- เบราว์เซอร์ฟิลด์ไม่มีข้อผิดพลาดในการกำหนดค่านามแฝงที่ถูกต้อง อาจเกิดขึ้นได้เมื่อใช้ Webpack และจะป้องกันไม่ให้คุณสร้างเว็บแอปพลิเคชันของคุณ
- ปัญหานี้แก้ไขได้ค่อนข้างง่าย และในคู่มือนี้ เราจะแสดงวิธีการแก้ปัญหาให้คุณ
- ในกรณีส่วนใหญ่ ปัญหาเกิดจากเส้นทางของไฟล์ที่ไม่ถูกต้อง ดังนั้น โปรดตรวจสอบให้แน่ใจว่าได้ตรวจสอบแล้ว
- นอกจากนี้ การพิมพ์ผิดอาจทำให้เกิดปัญหาได้เช่นกัน ดังนั้นโปรดตรวจสอบไฟล์การกำหนดค่าอย่างละเอียด

- ดาวน์โหลด Restoro PC Repair Tool ที่มาพร้อมกับเทคโนโลยีที่จดสิทธิบัตร (มีสิทธิบัตร ที่นี่).
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาที่ส่งผลต่อความปลอดภัยและประสิทธิภาพของคอมพิวเตอร์ของคุณ
- Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้
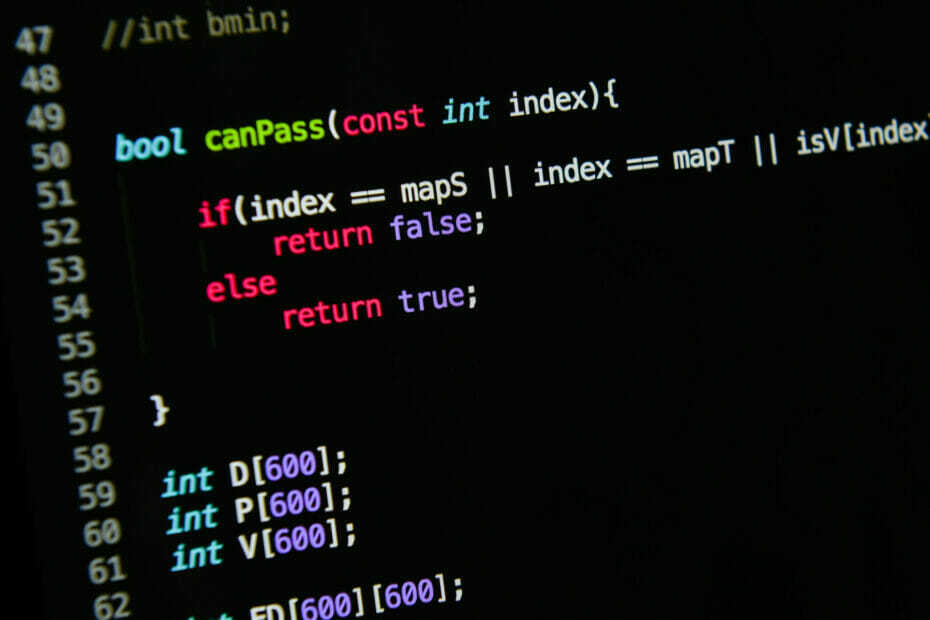
การพัฒนาเว็บเป็นกระบวนการที่ซับซ้อน และบางครั้งเกิดข้อผิดพลาดเช่น
เบราว์เซอร์ฟิลด์ไม่มีการกำหนดค่านามแฝงที่ถูกต้อง สามารถปรากฏขึ้นได้ในขณะพัฒนาเว็บแอปใหม่ข้อผิดพลาดประเภทนี้สามารถป้องกันไม่ให้เว็บแอปของคุณทำงานอย่างถูกต้อง แต่โชคดีที่มีวิธีแก้ไขปัญหานี้ และในบทความนี้ เราจะแสดงวิธีการดำเนินการให้คุณ
ฉันจะแก้ไขเบราว์เซอร์ Field ไม่มีนามแฝงที่ถูกต้องได้อย่างไร
เคล็ดลับด่วน:
หากคุณเป็นนักพัฒนาเว็บ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าแอปพลิเคชันของคุณทำงานได้กับทุกเว็บเบราว์เซอร์ รวมถึง Opera เบราว์เซอร์ใช้เครื่องยนต์ Chromium ดังนั้นจึงค่อนข้างคล้ายกับ Chrome ในแง่ของฟังก์ชัน
Opera นำเสนอคุณลักษณะมากมาย รองรับส่วนขยายของ Chrome และหากคุณยังไม่ได้ลองใช้ เราขอแนะนำให้คุณดำเนินการดังกล่าว

