- Chrome DevTools è un insieme di strumenti di sviluppo integrati che consente agli utenti di ispezionare o modificare il codice direttamente dal proprio browser.
- Gli utenti hanno segnalato di aver ricevuto l'errore non riuscendo a caricare i dati di risposta o una loro variazione durante l'esecuzione di richieste tra domini.
- Il bug è presente da molto tempo sui browser Chromium, ma gli utility possono utilizzare Postman per visualizzare i dati di risposta.

- Användargränssnitt: ofre un design pulito e modulare che è semplice da usare e da navigare.
- Veloce ed efficace: utilizza meno larghezza di banda rispetto ad altri webbläsare e carica rapidamente i siti Web, il che può essere molto utile se disponi di un piano dati minimo.
- Funzionalità di sicurezza integrera: blocco degli annunci, anti-tracciamento och una VPN gratis.
- ⇒ Ladda ner Opera One
Chrome offre una serie di strumenti integrati per sviluppatori su Google Chrome che consentono agli utenti di ispezionare l’HTML e l’attività delle pagine web. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l’errore Chrome non è riuscito a caricare i dati di risposta. Continua a leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i dati di risposta in Chrome?
Ett fel il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML o basati su testo. Se gli utenti richiedono formati di filen kommer JSON, l’errore può verificarsi se il filen è troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.

Potrebbero esserci altre varianti che gli utenti ricevono i krom, tra cui:
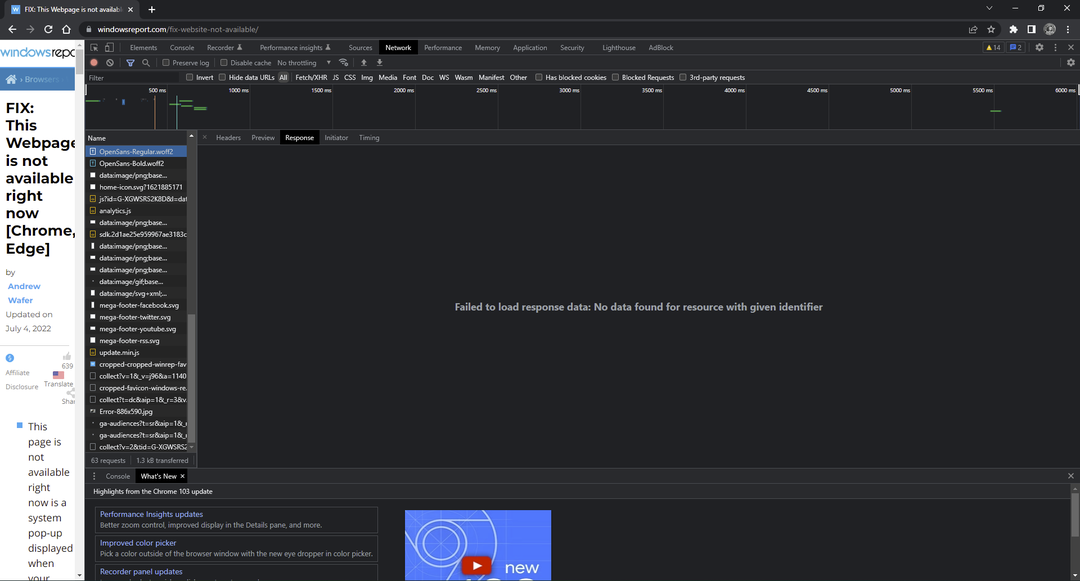
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l'identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Använd en annan webbläsare
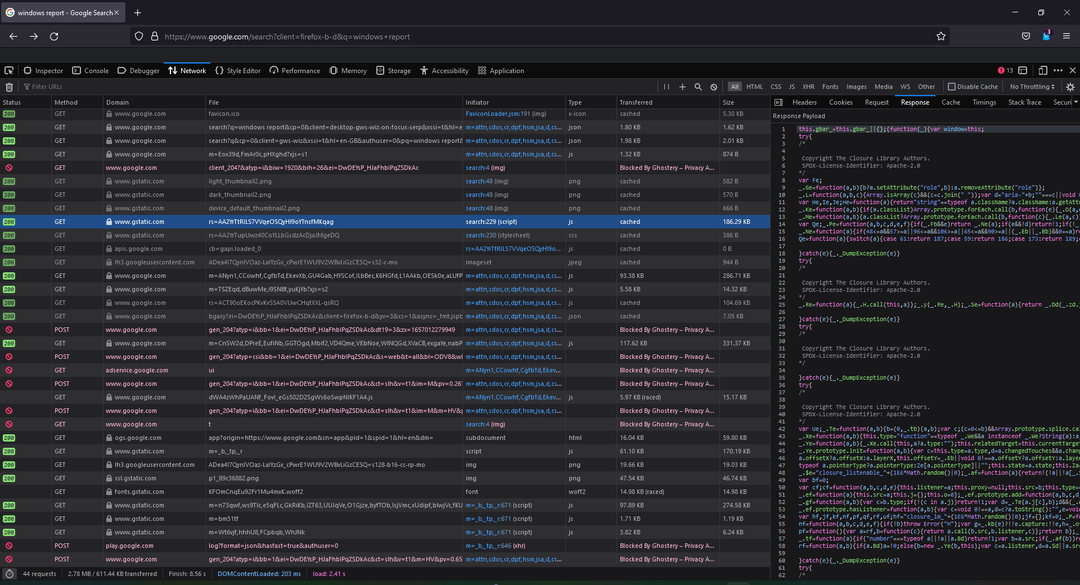
Molti utanti hano riferito di essere passati a Firefox DevTools dopo aver riskcontrato errori frustranti con Chrome. Firefox visualizza semper i dati di risposta dopo la navigazione e offre funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica e rinvio.

