ของแอปต่างๆ บนอุปกรณ์ของคุณโดยให้ข้อมูลคร่าวๆ เกี่ยวกับสิ่งที่เกิดขึ้นในแอปเหล่านั้น และคุณสามารถตัดสินใจได้ว่าสิ่งใดมีความสำคัญมากพอที่จะให้ความสนใจ
กล่องป๊อปอัป JavaScript มีสามประเภท: กล่องแจ้งเตือน กล่องยืนยัน และกล่องพร้อมท์ บทความนี้จะเน้นที่กล่องแจ้งเตือน
เป้าหมายหลักของกล่องแจ้งเตือนคือการรับข้อมูลของผู้ใช้ กล่องแจ้งเตือนมักจะกำหนดให้ผู้ใช้ป้อนข้อมูลตกลงหรือปิดเพื่อดำเนินการต่อ อ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการแจ้งเตือนป๊อปอัปของเบราว์เซอร์
การแจ้งเตือนของเบราว์เซอร์คืออะไร?
การแจ้งเตือนของเบราว์เซอร์จะอธิบายการแจ้งเตือนที่ส่งโดยเว็บไซต์หรือเว็บแอปพลิเคชัน ผู้ใช้สามารถรับการแจ้งเตือนของเบราว์เซอร์จากเว็บไซต์ที่สมัครรับข้อมูลได้ แม้จะไม่ได้อยู่บนเว็บไซต์หรือใช้เบราว์เซอร์ของตนอย่างจริงจังก็ตาม
ก่อนการพัฒนาแอปพลิเคชั่นมือถือและคอมพิวเตอร์ เบราว์เซอร์เป็นเพียงการเข้าถึงอินเทอร์เน็ต แต่ถึงกระนั้นก็ไม่มีการแจ้งเตือน การอัปเดต Google Chrome เวอร์ชัน 42 ถือเป็นจุดเปลี่ยนในการพัฒนาเบราว์เซอร์
การแจ้งเตือนของเบราว์เซอร์ทำงานเหมือนกับการแจ้งเตือนของแอพมือถือ อย่างไรก็ตาม การแจ้งเตือนที่ใช้ในเบราว์เซอร์เรียกว่าป๊อปอัปการแจ้งเตือนของเบราว์เซอร์หรือกล่องป๊อปอัป JavaScript
การแจ้งเตือน JavaScript หมายถึงอะไร
การแจ้งเตือน JavaScript เป็นหน้าต่างข้อความสำหรับผู้ใช้ อาจแตกต่างกันไปจากการแจ้งให้ผู้ใช้ทราบถึงข้อผิดพลาดกับข้อความอื่น ๆ เช่นการอัปเดตใหม่
ฟังก์ชันการแจ้งเตือน JavaScript สั่งให้เบราว์เซอร์ส่งกล่องโต้ตอบโมดอลที่มีข้อความและ ตกลง ปุ่ม.
ฉันจะจัดการป๊อปอัปการแจ้งเตือนของเบราว์เซอร์ใน JavaScript ได้อย่างไร
1. ใช้ซีลีเนียม webdriver
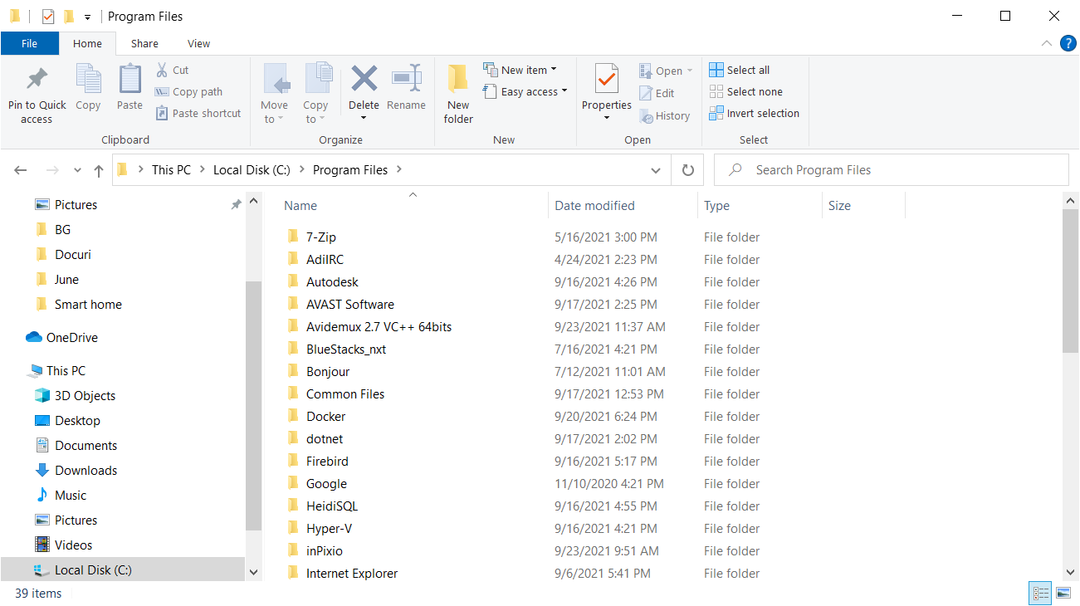
- กด Windows + อี กุญแจที่จะเริ่มต้น File Explorer.

