Följ steg-för-steg-guiden för att få detta gjort
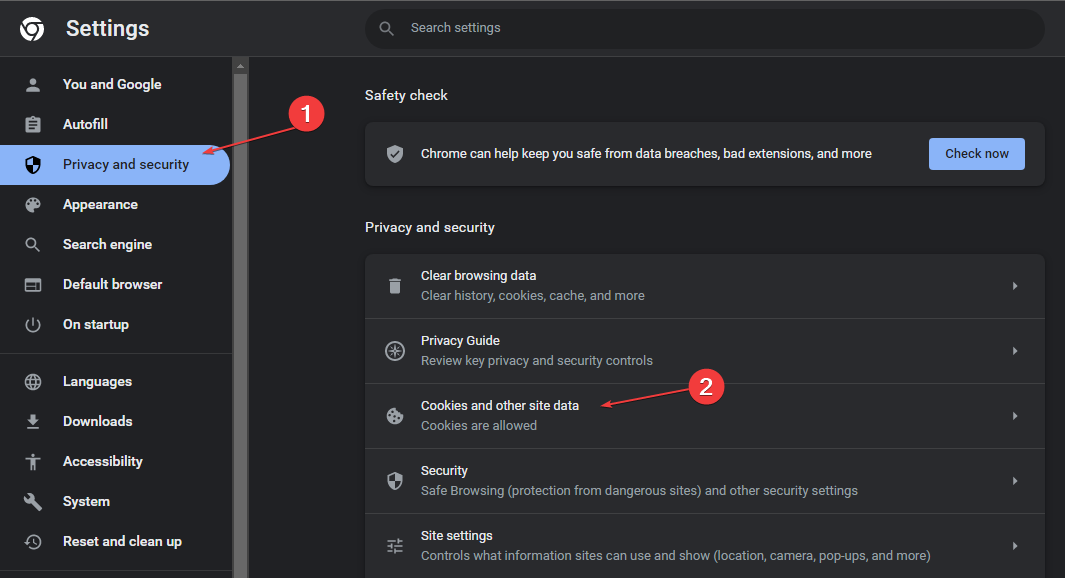
- Att installera ChatGPT lokalt är knepigt men kan vara användbart eftersom det blir en snabbare svarstid.
- Den här guiden hjälper dig med detaljerade steg för att få detta gjort.

XINSTALLERA GENOM ATT KLICKA PÅ LADDA FILEN
Denna programvara kommer att reparera vanliga datorfel, skydda dig från filförlust, skadlig programvara, maskinvarufel och optimera din dator för maximal prestanda. Fixa PC-problem och ta bort virus nu i tre enkla steg:
- Ladda ner Restoro PC Repair Tool som kommer med patenterad teknologi (patent tillgängligt här).
- Klick Starta skanning för att hitta Windows-problem som kan orsaka PC-problem.
- Klick Reparera allt för att åtgärda problem som påverkar din dators säkerhet och prestanda.
- Restoro har laddats ner av 0 läsare denna månad.
ChatGPT är utformad för att ge snabba svar på dina frågor. Du kan komma åt ChatGPT online; Men om du föredrar att installera appen kan den här guiden hjälpa dig.
Vi kommer att diskutera steg-för-steg-metoden för att installera ChatGPT-appen lokalt så att du kan använda den för att få snabbare svar med ökad integritet.
Varför installera ChatGPT-appen lokalt?
Det finns flera fördelar med att installera AI-modellen på din dator, av vilka några nämns här:
- Snabb och lyhörd – Du kan köra det direkt på din enhet. Det betyder att appen kommer att använda enhetens processor och minne, vilket kommer att fungera mer effektivt än när du arbetar på fjärrservern.
- Ökad integritet och säkerhet – Genom att använda appen lokalt förbättras integriteten och säkerheten för dina privata data. Data kommer inte längre att överföras från din enhet till en fjärrserver.
- anpassningsbar – Genom att installera appen lokalt kan du anpassa appen enligt dina önskemål och krav. Du kan ändra användargränssnittet, appfunktionerna och mer.
- Inget behov av stillestånd – Om appen är lokalt installerad behöver du inte logga in igen eller vänta på att servern ska svara om den är upptagen. Därför ingen stilleståndstid.
Hur kan jag installera ChatGPT-appen lokalt?
Experttips:
SPONSRAD
Vissa PC-problem är svåra att ta itu med, särskilt när det kommer till skadade arkiv eller saknade Windows-filer. Om du har problem med att åtgärda ett fel kan ditt system vara delvis trasigt.
Vi rekommenderar att du installerar Restoro, ett verktyg som skannar din maskin och identifierar vad felet är.
Klicka här för att ladda ner och börja reparera.
Innan du går in i steg för att installera ChatGPT-appen lokalt bör du överväga att utföra följande kontroller:
- Installera först tillägget Node.js på VS-kod.
- Skaffa sedan Git-förlängning på VS-kod.
1. Skapa en mapp och öppna den i Visual Studio Code
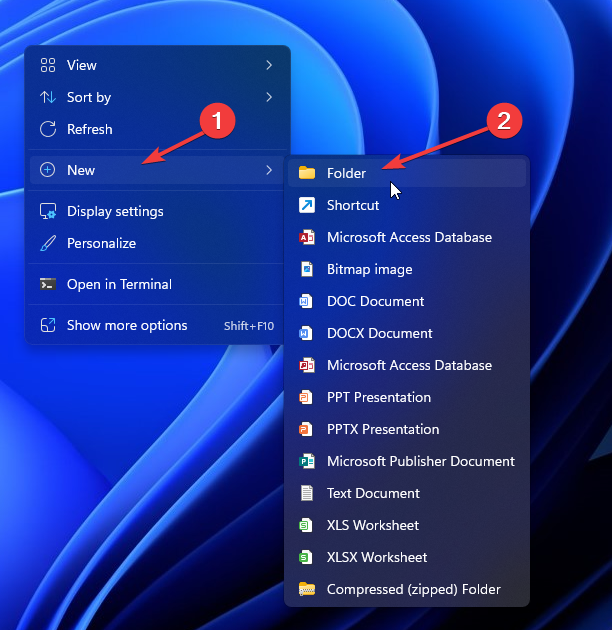
- Högerklicka på det tomma utrymmet på skrivbordet, välj Ny, då Mapp.

- Byt namn på mappen till Open_AI_ChatGPT app.
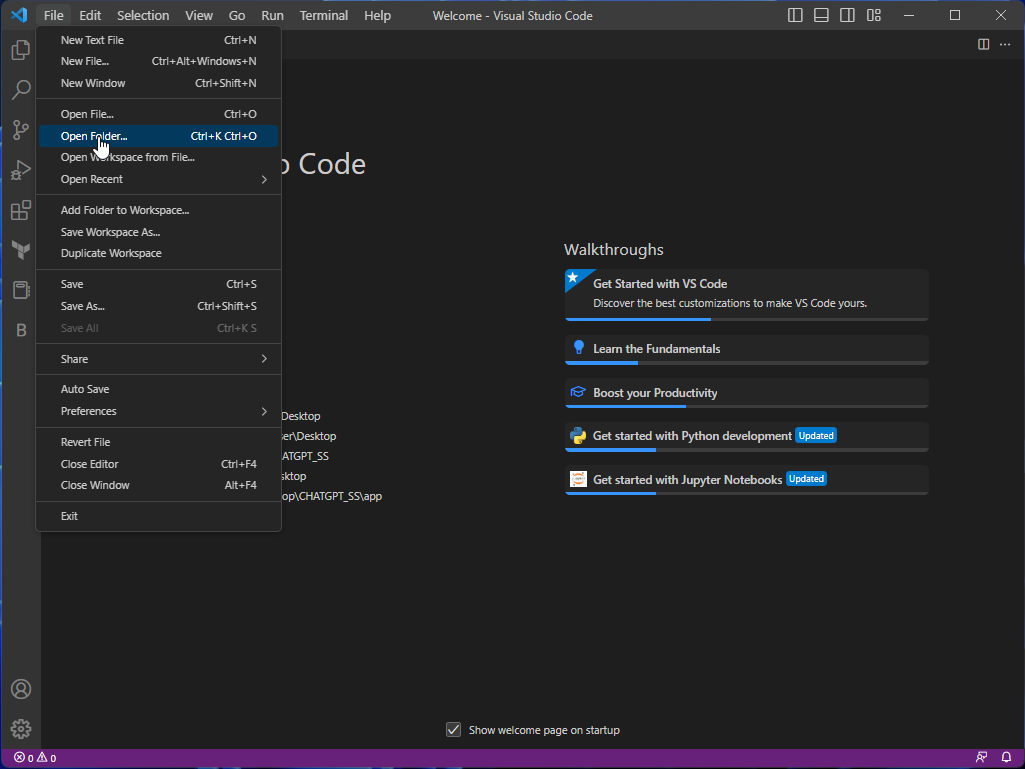
- tryck på Windows Nyckeltyp Visual Studio-kod, och klicka Öppen.

- Gå till Fil menyn och välj Öppen mapp.

- Välj mappen och klicka Välj mapp.
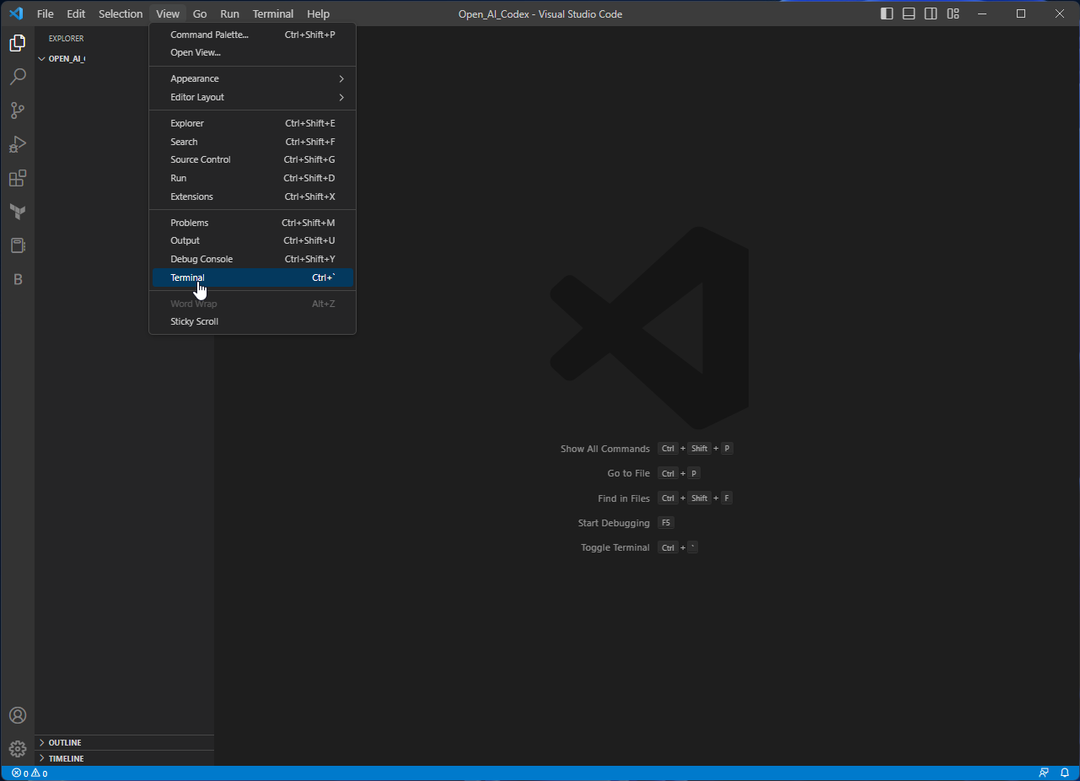
- Gå sedan till Se menyn och välj Terminal.