2. Aggiungere un punto di interruzione nella scheda Origini
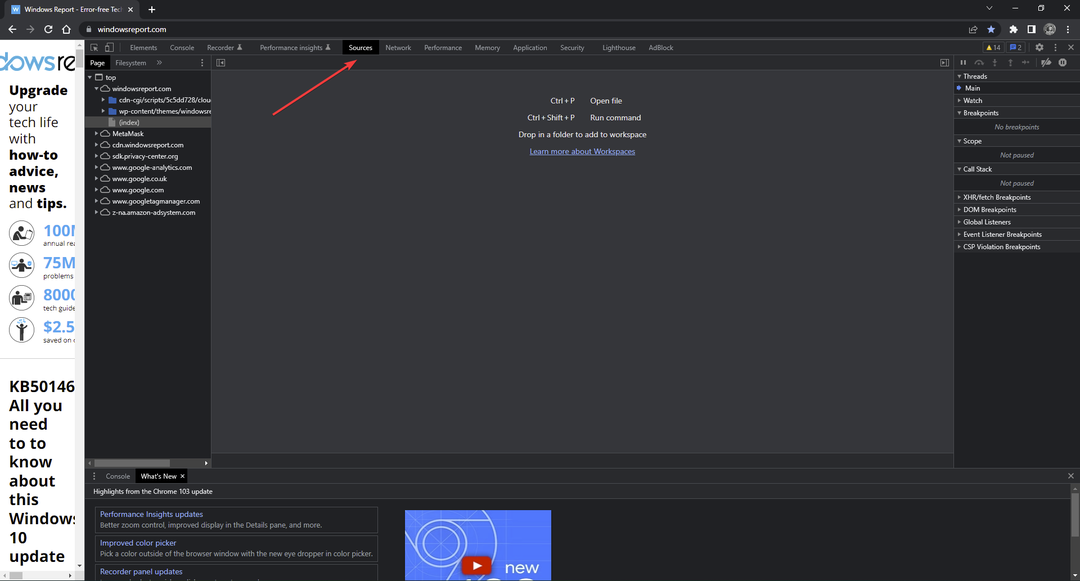
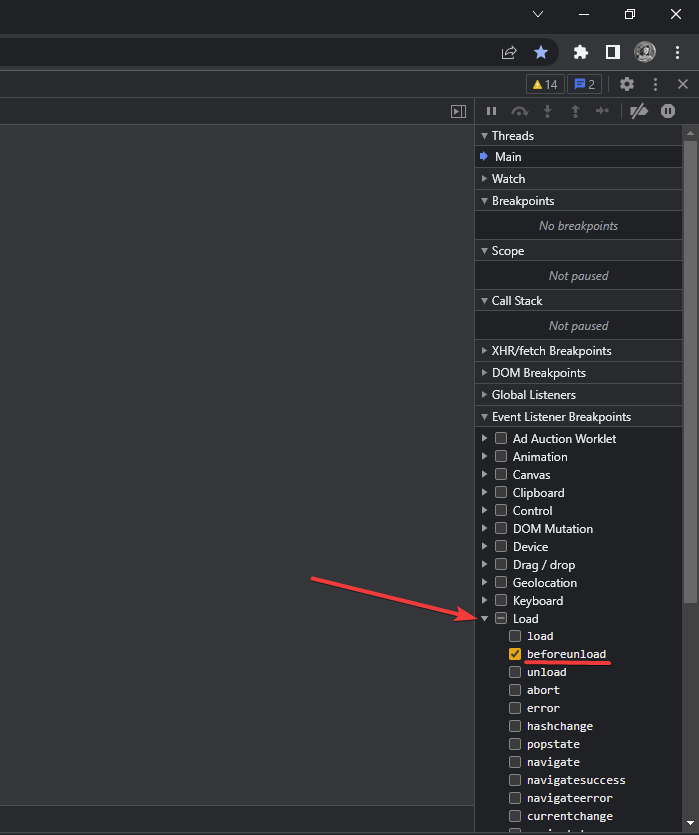
- Om du använder Chrome DevTools, klicka på schemat Fonti.