- คลิกที่ พีซีเครื่องนี้ให้คลิกขวาที่พื้นที่ว่างบนไดรฟ์ที่คุณเลือก และสร้างโฟลเดอร์ชื่อ jsalert.
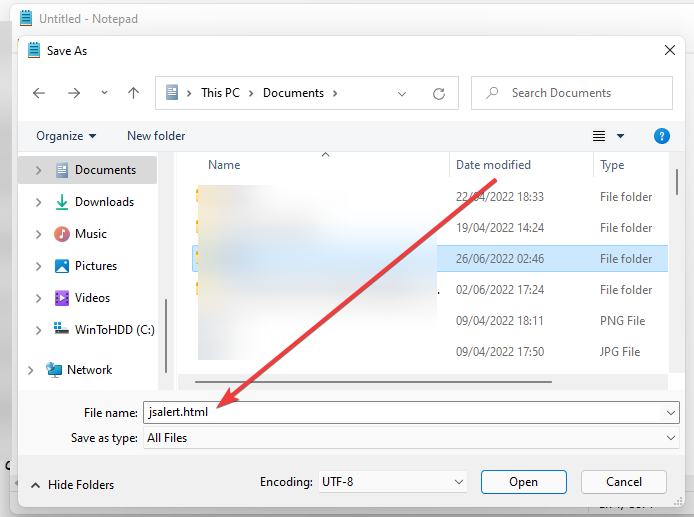
- สร้างไฟล์ HTML ชื่อ jsalerts.html ภายใน jsalert โฟลเดอร์

- วางโค้ดด้านล่างลงในไฟล์
- บันทึกรหัสและเปิดไฟล์ HTML ในเบราว์เซอร์ของคุณ
- คลิกแต่ละปุ่มซ้ำๆ เพื่อดูการแจ้งเตือนต่างๆ ง่าย () ยืนยัน () และพร้อมท์ ()
การจัดการ JavaScript Alerts โดยใช้ Selenium WebDriver
หมวดหมู่การแจ้งเตือนของเบราว์เซอร์หลักมีสี่ประเภท: แบบง่าย พร้อมท์ ยืนยัน และรับรองความถูกต้อง คุณสามารถใช้ขั้นตอนข้างต้นเพื่อจัดการกับการแจ้งเตือนเหล่านี้
2. ปิดการแจ้งเตือนเบราว์เซอร์ใน JavaScript
มีสองวิธีในการปิดการแจ้งเตือนเบราว์เซอร์ใน JavaScript และมีดังนี้:
- วิธีปิด () รหัสสำหรับฟังก์ชันปิด () มีลักษณะดังนี้:
ให้การแจ้งเตือน = การแจ้งเตือนใหม่ (ชื่อ, ตัวเลือก);
// ทำงานบางอย่างแล้วปิดการแจ้งเตือน
การแจ้งเตือน.close()
- ฟังก์ชัน setTimeout สำหรับการปิดอัตโนมัติ รหัสสำหรับฟังก์ชัน setTimeout มีลักษณะดังนี้:
เคล็ดลับจากผู้เชี่ยวชาญ: ปัญหาพีซีบางอย่างแก้ไขได้ยาก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงที่เก็บที่เสียหายหรือไฟล์ Windows ที่หายไป หากคุณกำลังมีปัญหาในการแก้ไขข้อผิดพลาด ระบบของคุณอาจเสียหายบางส่วน เราแนะนำให้ติดตั้ง Restoro ซึ่งเป็นเครื่องมือที่จะสแกนเครื่องของคุณและระบุว่ามีข้อผิดพลาดอะไร
คลิกที่นี่ เพื่อดาวน์โหลดและเริ่มการซ่อมแซม
ให้การแจ้งเตือน = การแจ้งเตือนใหม่ (ชื่อ, ตัวเลือก);
setTimeout(() => {
การแจ้งเตือน.close()
}, 4000);
3. ปรับแต่งกล่องแจ้งเตือน JavaScript ด้วย CSS
คุณสามารถปรับแต่งกล่องแจ้งเตือน JavaScript ด้วย CSS ใช้คุณสมบัติ CSS ด้านบนและด้านซ้ายเพื่อปรับแต่งตำแหน่งของกล่องแจ้งเตือน
นี่คือลักษณะของรหัสกล่องแจ้งเตือน:
× นี่คือกล่องแจ้งเตือน W3 Schools มีมาก กวดวิชาที่ดี เกี่ยวกับวิธีการสร้างการแจ้งเตือน JavaScript ด้วย CSS และอาจช่วยคุณได้มาก
4. วิธีตั้งค่าการเตือนเบราว์เซอร์
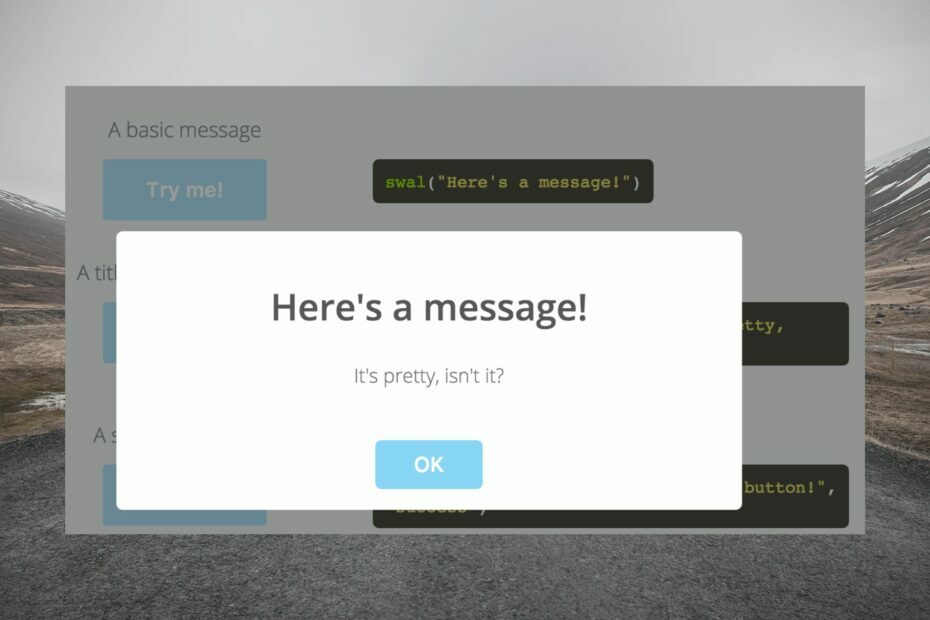
JavaScript ใช้เมธอด alert () เพื่อแสดงกล่องแจ้งเตือน กล่องแจ้งเตือนปรากฏขึ้นพร้อมข้อความเฉพาะและ ตกลง ปุ่มซึ่งใช้เพื่อให้แน่ใจว่าผู้ใช้ได้รับข้อความ ตัวอย่างเช่น ให้เราดูโค้ดด้านล่างสำหรับการแจ้งเตือน JavaScript อย่างง่าย:
