Förbi Administration
Att ha en webbplats som fungerar bra på alla plattformar är extremt nödvändig i dagens tid. Det finns många onlineverktyg för att testa en webbplats i olika upplösningar. Men vet du att du inte behöver något online- eller offlineverktyg och du kan testa webbplatsens mobilversion direkt i din Chrome-webbläsare. Här är stegen för att göra detta.
Steg 1 - Först och främst Öppna vilken webbplats som helst i Chrome-webbläsaren.
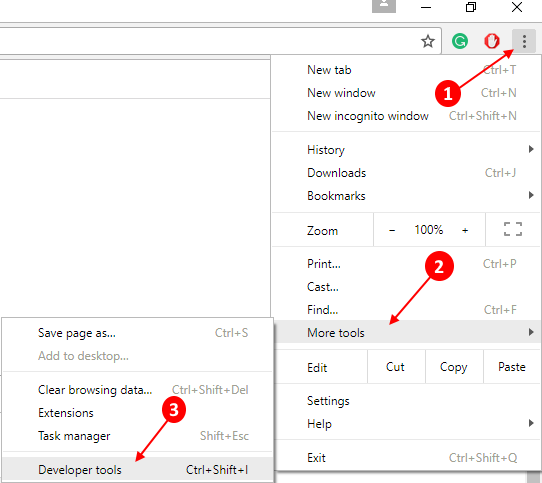
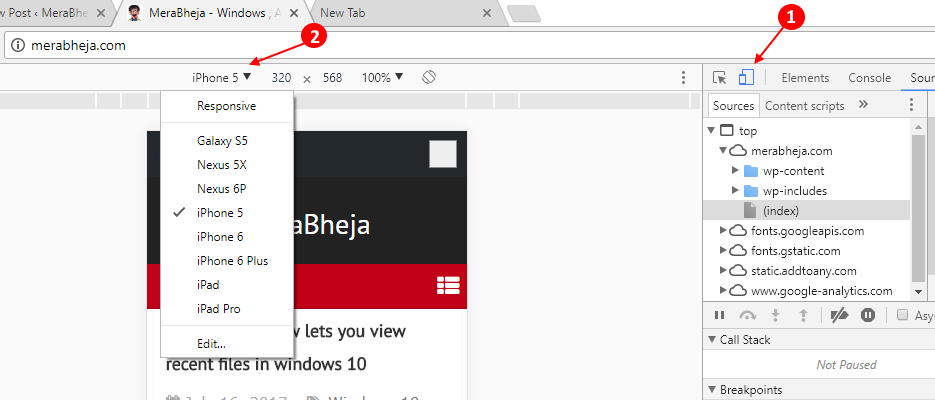
Steg 2 - Tryck nu på CTRL + Skift + I för att öppna konsolen.
Du kan också öppna på tre punkter längst upp till höger och sedan klicka på Fler verktyg -> Utvecklarverktyg.

Steg 3 - Tryck nu på CTRL + Skift + M. Du kan också klicka på växlingsikonen som visas.

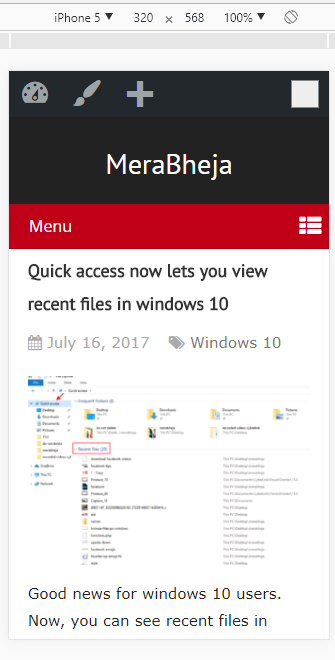
Din webbplats kommer nu att visas i mobilupplösning i Chrome-webbläsaren.
Här är en mobilversion av min webbplats Merabheja.com
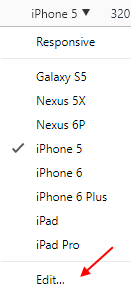
Steg 4 - Klicka bara på mobilmodellnamnet för att ändra mobilmodellen med olika upplösningar.
Steg 5 - Klicka på för att se din webbplats i en anpassad upplösning eller enheter, inte i listan redigera.

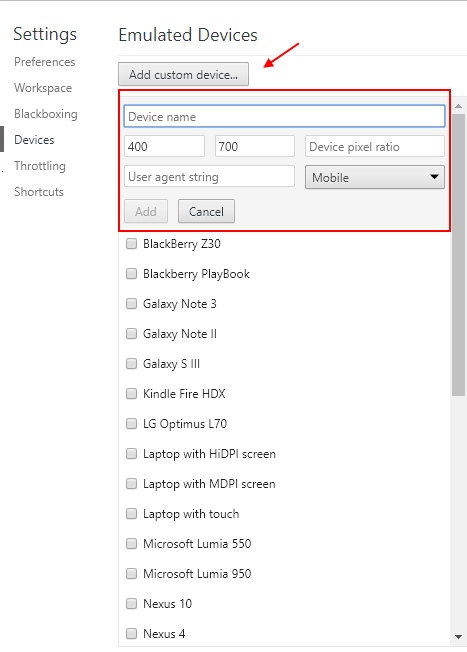
Steg 6 - Välj din enhet från en lång lista med olika mobiler. Eller om du vill ha en anpassad upplösning (Eller är din telefon inte i listan), klicka bara på Lägg till anpassad enhet.

På detta sätt kan du testa mobilversionen av webbplatser med krom och utan tillägg.