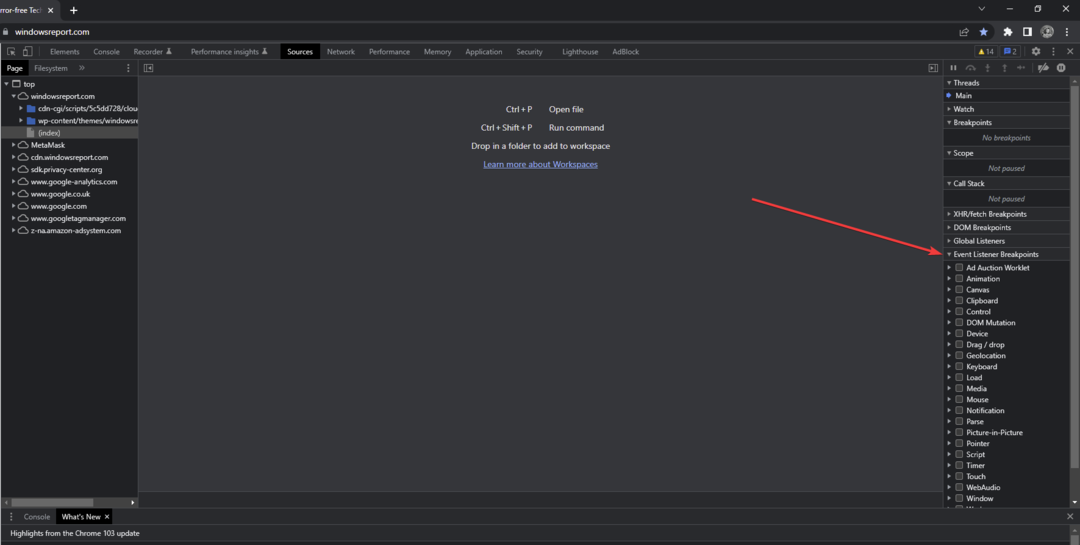
- Espandi i Breakpoint del listener di eventi.

- Espandi Carica e seleziona la casella accanto a innan avlastning.

- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere kodice.
3. Använd Postman per visualizzare la risposta
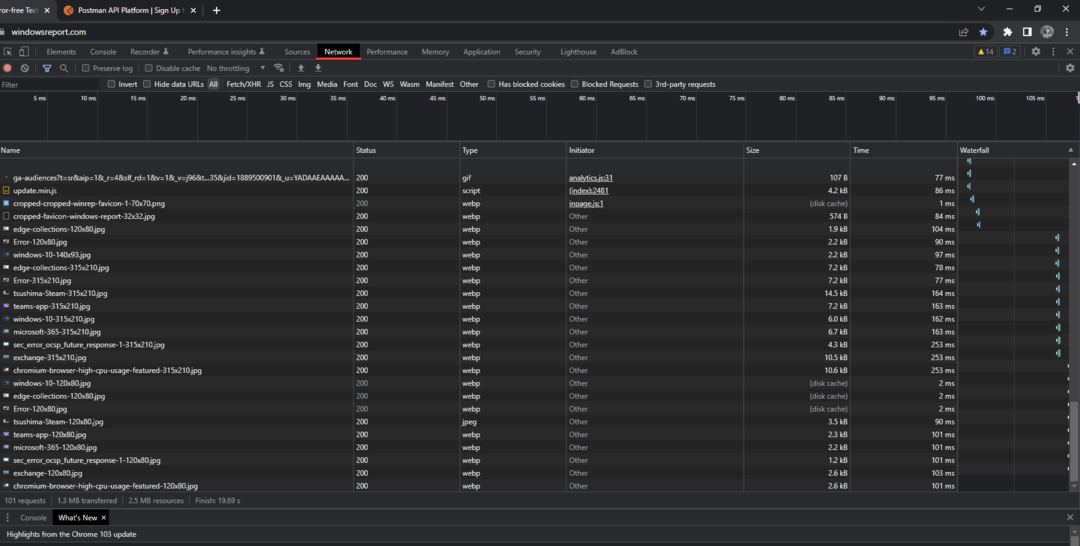
- Om du vill använda Chrome DevTools kan du klicka på schemat Rete.