Alert() วิธีการใน JavaScript
ยินดีต้อนรับสู่ JavaScript
การแจ้งเตือนใน JavaScript
หากต้องการแสดงข้อความแจ้งเตือน ให้คลิกที่ปุ่ม "แสดงข้อความแจ้งเตือน":
รหัสนี้จะให้ผลลัพธ์ต่อไปนี้:
ยินดีต้อนรับสู่ JavaScript
การแจ้งเตือนใน JavaScript
หากต้องการแสดงข้อความเตือน ให้คลิกที่ แสดงข้อความแจ้งเตือน ปุ่ม
เมื่อคุณดับเบิลคลิกที่ปุ่ม ข้อความต่อไปนี้จะปรากฏขึ้น:
เพจนี้เขียนว่า
นี่คือข้อความแจ้งเตือน
ตกลง
- วิธีแก้ไขข้อผิดพลาดไม่รองรับเบราว์เซอร์ของคุณบน Hikvision
- วิธีแก้ไขเสียงของ Udemy หากใช้งานไม่ได้ใน Chrome
5. เปิดใช้งานการแจ้งเตือน JavaScript ของเบราว์เซอร์ Edge
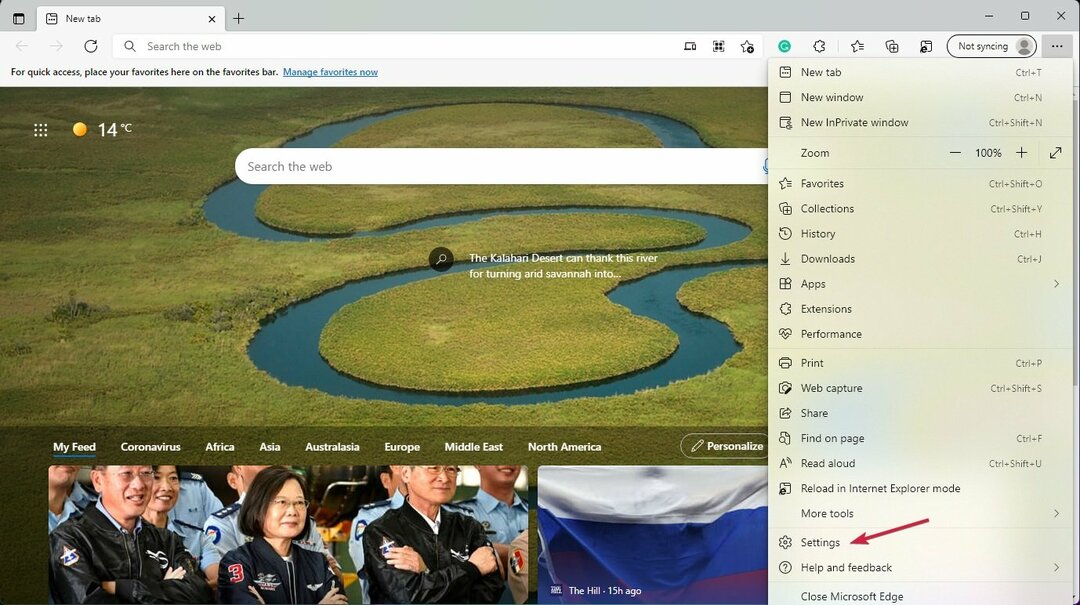
- เปิดเบราว์เซอร์ Edge ของคุณและคลิกที่ มากกว่า ปุ่ม (จุดสามจุดที่มุมบนขวาของหน้าจอ) เลื่อนตัวเลือกลงแล้วคลิก การตั้งค่า.

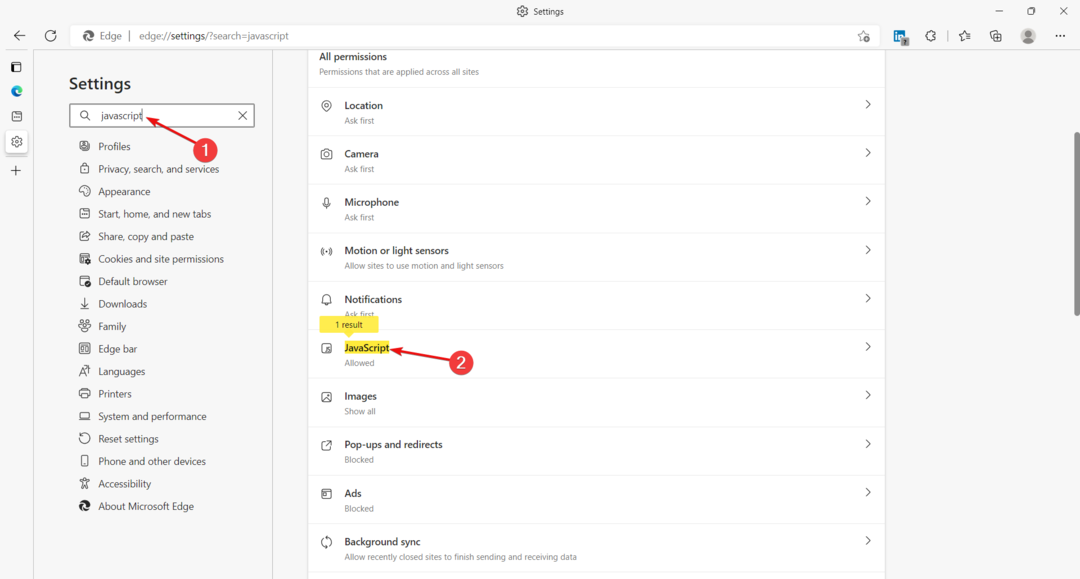
- พิมพ์ JavaScript ในแถบค้นหาการตั้งค่า
- เบราว์เซอร์จะเน้นการตั้งค่าที่เกี่ยวข้องกับ JavaScript ทั้งหมด คลิก JavaScript ส่วน.