2. Kontrollera om Node.js är installerat
- Skriv in följande kod för att kontrollera om du har node.js installerat och tryck på Enter:
nod -v - Om det kommer med ett fel, fortsätt med nästa steg.
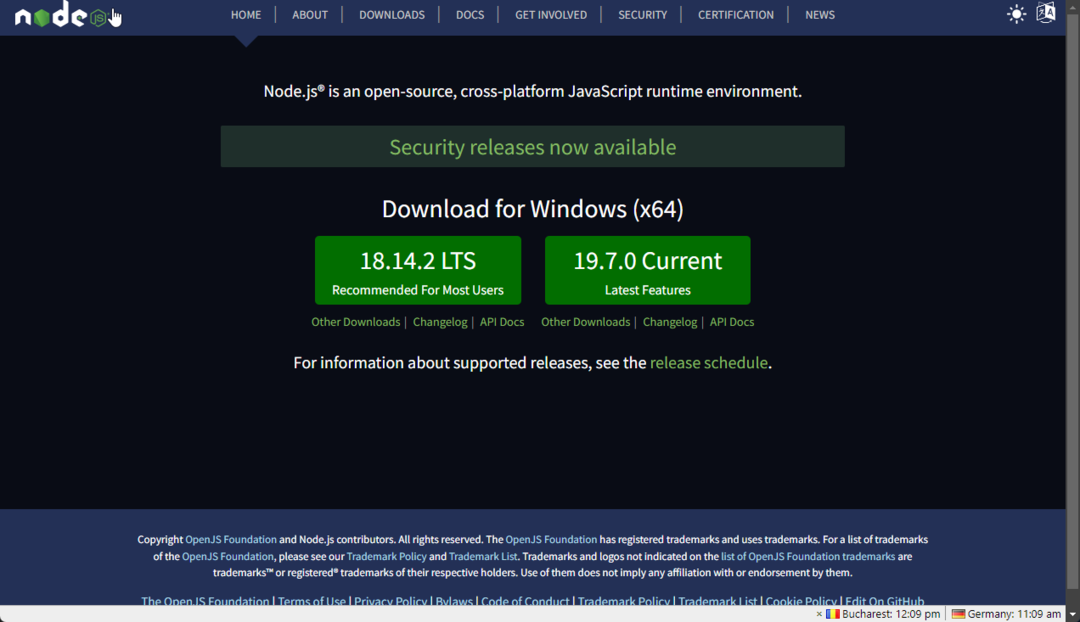
- Gå till Node.js webbplats och ladda ner Node.js

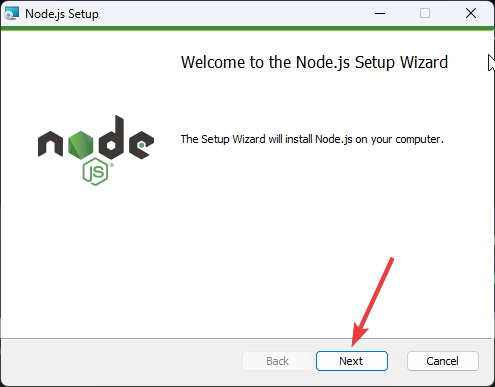
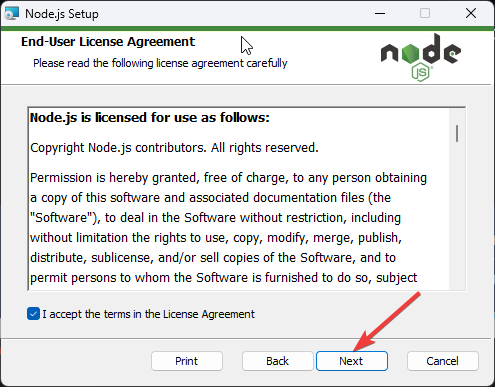
- Dubbelklicka för att öppna installationsfilen. Klick Nästa.

- Acceptera nu alla villkor och klicka Nästa.

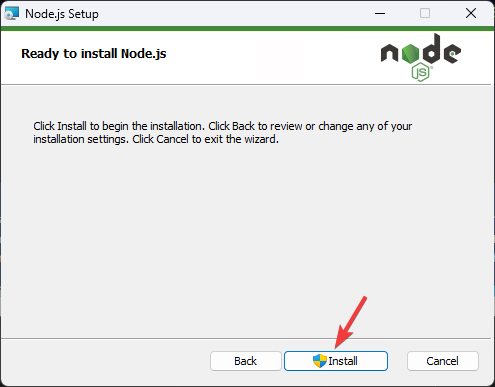
- Klick Nästa i alla följande fönster, klicka sedan Installera för att starta installationen.

- Starta nu om Visual Studio Code.
- När du är klar, gå tillbaka till terminalen, skriv in följande kod för att skapa en Vanilla JavaScript-förråd, och tryck på Retur:
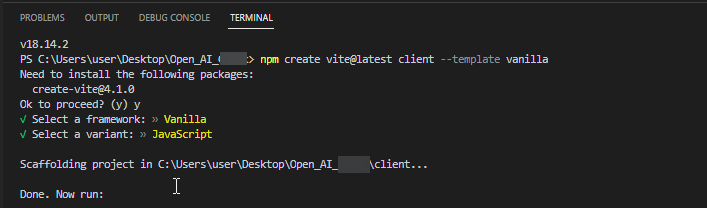
npm skapa [e-postskyddad] klient --mall vanilj - Skriv sedan Y och tryck på Enter.

- Välj Vanilj som ram när du uppmanas.
- Välj JavaScript som en variant på frågan. Du kommer att se många filer och mappar som skapats under appmappen Open_AI_ChatGPT.
3. Installera beroenden
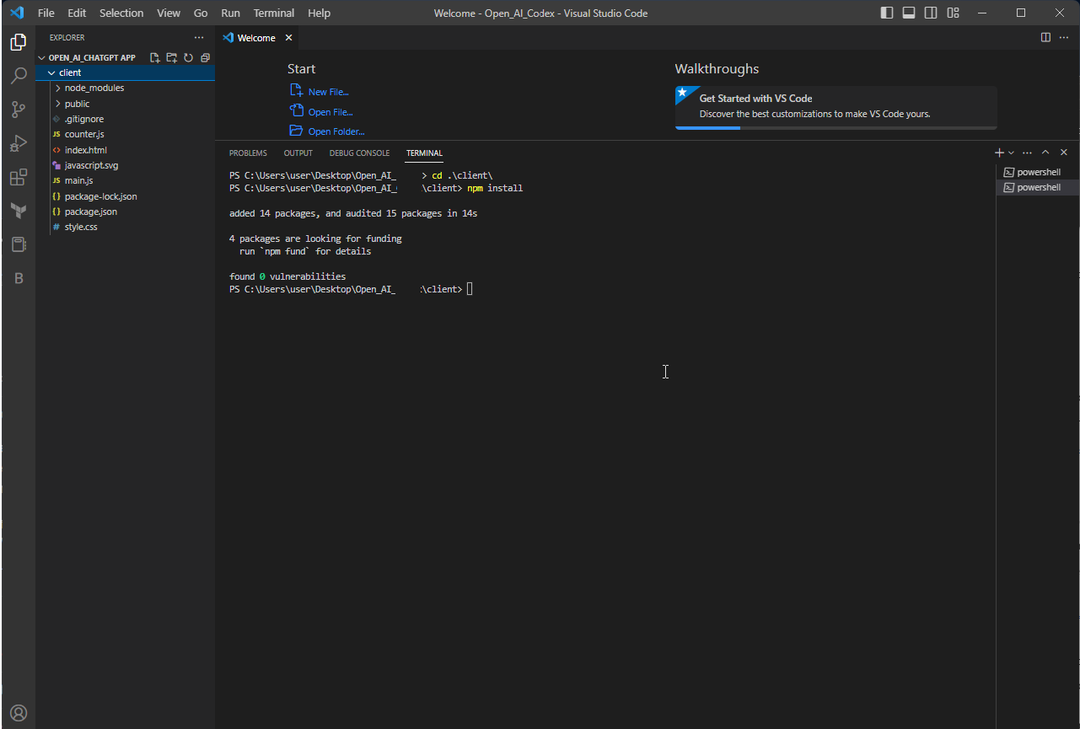
- Skriv följande kommando för att gå in i klientkatalogen och tryck på Enter:
cd .\client\ - Kopiera och klistra sedan in följande kommando och tryck på Enter:
npm installera
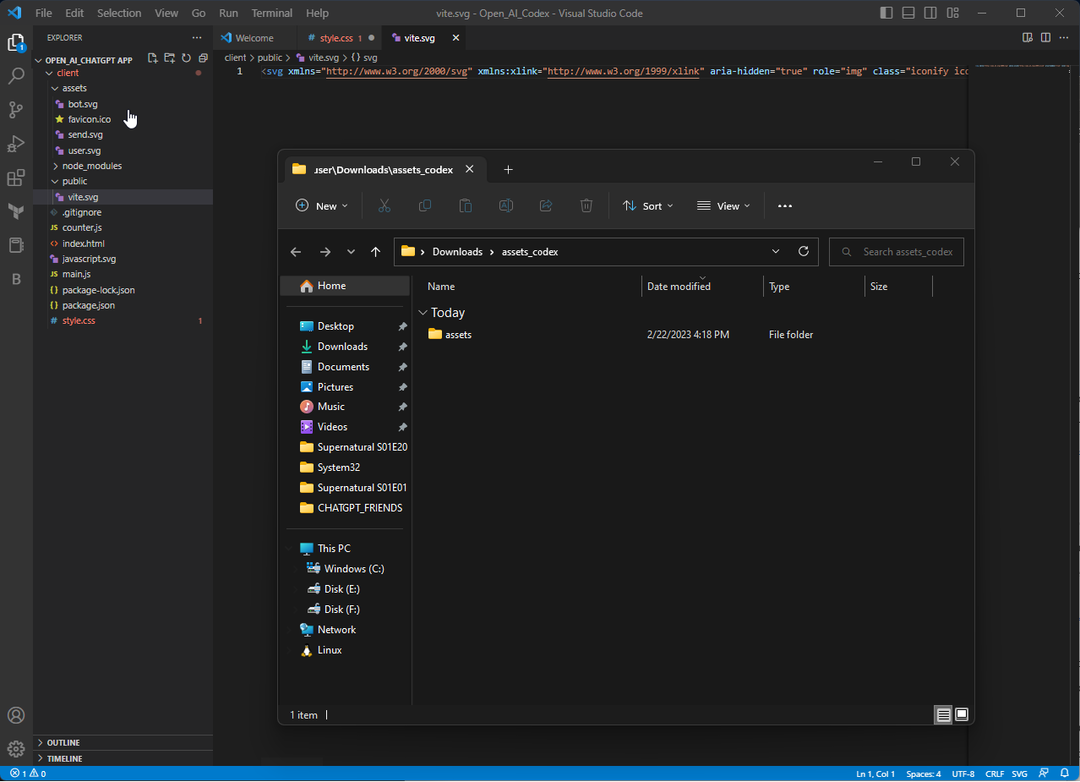
- Gå till den här länken och ladda ner den zippade mappen med namnet assets.
- Kopiera nu den extraherade tillgångsmappen till klientmappen.