โอเปร่า
Opera เป็นเบราว์เซอร์ Chromium ที่ทรงพลัง ซึ่งมีไว้สำหรับทั้งนักพัฒนาซอฟต์แวร์และผู้ใช้ทั่วไป
1. ตรวจสอบเส้นทางการนำเข้า

- ตรวจสอบการกำหนดค่า Webpack ของคุณ
- ค้นหาบรรทัดต่อไปนี้:
นำเข้า DoISuportIt จาก 'ส่วนประกอบ/DoISuportIt'; - เปลี่ยนเป็น:
นำเข้า DoISuportIt จาก './components/DoISuportIt';
หลังจากทำการเปลี่ยนแปลงเหล่านี้แล้ว ให้ตรวจสอบว่าปัญหาได้รับการแก้ไขแล้วหรือไม่
2. ตรวจสอบรายการแก้ไขค่า

- เปิดไฟล์การกำหนดค่าของคุณ
- ค้นหา รายการ ค่าและตรวจสอบให้แน่ใจว่าเส้นทางถูกต้อง ปกติปัญหามักเกิดจากการขาดหาย ./ ที่จุดเริ่มต้นของชื่อไฟล์
- ตอนนี้ตรวจสอบ แก้ไข ค่าและตรวจสอบให้แน่ใจว่าได้รวมไว้
โซลูชันนี้ใช้ได้กับโปรเจ็กต์ React ดังนั้นอย่าลังเลที่จะลองใช้
3. ตรวจสอบปลอก

- เปิดไฟล์การกำหนดค่า
- ค้นหาบรรทัดต่อไปนี้:
./path/pathCoordinate/pathCoordinateForm.component - เปลี่ยนเป็น:
./path/pathcoordinate/pathCoordinateForm.component
นี่เป็นเพียงตัวอย่างหนึ่งของปัญหา และอาจใช้ไม่ได้กับทุกคน ดังนั้นโปรดตรวจสอบตัวพิมพ์บนเส้นทางไฟล์ของคุณ
4. ตรวจสอบนามแฝงของคุณ

- เปิดไฟล์การกำหนดค่าของคุณ
- ตอนนี้ค้นหานามแฝงของคุณและตรวจสอบให้แน่ใจว่าไม่ได้ใช้ชื่อใด ๆ ที่ถูกใช้ไปแล้ว
ผู้ใช้รายงาน เบราว์เซอร์ฟิลด์ไม่มีการกำหนดค่านามแฝงที่ถูกต้อง เพราะพวกเขาใช้ redux เป็นนามแฝง แต่หลังจากเปลี่ยนเป็นอย่างอื่น ปัญหาได้รับการแก้ไข
5. ตรวจคำผิด

- เปิด webpack.config.js ไฟล์.
- มองหาการพิมพ์ผิด โดยเฉพาะที่เกี่ยวข้องกับคำสั่ง
ผู้ใช้หลายคนรายงานว่าพวกเขาใช้ ส่งออก แทน การส่งออกและนั่นนำไปสู่ปัญหานี้ ปัญหาอาจปรากฏขึ้นหากคุณไม่มีคำสั่งส่งออกที่ส่วนท้ายของไฟล์ปรับแต่ง
เพียงเพิ่มรหัสต่อไปนี้และบันทึกการเปลี่ยนแปลงเพื่อแก้ไข:
ส่งออกการกำหนดค่าเริ่มต้น;
เบราว์เซอร์ฟิลด์ไม่มีการกำหนดค่านามแฝงที่ถูกต้อง มักจะเกิดขึ้นหาก Webpack ไม่ได้รับการกำหนดค่าอย่างถูกต้องหรือหากเส้นทางของคุณไม่ถูกต้อง แต่หลังจากปรับแล้ว ปัญหาควรจะหายไป
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้