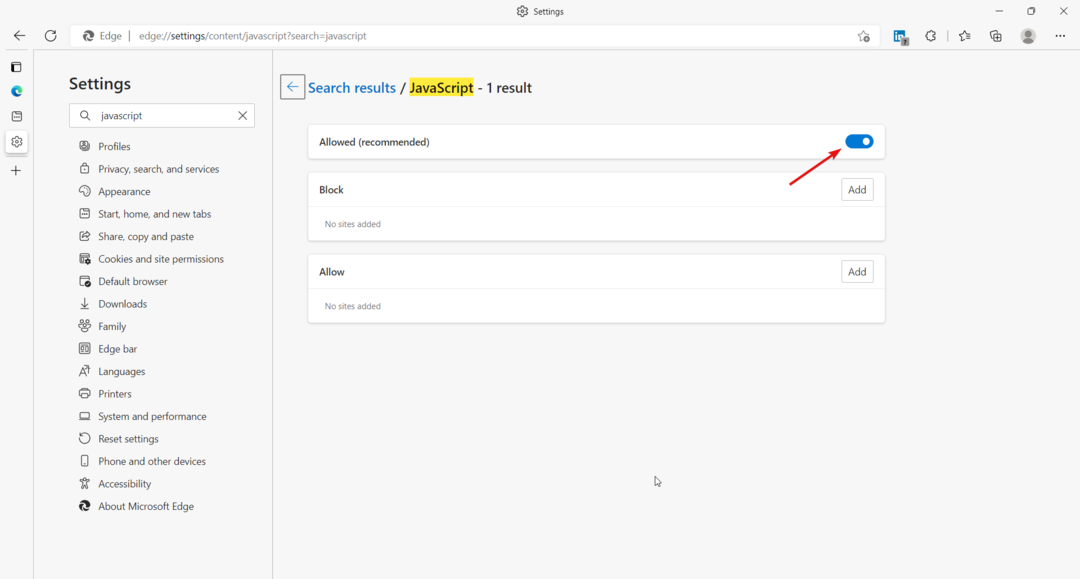
- เปิดใช้งานการแจ้งเตือน JavaScript โดยคลิกปุ่มสลับข้าง อนุญาต (แนะนำ) ตัวเลือก.

- คุณสามารถใช้ ปิดกั้น หรือ อนุญาต ตัวเลือกเพื่อเลือกไซต์เฉพาะที่คุณต้องการบล็อกหรืออนุญาตการแจ้งเตือน
การแจ้งเตือนของเบราว์เซอร์ได้ปฏิวัติประสบการณ์การใช้เบราว์เซอร์โดยให้ผู้ใช้ติดตามกิจกรรมของตนได้เหมือนกับที่ทำกับแอปพลิเคชันบนมือถือ
คุณสามารถรับข้อความแจ้ง ยืนยันการดำเนินการ หรือเพียงแค่ได้รับการเตือนเกี่ยวกับกิจกรรมบางอย่างบนเว็บไซต์ แม้ว่าคุณจะไม่ได้ใช้งานเว็บไซต์หรือใช้เบราว์เซอร์ของคุณก็ตาม
ฉันหวังว่าข้อมูลของบทความนี้ทำให้การนำทางป๊อปอัปการแจ้งเตือนเบราว์เซอร์ของคุณง่ายขึ้น
คุณอาจต้องการดูรายชื่อ .ของเรา เบราว์เซอร์ที่ดีที่สุดในการปรับแต่งแถบที่อยู่ของคุณ และดูว่าคุณต้องการแทนที่อันที่มีอยู่หรือไม่
ในระหว่างนี้ หากคุณมีข้อเสนอแนะหรือคำถาม อย่าลังเลที่จะใช้ส่วนความคิดเห็นด้านล่างเพื่อแจ้งให้เราทราบ
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้
![วิธีย้อนกลับสตริงใน JavaScript [ทีละขั้นตอน]](/f/f2ed64cf22f626e84732efe27b7736b0.jpg?width=300&height=460)

![แก้ไขข้อผิดพลาด javascript: void (0) [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)