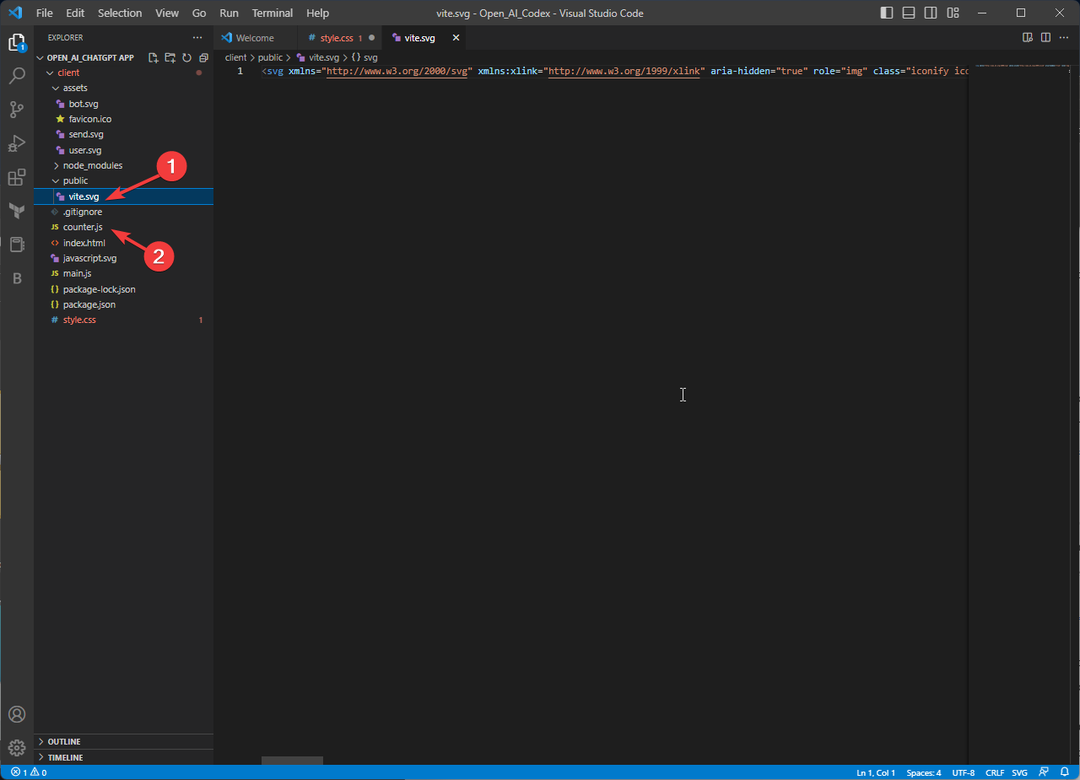
- Ta sedan bort filerna vite.svg och counter.js.

- Slutligen, flytta favicon-fil från tillgångar mapp till offentlig mapp.
4. Skriv kod i style.css
- Kopiera och klistra in nedanstående kod som den är i mappen style.css:

@import url(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-postskyddad];300;400;500;700;800;900&display=swap");
* {
marginal: 0;
stoppning: 0;
box-storlek: border-box;
font-family: "Alegreya Sans", sans-serif;
}
kropp {
bakgrund: #343541;
}
#app {
bredd: 100vw;
höjd: 100vh;
bakgrund: #343541;
display: flex;
flex-riktning: kolumn;
align-items: center;
motivera-innehåll: mellanslag-mellan;
}
#chat_container {
flex: 1;
bredd: 100%;
höjd: 100%;
overflow-y: rulla;
display: flex;
flex-riktning: kolumn;
gap: 10px;
-ms-overflow-style: ingen;
scrollbar-width: ingen;
padding-bottom: 20px;
rullningsbeteende: slät;
}
/* döljer rullningslisten */
#chat_container::-webkit-scrollbar {
display: ingen;
}
.wrapper {
bredd: 100%;
stoppning: 15px;
}
.ai {
bakgrund: #40414F;
}
.chatt {
bredd: 100%;
max-bredd: 1280px;
marginal: 0 auto;
display: flex;
flex-riktning: rad;
align-items: flex-start;
gap: 10px;
}
.profile {
bredd: 36px;
höjd: 36px;
border-radie: 5px;
bakgrund: #5436DA;
display: flex;
motivera-innehåll: center;
align-items: center;
}
.ai .profile {
bakgrund: #10a37f;
}
.profile img {
bredd: 60%;
höjd: 60%;
objektpassning: innehålla;
}
.message {
flex: 1;
färg: #dcdcdc;
teckensnittsstorlek: 20px;
max-bredd: 100 %;
overflow-x: rulla;
/*
* vitt utrymme hänvisar till mellanslag, tabbar eller nyradstecken som används för att formatera CSS-koden
* anger hur vitt utrymme i ett element ska hanteras. Det liknar "pre"-värdet, som talar om för webbläsaren att behandla allt vitt utrymme som signifikant och att bevara det exakt som det visas i källkoden.
* Pre-wrap-värdet gör att webbläsaren kan radera långa rader text på flera rader om det behövs.
* Standardvärdet för white-space-egenskapen i CSS är "normalt". Detta talar om för webbläsaren att komprimera flera blankstegstecken till ett enda utrymme och att radera text på flera rader efter behov för att passa in i dess behållare.
*/
white-space: pre-wrap;
-ms-overflow-style: ingen;
scrollbar-width: ingen;}
/* döljer rullningslisten */
.message::-webkit-scrollbar {
display: ingen;
}
form {
bredd: 100%;
max-bredd: 1280px;
marginal: 0 auto;
stoppning: 10px;
bakgrund: #40414F;
display: flex;
flex-riktning: rad;
gap: 10px;
}
textarea {
bredd: 100%;
färg: #fff;
teckenstorlek: 18px;
stoppning: 10px;
bakgrund: transparent;
border-radie: 5px;
gräns: ingen;
outline: ingen;
}
knapp {
disposition: 0;
gräns: 0; markör: pekare;
bakgrund: transparent;
}
form img {
bredd: 30px;
höjd: 30px;
}
5. Skriv kod i Index.html
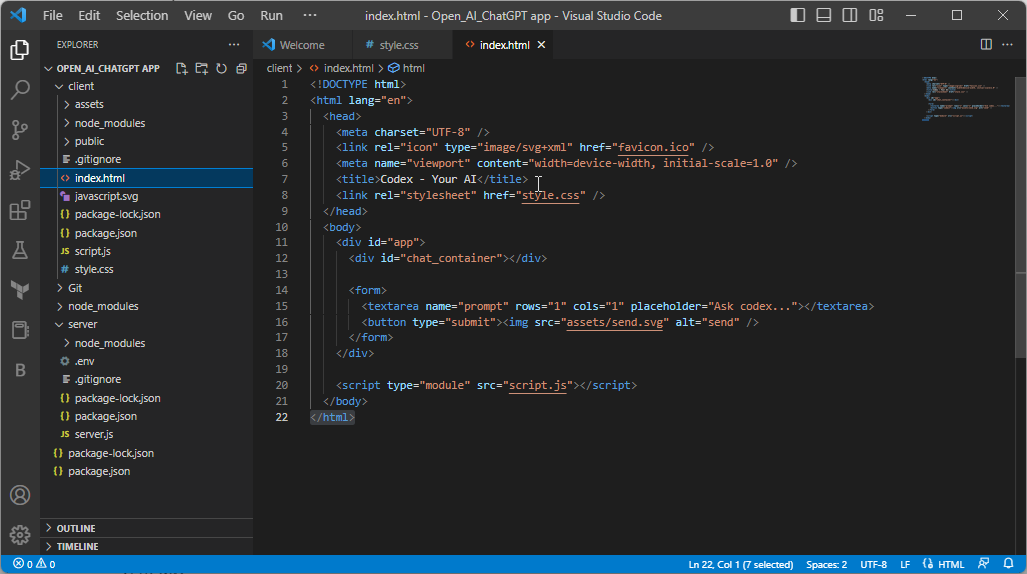
- Skriv in följande kod i filen index.html:

Codex - Din AI
- Tryck på Ctrl + S för att spara skriptet.
- Gå till den vänstra rutan på Visual Studio Code och byt namn på main.js till script.js.
6. Kör kommandon på terminalen
- Gå till terminalen och tryck Ctrl + C för att se var du skulle skriva kommandon. Du bör vara i klientmappen. Om inte, skriv följande kommando och tryck på Enter:
cd-klient - Skriv följande kommando och tryck på Enter:
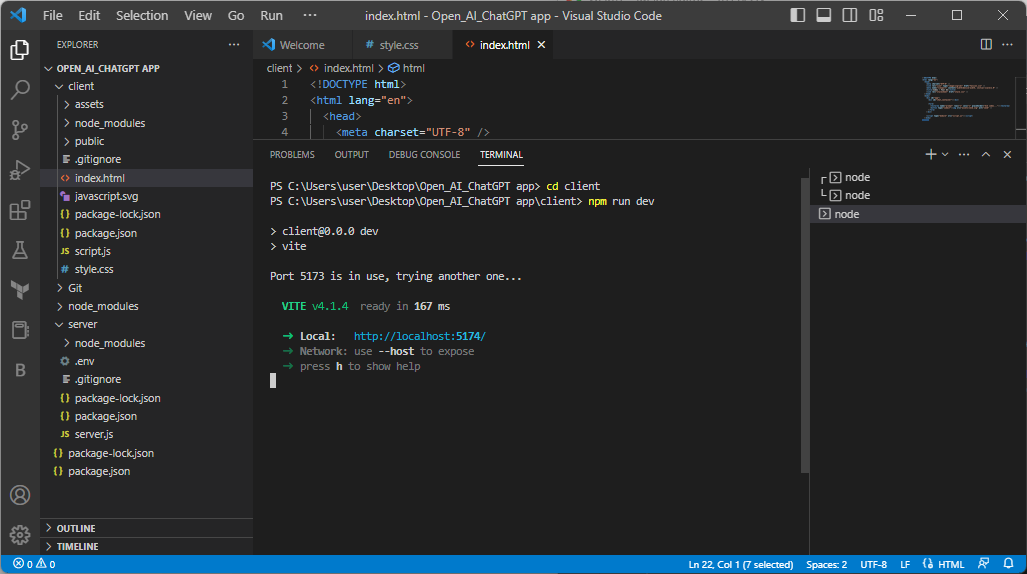
npm kör dev
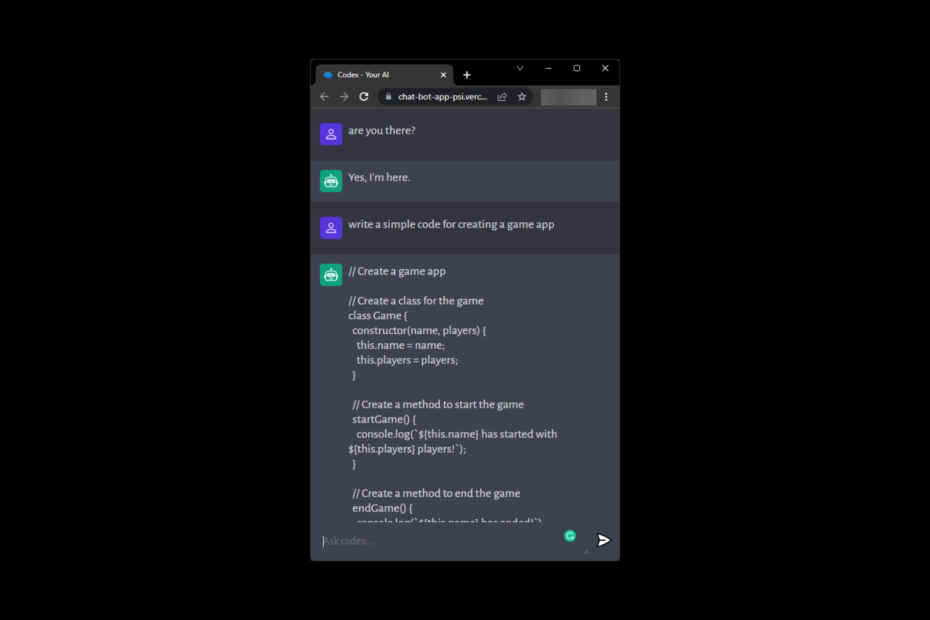
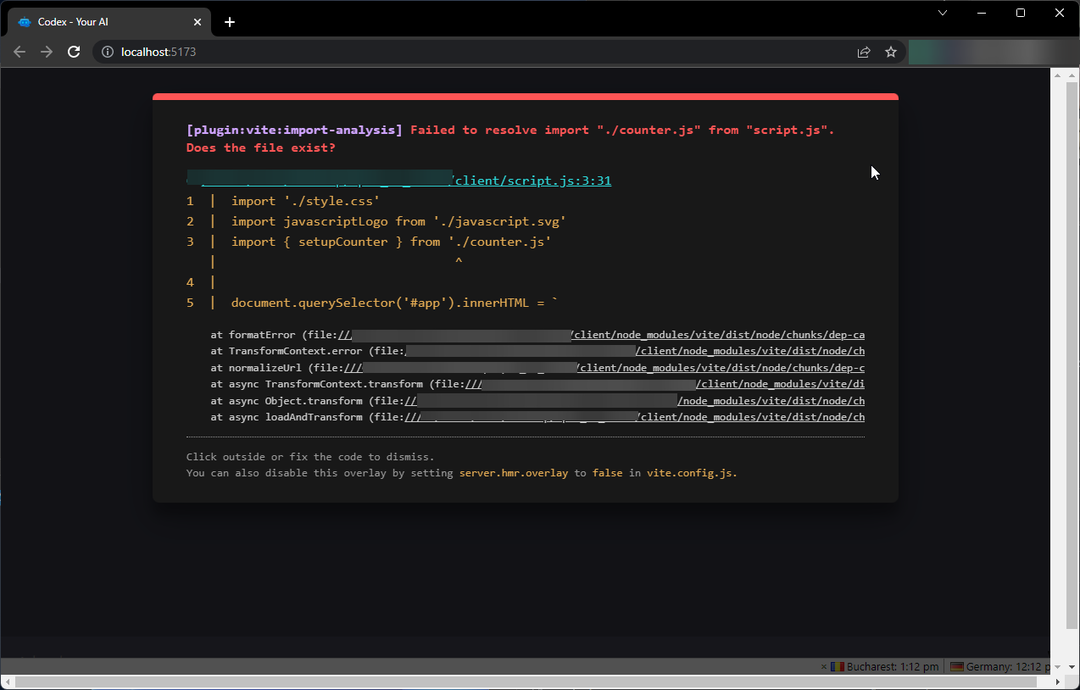
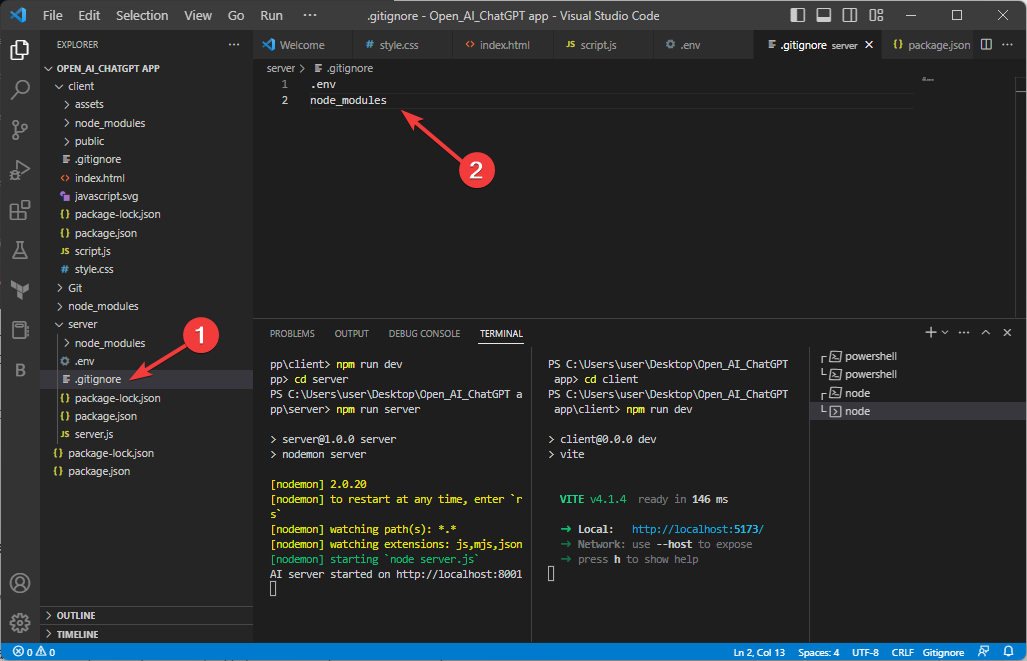
- Du får en webbadress för att se hur det ser ut hittills. Om du får felet som nämns i skärmdumpen, gå vidare.

- Hur man kommer åt och använder ChatGPT i Italien [Snabb förbikoppling]
- ChatGPT-fel i Body Stream: Vad är det och hur åtgärdar man det?
- Hur man integrerar ChatGPT med Word [snabbaste sätten]
- Du kan nu söka bilder på Bing AI chatbot. Här är hur
- Fix: ChatGPT-registrering är för närvarande inte tillgänglig Fel
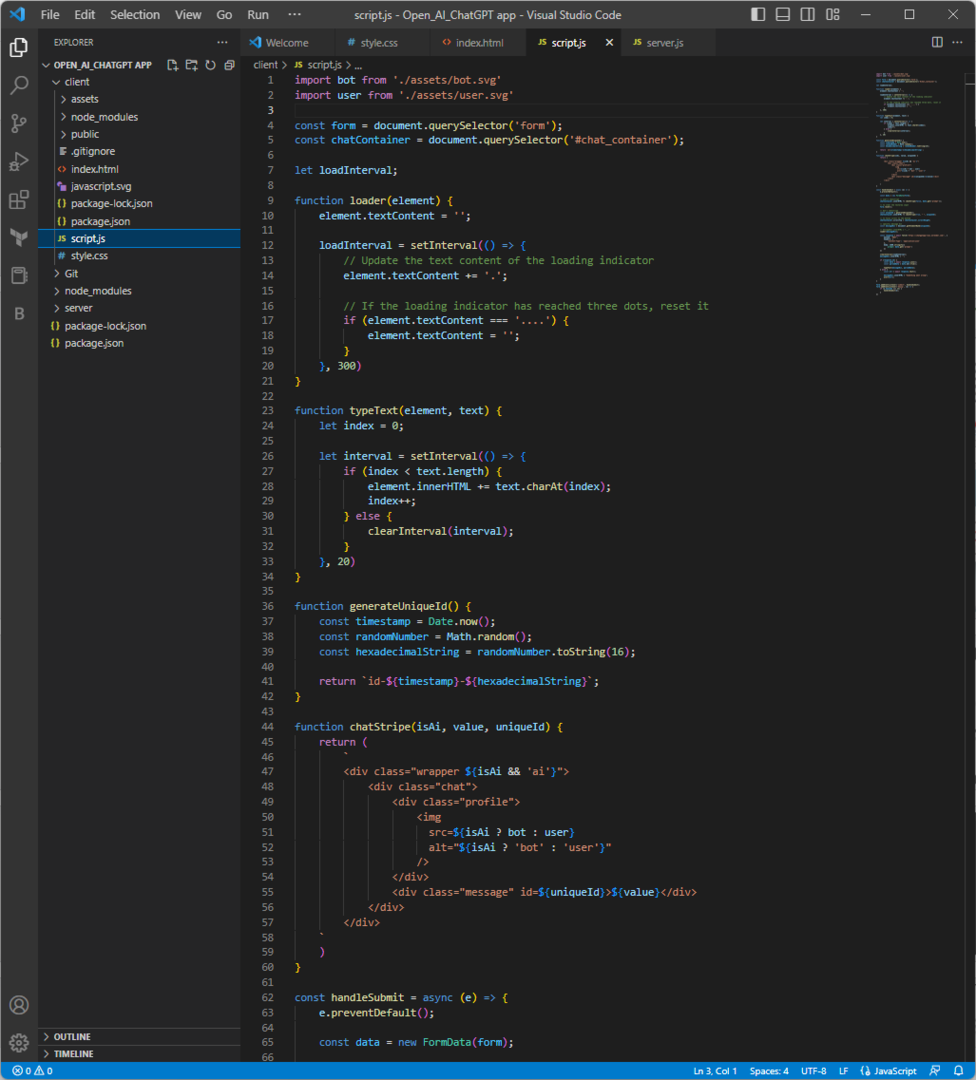
7. Skriv kod i filen script.js
- Ta bort innehållet i filen script.js och kopiera och klistra in följande kod:

importera bot från './assets/bot.svg'
importera användare från './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
låt loadInterval;
funktionsladdare (element) {
element.textContent = '';
loadInterval = setInterval(() => {
// Uppdatera textinnehållet i laddningsindikatorn
element.textContent += '.';
// Om laddningsindikatorn har nått tre punkter, återställ den
if (element.textContent '...') {
element.textContent = '';
}
}, 300)
}
function typeText (element, text) {
låt index = 0;
låt intervall = setInterval(() => {
if (index < text.length) {
element.innerHTML += text.charAt (index);
index++;
} annat {
clearInterval (intervall);
}
}, 20)
}
funktion genereraUniqueId() {
const timestamp = Date.now();
const randomNumber = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${hexadecimalString}`;
}
function chatStripe (isAi, value, uniqueId) {
lämna tillbaka (
`
src=${isAi? bot: användare}
alt="${isAi? 'bot': 'användare'}"
/>
${value}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (form);
// användarens chatstripe
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// för att rensa textområdets inmatning
form.reset();
// bots chatstripe
const uniqueId = genereraUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", unikt ID);
// för att fokusera bläddra till botten
chatContainer.scrollTop = chatContainer.scrollHeight;
// specifikt meddelande div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
loader (meddelandeDiv);
const response = inväntar hämta(' http://localhost: 8001/', {
metod: 'POST',
rubriker: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
if (response.ok) {
const data = await response.json();
const parsedData = data.bot.trim();
typeText (meddelandeDiv, parsedData);
} annat {
const err = invänta svar.text();
messageDiv.innerHTML = "Något gick fel";
varning (fel);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Tryck sedan på Ctrl + S för att spara skriptet.
8. Skapa en ny mapp i Open_AI_ChatGPT-appmappen och installera moduler
- Skapa en mapp i Öppna_AI_ChatGPT-appen mapp och namnge den Server.
- Öppen Terminal och tryck Crtl + C för att stoppa den löpande appen.
- Skriv följande kommando och tryck på Enter för att komma ut från klientmappen:
CD .. - Kopiera och klistra in följande kommando för att ange Server katalog och tryck på Enter:
cd-server - Skriv följande kommando och tryck på Enter för att skapa en package.json-fil i servermappen:
npm init -y
- För att installera beroenden, skriv följande kommando och tryck på Enter. Detta kommer att skapa en ny fil med namnet package-lock.json:
npm installera cors dotenv express nodemon openai
9. Generera API-nyckeln och nämn den i .env
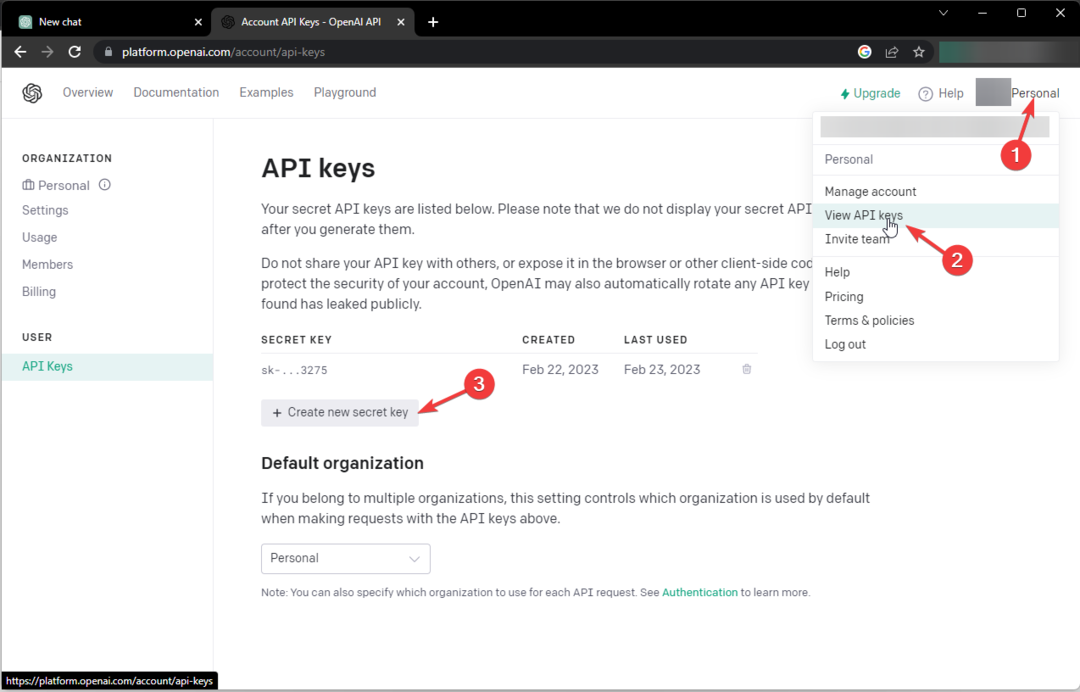
- Gå till Öppna API-webbplatsen och logga in.
- Klicka nu Personlig och välj Visa API-nycklar.
- Klick Skapa ny hemlig nyckel och kopiera nyckeln.