- Individua la richiesta e fai clic con il pulsante destro del mouse.
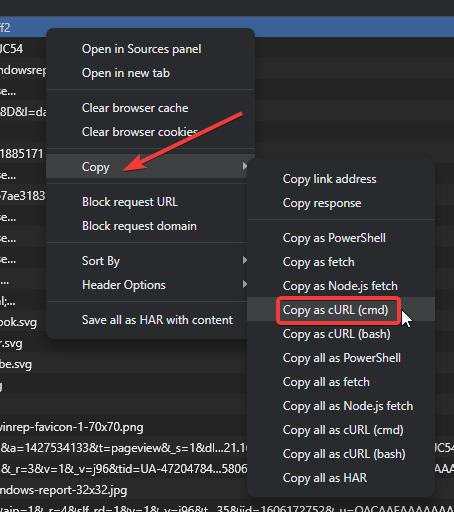
- Seleziona Kopia e successivamente Kopia kommer cURL.

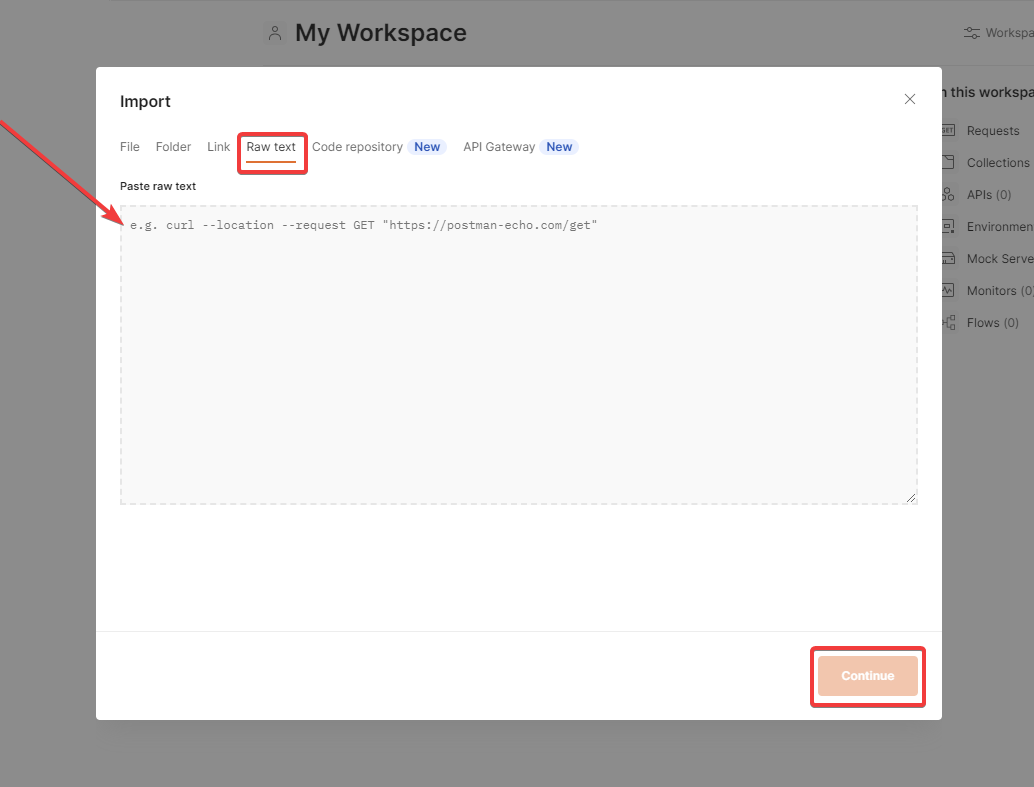
- Apri Postman och seleziona Importa.
- Alla röst Testo non elaborato, passa il cURL fai clic su Fortsätt.

Postman è una piattaforma API ben nota tra gli sviluppatori e consente agli utenti di effettuare richieste HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma consentirà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.


![Hur fungerar en VPN-router? [Installation + Köpguide]](/f/367dd30e7e2e2b774cd79015660f28e3.webp?width=300&height=460)