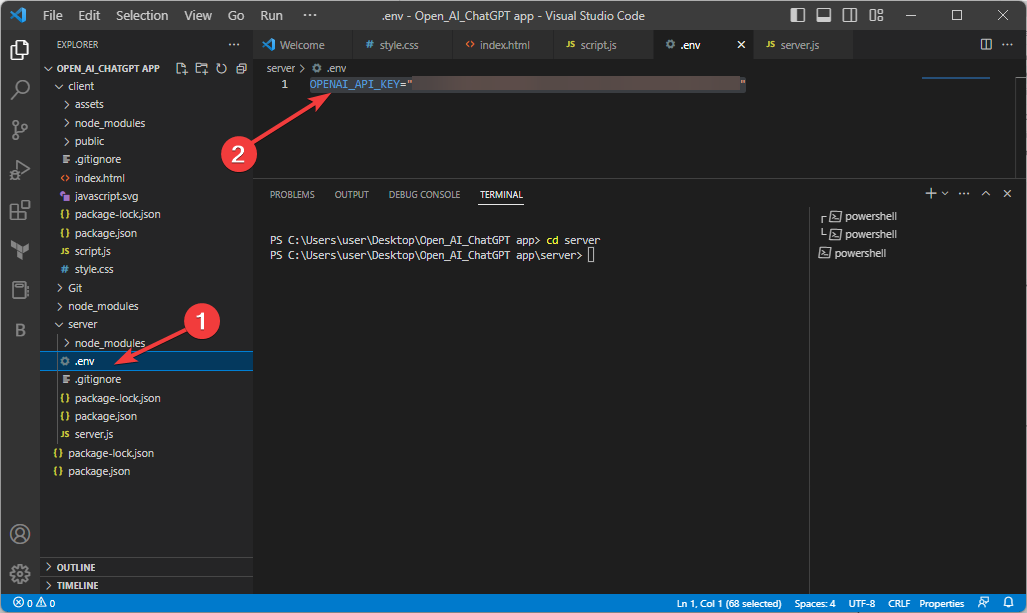
- I den server mapp, skapa en ny fil och namnge den .env.
- I den .env skriv in följande kod efter att ha ersatt API-nyckeln med nyckeln du kopierade från Open API-webbplatsen och tryck på Enter:
OPENAI_API_KEY="API-nyckeln"
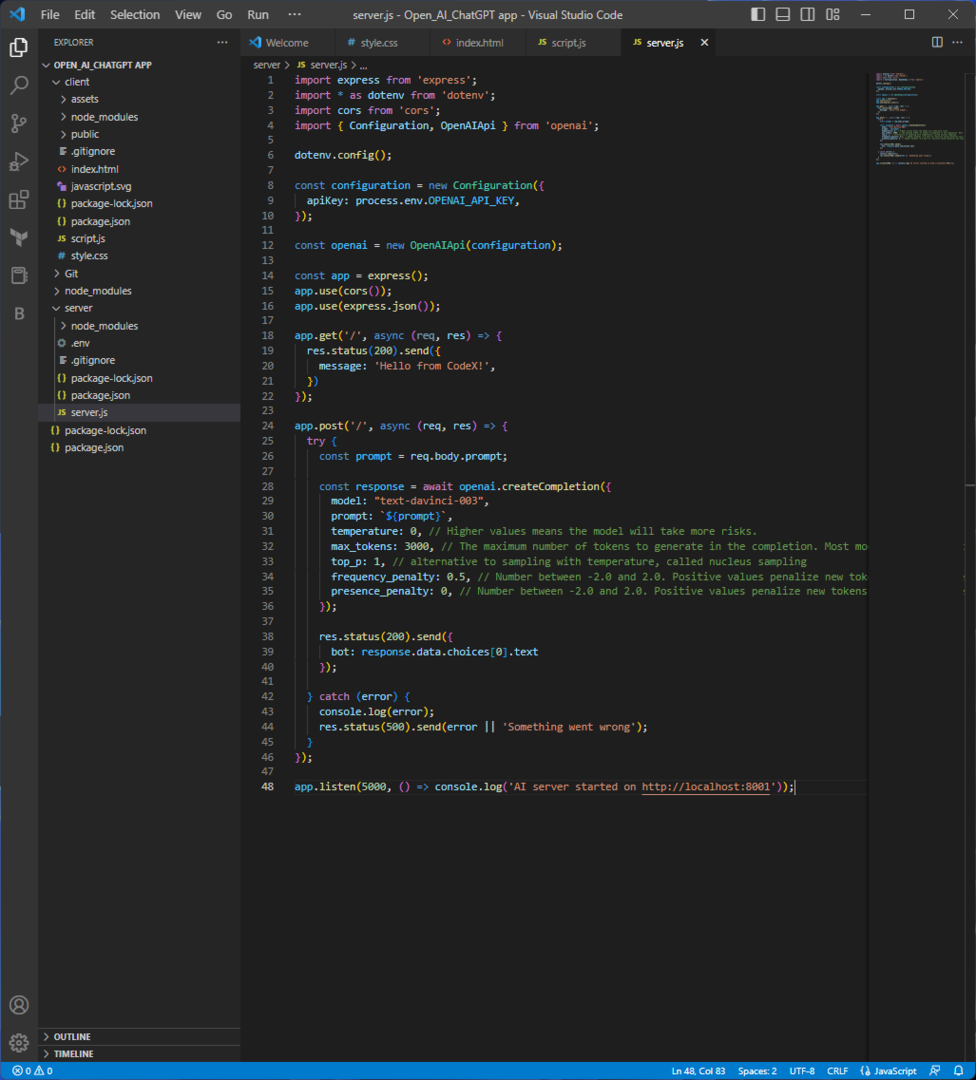
10. Skapa ny fil server.js och skriv ett skript
- Skapa en ny fil i servermappen och döp om den till server.js.
- Kopiera och klistra in följande skript i den här filen och tryck Ctrl+S för att spara filen:

importera express från 'express';
importera * som dotenv från 'dotenv';
importera kors från 'cors';
importera { Configuration, OpenAIApi } från 'openai';
dotenv.config();
const konfiguration = ny konfiguration({
apiKey: process.env. OPENAI_API_KEY,
});
const openai = ny OpenAIApi (konfiguration);
const app = express();
app.use (cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
meddelande: 'Hej från GPT!',
})
});
app.post('/', async (req, res) => {
Prova {
const prompt = req.body.prompt;
const response = await openai.createCompletion({
modell: "text-davinci-003",
prompt: `${prompt}`,
temperatur: 0, // Högre värden innebär att modellen tar fler risker.
max_tokens: 3000, // Det maximala antalet tokens att generera i slutförandet. De flesta modeller har en kontextlängd på 2048 tokens (förutom de nyaste modellerna, som stöder 4096).
top_p: 1, // alternativ till provtagning med temperatur, kallad nucleus sampling
frequency_penalty: 0,5, // Antal mellan -2,0 och 2,0. Positiva värden straffar nya tokens baserat på deras befintliga frekvens i texten hittills, vilket minskar modellens sannolikhet att upprepa samma rad ord för ord.
närvarostraff: 0, // Tal mellan -2,0 och 2,0. Positiva värden straffar nya tokens baserat på om de förekommer i texten hittills, vilket ökar modellens sannolikhet att prata om nya ämnen.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} fånga (fel) {
console.log (fel);
res.status (500).send (fel || 'Något gick fel');
}
});
app.listen (5000, () => console.log('AI-server startade på http://localhost: 8001'));
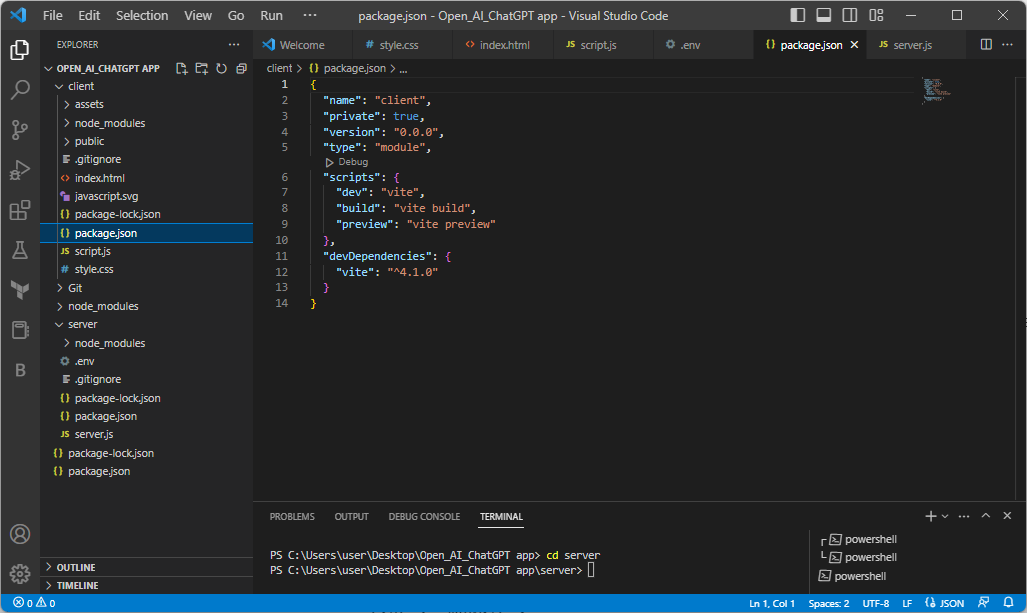
11. Skriv kod i package.json
- Kopiera och klistra in följande kod och tryck Ctrl + S att spara:

{
"name": "server",
"version": "1.0.0",
"description": "",
"type": "modul",
"scripts":{
"server": "nodemonserver"
},
"nyckelord": [],
"author": "",
"license": "ISC",
"beroenden": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
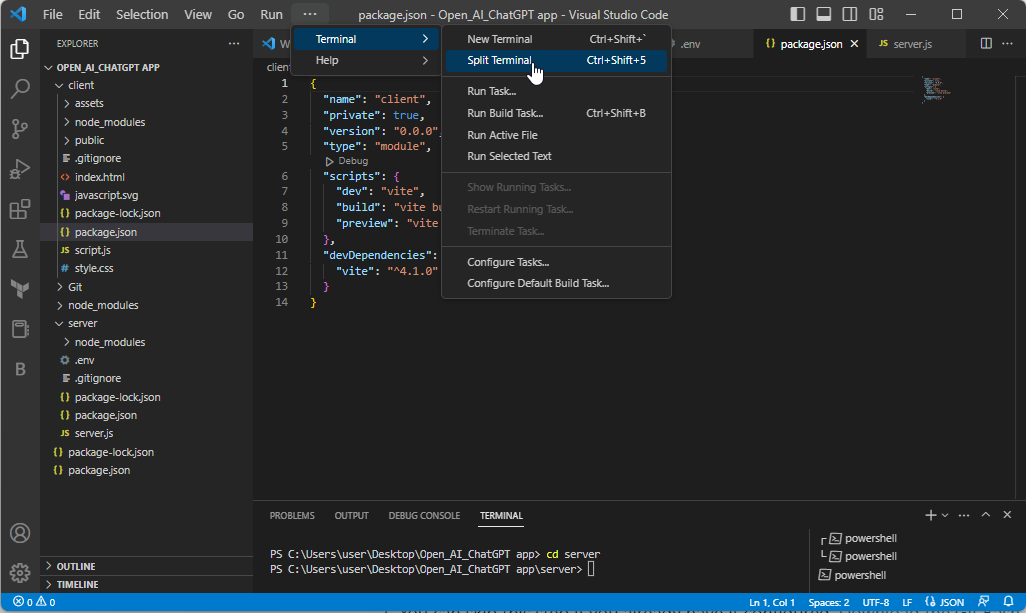
12. Testa koden
- Klicka nu på Terminal-menyn på Visual Studio Code och välj Spilled Terminal.

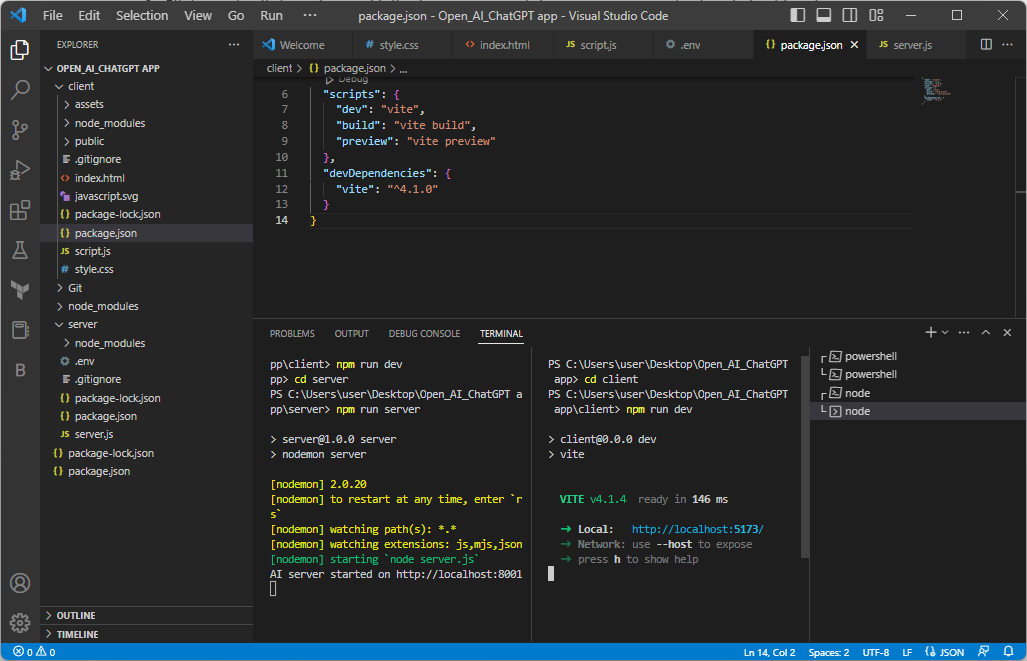
- Du kommer att ha två terminaler; låt oss kalla dem Terminal Server och Terminal Client.
- På Terminal Server, tryck på Ctrl + C. Skriv följande kommando för att gå in i serverkatalogen och tryck på Enter: cd server
- Kopiera och klistra sedan in följande kommando och tryck på Enter för att köra servern:
npm kör server - Klicka på länken som presenteras så ser du meddelandet Hej från GPT på sidan
- Nu på Terminal Client, tryck Ctrl + C. Skriv följande kommando för att komma in i klientkatalogen och tryck på Enter:
cd-klient - Kopiera och klistra in följande kommando och tryck på Enter för att köra klienten:
npm kör dev
- Klicka sedan på länken och skriv Hej hur mår du; du kan se att boten letar efter ett svar.
13. Installera Git Bash-appen och konfigurera den med ditt GitHub-konto
- Du kan hoppa över det här steget om du redan har konfigurerat det. Ladda ner Git Bash-appen.
- Logga in på din GitHub-konto.
- Vid tidpunkten för installationen, spara den i mappen Open_AI_ChatGPT.
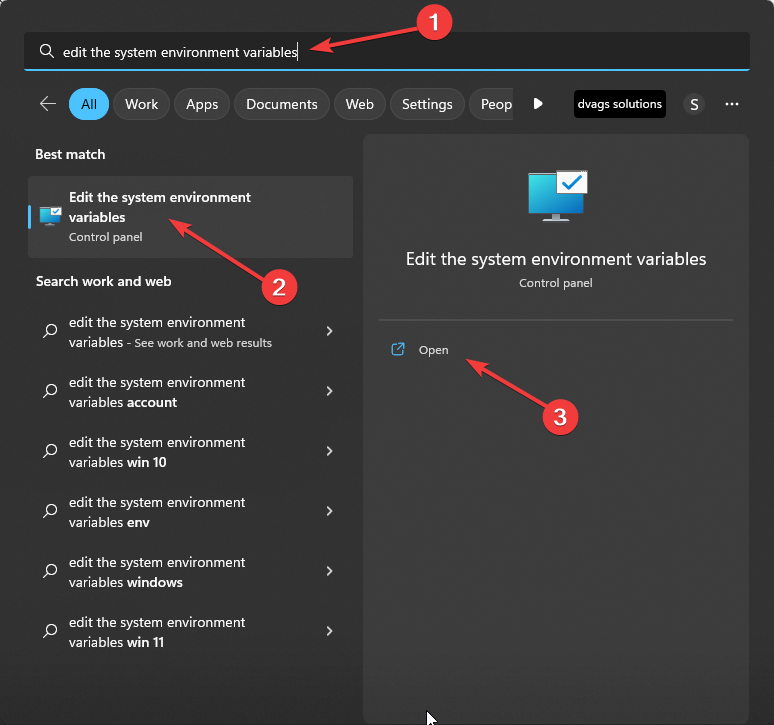
- Tryck sedan på Windows-tangenten, skriv redigera systemmiljövariablerna och klicka på Öppna.

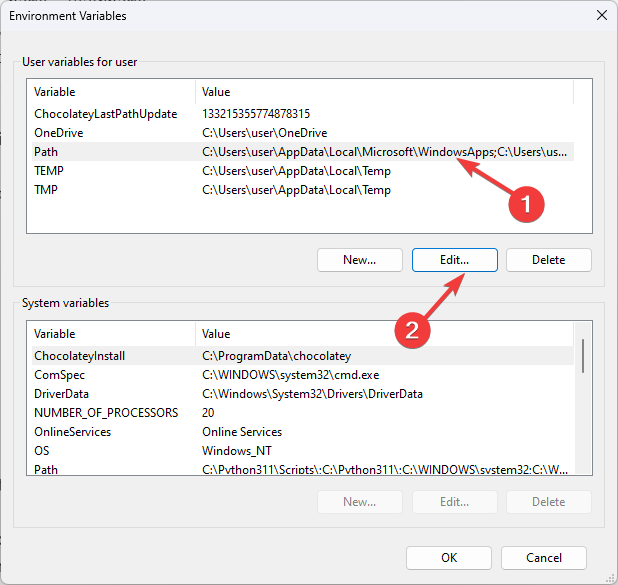
- Dubbelklicka på sökvägen och klicka på Redigera.

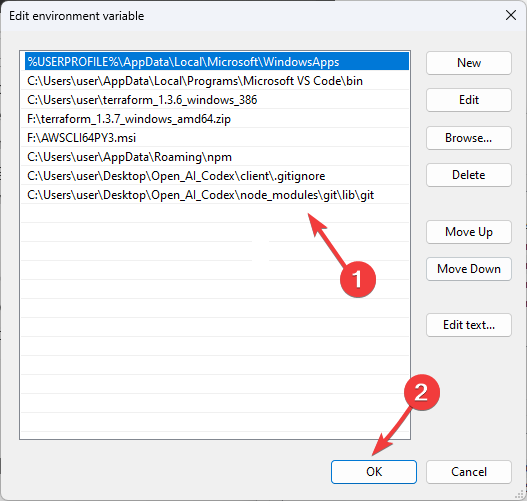
- Lägg till sökvägen till git-filen här, klicka sedan på OK och OK.

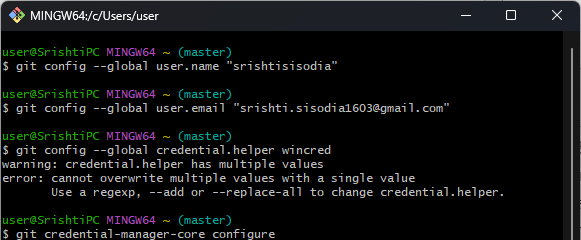
- Starta Git Bash, skriv följande kommando efter att ha ersatt användarnamnet med ditt GitHub-konto användarnamn och tryck på Enter:
git config --global användarnamn "användarnamn" - Kopiera och klistra in följande kommando efter att ha ersatt e-postadressen med din e-postadress och tryck på Enter:
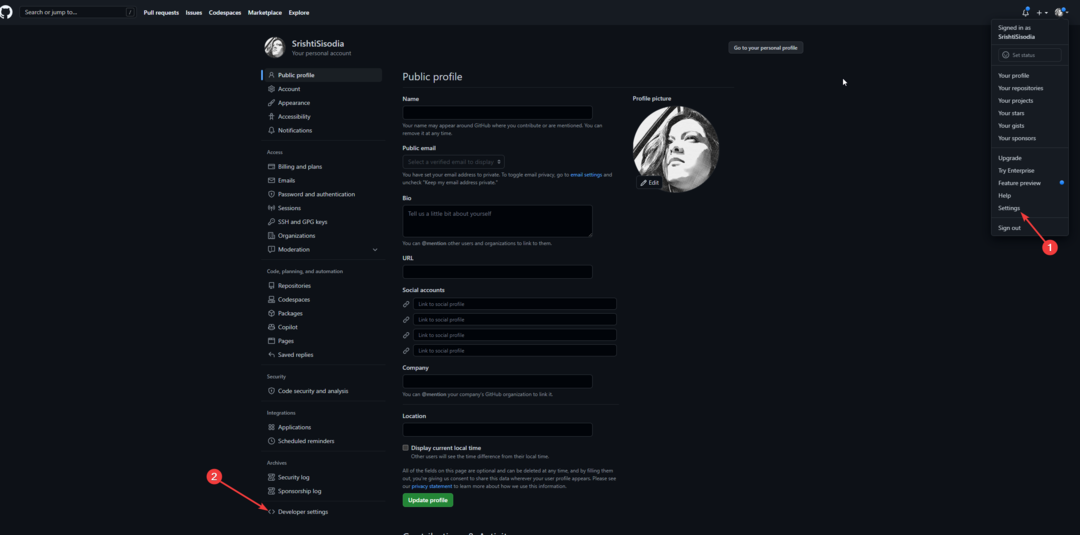
git config --global user.email "e-postadress" - Gå till GitHub-kontot, klicka på rullgardinspilen och välj Inställningar. Gå nu till utvecklarinställningar.

- Expandera Personliga åtkomsttokens och välj Finkorniga tokens. Klicka på Generera ny token.

- Byt namn på den och välj giltighet. Kopiera sedan token och spara den på ett anteckningsblock.
- Skriv följande kommandon ett efter ett och tryck på Enter:
git config --global credential.helper wincredgit credential-manager-core configure
- Följ anvisningarna för att konfigurera den och klistra in token som genereras när du uppmanas att ange ditt lösenord.
- Stäng Git Bash-appen.
14. Skapa ett arkiv och publicera kod
14.1 Skapa ett arkiv
- Logga in på din GitHub-konto.
- Leta upp rullgardinsmenyn bredvid din profilbild och välj Dina förråd.

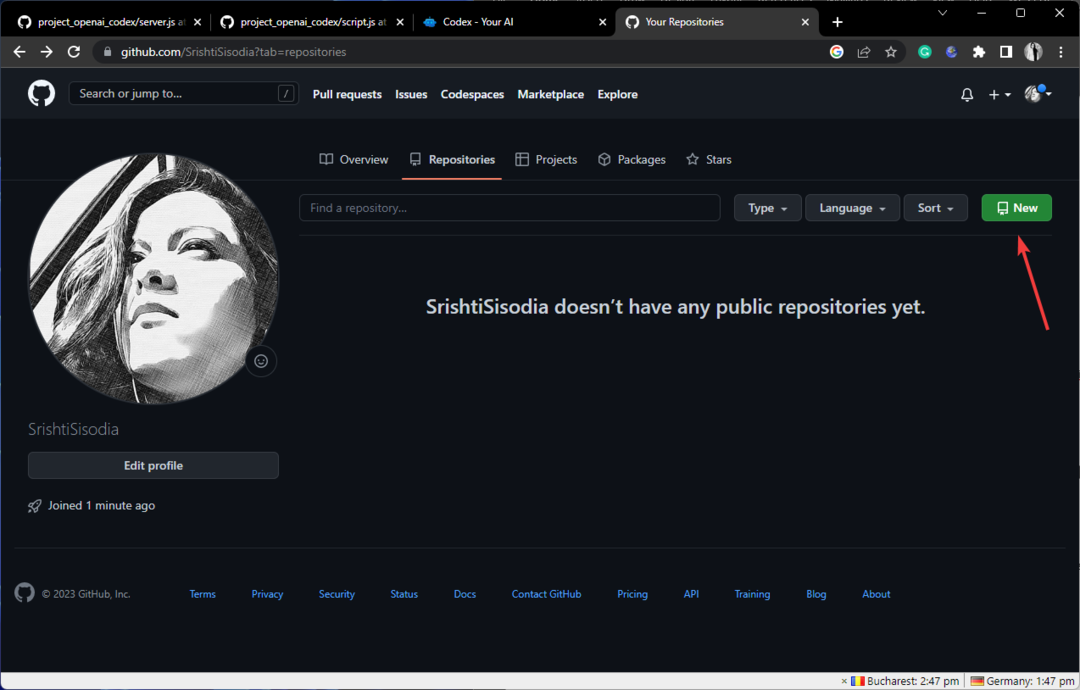
- Klick Ny.

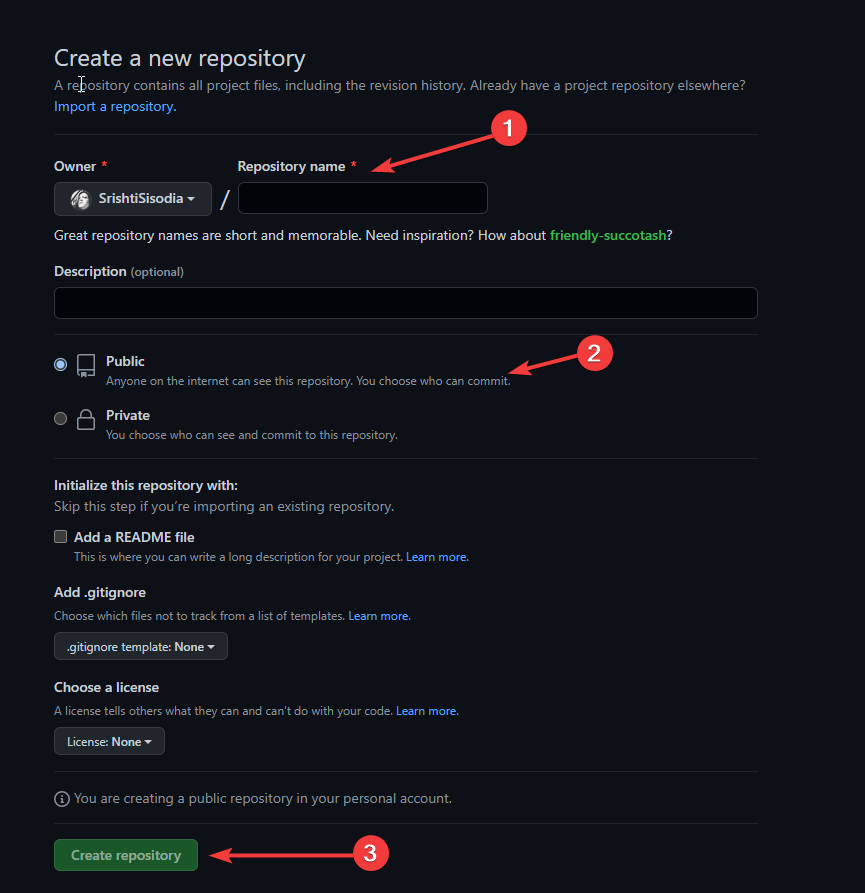
- Skriv Förvaringsnamn, Välj offentlig, och klicka Skapa arkiv.

- Gå till VS-kod, tryck Ctrl + C, och se till att du är i Open_AI_ChatGPT-appen eller rotmappen. Om inte, skriv in följande kod och tryck på Enter:
CD - Sedan, i server lägg till en ny fil och namnge den .gitignore.

- I den .gitignore skriv följande kod för att vara säker .env och node_modules inte trycks in GitHub:
.env
node_modules
14.2 Publicera din kod på arkivet
- Gå till VS-kod, kopiera och klistra in följande kommandon ett efter ett och tryck på Enter efter varje kommando:
git initgit commit -m "first commit"git branch -M main - Skriv följande kommando efter att ha ersatt https://github.com/SrishtiSisodia/CHAT-BOT-APP med din förvarsadress som nämns på GitHub:
git remote add origin https://github.com/SrishtiSisodia/CHAT-BOT-APP - Nu för att trycka koden, skriv följande kommando och tryck på Enter:
git push -u ursprung main - Ladda om din GitHub-sida så kommer din kod att laddas upp där.

- På VS-kod, tryck Ctrl + C på både Terminal Server och Terminal Client för att stoppa dem från att köras.
15. Distribuera servern
- Gå till rendering webbplats och registrera dig med GitHub.
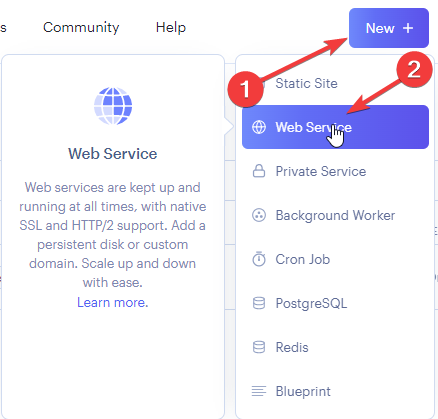
- Du kommer att se instrumentpanelen, klicka på Ny och välj sedan Web Services.

- Leta reda på Connect ett nytt arkiv, ange URL: en till din lagring under Public Git repository och klicka på Anslut.
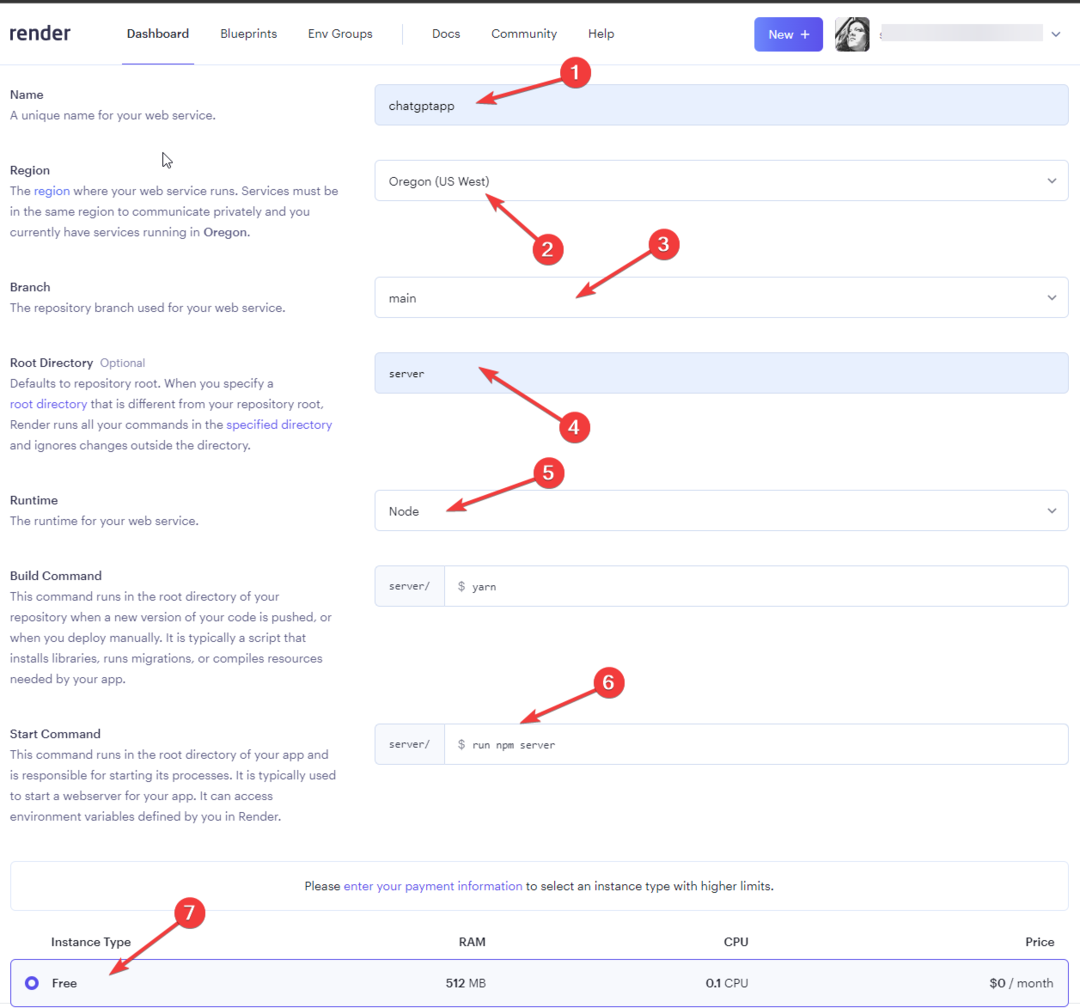
- På nästa sida, lägg till Namn, välj regionen, välj Filial som huvud, välj Rotkatalog som server, välj Miljö som nod och skriv
Startkommando - kör npm-server - Klicka på Gratis och klicka på Skapa webbtjänst.

- Servern kommer att distribueras; vänta tills distributionsstatusen är Live.
- Gå till Miljö; för Key, skriv OpenAI_API_Key och för värde, skriv in den hemliga API-nyckeln du genererade i steg 9.

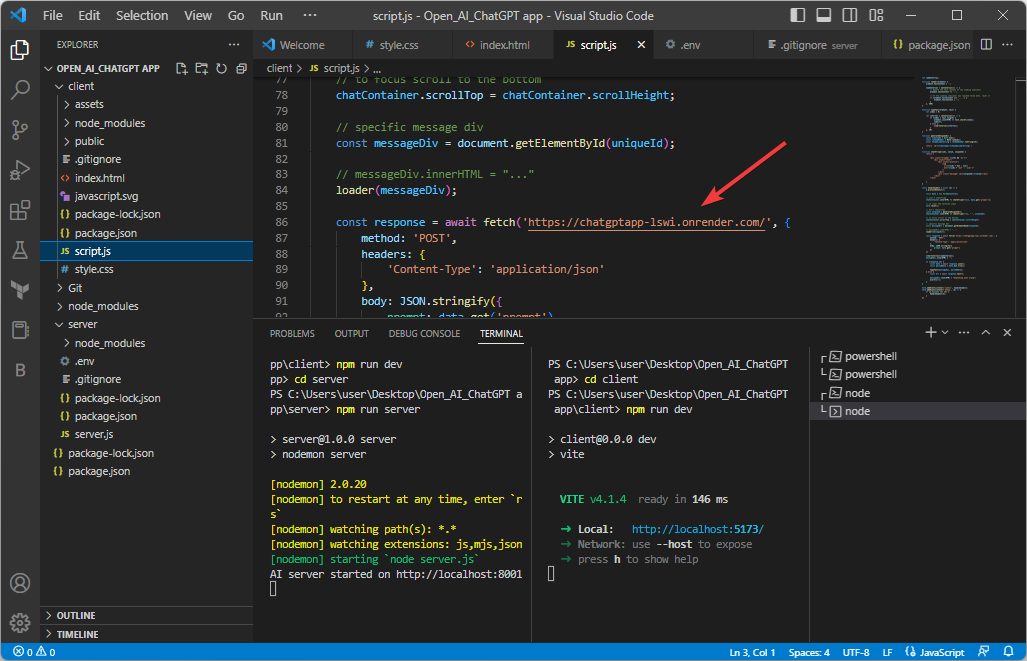
- Du kommer nu att ha en webbadress; lägg till den i filen script.js. Gå sedan till filen script.js på VS-koden och ersätt webbadressen i koden som nämns nedan med den nya webbadressen från den renderade webbplatsen:
const response = inväntar hämta(' http://localhost: 8001/'const response = inväntar hämta(' https://chatgptapp-lswi.onrender.com/'
- På VS-kod Terminal, skriv följande kommandon ett efter ett och tryck på Retur efter varje kommando:
git add.git commit -m 'uppdatera serverns URL'git push
16. Distribuera fronten
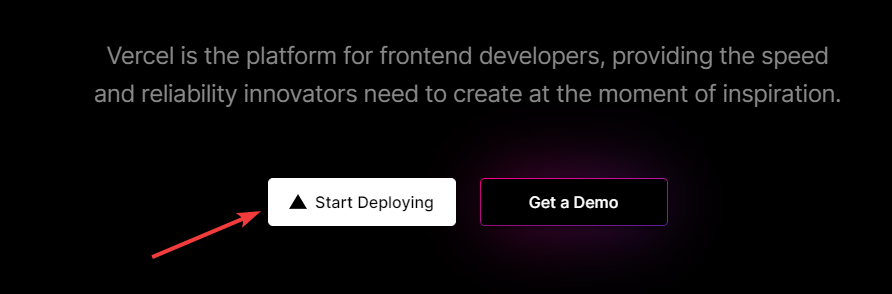
- Gå till Vercels webbplats.
- Klick Börja distribuera.

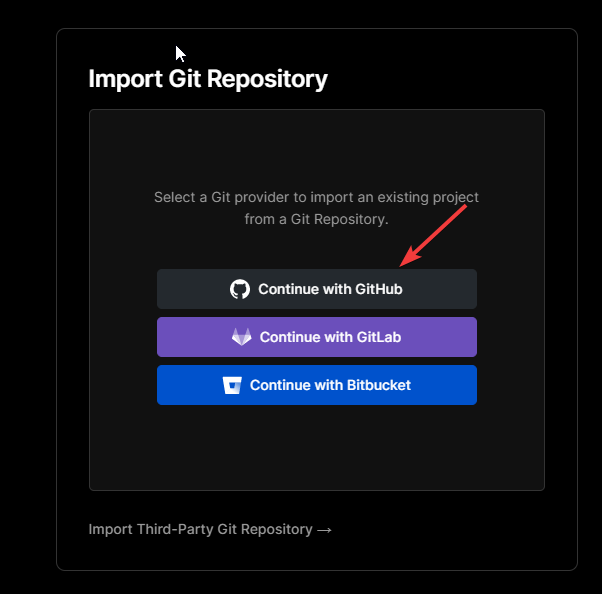
- Under Importera Git Repository, klick Fortsätt med GitHub.

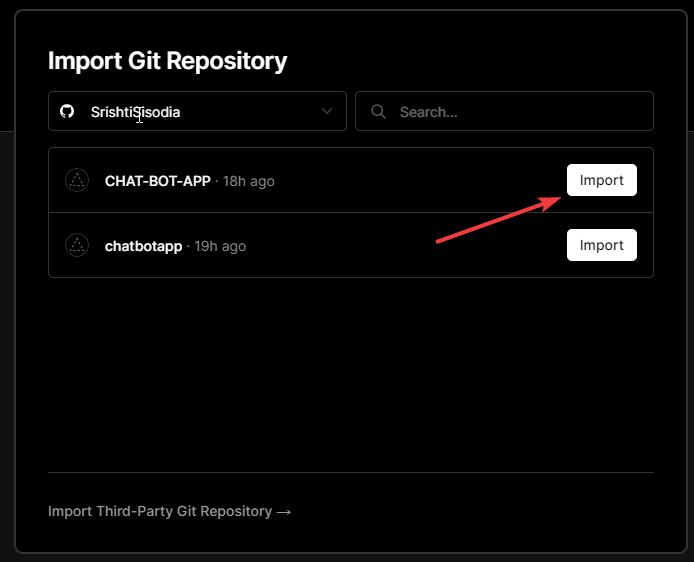
- Skriv ditt GitHub användarnamn och välj arkivets namn och klicka Importera.

- Under Konfigurera projekt, välj ett namn.
- Ändra rotkatalogen från / till klient, klick Fortsätta och Distribuera.

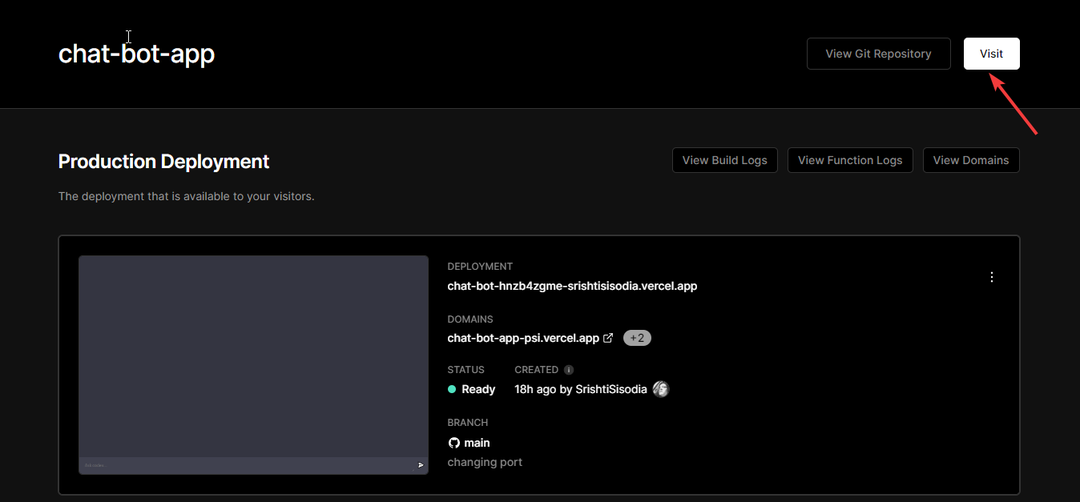
- Gå tillbaka till din instrumentpanel och klicka Besök.

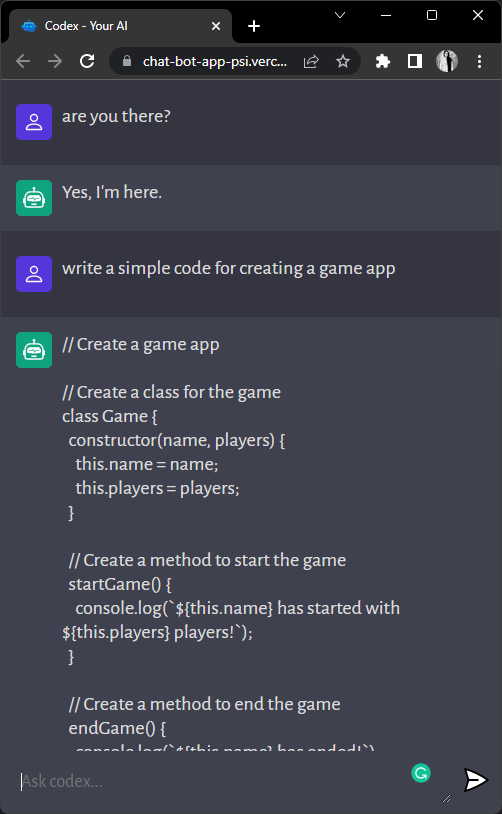
- Du kan nu se ansökan.

Så, det här är de detaljerade stegen för att installera ChatGPT-appen lokalt på din enhet. Fast någonstans? Vänligen nämn dina frågor eller funderingar i kommentarsfältet nedan.
Har du fortfarande problem? Fixa dem med det här verktyget:
SPONSRAD
Om råden ovan inte har löst ditt problem kan din dator uppleva djupare Windows-problem. Vi rekommenderar ladda ner detta PC-reparationsverktyg (betygsatt Great på TrustPilot.com) för att enkelt ta itu med dem. Efter installationen klickar du bara på Starta skanning knappen och tryck sedan på Reparera allt.
![Hur man använder ChatGPT utan ett telefonnummer [Snabbtips]](/f/e7862317bcd308974c4d7e14127ad96f.png?width=300&height=460)